1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.0 |
1.2 预期效果
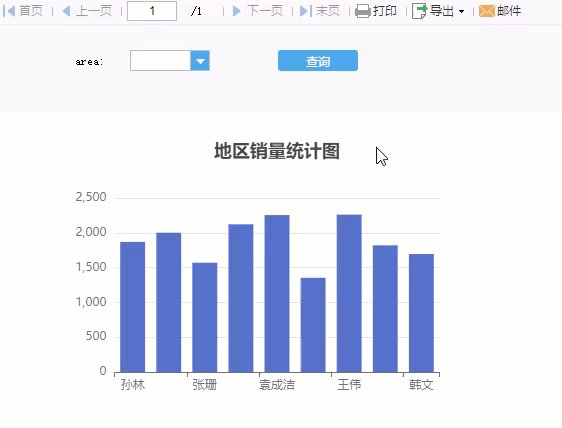
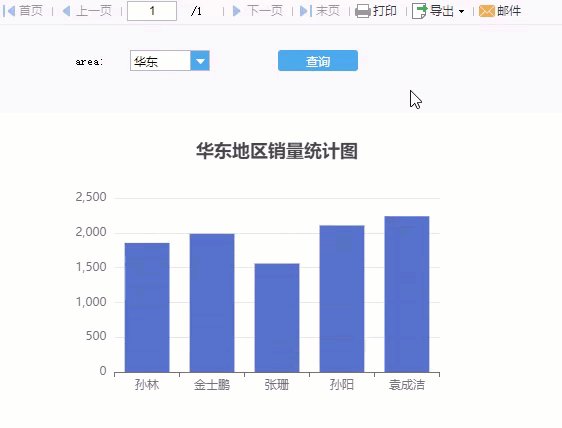
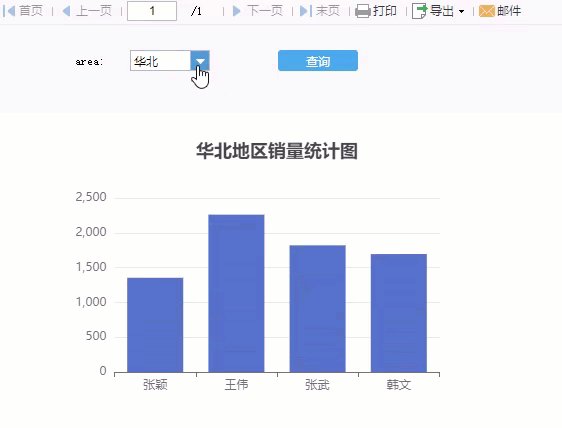
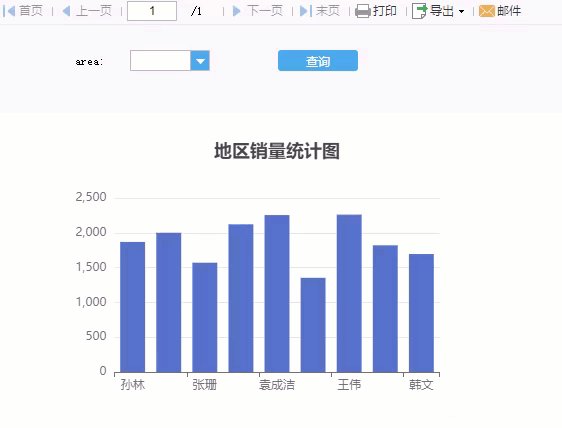
当使用 ECharts 图表引用模板数据集 时,希望 ECharts 图表通过参数查询实现动态变化。预期效果如下图所示:

1.3 实现思路
在普通报表或决策报表的「参数面板」中,设置参数和查询控件,ECharts 图表利用 FR.remoteEvaluate() 接收参数实现 ECharts 图表动态展示。
注:暂不支持在「填报报表」或「决策报表 body」中,直接使用参数控件给 ECharts 图表传参。
1.4 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备模板
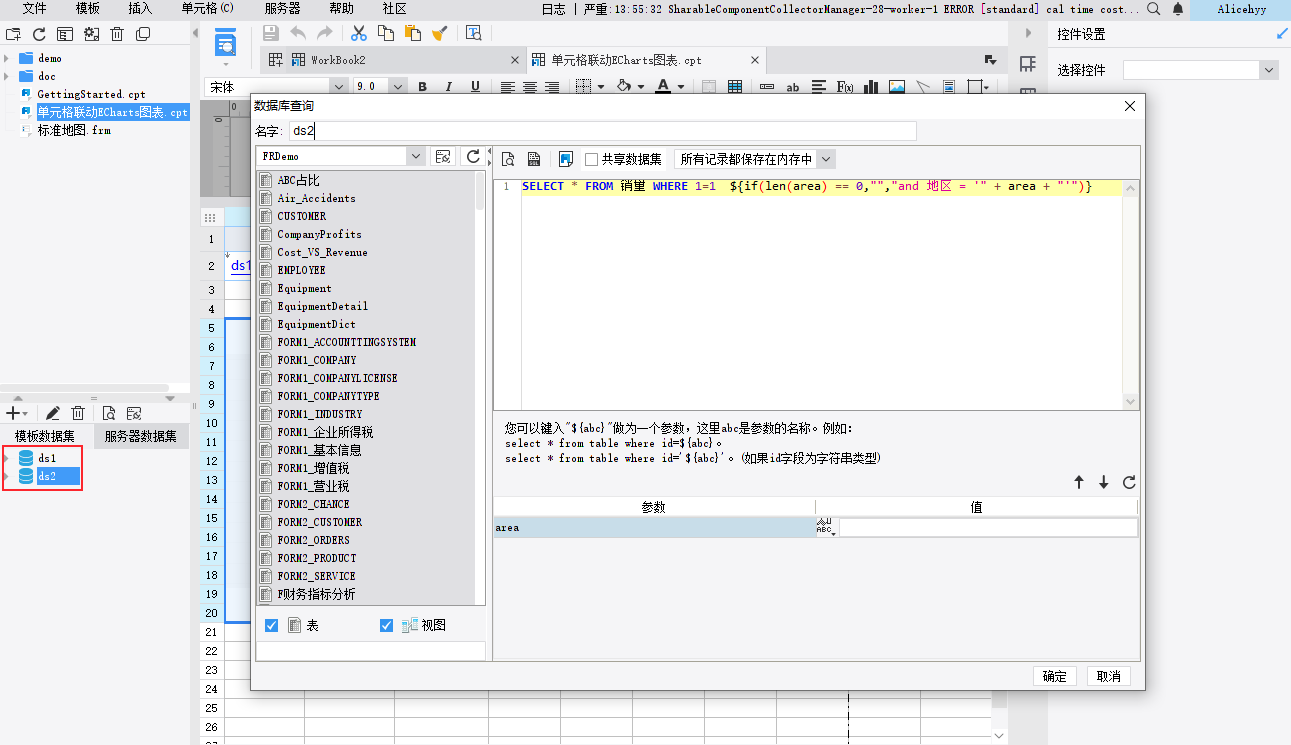
在设计器中新建普通报表,新建两个数据集。
ds1:SQL 查询语句为 SELECT * FROM 销量。获取销量表中全部数据。
ds2:SQL 查询语句为SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} ,实现参数 area 为空时获取全部数据,否则根据参数 area 获取对应数据。

2.2 设计模板
2.2.1 设计参数面板
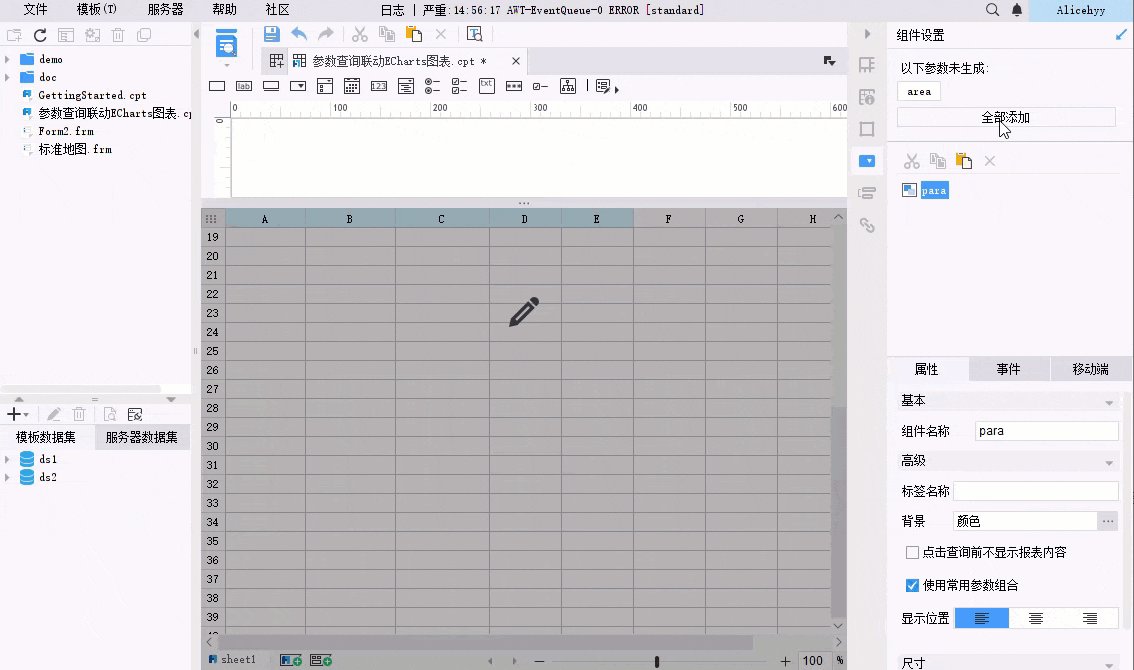
1)进入参数面板编辑界面,将参数 area 添加到参数面板中。如下图所示:

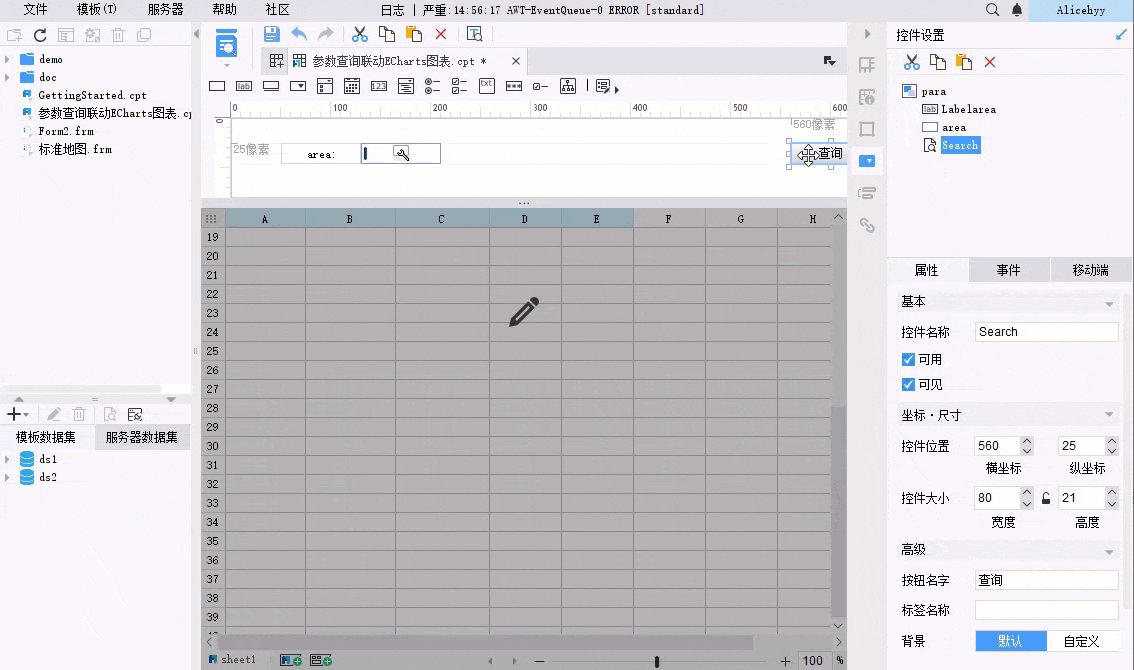
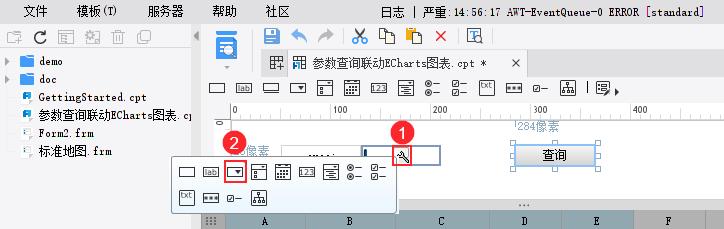
2)选择参数控件为「下拉框控件」。如下图所示:

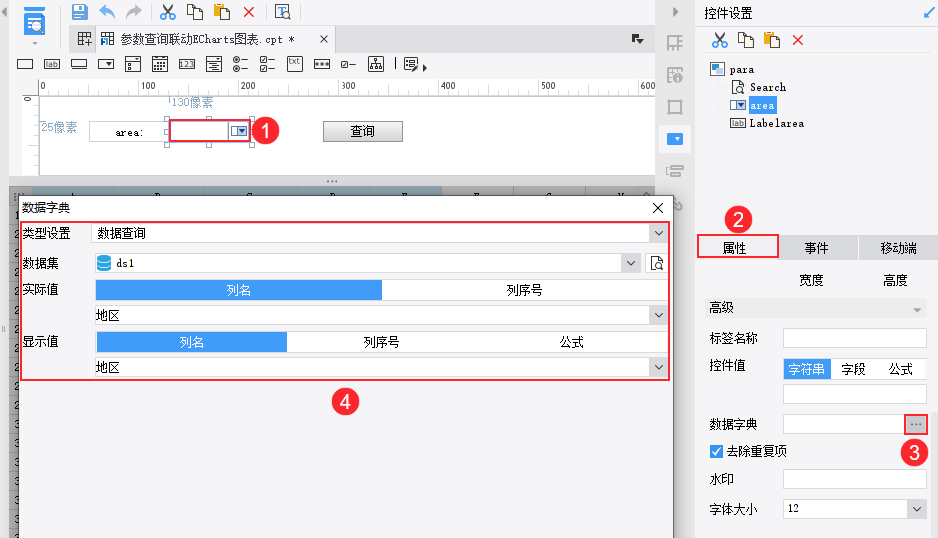
3)设置下拉框控件的数据字典为「数据查询」,选择 ds1 数据集,实际值和显示值均为「地区」字段。如下图所示:

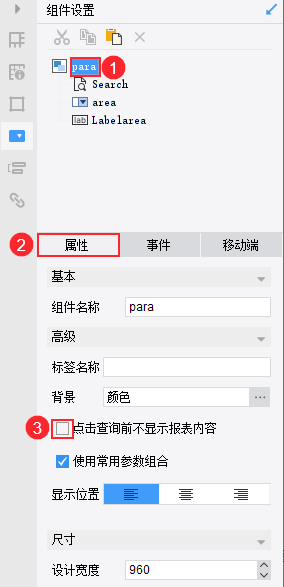
4)选中「para」参数面板,在属性中取消勾选「点击查询前不显示报表内容」,这样在预览模板时,初始状态下也可以展示出报表内容。

2.2.2 添加图表
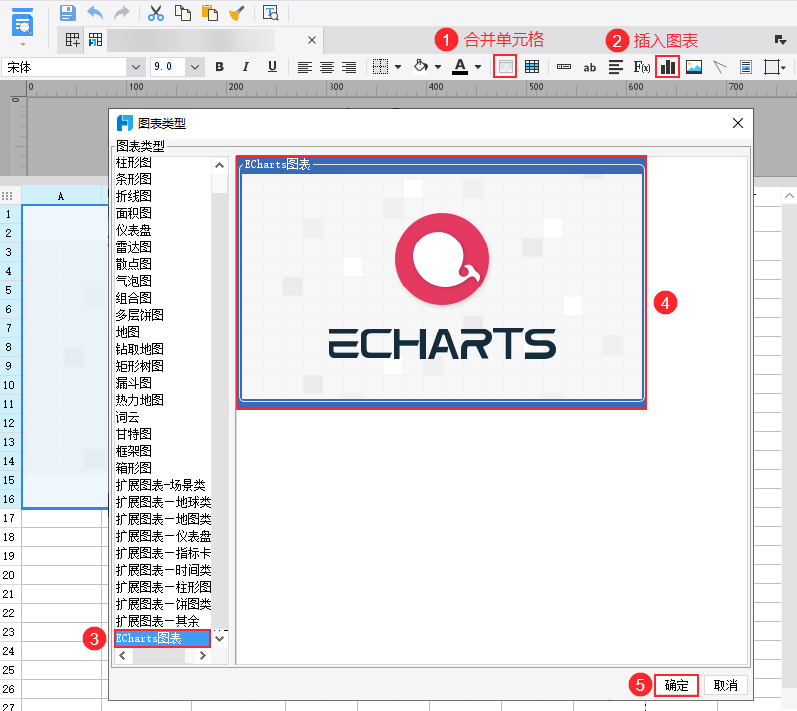
合并一片区域单元格 ,点击工具栏中的「插入图表」按钮,选择 ECharts 图表。如下图所示:

2.3 图表配置
2.3.1 添加数据结构
给 ECharts 图表添加一个二维数组结构,绑定设置了参数的 ds2 数据集中的「销售员」和「销量」字段。如下图所示:

2.3.2 编辑代码
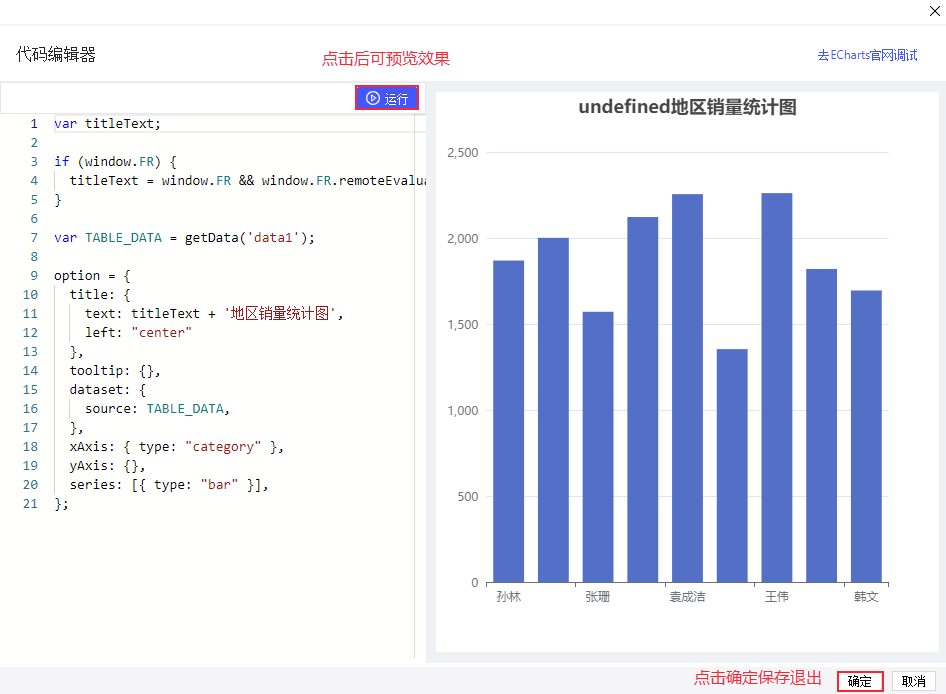
点击「代码编辑器」,因为 ds2 数据集中定义的参数为 $area ,所以通过 FR.remoteEvaluate("$area") 接收参数。输入代码如下所示:
var titleText;
if (window.FR) {
titleText = window.FR && window.FR.remoteEvaluate("$area");
}
var TABLE_DATA = getData('data1');
option = {
title: {
text: titleText + '地区销量统计图',
left: "center"
},
tooltip: {},
dataset: {
source: TABLE_DATA,
},
xAxis: { type: "category" },
yAxis: {},
series: [{ type: "bar" }],
};
点击「运行」,效果如下图所示:

2.4 效果预览
保存报表,点击「分页预览」,效果如 1.2 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
点击下载模板:参数查询联动ECharts图表.cpt

