1. 概述编辑
1.1 版本
| Finereport 版本 | App 版本 | HTML5移动端展现插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 11.0 | V11.0 | - |
| 11.0.25 | V11.0.90 | V11.0.90 |
|
1.2 功能简介
移动端模板中,多选按钮组可以帮助用户展示多维度数据,但是样式过于单一。
通过设置「复选按钮组控件」移动专属样式,优化显示效果。例如「联排按钮」、「胶囊按钮」、「图文按钮」等。

2. 功能介绍编辑
演示示例:决策报表填报-复选按钮组控件.frm
2.1 使用场景
该样式设置仅对移动端模板生效,支持 APP 和 HTML5 端。
不适用于普通报表。
「通用属性」只有「组件背景」对扩展样式有效果,若开启控件显示增强插件均不生效。
2.2 功能入口
1)在 FineReport 设计器中打开一张决策报表,并添加「复选按钮组控件」到模板中。
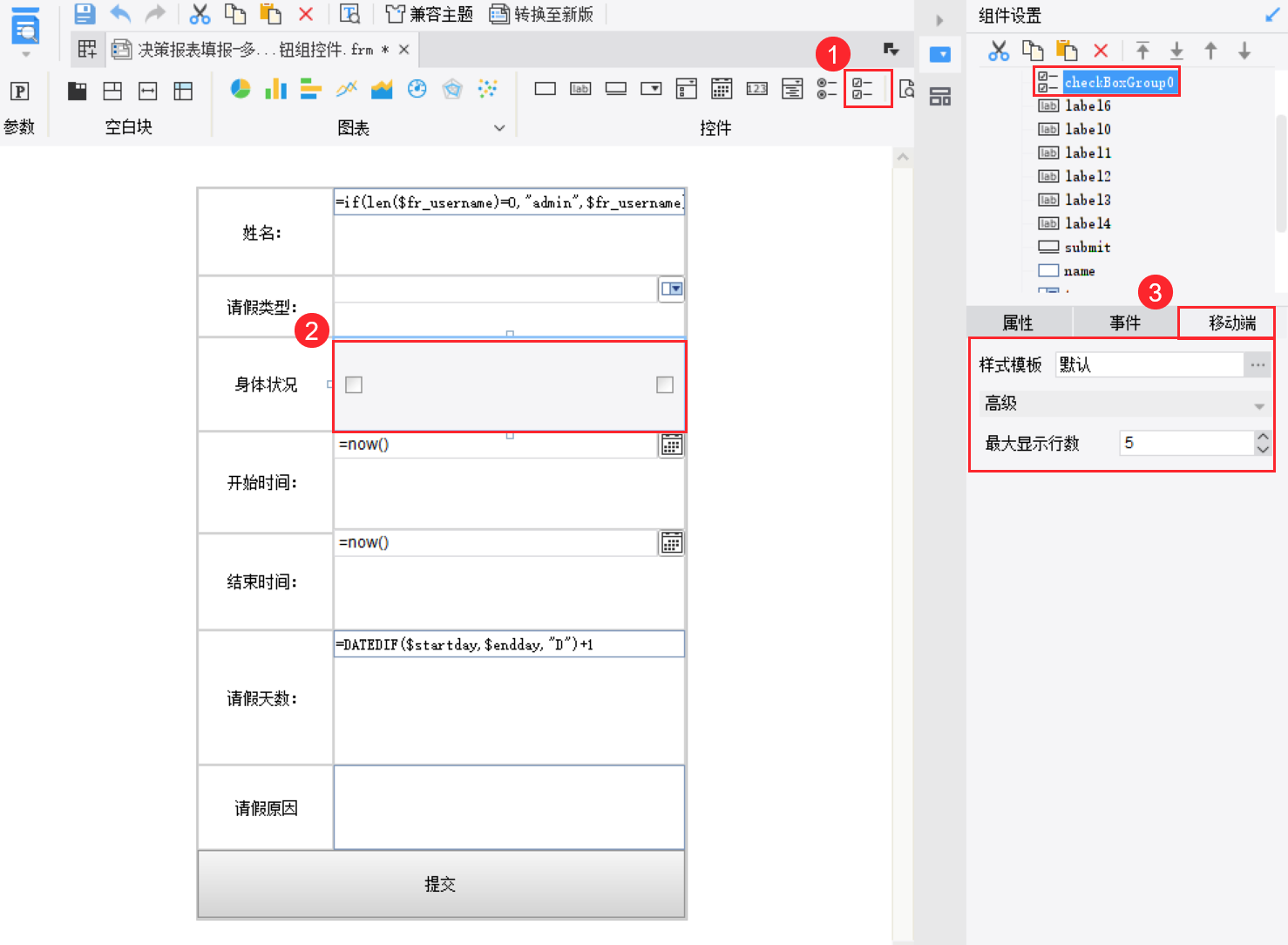
2)在右侧属性面板控件设置中,选中「checkBoxGroup0」,点击「移动端」,如下图所示:
「样式模板」:设置「复选按钮组控件」的样式。例如「联排按钮」、「胶囊按钮」、「图文按钮」
「最大显示行数」:当按钮组多行显示时,控制最大显示行数

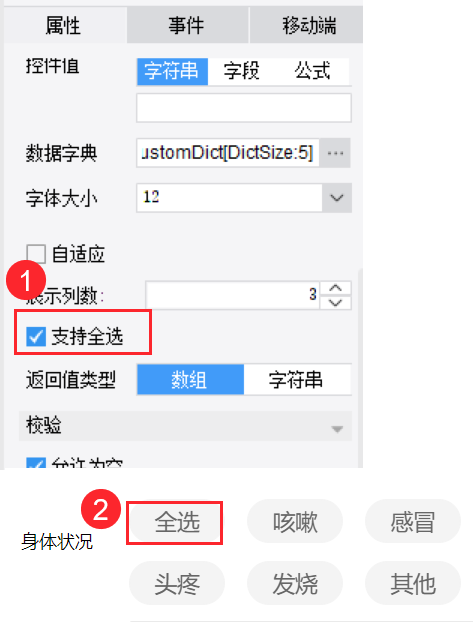
3)「全选」受「属性-高级-是否支持全选」控制,勾选「支持全选」后,复选按钮组扩展样式中全选按钮默认显示在第一个。如下图所示:

3. 样式模版编辑
3.1 默认
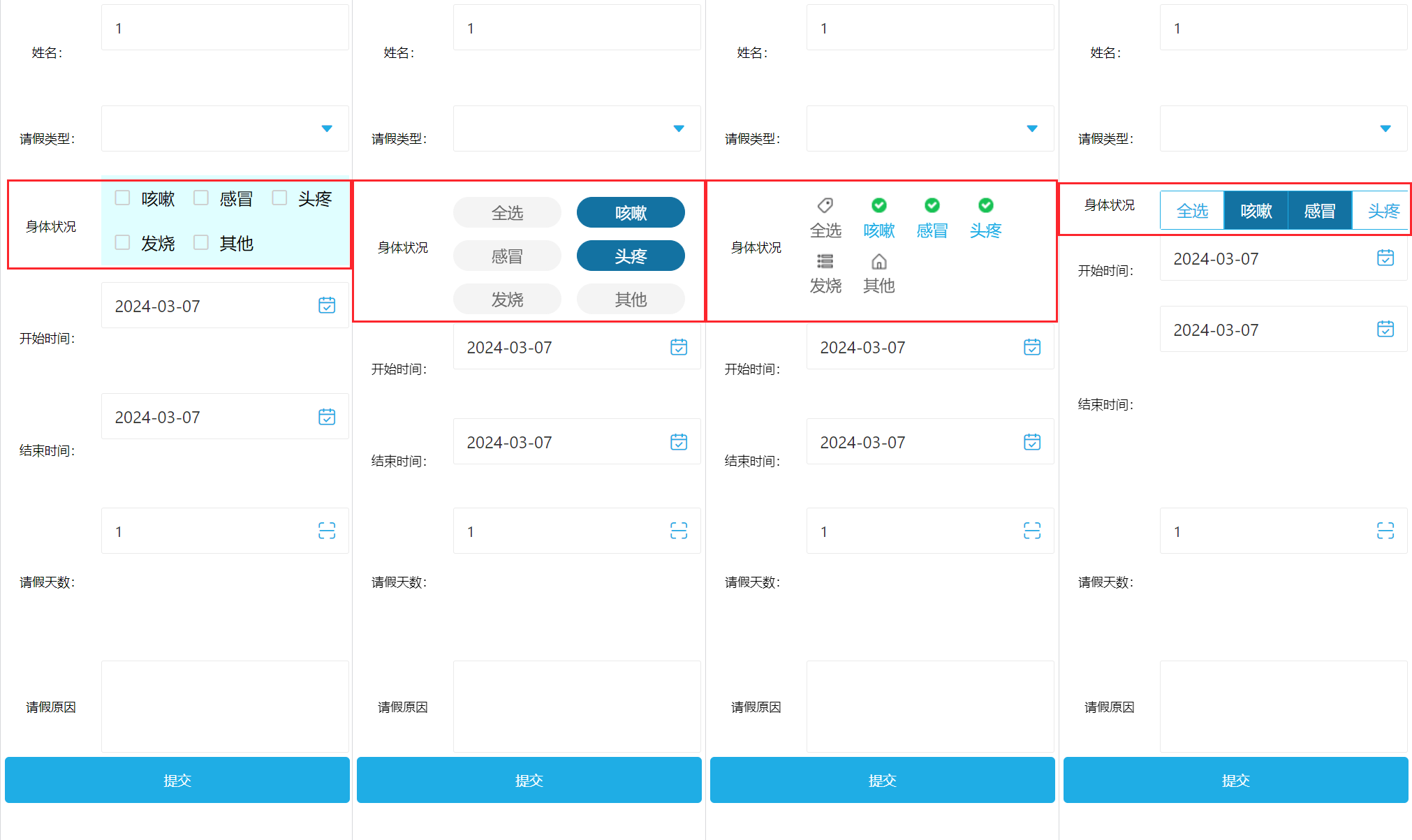
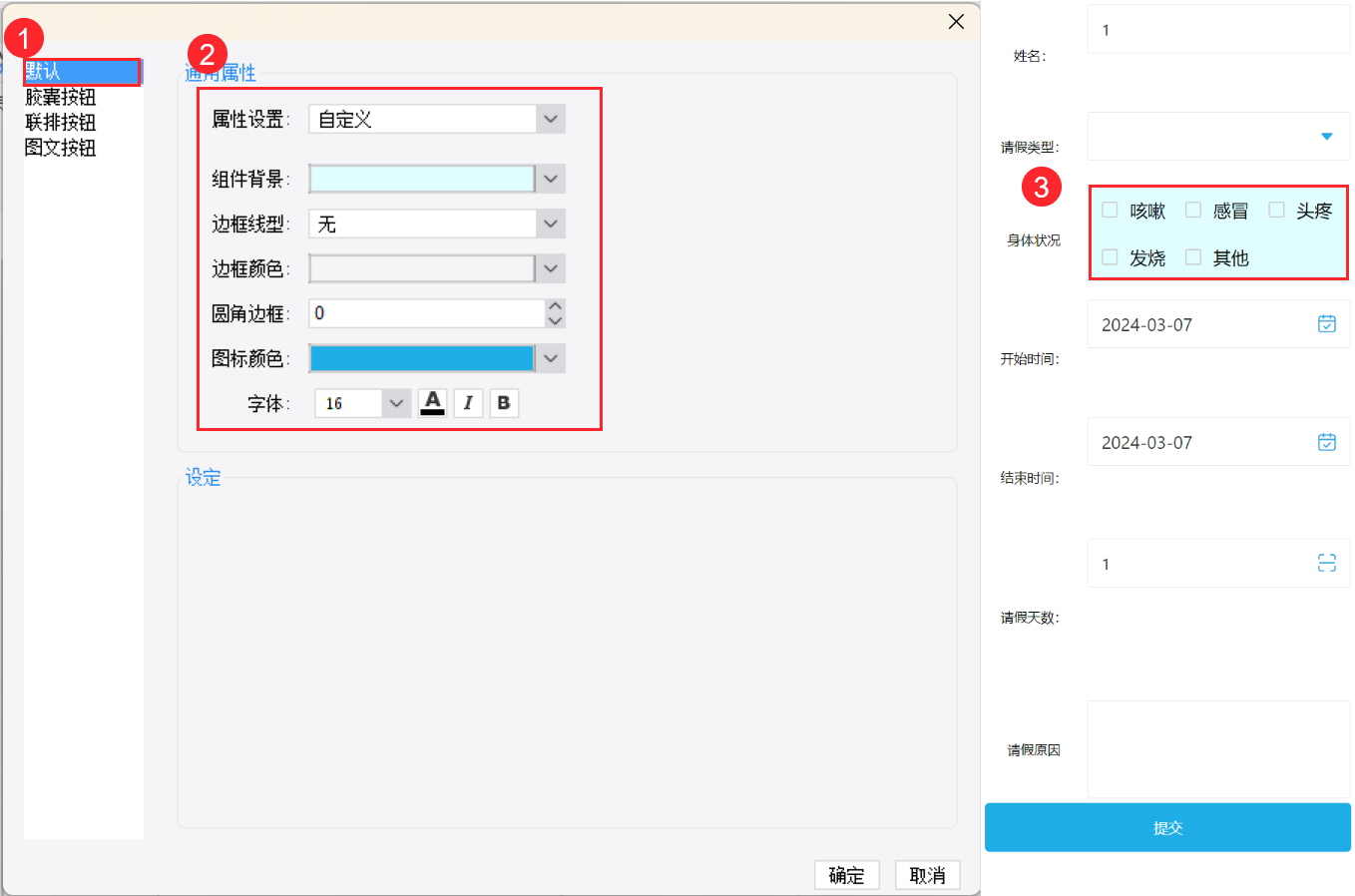
选中「默认」,用户可设置「自定义」按钮效果,移动端效果如下图所示:

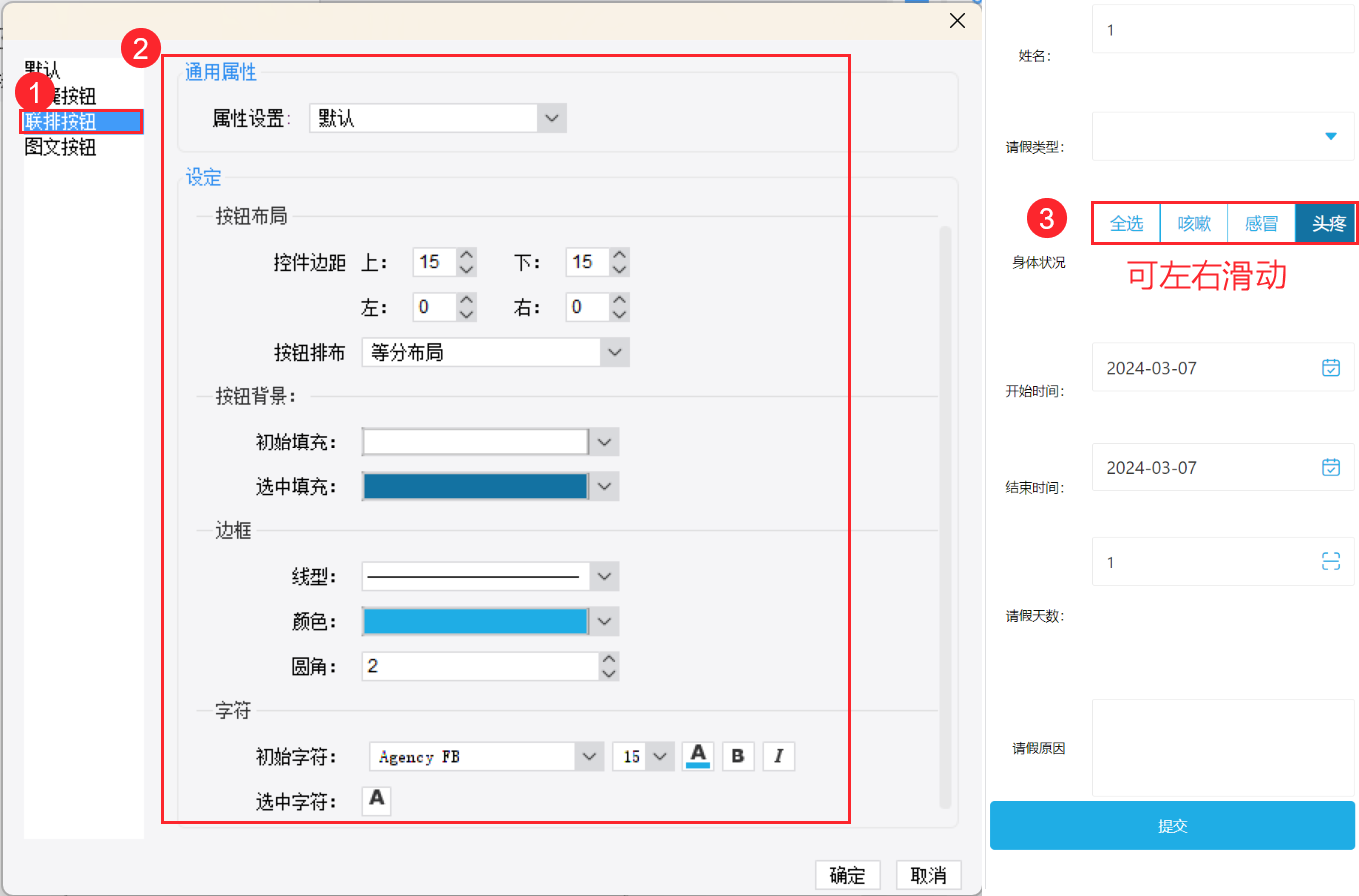
3.2 联排按钮
选中「联排按钮」,可设置「联排按钮」各属性项。移动端效果如下图所示:

「联排按钮」各设置项说明如下表所示:
| 属性 | 备注 | |
|---|---|---|
| 组件背景 | 组件的背景,默认透明 | |
| 控件边距 | 控件边框到组件边框的距离,上下左右均可设置; 默认上下边距为 15px,左右边距为 0px | |
| 按钮排布 | 可设置自然布局或等分布局 自然布局:按钮宽度随文字自适应。按钮在一行展示,超出屏幕可滚动 等分布局:控件宽度/总按钮数 | |
| 按钮背景 | 可设置按钮初始背景和选中后的背景 | |
| 按钮边框 | 可设置按钮边框的线型、初始颜色、选中后的颜色、圆角大小 | |
| 按钮字符 | 可设置按钮中字符的字体大小、初始颜色和选中后的颜色 | |
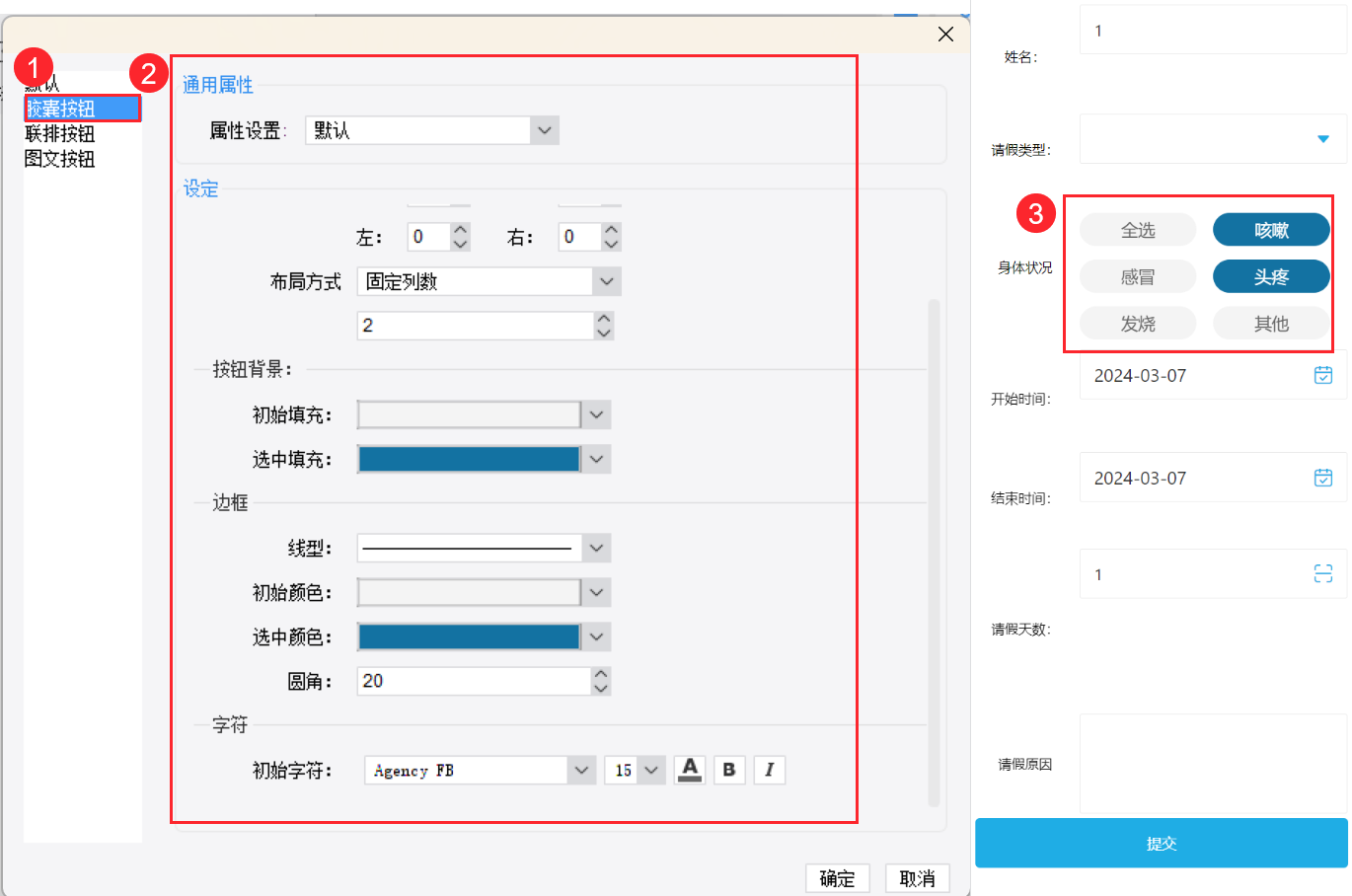
3.3 胶囊按钮
选中「胶囊按钮」,可设置「胶囊按钮」各属性项。移动端效果如下图所示:

「胶囊按钮」各设置项说明如下表所示:
| 属性 | 备注 | |
|---|---|---|
| 组件背景 | 组件的背景,默认透明 | |
| 控件边距 | 控件边框到组件边框的距离,上下左右均可设置 默认上下边距为 15px,左右边距为 0px | |
| 按钮排布 | 单行展示 | 自然布局:左对齐 两端对齐:按钮组横向充满 |
| 自动填充 | 按钮宽度随文字长度自适应,显示不下支持换行 | |
| 固定列数 | 单个按钮宽度=组件/列数,支持换行 若一共9个按钮,设置固定列数「3」;则分 3 行显示按钮。 若设置了「移动端>高级>最大显示行数」为「2」;则只显示前 2 行按钮 | |
| 按钮背景 | 可设置按钮初始背景和选中后的背景 | |
| 按钮边框 | 可设置按钮边框的线型、初始颜色、选中后的颜色、圆角大小 | |
| 按钮字符 | 可设置按钮中字符的字体大小、初始颜色和选中后的颜色 | |
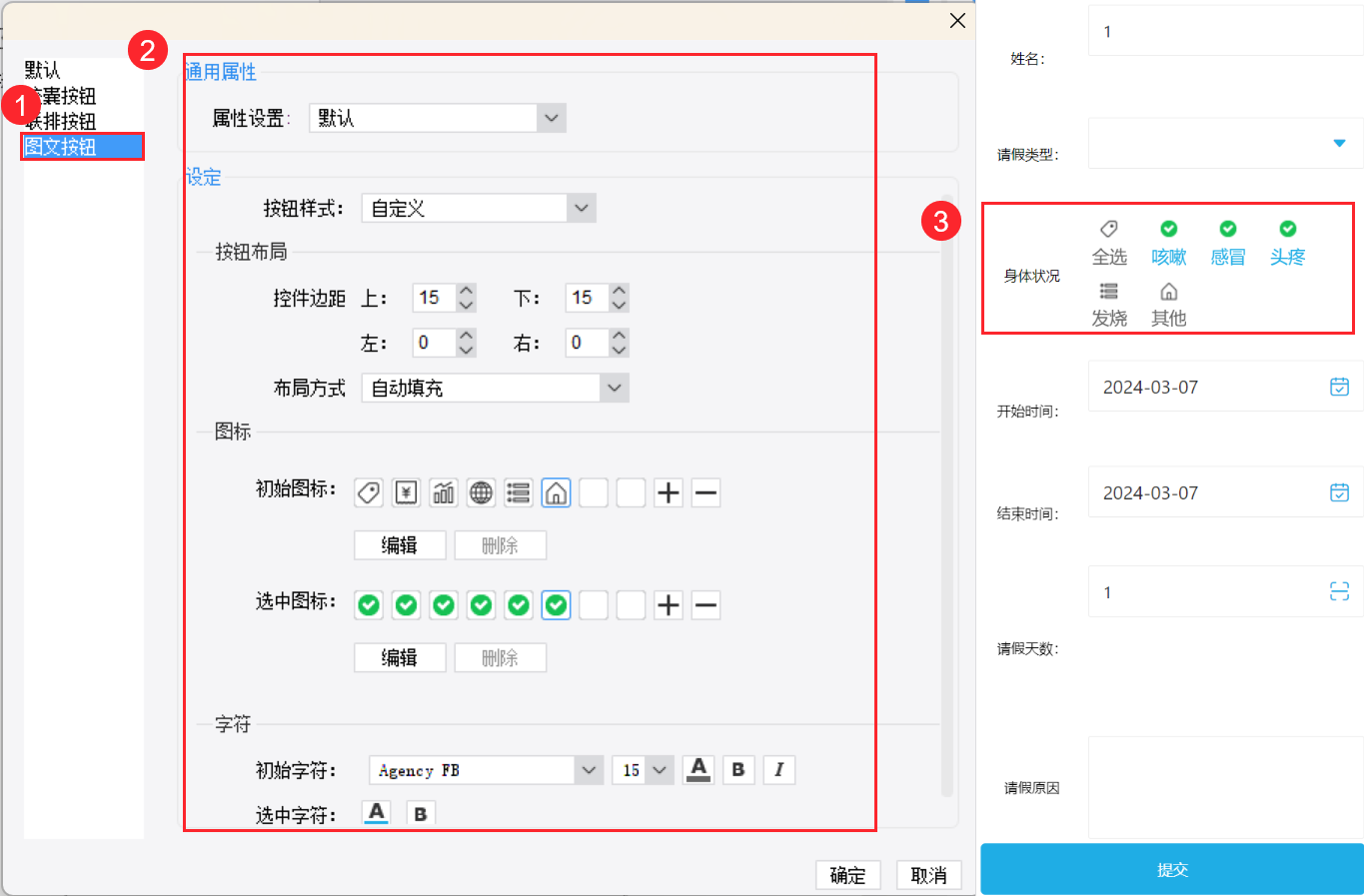
3.4 图文按钮
选中「图文按钮」,可设置「图文按钮」各属性项。移动端效果如下图所示:

「图文按钮」各设置项说明如下表所示:
| 属性 | 备注 |
|---|---|
| 组件背景 | 组件的背景,默认透明 |
| 控件边距 | 控件边框到组件边框的距离,上下左右均可设置 默认上下边距为 15px,左右边距为 0px |
| 布局方式 | 1)单行展示 支持自然布局、等分布局 2)自动填充 按钮宽度随文字长度自适应,显示不下支持换行 3)固定列数 单个按钮宽度=组件/列数,支持换行 |
| 图标 | 可设置初始图标和选中后的图标 支持上传自定义图片 |
| 按钮字符 | 可设置按钮中字符的字体大小、初始颜色和选中后的颜色 |

