1. 概述编辑
1.1 应用场景
粒子计数器为大屏中常用的一种展示数据动态变化的图表类型,随着时间数据刷新,对应的数字效果也有动态效果。效果如下图所示:

1.2 功能介绍
支持数据动态刷新,数据可实时更新。
支持调整图形和背景的样式。
支持自定义刷新间隔和图表联动。
1.3 插件安装
点击下载插件:扩展图表插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
注1:插件为收费插件,插件商店可使用试用版本。
注2:如果想使用扩展图表,需要在 FineReprt 的 License 注册中购买对应的功能。
注3:插件上提示免费,是因为目前不支持在插件商城购买,只支持直接在正式授权文件里给该插件授权。
2. 示例编辑
2.1数据准备
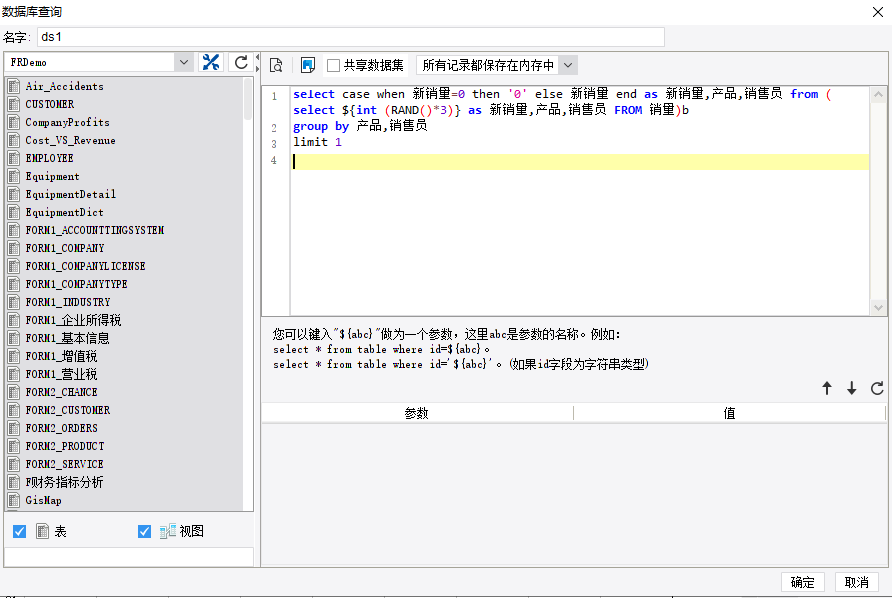
1)新建普通报表,新建数据集 ds1,如下图所示:
数据库查询语句为:
select case when 新销量=0 then '0' else 新销量 end as 新销量,产品,销售员 from (select ${int (RAND()*3)} as 新销量,产品,销售员 FROM 销量)b
group by 产品,销售员 limit 1

注:由于数字 0 在粒子图展示时不显示,故用 case 转化为文本型。
2.2 报表设计
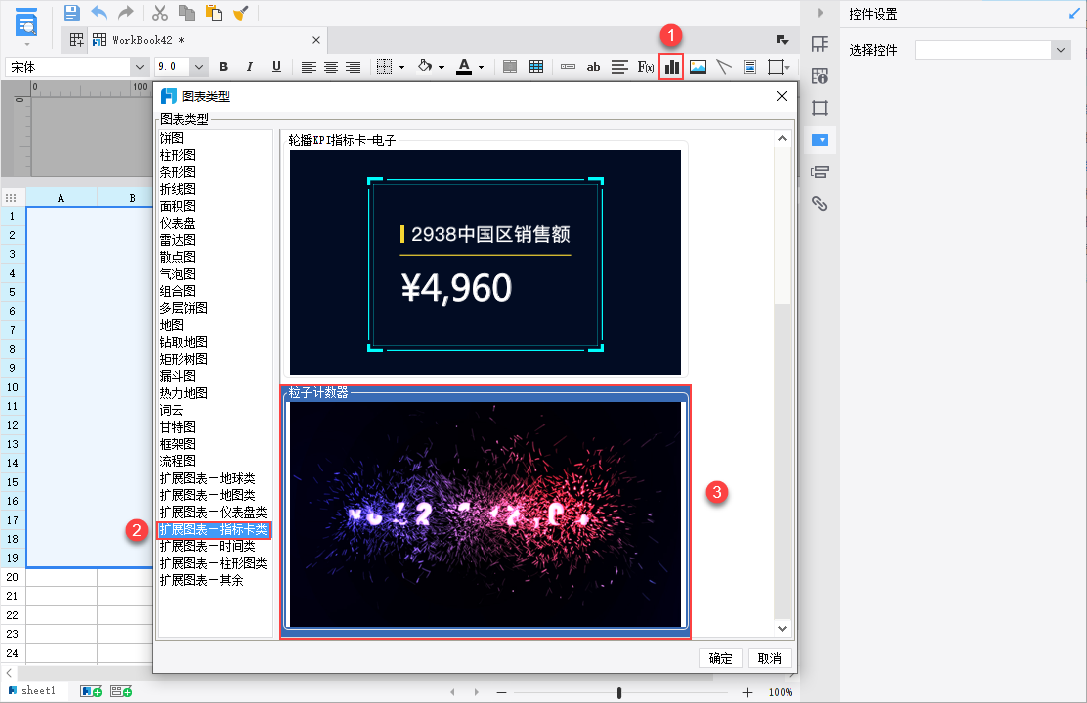
新建普通报表,合并一片区域单元格,点击插入图表快捷按钮,选中粒子计数器,如下图所示:

2.3 数据设置
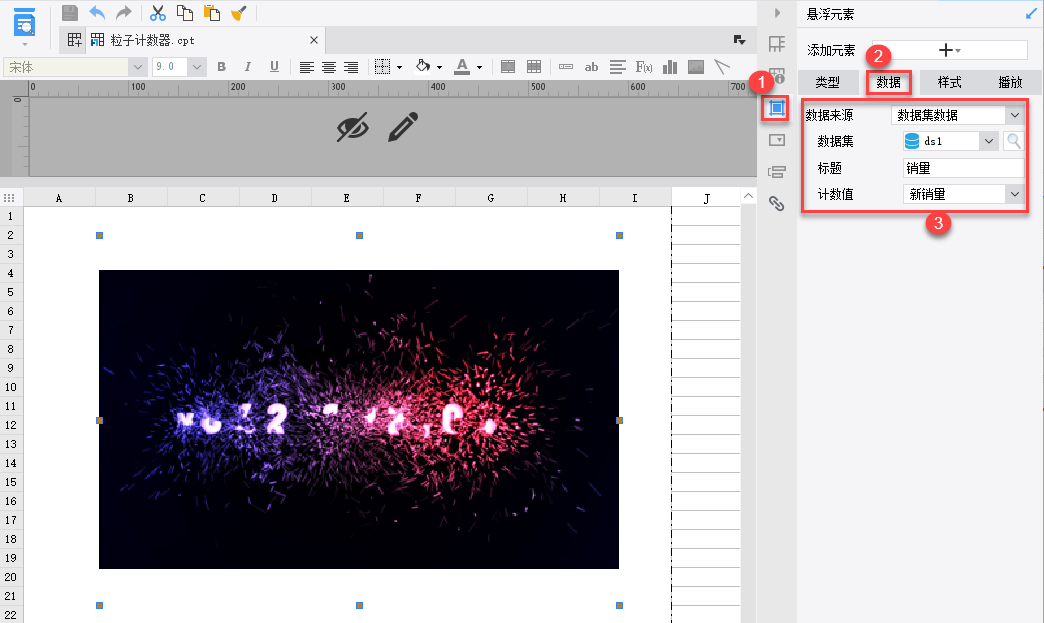
选中 图表,点击编辑,绑定图表数据,如下图所示:
标题:自定义设置,仅支持文本设置,不支持公式。
计数值:需要动态展示的数据。
注:计数值值格式支持字符串,如:“10亿”。

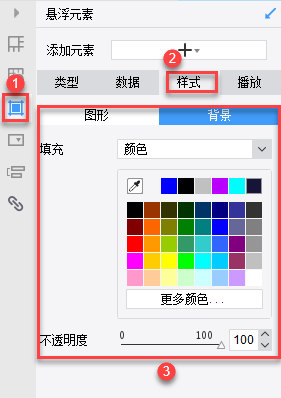
2.4 样式设置
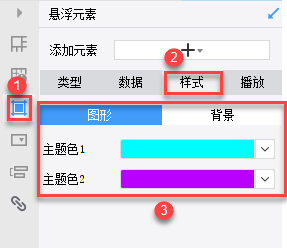
1)图形
图形设置项下可以设置粒子计数器的主题色,主题色分为两种,默认设置为蓝色和紫色。如下图所示:

2)背景
设置粒子计数器的背景色,如下图所示:

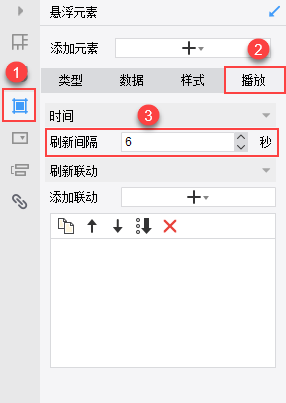
2.5 播放设置
播放设置项下可以设置数据刷新时间,默认且最小为 6 秒,如下图所示:
轮播联动设置请参考文档:地图轮播联动

2.6 预览模板
保存模板,选择分页预览,实现效果如中1.1应用场景所示。
注:不支持移动端。
3. 已完成模板编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\粒子计数器.cpt。
点击下载模板:粒子计数器.cpt
4. 注意事项编辑
4.1 粒子计数器预览空白
问题描述
当模板中粒子计数器较多时,预览模板,随机出现图表显示空白的现象。
原因分析
可能是浏览器 WebGL 上下文丢失导致渲染失效。Chrome 浏览器默认 max active webgl contexts:16 。
解决方案
配置 Chrome 的启动参数,更改默认值 --args --max-active-webgl-contexts=32(32 代表最多展示的 webgl context 的数量,可以根据需要修改) 。
可通过浏览器打开 html 文件 test-max-active-webgl-context.zip 验证是否修改成功。

