1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
| 11.0.10 | 新增支持导出 CSV 类型文件,支持导出修改编码格式 |
1.2 应用场景
新引擎预览可以有效解决模板预览慢的问题,但在导出数据集时还是比较慢,此时文档方案可以有效解决此问题。
1.3 实现思路
导出数据集较慢,主要是因为需要把所有模板都计算完毕再执行导出,所以只要新引擎支持大数据集导出就行了。
通过在工具栏上自定义一个按钮,输入自定义 JS 事件即可实现大数据集导出,可以明显提升导出速度。
注:该方法适用于使用新计算引擎的 cpt 模板。
2. 示例一:11.0.10 之前版本编辑
2.1 自定义按钮
1)打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt,模板使用新计算引擎,方法参见文档:新计算引擎使用
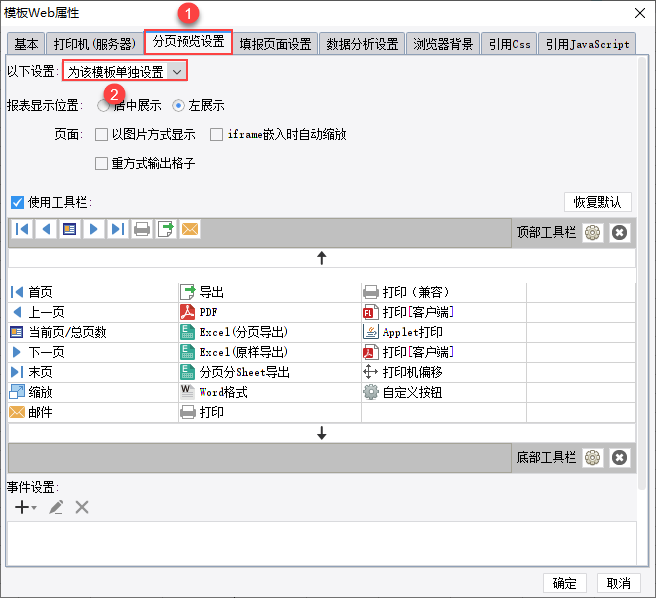
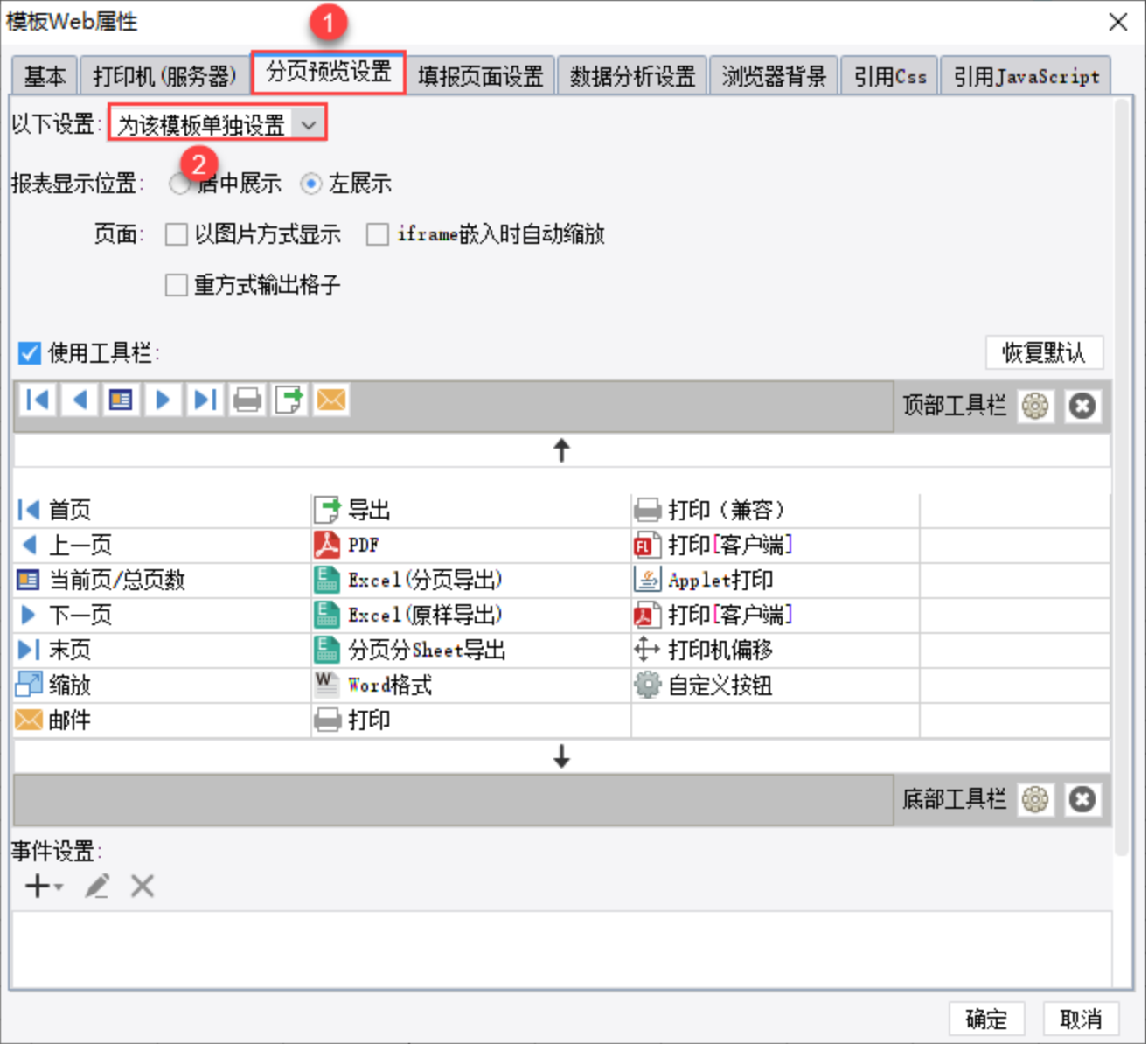
2)菜单栏点击「模板>模板Web属性」,模板 Web 属性设置界面选择「分页预览设置>为该模板单独设置」,如下图所示:

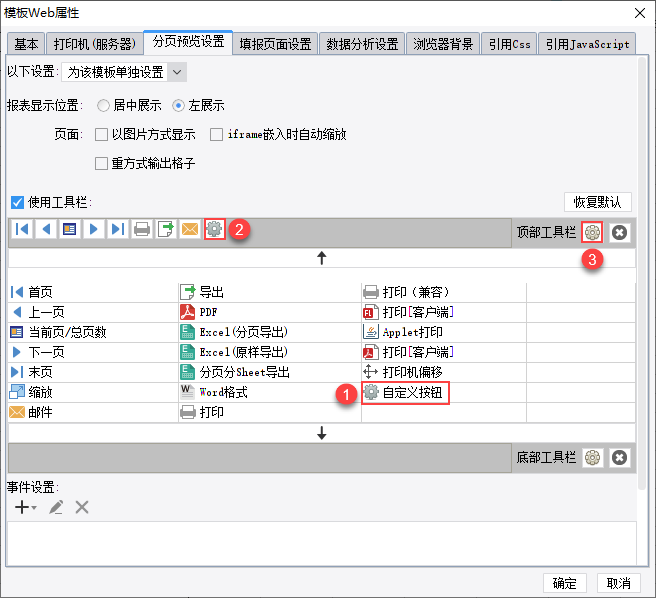
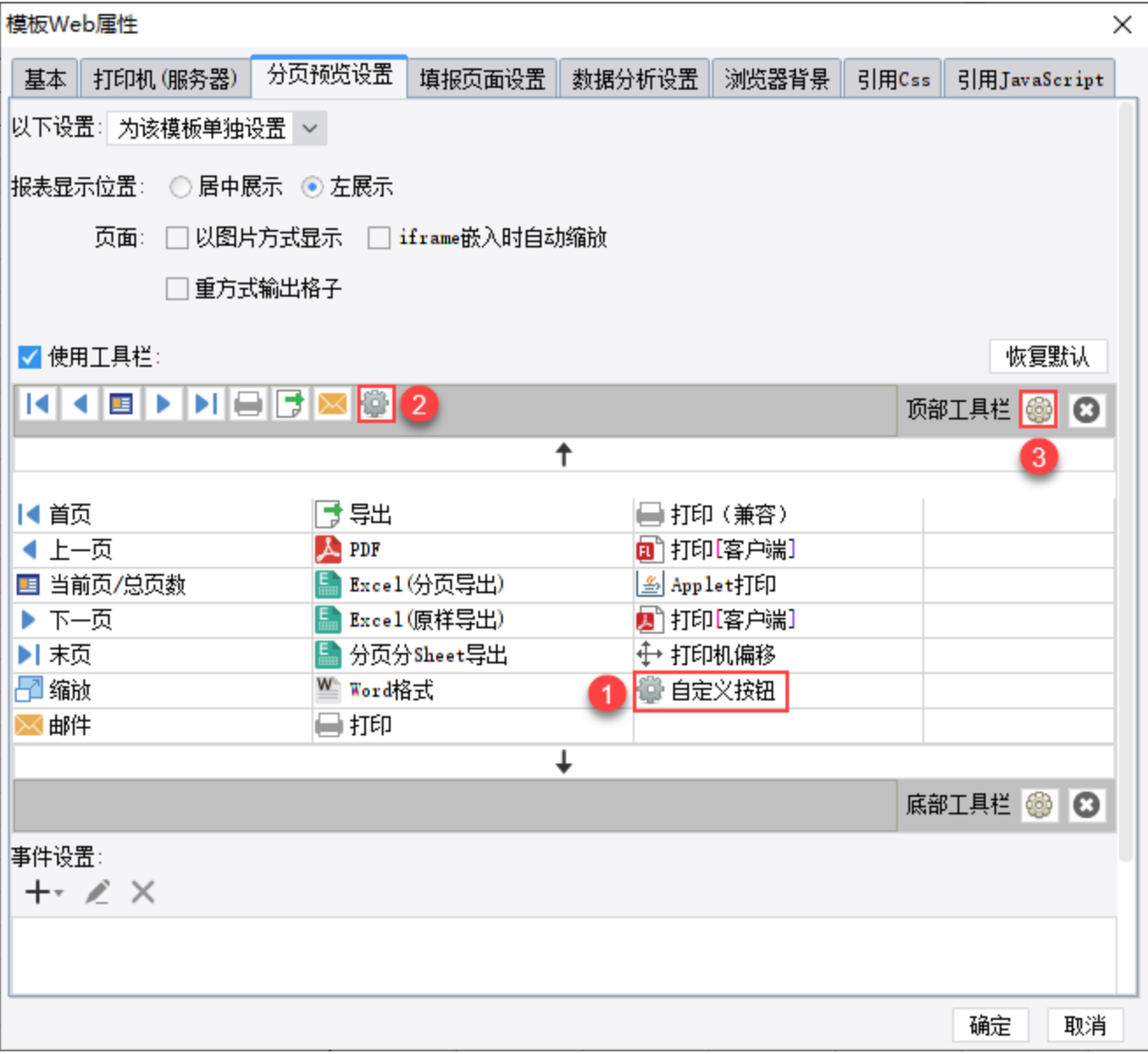
2)工具栏添加一个自定义按钮,点击顶部工具栏编辑按钮,如下图所示:

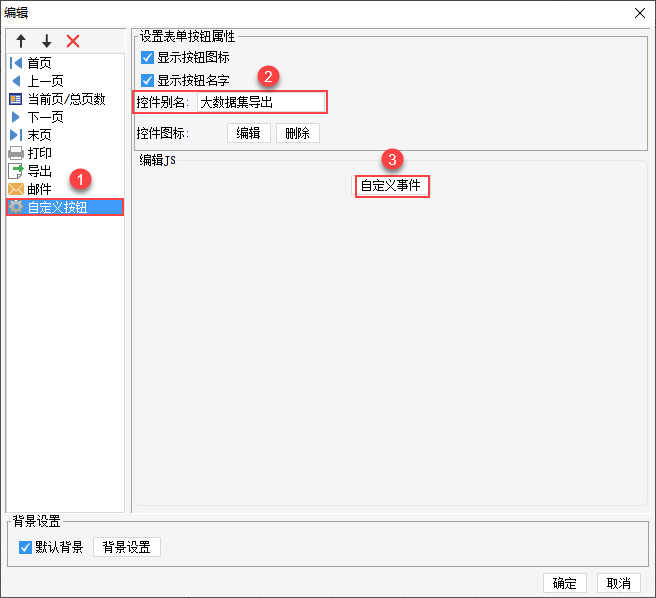
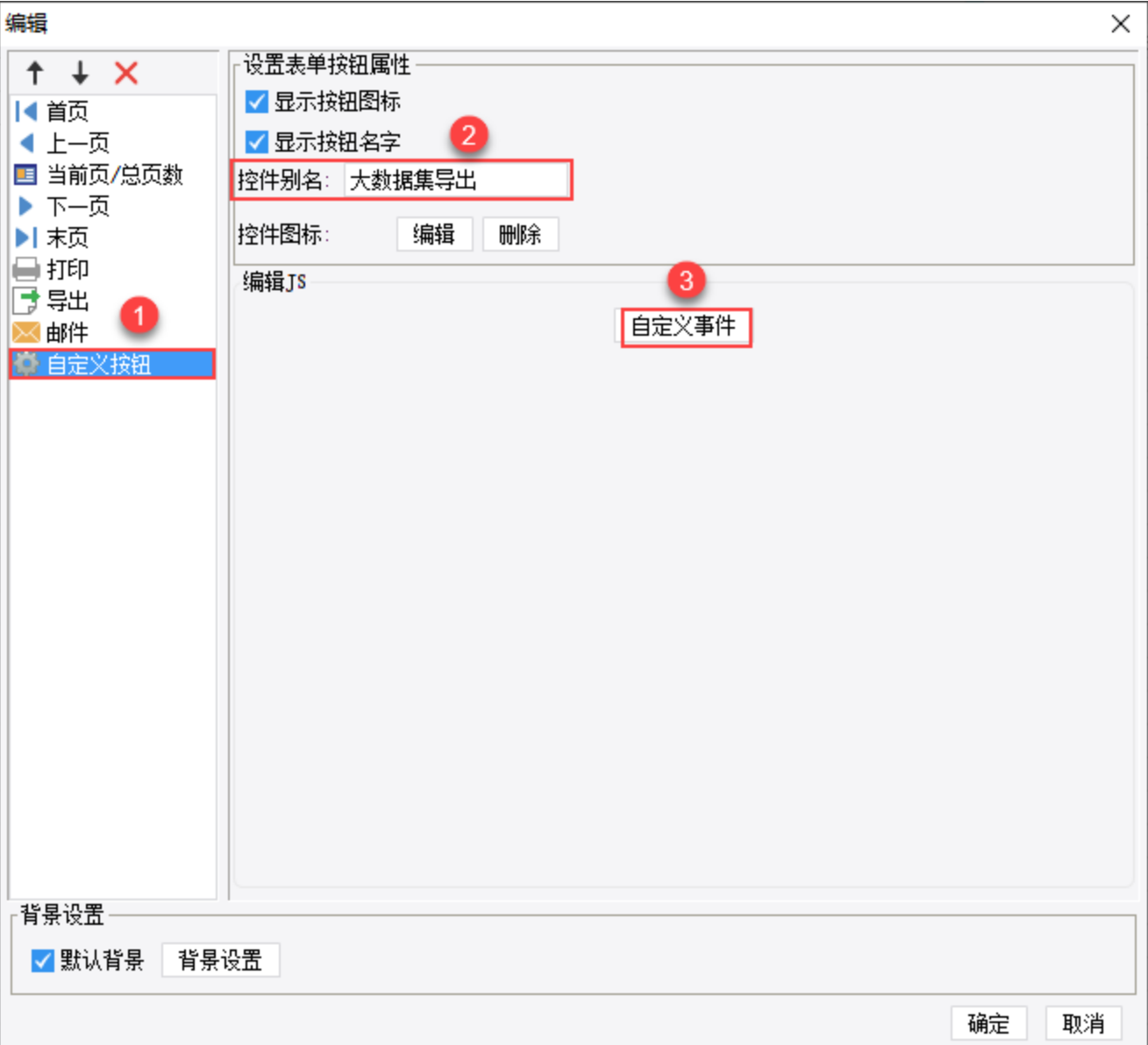
3)自定义按钮重命名为大数据集导出,点击「自定义事件」按钮,如下图所示:

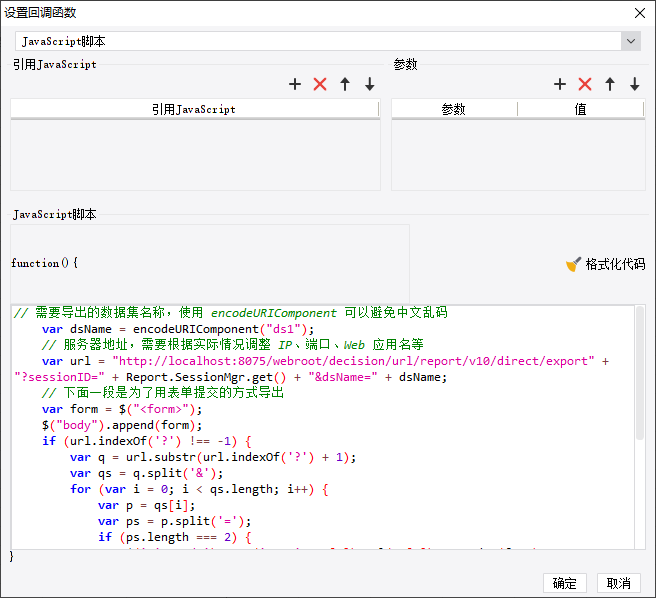
4)打开的事件编辑界面,输入 JS 代码即可,如下图所示:

JS 代码如下所示:
// 需要导出的数据集名称,使用 encodeURIComponent 可以避免中文乱码
var dsName = encodeURIComponent("ds1");
// 服务器地址,需要根据实际情况调整 IP、端口、Web 应用名等
var url = "http://localhost:8075/webroot/decision/url/report/v10/direct/export" + "?sessionID=" + Report.SessionMgr.get() + "&dsName=" + dsName;
// 下面一段是为了用表单提交的方式导出
var form = $("<form>");
$("body").append(form);
if (url.indexOf('?') !== -1) {
var q = url.substr(url.indexOf('?') + 1);
var qs = q.split('&');
for (var i = 0; i < qs.length; i++) {
var p = qs[i];
var ps = p.split('=');
if (ps.length === 2) {
$('<input/>').attr('name', ps[0]).val(ps[1]).appendTo(form);
}
}
url = url.substring(0, url.indexOf('?'));
} else {
var input = $("<input>");
form.append(input);
}
form.attr({"style": "display : none", "target": "", "method": "post", "action": url});
form.submit();
form.remove();
2.2 效果预览
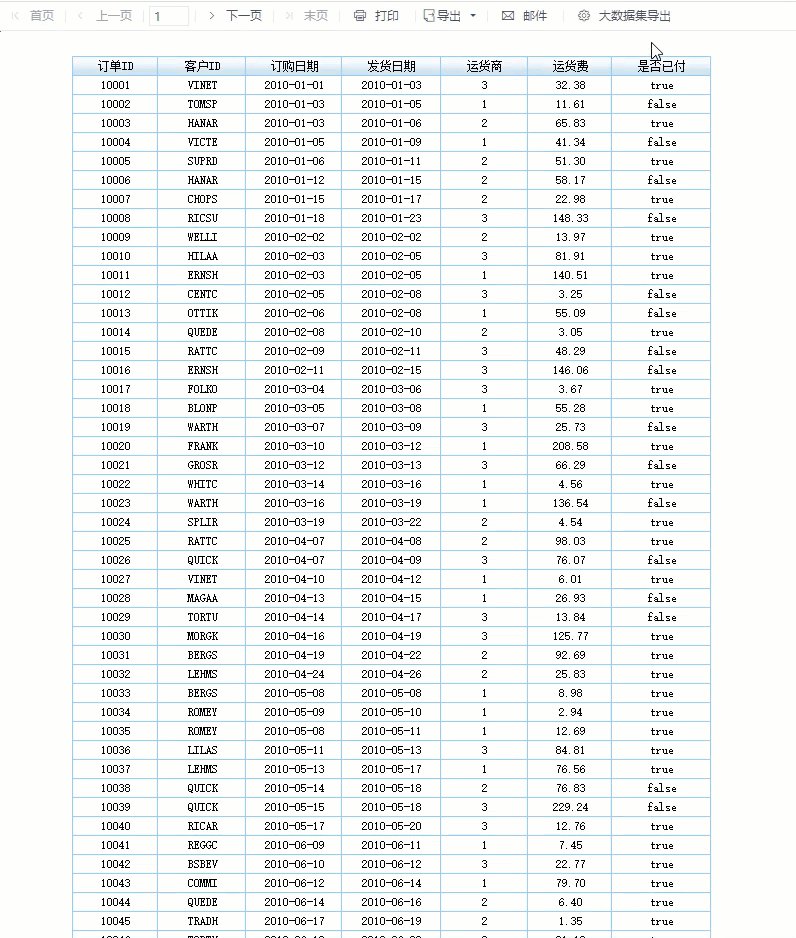
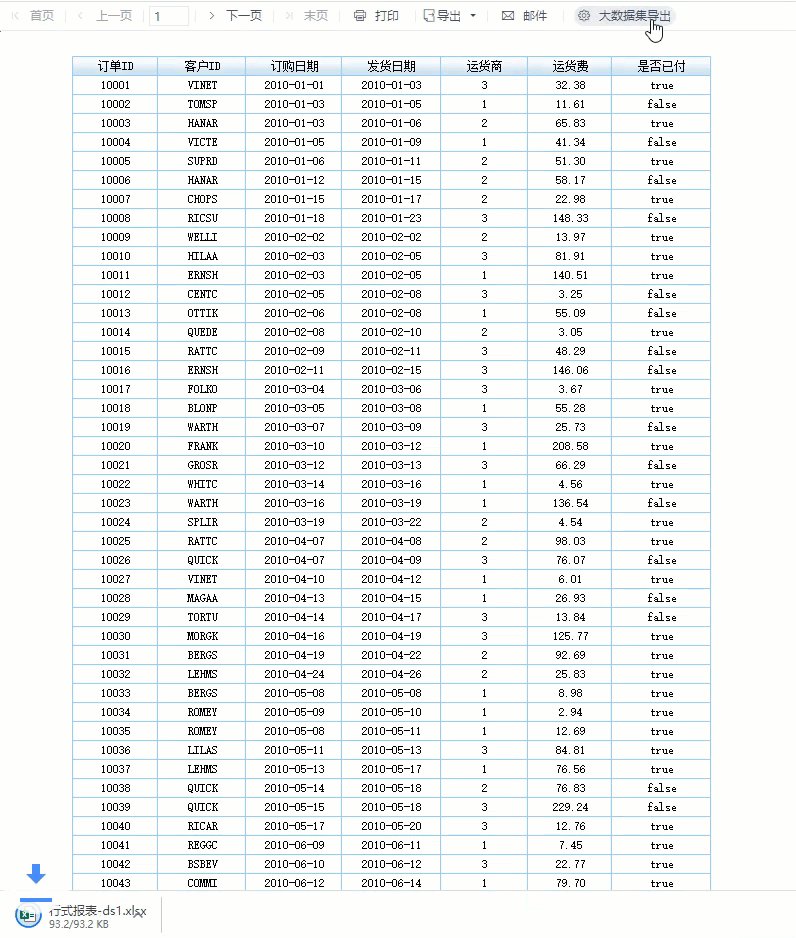
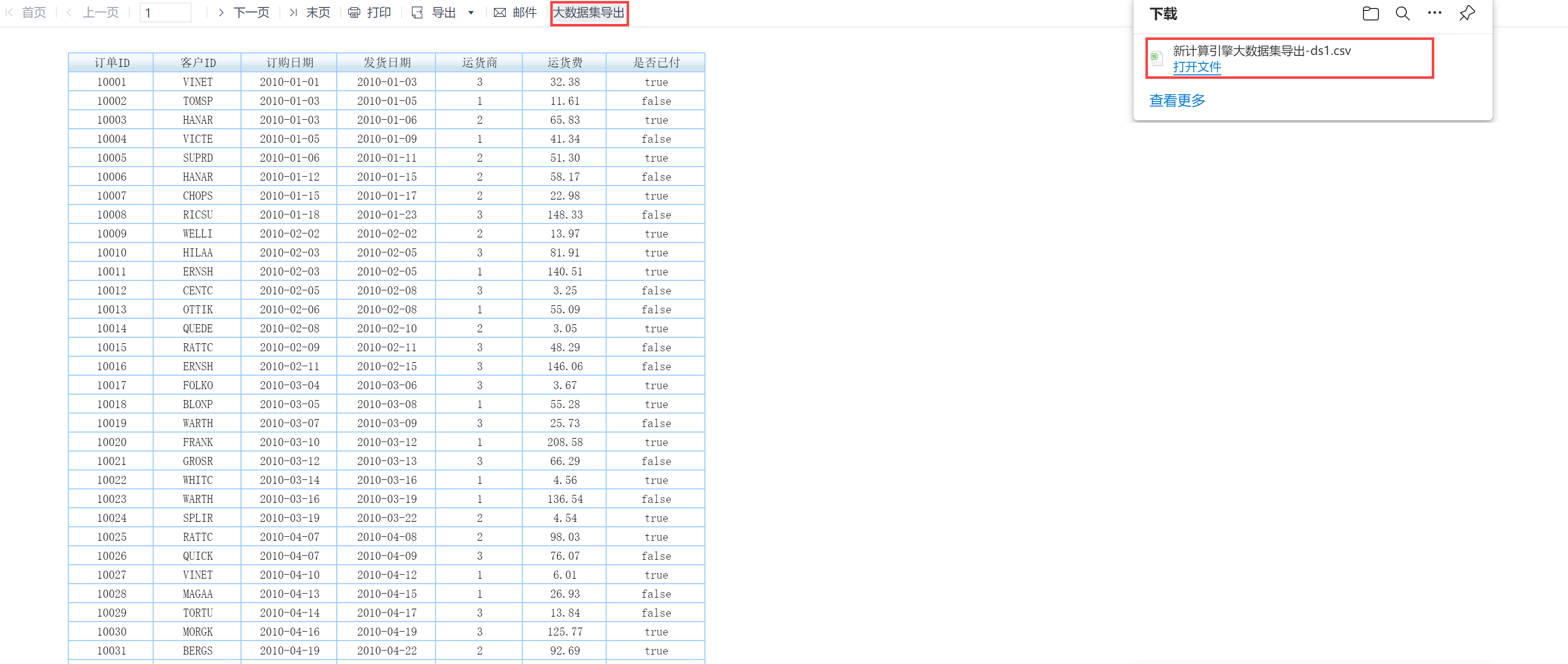
保存报表,点击分页预览,导出效果如下图所示:

2.3 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\新计算引擎大数据集导出.cpt
点击下载模板:新计算引擎大数据集导出.cpt
3. 示例二:11.0.10 及之后版本编辑
3.1 自定义按钮
1)打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt,模板使用新计算引擎,方法参见文档:新计算引擎使用
2)菜单栏点击「模板>模板Web属性」,模板 Web 属性设置界面选择「分页预览设置>为该模板单独设置」,如下图所示:

2)工具栏添加一个自定义按钮,点击顶部工具栏编辑按钮,如下图所示:

3)自定义按钮重命名为大数据集导出,点击「自定义事件」按钮,如下图所示:

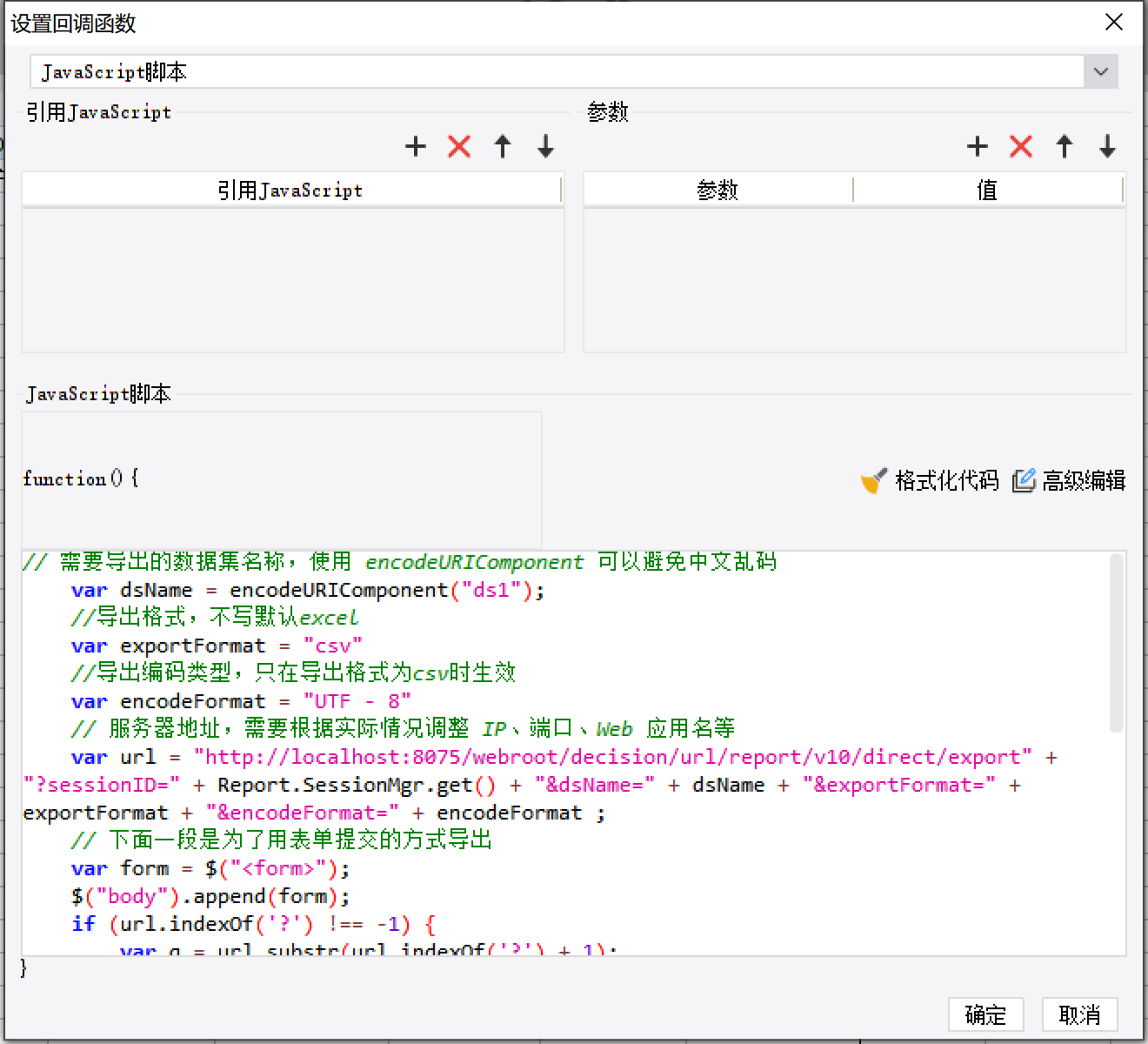
4)打开的事件编辑界面,输入 JS 代码即可,如下图所示:

JS 代码如下所示:
注:导出文件类型为excel时,exportFormat = " ",encodeFormat = " "
// 需要导出的数据集名称,使用 encodeURIComponent 可以避免中文乱码
var dsName = encodeURIComponent("ds1");
//导出格式,不写默认excel
var exportFormat = "csv"
//导出编码类型,只在导出格式为csv时生效
var encodeFormat = "UTF - 8"
// 服务器地址,需要根据实际情况调整 IP、端口、Web 应用名等
var url = "http://localhost:8075/webroot/decision/url/report/v10/direct/export" + "?sessionID=" + Report.SessionMgr.get() + "&dsName=" + dsName + "&exportFormat=" + exportFormat + "&encodeFormat=" + encodeFormat ;
// 下面一段是为了用表单提交的方式导出
var form = $("<form>");
$("body").append(form);
if (url.indexOf('?') !== -1) {
var q = url.substr(url.indexOf('?') + 1);
var qs = q.split('&');
for (var i = 0; i < qs.length; i++) {
var p = qs[i];
var ps = p.split('=');
if (ps.length === 2) {
$('<input/>').attr('name', ps[0]).val(ps[1]).appendTo(form);
}
}
url = url.substring(0, url.indexOf('?'));
} else {
var input = $("<input>");
form.append(input);
}
form.attr({"style": "display : none", "target": "", "method": "post", "action": url});
form.submit();
form.remove();
3.2 效果预览
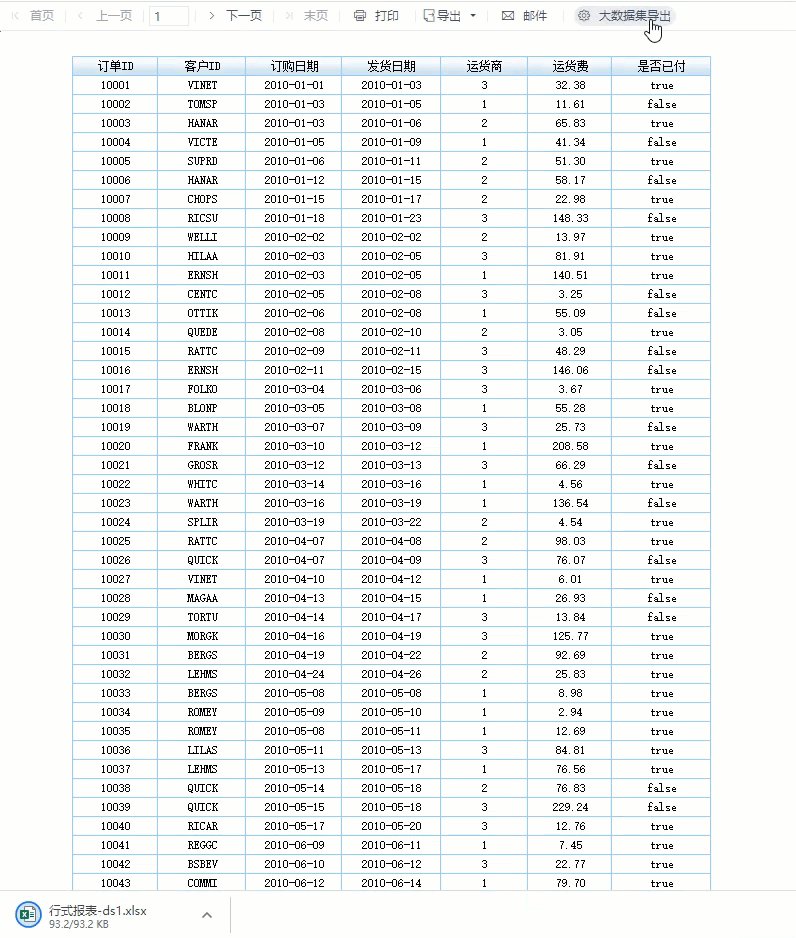
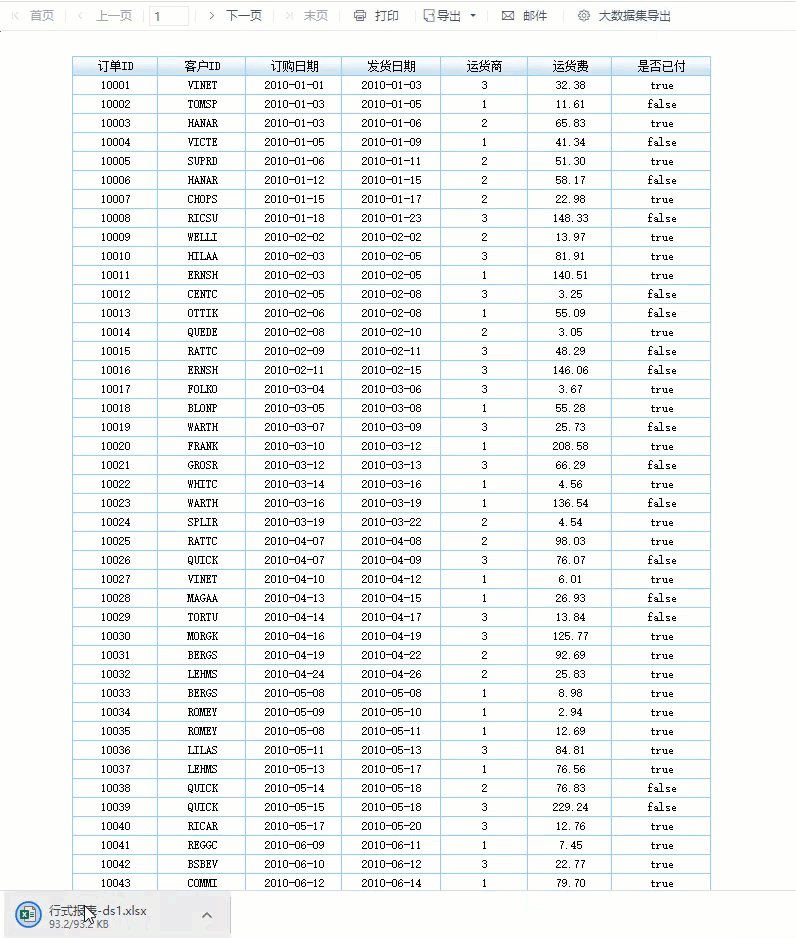
保存报表,点击分页预览,导出效果如下图所示:

3.3 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\新计算引擎大数据集导出示例二.cpt
点击下载模板:新计算引擎大数据集导出示例二.cpt
4. 其他说明编辑
4.1 带参数导出
示例模板:下拉框参数联动.zip
若需要模板带参数导出,模板可通过参数面板中的参数进行筛选,具体设置请参见:下拉框参数联动
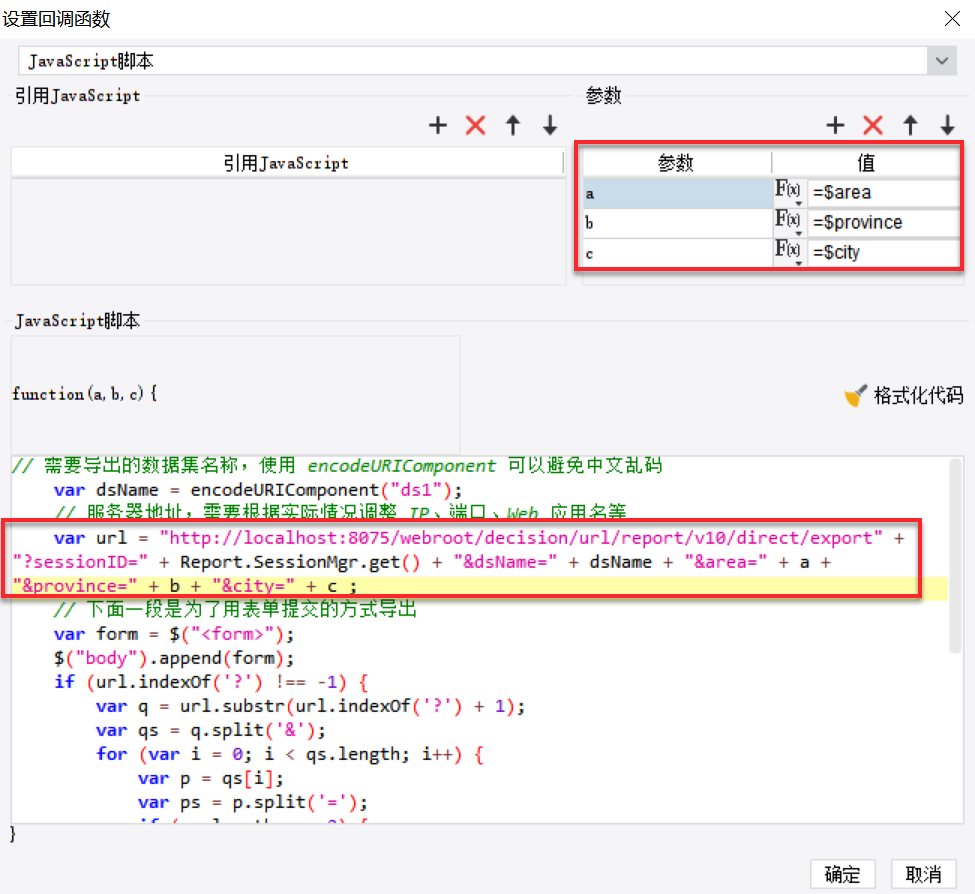
自定义按钮设置如下图所示:

其他步骤与本文第二章相同,代码如下图所示:
// 需要导出的数据集名称,使用 encodeURIComponent 可以避免中文乱码
var dsName = encodeURIComponent("ds1");
// 服务器地址,需要根据实际情况调整 IP、端口、Web 应用名等
var url = "http://localhost:8075/webroot/decision/url/report/v10/direct/export" + "?sessionID=" + Report.SessionMgr.get() + "&dsName=" + dsName + "&area=" + a + "&province=" + b + "&city=" + c ;
// 下面一段是为了用表单提交的方式导出
var form = $("<form>");
$("body").append(form);
if (url.indexOf('?') !== -1) {
var q = url.substr(url.indexOf('?') + 1);
var qs = q.split('&');
for (var i = 0; i < qs.length; i++) {
var p = qs[i];
var ps = p.split('=');
if (ps.length === 2) {
$('<input/>').attr('name', ps[0]).val(ps[1]).appendTo(form);
}
}
url = url.substring(0, url.indexOf('?'));
} else {
var input = $("<input>");
form.append(input);
}
form.attr({"style": "display : none", "target": "", "method": "post", "action": url});
form.submit();
form.remove();

