1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.0 |
1.2 预期效果
在 FineReport 中,使用普通图表时,可在图表特效中通过 超级链接 进行传参,实现组件之间的联动效果。 那么 ECharts 图表该如何传参联动其他组件呢?
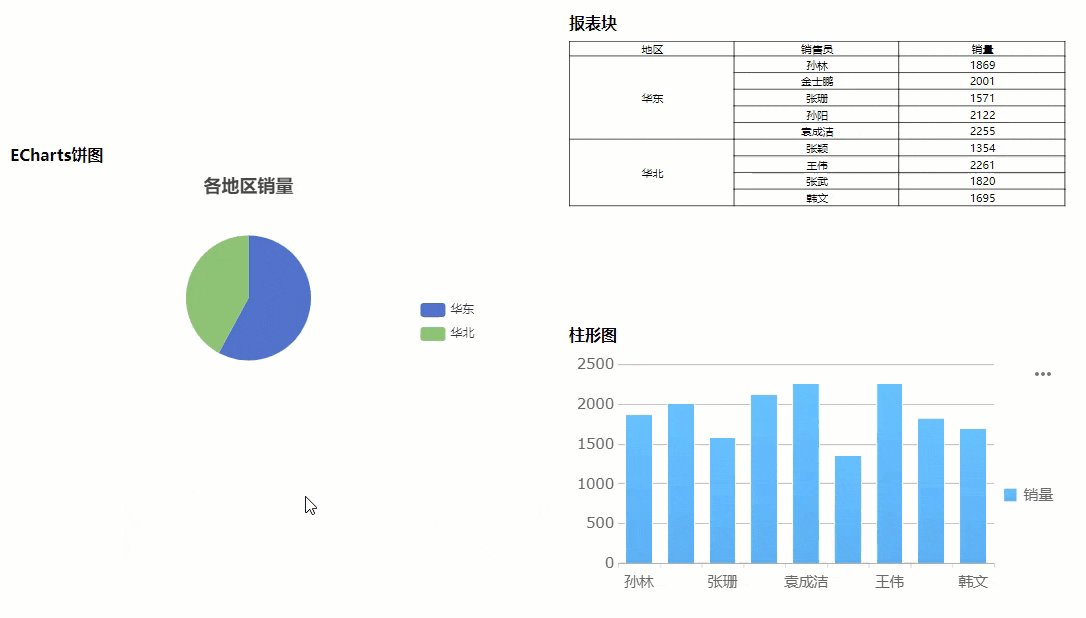
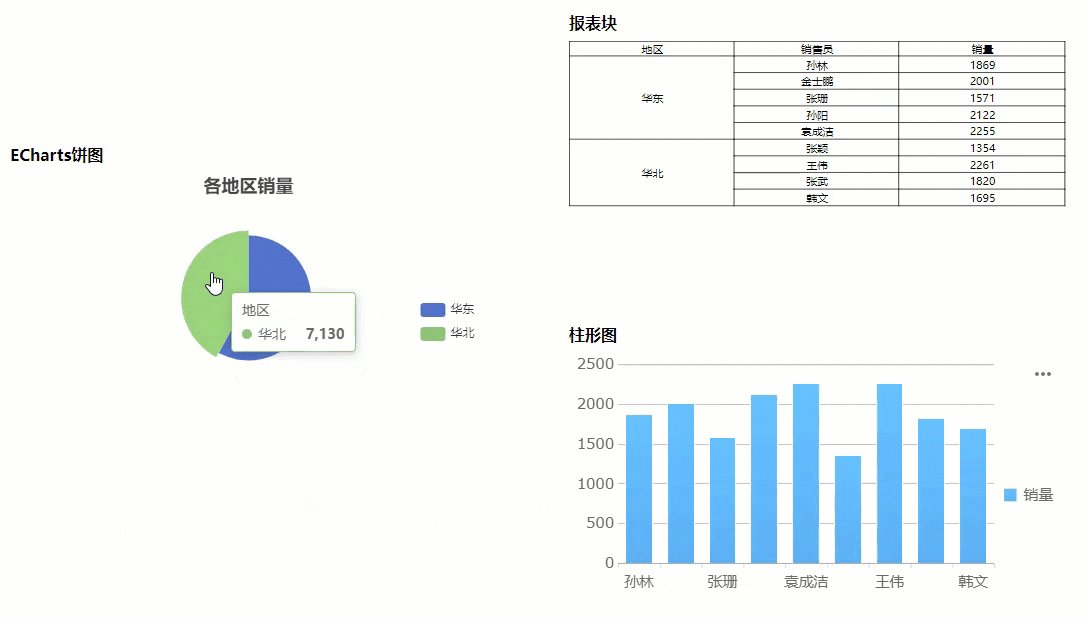
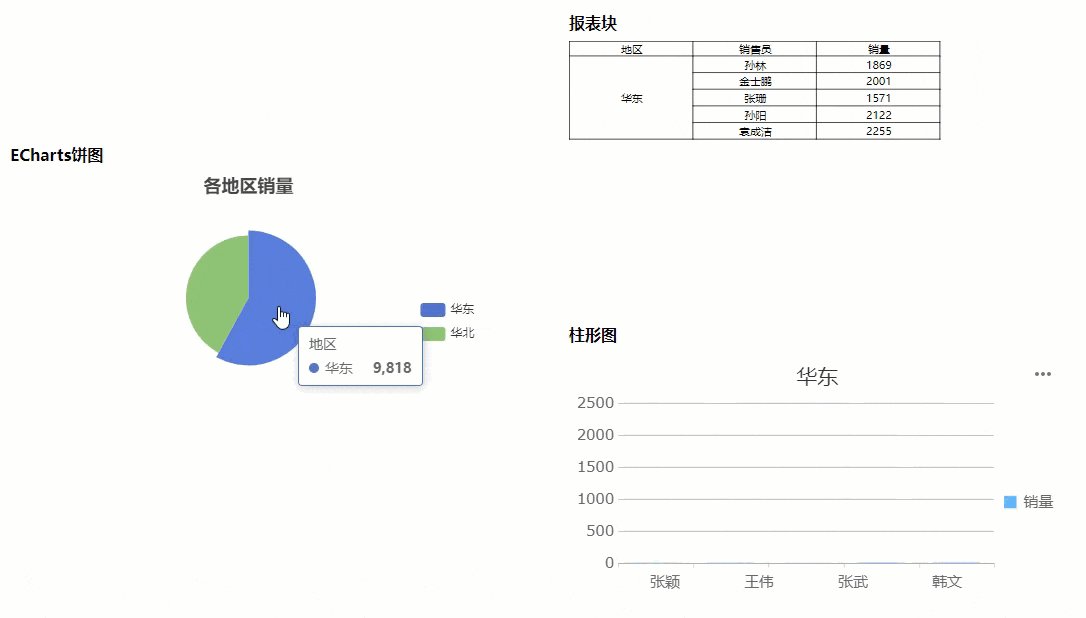
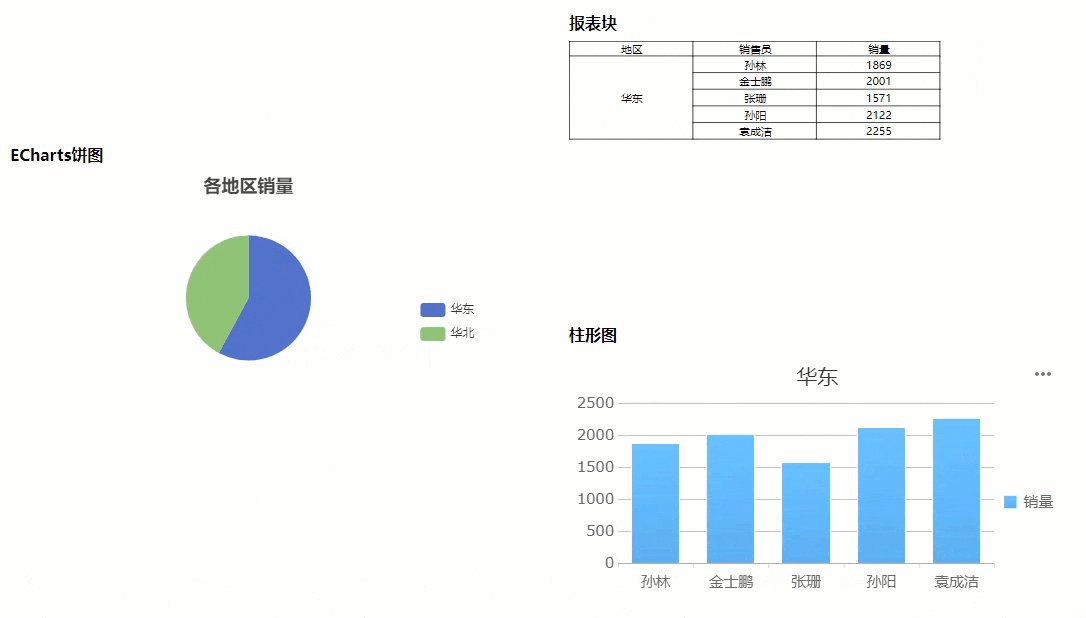
例如将饼图的系列值「地区」作为参数传递给报表块和柱形图,让表格和柱形图根据参数显示对应地区下销售员的销量,预期效果如下图所示:

1.3 实现思路
利用 FineReport 的传参接口结合 ECharts 事件 实现。
1)changeParameter 接口:该接口只对「图表对象」有效,对报表对象无效。例如 ECharts 图表可传参给普通报表中的图表、决策报表中的图表块,但无法传参给决策报表中的报表块及报表块中的图表。
2)gotoPage 接口:可实现传参给决策报表中的报表块。
注:上述两种传参接口属于局部刷新,要实现动态参数传参全局刷新的效果,请参考文档 ECharts图表实现动态参数联动效果。
1.4 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建决策报表」,新建两个数据库查询,SQL 查询语句分别为:
ds1 :SELECT * FROM 销量 。
ds2 :SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} ,该语句可实现参数为空时选择全部数据。
2.2 设计报表
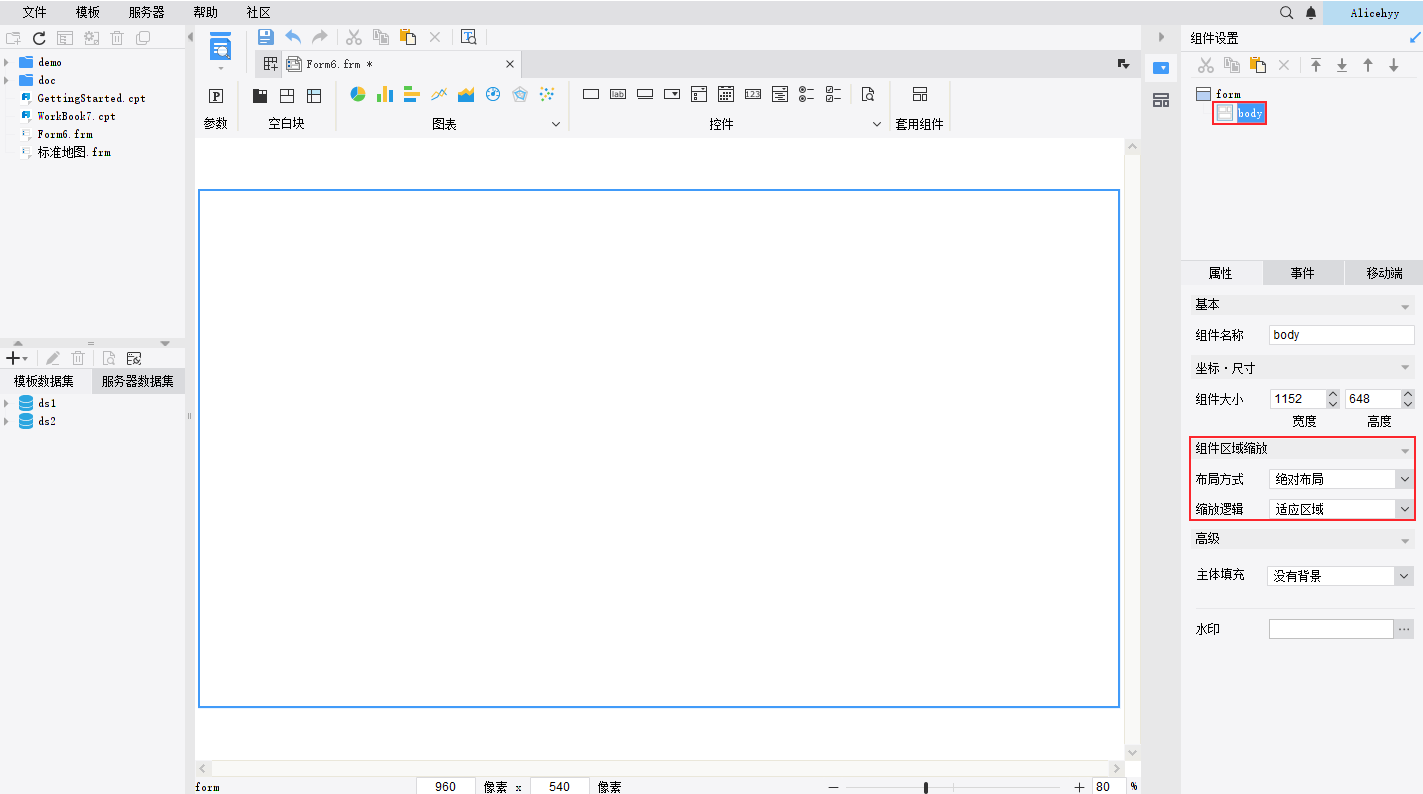
1)首先将 body 的布局方式改为「绝对布局」。如下图所示:

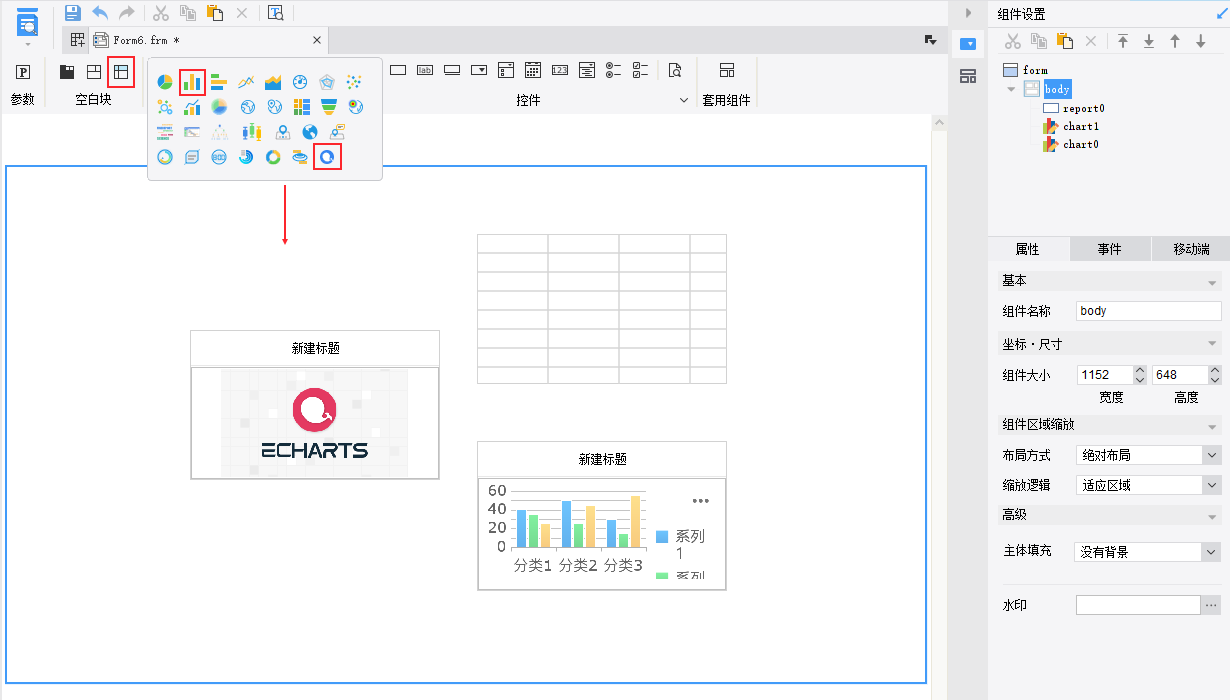
2)拖入一个 ECharts图表、一个报表块、一个柱形图到 body 中,适当调整下组件的大小和位置。如下图所示:

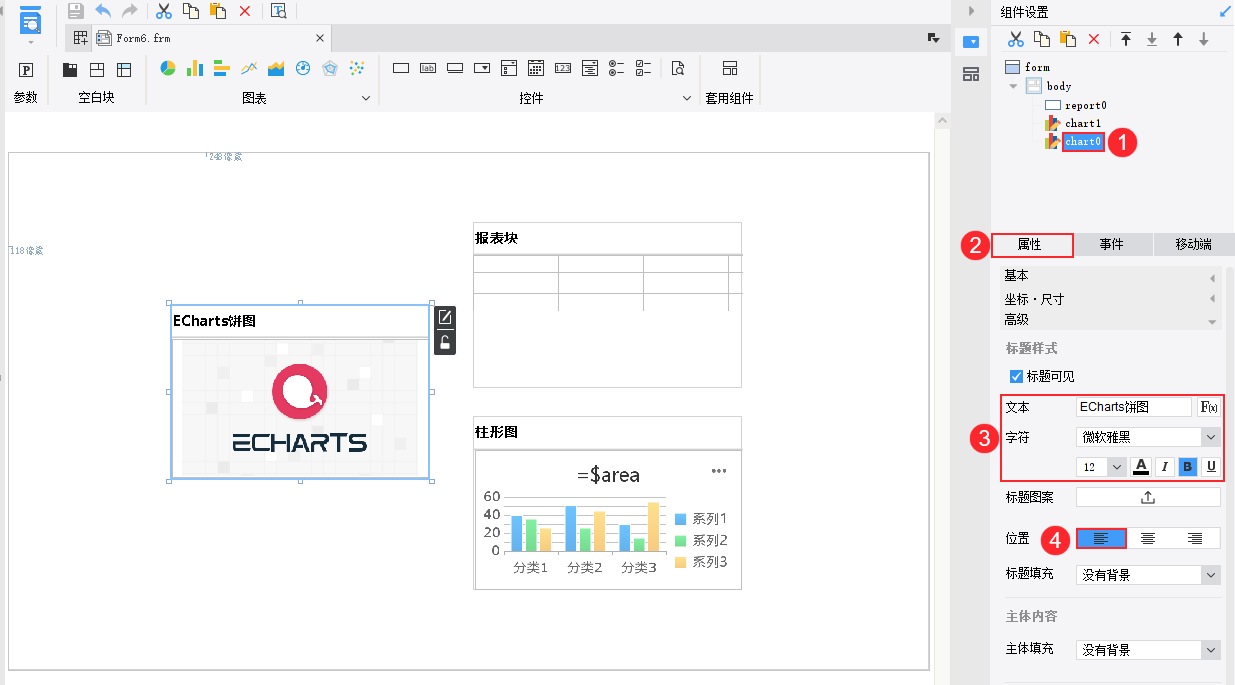
3)选中组件时,在右侧属性面板中可设置「组件标题」,分别设置各组件标题为:ECharts饼图、报表块、柱形图,可自定义标题样式。如下图所示:

2.3 设置图表
2.3.1 报表块
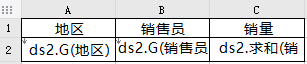
双击报表块进入编辑界面,设计表格样式如下图所示:

其数据是来源于有参数的 ds2 数据集,其中 C2 单元格的数据设置为「汇总>求和」。展示时会根据接收到的参数进行展示,初始状态参数为空时,则展示全部数据。如下图所示:

设置完成后,点击左下角「表单」返回 body 界面。
2.3.2 柱形图
双击组件进入编辑状态:
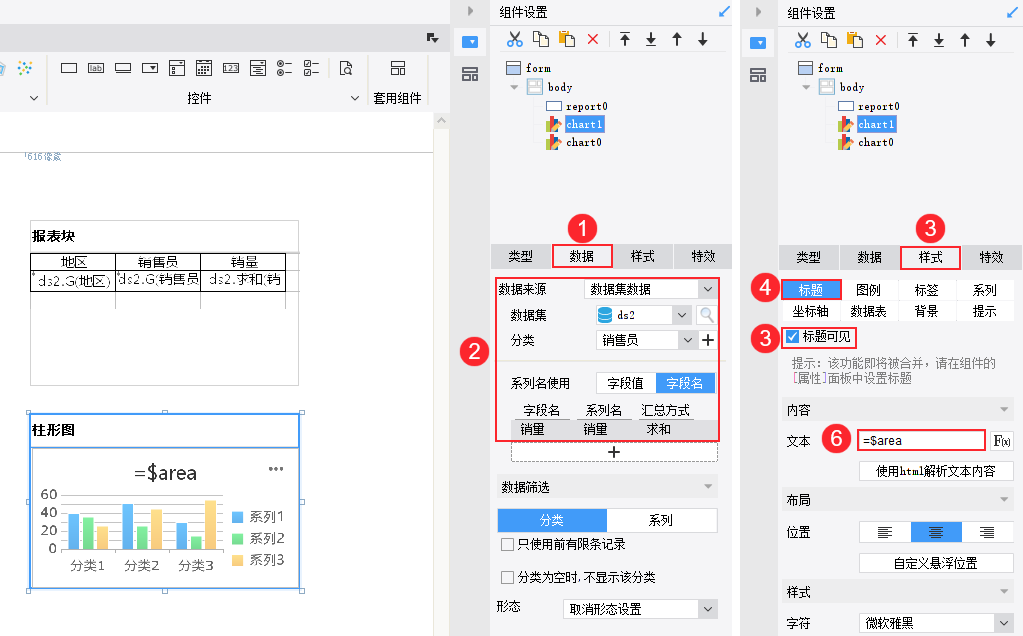
1)给柱形图绑定带有参数的 ds2 数据集中的数据,展示时会根据接收到的参数进行展示,初始状态参数为空时,则展示全部数据。
2)设置柱形图的「样式>标题」,勾选「标题可见」,输入公式 =$area 。
如下图所示:

2.3.3 ECharts图表
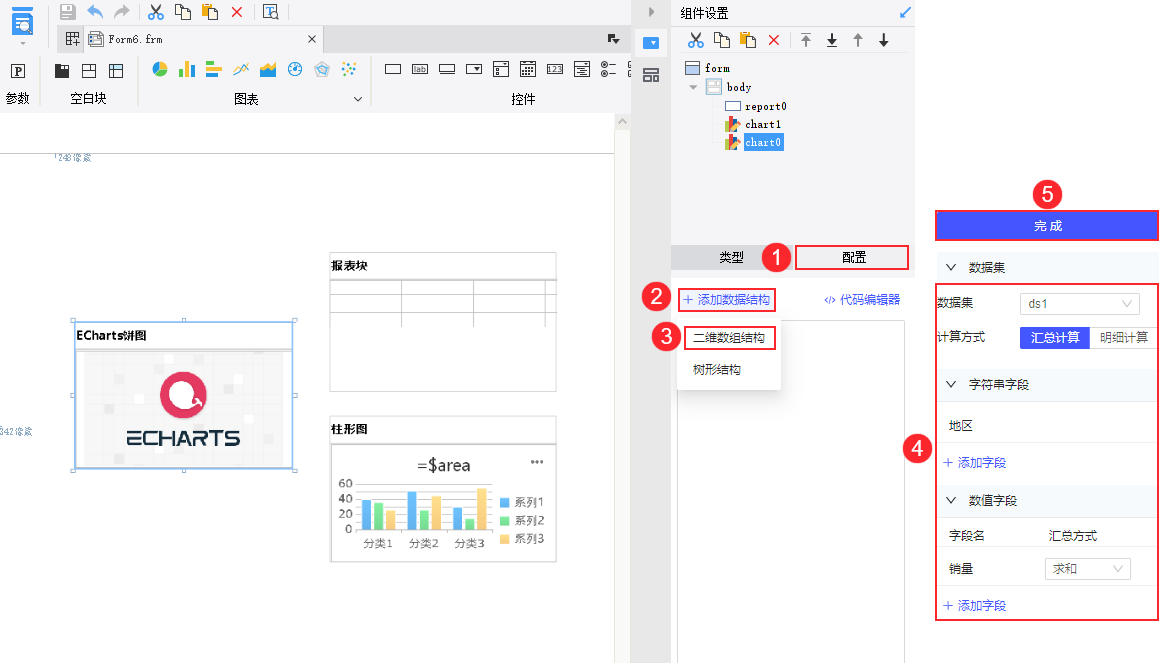
1)双击 ECharts 图表组件进入编辑状态,点击「配置」,添加一个「二维数组结构」,选择 ds1 数据集的地区和销量字段。

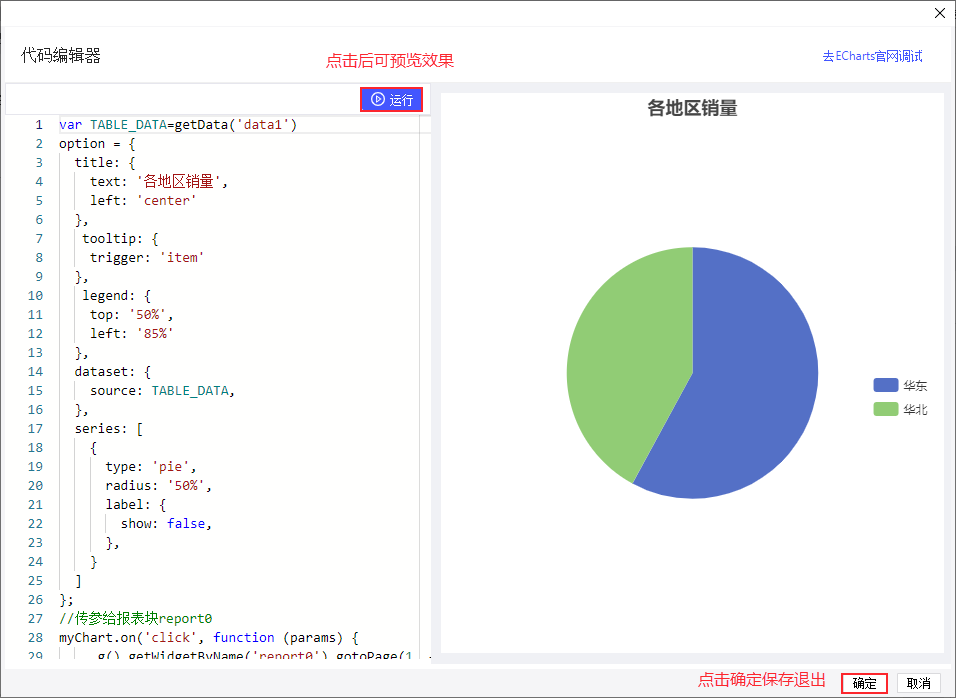
2)添加完数据结构后,再点击「代码编辑器」,输入如下代码:
var TABLE_DATA=getData('data1')
option = {
title: {
text: '各地区销量',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
top: '50%',
left: '85%'
},
dataset: {
source: TABLE_DATA,
},
series: [
{
type: 'pie',
radius: '50%',
label: {
show: false,
},
}
]
};
//传参给报表块report0
myChart.on('click', function (params) {
_g().getWidgetByName('report0').gotoPage(1, {
"area": params.name
}, true);
});
//传参给柱形图chart1
myChart.on("click", function(params) {
if(window.FR) {
FR.Chart.WebUtils.changeParameter({
chartID: 'chart1',
//柱形图的chartID为chart1
para: {
area: params.name
}
});
}
});
注1:图表在普通报表中,或在报表块的单元格中时,只支持图表联动图表,不支持图表联动单元格数据。
注2:在普通报表中传参给图表时, 将 chartID 换成图表所在单元格即可。
如下图所示:

2.4 效果预览
保存报表,点击「PC端预览」,效果如 1.2 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
点击下载模板:ECharts图表联动其他组件.frm

