本文为第三方解决方案或非产品相关操作指南,仅提供给具备自主开发能力的用户使用。
帆软技术支持专注于产品本身的功能和问题,不负责本文档的维护和使用问题解答。
若您的场景方案与文档不完全一致,请移步帆软社区提问:问答
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 预期效果
报表查看过程中,需要有计算当前行数的功能并可以在工具栏上显示当前条数,可通过添加一个自定义按钮来实现该功能。
如下图所示:

1.3 实现思路
通过单元格公式获取当前页的数据条数和报表总数据条数,并隐藏单元格所在行,利用工具栏的“加载结束”事件,获取数据条数和报表总数,显示在工具栏自定义的按钮文本中。
2. 示例编辑
2.1 准备模板
准备内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
点击可下载模板:LineForm.cpt
打开模板,模板样式如下图所示:

2.2 设计报表
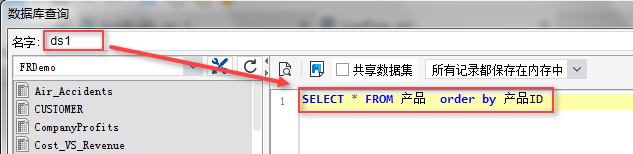
1)编辑 ds1 数据集,将 SQL 修改为:SELECT * FROM 产品 order by 产品ID,如下图所示:
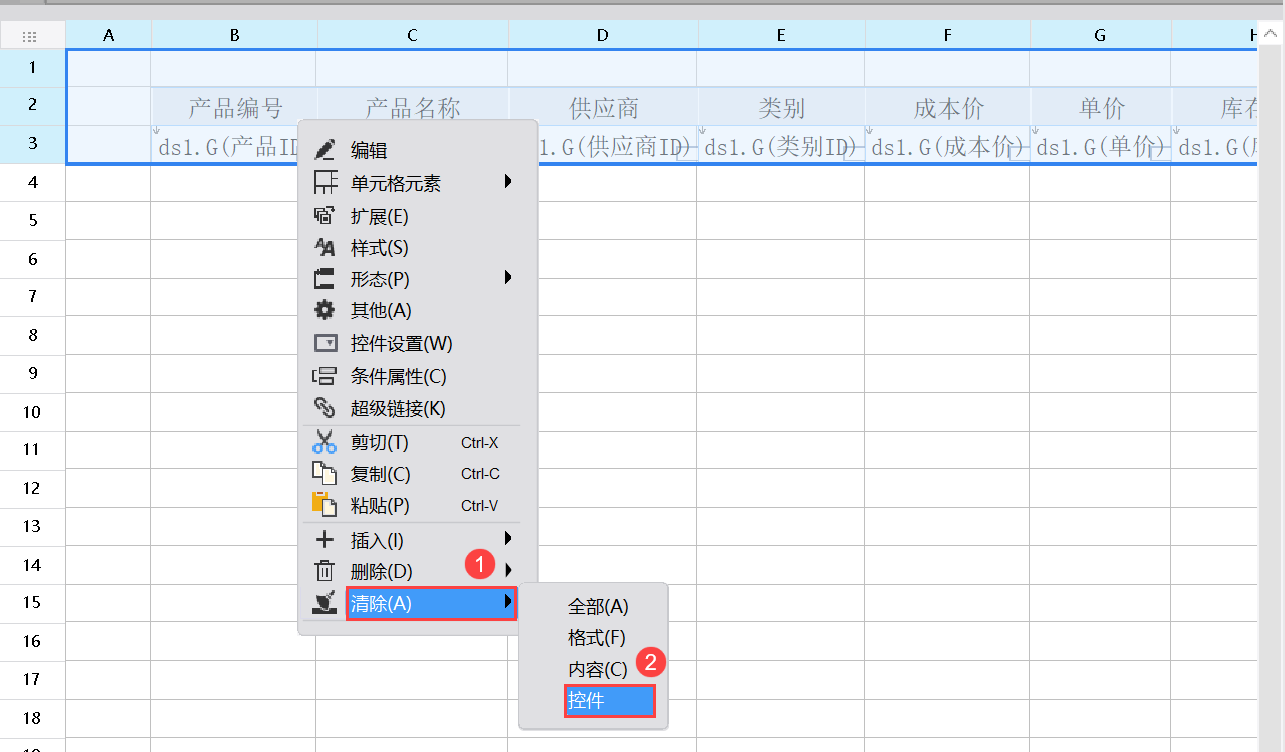
2)选中所有单元格,右键选中的单元格,清除控件。如下图所示:

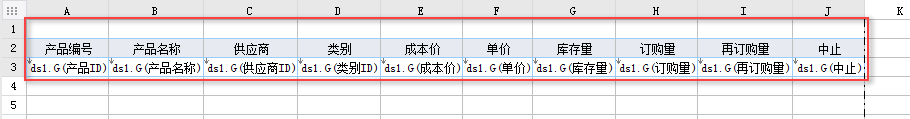
3)删掉 A 列,并调整报表页面宽度,如下图:

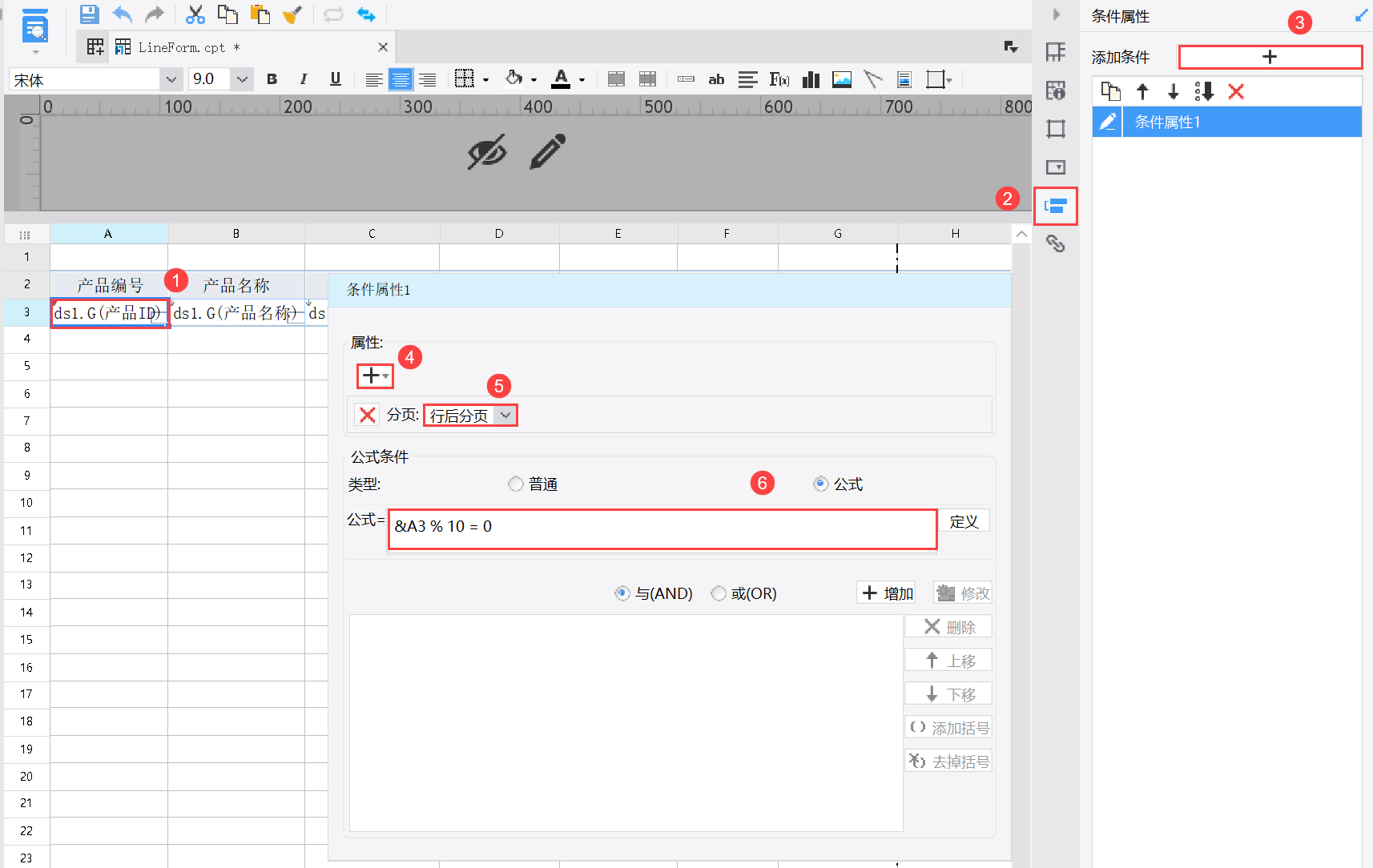
4)选中 A3 单元格,在右侧属性面板选中条件属性,添加一个条件属性,属性选择分页:行后分页,类型选中公式,输入公式:&A3 % 10 = 0,设置每 10 行显示为一页。如下图所示:
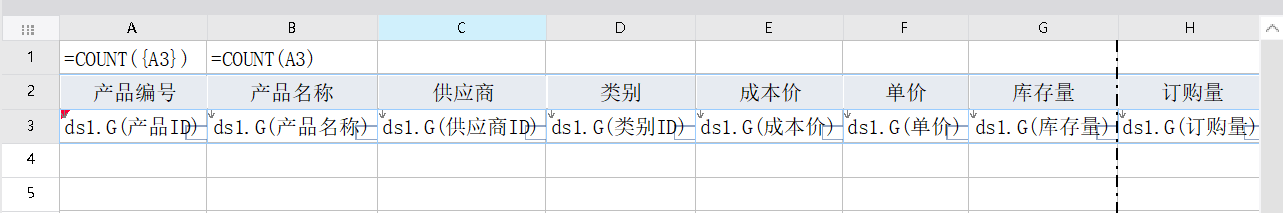
5)在 A1 单元格插入公式:COUNT({A3}),计算当前页数据行数;在 B1 单元格插入公式:COUNT(A3),计算报表数据总行数。如下图所示:
注:A1、B1 单元格的两个公式不一样,A1 单元格多了一对中括号,{A3}的含义是获取当前页的 A3 单元格的值。

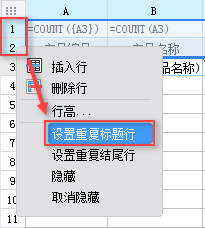
6)右击第 1、2 行,设置重复标题行。如下图所示:

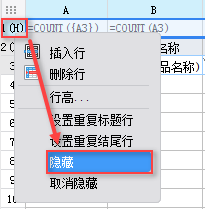
7)右击第 1 行,点击隐藏。如下图所示:

2.3 自定义按钮
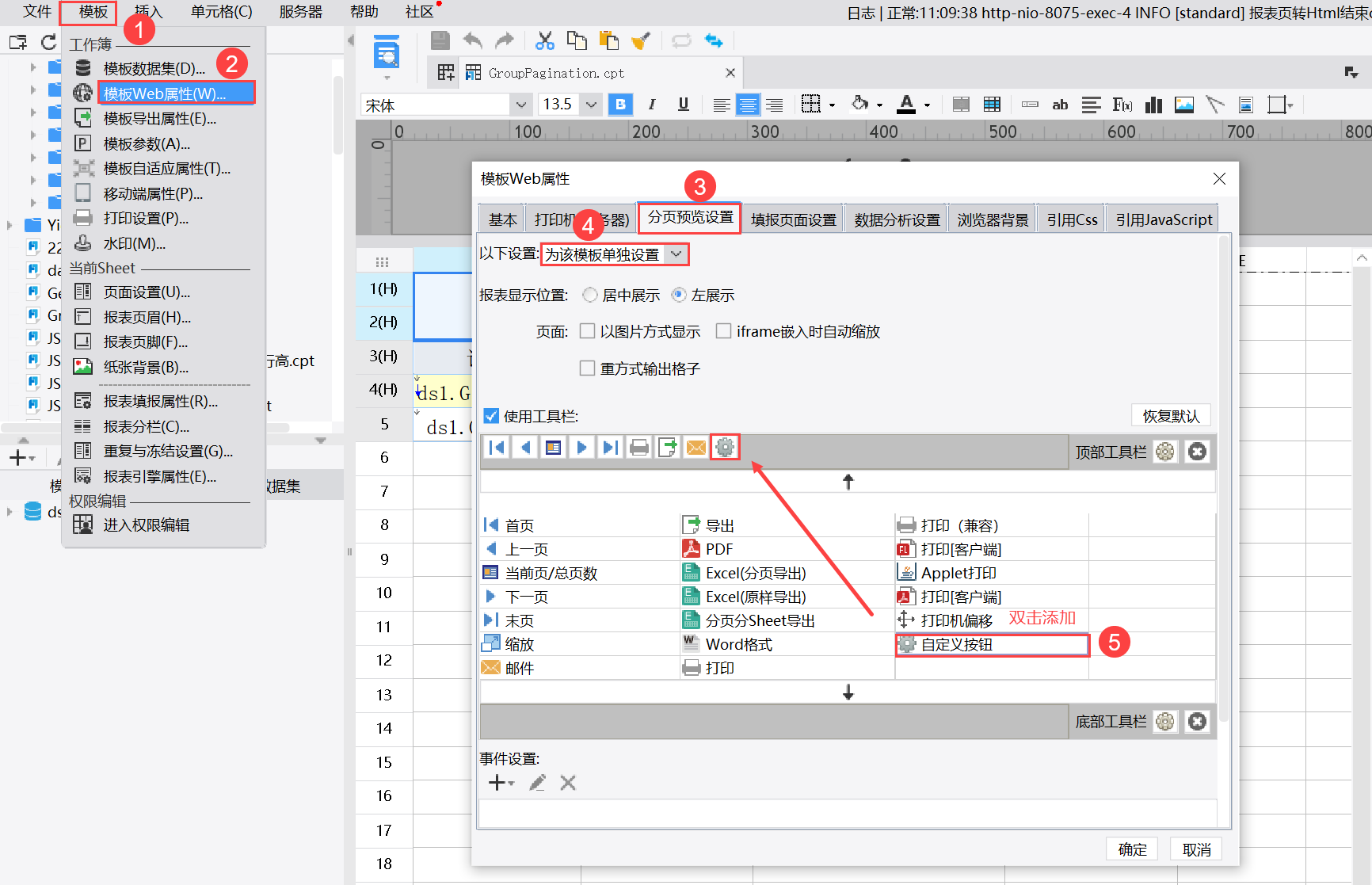
选择「模板>模板 Web 属性>分页预览设置」,添加一个自定义按钮。如下图所示:

2.4 添加事件
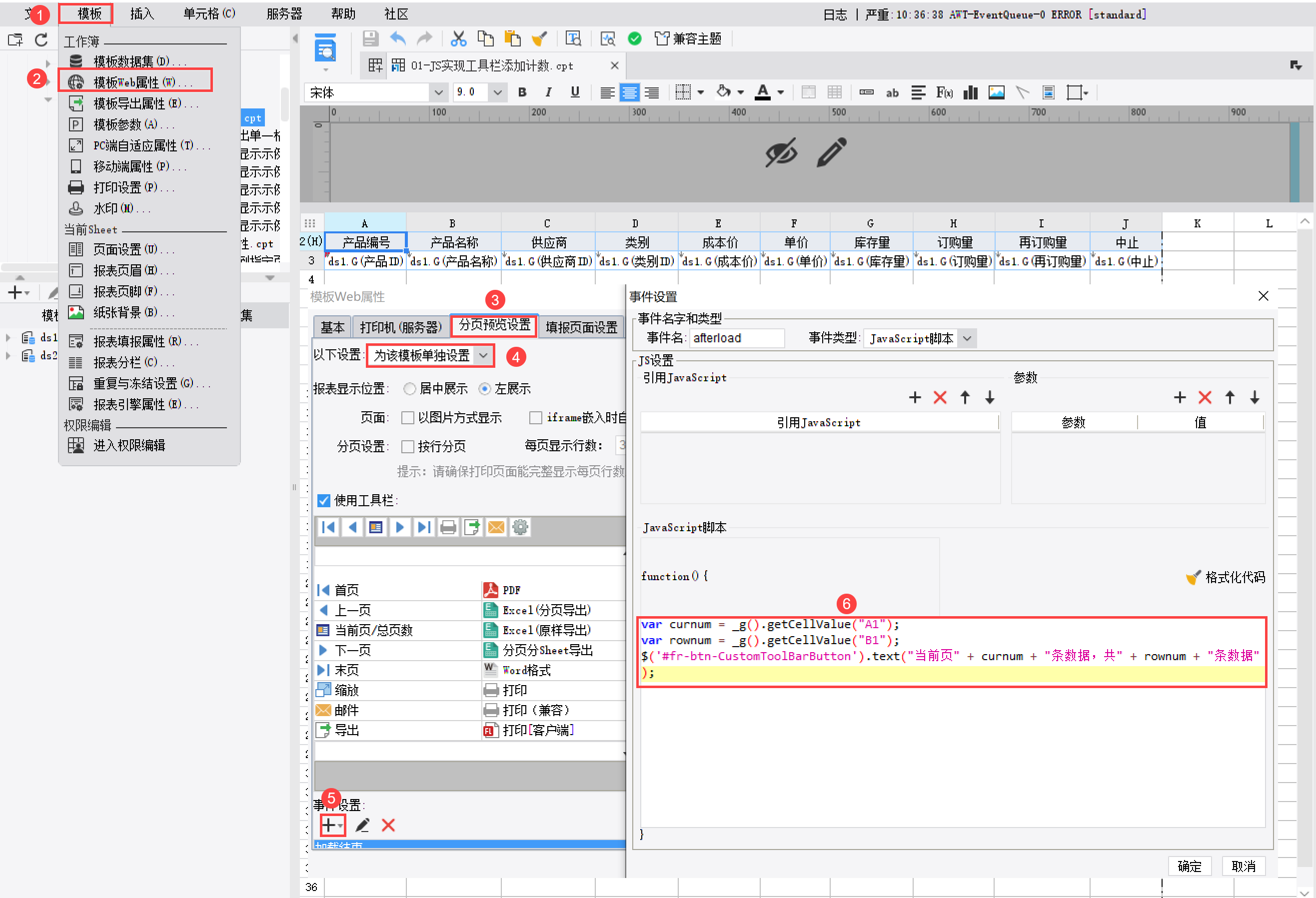
选择「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件。如下图所示:

JavaScript 代码如下
var curnum = _g().getCellValue("A1");
var rownum = _g().getCellValue("B1");
$('#fr-btn-CustomToolBarButton').text("当前页" + curnum + "条数据,共" + rownum + "条数据");2.5 效果预览
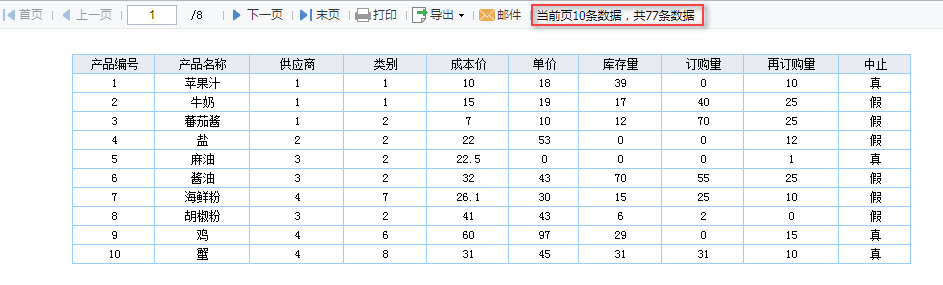
保存模板,「分页预览」效果如下图所示:

注1:不支持移动端
注2:不支持「填报预览」
3. 示例拓展编辑
3.1 填报预览的 JS 代码
如使用填报分页,需要在「填报预览设置」中添加自定义按钮,并添加加载结束事件:
JavaScript 代码如下:
var curnum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='A']").length - 2; //获取当前sheetA列单元格个数,并减去前两行,即A3单元格扩展后的个数
var rownum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='B1']").html(); //获取当前sheetB1单元格的值
$('#fr-btn-CustomToolBarButton').text("当前页" + curnum + "条数据,共" + rownum + "条数据");如果使用了冻结设置,JavaScript 代码如下
var curnum = $("td[id^='A1']").find("div").html(); //获取A1单元格的值,即当前页数据条数
var rownum = $("td[id^='B1']").find("div").html(); //获取B1单元格的值,即报表总数据条数
$('#fr-btn-CustomToolBarButton').text("当前页" + curnum + "条数据,共" + rownum + "条数据");
如果使用了冻结设置,并使用了填报分页,需要在「填报预览设置」中添加自定义按钮,并添加加载结束事件:
var curnum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='A']").length - 2; //获取当前sheetA列单元格个数,并减去前两行,即A3单元格扩展后的个数
var rownum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='B1']").find("div").html(); //获取当前sheetB1单元格的值
$('#fr-btn-CustomToolBarButton').text("当前页" + curnum + "条数据,共" + rownum + "条数据");3.2 效果预览
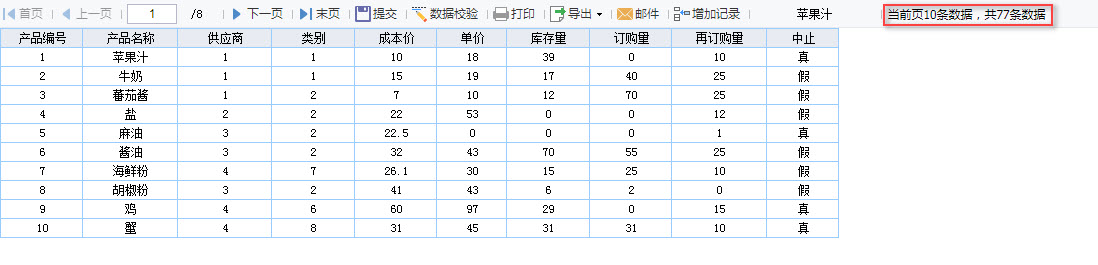
「填报预览」需在 URL 后面加上&__cutpage__=v。如下图所示:

4. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\01-JS实现工具栏添加计数.cpt
点击下载模板:01-JS实现工具栏添加计数.cpt

