最新历史版本
:20250718-Tracy-FVS实现显示实时时间 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.22 | - | V2.2.0 | 新增 时间组件 |
1.2 场景介绍
本文主要介绍的是在 FVS 模板中实现显示实时时间的效果。
1.3 实现思路
可以通过 now() 函数配合监控刷新实现,但频繁刷新可能会对报表系统存在潜在风险。
满足报表服务器 11.0.22 及之后版本 ,FVS 插件版本 V2.2.0 及之后版本的,请使用 时间组件,可获取客户端本地的时间并默认定时刷新,避免频繁请求刷新对服务器造成较大压力。
2. 示例编辑
2.1 新建模板
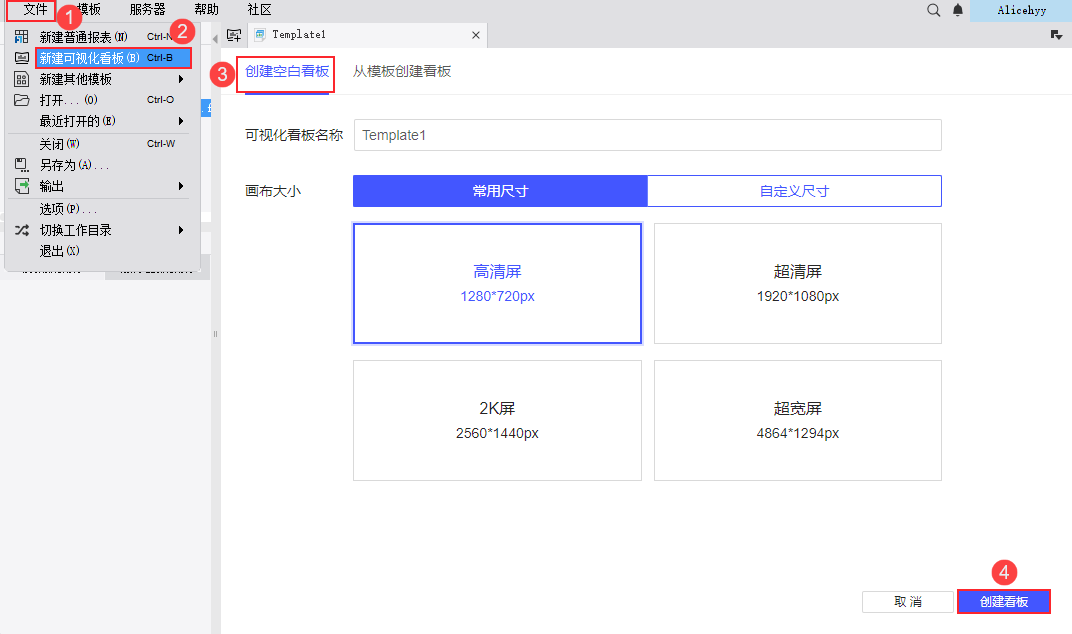
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,可自定义名称和尺寸。如下图所示:

2.2 模板设计
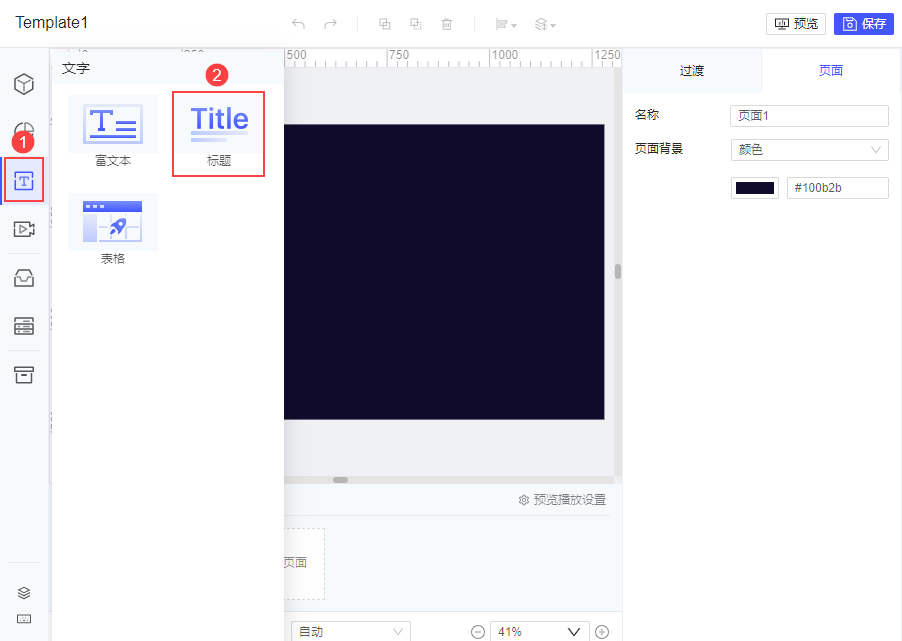
1)点击「文字>标题」,添加一个标题,如下图所示:

2)输入公式:FORMAT(NOW(), "yyyy-MM-dd HH:mm:ss"),显示实时时间。 如下图所示:
注:由于 FVS 模板中的组件未对公式的格式进行处理,所以需要使用 FORMAT 函数自行转换格式,公式可根据情况自行修改。

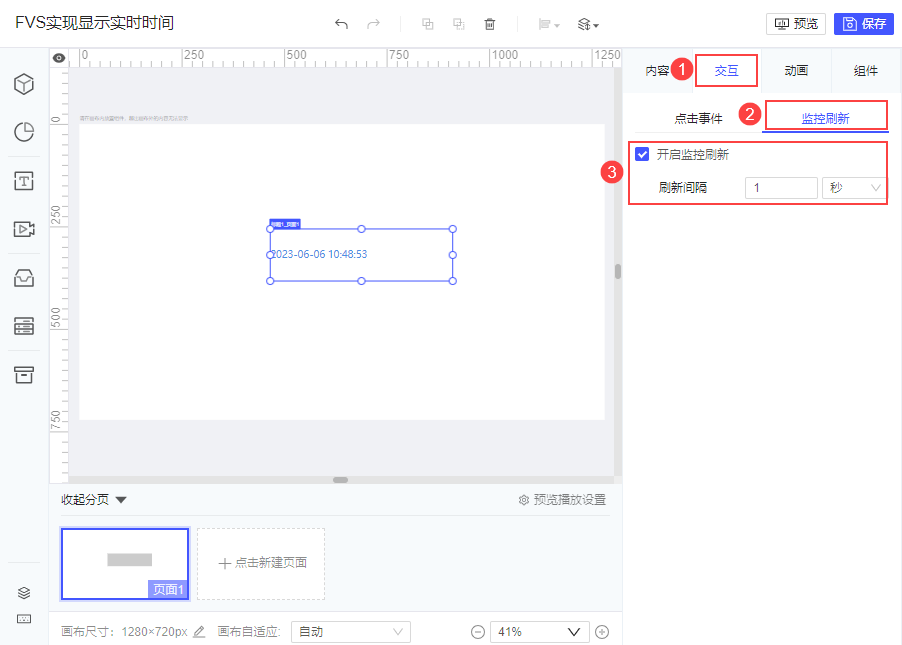
3)开启监控刷新,设置刷新间隔为 1 秒,如下图所示:

2.3 预览效果
2.3.1 PC 端
点击模板右上角「保存」按钮,再点击「预览」,预览后的效果如图所示。

2.3.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:FVS实现显示实时时间.fvs

