1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0.15 | 新增:地图配置>自定义GIS图层,支持使用 maxZoom/minZoom 自定义最大/最小缩放等级 |
1.2 应用场景
目前产品中地图的「GIS图层」缩放等级最大为 18,但部分场景下,客户可能需要自定义图层支持 18 以上缩放等级。
此时可通过 地图配置 自定义 GIS图层,在自定义的 URL 中添加参数 maxZoom 定义最大缩放等级,再在设计器中通过 地图缩放等级接口 实现缩放等级的调整。
注1:URL 添加参数支持 tilelayer/WMS/WMTS 图层,不支持高德地图图层。
注2:需与提供地图的服务商确认图层本身支持对应缩放层级。
注3:不支持移动端。
2. 示例编辑
2.1 新建模板
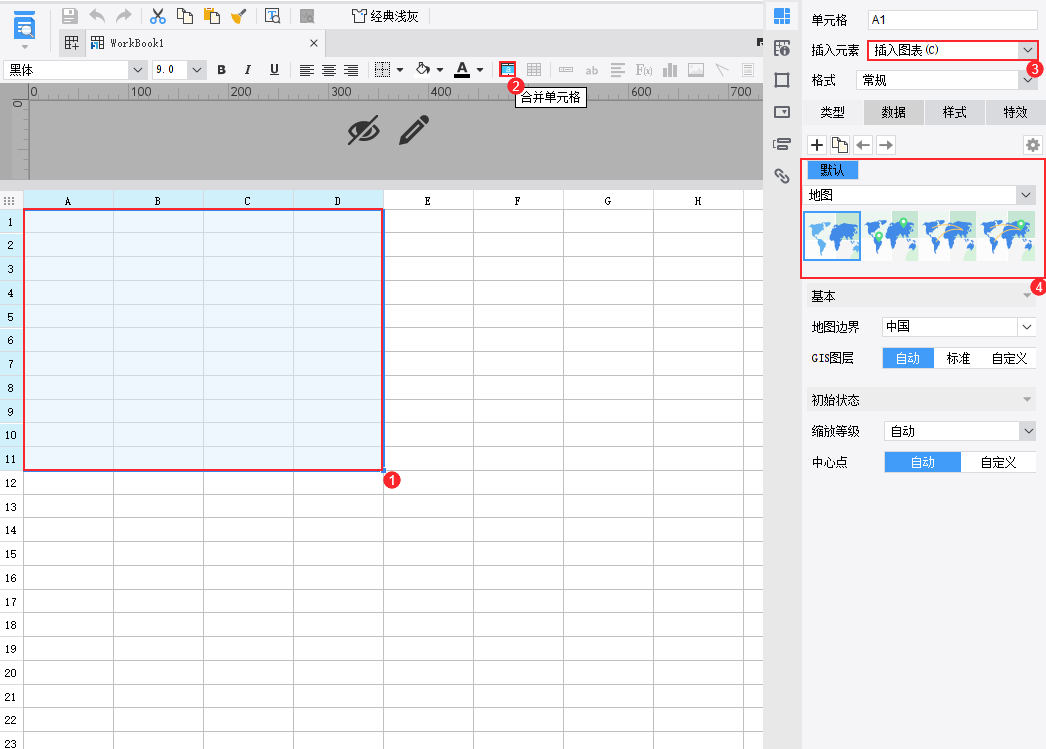
点击设计器左上角「文件>新建普通报表」,合并单元格A1,向单元格中插入地图。如下图所示:

2.2 地图配置
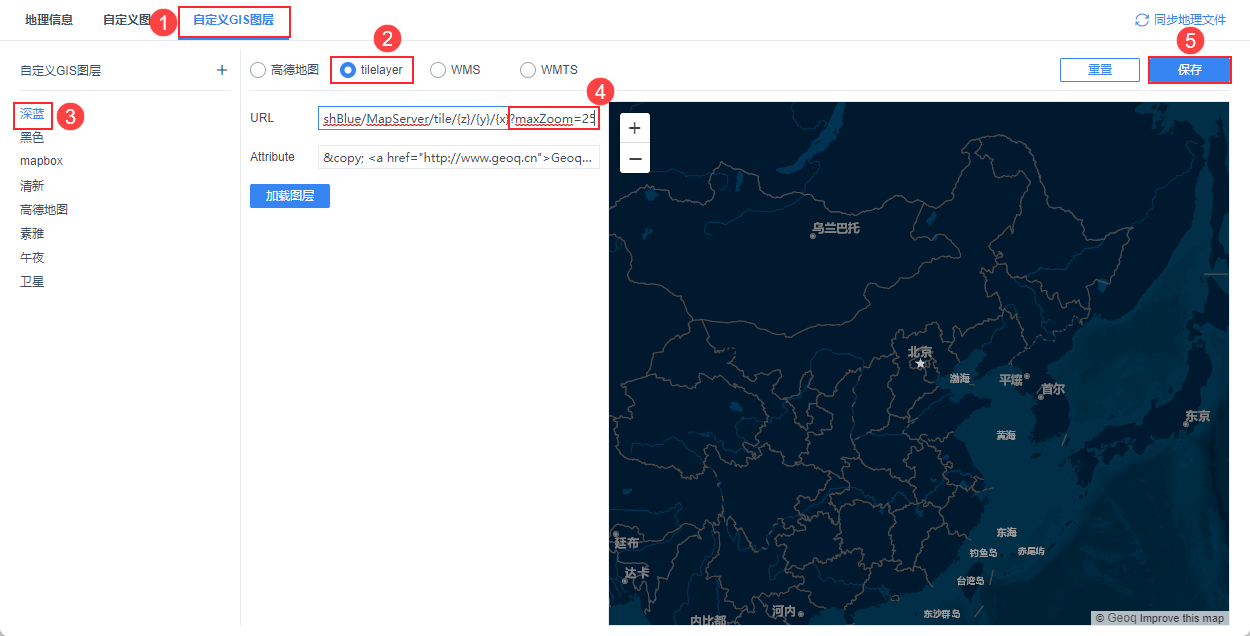
点击设计器顶部工具栏「服务器>地图配置」,选择「自定义GIS图层」。本例选择已有的「tilelayer>深蓝」图层,在其 URL 后添加参数 ?maxZoom=25 ,即定义该图层最大缩放等级为 25 。最后点击「保存」完成设置。如下图所示:

2.3 设置地图
2.3.1 设置 GIS 图层
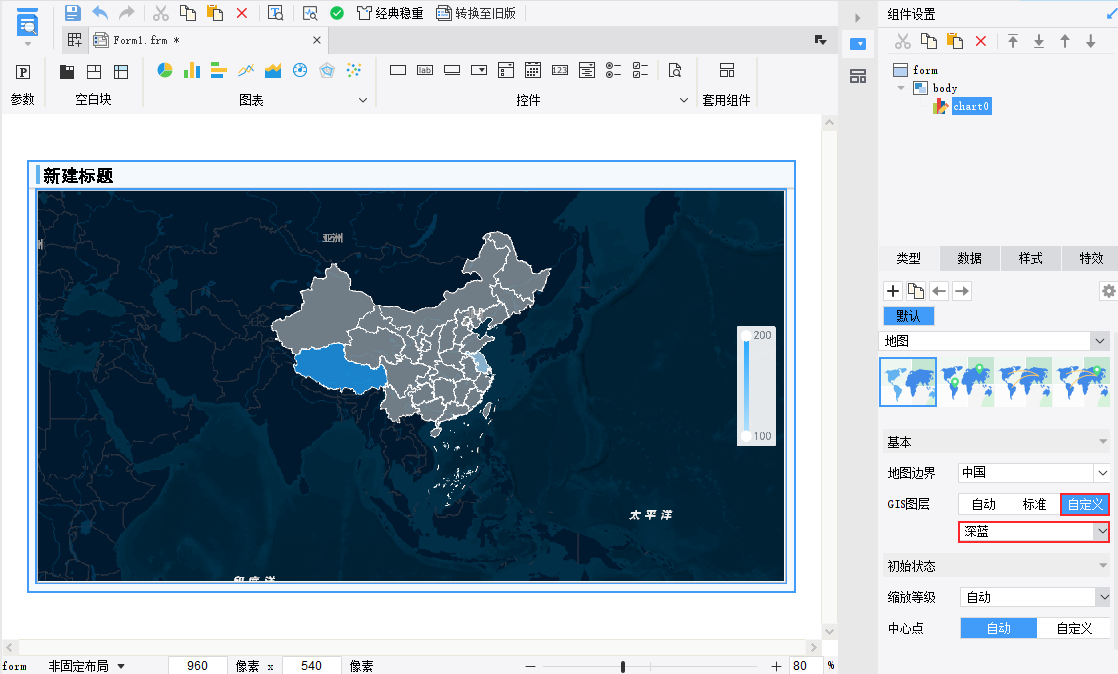
回到设计器决策报表页面,双击地图进入编辑状态,设置「GIS图层」为「自定义>深蓝」。如下图所示:

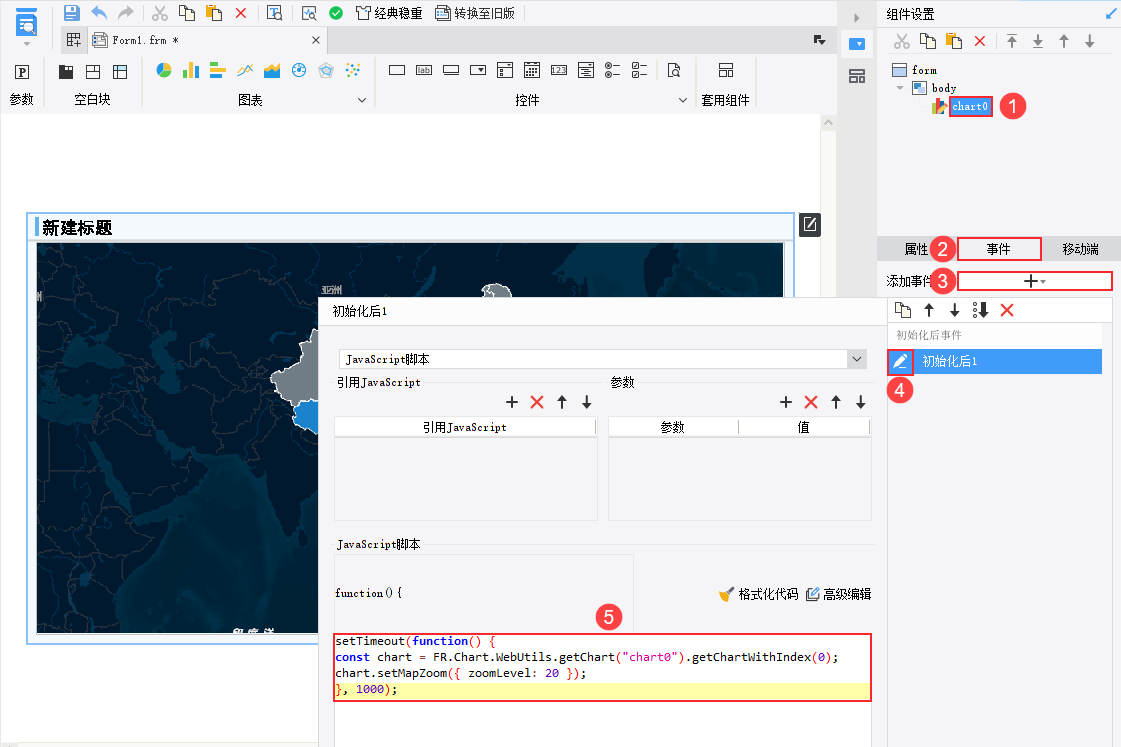
2.3.2 设置初始化后事件
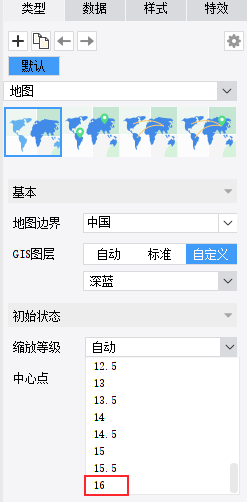
修改地图配置后,地图的「缩放等级」设置项中并不会增加选项。例如本例「深蓝」图层可选择的最大缩放等级为 16 ,设置 maxZoom 参数之后,设计器中可选最大缩放等级仍为 16 。如下图所示:

此时需要通过 JS 事件实现缩放等级的调整。
单击选中地图,在「事件」中添加一个「初始化后」事件,JavaScript 代码如下:
注:若地图在编辑状态,需先选中其他组件,再单击选中地图。
setTimeout(function() {
var chart = FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0); //获取地图对象
chart.setMapZoom({ zoomLevel: 20 }); //设置缩放等级为 20
}, 1000);
注:普通报表中,需在「模板>模板Web属性>分页预览设置」中添加「加载结束」事件,将 JavaScript 代码中 chart0 换成地图所在单元格即可。
步骤如下图所示:

2.4 效果预览
本文示例所用「深蓝」图层最大缩放等级仅支持 16 ,即虽然本文示例可成功实现地图缩放等级为 20 的效果,但预览时,由于无法获取到超过 16 层级后的地图资源,放大后图层看不到任何地理信息。故本文不提供预览效果和模板下载,有需求的客户可参考本文方法实现对应需求。

