1. 概述编辑
普通报表、FVS 可视化看板、决策报表均支持制作移动端报表,制作方式与 PC 端模板制作方式并无太大差异,但移动端存在很多特性需要了解与掌握。
不同的报表模式移动端属性有所不同,详细介绍可查阅文档:移动端属性 。本文将简单介绍不同报表模式的移动端报表的制作步骤。
注:聚合报表不支持移动端。
2. 制作编辑
2.1 制作一张移动端普通报表
我们可以通过对已有 PC 端报表进行改造,来获得一张移动端普通报表。
注:关于「第一张报表.cpt」的制作方法,请查阅 第一张普通报表。
1)点击 %FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\第一张报表.cpt,打开已经制作好的「第一张报表.cpt」。
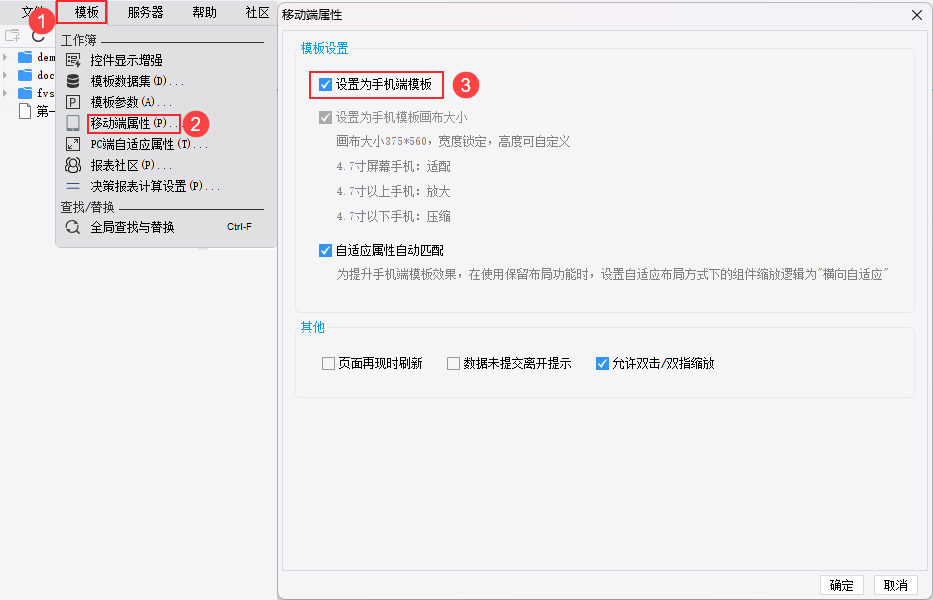
2)点击「模板>移动端属性」,在模板设置中勾选「设置为手机端模板画布大小」,在自适应中勾选「双向自适应」。

3)点击确定之后,会另存为一份后缀名带有 _mobile 的 cpt 文件,点击「保存」后自动打开保存的「第一张报表_mobile.cpt」文件。
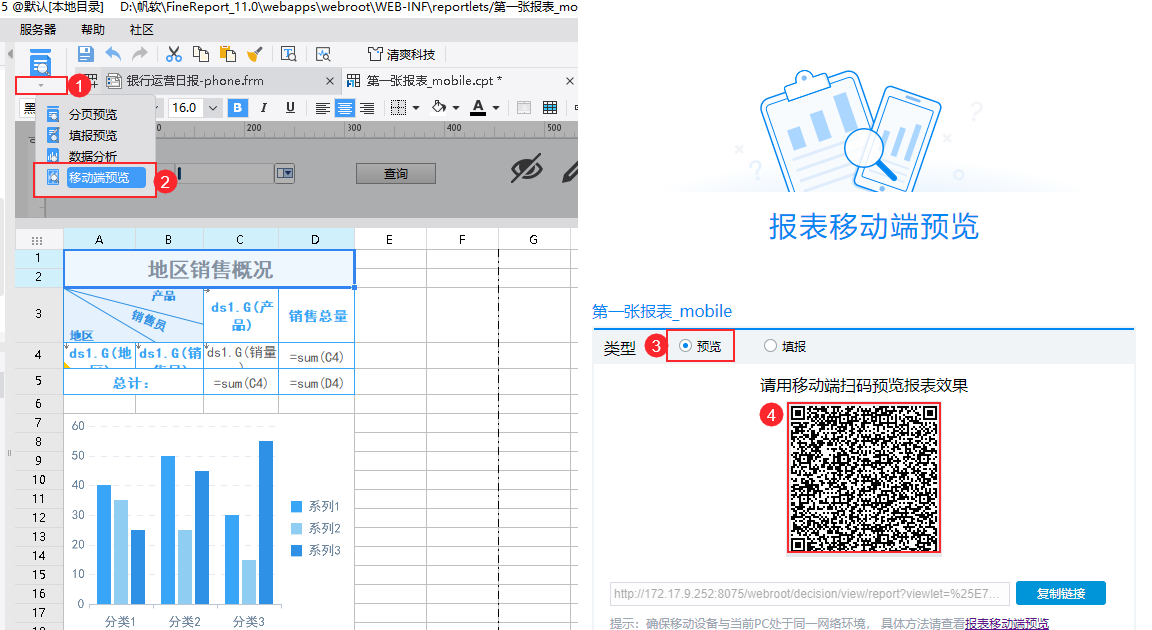
4)点击「预览」,选择「移动端预览」,会弹出一个带有二维码的页面,使用移动设备扫描二维码,即可查看这张移动端普通报表。

注:使用移动设备查看报表时,除了可以使用设备扫二维码,还可以通过数据分析App进行查看,关于移动端访问方式的介绍请查阅:移动端访问方式 。
5)到这里就算是完成了一次移动端普通报表的制作与预览的过程。
2.2 制作一张移动端 FVS 可视化看板
移动端 FVS 可视化看板的制作,与 PC 端并无太大差异,学习 FVS 可视化看板的一般制作流程可以查阅:FVS可视化看板学习路径 。
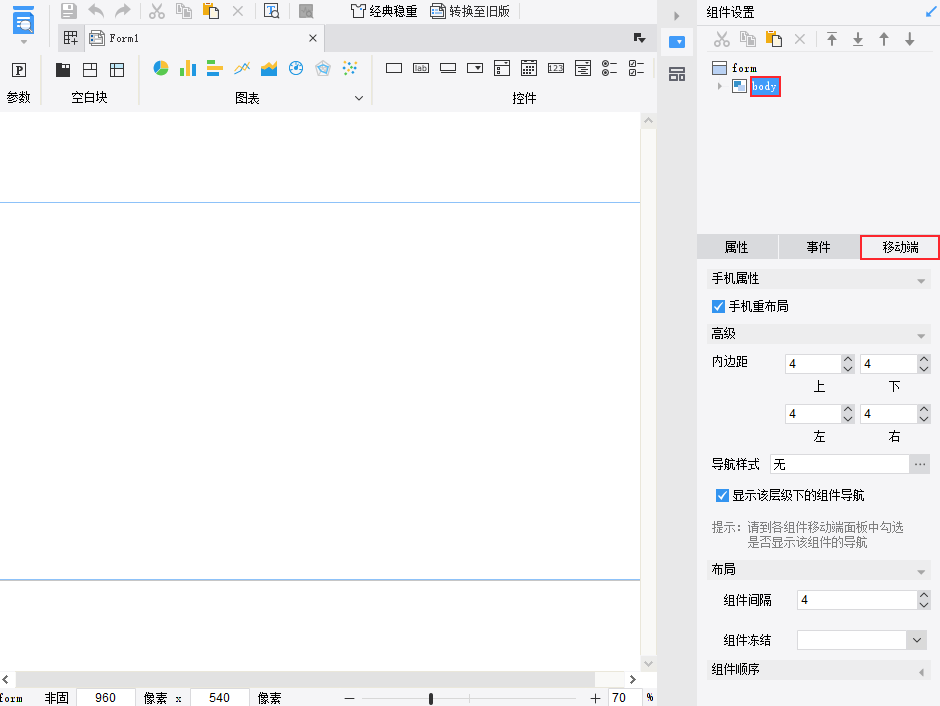
制作一张移动端 FVS 可视化看板的关键在于布局,移动端布局可以查阅:FVS移动端属性 。

2.3 制作一张移动端决策报表
移动端决策报表的制作,与PC端并无太大差异,学习决策报表的一般制作流程可以查阅:决策报表学习路径 。
制作一张移动端决策报表的关键在于布局,移动端布局可以查阅:如何用App的思路设计移动端报表 。

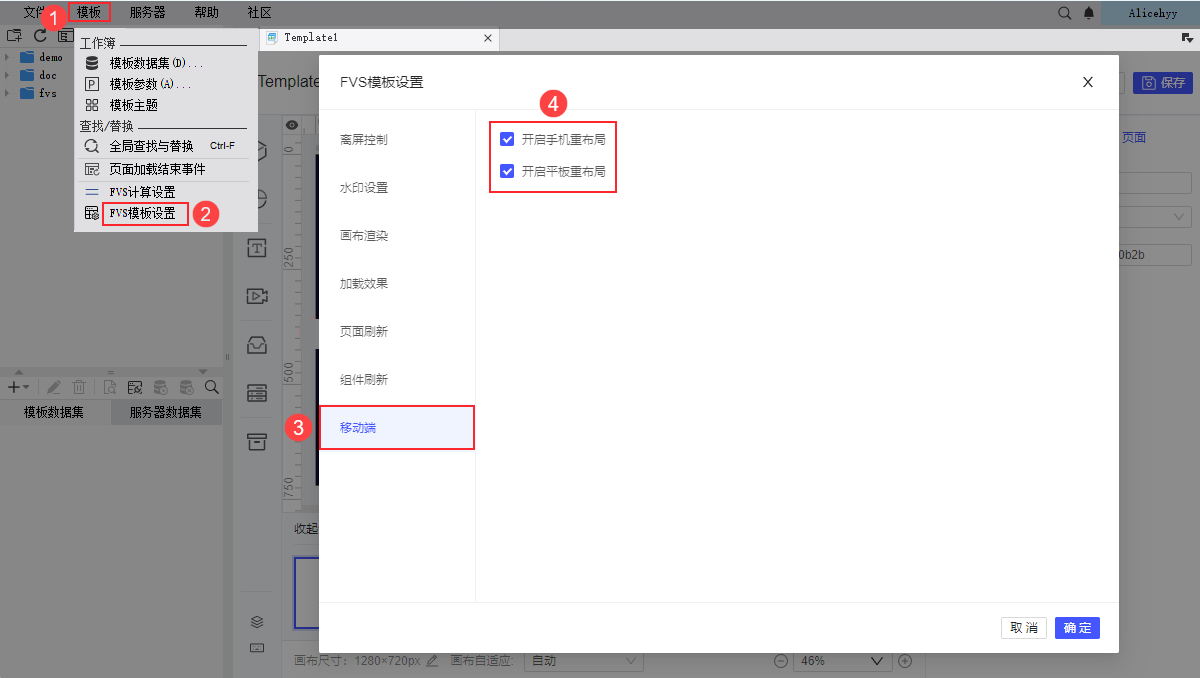
可根据实际情况设置决策报表移动端属性,如下图所示:

2.4 制作一张移动端填报表
移动端填报表的制作,与PC端并无太大差异,具体内容请查阅:[通用]移动端填报 。
注:相较于PC端填报,移动端在功能上支持移动设备的各种特有属性,例如:扫码获取数据、获取定位信息、拍照上传等功能。
3. 访问编辑
使用移动设备访问移动端报表,通常有两种方式:通过 HTML5 方式进行访问,使用帆软数据分析 App 进行访问。
具体内容请查阅:移动端访问方式 。
使用 HTML5 访问移动端请查阅:HTML5 端访问报表/工程 。
使用 App 访问移动端请查阅:App 使用 。
4. 管理编辑
FineReport 决策平台,支持对移动端后台管理的配置项,具体内容请查阅:移动平台 。
5. 集成编辑
移动端报表,可以集成至市面常见的企业管理 App 以及自研 App 当中,具体内容请查阅:移动端集成 。

