历史版本7 :移动端专有 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
版本编辑
| 报表服务器版本 | App版本 | 功能变动 |
|---|---|---|
| 11.0 | 11.0 | - |
| 11.0.26 | 11.0.91 | 接口支持 FVS 插件 V2.6.0 及之后版本 |
以下方法为 FR 对象上移动端专有的方法。
注:FVS 模板中,接口用法一致,但调用接口的方法需由 FR 改为 duchamp。
location编辑
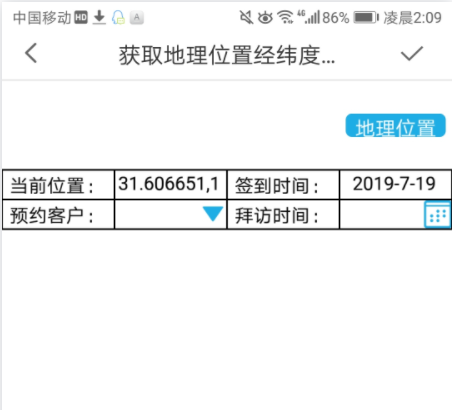
| 方法 | location(function) | 用于实现定位功能,获取经纬度,可以在https、企业微信、钉钉中使用 |
|---|---|---|
| 参数 | function(status, message, coordinate){...} | - |
| 返回值 | - | Android status:是否定位成功,字符串
message:回执消息
coordinate:坐标系信息
|
| 示例 | 示例1:获取地理位置,成功返回经纬度,失败返回错误信息 示例2:FVS 模板中,获取地理位置,成功返回经纬度,失败返回错误信息 | |
| 应用示例 | 点击按钮获取经纬度后填入对应的单元格,实现方法见:[App]JS获取当前地理位置
| |
| 移动端 | 支持移动端 | |
Mobile.getDeviceInfo编辑
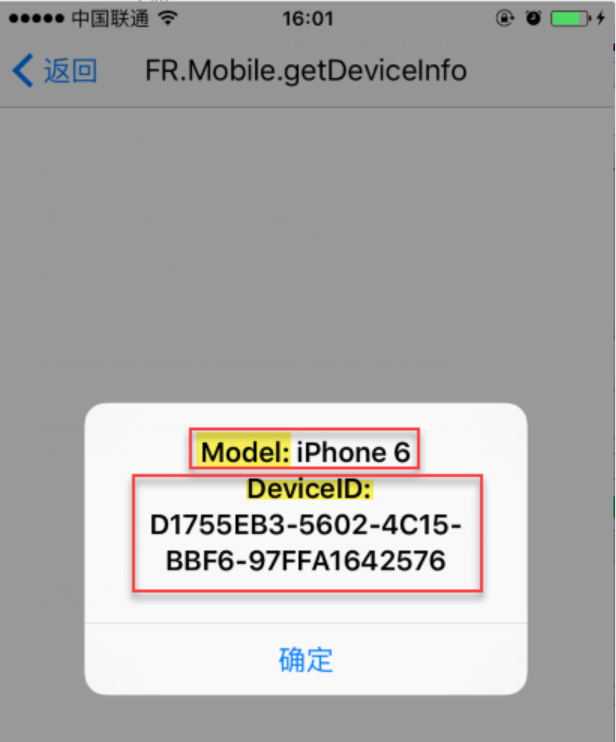
| 方法 | Mobile.getDeviceInfo() | 获取设备信息 |
|---|---|---|
| 参数 | - | - |
| 返回值 | DeviceInfo: { Model:String, DeviceID:String } | DeviceInfo:Json 对象,包含两个属性 Model:设备型号, DeviceID:设备唯一 id |
| 示例 | 示例1:获取当前设备信息 示例2:FVS 模板中,获取当前设备信息 | |
| 应用示例 | 在移动端查看设备信息,实现方法见:[App]JS 获取手机设备信息
| |
| 移动端 | 仅支持 App | |