1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.9.1 | 组件适配接口 getShowIndex() 、showCardByIndex() 详情可参见:FVS-Tab组件接口 |
1.2 预期效果
FVS-Tab 组件 可按照一定规则轮播或手动切换,但有时希望使用其他组件切换 Tab 页,例如使用下拉框切换 Tab 页。预期效果如下图所示:

1.3 实现思路
给控件设置自定义数据字典,实际值为 Tab 组件每个标签页的索引,再给控件添加「编辑结束事件」使用 JavaScript 代码实现选择切换。
JavaScript 代码示例:
var a = duchamp.getWidgetByName("index").getValue(); //获取下拉框控件的实际值(字符串格式)
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(+a); //设置Tab组件展示第 a 个标签页,这里需使用 + 号将获取到的值转换为数字格式
2. 示例编辑
2.1 准备模板
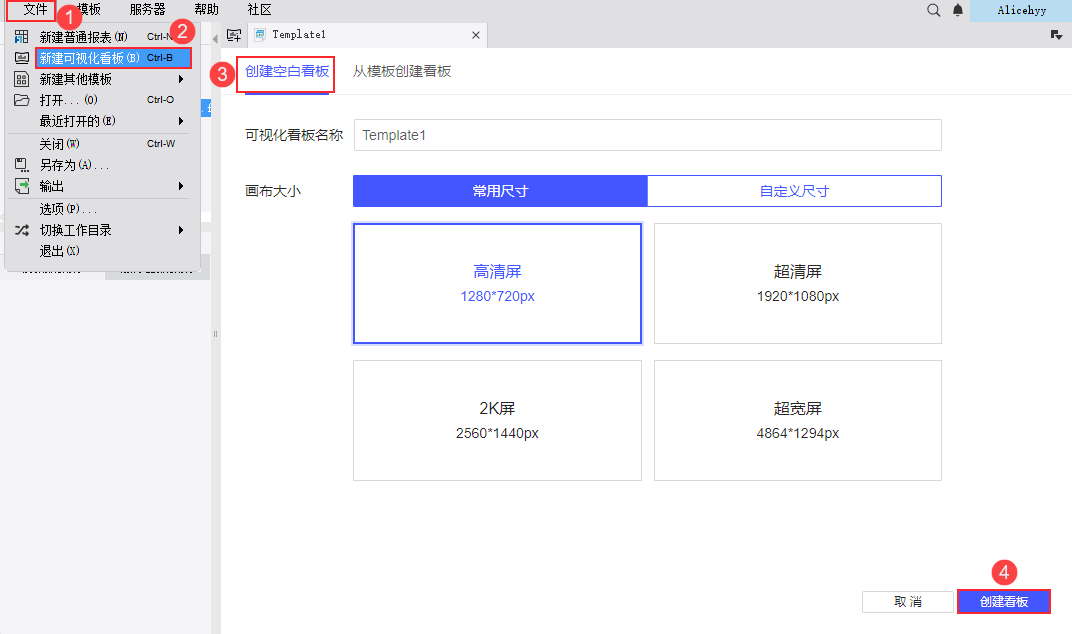
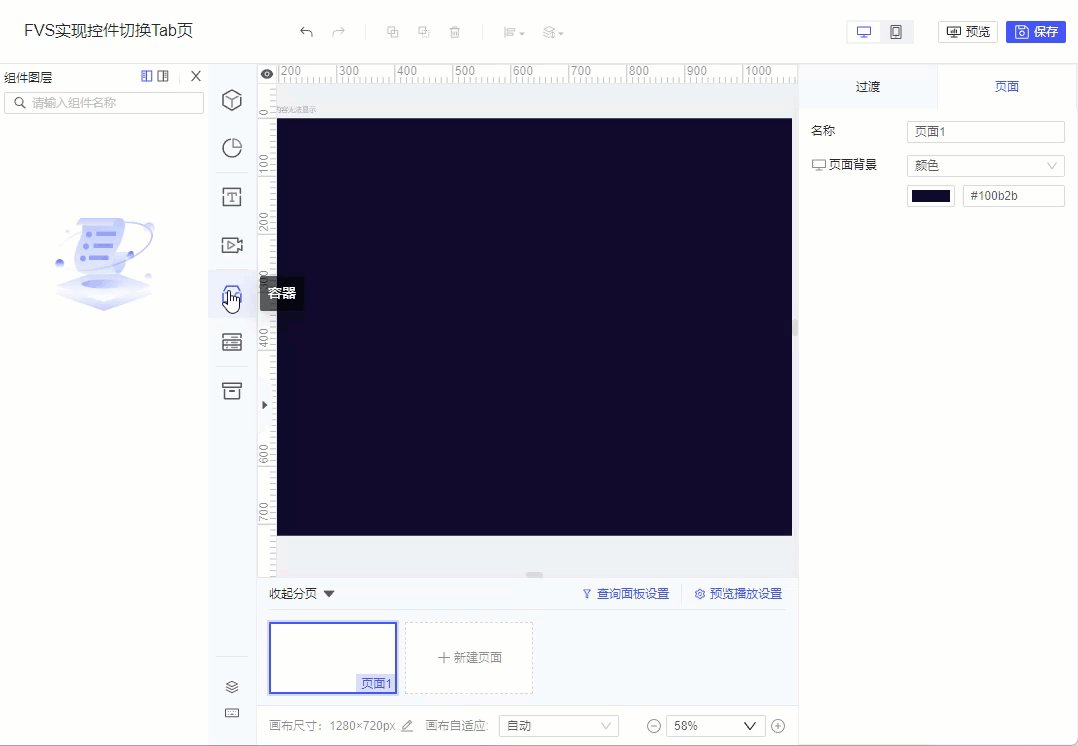
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,根据实际情况自定义模板名称和尺寸。如下图所示:

2.2 设计模板
2.2.1 添加 Tab 组件
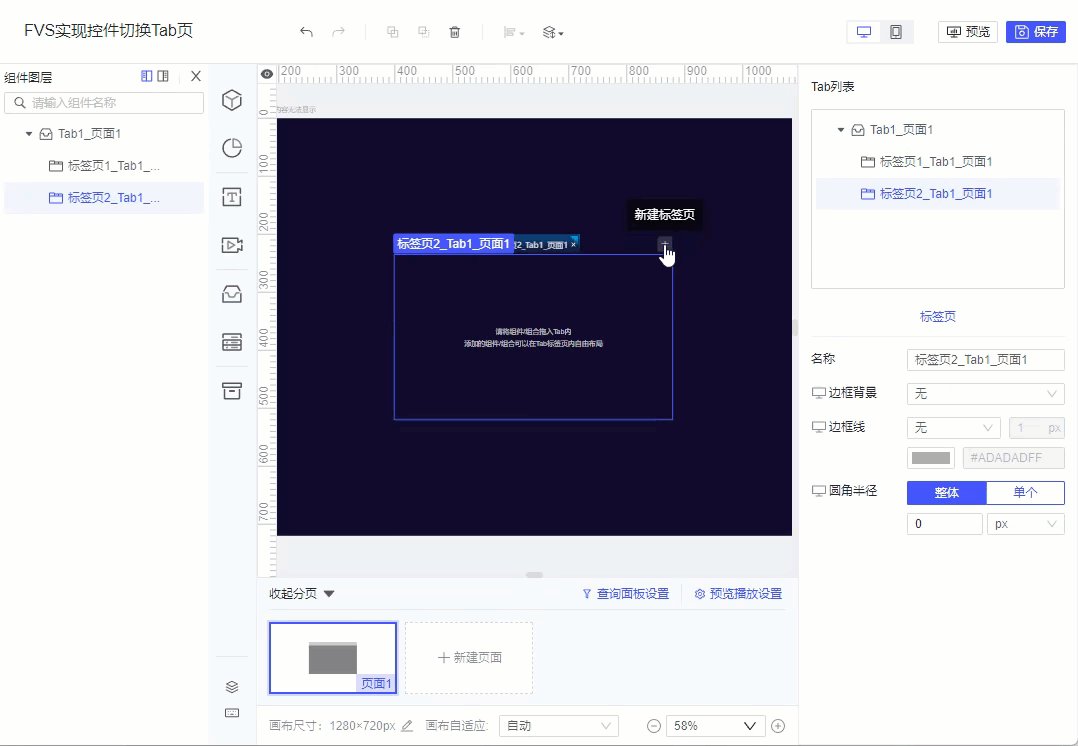
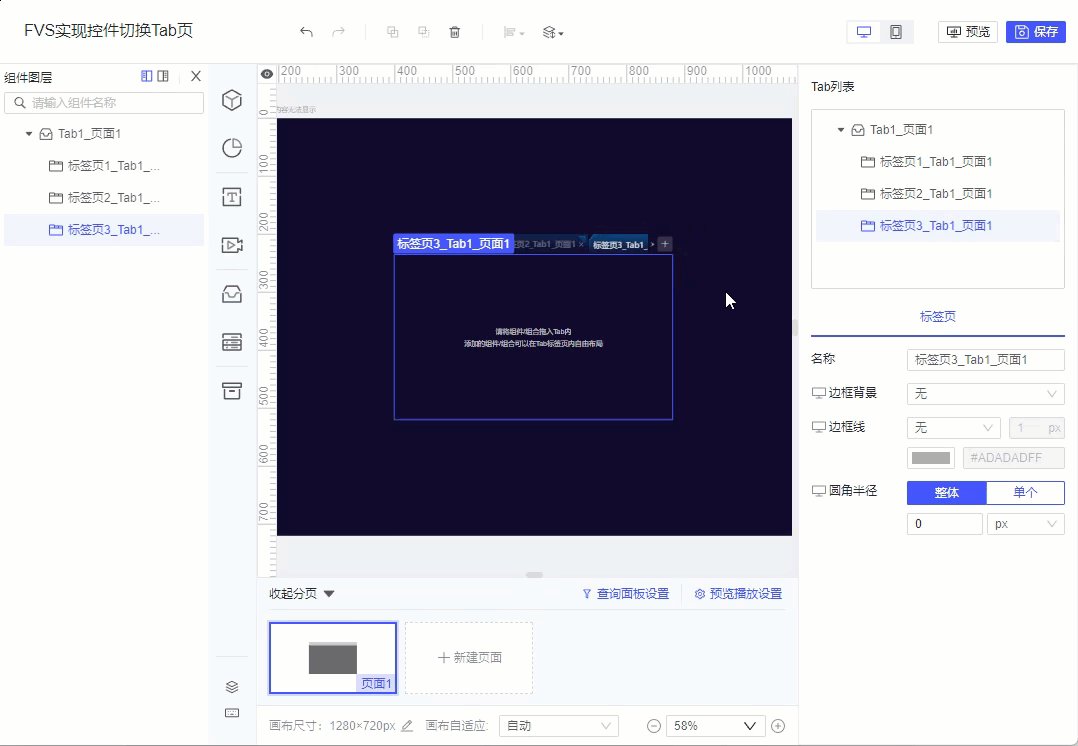
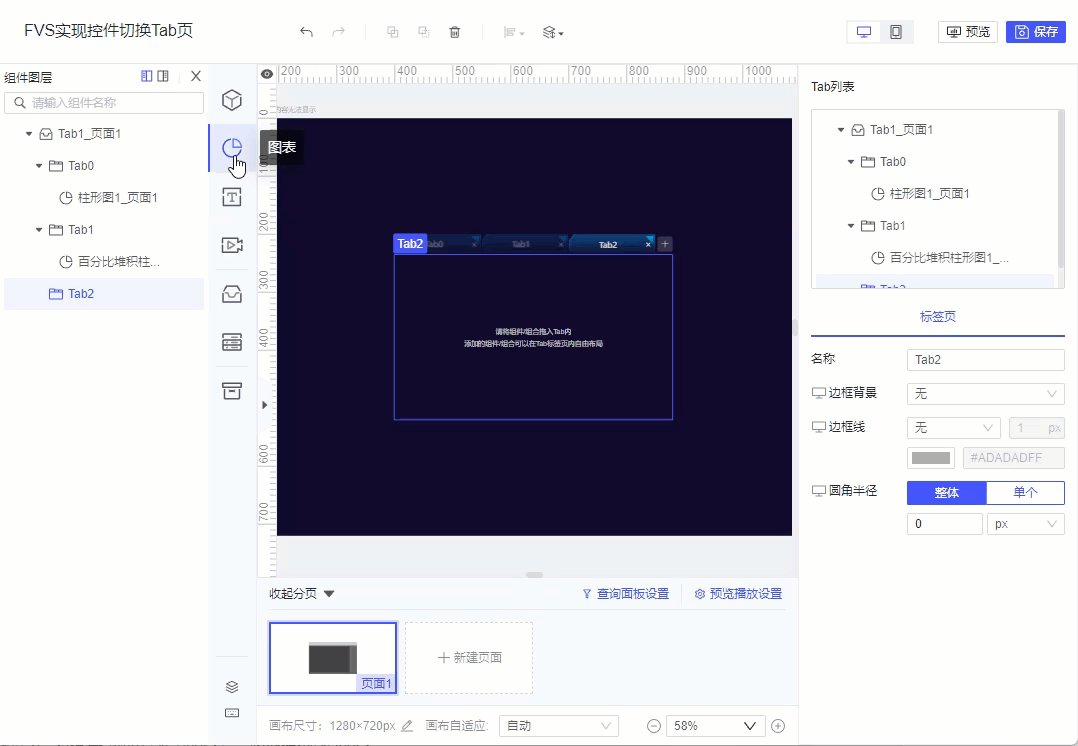
点击模板画布右侧「容器>Tab」,将 Tab 组件添加到画布中,点击组件右上角「新建标签页」再添加两个标签页。如下图所示:

2.2.2 修改 Tab 设置
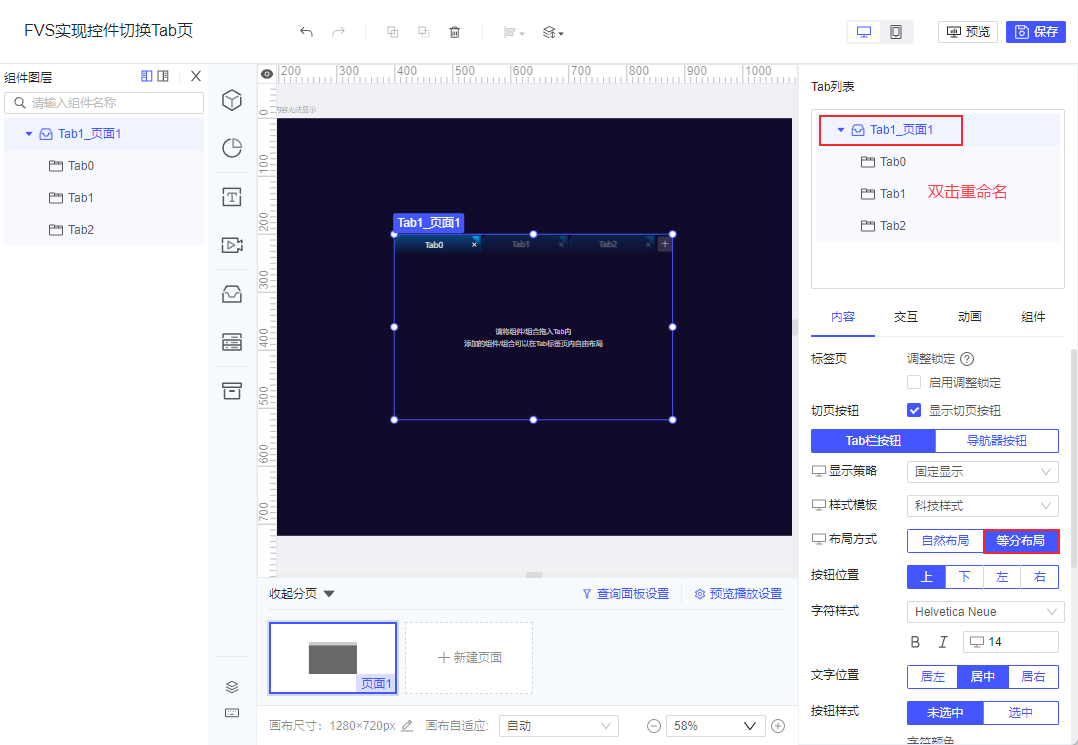
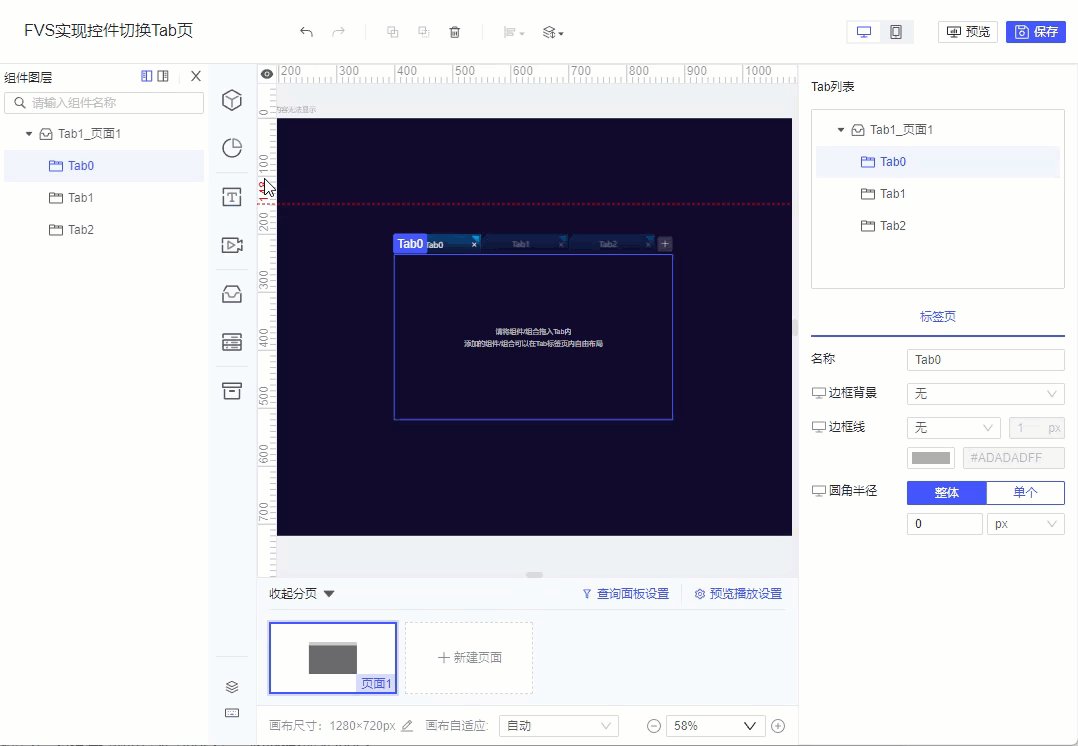
为了本文示例便于观察,将标签页分别重命名为 Tab0、Tab1、Tab2 ,双击即可重命名。
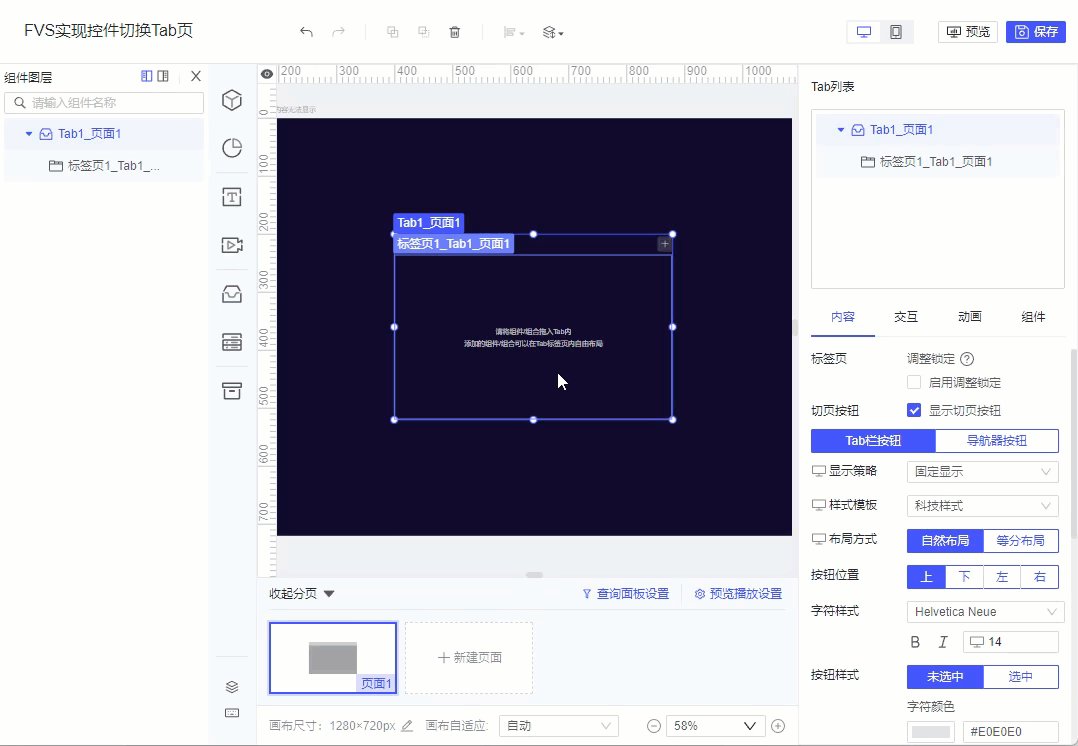
再选中「Tab1_页面1」组件,选择「Tab栏按钮」并设置为「等分布局」。如下图所示:

2.2.3 添加图表
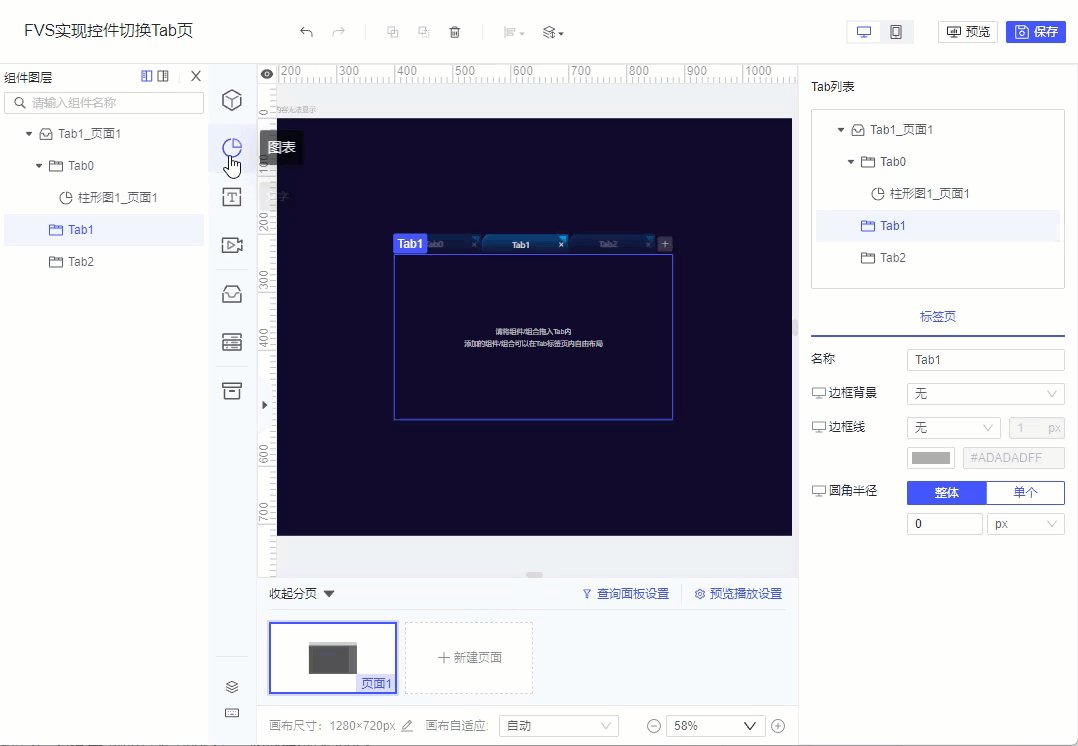
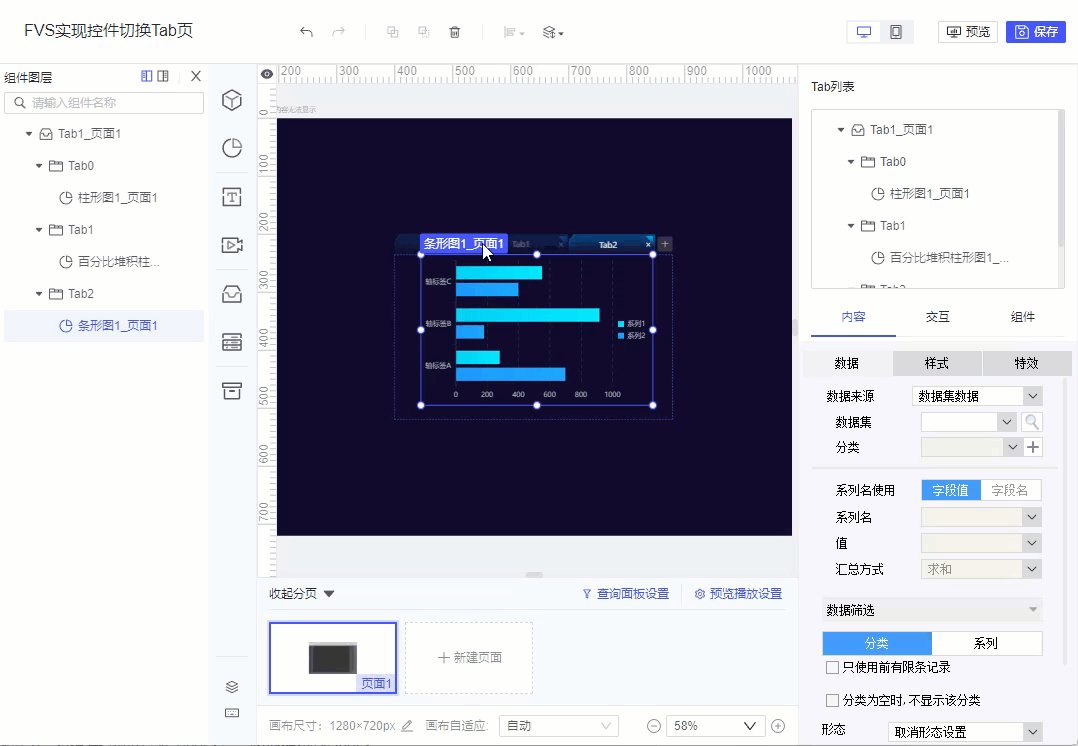
选中标签页后,随意拖动一些图表组件到标签页中即可。如下图所示:

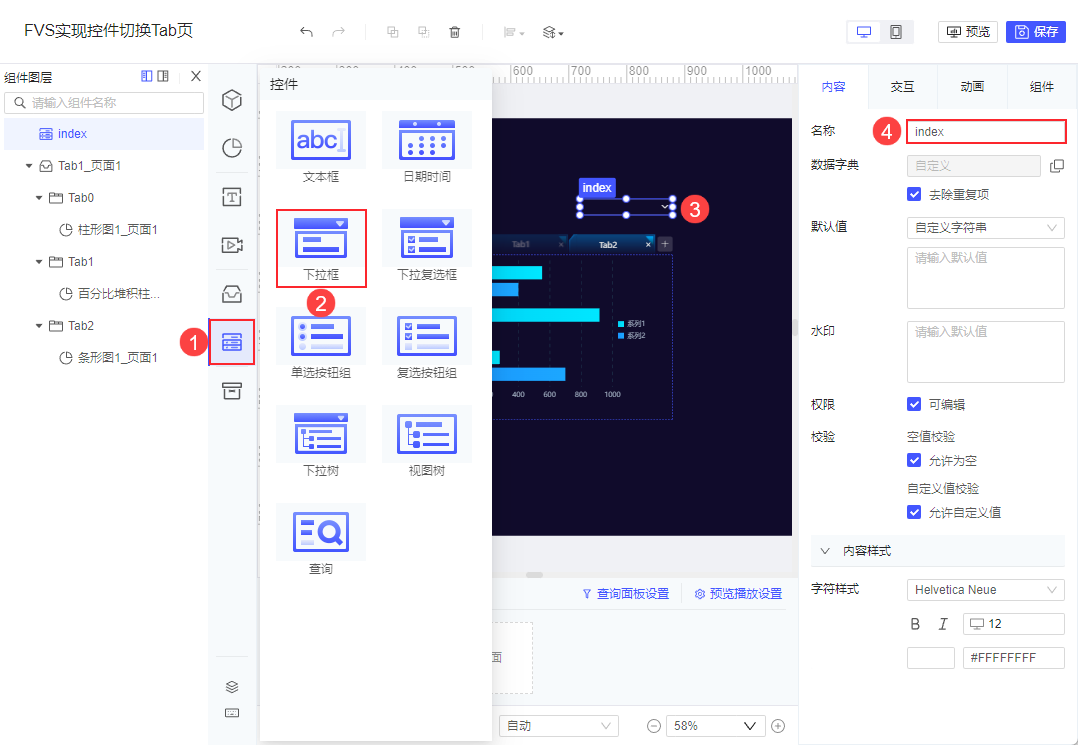
2.2.4 添加下拉框控件
1)添加控件调整位置和尺寸,将控件名称设置为「index」,表示参数即为 index 。

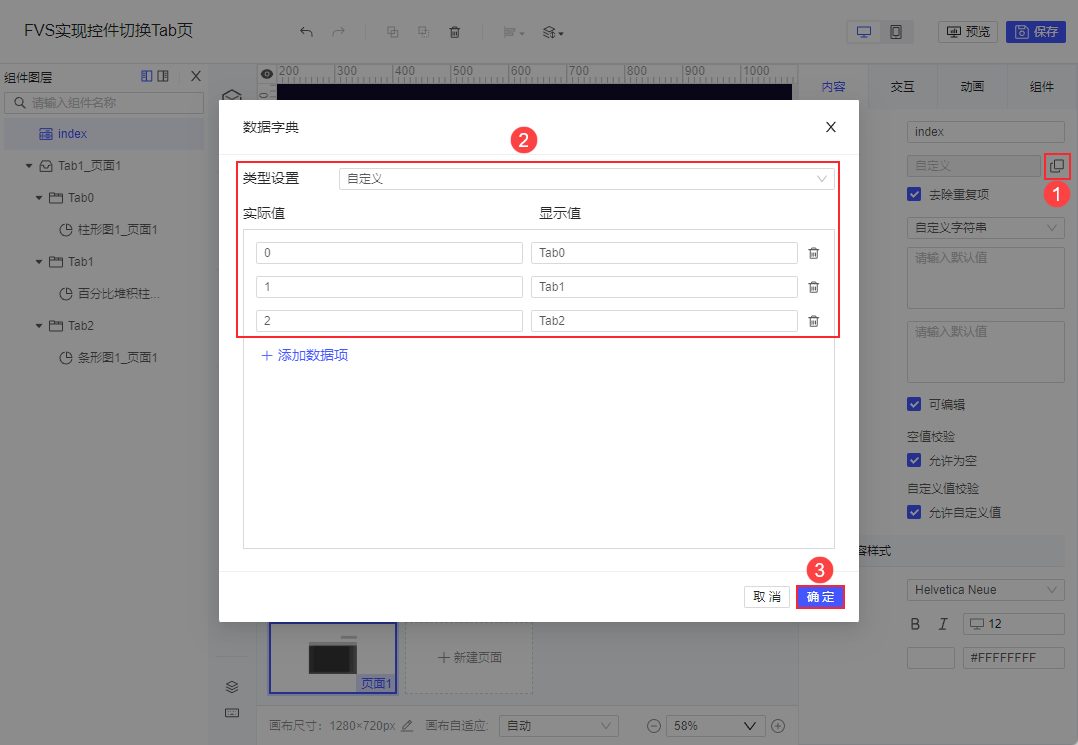
2)设置下拉框控件的数据字典为「自定义」,点击添加按钮,设置实际值分别为 0、1、2 ,对应的显示值分别为 Tab0、Tab1、Tab2 。
如下图所示:

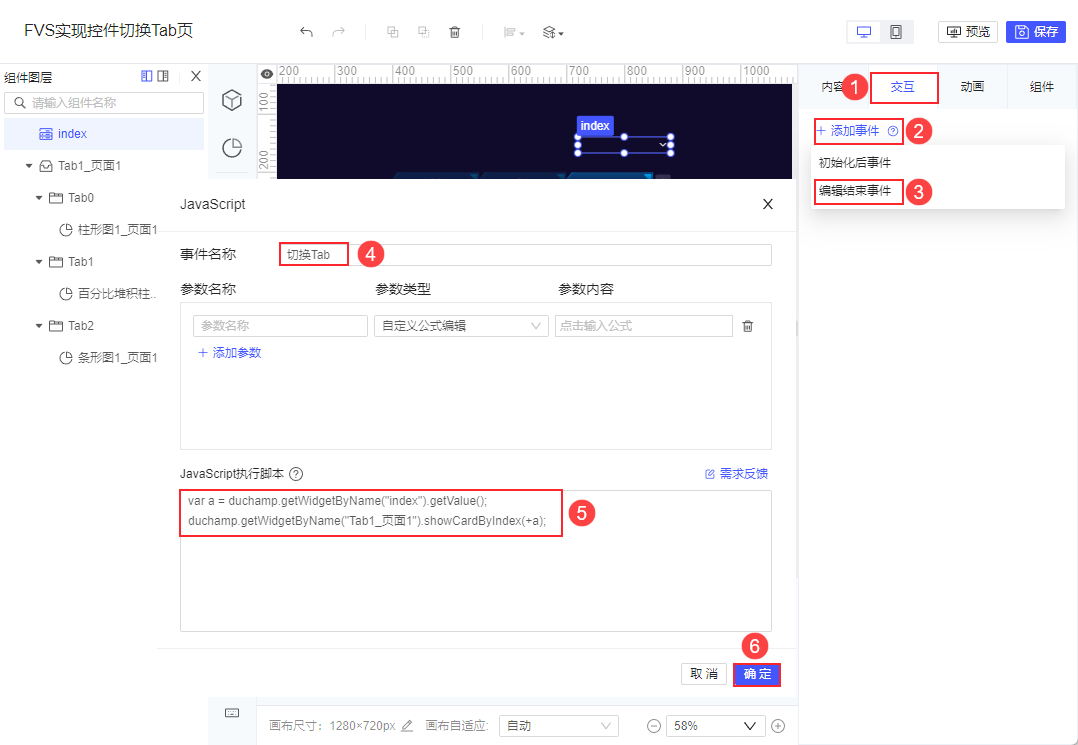
2.3 下拉框设置编辑结束事件
选中下拉框控件,点击右侧配置区「交互>添加事件>编辑结束事件」,输入事件名称和 JavaScript 执行脚本:
var a = duchamp.getWidgetByName("index").getValue();
//获取下拉框控件的实际值(字符串格式)
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(+a);
//设置 Tab 组件展示第 a 个标签页,这里需使用 + 号将获取到的值转换为数字格式
如下图所示:

2.4 预览效果
2.4.1 PC 端
模板完成后,点击右上角「预览」。效果如 1.2 节预期效果所示。
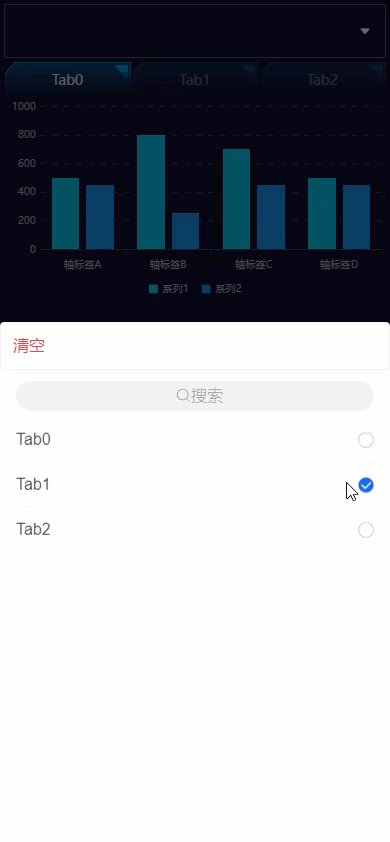
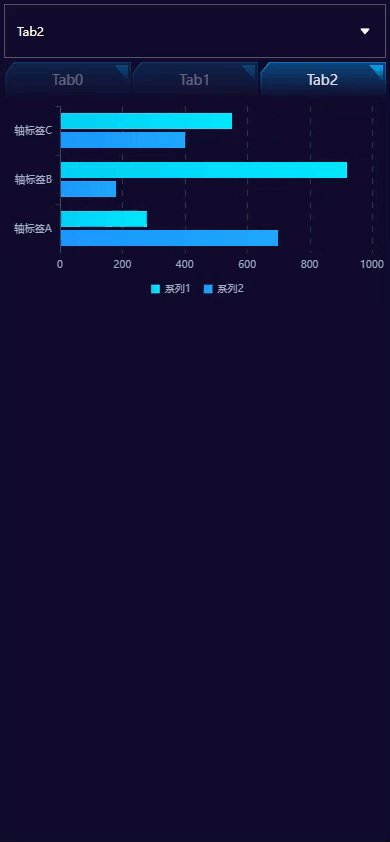
2.4.2 移动端
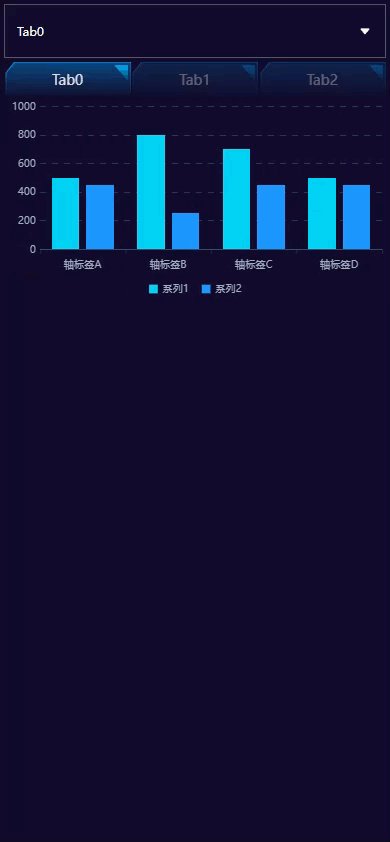
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS实现控件切换Tab页.fvs

