最新历史版本
:JS实现下拉框自动展开 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
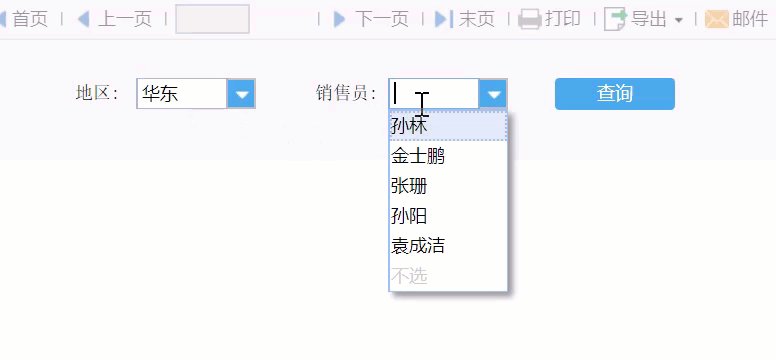
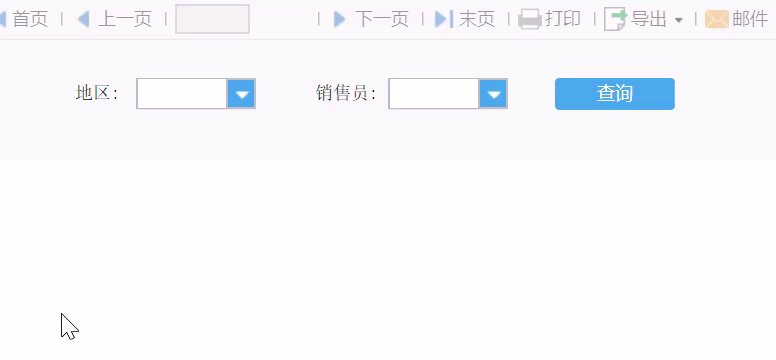
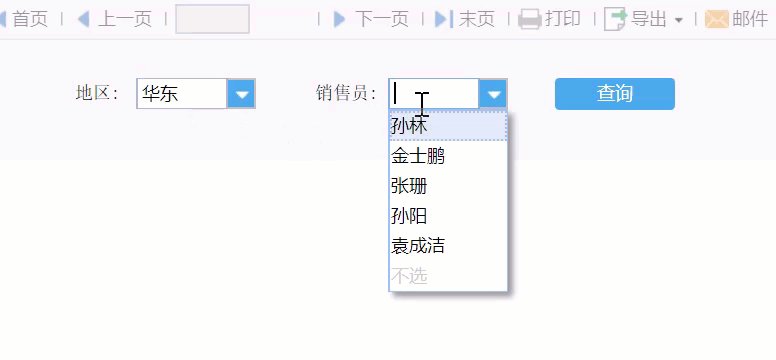
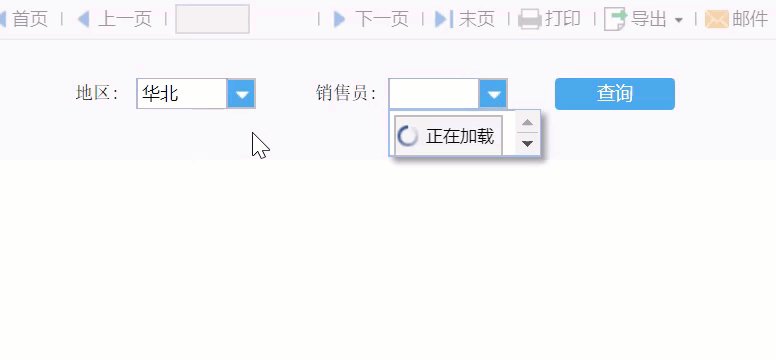
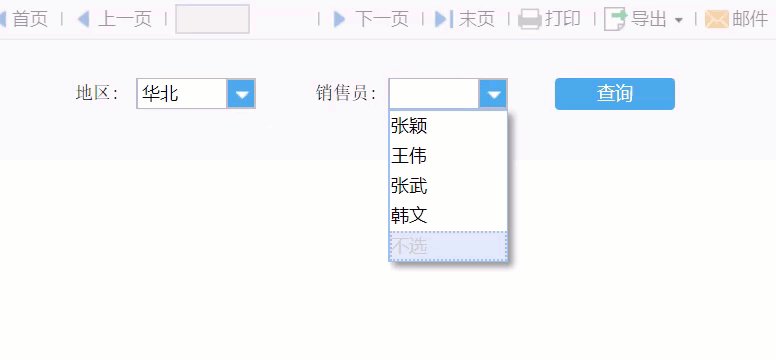
在使用下拉框做筛选查询时,需要点击下拉框下拉三角才会展开所有选项,有些使用场景下,用户希望自动展开选项列表,尤其是在多个控件联动场景下。如下图所示:
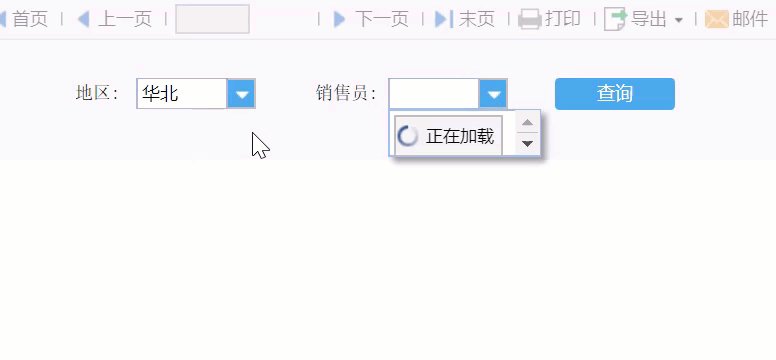
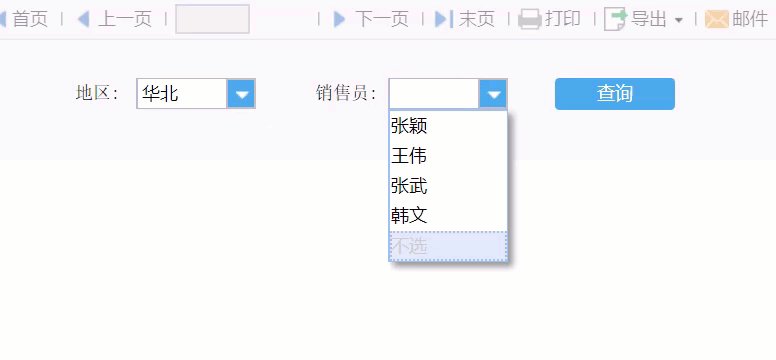
地区控件选择地区后,销售员控件自动展开,并且选项为对应地区的销售员。如下图所示:

1.2 实现思路
通过给地区控件添加编辑后事件实现。事件 JS 代码内容为自动展开下拉框选项。
注:此方案不支持开启新计算引擎的模板和开启新参数样式的模板。
2. 示例编辑
2.1 准备数据
新建模板,新建数据集 ds1,SQL 语句如下:
SELECT distinct 地区 FROM 销量

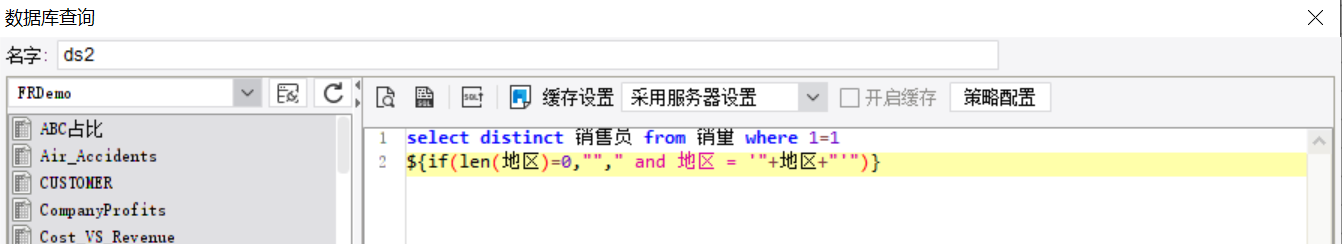
新建数据集 ds2,其中用了一个数据集参数「地区」,用来实现和地区控件联动,SQL 语句如下:
select distinct 销售员 from 销量 where 1=1${if(len(地区)=0,""," and 地区 = '"+地区+"'")}

2.2 添加控件
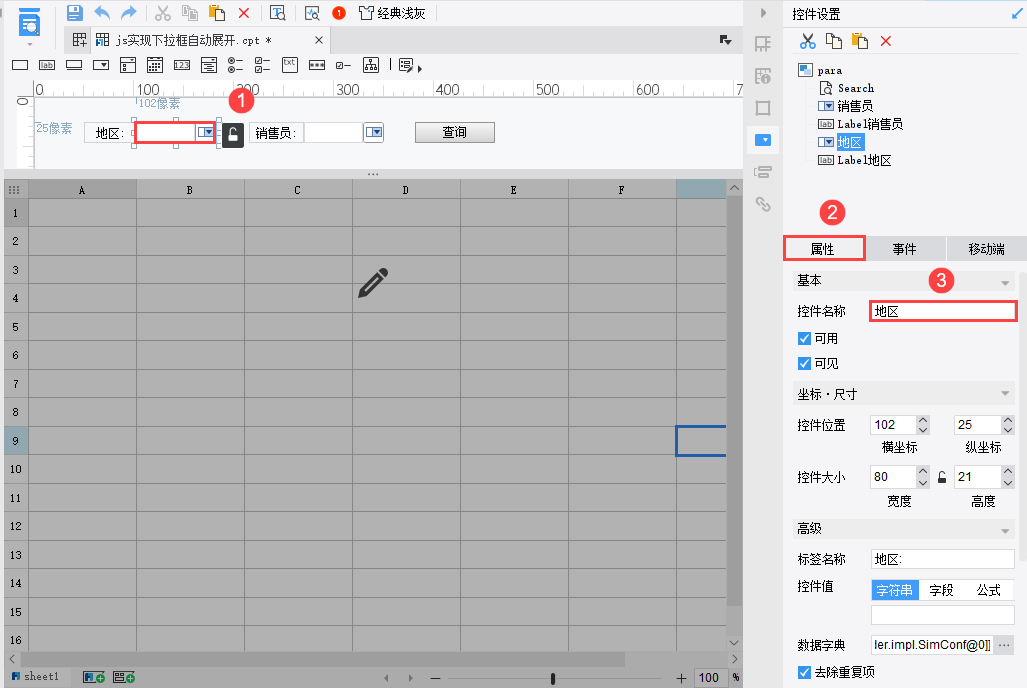
1)在参数面板中添加「标签控件」、「下拉框控件」和查询按钮,对应修改标签控件和下拉框控件的名称。如下图所示:

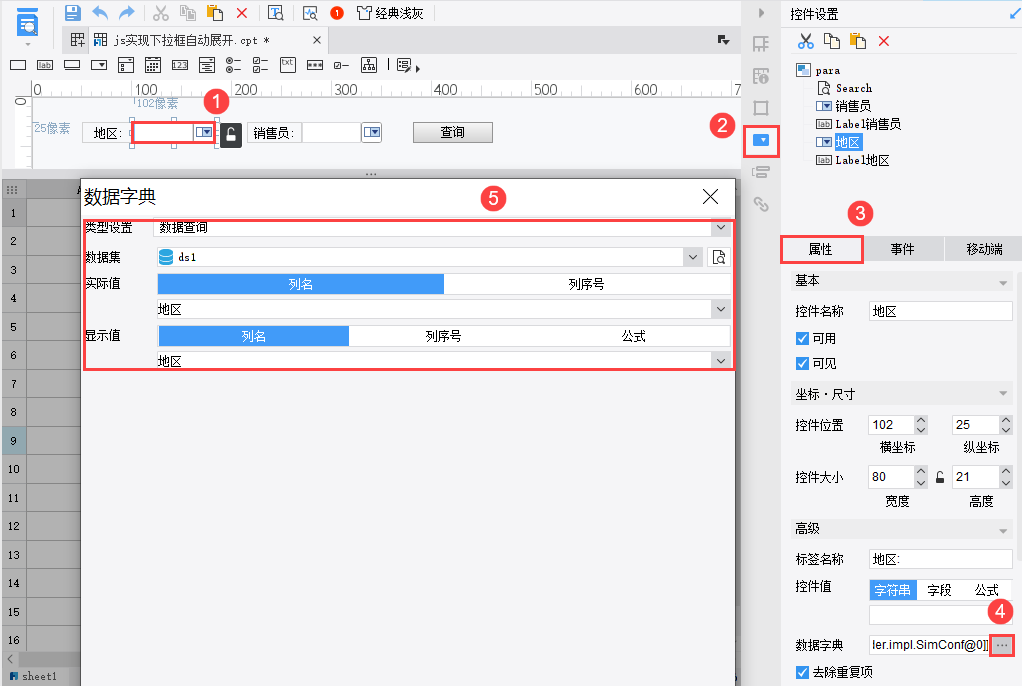
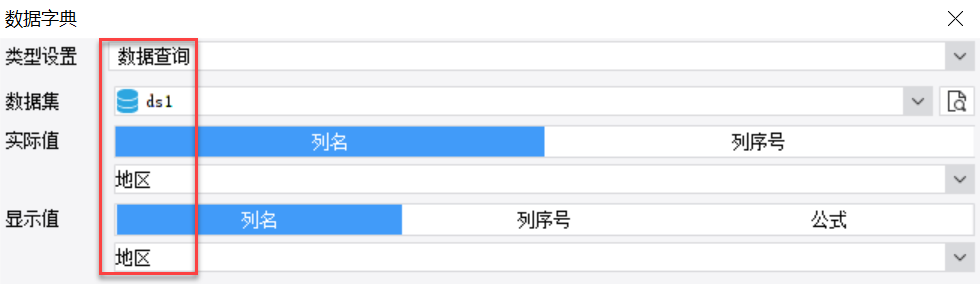
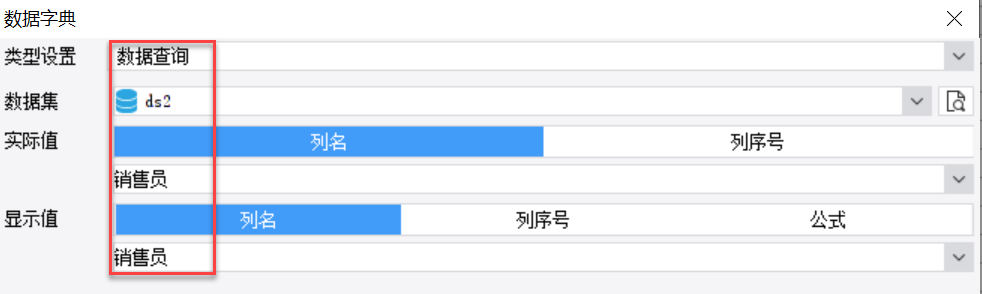
2)给地区下拉框控件绑定数据字典 ds1,给销售员下拉框控件绑定数据字典 ds2。如何绑定查看下图:

地区下拉框控件:

销售员下拉框控件:

2.3 添加事件
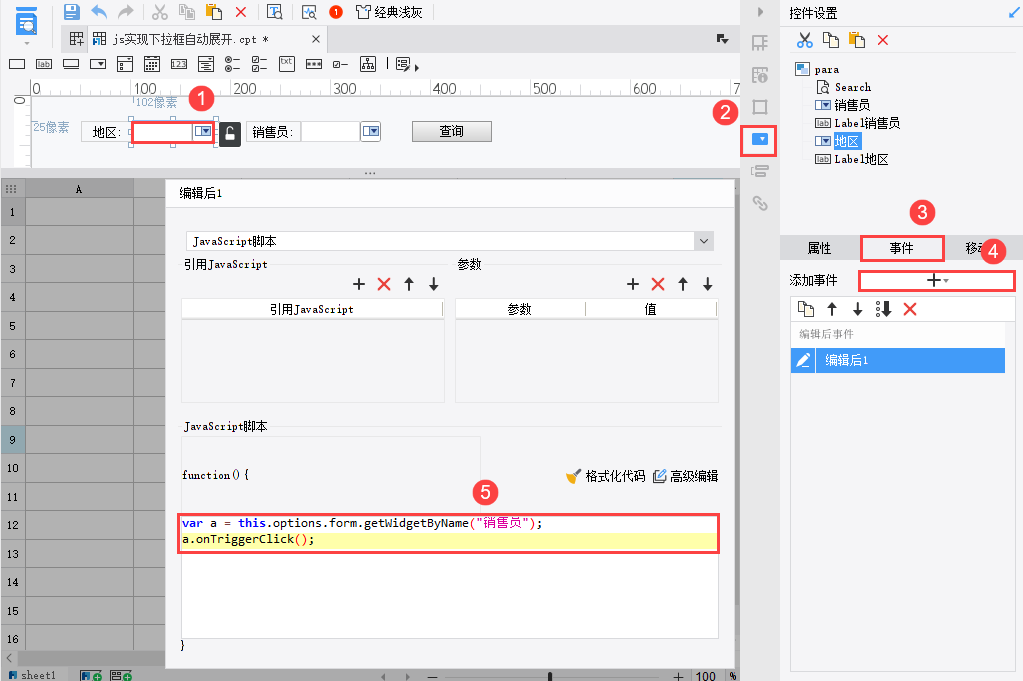
选中地区下拉框控件,在「控件设置>事件」处为其添加一个一个「编辑后」事件实现地区下拉框选择值后,展开销售员下拉框。如下图所示:
注:如果自动展开影响到了联动效果,未完全联动完就实现了自动展开,可以将事件换成「编辑结束」事件。

JavaScript 代码如下:
var a = this.options.form.getWidgetByName("销售员");//获取销售员下拉框控件
a.onTriggerClick();//展开下拉列表2.4 效果预览
保存模板,点击「分页预览」。效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
点击下载模板:JS实现下拉框自动展开.cpt

