1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 功能简介
本文简单介绍移动端横屏相关知识,包括:横屏与竖屏切换、横屏的返回效果
2. 横竖屏切换编辑
JAR 包在 2019-12-05 之前的设计器,默认允许横竖屏切换。
JAR 包在 2019-12-05 之后的设计器,可手动设置切换逻辑参数,设置「url+参数」。
2.1 APP
APP 参数逻辑如下表所示:
| 参数 | App-phone | App-iPad |
|---|---|---|
无参数 App参数:fine_orientation=auto | 首页竖屏,支持横竖屏切换 | 支持横竖屏切换 |
| App参数:fine_orientation=landscape | 首页竖屏,固定横屏 | 固定横屏 |
| App参数:fine_orientation=portrait | 固定竖屏 | 首页横屏,固定竖屏 |
2.2 HTML5 端
HTML5 端仅在钉钉单点中,横竖屏参数才会生效,其他情况都不会生效。钉钉参数逻辑如下表所示:
| 参数 | HTML5 端 |
|---|---|
| 无参数 | Android:开启钉钉横屏模式后,支持横竖屏切换 iOS:固定竖屏 |
钉钉参数:dd_orientation=auto | Android:支持横竖屏切换 iOS:不支持该参数 |
| 钉钉参数:dd_orientation=landscape | 固定横屏 |
| 钉钉参数:dd_orientation=portrait | 固定竖屏 |
3. 横屏返回设置编辑
横屏返回方式如下:
| 环境 | 模板 | 返回方式 |
|---|---|---|
| iOS | 普通模板 | 底部工具栏「返回」按钮,按钮不可去除 |
| 网页链接 | 左侧右滑退出 | |
Android | 普通模板 | 底部工具栏「返回」按钮,按钮不可去除 |
| 系统返回键 | ||
| 网页链接 | 系统返回键 |
注:App 及 HTML5 移动端展现插件在 10.4.76 及之后的版本,且未设置切换逻辑参数为「fine_orientation=landscape」的模板,横屏返回方式如下:
| 环境 | 返回方式 |
|---|---|
| iOS | 左侧右滑退出 切换至竖屏返回 |
| Android | 系统返回键 切换至竖屏返回 |
4. 横屏效果切换编辑
移动端支持两种横屏查看模板效果。可使用「fine_conf_entity可视化配置插件(V1.9.3及之后版本)」设置切换横屏展示效果。
注:仅支持APP。
4.1 安装插件
点击下载插件:fine_conf_entity可视化配置插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
插件安装的参考文档:FINE_CONF_ENTITY可视化配置
安装后需要重启服务器才能生效。
4.2 设置参数值
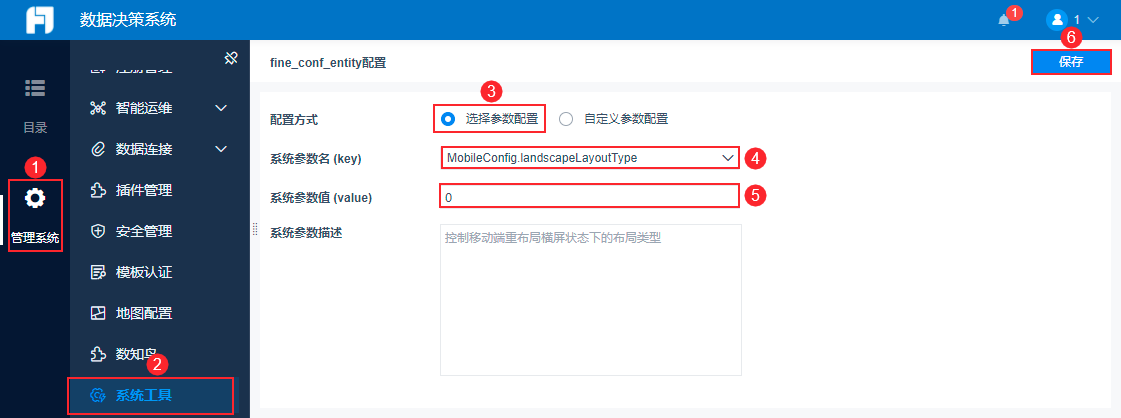
1)安装插件后,点击「管理系统>系统工具>选择参数配置」,选择系统参数名「MobileConfig.landscapeLayoutType」,设置系统参数值。完成后点击「保存」。
| 参数名 | 描述 | 参数值 |
|---|---|---|
| MobileConfig.landscapeLayoutType | 控制移动端重布局横屏状态下的布局类型 | 参数值可设置: 0 、1 。默认值为 0 0 :横屏展示时,一页展示一个组件,通过按钮,左右切换组件 1 :横屏展示时,流式布局。横向充满组件,纵向向下滑动查看模板。与竖屏查看方式一致 |

2)完成后,重启服务器生效。
4.3 效果预览
4.3.1 参数值为0
若参数值未设置,或设置为「 0 」。横屏展示时,一页展示一个组件,通过按钮,左右切换组件。

4.3.2 参数值为1
若参数值设置为「 1 」。横屏展示时,横向充满组件,向下滑动查看模板。与竖屏查看方式一致。


