最新历史版本
:[App]JS获取手机设备信息 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
| APP版本 | 功能变动 |
|---|---|
| V11.0 | - |
| V11.0.91 | 接口支持 FVS 插件 V2.6.0 及之后版本 |
注:只有 App 中可以用此 JS 方法,Web 端和 H5 均不支持 。
2. 调用语法编辑
在 App 原生报表中,可以通过调用 FR.Mobile.getDeviceInfo() 返回设备信息 JSON 对象,包含两个属性:
注:FVS 模板中通过 duchamp.getDeviceInfo() 进行调用。
一个是设备型号,另外一个是设备唯一 ID,如 {Model:\"iPhone 11 Pro Max\", DeviceID: \"2A345464-067D-4695A1CC-65C38D7BD9EO\"}
参数说明:
| 属性 | 名字 | iOS值 | Android 值 |
|---|---|---|---|
| 设备唯一 ID | DeviceID | 广告 ID | MAC 地址 |
| 设备型号 | Model | 设备型号如 iPhone 11 Pro Max | 设备型号如 2A345464-067D-4695A1CC-65C38D7BD9EO |
3. 普通报表示例编辑
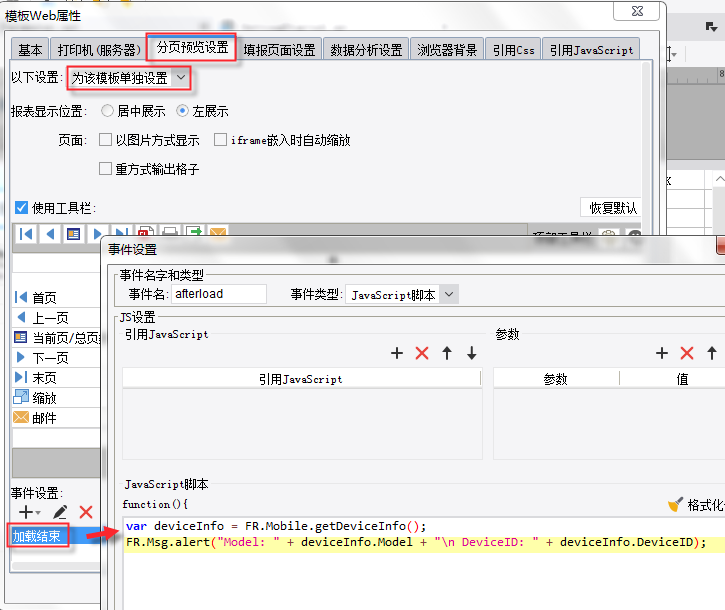
将设备型号和设备唯一 ID 弹出显示,在分页加载结束后事件中,加入如下 JS 代码:
var deviceInfo = FR.Mobile.getDeviceInfo();
FR.Msg.alert("Model: " + deviceInfo.Model + "\n DeviceID: " + deviceInfo.DeviceID);
如下图所示:

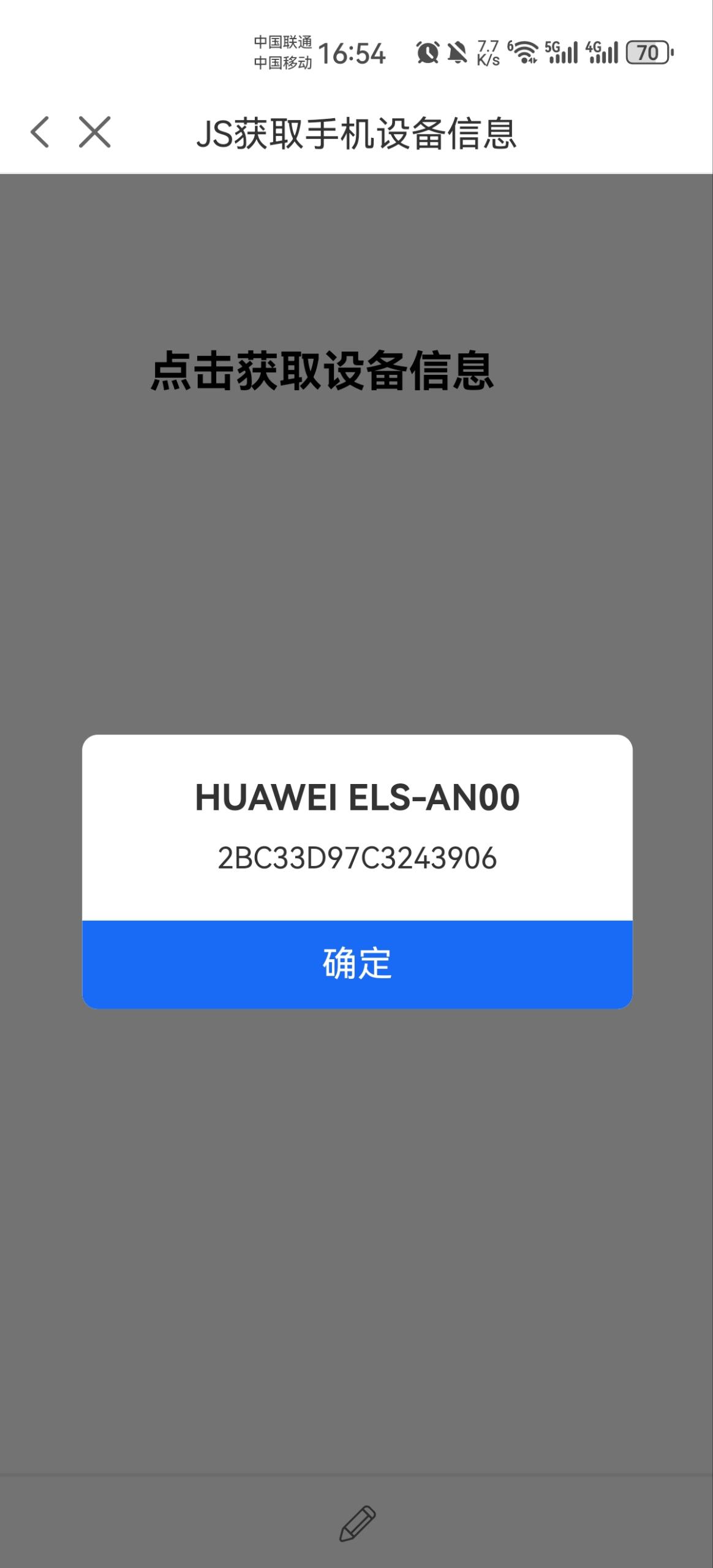
保存模板,在 App 端查看报表,效果如下图所示:

4. FVS 可视化看板示例编辑
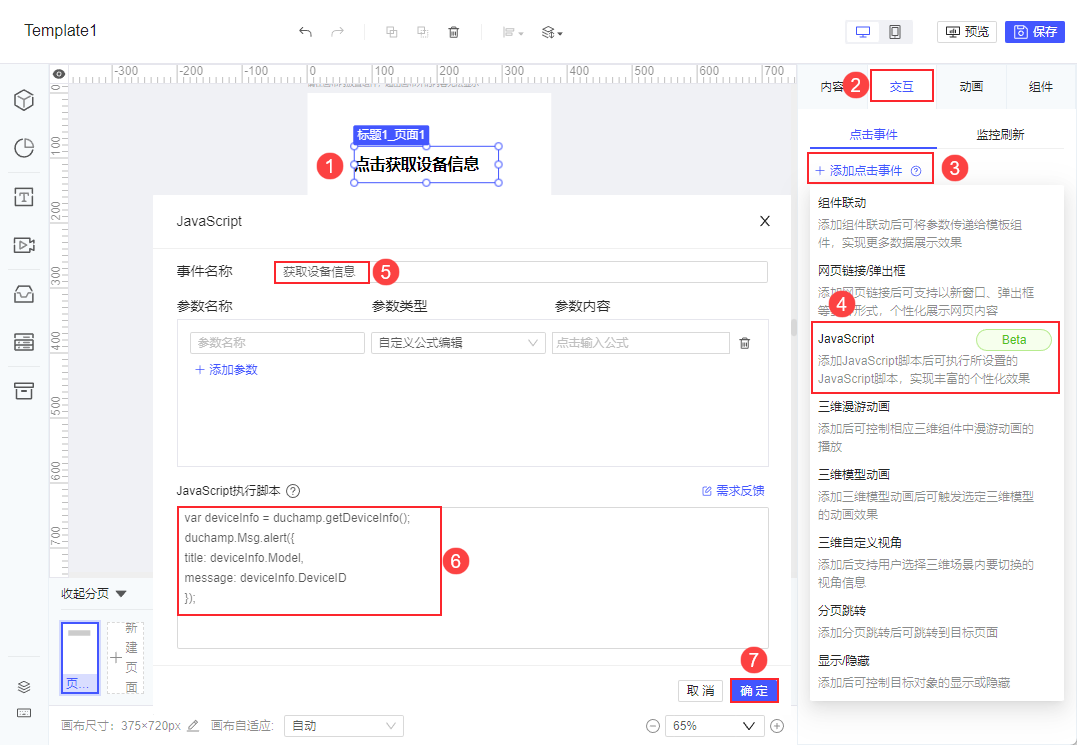
在 FVS 可视化看板中,添加一个标题组件,给标题组件添加一个 JavaScript 交互事件,输入 JS 代码:
var deviceInfo = duchamp.getDeviceInfo();
duchamp.Msg.alert({
title: deviceInfo.Model,
message: deviceInfo.DeviceID
});

保存后在 App 端查看模板,效果如下图所示: