1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.16 | - | V1.17.1 | 优化:支持多选图片批量上传 |
1.2 功能简介
图片组件,顾名思义,可展示各类内置图片素材、自定义图片或在线图片。
图片类型支持三种:我的资源、自定义上传、在线图片。
注:本文仅为大家介绍图片组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。图片组件仅支持点击事件。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 添加组件编辑
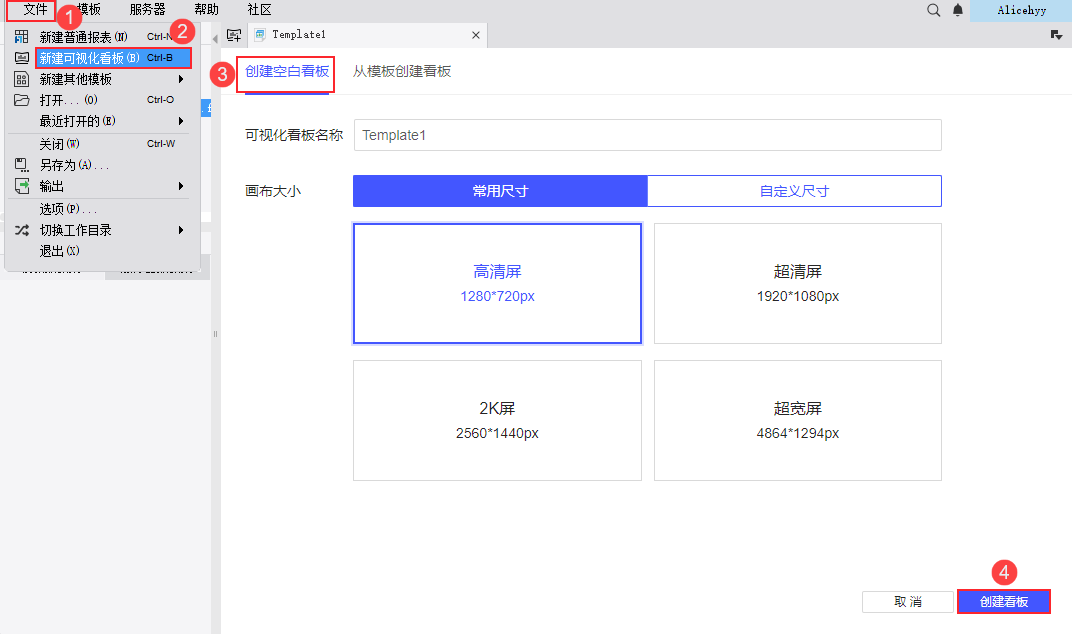
新建一张「可视化看板」:

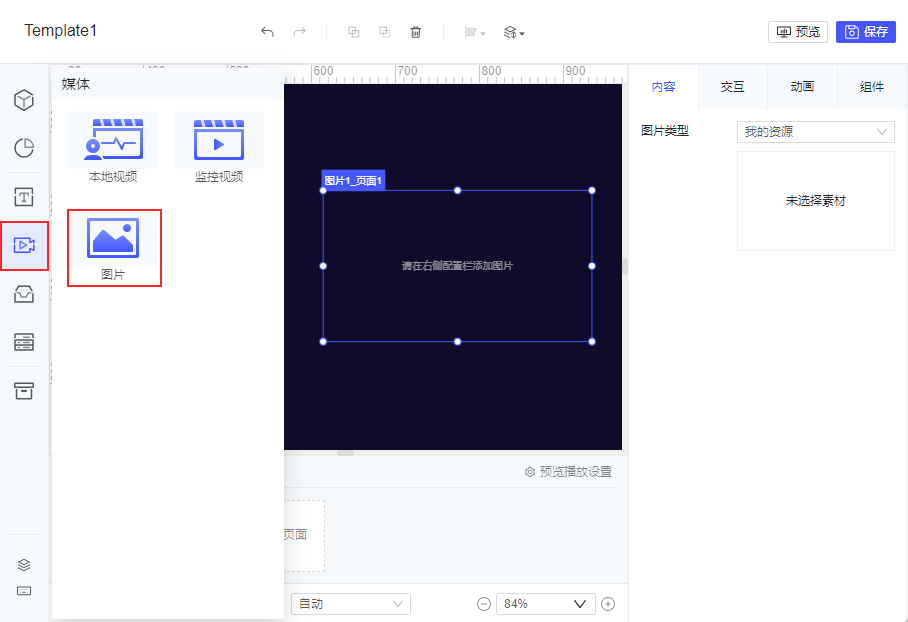
在页面中新增一个「图片组件」,默认显示「请在右侧配置栏添加图片」。如下图所示:

3. 图片类型编辑
3.1 我的资源
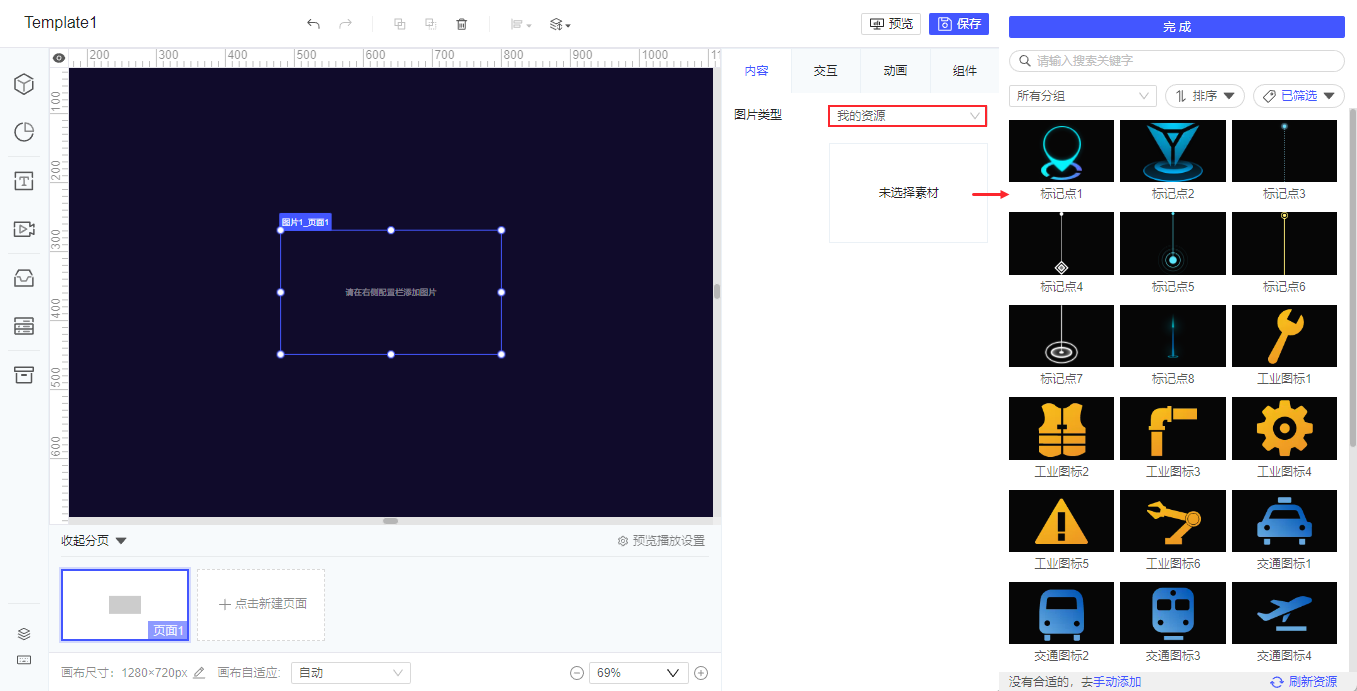
FVS 内置了一系列静态和动态素材图片,包括图标、背景、装饰线条、装饰图形、边框等。
选中图片组件,点击「内容」,图片类型选择「我的资源」,点击「选择」。选择需要的图片后点击「完成」即可。如下图所示:

3.2 自定义上传
用户可将自己本地准备好的素材图片上传至模板中,并使用它。
3.2.1 上传图片
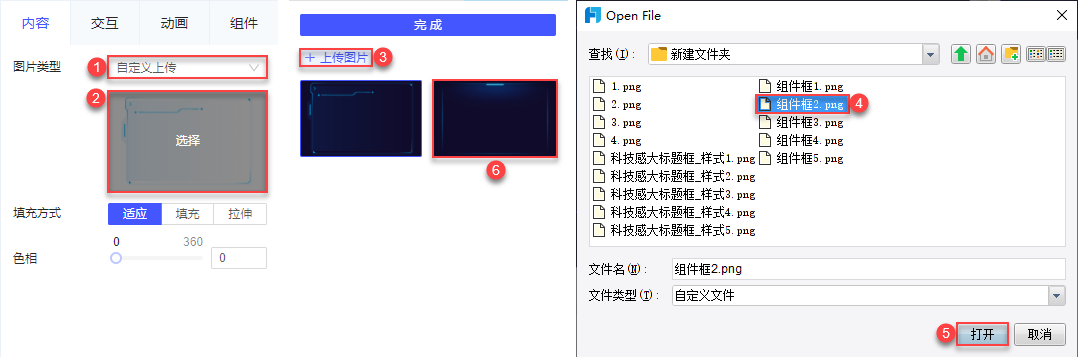
选择「自定义上传」方式后,点击「选择」,点击「+上传图片」,即可选择本地图片文件并上传,支持多选图片批量上传。
支持上传的图片文件包括 jpg、jpeg、png、apng、gif 和 webp 格式。
注:请勿手动修改图片文件的后缀名来满足格式要求,这可能会导致资源上传失败。

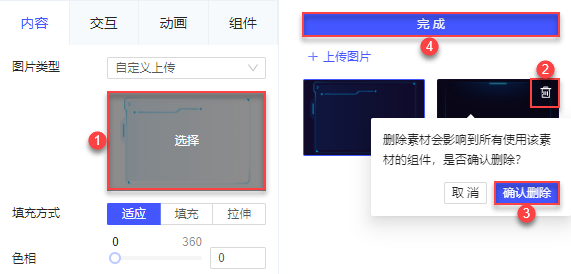
3.2.2 删除图片
在图片列表中,鼠标悬浮到对应图片上,图片右上角出现删除按钮。
点击「删除」按钮,跳出提示框「删除素材会影响到所有使用该素材的组件,是否确认删除?」,点击「确认删除」,即可删除该自定义素材。
若某个图片组件使用了被删除的图片素材,那么预览时该组件内容为空。

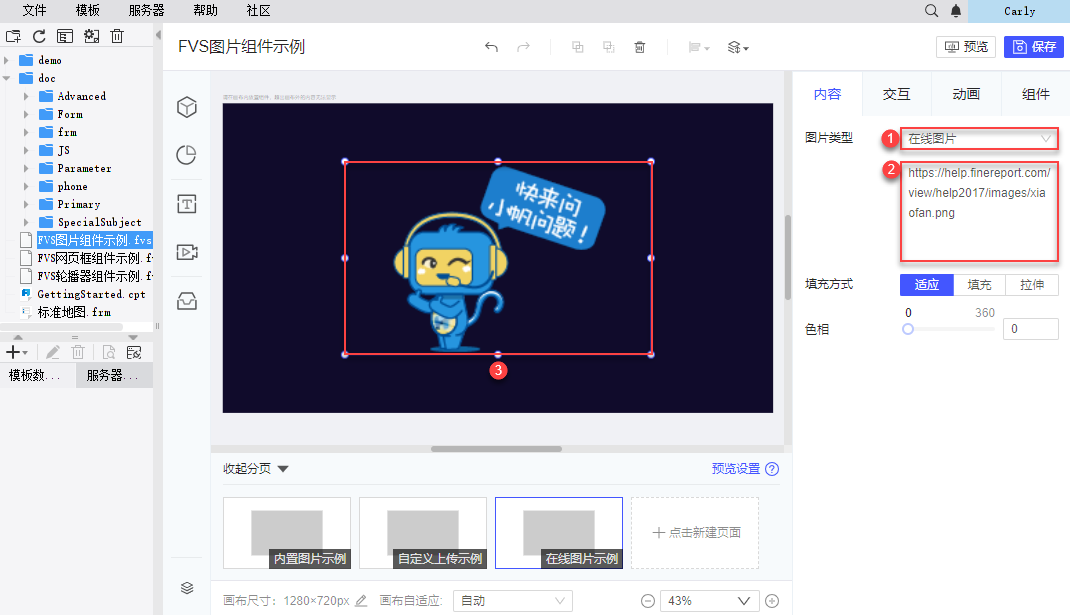
3.3 在线图片
FVS图片组件支持调用在线图片。请确保服务器可访问填写的图片地址。
选中图片组件,点击「内容」,图片类型选择「在线图片」,填写图片地址,即可调用该图片素材。如下图所示:
图片地址不支持相对地址,仅支持绝对地址,形如http://localhost:8075/webroot/help/picture/background/sale.gif。

4. 设置图片属性编辑
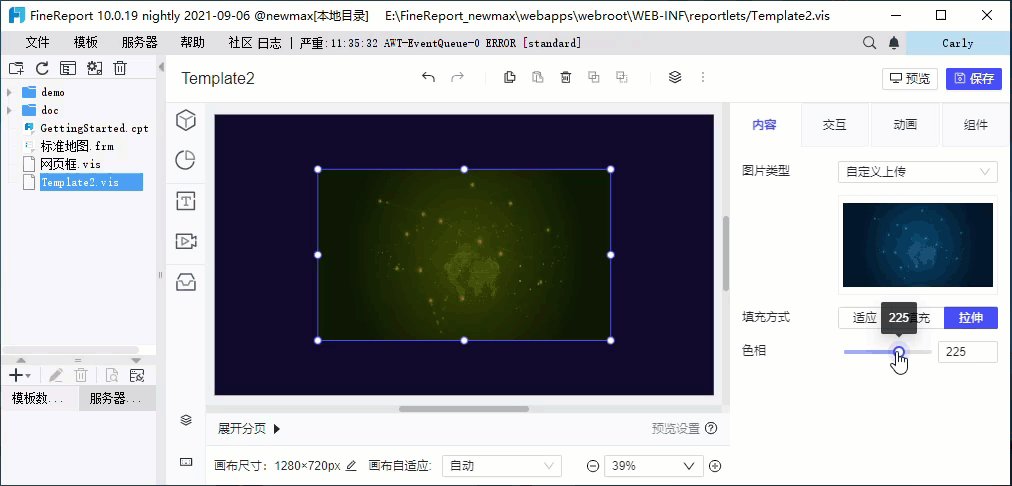
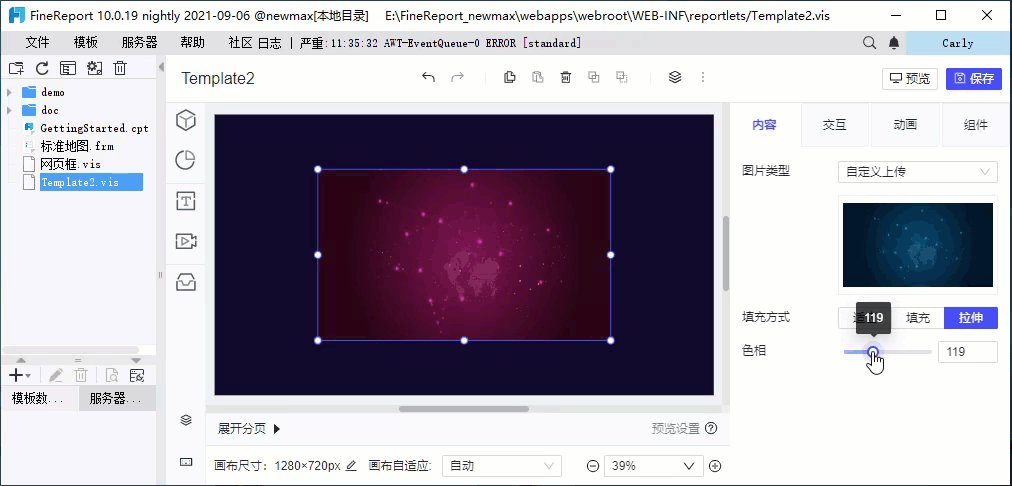
选择图片后,支持设置图片属性「填充方式」和「色相」。
4.1 填充方式
图片资源可选择三种填充方式:
| 填充方式 | 说明 |
|---|---|
| 适应 | 图片宽高比不变,等比拉大/缩小图片,确保宽/高充满组件即可 |
| 填充 | 图片宽高比不变,图片大小不变,从左上角开始依次用图片填充组件,直到填满 |
| 拉伸 | 图片宽度拉伸至组件宽度,图片高度拉伸至组件高度 |
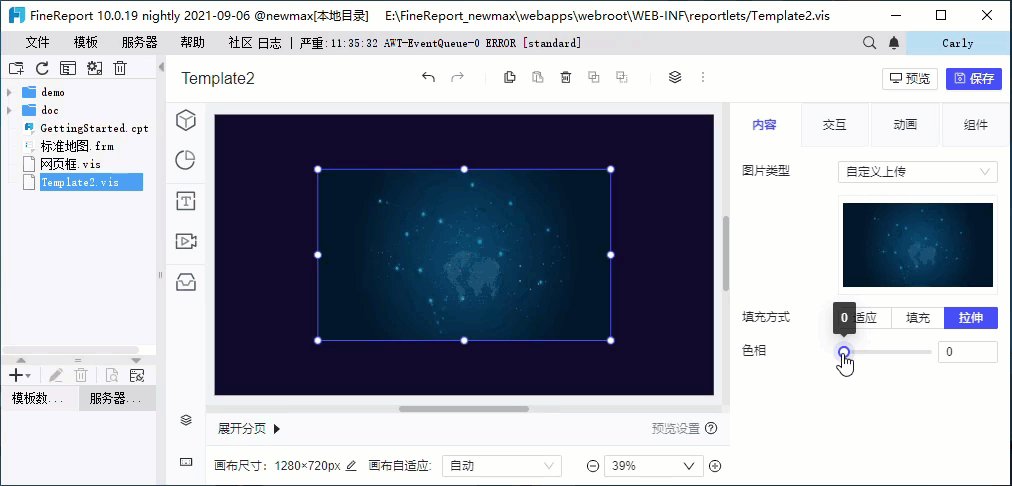
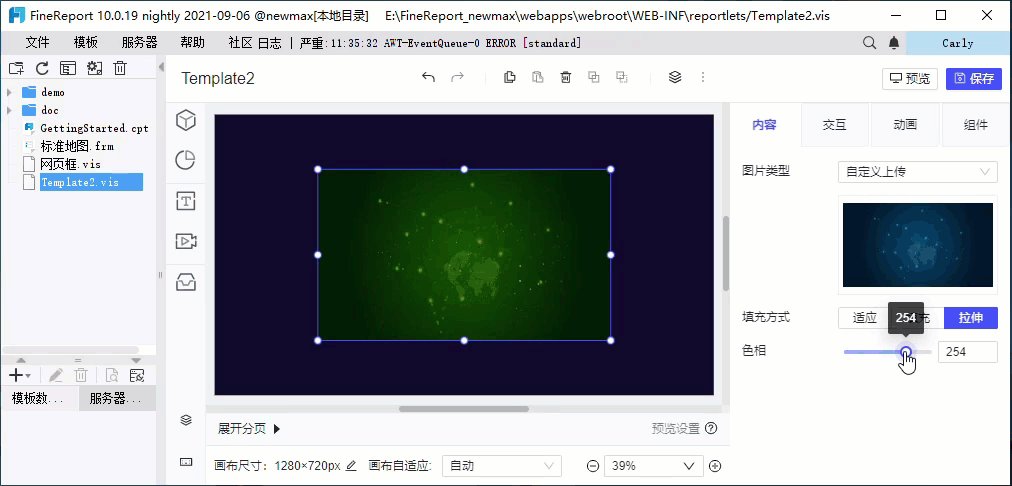
4.2 色相
色相调整范围为 0~360,如下图所示:

5. 模板下载编辑
点击下载模板:FVS图片组件示例.fvs

