1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.16 | V2.0.0 | FVS 页面背景新增「三维背景」,可实现多分页共用一个三维组件 |
1.2 应用场景
在制作三维模板时,经常会在多个分页添加相同的三维组件,通过分页「平滑过渡」动画,平滑切换不同的视角。
但重复添加模型,需要重复设置模型效果,甚至有一处修改时,其余分页模型须同步修改,制作效率低,后期维护成本较高。
那么通过在「三维背景」中添加三维组件,设置三维组件效果、事件等,应用到分页后在分页中设置当页效果,即可引用背景页中的模型、数据及动画效果。
且无需开启平滑过渡动画,也能实现平滑切换视角效果。如下图所示:
资源来源:晶圆加工车间可视化大屏 。

2. 功能介绍编辑
2.1 功能入口
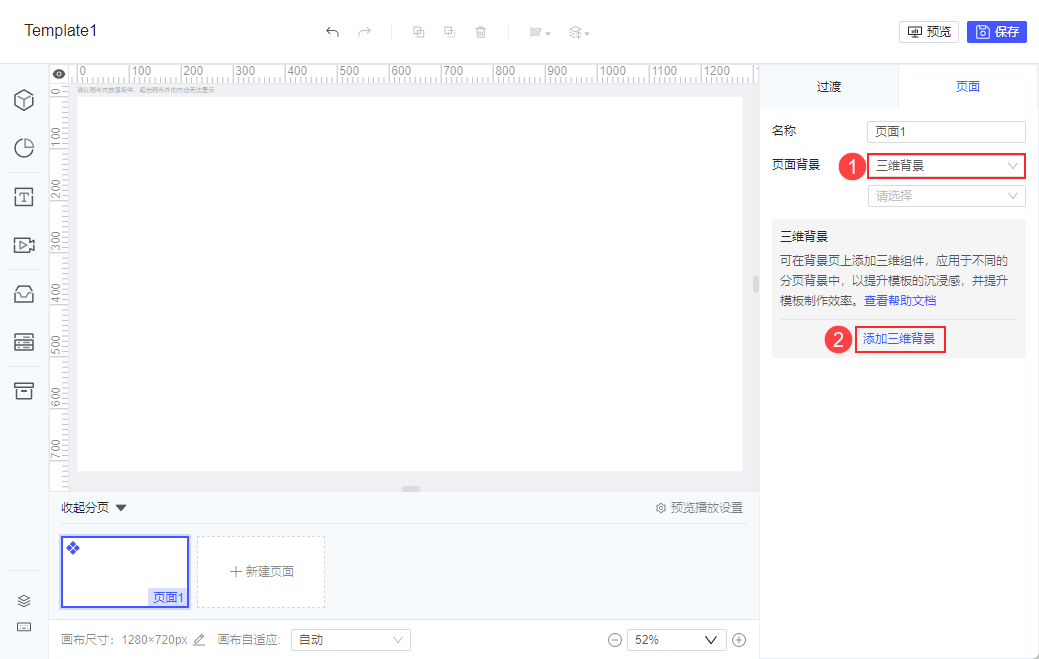
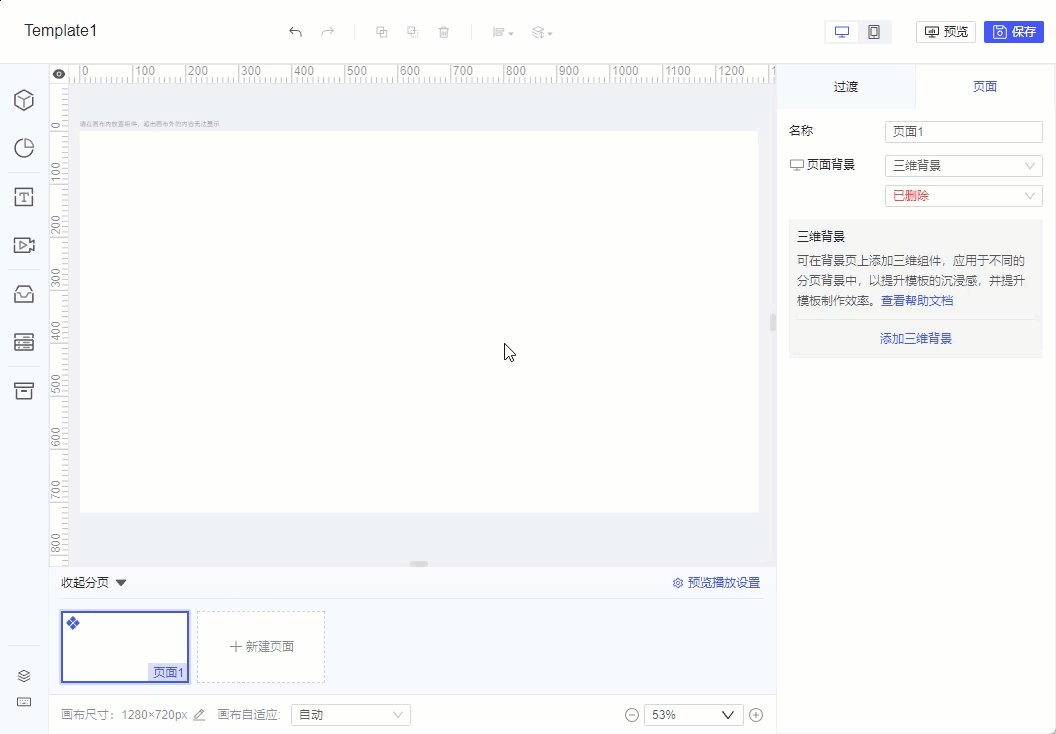
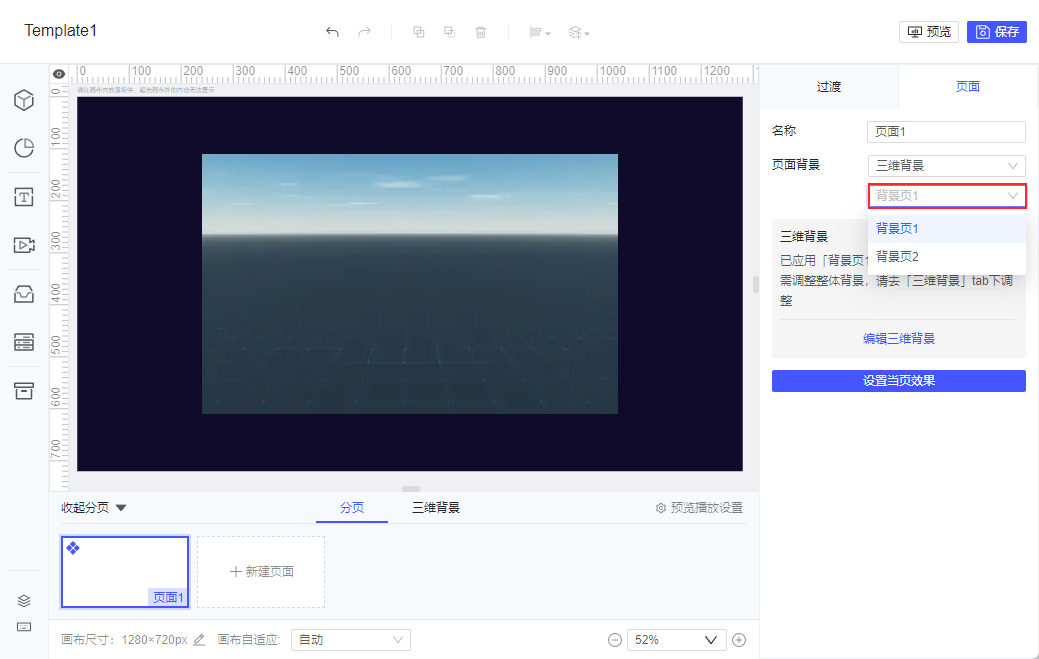
初次设置页面背景为「三维背景」时,需点击「添加三维背景」进入三维背景页面设置。如下图所示:

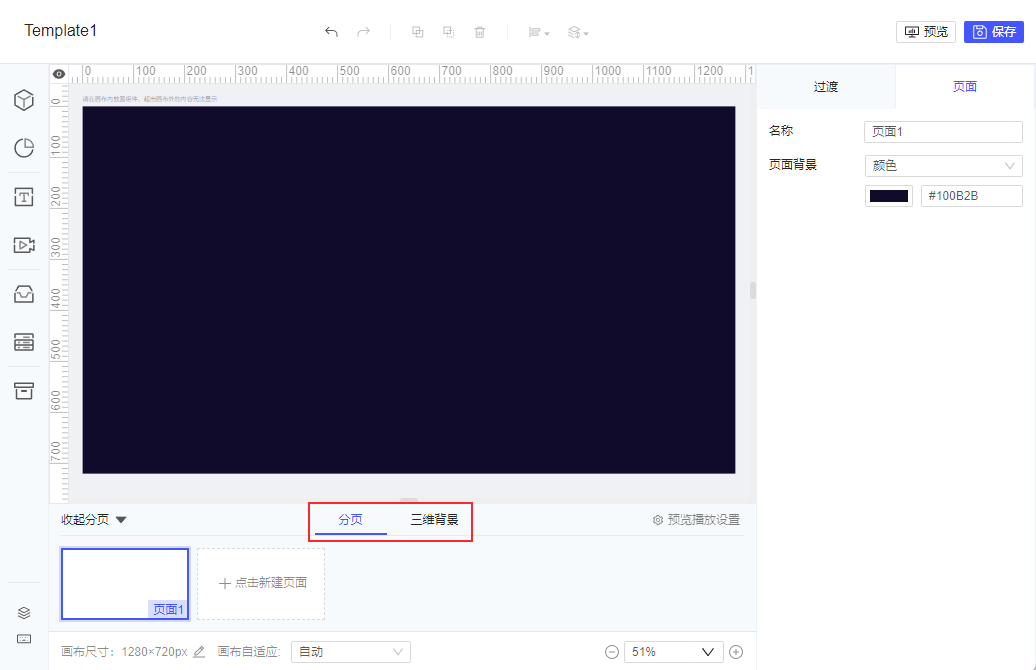
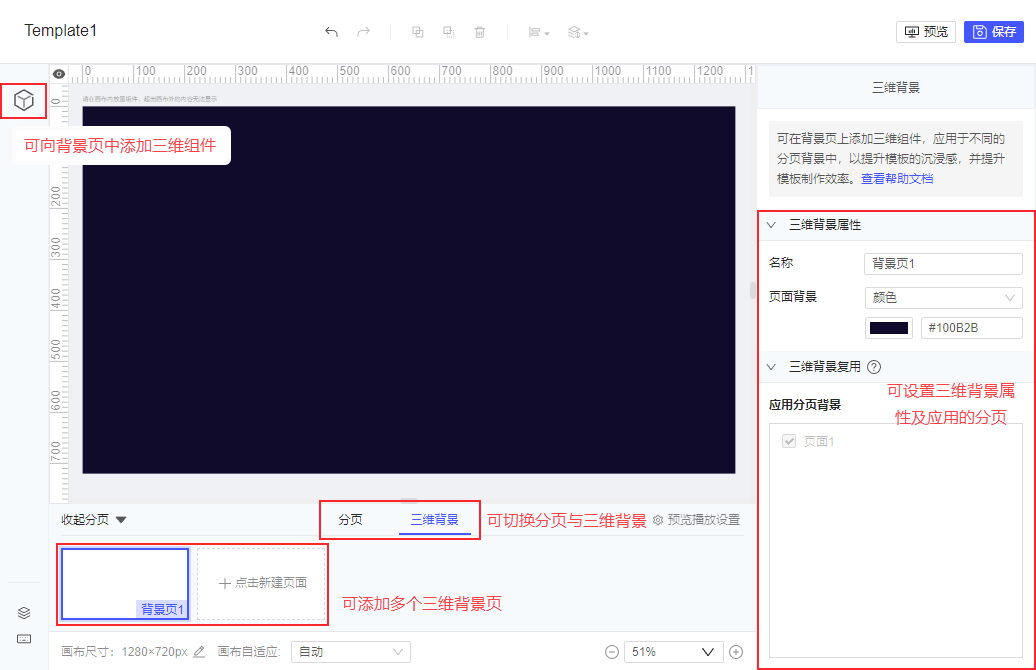
进入「三维背景」后,即可通过画布下的「分页/三维背景」切换画布页面。

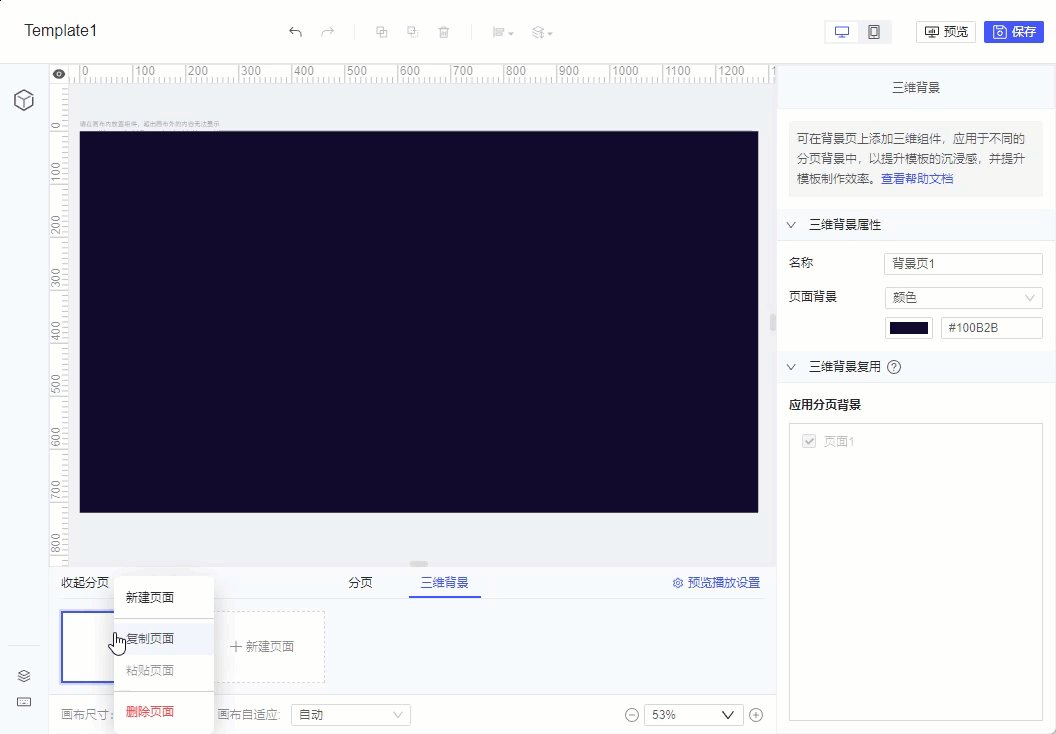
三维背景页面也支持新建、复制、粘贴和删除,若删除所有三维背景页,三维背景切换按钮即消失。如下图所示:

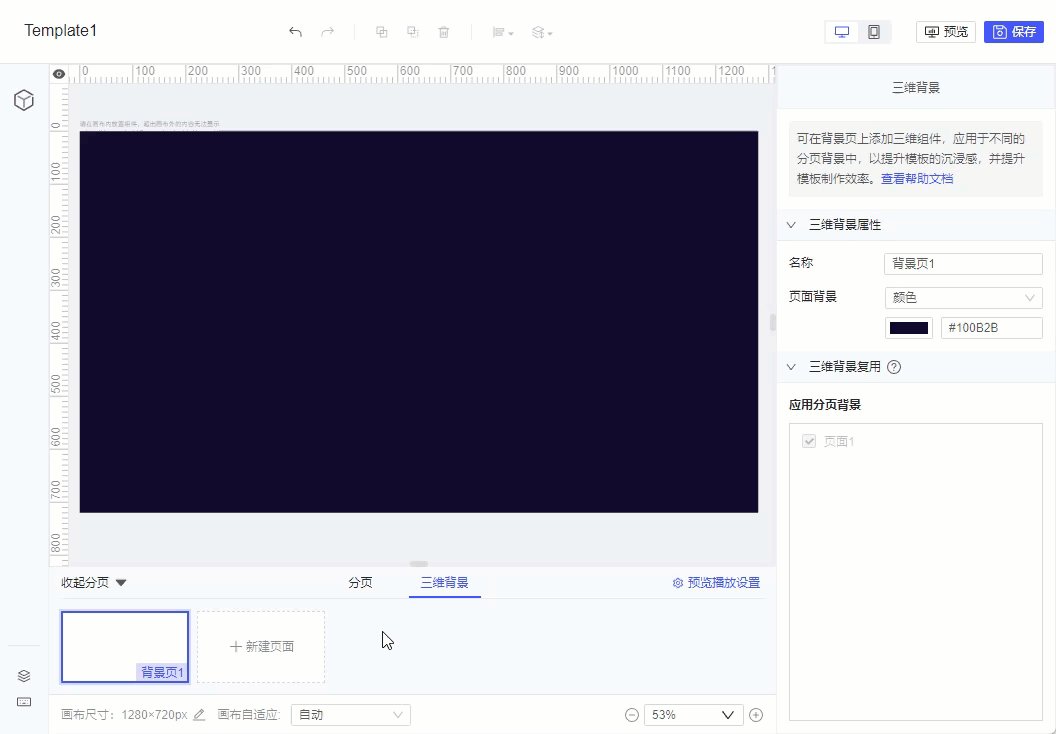
2.2 三维背景页功能
三维背景页和分页类似,支持添加多个背景页,支持设置背景页名称、页面背景(支持除三维背景外的其他选项)。
背景页中仅支持添加 三维城市场景组件 或 三维自定义场景组件 ,且一个背景页仅支持添加一个三维组件,支持从分页中复制粘贴这两种组件到背景页。

一个背景页可应用于多个分页,一个分页仅支持一个背景页。
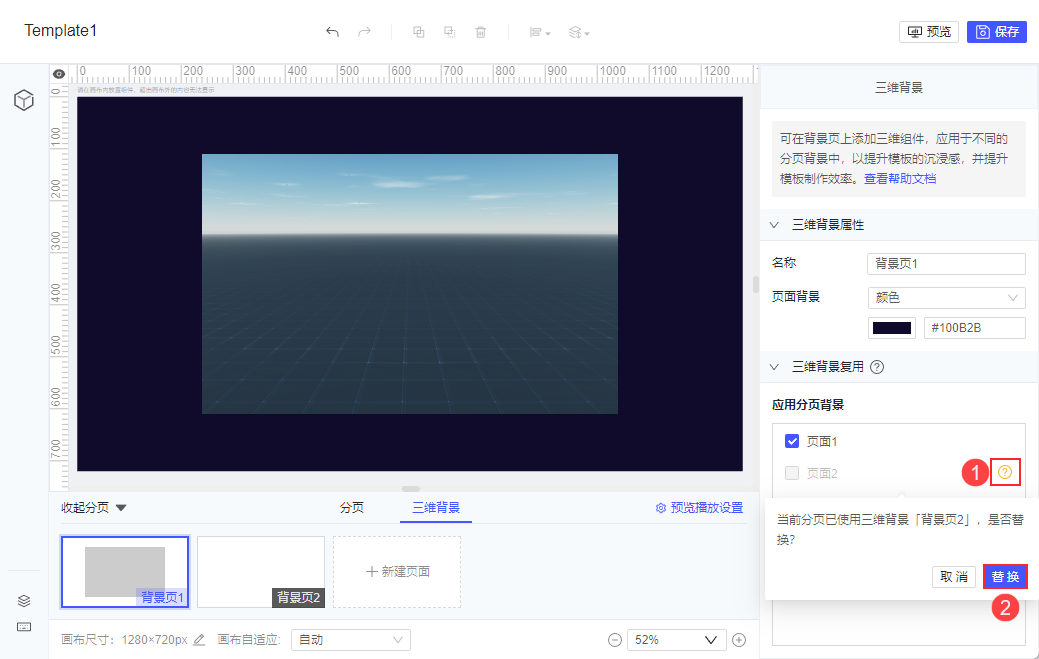
若分页要替换背景页,支持在「三维背景>应用分页背景」列表中替换,也支持在分页中选择「背景页」。如下图所示:
三维背景中替换:

分页中替换:

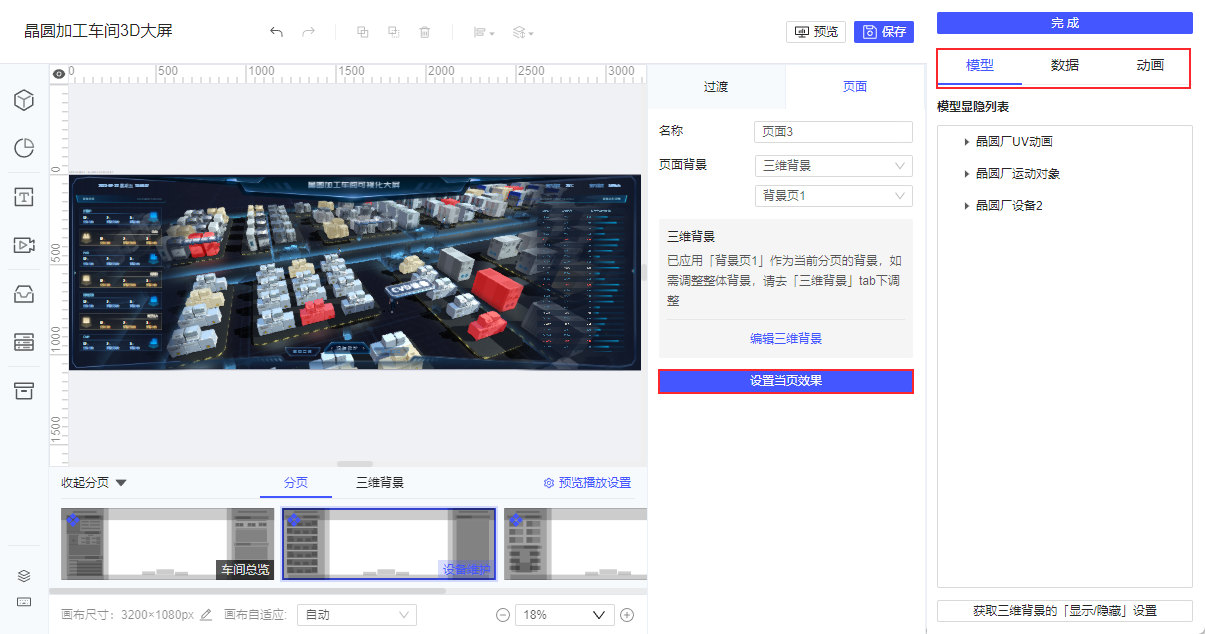
2.3 设置当页效果
每个分页均需要单独设置当页效果,分页间互不影响。支持引用背景页中三维组件的视角、模型、数据和动画。
前提是需要在背景页中设置好三维场景、数据图层和模型动画。 三维组件功能请查看具体文档:三维城市场景组件 、 三维自定义场景组件 。

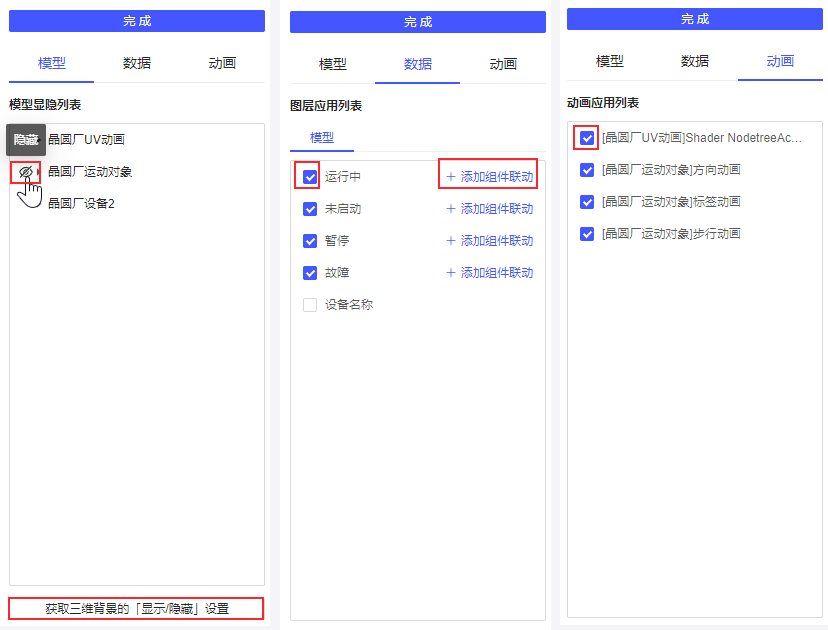
各设置项说明如下表所示:
| 设置项 | 说明 |
|---|---|
| 视角 | 在画布中调整当页所需要的三维场景视角即可 |
| 模型 |
|
| 数据 |
|
| 动画 | 背景页中三维组件设置了模型动画后,可在动画应用列表中勾选需要的动画,默认均不勾选 |
如下图所示:

3. 注意事项编辑
可使用 getWidgetByName 获取背景页三维组件的组件名称,但若分页和背景页存在同名组件时,返回分页中的组件。

