最新历史版本
:跑马灯简介 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | - |
1.2 应用场景
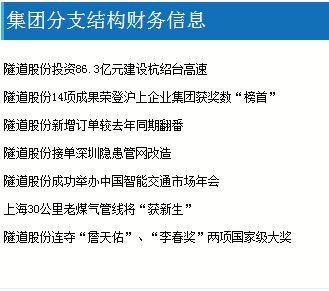
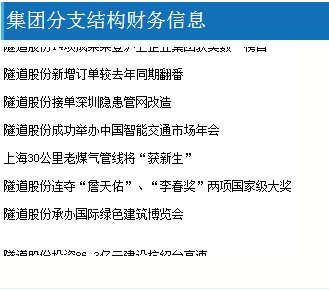
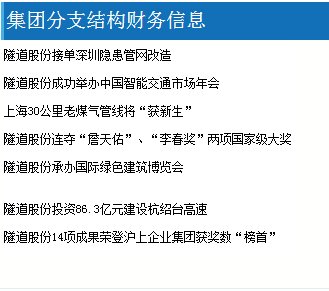
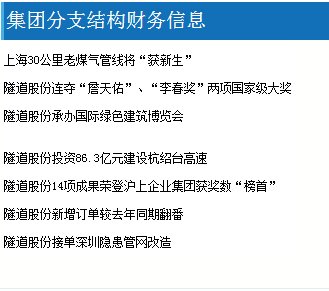
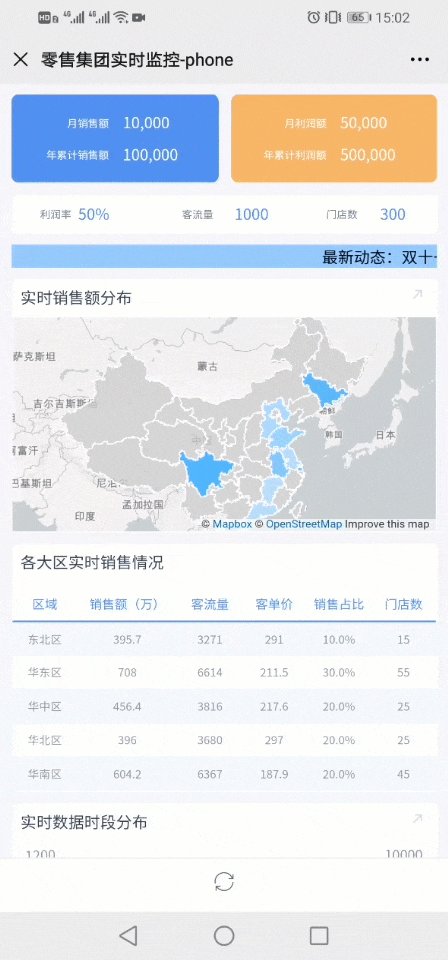
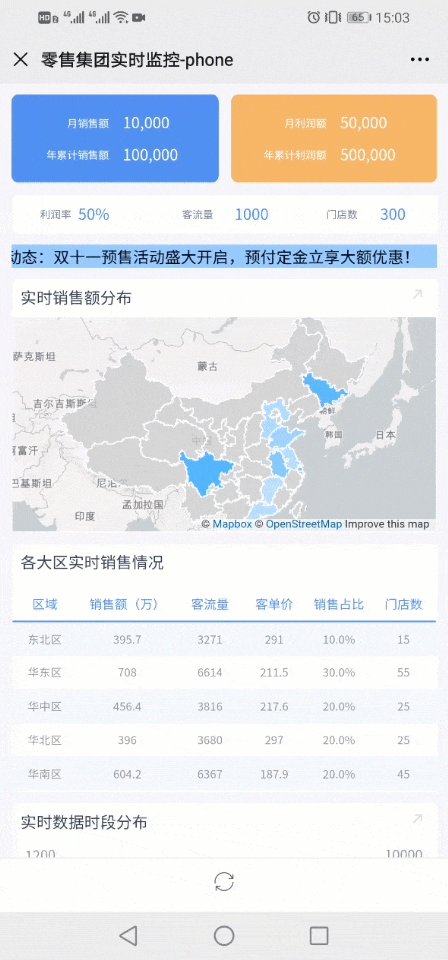
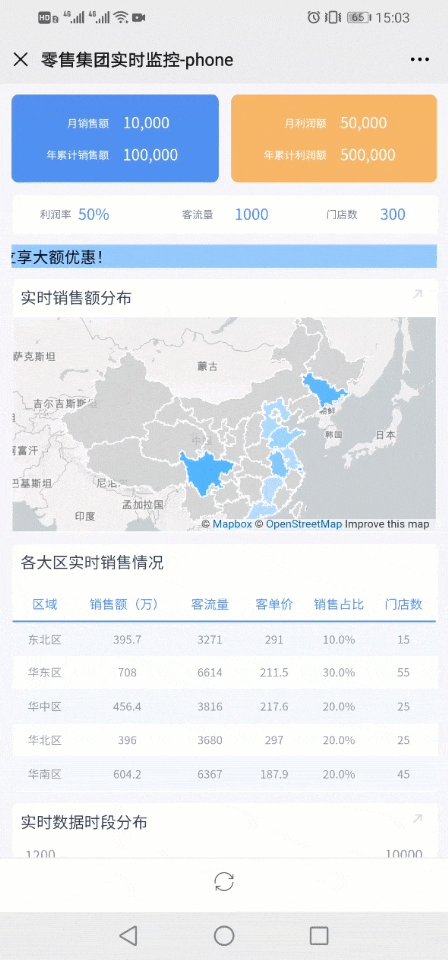
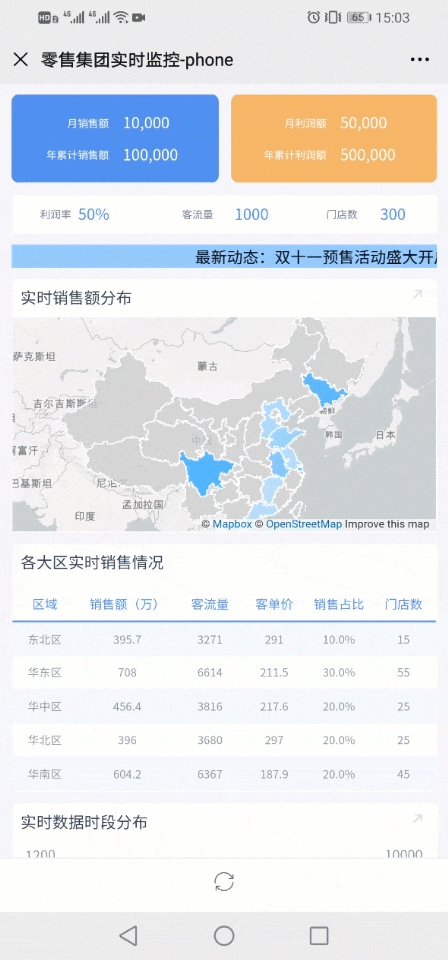
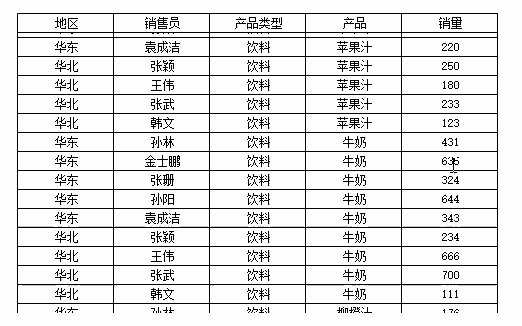
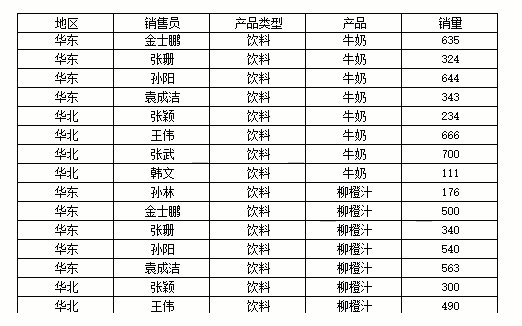
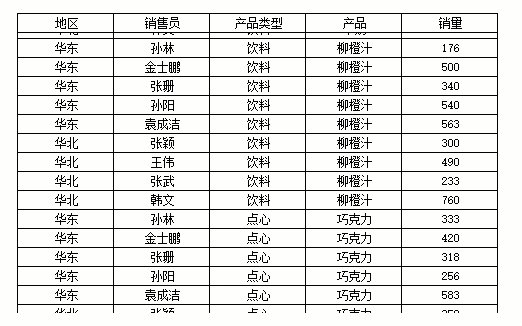
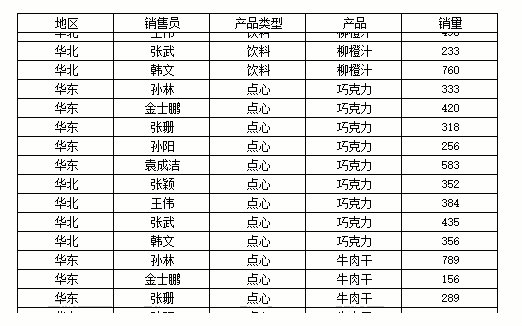
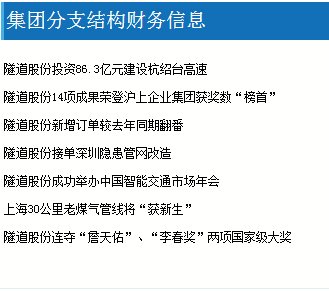
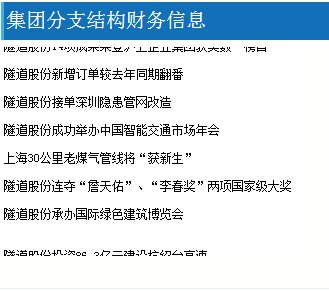
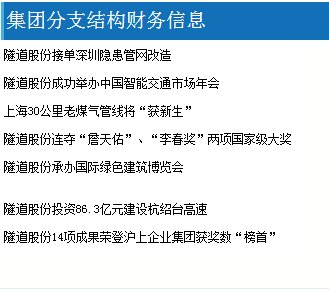
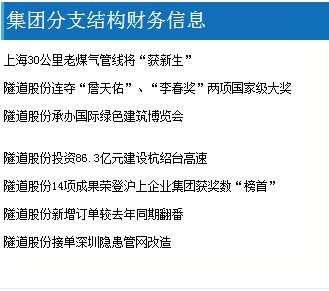
滚动的消息文本或者表格内容一般被称为跑马灯,如下图所示。跑马灯有比较广泛的应用场景,尤其是在看板和大屏中:
某个区域内容较多但布局有限,就可以通过跑马灯的形式呈现
表格内容较多,可以通过表格滚动将内容全部展示
新闻内容展示时,多条消息、字幕滚动
监控场景中,滚动消息提醒
大型展示屏中,图文滚动实现动态效果

1.3 功能简介
跑马灯的实现方法较多,用户可以根据实际应用场景选择合适的方法实现,具体可以参考:跑马灯接口 。
FVS 可视化看板将跑马灯封装为可设置项,具体可参考:FVS跑马灯特效 。
2. 示例索引编辑
| 方法介绍 | 效果图示 | 适用类型 | 支持的方向 |
|---|---|---|---|
| 实现思路: 无需代码,安装「滚动消息控件插件」就可以简单又方便地实现滚动字幕的效果。 参考文档: |  | 决策报表 | 向左 向右 向下 向上 |
实现思路: 单元格中添加 html 代码,显示 html 内容实现文字滚动。可竖屏滚动、横屏滚动、不规则横屏滚动,修改代码即可实现。 参考文档: |
| 普通报表决策报表 | 向左 向右 向下 向上 |
实现思路: 普通报表中,添加 JS 使得单元格内容滚动,滚动到最后一行后跳转到第一行继续滚动;鼠标悬停时停止滚动。 参考文档: |  | 普通报表 | 向上 |
实现思路: 决策报表中,给报表块添加 JS 实现单元格内容滚动,滚动到最后一行后跳转到第一行继续滚动;鼠标悬停时停止滚动。 参考文档: |  | 决策报表 | 向上 |
实现思路: 单元格中添加 html 代码,再配合 JS 实现滚动效果。滚动到最后一行后接上第一行内容,实现首尾相接的滚动效果。 参考文档: |  | 普通报表决策报表 | 向上 |
实现思路: 通过 JS 接口,单行代码即可实现跑马灯滚动效果,并且支持关闭跑马灯效果。不用再隐藏滚动条,调节滚动速度也更加方便快捷。 参考文档: |  | 决策报表普通报表 | 向上、向左 |