1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 场景介绍
本文主要介绍基于 FVS 的三维城市组件和官方提供的 geojson绘制工具,构建一个 3D 的产线场景。
模板资源下载地址:3D产线流程看板,模板效果如下图所示:

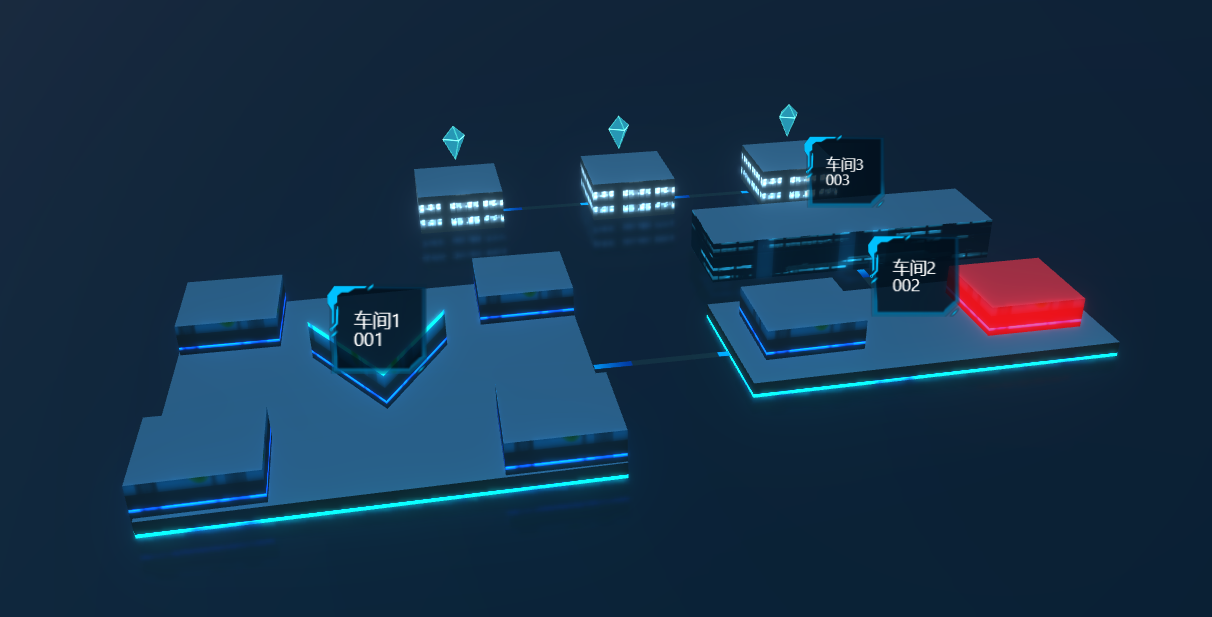
1.3 实现效果
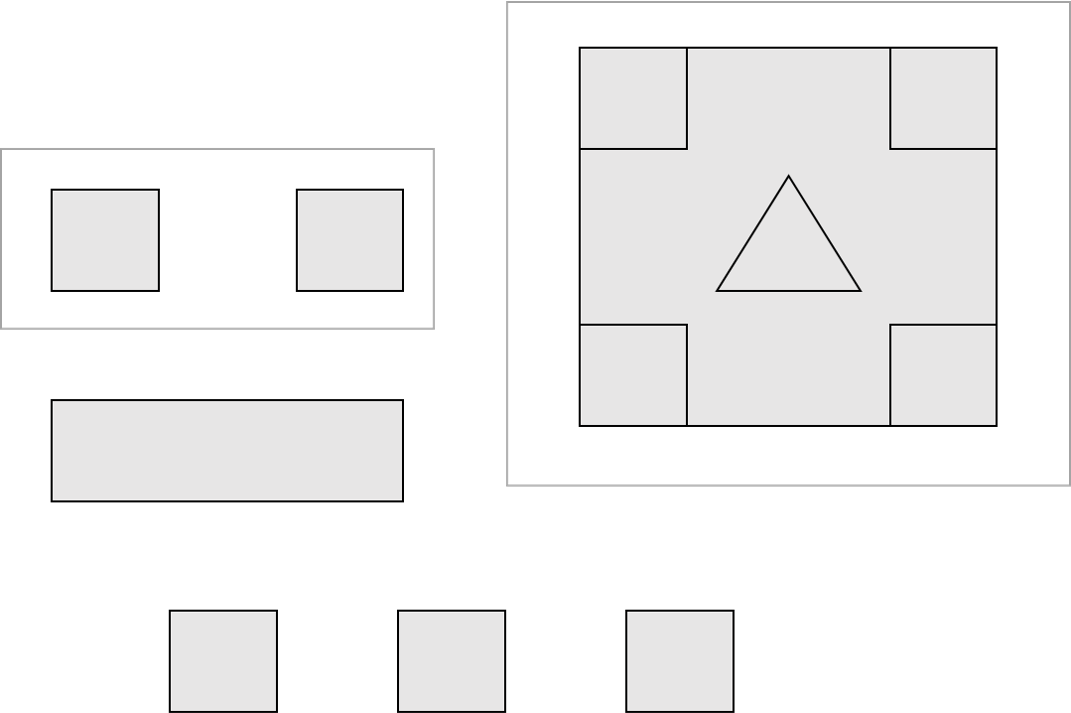
根据产线的拓扑图,自定义绘制 geojson,导入三维城市后形成三维的产线拓扑图效果。
2. 示例编辑
步骤:
![]()
2.1 绘制平面拓扑图
自定义 geojson 一定要有「顶视图」作为绘制 geojson 坐标的辅助定位,以免后期反复修改 geojson。顶视图用 PPT 或者其他软件绘制即可,举例如下:

2.2 自定义 geojson
FVS 提供了一个配套的扩展工具(测试版),可实现用户自定义绘制 geojson:FineGeoJSON Editor
注:以下使用的产线图纸来源于网络,对应的产线场景为虚拟场景。
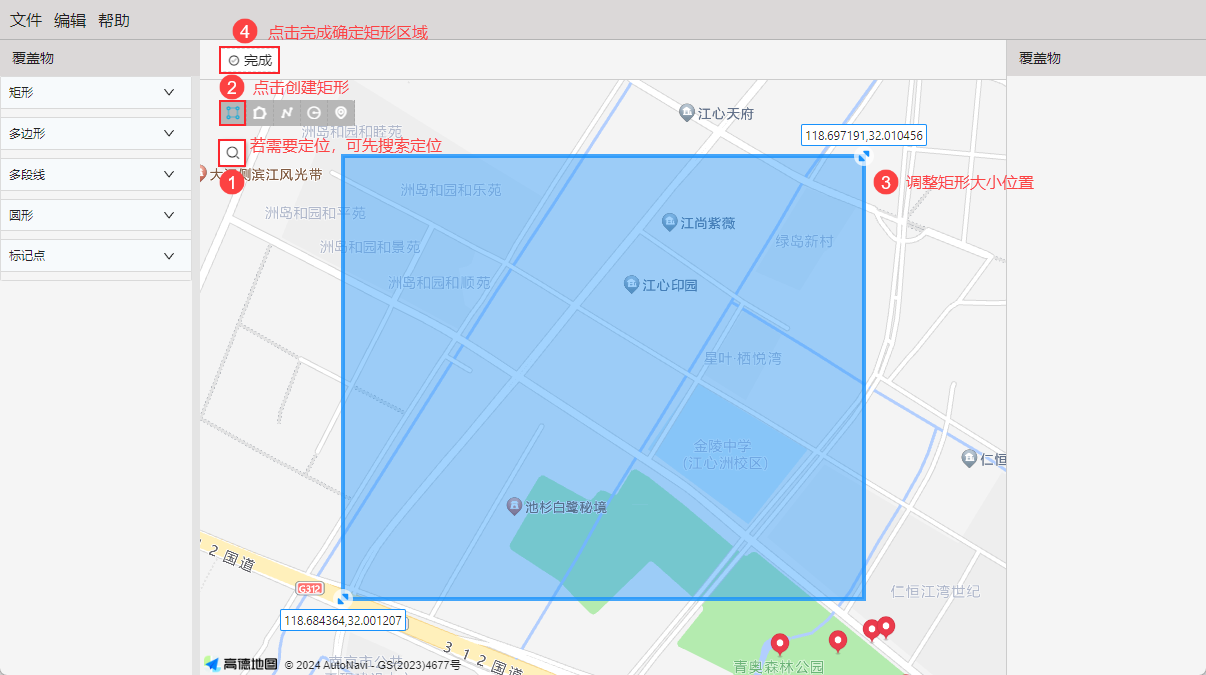
1)框选背景区域:点击“创建矩形”按钮框选产线拓扑图的区域范围。如下图所示:

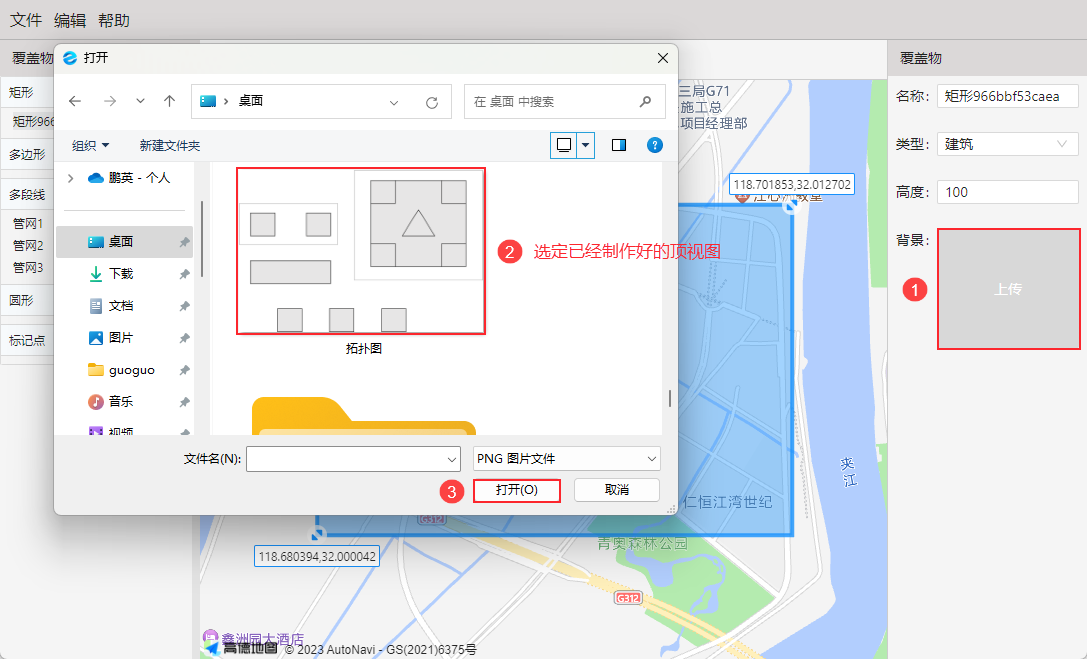
2)上传拓扑图:将顶视图上传作为框选的区域背景。
注:这里的矩形仅用作背景辅助勾画建筑,最后需要删除,否则导入FVS后会作为建筑存在。

3)勾画轮廓:使用工具栏工具绘制对应的形状,对应建筑的外轮廓。
注:创建多边形时,单击鼠标左键创建点,单击鼠标右键即可连成多边形。

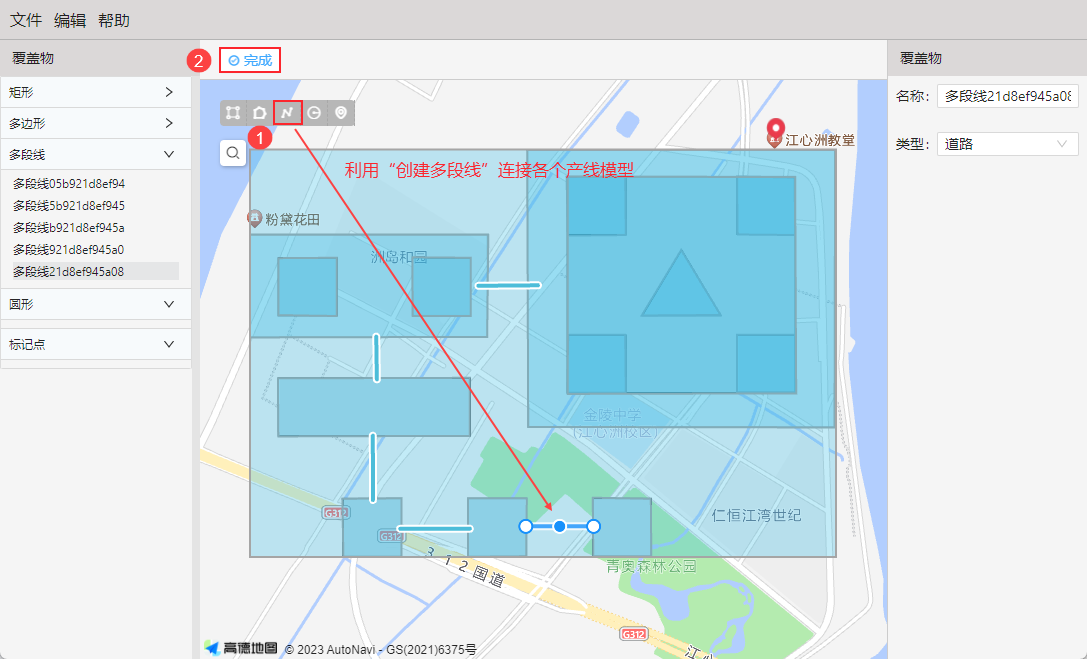
4)绘制流线:按照需求将流线绘制出来。注意线是有方向的,流向方向反的话可以更换线段的首尾。

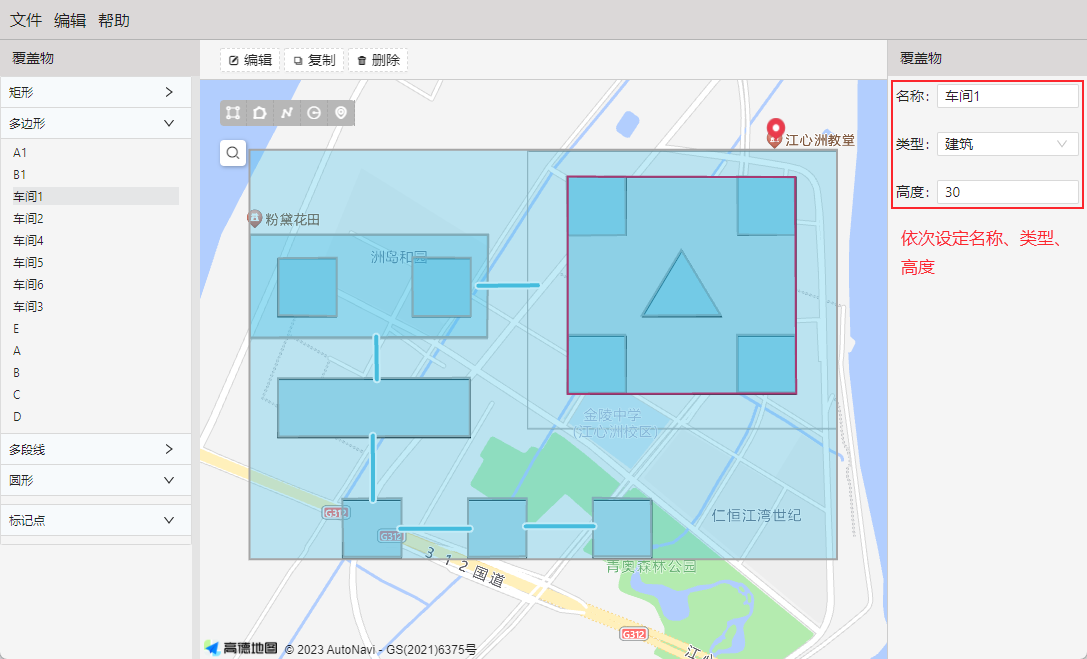
5)设置属性:geojson 绘制完毕之后根据想要实现的视觉效果,分为主/次建筑,主/次街道等。
给主建筑/主街道分别设置名称,剩下没有名称的即为次建筑/次街道。再给每个建筑设置高度等。

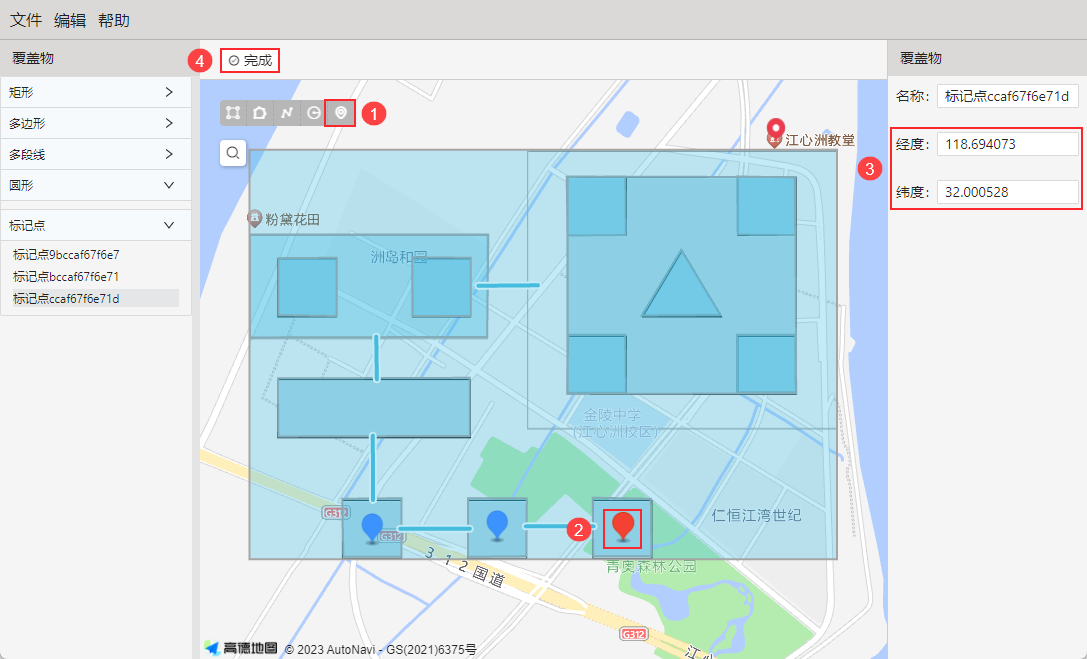
6)坐标打点:如果要在场景里设置点、线、柱子等数据点的话,可以使用打点功能。
复制点的经度、纬度数据,以便之后在 FVS 里设置内置数据集进行点、线、柱子的数据绑定。

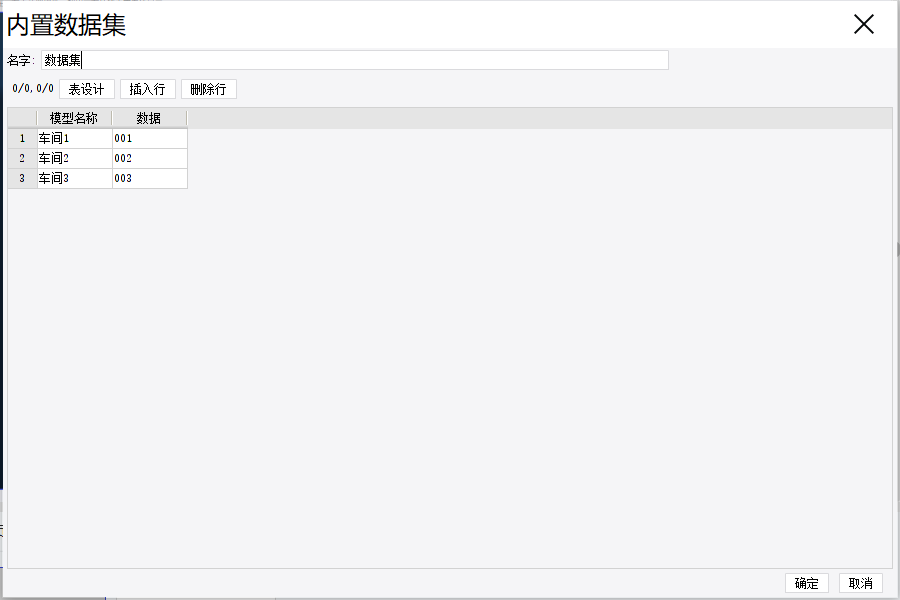
获取经纬度数据后,在设计器内新增 内置数据集,如下图所示:

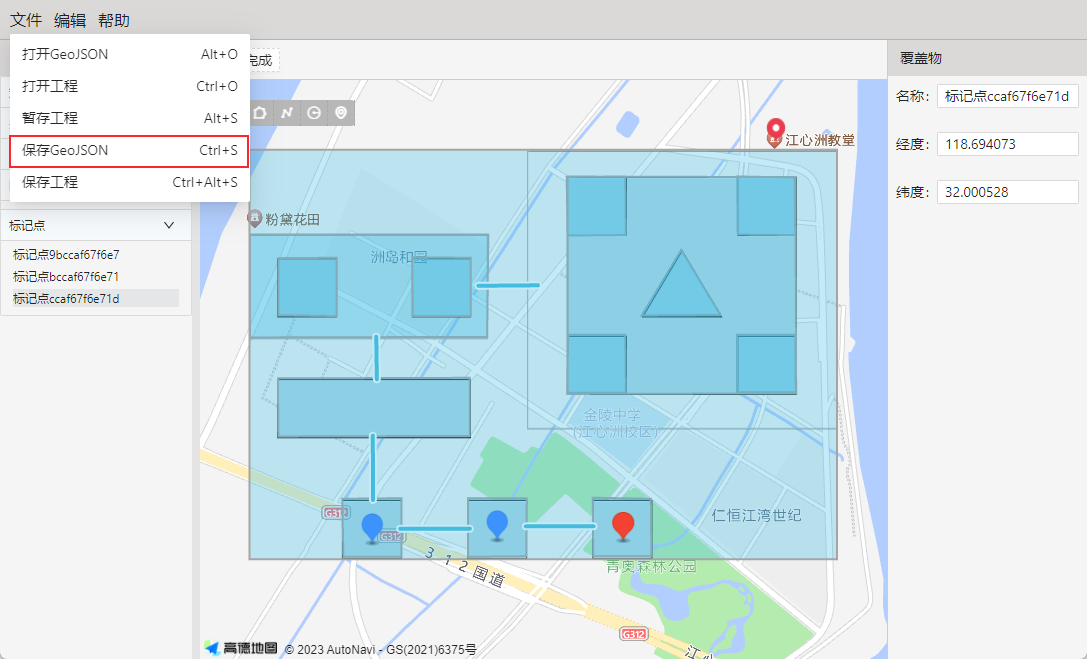
7)导出文件:点击「文件>保存GeoJSON」将 geojson 文件导出。
导出的 geojson 文件是建筑信息文件,是我们在 FVS 编辑器中需要导入到三维城市组件中的建筑数据。
注:导出前需先删除上传了背景图片的矩形。

2.3 geojson 文件导入 FVS 生成模型
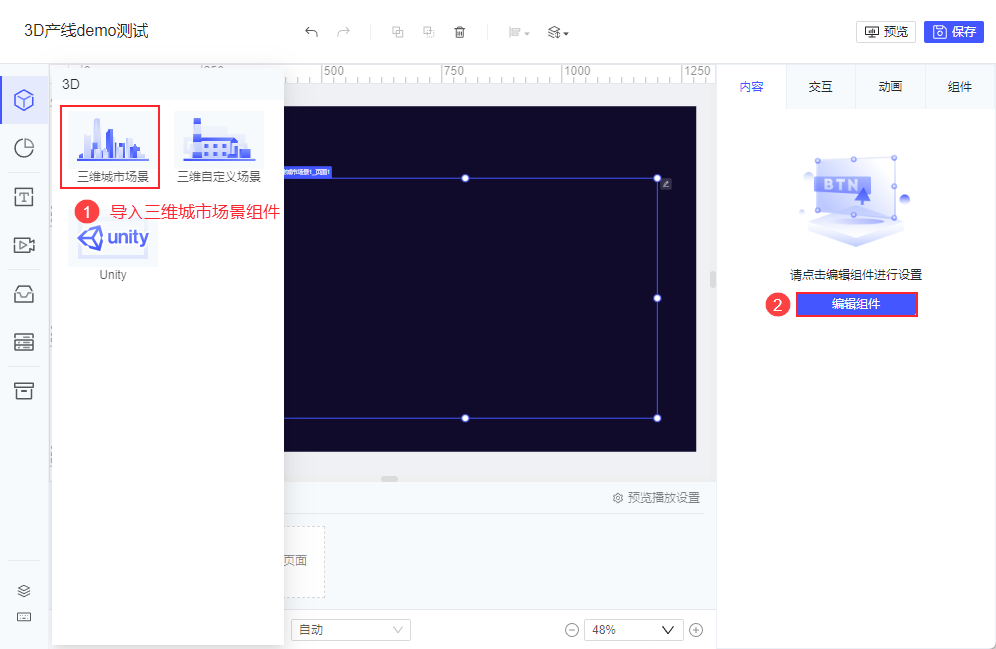
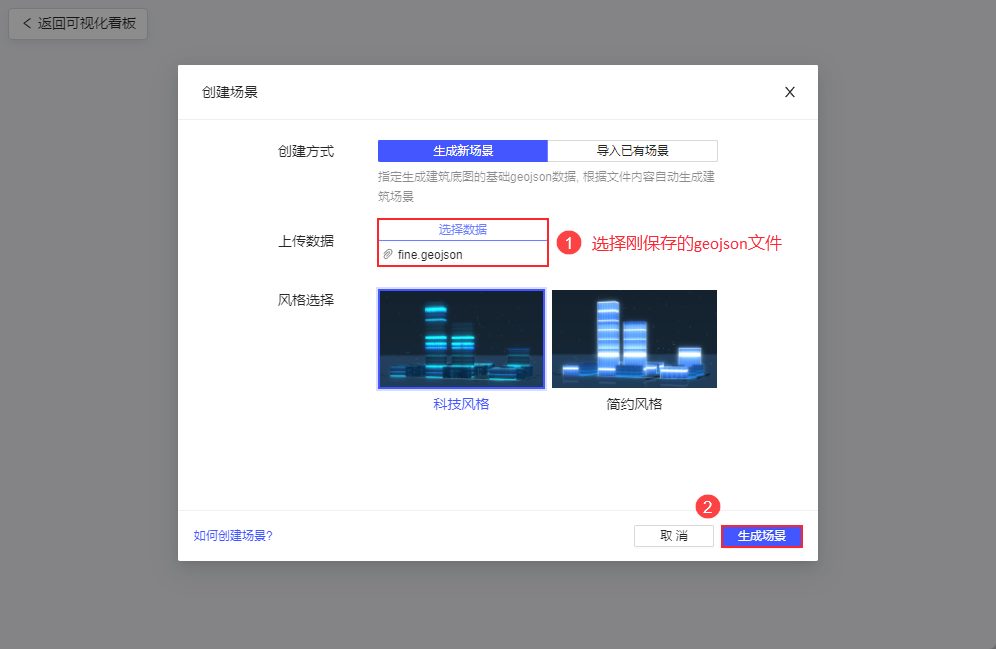
在 FVS 画布中添加三维城市场景组件,点击编辑组件。

上传刚刚绘制好的 geojson 文件,即可生成自定义的 geojson 模型效果。如下所示:

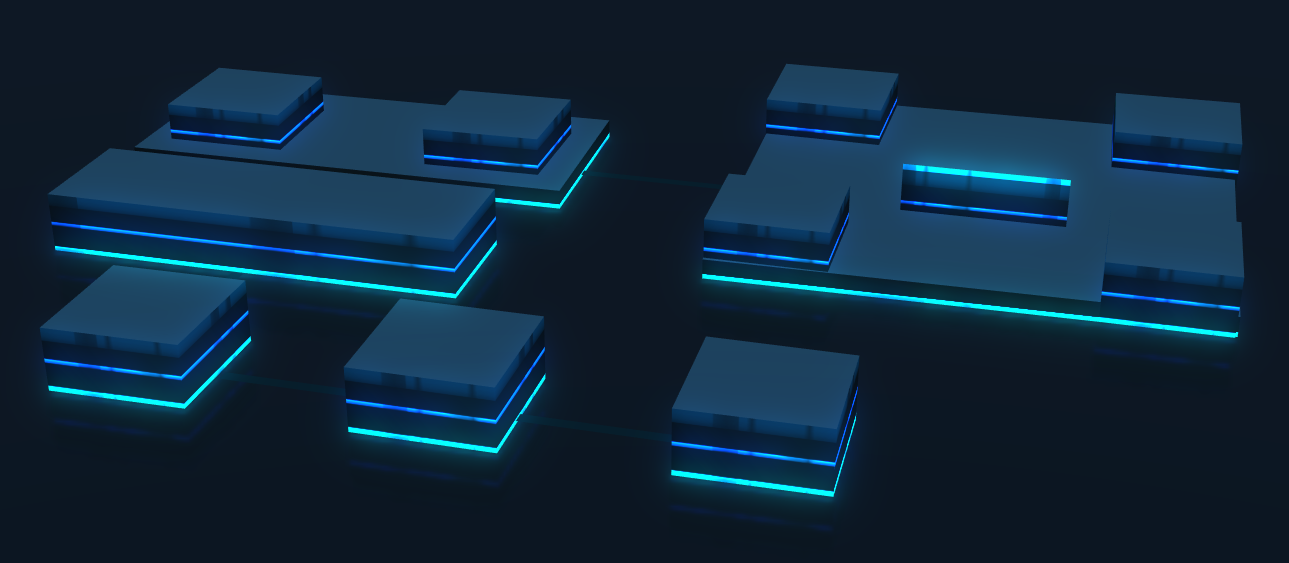
效果如下图所示:

2.4 配置数据图层
三维城市组件支持添加四种数据图层:点、柱体、线、模型。详细介绍请参见:三维场景组件数据图层 。
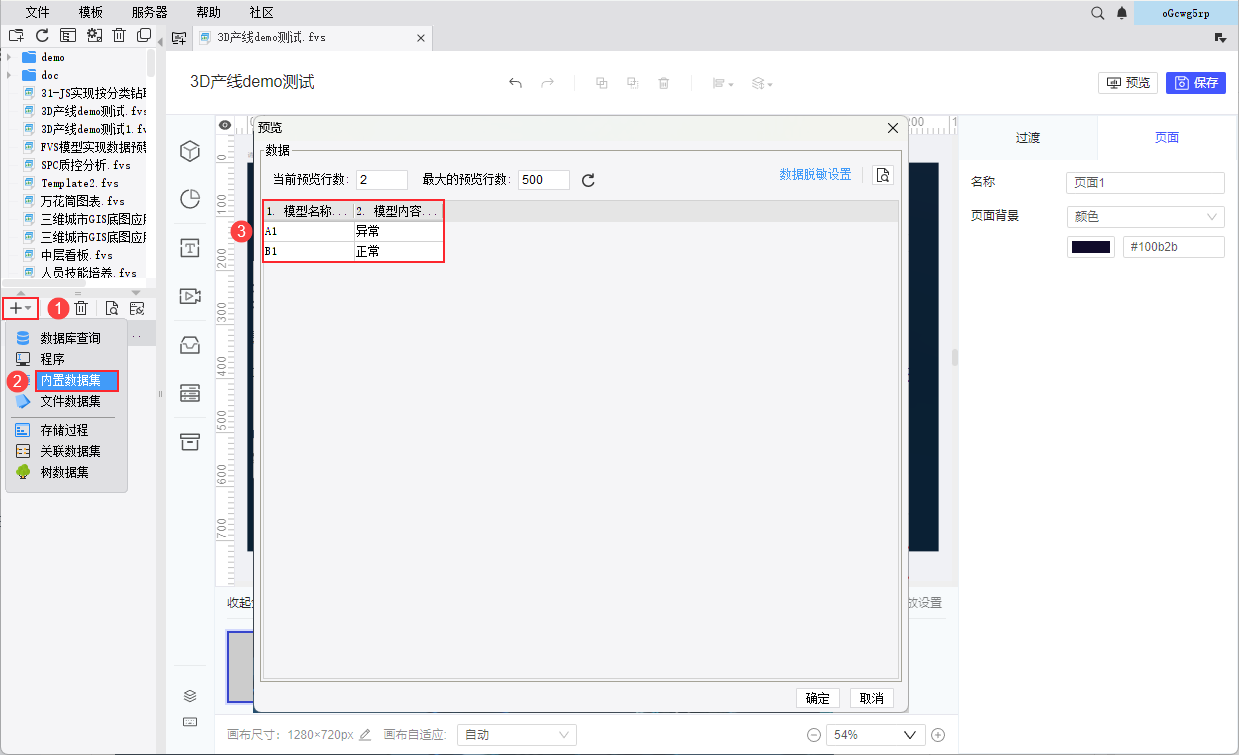
下面以「模型-数据图层」为例,首先添加一个内置数据集如下图所示:
注:模型-数据图层,选择的数据集模型名称,必须与配置栏中模型名称一致方可正常显示在地图上;若不一致,则不显示该模型的数据标签。

模型名称与数据集中字段保持一致,如下图所示:

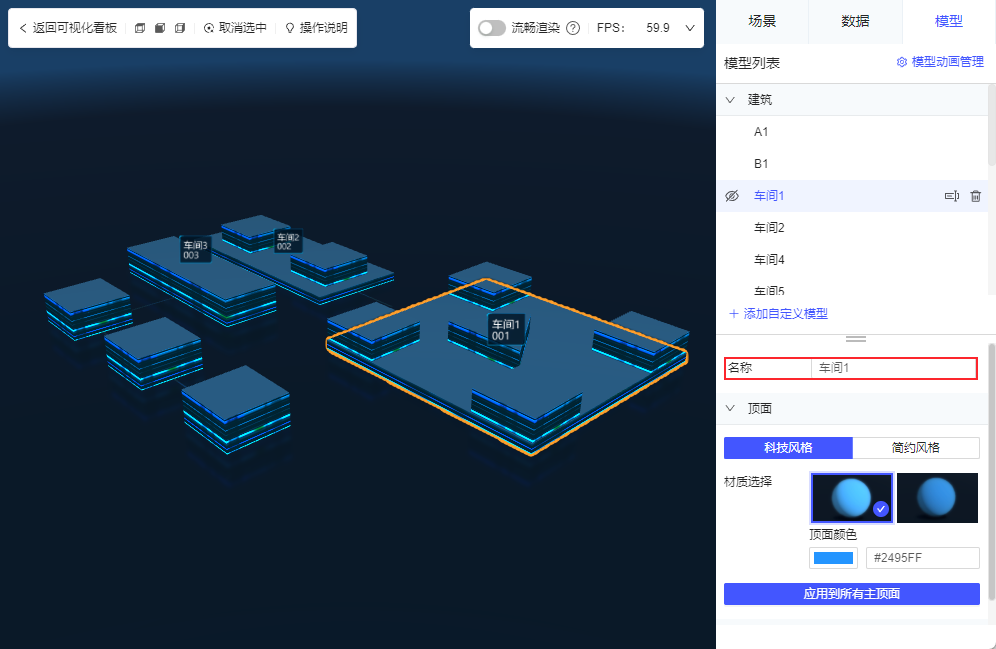
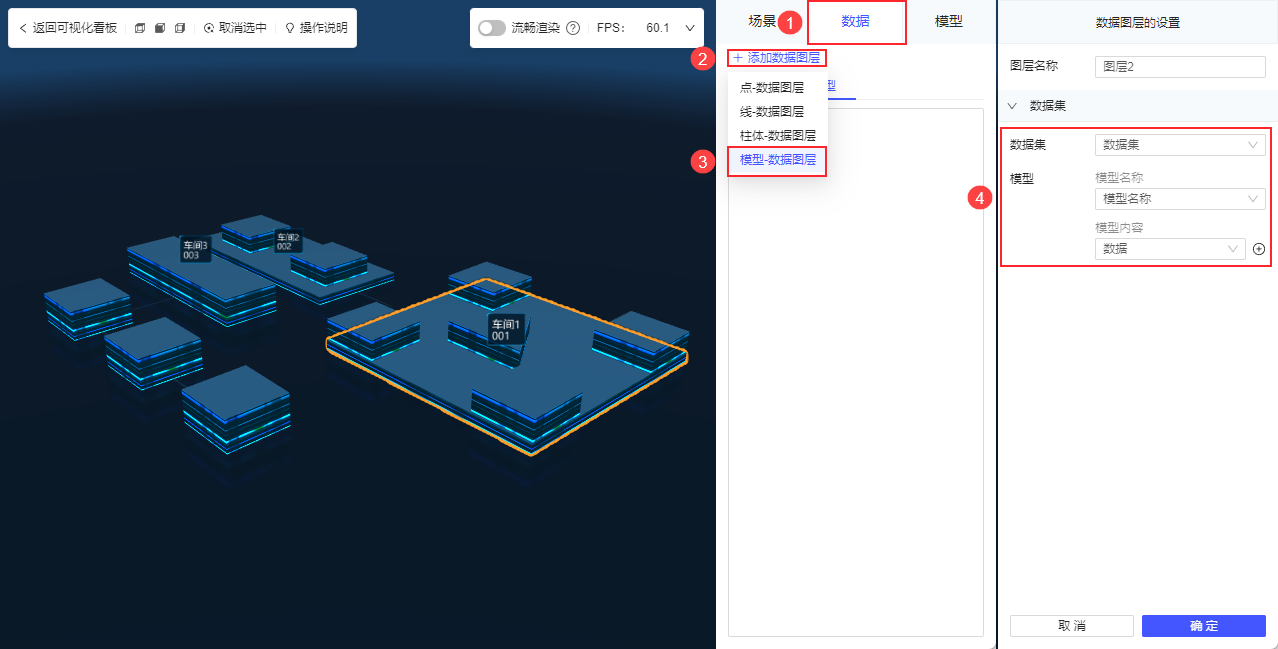
在三维城市编辑界面右侧配置区,点击「数据>添加数据图层」,选择「模型-数据图层」,并绑定数据集数据。如下图所示:

2.5 设置模型预警
1)新增「状态」内置数据集,表示模型的状态。如下图所示:

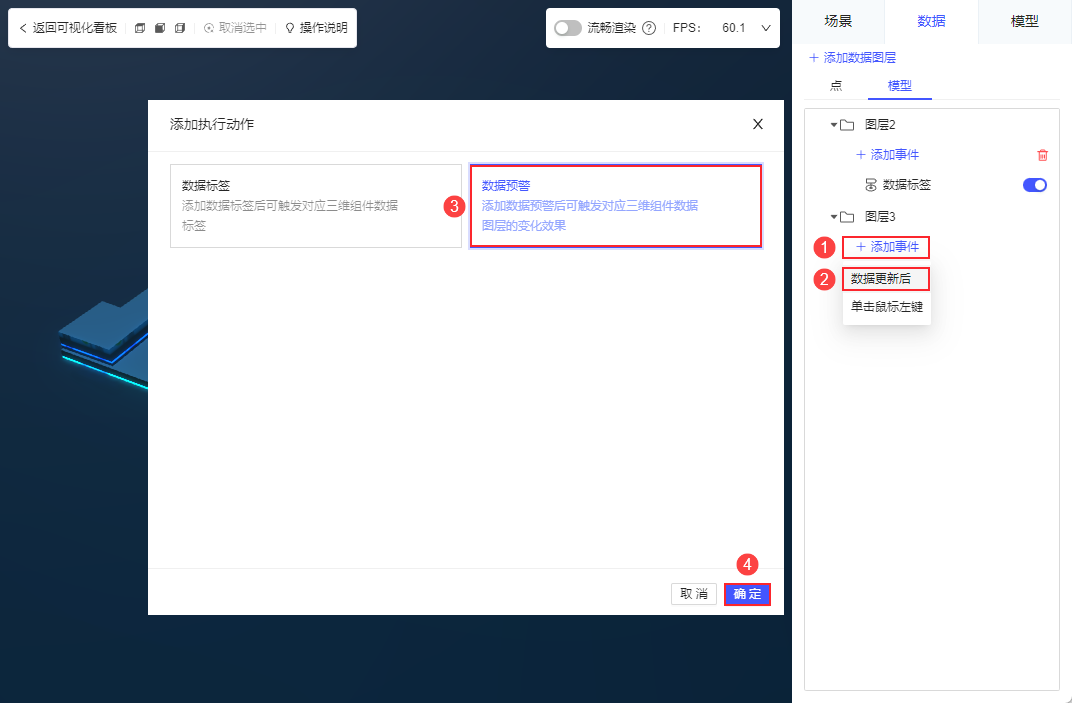
2)在三维城市编辑界面右侧配置区,点击「数据>添加数据图层」,选择「模型-数据图层」,绑定「状态」数据集数据。如下图所示:

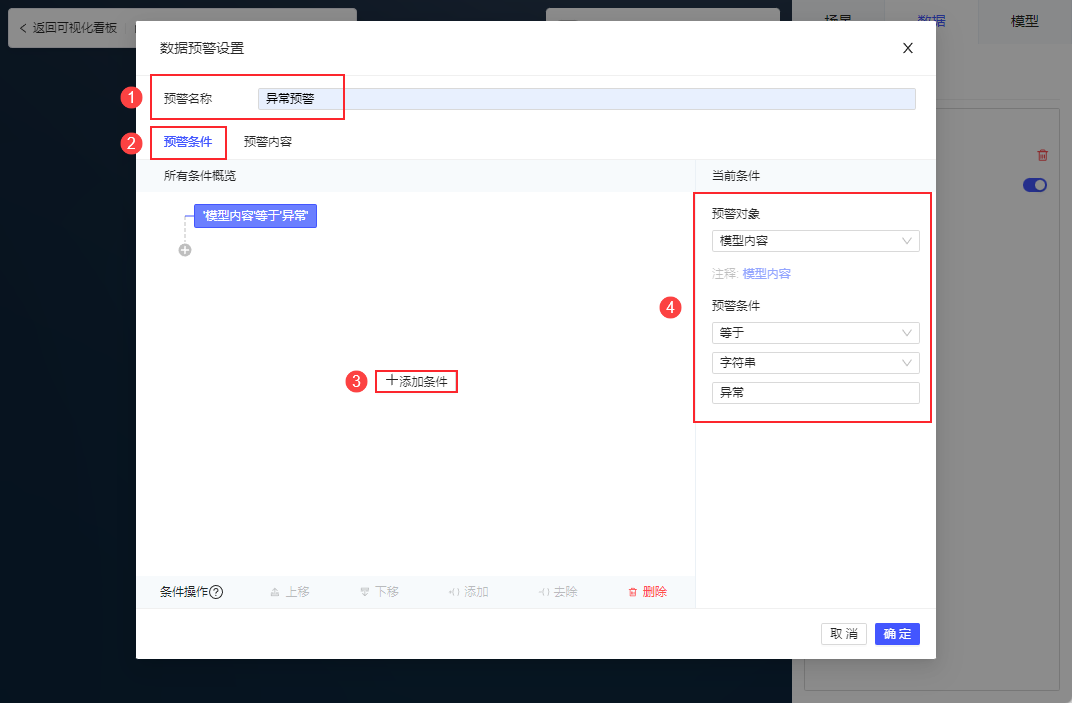
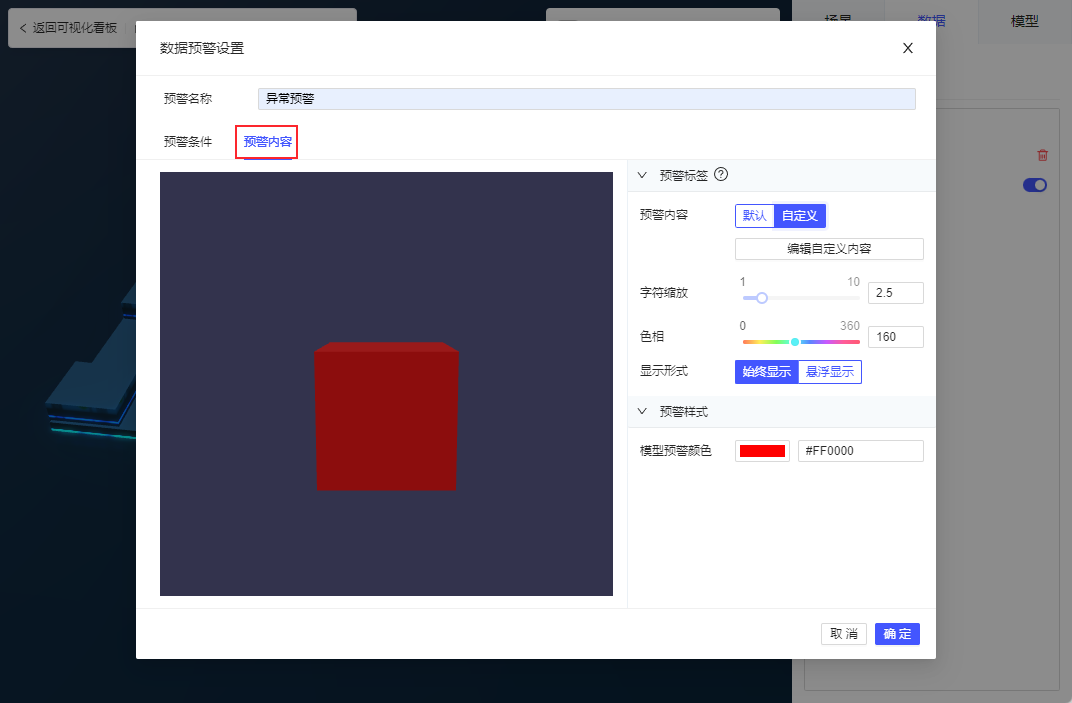
3)点击「添加事件>数据更新后>数据预警」,设置预警条件为 '模型内容'等于'异常' ,在预警内容中可修改预警标签及样式。
具体操作如下:



2.6 效果预览

注:三维组件不支持移动端。

