1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.0 |
1.2 预期效果
在 ECharts图表联动其他组件 文档中,ECharts 图表使用的 changeParameter 和 gotoPage 接口实现的是局部刷新联动效果,且存在某些场景无法实现:例如决策报表中无法对组件标题传参、普通报表中无法对单元格数据传参。
那要如何实现这些场景呢?
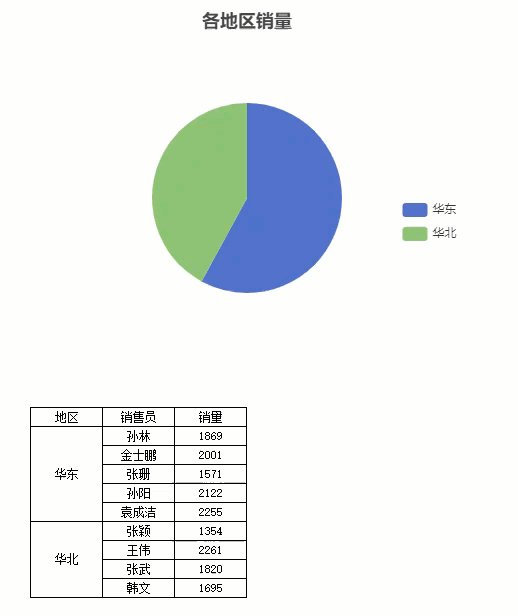
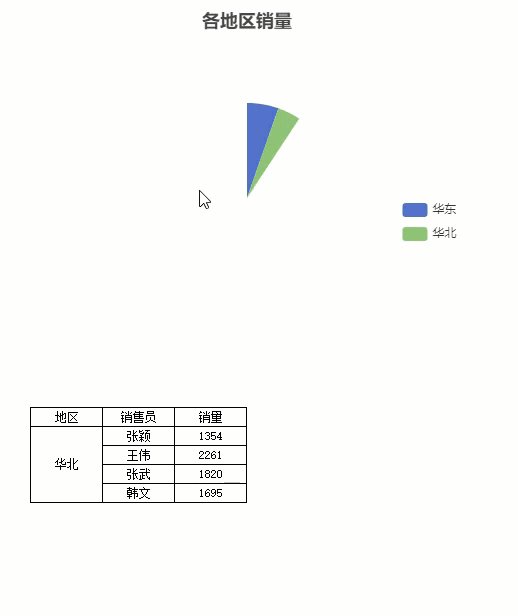
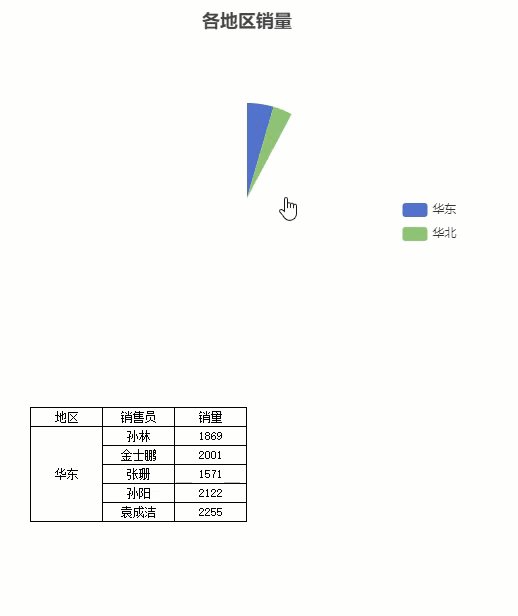
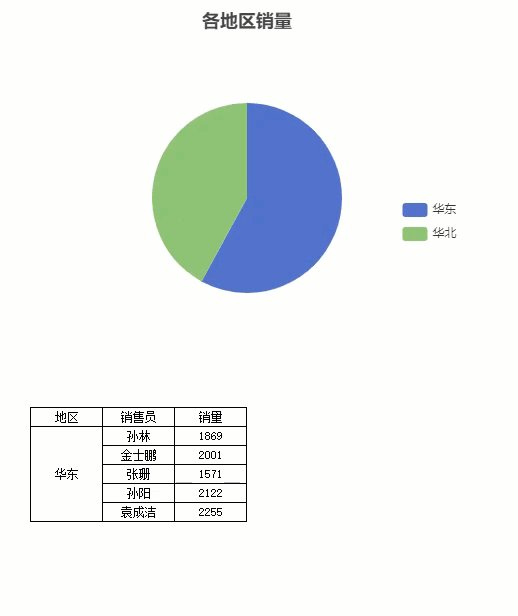
例如在普通报表中,表格根据点击的饼图系列展示数据,预期效果如下图所示:

1.3 实现思路
使用 FR.doHyperlinkByGet(url,config,target,feature) 接口结合 ECharts 事件 实现动态参数全局刷新。
1.4 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,新建两个数据库查询,SQL 查询语句分别为:
ds1 :SELECT * FROM 销量。
ds2 :SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} ,该语句可实现参数为空时选择全部数据。
2.2 设计报表
2.2.1 插入图表
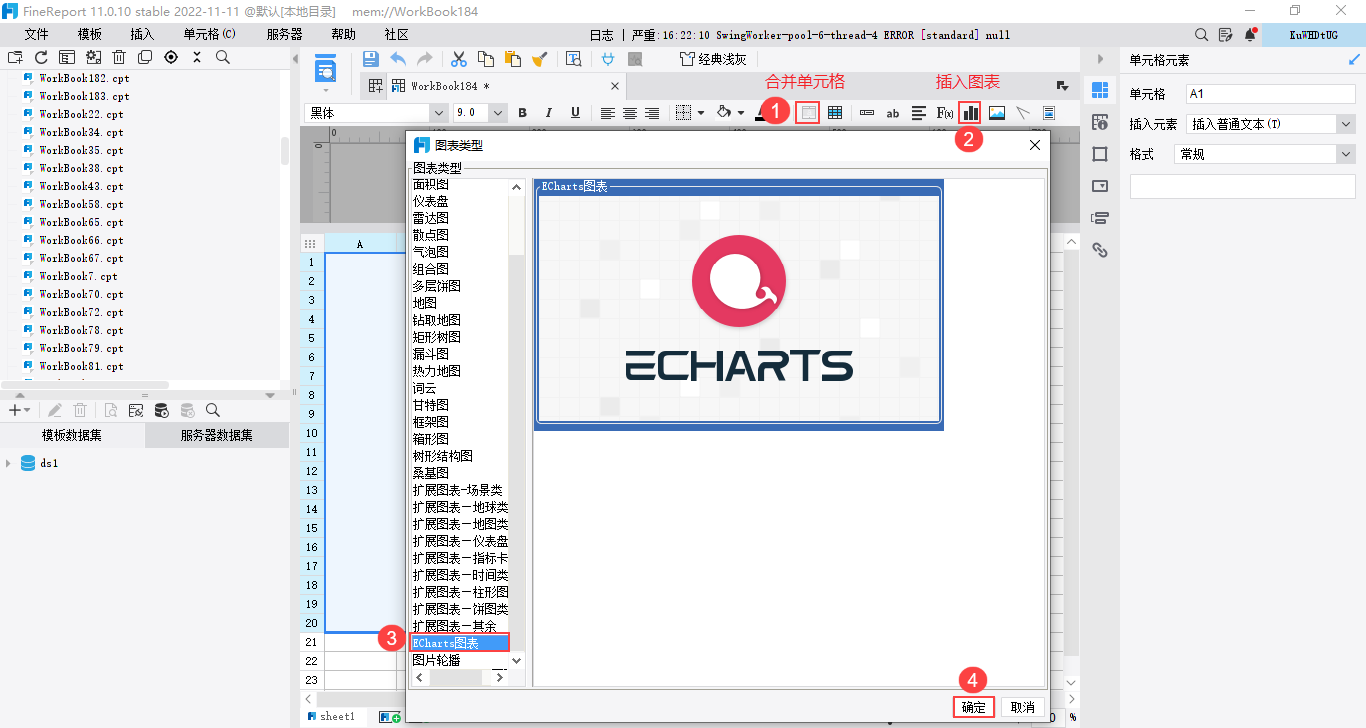
选中一片单元格区域,合并单元格后,再点击插入图表,选择「ECharts图表」。如下图所示:

2.2.2 设计表格
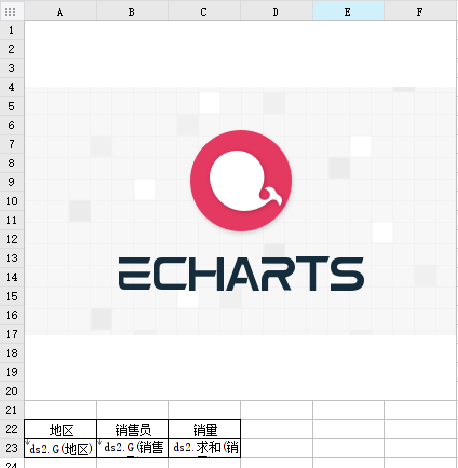
在图表下方设计表格,其数据来源是含有参数的 ds2 数据集,其中 C23 单元格的数据设置为「汇总>求和」。展示时会根据接收到的参数进行展示,初始状态参数为空时,展示全部数据。如下图所示:

2.2.3 添加数据结构
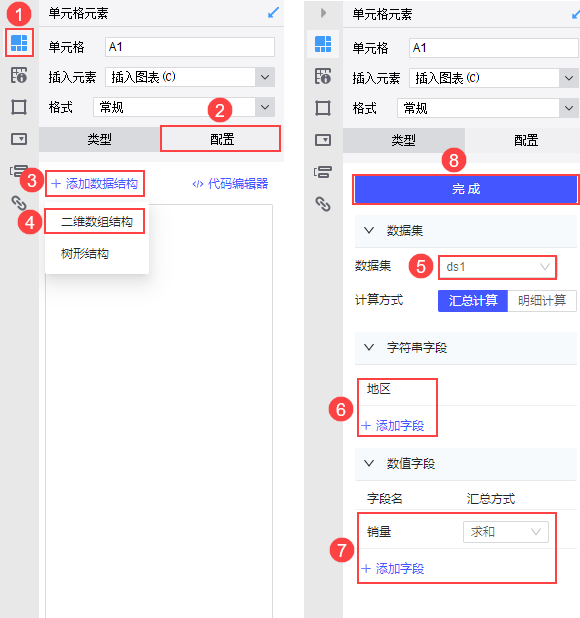
选中图表,点击右侧「单元格元素>配置」,添加一个「二维数组结构」。
数据集选择 ds1,计算方式保持「汇总计算」,字符串字段添加一个「地区」字段,数值字段添加一个「销量」字段,汇总方式为「求和」。

配置完成后点击最上方「完成」按钮,则返回到数据结构面板,添加的数据结构显示在下方,名称默认为 data1。如下图所示:

2.2.4 保存报表
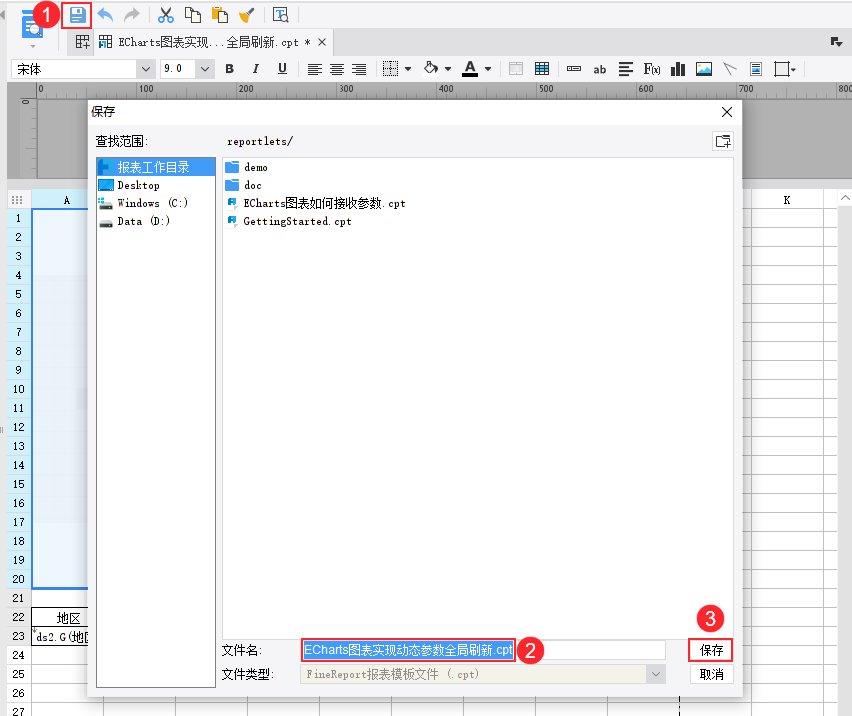
先保存下报表,并给报表命名,在使用动态参数时需要用到模板名称。如下图所示:

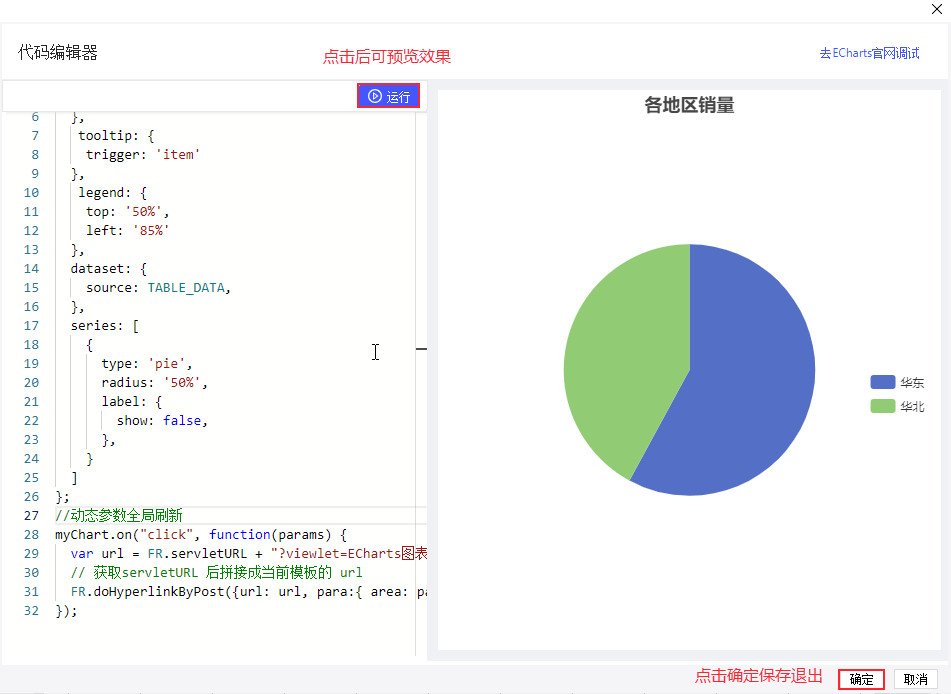
2.2.5 编辑代码
点击「代码编辑器」,输入代码如下:
var TABLE_DATA=getData('data1')
option = {
title: {
text: '各地区销量',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
top: '50%',
left: '85%'
},
dataset: {
source: TABLE_DATA,
},
series: [
{
type: 'pie',
radius: '50%',
label: {
show: false,
},
}
]
};
//动态参数全局刷新
myChart.on("click", function(params) {
var url = FR.servletURL + "?viewlet=ECharts图表实现动态参数全局刷新.cpt";
// 获取servletURL 后拼接成当前模板的 url
FR.doHyperlinkByPost({url: url, para:{ area: params.name }, target: "_self"});
});
注1:模板修改名称后,代码 "?viewlet=ECharts图表实现动态参数全局刷新.cpt" 中的模板名称也需要替换,否则会报错找不到模板文件。
注2:决策报表中写法一致。
如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 节预期效果所示。
注1:不支持移动端。
注2:预览时,实现传参之后,参数会被保留在 URL 中,刷新浏览器时弹出如下图提示,即刷新浏览器无法恢复初始状态,只能从设计器中重新预览模板。

3. 模板下载编辑
点击下载模板:ECharts图表实现动态参数全局刷新.cpt

