历史版本5 :FVS组件字体说明 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 内置字体说明编辑
FVS 相对于其他报表类型,额外支持 5 种内置字体 ,用于丰富大屏展示的字体效果。
但需满足设计器为 11.0.11 及之后版本,FVS 插件为 V1.10.1 及之后版本。
5 种字体分别为:优设标题黑、庞门正道、斗鱼追光体、思源黑体、D-DIN PRO Typeface 。
注: 优设标题黑、庞门正道、斗鱼追光体不支持繁体。
效果如下图所示:

设计器内选择字体对应中文关系如下表所示:
| 设计器内字体名称 | 对应中英文名称 |
|---|---|
| YouSheBiaoTiHei | 优设标题黑体 |
| PangMenZhengDao | 庞门正道标题体 |
| DOUYU Font | 斗鱼追光体 |
| Source Han Sans-FVS | 思源黑体 |
| Source Han Sans-FVS ExtraLight | 思源黑体-ExtraLight |
| Source Han Sans-FVS Heavy | 思源黑体-Heavy |
| Source Han Sans-FVS Medium | 思源黑体-Medium |
| Source Han Sans-FVS Normal | 思源黑体-Normal |
| D-DIN-PRO-FVS | D-DIN-PRO-FVS |
| D-DIN-PRO-FVS ExtraBold | D-DIN-PRO-FVS ExtraBold |
| D-DIN-PRO-FVS Heavy | D-DIN-PRO-FVS Heavy |
| D-DIN-PRO-FVS Medium | D-DIN-PRO-FVS Medium |
| D-DIN-PRO-FVS SemiBold | D-DIN-PRO-FVS SemiBold |
2. 最小字号限制说明编辑
仅针对 FVS 中各组件字体字号显示时所受最小字号限制进行说明:
所有图表组件和表格组件,不受最小字号限制,可按照实际字号显示;其余组件设置字号小于最小字号时,按最小字号显示。
最小字号在不同显示场景也有不同:
设计器编辑界面:字体显示的最小字号默认为 12px,且不支持修改。
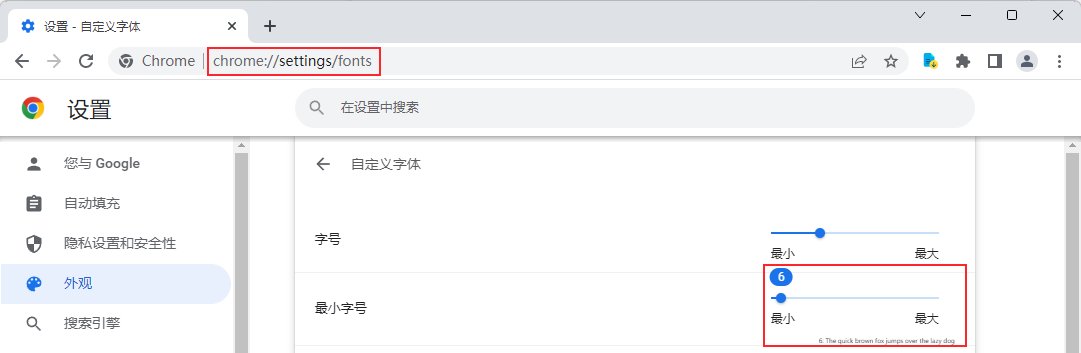
浏览器预览界面:支持自定义字体最小字号,设置路径为 chrome://settings/fonts 。如下图所示:

3. 字体字号显示效果编辑
图表组件和表格组件不受最小字号限制,可按照实际字号显示;其余组件设置字体字号小于最小字号时,按最小字号显示。
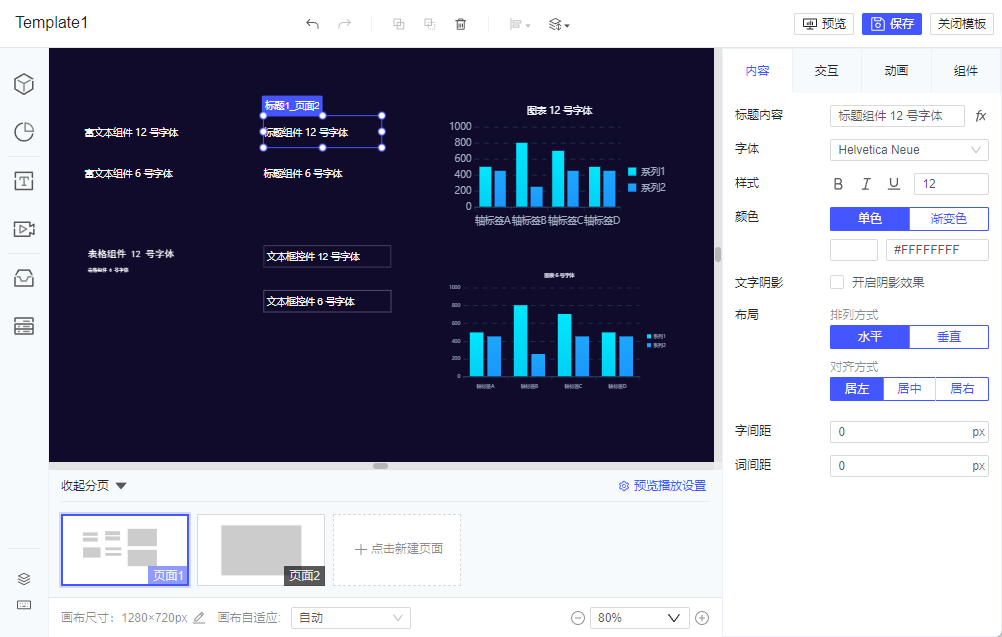
在设计器编辑界面效果如下图所示,除图表和表格组件外,其余组件的 12 号字体和 6 号字体显示的大小是一致的。

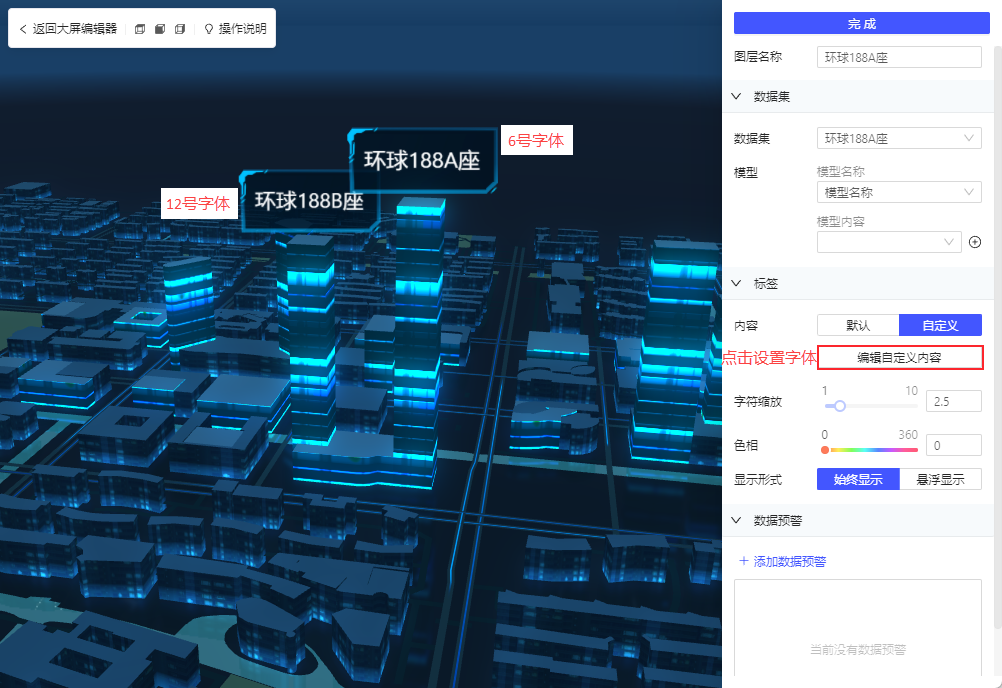
三维组件标签同样受最小字号限制,12 号字体和 6 号字体显示的大小一致。如下图所示:

当浏览器最小字号设置为 12 时,预览效果和上述在设计器编辑界面效果一致。
当浏览器最小字号设置为 6 时,预览效果如下图所示,所有组件 6 号字体均可正常显示。