1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 预期效果
使用函数实现动态列 报表需要取出所有的数据,然后来实现动态列报表,当数据量大且所选列不是很多的情况下性能就慢了。
本文介绍另一种动态列制作方法,该方法在数据量大时可以实现 层式报表分页查询,从而提高报表性能。如下图所示:

1.3 实现思路
通过定义数据集参数,直接选出需要展示的列,将数据列拖入到单元格中即可。
2. 示例编辑
2.1 准备数据
新建普通报表
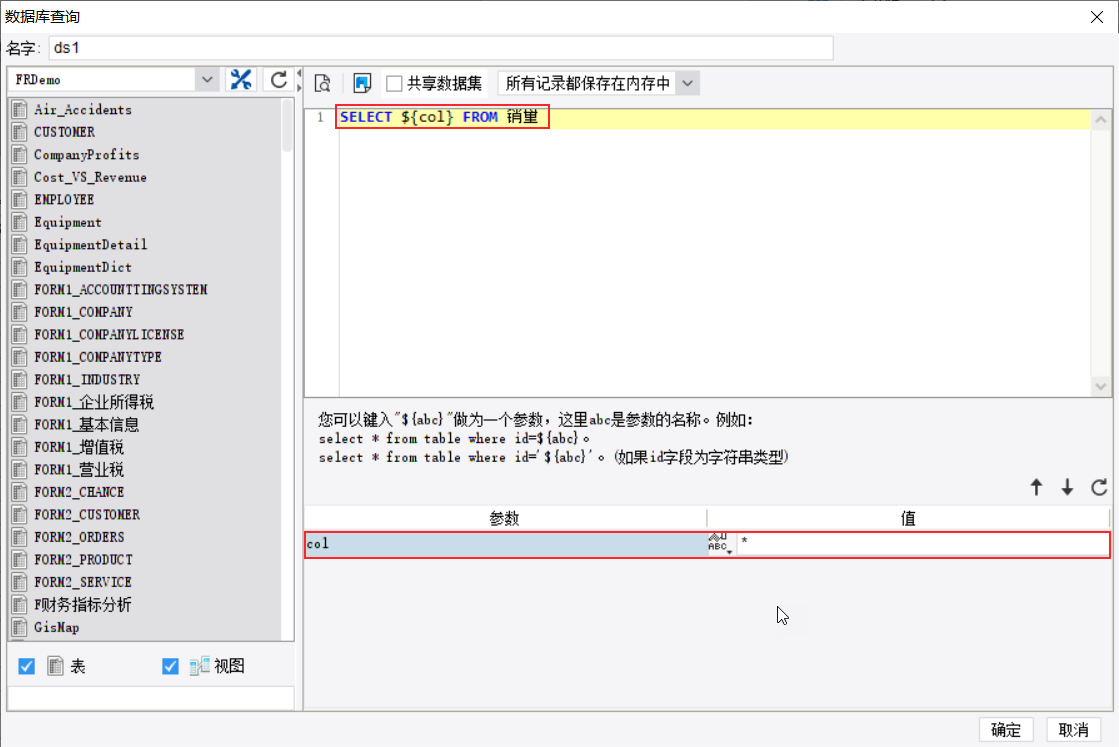
1)新增数据集 ds1,SQL 语句为:SELECT ${col} FROM 销量。设置数据集参数 「col」,默认值为字符串类型「*」,即查询出所有数据。如下图所示:

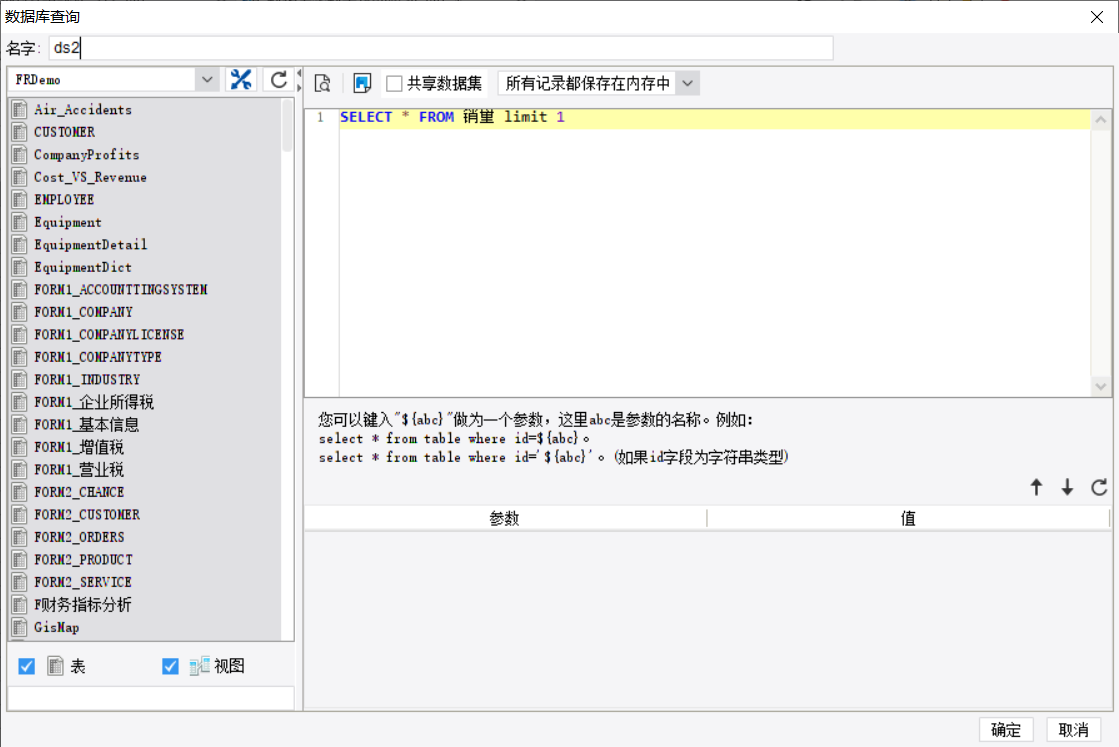
2)新增数据集 ds2,SQL 语句为:SELECT * FROM 销量 limit 1。通过查询一条数据,来获取表当中的所有字段名称。如下图所示:

2.2 设计报表
2.2.1 表样设计
由于不确定用户选择的字段个数,因此制作模板时需要拖入所有的 6 个字段。
1)表头行
在 A1-F1 单元格插入公式,将 $col 参数转换成数组,A1-F1 单元格分别返回数组里的第 1-6 个的值。
公式内容如下表所示:
| 单元格 | 公式 | 公式说明 |
|---|---|---|
| A1 | INDEXOFARRAY(split($col,","),1) | INDEXOFARRAY(array,index):返回数组 array 的第 index 个元素。 SPLIT(String1,String2):返回由 String2 分割 String1 组成的字符串数组。 由于参数 $col 默认值为字符串类型,因此需要先转换成数组才能返回正确的值。 |
| B1 | INDEXOFARRAY(split($col,","),2) | |
| C1 | INDEXOFARRAY(split($col,","),3) | |
| D1 | INDEXOFARRAY(split($col,","),4) | |
| E1 | INDEXOFARRAY(split($col,","),5) | |
| F1 | INDEXOFARRAY(split($col,","),6) |
操作步骤如下图所示:

2)表内容
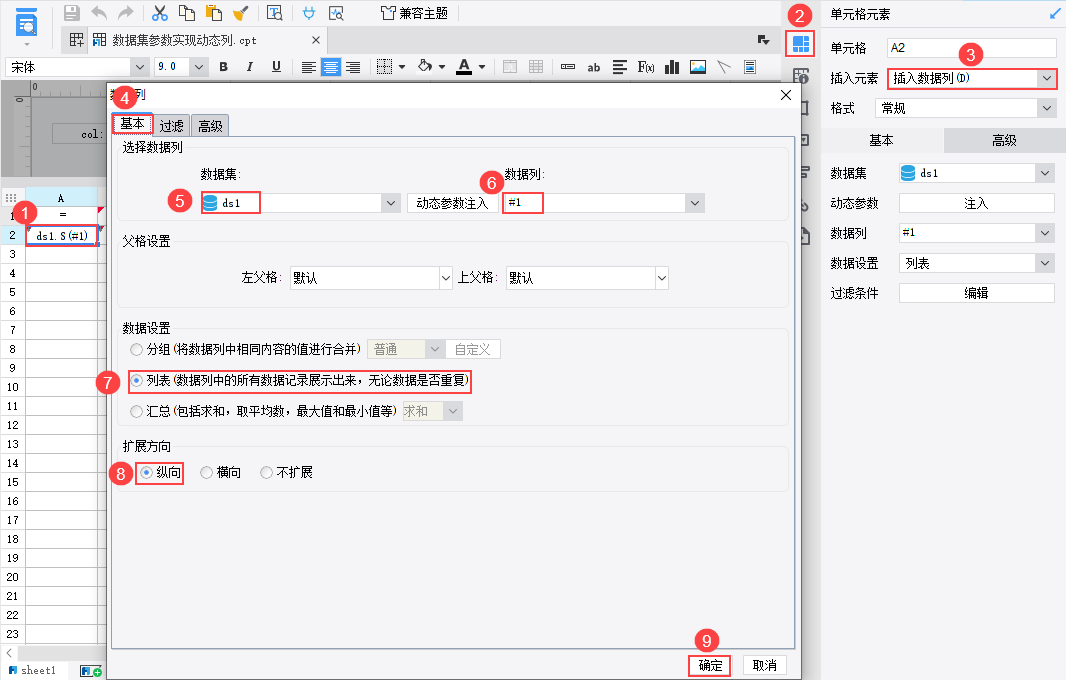
在 A2-F2 单元格插入「数据列」,数据集选择 ds1,「数据列」分别输入 #1、#2、#3 、#4 、#5 、#6 ,「数据设置」为「列表」,「扩展方向」为「纵向」,如下图所示:
注:「# 数字」代表数据对应的第几列,#1 表示第一列的数据。

2.2.2 设置报表边框
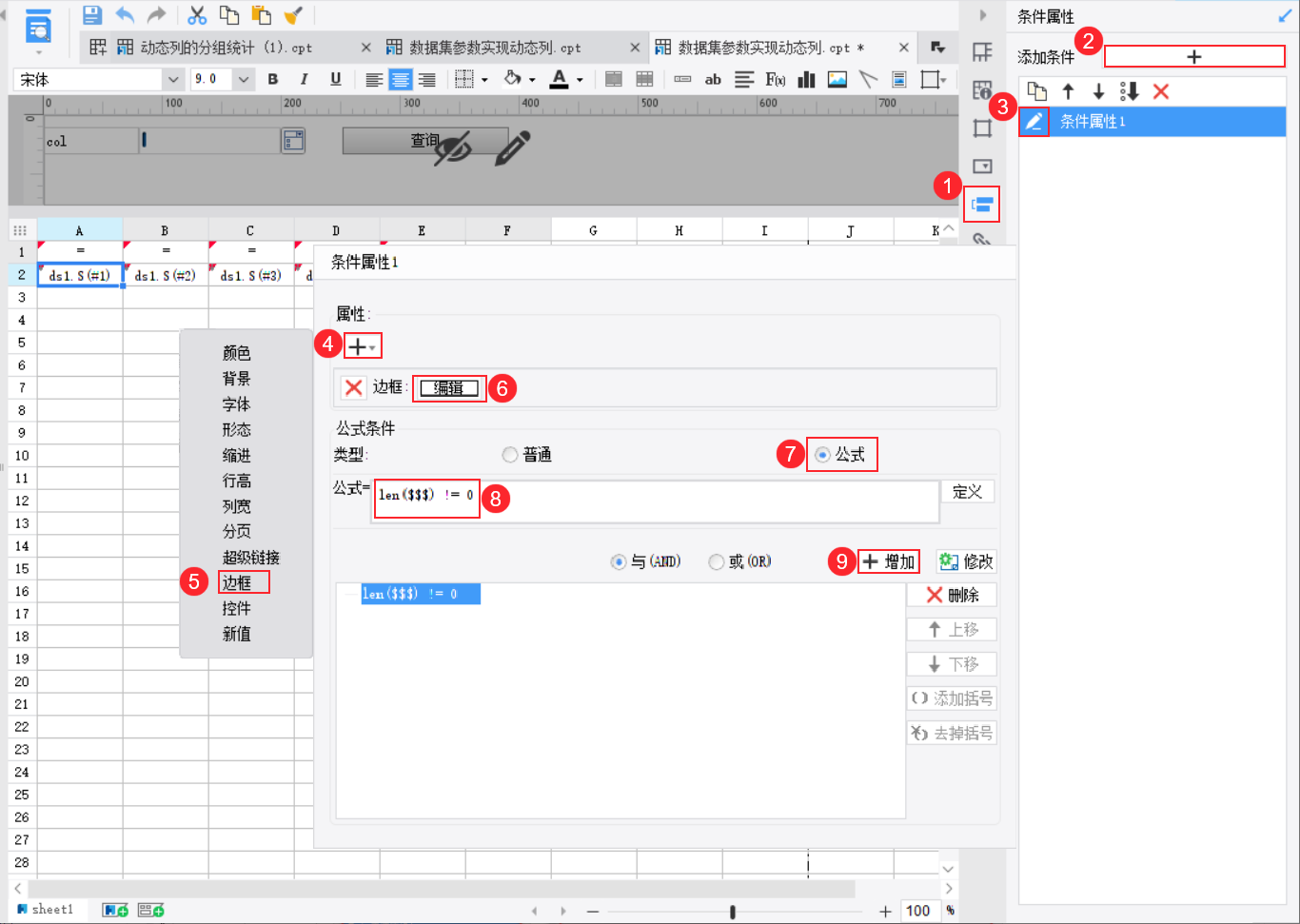
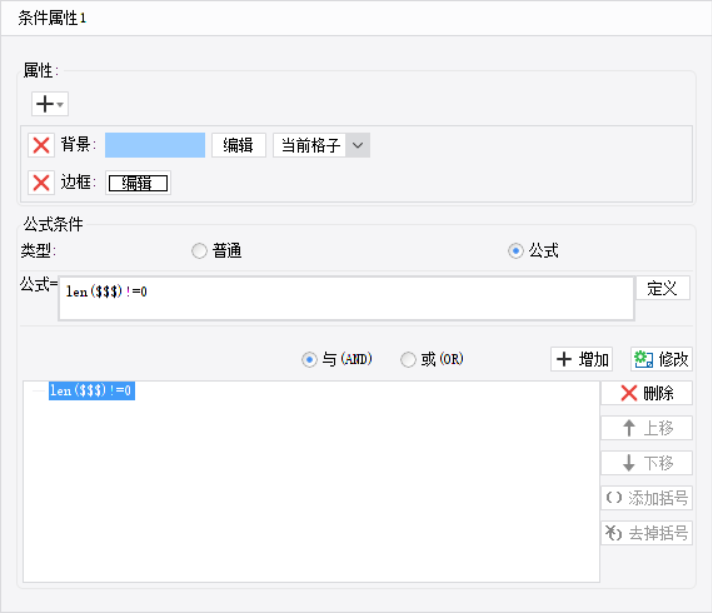
分别选中 A2-F2 单元格,点击右侧「条件属性」,点击添加条件,设置「边框属性」为「外部边框」。选择公式条件类型为「公式」,公式内容为:len($$$)!=0,即单元格有数据的话显示边框。如下图所示:

2.2.3 设置表头背景
给 A1-F1 增加「条件属性」,选择「背景属性」,设置为「蓝色」;选择「边框属性」,设置为「外部边框」。选择条件类型为「公式」,公式内容为:len($$$)!=0,即单元格有数据的话显示背景和边框。操作步骤同 2.2.2 节,设置界面如下图所示:

2.3 设置参数
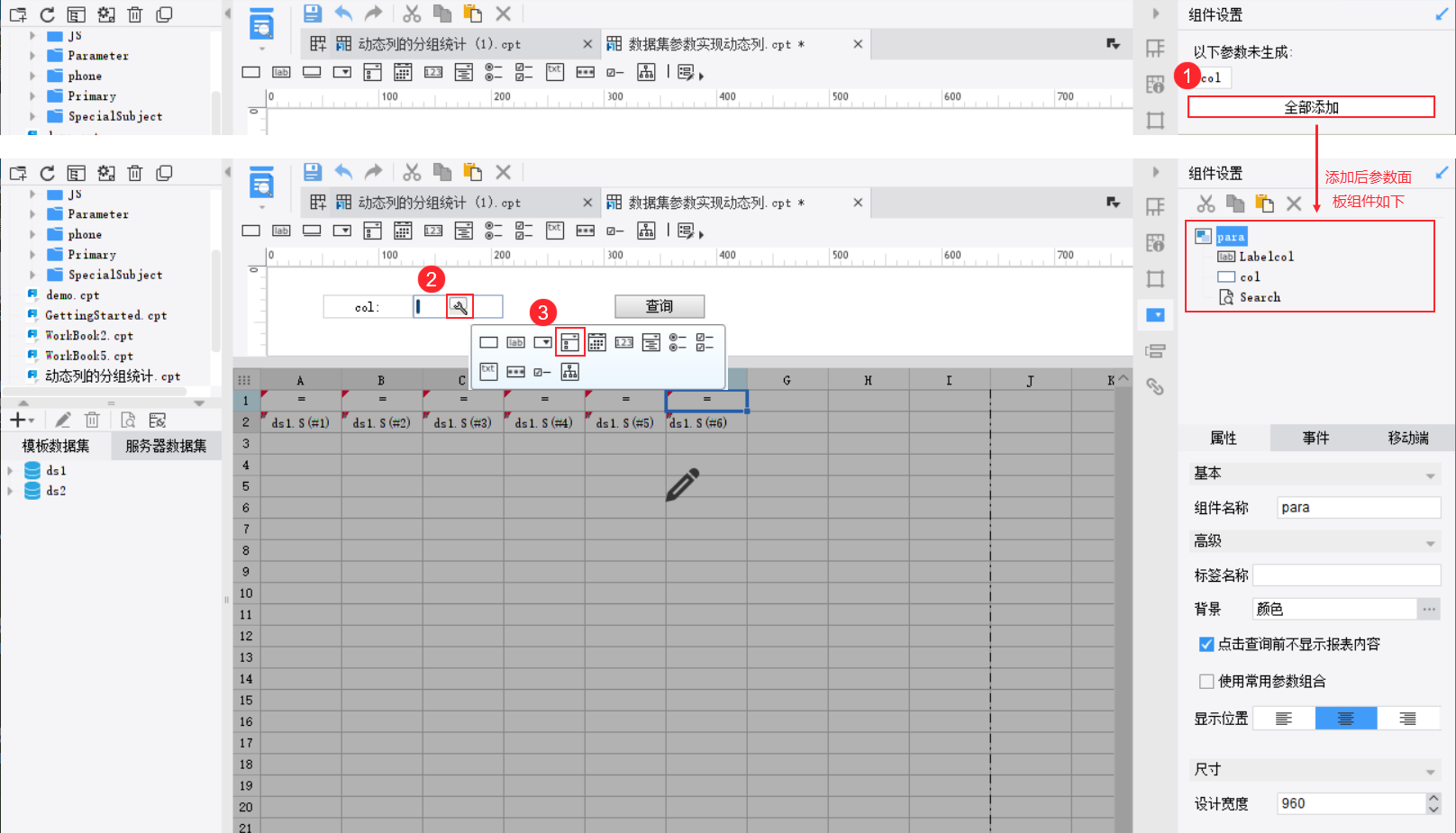
点击参数面板,点击「全部添加」,参数面板出现可选择的控件,选择「下拉复选框控件」,如下图所示:

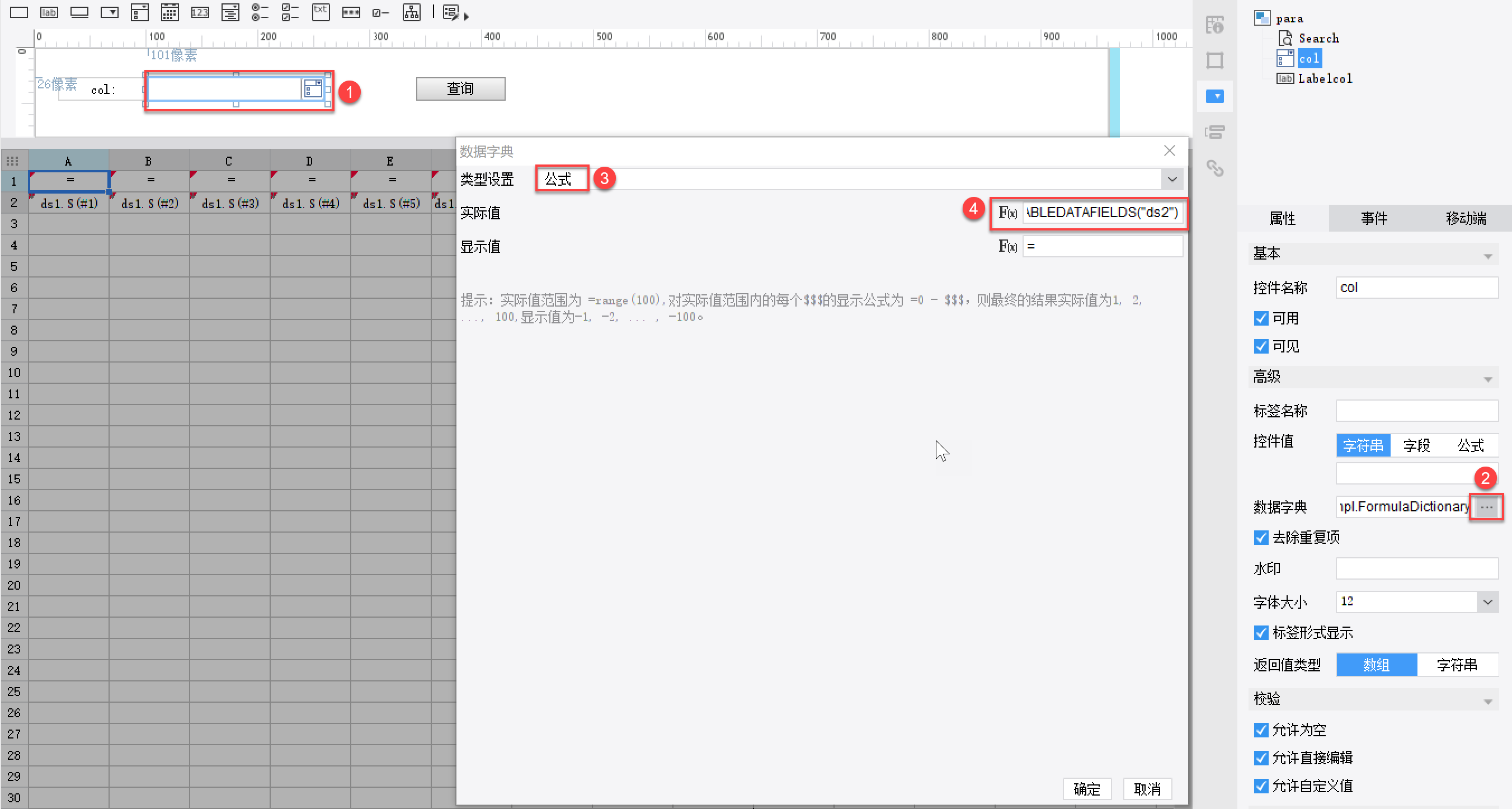
选中「下拉复选框控件」,控件值类型为「字符串」,默认值设置为空,数据字典类型为「公式」,实际值输入公式:TABLEDATAFIELDS("ds2"),如下图所示:

注:参数面板中下拉复选框控件的默认值必须为空,否则无法获取所有列。
2.4 设置点击事件
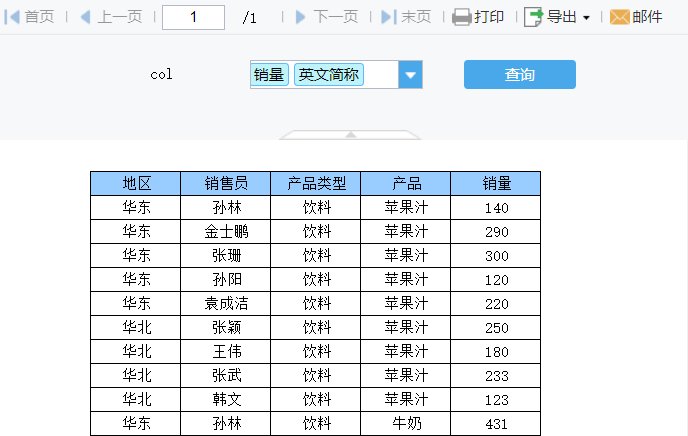
参数为空时,点击「查询按钮」,默认查询全部列。
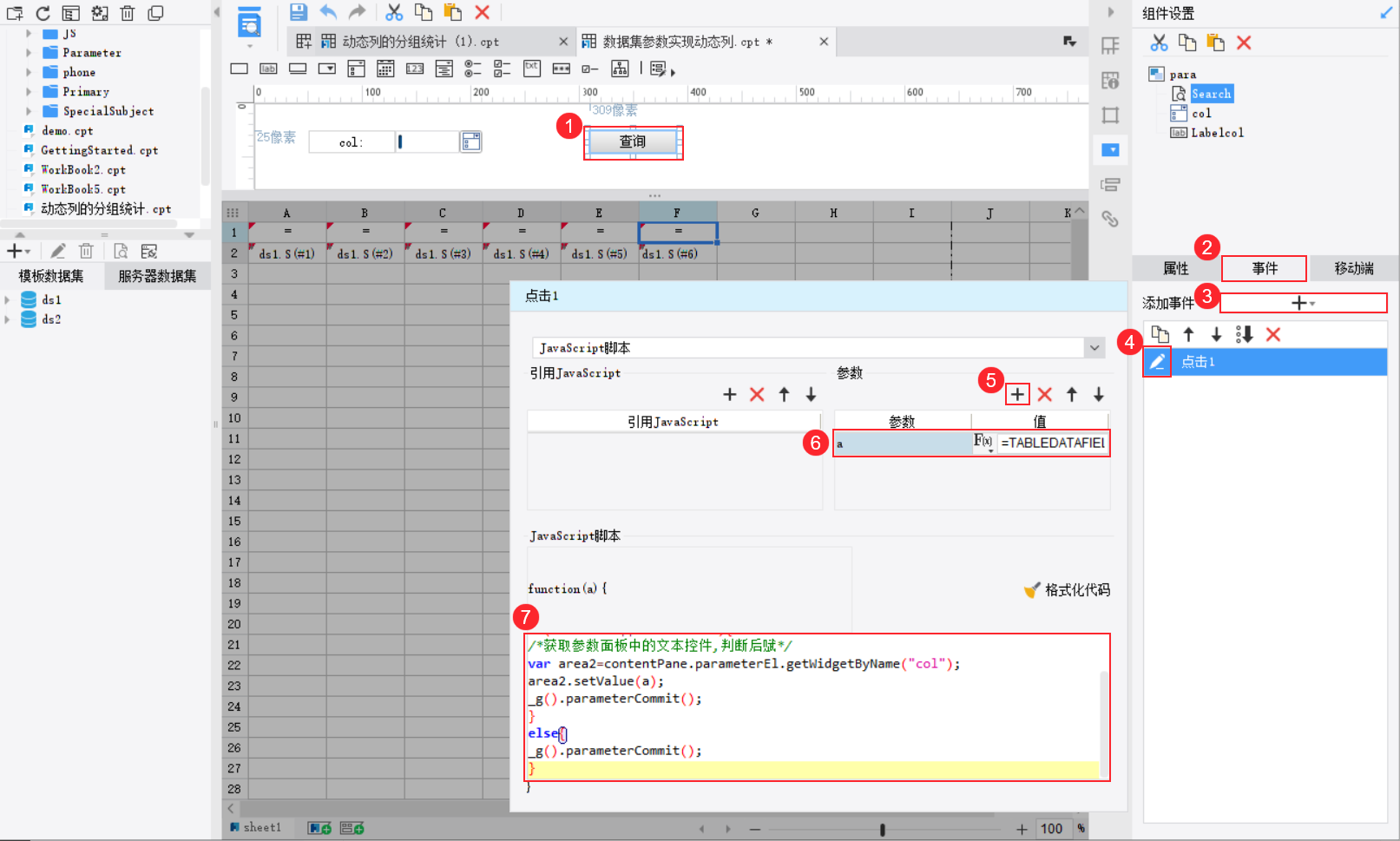
点击参数面板「查询按钮」,新增「点击事件」,设置参数 a ,值为公式TABLEDATAFIELDS("ds2"),获取所有字段名称。添加 JavaScript 代码。如下图所示:

JavaScript 代码如下:
var Widget = this.options.form.getWidgetByName("col");
var value =Widget.getValue(); //获取控件实际值
if(value==''||value==null){
/*获取参数面板中的文本控件,判断后赋*/
var area2=_g().getParameterContainer().getWidgetByName("col");
area2.setValue(a);
_g().parameterCommit();
}
2.5 效果查看
1)PC 端
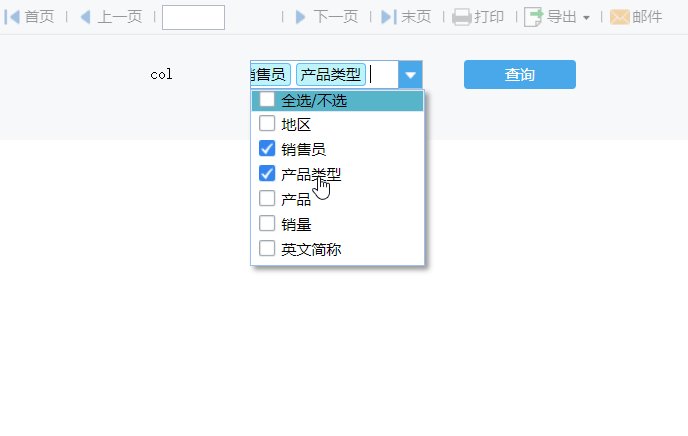
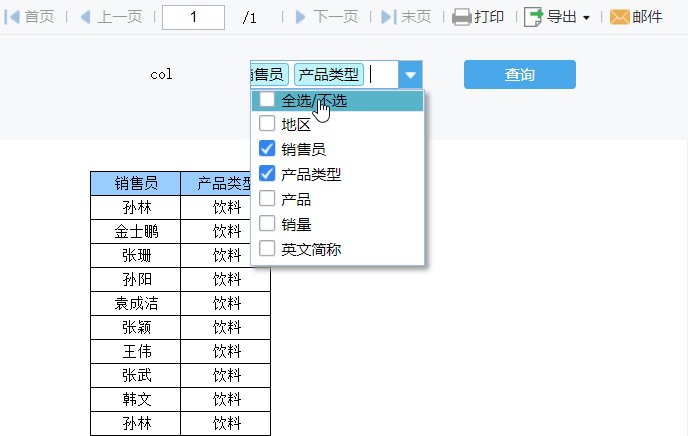
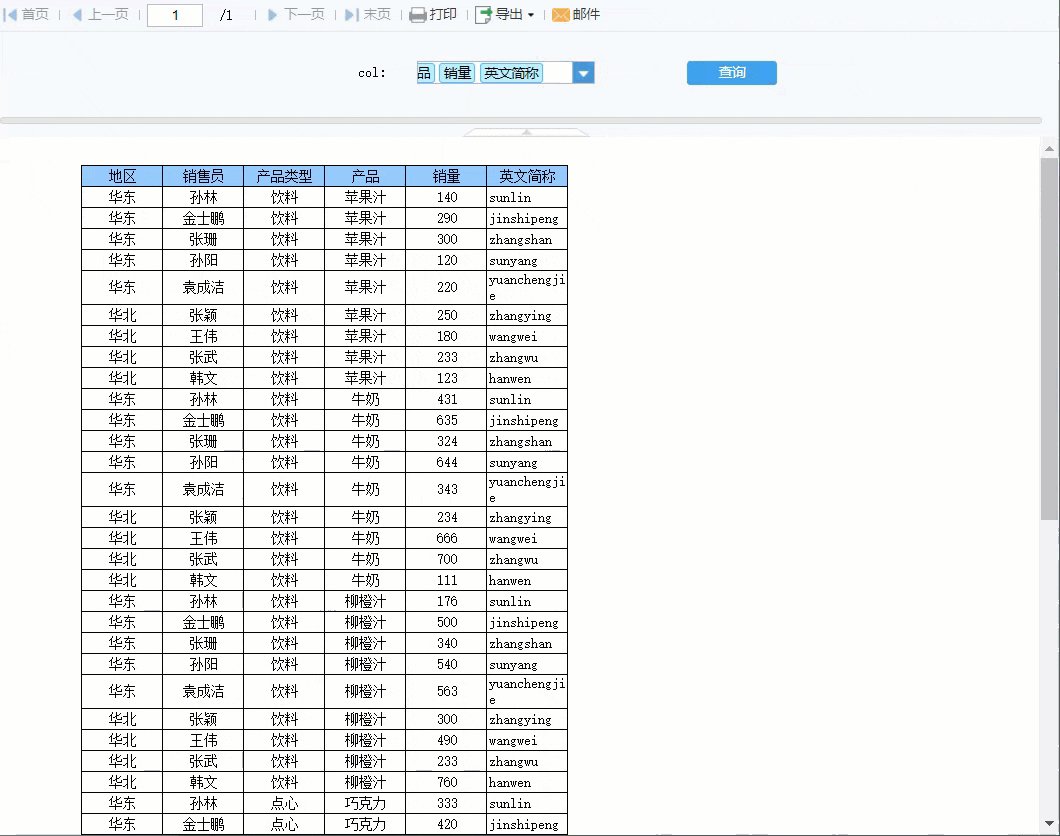
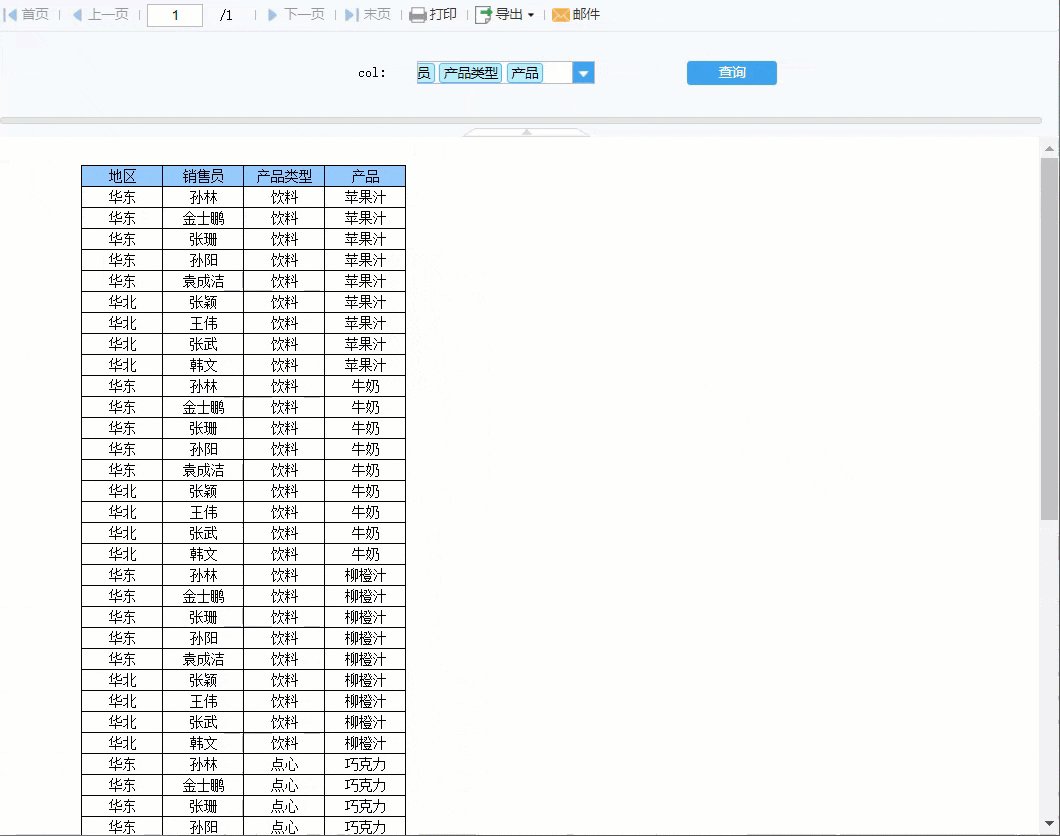
点击「分页预览」,当选择对应的一些数据列,点击查询就展示对应选择列的数据,效果如下图所示:

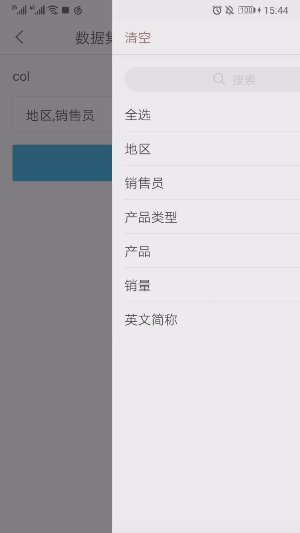
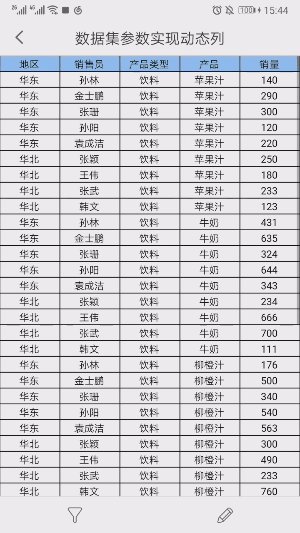
2)移动端
APP 端和 HTML5 端均支持,效果如下图所示:

3. 已完成模板编辑
已完成模板请参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\DynamicCol\数据集参数实现动态列.cpt。
点击下载模板:数据集参数实现动态列.cpt

