历史版本9 :FVS-Tab组件历史接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.9.1 | FVS-Tab组件 支持接口 getShowIndex()、showCardByIndex() |
| 11.0.9 | V1.10.1 | 支持接口 setTabVisible |
getShowIndex编辑
| 方法 | getShowIndex() | 获取 Tab 组件正在展示的标签页的索引 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | Tab 组件当前标签页的定位索引数字,从 0 开始 |
| 示例 | 示例1:在 FVS 模板中,获取「Tab1」组件当前正在展示的标签页索引 示例2:获取 FVS 模板中「Tab1」组件当前正在展示的标签页索引,并弹窗提示 | |
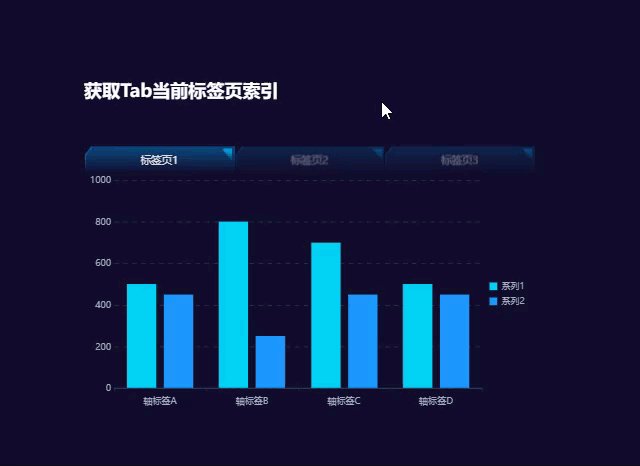
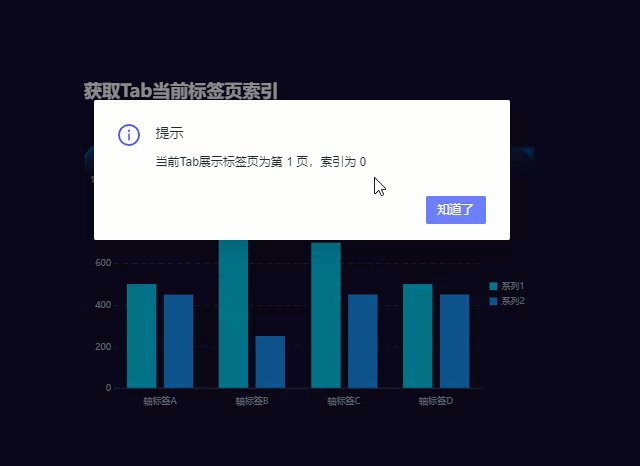
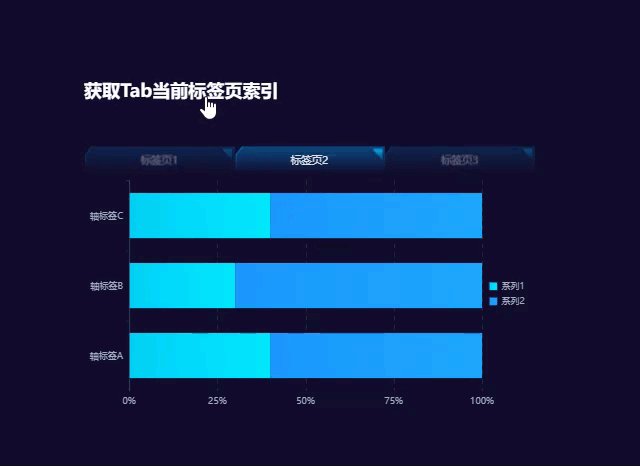
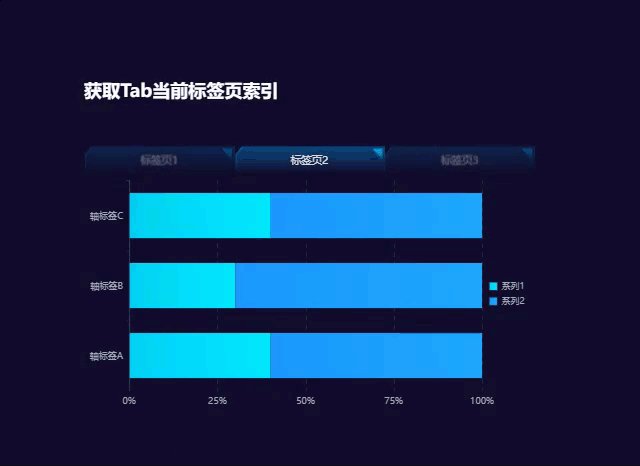
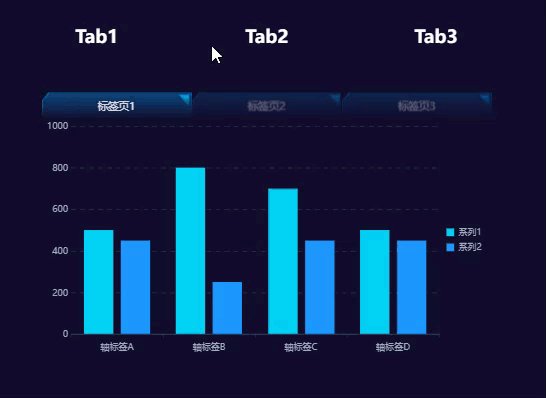
| 应用示例 | 获取 FVS 模板中「Tab1」组件当前正在展示的标签页索引,并弹窗提示 点击可下载模板:获取Tab当前标签页索引.fvs
| |
| 移动端 | 支持移动端 | |
showCardByIndex编辑
| 方法 | showCardByIndex(index) | 设置 Tab 组件展示第 n 个标签页 |
|---|---|---|
| 参数 | index: number | 展示标签页的索引,数字,从 0 开始 |
| 返回值 | - | - |
| 示例 | 示例1:在 FVS 模板中,设置「Tab1」组件展示第 2 个标签页,索引为 1 示例2:通过点击「标题组件」开启 Tab 组件自动轮播,轮播间隔为 3 s 示例3:通过下拉框控件实现选择切换 Tab 标签页 详情请参见:FVS控件切换Tab页 | |
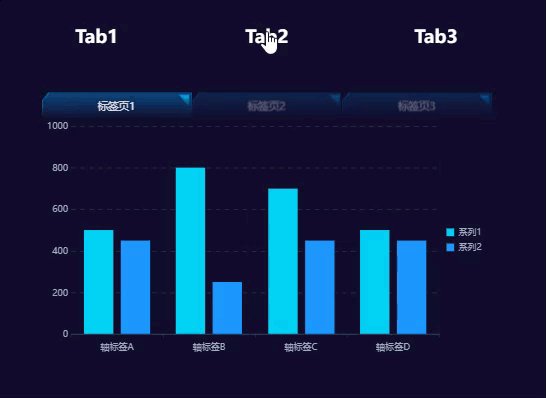
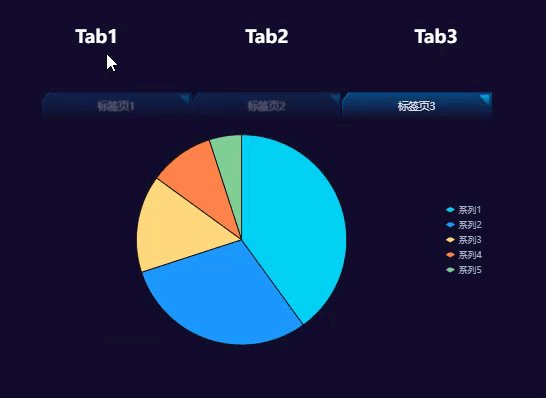
| 应用示例 | 在 FVS 模板中,通过标题组件切换「Tab1」展示的标签页 点击下载模板:JS切换Tab标签页.fvs
| |
| 移动端 | 支持移动端 | |
setTabVisible编辑
| 方法 | setTabVisible(name, visibility) | 设置某个标签页显示/隐藏 |
|---|---|---|
| 参数 | name: string visibility: boolean | string:Tab 标签页名称,字符串 visibility:Tab 标签页是否显示,布尔型
|
| 返回值 | - | - |
| 示例 | 示例:在 FVS 模板中,将「Tab1_页面1」组件中名称为“Tab1”的标签页隐藏 | |
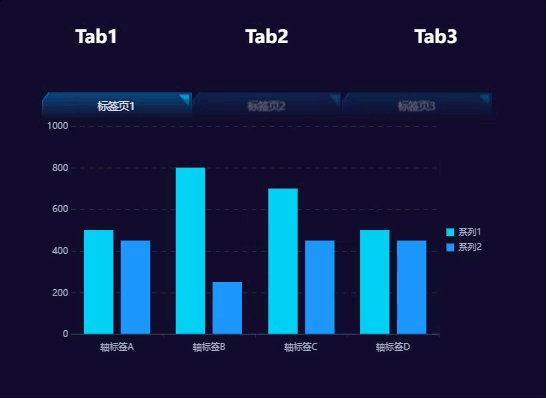
| 应用示例 | 自定义按钮实现隐藏/显示「Tab1_页面1」的 Tab1 : 点击可下载模板:JS实现Tab页的隐藏或显示.fvs
| |
| 移动端 | 支持移动端 | |