1. 概述编辑
1.1 应用场景
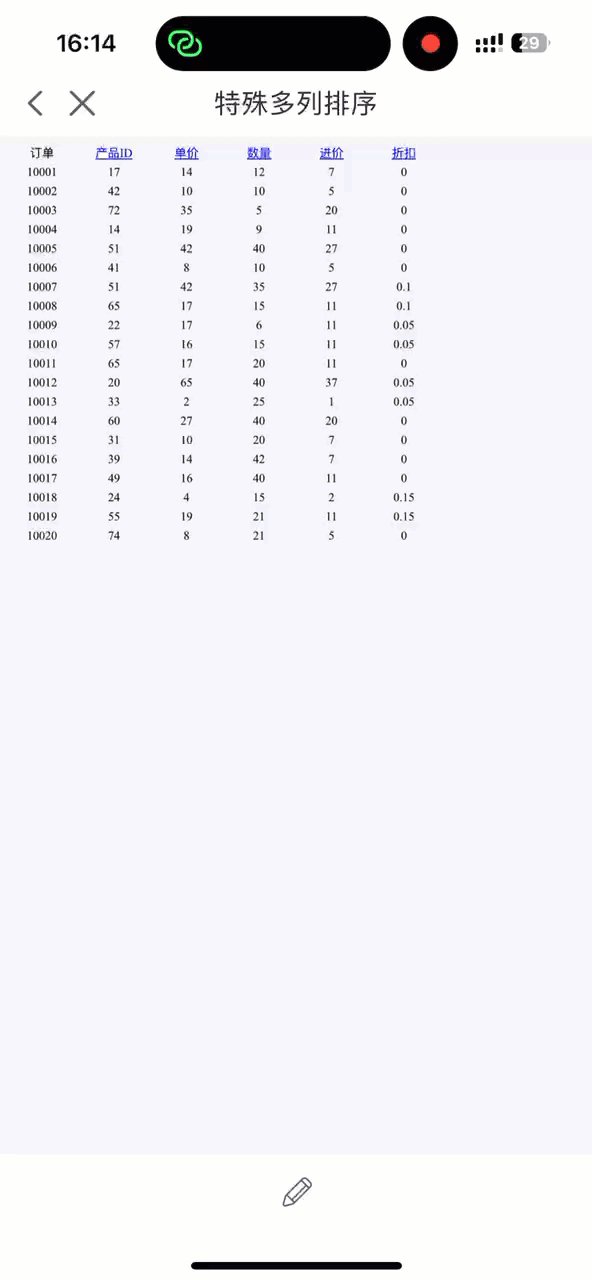
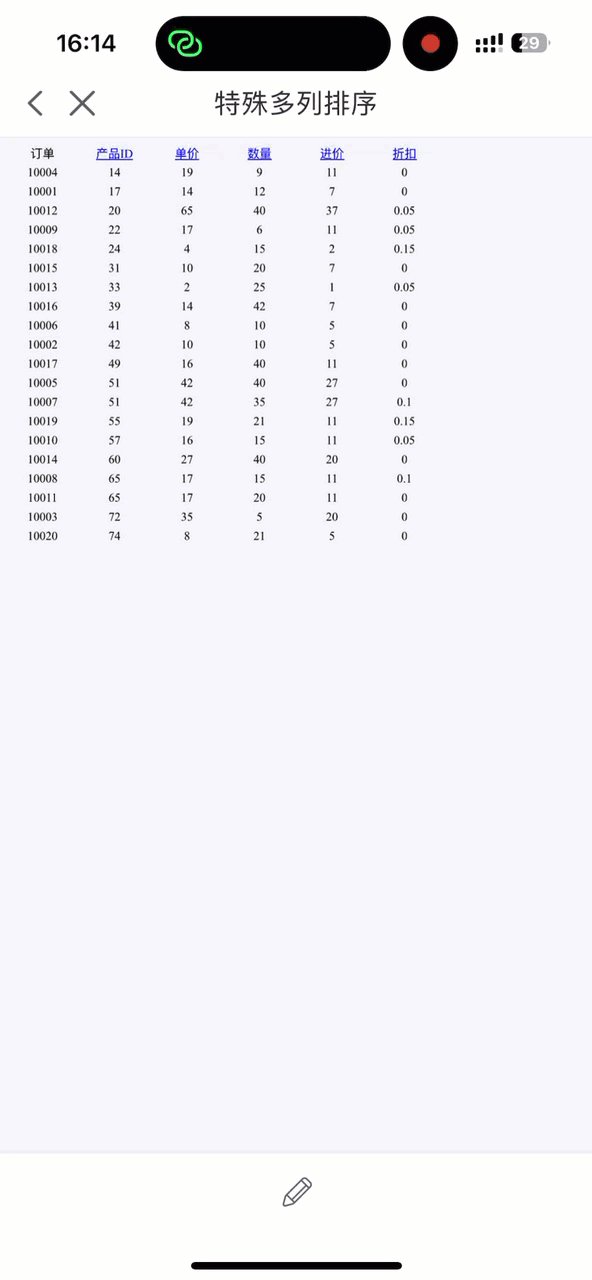
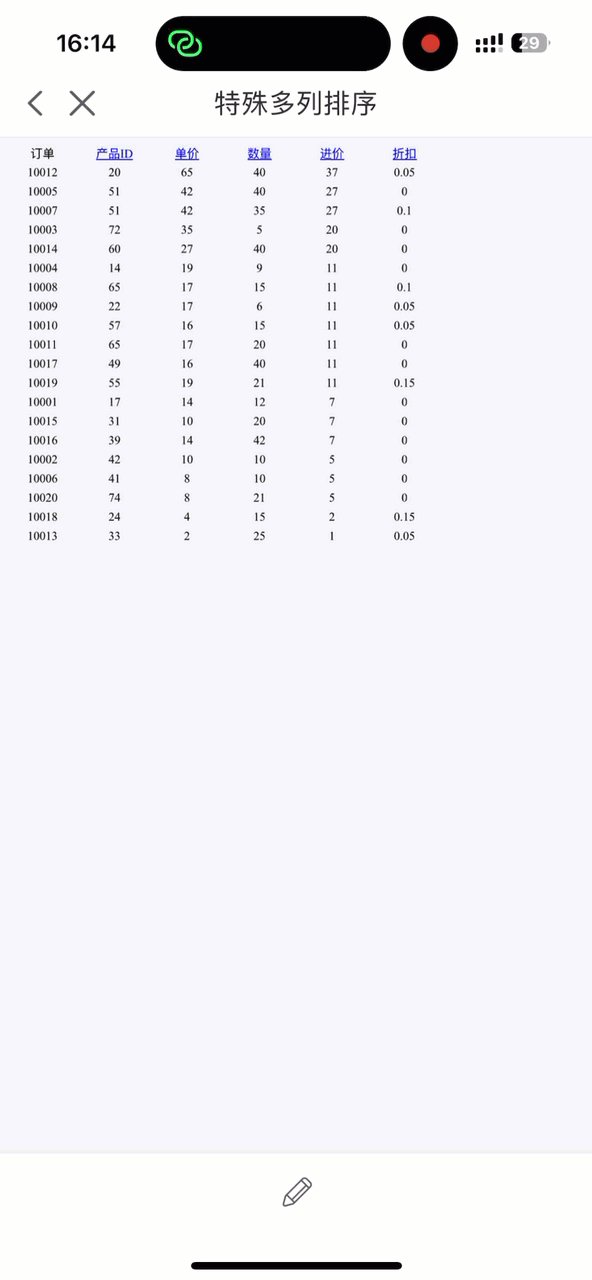
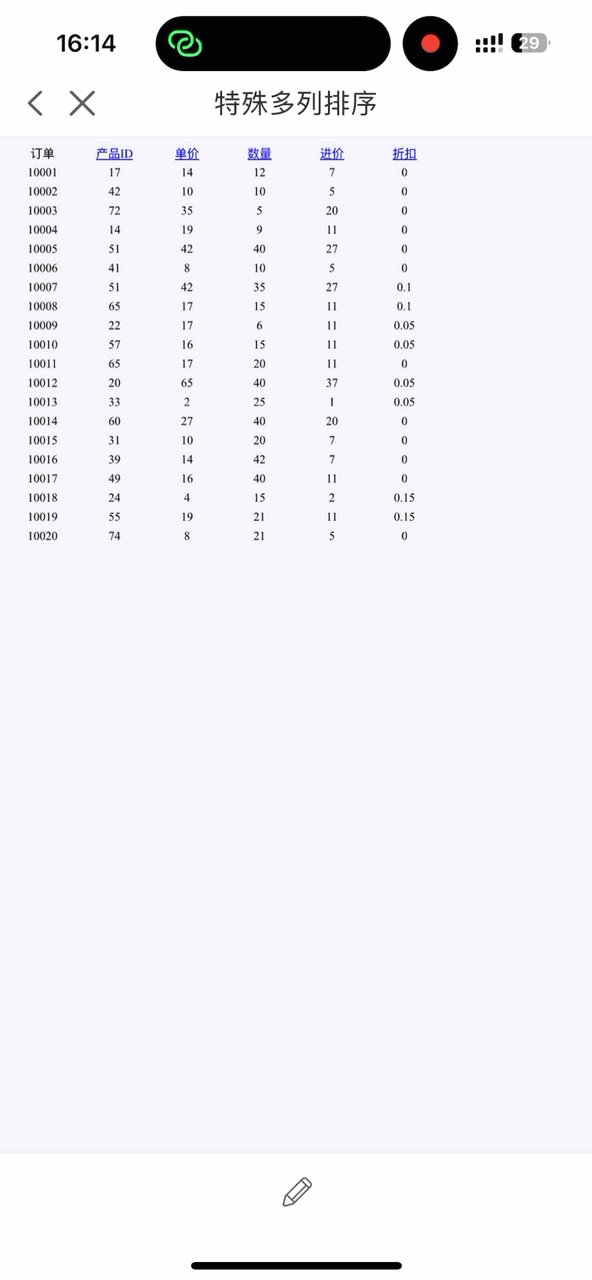
FVS可视化看板在多列排序的基础上可以实现:点第一下降序,点第二下升序,点第三下恢复原状。效果如下图所示:

注:决策报表实现方式请参考历史文档:决策报表实现特殊多列排序
1.2 实现思路
扩展后排序结合 JavaScript 类型的超链实现,且 JavaScript 有 3 个参数:
参数a:升序/降序标记
参数b:当前字段标记
参数c:上次点击标记
通过 3 个参数的判断可以实现该特殊多列排序的效果。
2. 示例编辑
2.1 新建模板
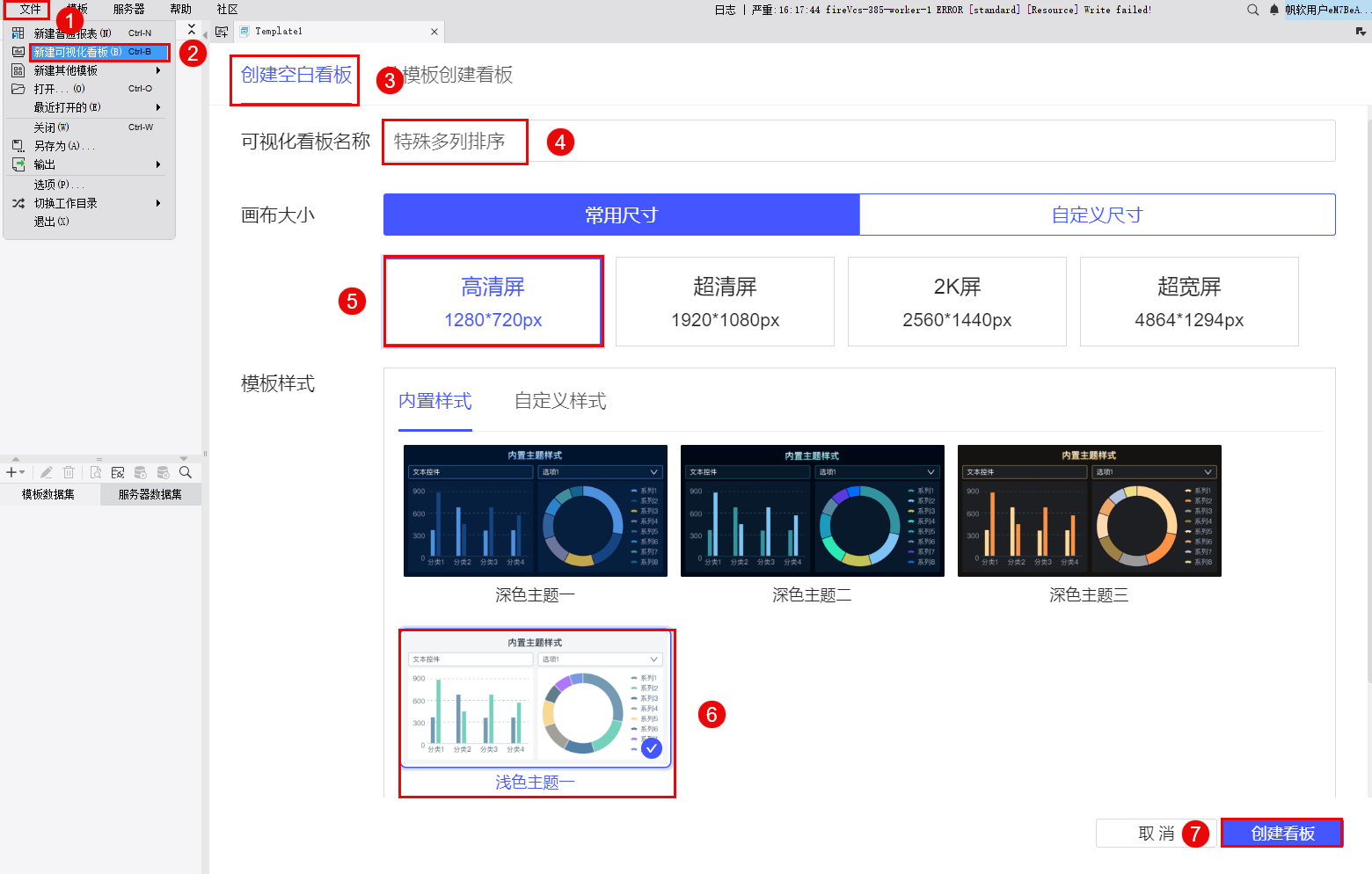
1)点击菜单栏「文件>新建可视化看板」,保持默认的「创建空白看板」选项。
2)可视化看板名称自定义为特殊多列排序 ,画布大小保持默认的「1280*720px」。
3)模板样式选择「浅色主题一」,点击「创建看板」,如下图所示:

2.2 准备数据
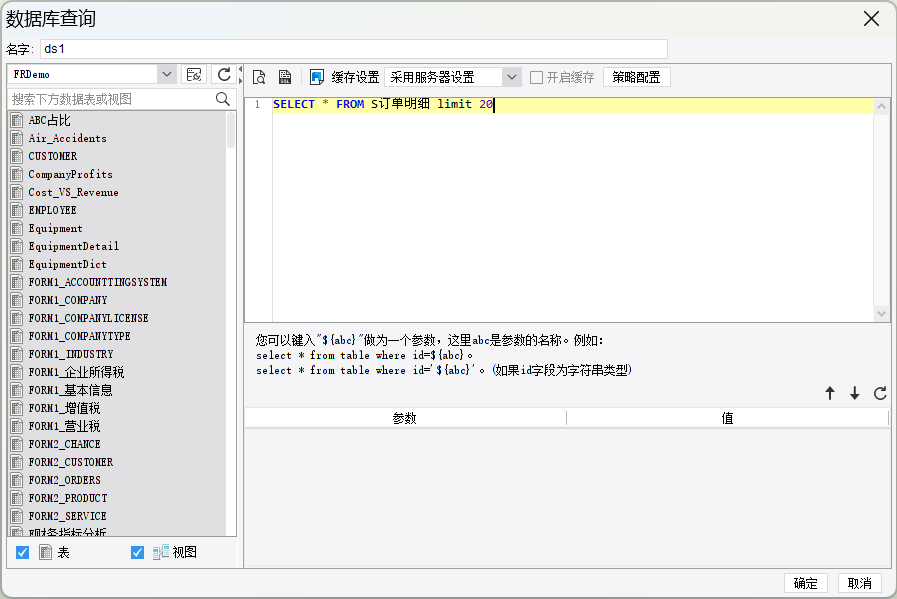
新建数据集 ds1,SQL 语句为:SELECT * FROM S订单明细 limit 20

2.3 设计表格
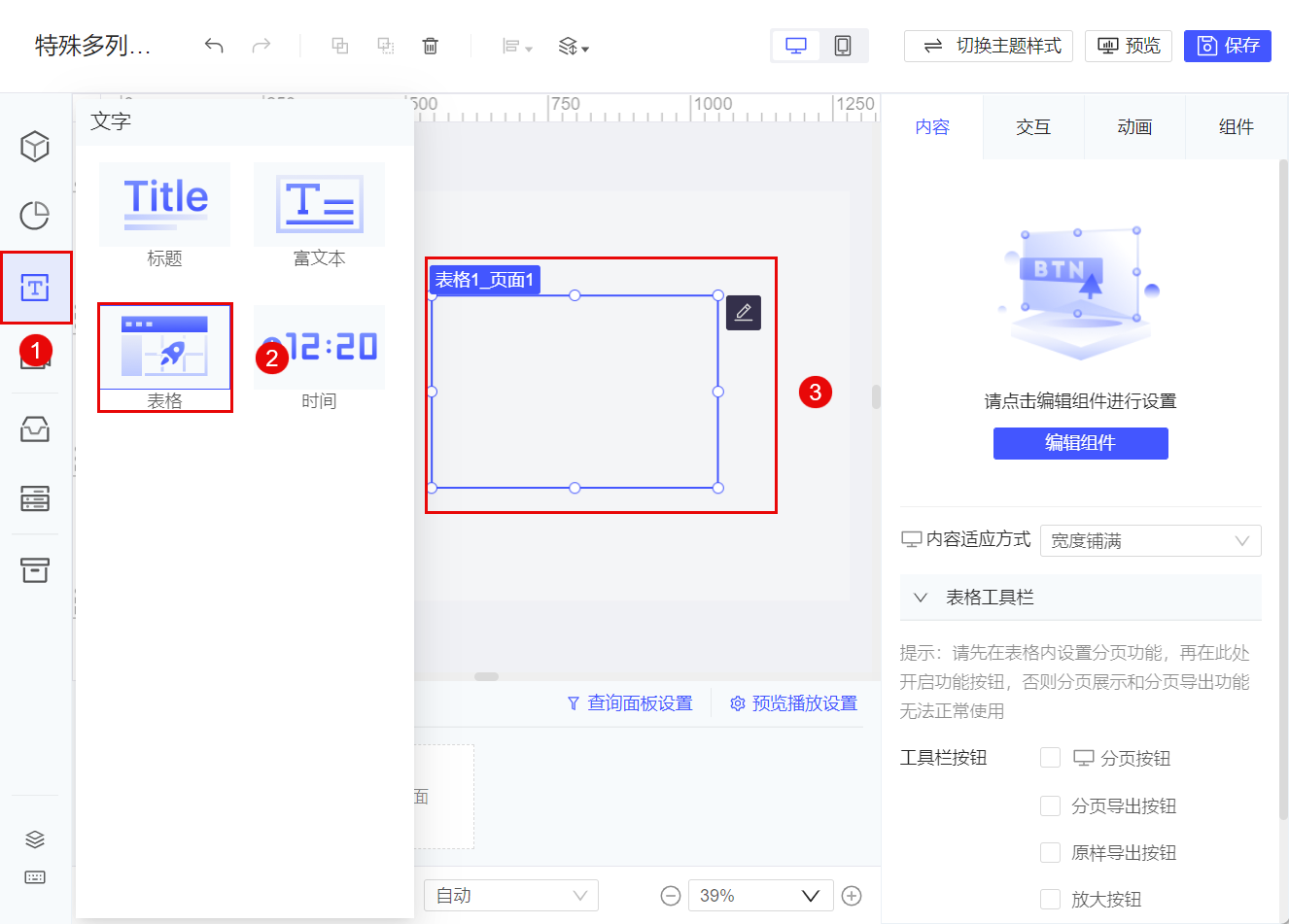
1)点击组件列表栏中的「文字」,将「表格」组件拖入空白画布中。
2)点击右侧配置栏的「编辑组件」按钮,即可进入组件编辑界面,如下图所示:

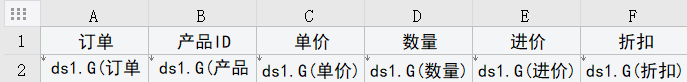
3)进入组件编辑页面后,如下图设计表格组件:

2.4 设置扩展后排序
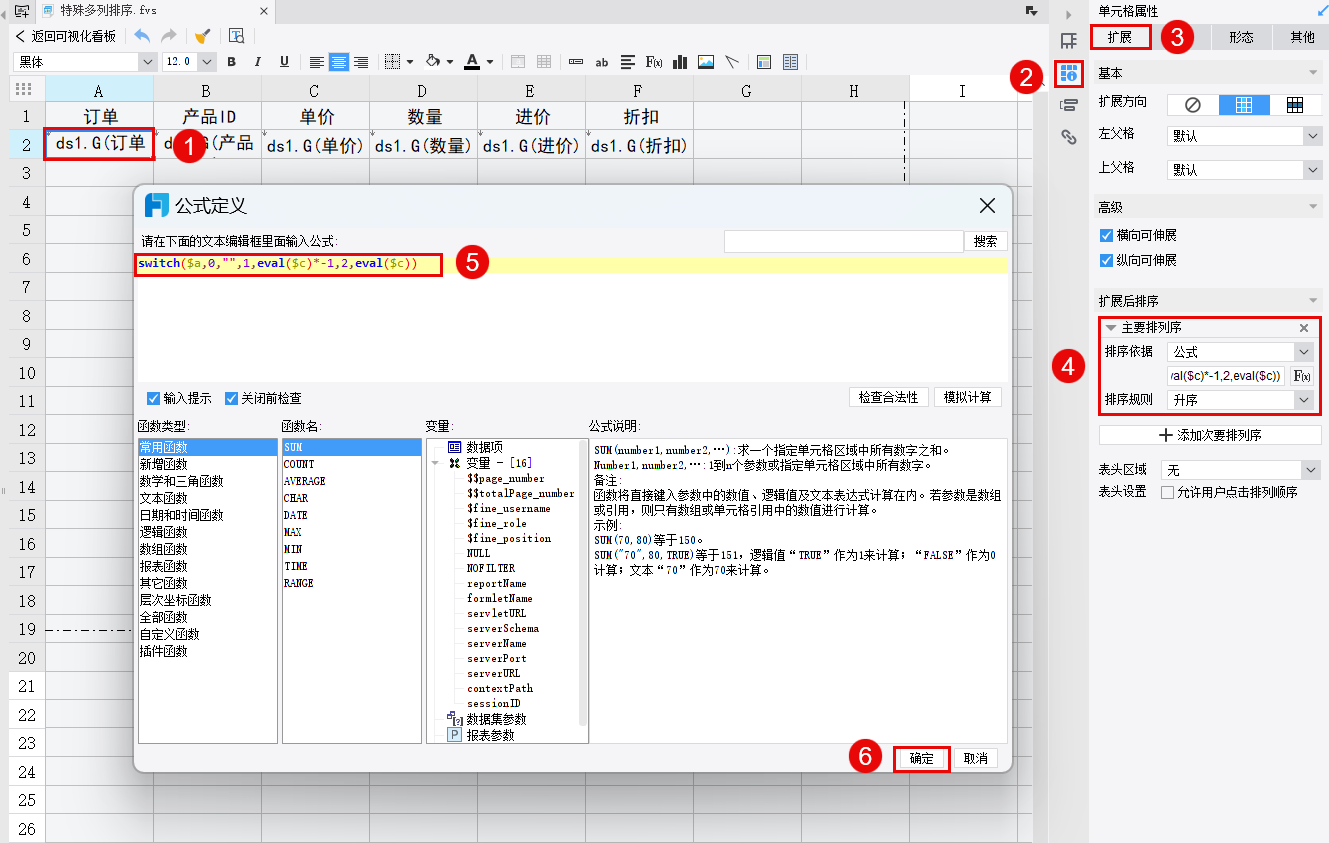
选中 A2 单元格,如下图设置升序类型的扩展后排序,公式为:switch($a,0,"",1,eval($c)*-1,2,eval($c))

2.5 设置JavaScript超链
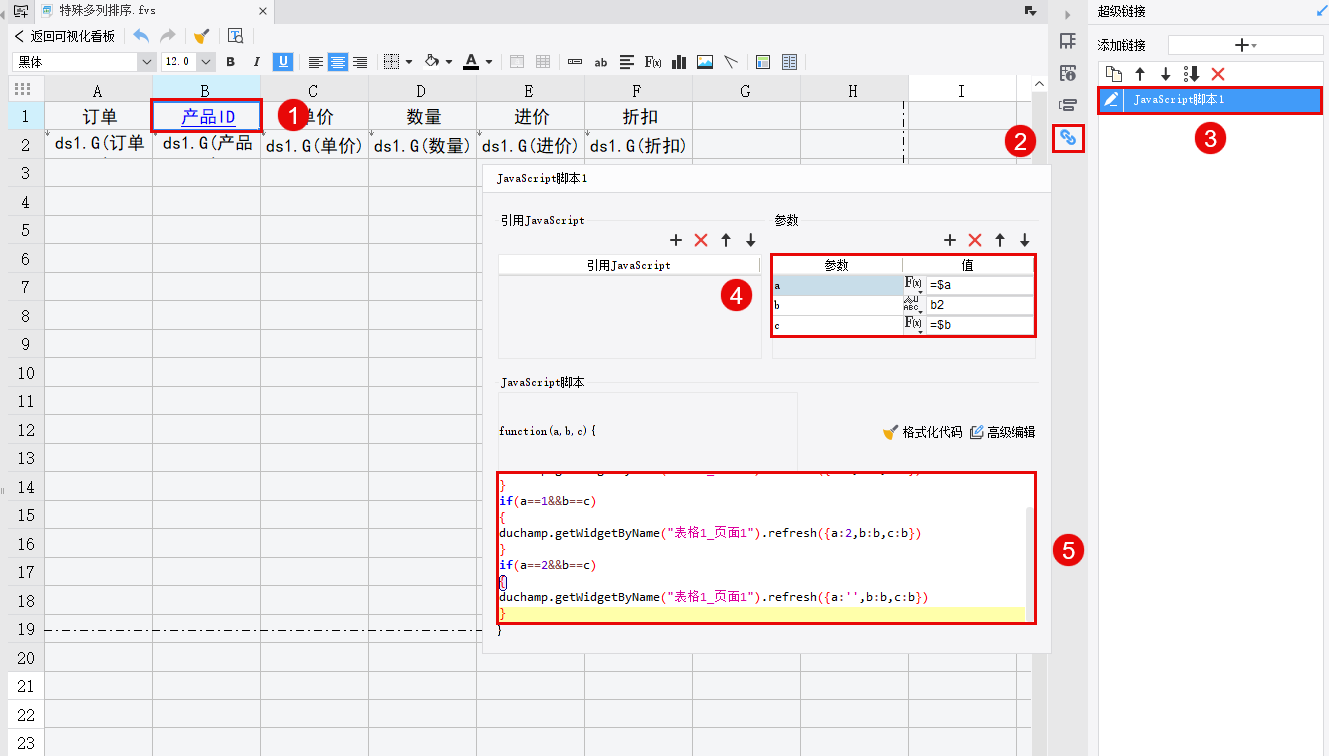
1)选中 B1 单元格,添加 JavaScript 脚本类型的超级链接,需要先设置 3 个参数,然后再写 JavaScript 代码,如下图所示:

添加的参数如下表所示:
| 参数 | 类型 | 值 |
|---|---|---|
| a | 公式 | $a |
| b | 字符串 | b2 |
| c | 公式 | $b |
JavaScript 代码如下,使用接口 refresh 实现表格传参并刷新:
if(a==null||b!=c||a.length==0)
{
duchamp.getWidgetByName("表格1_页面1").refresh({a:1,b:b,c:b})
}
if(a==1&&b==c)
{
duchamp.getWidgetByName("表格1_页面1").refresh({a:2,b:b,c:b})
}
if(a==2&&b==c)
{
duchamp.getWidgetByName("表格1_页面1").refresh({a:'',b:b,c:b})
}注:自己模板应用时,记得改代码里面的表格组件名称。
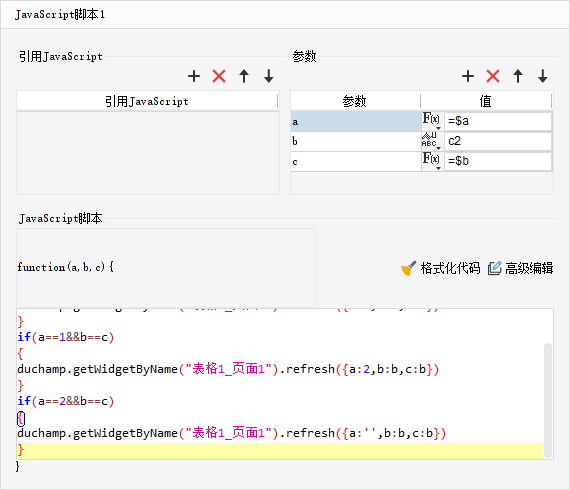
2)B1 单元格设置好之后,也给 C1、D1、E1、F1 单元格设置相似的超链,除了参数 b 的值不一样外,其他都相同。
C1、D1、E1、F1 单元格 JavaScript 超链参数 b 的值分别是:c2、d2、e2、f2,以 C1 单元格为例:

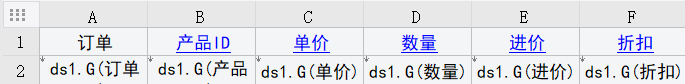
最终表格如下图所示:

2.6 效果预览
2.6.1 PC 端
保存模板,点击右上角「预览」按钮,效果同本文 1.1 节。
2.6.2 移动端
预览方式请参考 FVS移动端预览 ,APP 及 HTML5 端效果如下图所示:

3. 模板下载编辑
点击下载模板:特殊多列排序.fvs

