1. 概述编辑
1.1 应用场景
用户不想使用产品内置图层,希望可以自定义图层,例如:根据实际需要自主划分区域。
商场地图导入帆软,最后在地图上显示各个店铺的销量。
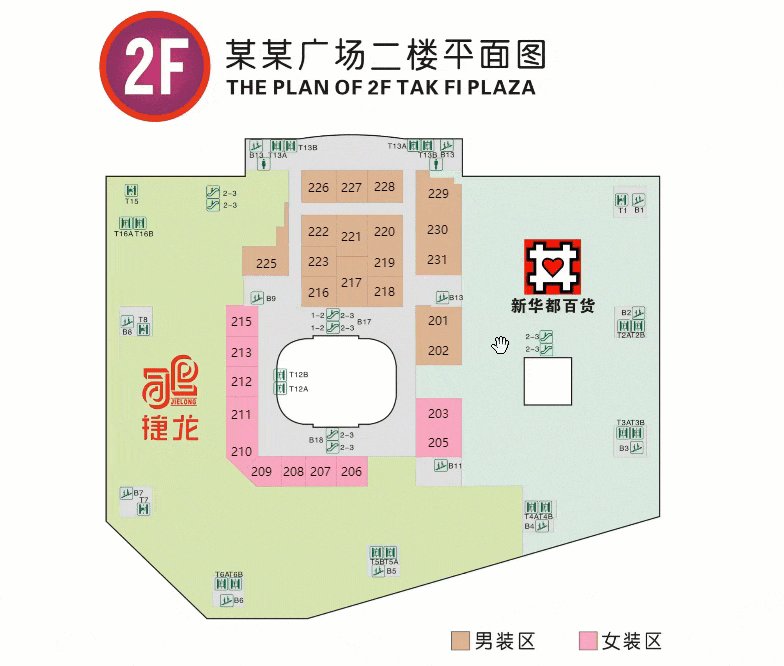
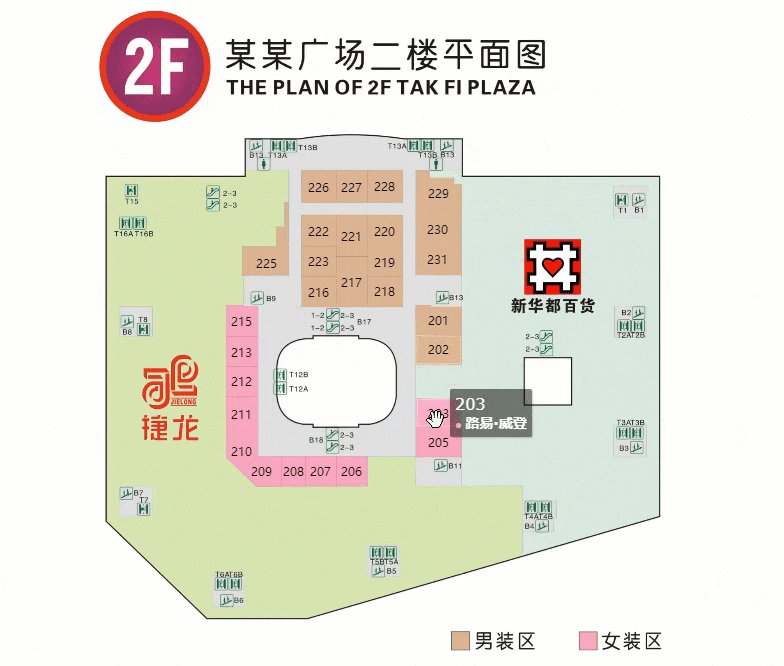
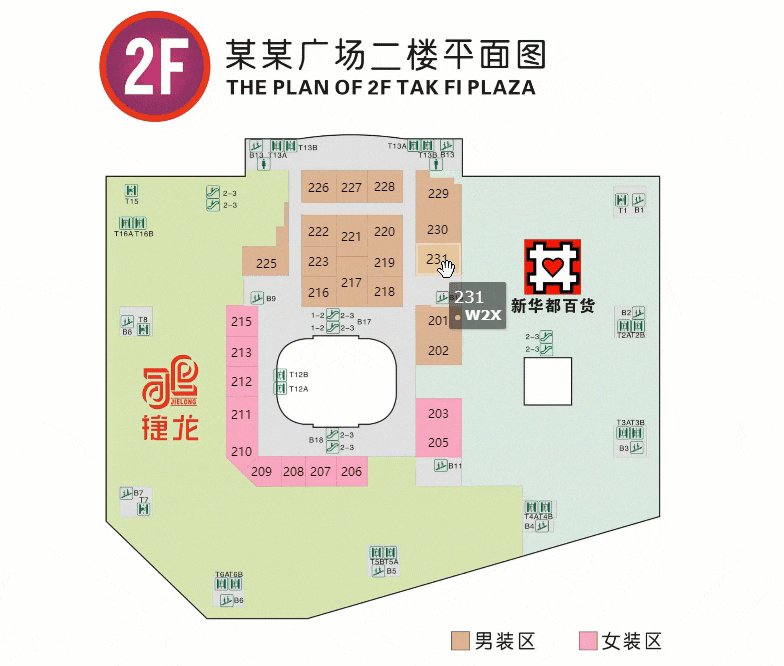
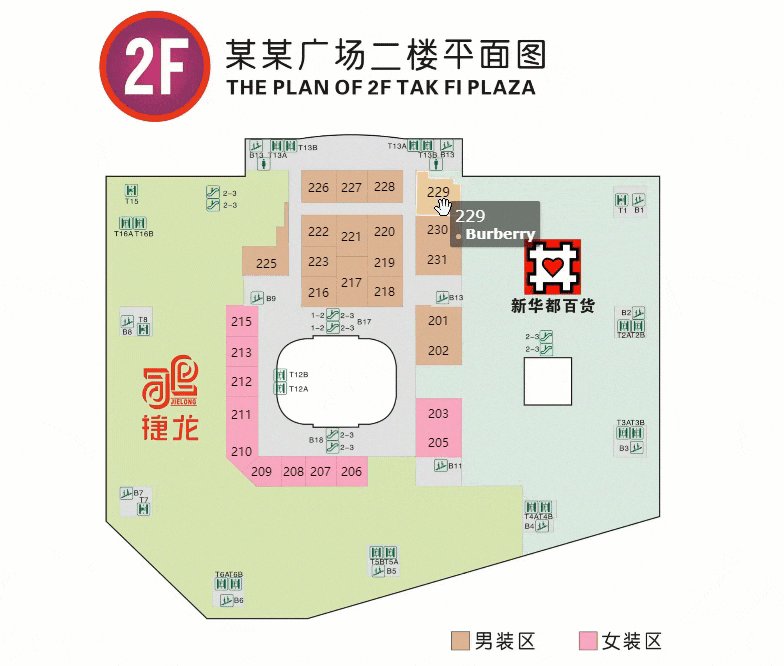
用户有张效果图,想在效果图上自定义区域及参数,例如想做个商场平面图、车间平面图等,如下图所示:

1.2 实现方法
需要在决策系统的地图配置处新增「自定义图片」类型的地图边界,设计地图时选择自定义的地图边界即可。

2. 示例编辑
2.1 制作自定义地图边界
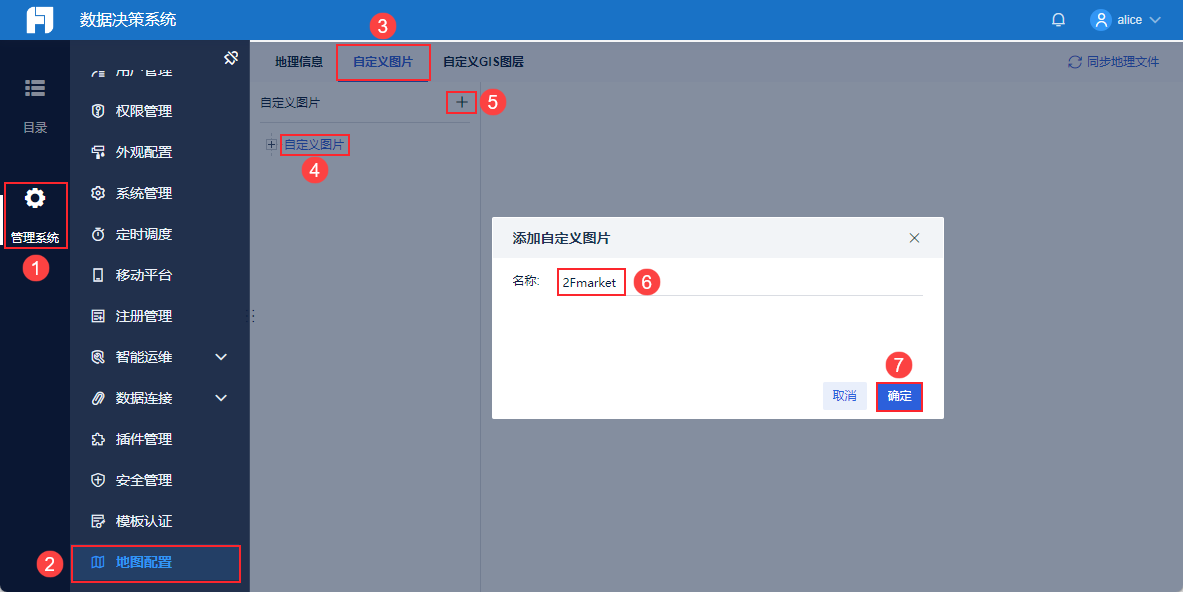
1)进入决策系统,选择「管理系统>地图配置>自定义图片」,选中自定义图片目录,点击  添加自定义图片,将自定义地图边界的名称设置为 2Fmarket,点击确定。
添加自定义图片,将自定义地图边界的名称设置为 2Fmarket,点击确定。
如下图所示:

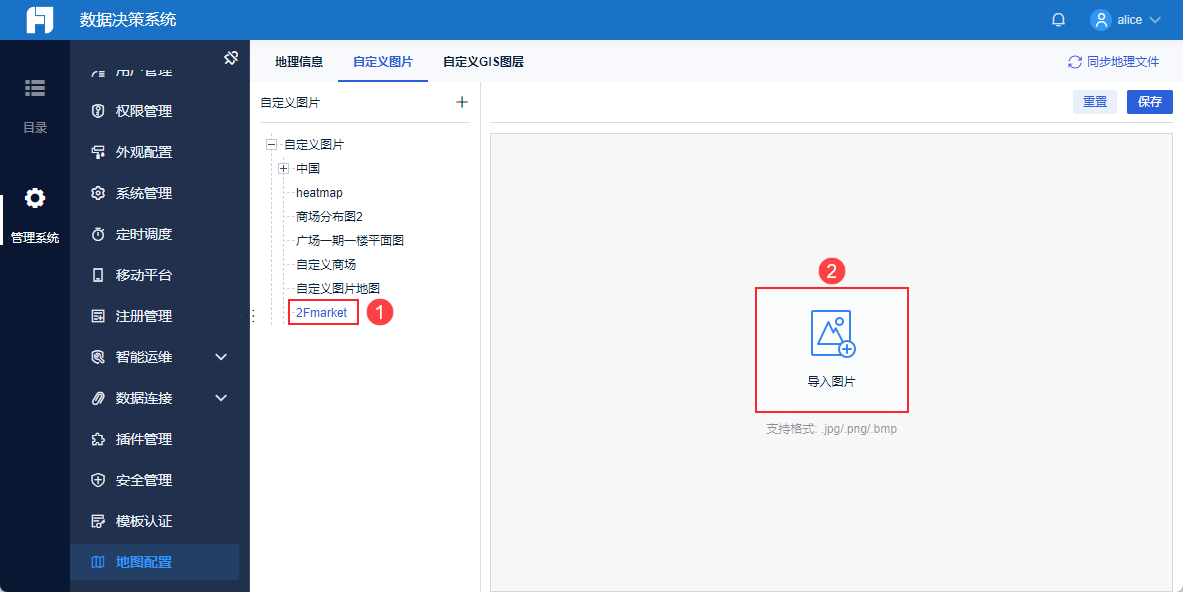
2)选中新建的地图边界「2Fmarket」,点击右侧导入图片按钮,示例中导入一张商场二楼平面图。如下图所示:
注:导入的图片可自适应大小,也可以通过滚轮自由缩放大小。

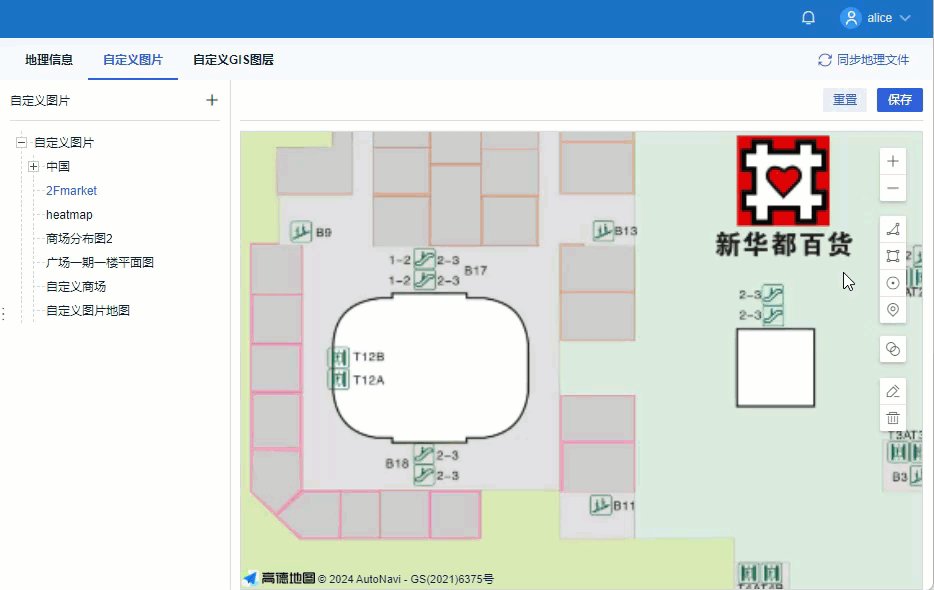
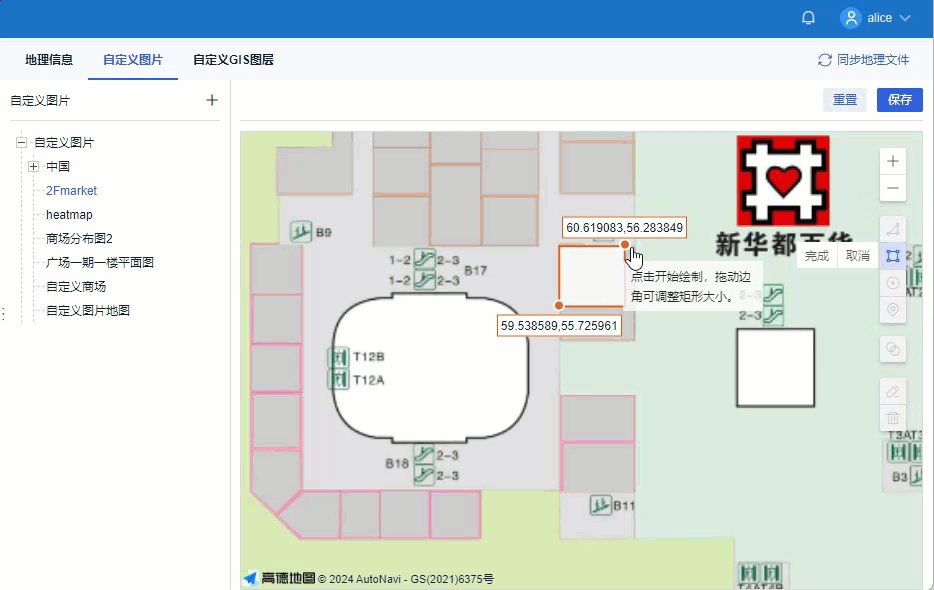
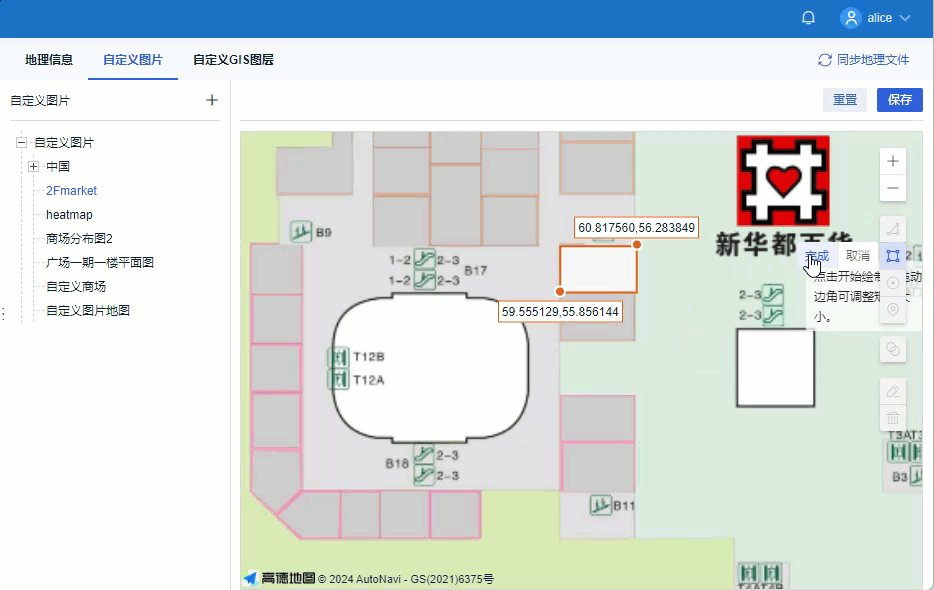
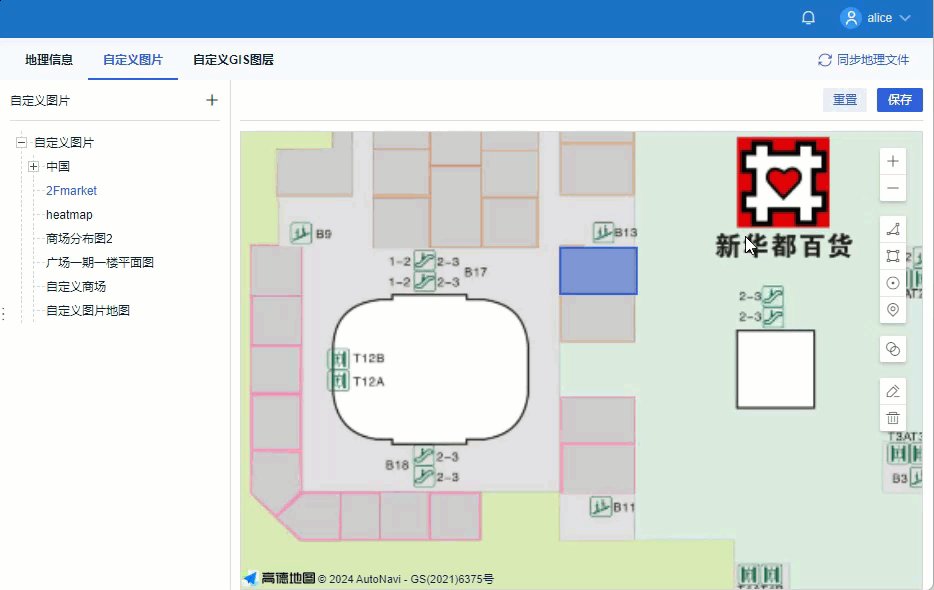
3)使用画矩形工具将每个商家的区域圈出来,并设置区域名为对应商家的编号,所有商家都设置完毕后,点击右上角保存即可。如下图所示:
注:如果需要圈出的区域是不规则形状,那么可以使用画多边形工具进行描点。

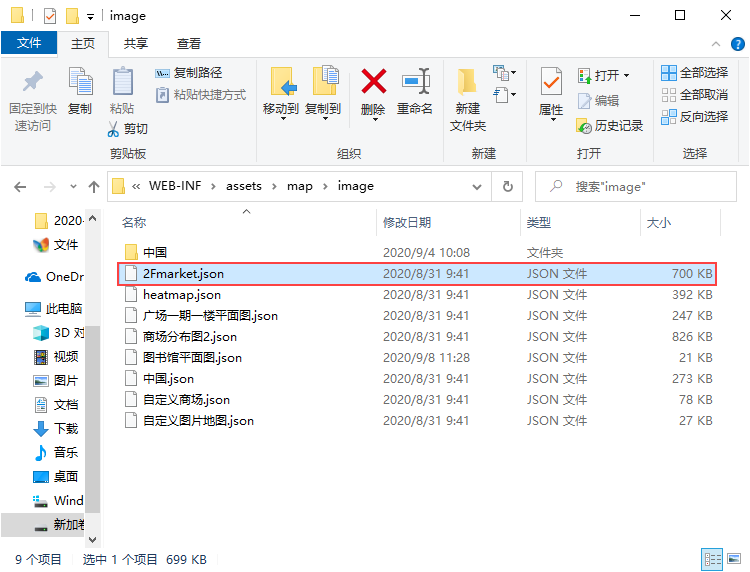
4)至此自定义地图边界制作完成,生成的 JSON 文件保存在%FR_HOME%\webapps\webroot\WEB-INF\assets\map\image目录下,如下图所示:

2.2 制作模板
2.2.1 准备数据
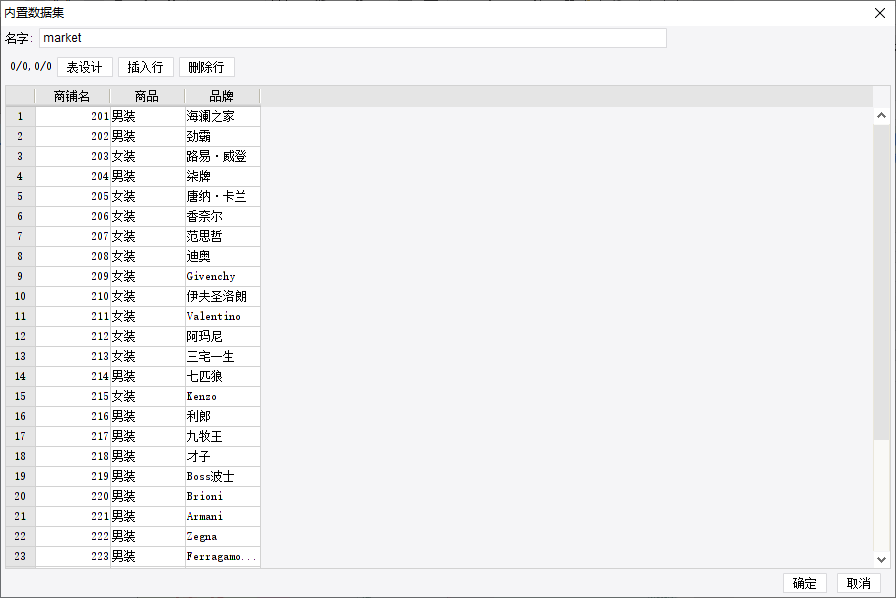
新建内置数据集「market」,包含 3 个字段:商铺名、商品、品牌。如下图所示:

2.2.2 插入图表
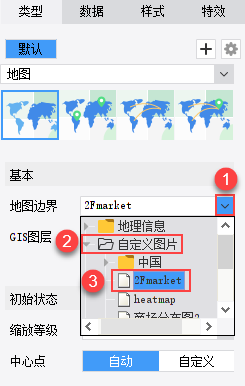
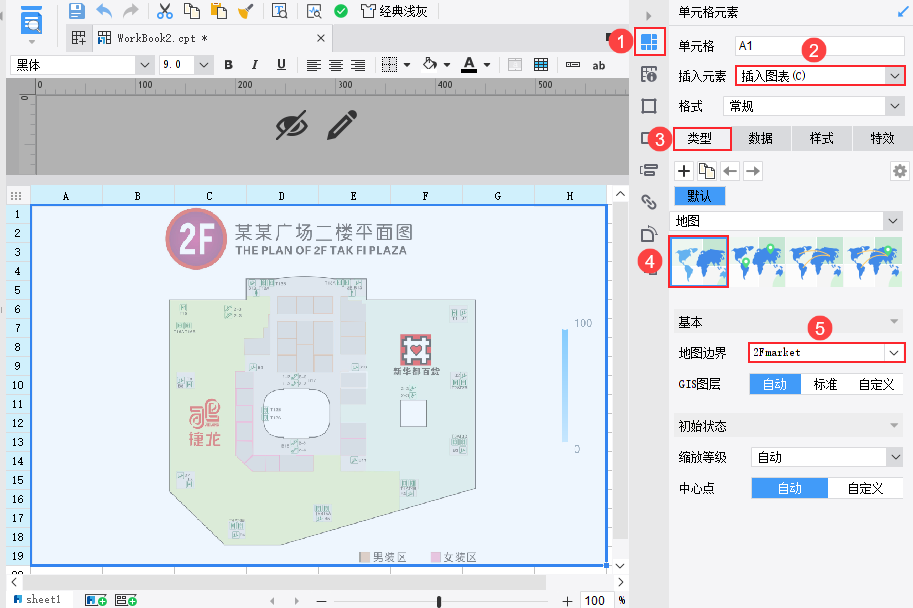
合并一片区域单元格,插入图表,选择「地图>区域地图」,地图边界选择「自定义图片>2Fmarket」。如下图所示:

2.2.3 绑定数据
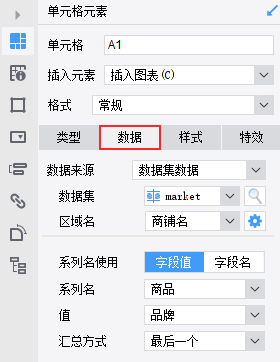
绑定区域地图数据,如下图所示:

2.2.4 设计样式
1)取消勾选「图例可见」,隐藏图例。
2)勾选使用标签,标签文本勾选区域名,并自定义字符格式。
3)系列颜色划分选择系列,配色方案自定义组合色,设置不透明度为100。
4)提示文本勾选区域名和值。

2.3 效果预览
2.3.1 PC 端
保存报表,点击「分页预览」,效果如 1.1 应用场景中所示。
2.3.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Map\商场自定义地图.cpt
点击下载模板:商场自定义地图.cpt
4. 注意事项编辑
4.1 文件放置服务器需同步地理文件
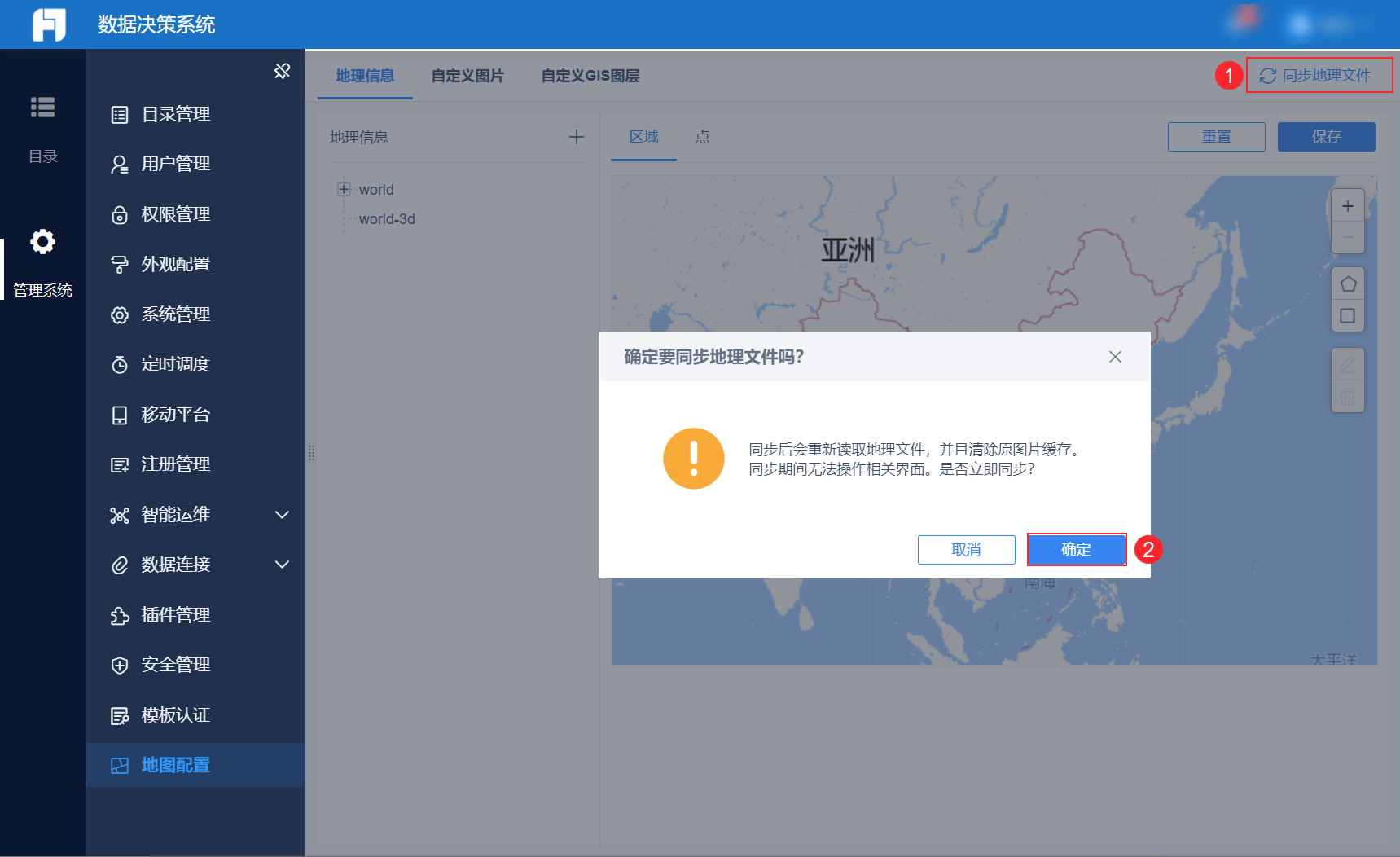
若将生成的自定义图片的 JSON 文件拷贝到服务器使用时,需在决策系统>地图配置中同步地理文件。详情可参见文档:地图配置 2.4 节。

4.2 标签提示不显示
如果开启了范围图例,出现如下图所示标签和提示不显示的情况,那么需要将值对应的字段修改为数字类型,或者直接将图例改为普通图例。

4.3 图片大小限制
上传图片大小限制为 2M,也就是 Tomcat 默认 post 大小限制,用户可自行设置为不限制图片大小。
设置方法参见文档:WangEditor富文本控件插件 第 4 章节内容。

