1. 概述编辑
1.1 应用场景
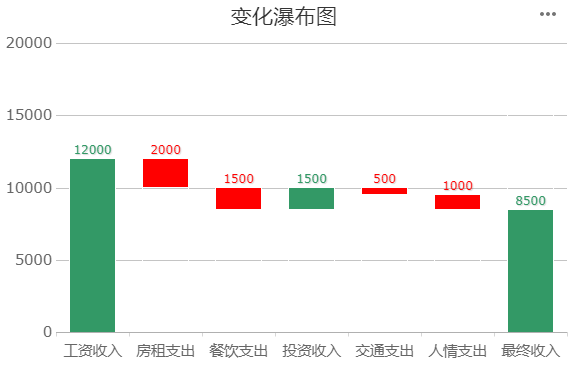
变化瀑布图可以清晰地反映某项数据经过一系列增减变化后,最终成为另一项数据的过程。
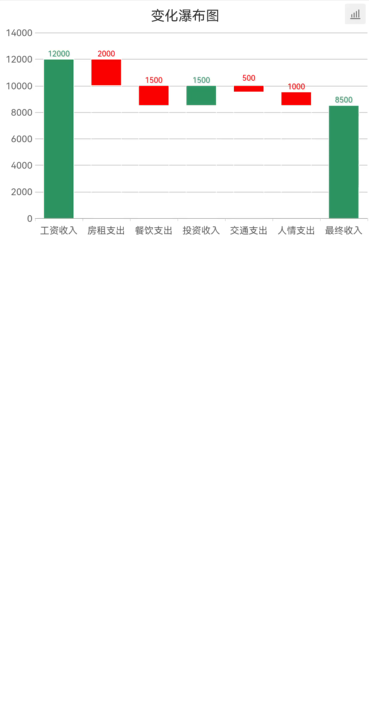
例如一个月的收入减去各类支出后,得出最终收入。如下图所示:

1.2 实现思路
变化瀑布图是由「堆积柱形图」制作的,实现该图的几个要点如下:
原始数据包含正负两种数据时,需将负数转化为「绝对值」再在柱形图中使用
除了「最初数据」和「最终数据」的柱子,其他数据需要「占位」数据堆积「绝对值」显示,占位数据在图表中需隐藏,显示的数据即为「绝对值」。
故首先需要使用公式处理数据,得出「绝对值」和「占位」数据,图表则绑定单元格数据;再在图表中设置「特效>条件显示」隐藏占位数据,并改变不同分类的颜色。
注:这仅是小部分数据类型参考,若您的数据不适用本文场景,请自行修改公式实现。
2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,新建内置数据集「本月收入支出」,收入用正整数表示,支出用负整数表示。数据如下图所示:

2.2 设计表格
2.2.1 设置表格样式
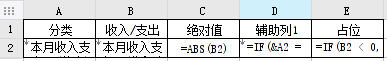
设计表格样式如下图所示:

其中 A2、B2 单元格来自数据集,C2、D2、E2 单元格均为使用公式得出的辅助数据。具体设置如下表:
| 单元格 | 设置 | 说明 |
|---|---|---|
| A2、B2 | 直接将数据列拖入单元格即可 | 纵向扩展的表格数据 |
| C2 | 插入公式 =ABS(B2) | 获取 B2 单元格数据的绝对值,作为瀑布图最终显示的数据 |
| D2 | 插入公式 =IF(&A2 = 1, B2, B2 + D2[A2:-1]) | 该列是用于求出 E2 单元格「占位」数据的辅助数据,实际表示的是「剩余收入」,即 B2 单元格累计的结果 &A2 表示 A2 单元格扩展后的位置序号,D2[A2:-1] 表示 A2 单元格扩展出来的上一格中对应 D2 的值,详情可参见文档:逐层累计 |
| E2 | 插入公式 =IF(B2 < 0, D2, D2 - B2) | 占位数据:当 B2 单元数据小于 0 时,保持 D2 单元格数据不变;B2 单元数据大于 0 时,值为 D2 - B2 |
设置完成后,先预览一下报表,保存报表点击「分页预览」,效果如下图所示:

2.2.2 设置条件属性
从上述预览效果可以看到其中「最终收入」的占位数据并不为 0,但是我们需要的是「最初数据」和「最终数据」的占位数据均为 0 ,所以这里还需要对 E2 单元格设置一个条件属性。
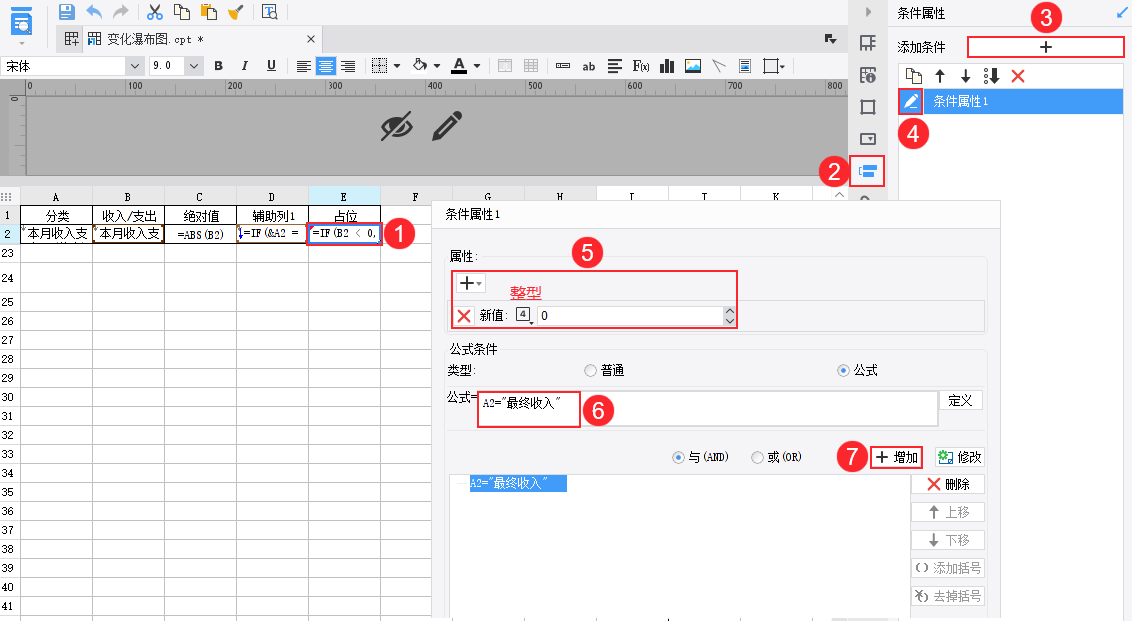
选中 E2 单元格,点击右侧「条件属性」,添加一个条件属性,新值为整型 0,条件为公式条件 A2="最终收入" ,最后点击「增加」按钮。

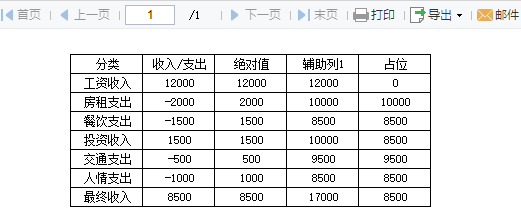
再次预览报表,「最终收入」的占位数据即为 0,效果如下图所示:

2.3 设置图表
2.3.1 插入图表
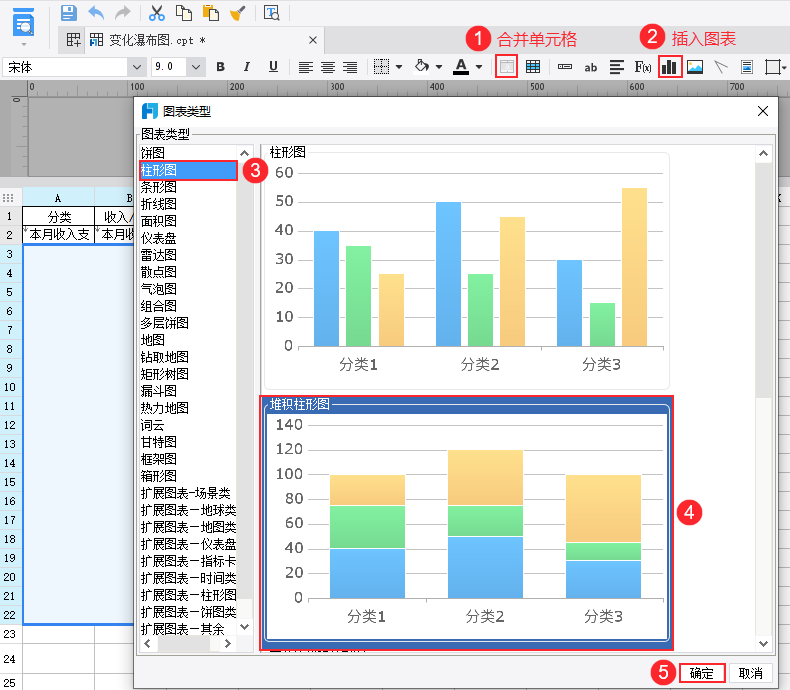
选中一片单元格区域,合并单元格后插入「堆积柱形图」。如下图所示:

2.3.2 绑定数据
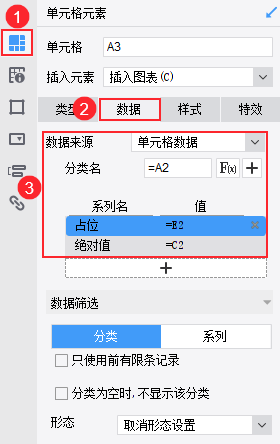
选中图表,点击「单元格元素>数据」,绑定单元格数据。
分类名为公式 =A2 ,即 A2 单元格扩展出来的所有值
系列 1 的系列名直接输入「占位」,值为公式 =E2
系列 2 的系列名直接输入「绝对值」,值为公式 =C2

2.3.3 设置图表样式
1)图表标题
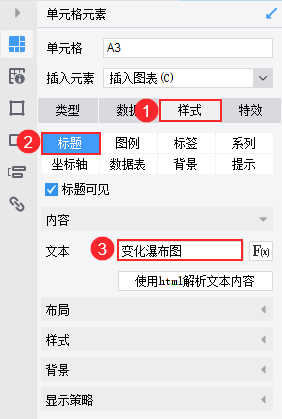
点击「样式>标题」,输入标题为「变化瀑布图」。

2)取消图例
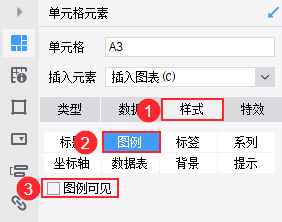
点击「样式>图例」,取消勾选「图例可见」。

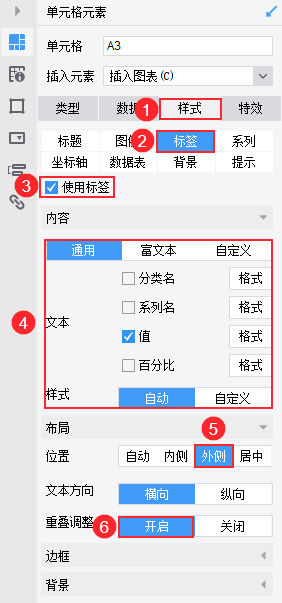
3)设置图表标签
点击「样式>标签」,勾选「标签可见」,内容显示「通用>值」即可,位置选择外侧,开启重叠调整。

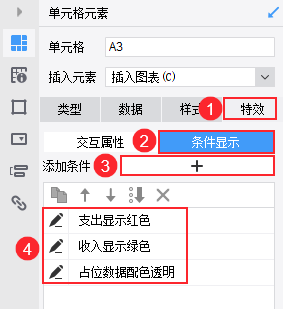
4)设置条件显示
点击「特效>条件显示」,添加 3 个条件属性,双击名称将其重命名。如下图所示:

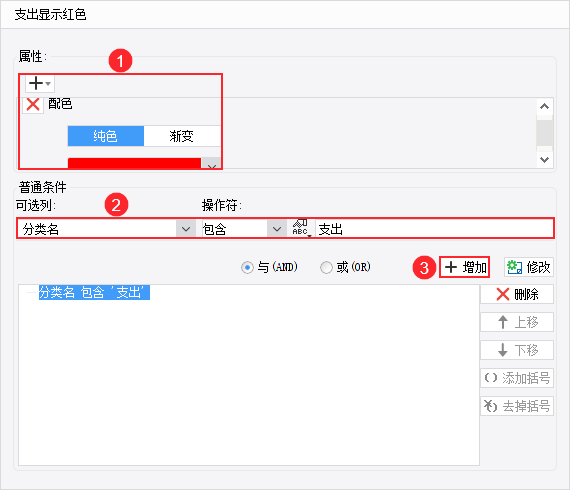
支出显示红色:添加一个「配色」为红色的属性,条件为 分类名包含字符串支出。如下图所示:

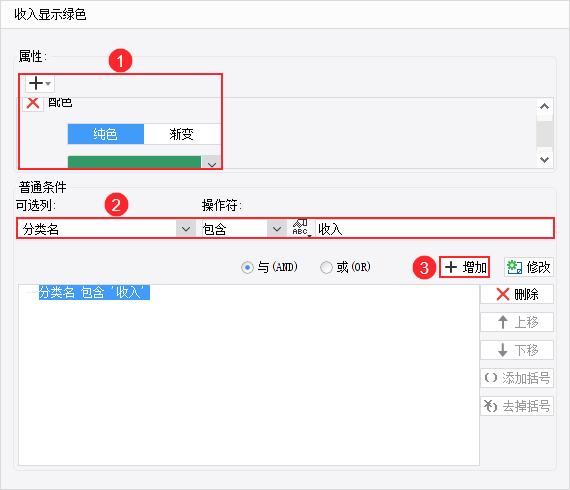
收入显示绿色:添加一个「配色」为绿色的属性,条件为 分类名包含字符串收入。如下图所示:

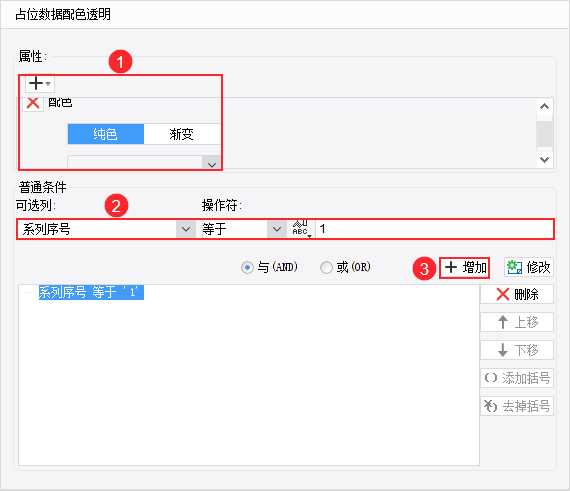
占位数据配色透明:添加一个「配色」为透明的属性,条件为 系列序号等于字符串 1,即「占位」系列。如下图所示:

2.4 隐藏表格
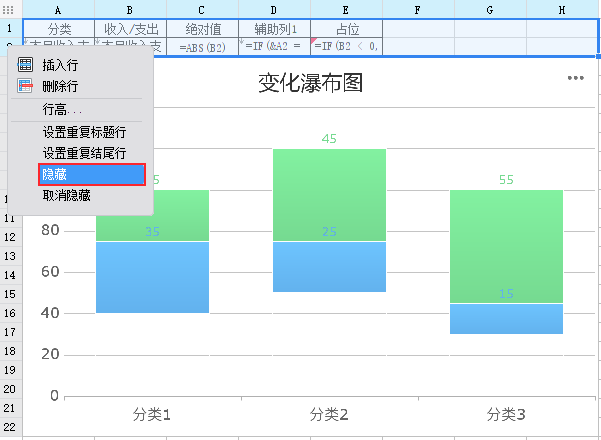
完成所有设置后,选中表格所在行,鼠标右键单击行序号,将表格隐藏

2.5 效果预览
2.5.1 PC 端
保存报表,点击「分页预览」,效果如 1.1 节应用场景所示。
2.5.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

2.6 拓展示例
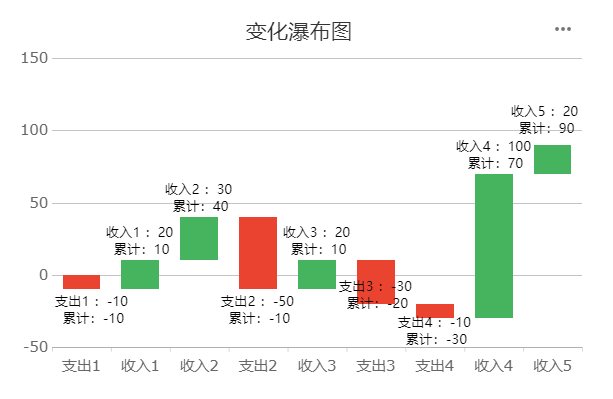
这里提供一个累计值中包含负数的示例,结合文档 提示点获取单元格数据 所述方案显示图表标签,效果如下图所示:
注:这仅是小部分数据类型参考,若您的数据不适用本文场景,请自行修改公式实现。

主要实现方案区别在于数据计算公式、以及图表各类条件属性的不同,这里不再赘述。可下载文末模板自行查看。
3. 模板下载编辑
已完成模板参见:%FR_HOME%/webapps/webroot/WEB-INF/reportlets/doc/Chart/ColumnChart/变化瀑布图.cpt
点击下载模板:变化瀑布图.cpt

