1. 概述编辑
1.1 版本
| 服务器版本 | 插件版本 |
|---|---|
Fine Report 10 | ECharts图表 |
若用到插件,请在上方表格中注明插件版本;若用到 App 和 HTML 插件,也请注明版本。
1.2 文档主题
最近在做关系图谱,涉及到三种对象,分别是 接待人员、销售人员以及客户;
项目的核心展现工具是帆软report 10,但是帆软的没有引力关系图,所以想把echars 中的引力关系图和帆软报表结合。
有几个难点:
1.帆软ECharts插件,目前从帮助文档,基本都是XY型的;
2.帆软ECharts组件提供的数据集合的方式是数组[[],[],[]],而ECharts引力关系图是对象[{},{},{}]。
后续通过 ECharts的代码、帆软的代码编辑框以及JS代码,突破了上述问题。
2. 示例
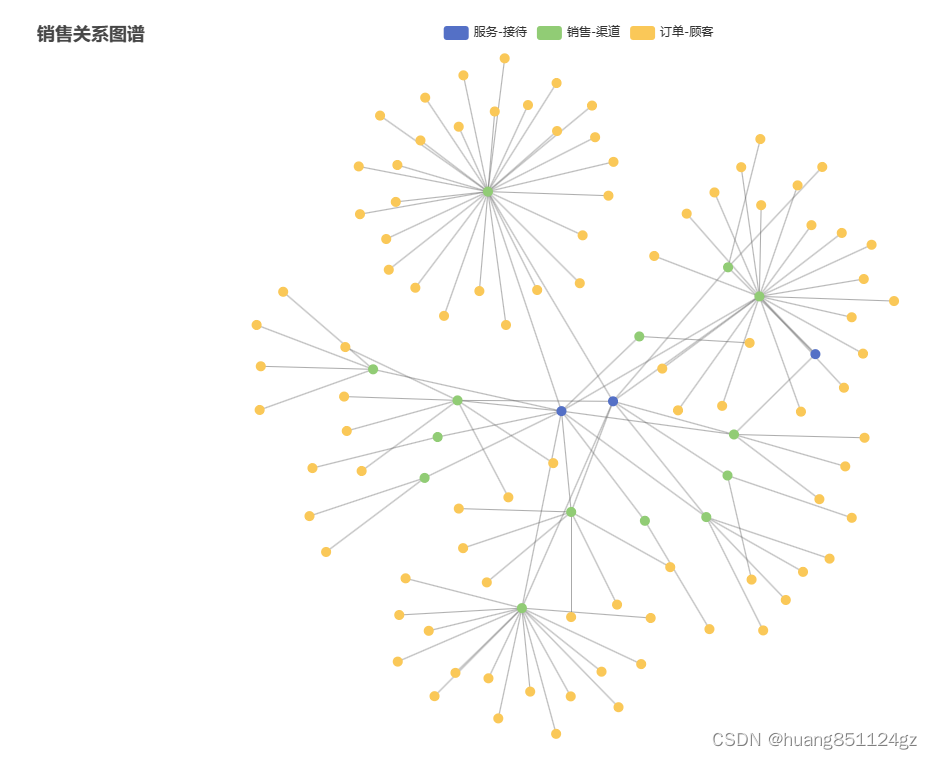
最终成果图 (关闭 节点标签,进行脱敏)

上图,关闭节点标签。位置代码:false 不显示,true 显示
label: {
normal: {
show:false,
position: 'right',formatter: '{b}'
}
},
设置为true,节点有标签. 属性 right 所以标签在 右侧显示;
代码实现功能点:
1.支撑悬浮提示;
2.支持选中拖拉拽;
3.支持下载为图片以及重新刷新布局
4.其他参照 echars 代码注释
开发步骤:
一、数据库表结构
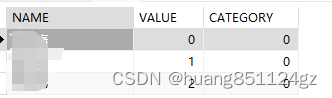
1.nodes

CATEGORY 的值 分别是 0,1,2;作为人员类别;0为接待、1为销售、2为客户;
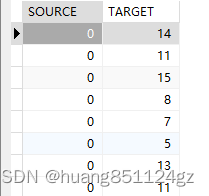
2.links

分两层,第一层为 接待与销售,第二层为 销售与客户;
SOURCE 为引力线 起始点,TARGET为引力线终点;
二、帆软数据
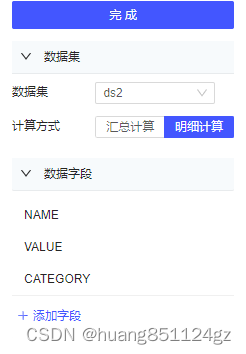
1.创建数据集,比较简单select * from table 就能完成。 value 是关键字,等同于节点排序ID,一定要从 0开始计数,方便后续数组的links线的定位。
2.帆软 echars 二维数组,节点 nodes

帆软 echars 二维数组2,
var TABLE_DATA = getData("data1");
var TABLE_DATA1 = getData("data2");
var columnValues = TABLE_DATA.slice(1);
var columnValues1 = TABLE_DATA1.slice(1);
var nodes = columnValues.map(function(item){
return {
name: item[0],
VALUE: item[1],
category: item[2]
};
})
var links = columnValues1.map(function(item){
return {
source: item[0],
target: item[1]
};
})
var webkitDep = {
"type": "force",
"categories": [//关系网类别,可以写多组
{
"name": "服务-接待" //关系网名称
},
{
"name": "销售-渠道" //关系网名称
},
{
"name": "订单-顾客" //关系网名称
}
],
"nodes": nodes,
"links": links
};
option = {
symbolSize: 50,
legend: {
data: ['服务-接待','销售-渠道','订单-顾客',]//此处的数据必须和关系网类别中name相对应
},
title: {
text: '人员关系图谱'
} ,
toolbox: {
// 显示工具箱
show: true,
feature: {
mark: {
show: true
},
// 还原
restore: {
show: true
},
// 保存为图片
saveAsImage: {
show: true
}
}
},
tooltip: {
show: true, //默认值为true
showContent: true, //是否显示提示框浮层
trigger: "item", //触发类型,默认数据项触发
triggerOn: "mousemove", //提示触发条件,mousemove鼠标移至触发,还有click点击触发
alwaysShowContent: false, //默认离开提示框区域隐藏,true为一直显示
showDelay: 0, //浮层显示的延迟,单位为 ms,默认没有延迟,也不建议设置。在 triggerOn 为 'mousemove' 时有效。
hideDelay: 200, //浮层隐藏的延迟,单位为 ms,在 alwaysShowContent 为 true 的时候无效。
enterable: false, //鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。
position: "right", //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。只在 trigger 为'item'的时候有效。
confine: false, //是否将 tooltip 框限制在图表的区域内。外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。
transitionDuration: 0.4, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动。
},
series: [{
type: 'graph',
layout: 'force',
animation: false,
focusNodeAdjacency: true, // 是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。
// 线条样式
lineStyle: {
width: 1,
color: "#555555",
curveness: 0, // 线条的曲线程度,从0到1 --- 不加弧度,两节点互相指向时,线上的字会重叠
emphasis: {
//高亮状态
width: 8,
},
},
label: {
normal: {
show:true,
position: 'right',formatter: '{b}'
}
},
draggable: true,
data: webkitDep.nodes.map(function (node, idx) {
node.id = idx;
return node;
}),
categories: webkitDep.categories,
force: {
edgeLength: 105,//连线的长度
repulsion: 100 //子节点之间的间距
},
edges: webkitDep.links
}]
};
3. 模板下载编辑
4. 注意事项编辑
value 是节点表的关键字,等同于节点排序ID,一定要从 0开始计数。但是路线的发起结束跟value的关系不大,这个序号取自nodes数字的对象顺序,也是从0开始计数。所以nodes表的value值更多是方便后续数组的links线的定位。


