1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.13.1 | 表格组件支持分页相关接口,详情可参见:FVS页面接口 |
1.2 预期效果
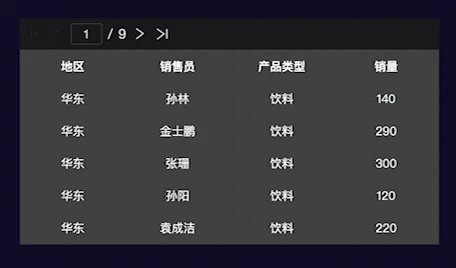
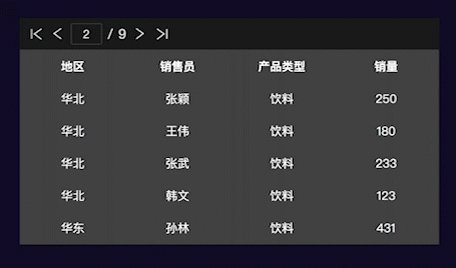
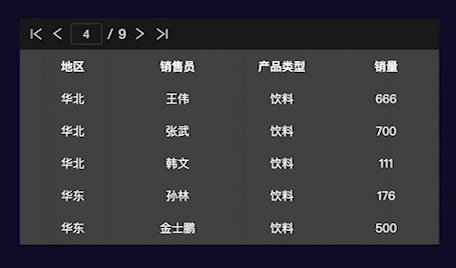
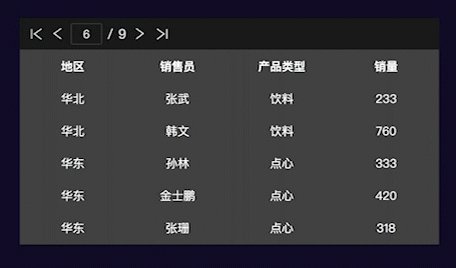
当 表格组件 设置了分页功能,希望在预览模板时表格组件可以自动、定时翻页展示数据。预期效果如下图所示:
1)固定时间翻页

2)自定义时间翻页

1.3 实现思路
给表格组件添加「初始化后事件」,通过 setInterval() 方法结合分页接口实现表格组件定时刷新翻页。
2. 示例编辑
2.1 新建模板
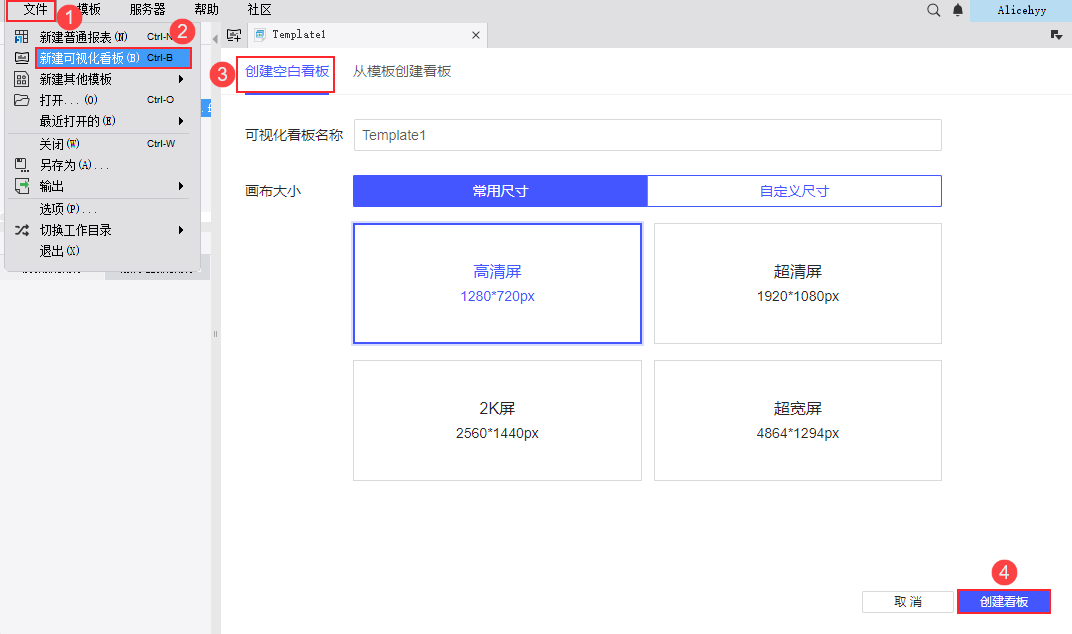
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,可自定义名称和尺寸。如下图所示:

2.2 数据准备
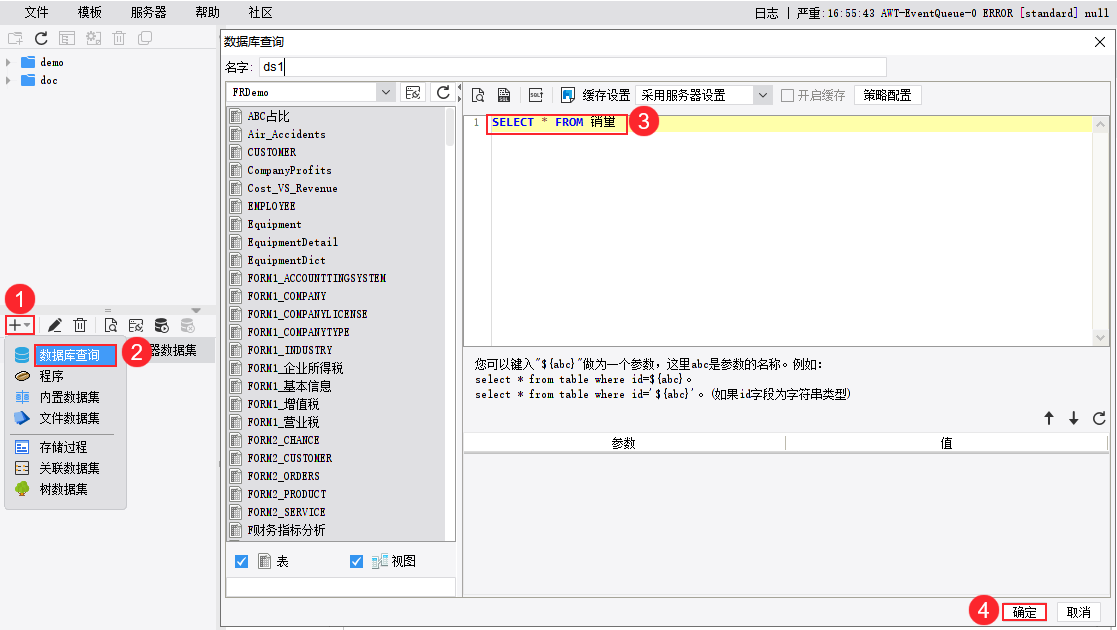
新建数据库查询 ds1 ,SQL 查询语句为:SELECT * FROM 销量 。如下图所示:

2.3 设计表格
2.3.1 添加表格
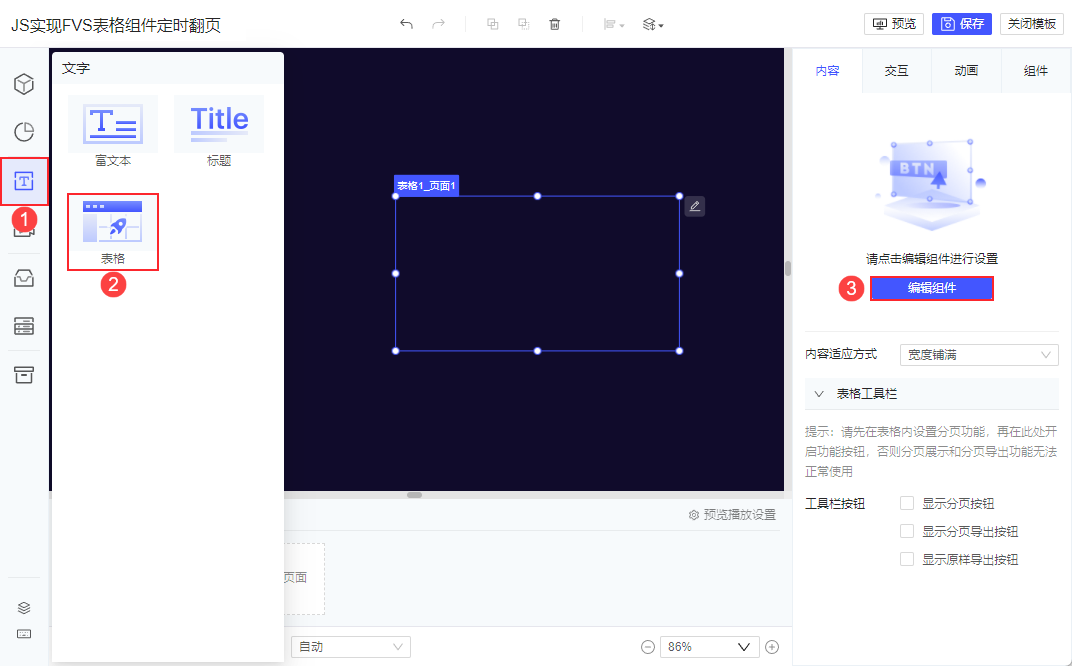
添加一个表格组件,点击「编辑组件」进入表格编辑界面。如下图所示:

2.3.2 设计表格内容
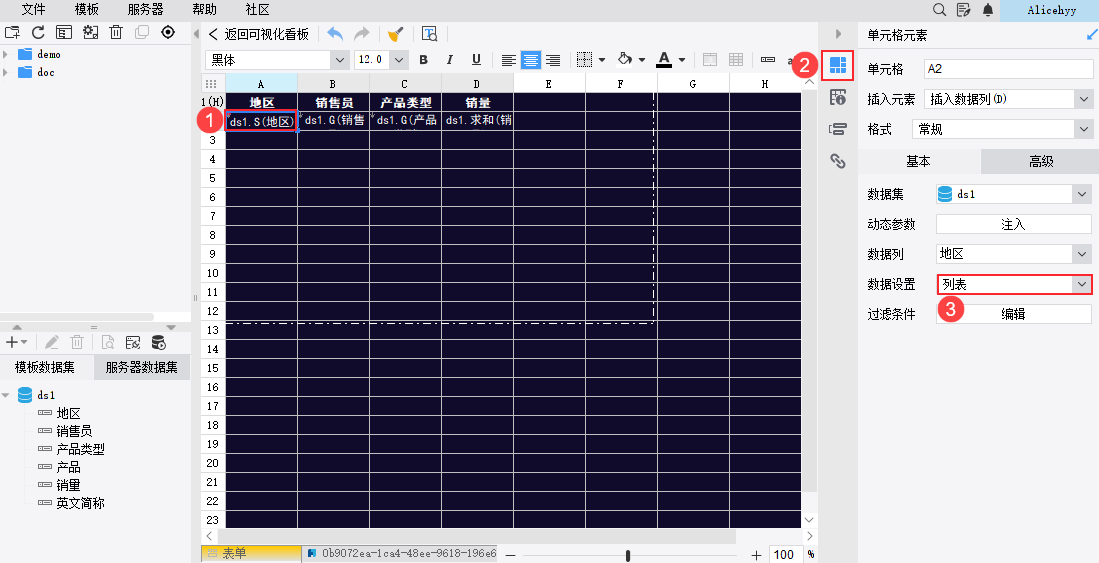
1)将数据集中的字段拖入单元格,设置对应标题。本例将 A2 单元格的数据设置修改为「列表」,以便于后续设置分页。表格样式如下图所示:

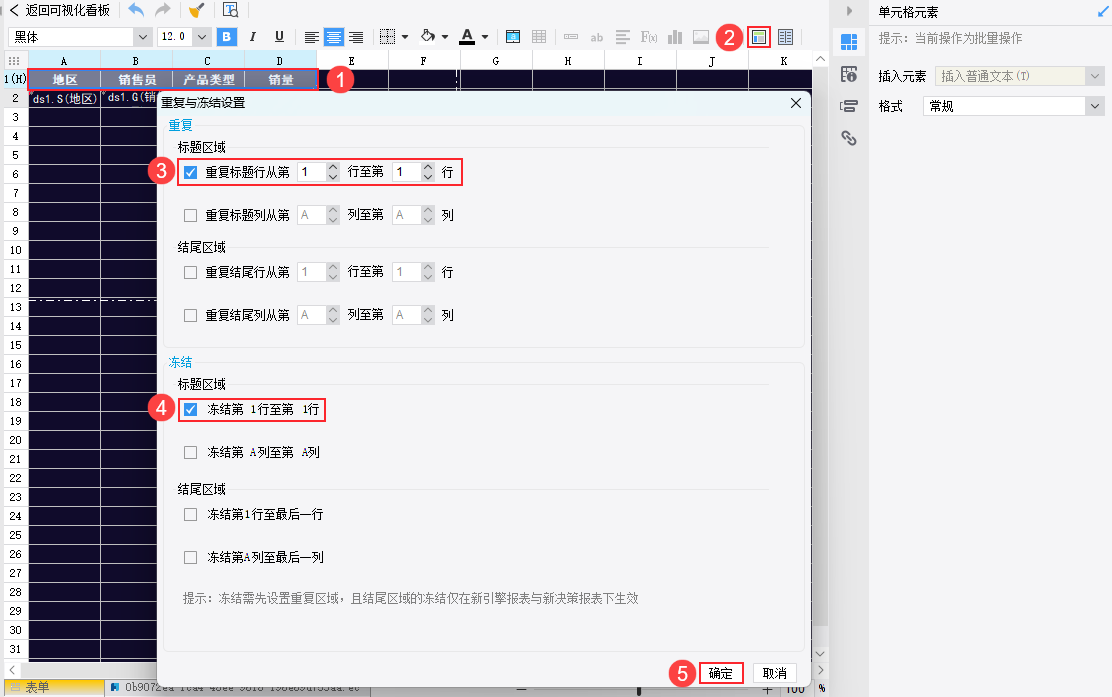
2)选中标题行,设置重复与冻结,即可在每一页上显示标题行。如下图所示:

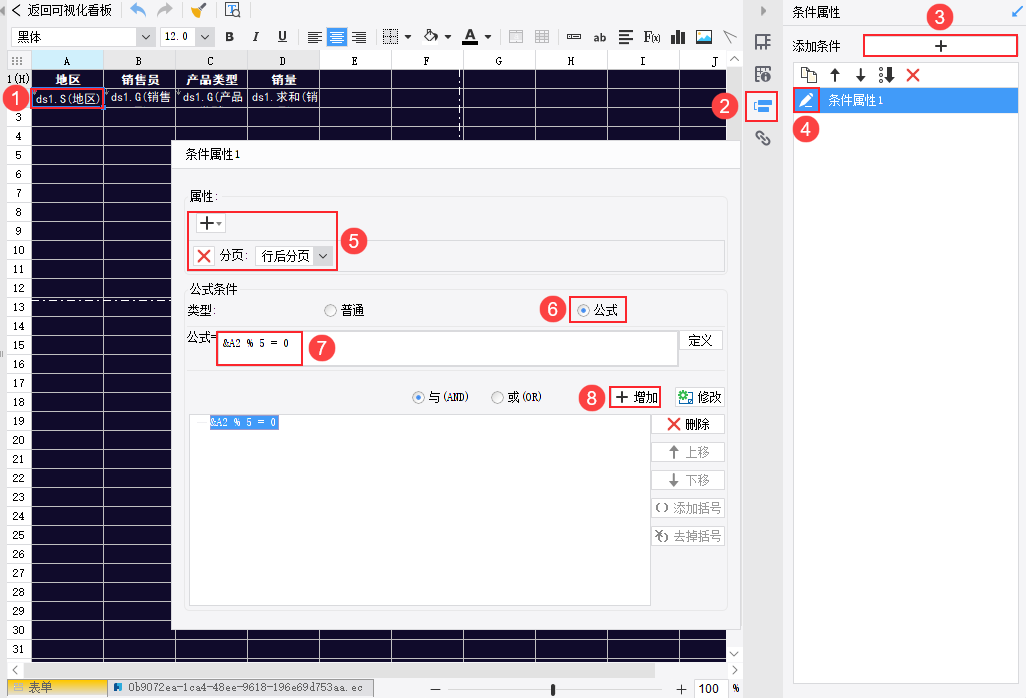
3)选中 A2 单元格,设置「条件属性>分页>行后分页」,条件选择「公式」,输入公式 &A2 % 5 = 0 ,即 5 行之后分页。如下图所示:

设置完成后,点击表格编辑界面左上角「返回可视化看板」。
2.3.3 开启表格分页按钮
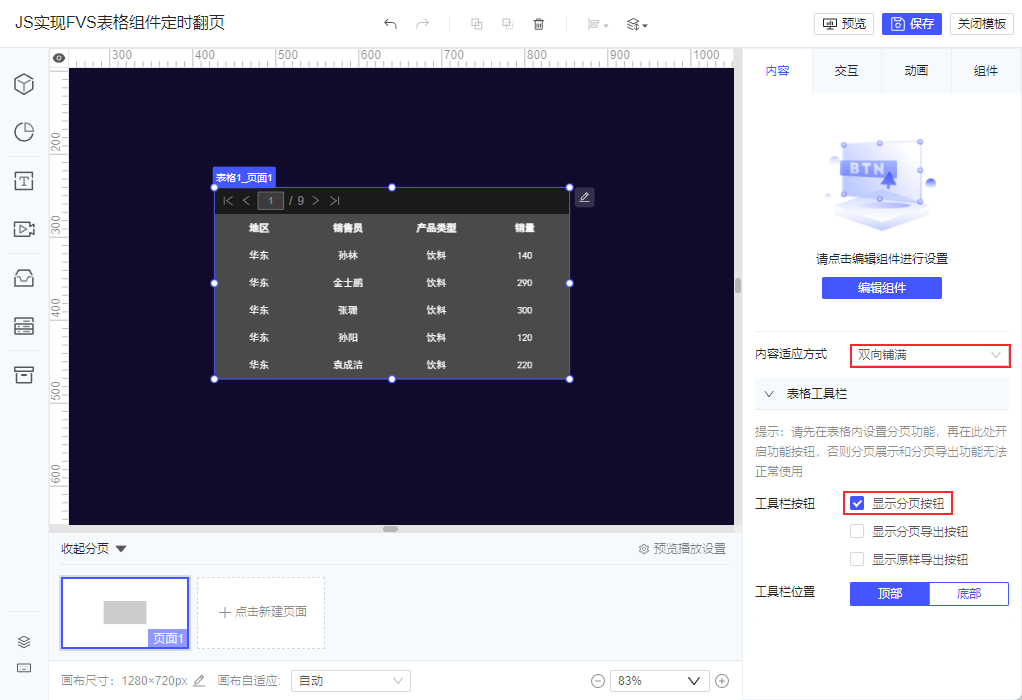
设置表格组件内容自适应方式为「双向铺满」,在表格工具栏中勾选「显示分页按钮」。如下图所示:

2.3.4 添加初始化后事件
1)固定时间翻页
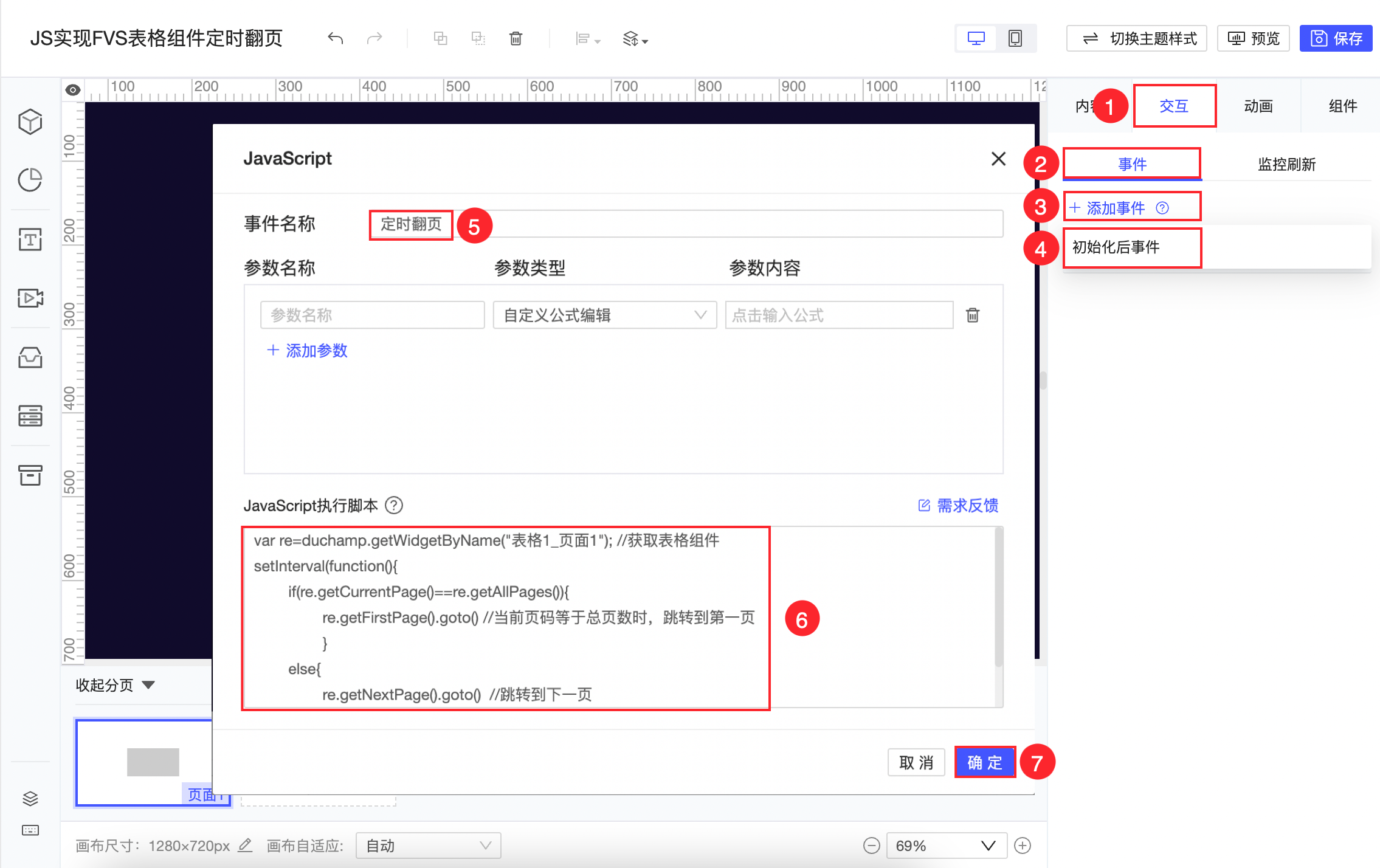
给表格组件添加一个「初始化后事件」,输入 JavaScript 代码:
var re=duchamp.getWidgetByName("表格1_页面1"); //获取表格组件
setInterval(function(){
if(re.getCurrentPage()==re.getAllPages()){
re.getFirstPage().goto() //当前页码等于总页数时,跳转到第一页
}
else{
re.getNextPage().goto() //跳转到下一页
}
},3000) //每 3 秒调用一次接口步骤如下图所示:

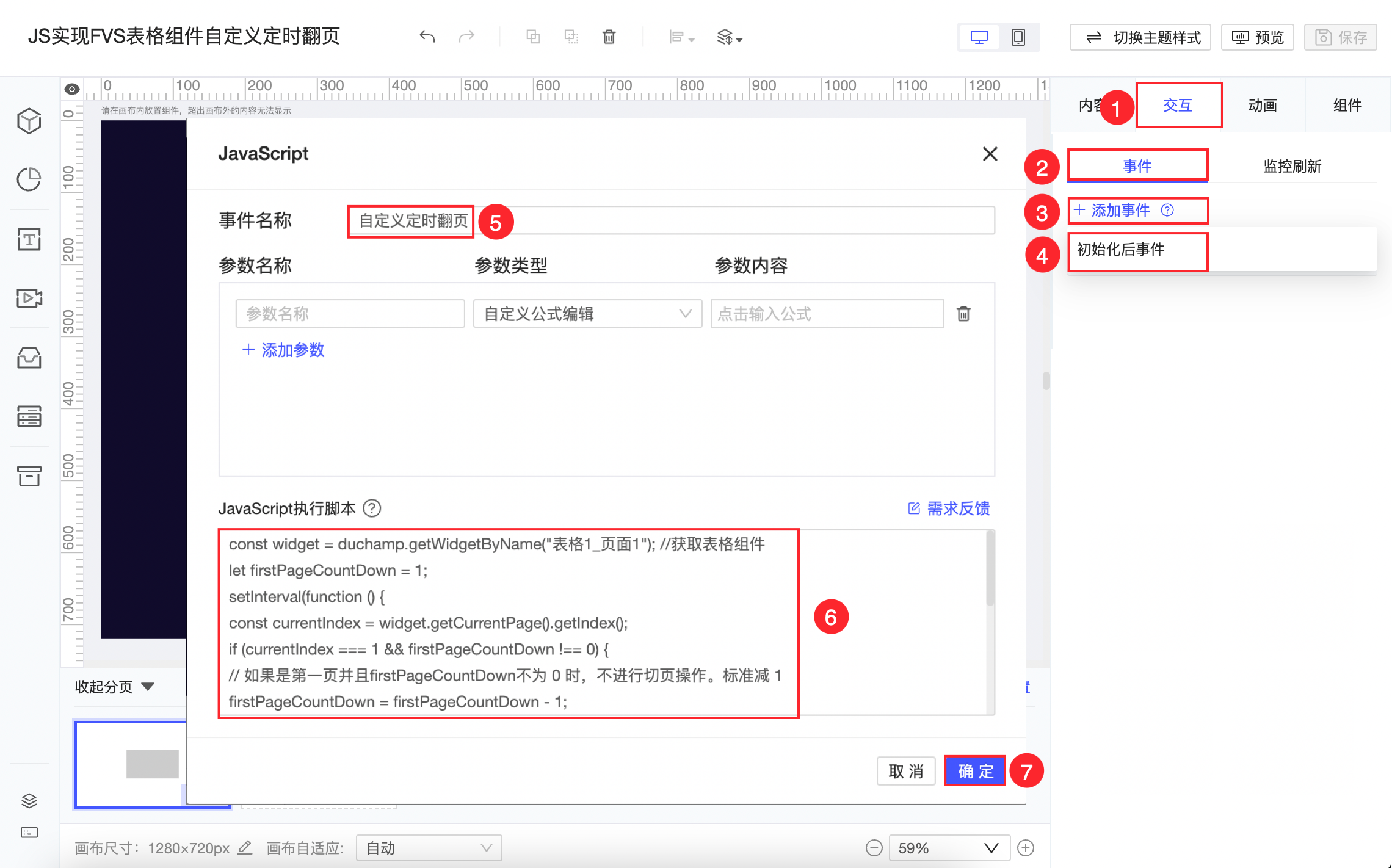
2)自定义时间翻页
给表格组件添加一个「初始化后事件」,输入 JavaScript 代码:
const widget = duchamp.getWidgetByName("表格1_页面1"); //获取表格组件
let firstPageCountDown = 1;
setInterval(function () {
const currentIndex = widget.getCurrentPage().getIndex();
if (currentIndex === 1 && firstPageCountDown !== 0) {
// 如果是第一页并且firstPageCountDown不为 0 时,不进行切页操作。标准减 1
firstPageCountDown = firstPageCountDown - 1;
return;
}
firstPageCountDown = 1;
// 如果不是第一页,或者是第一页但是标志firstPageCountDown为 0 时,进行切页操作
if (currentIndex == widget.getAllPages().length) {
widget.getFirstPage().goto(); // 当前页码等于总页数时,跳转到第一页
} else {
widget.getNextPage().goto(); // 跳转到下一页
}
}, 3000); // 每 3 秒调用一次接口步骤如下图所示:

2.4 效果预览
2.4.1 PC 端
点击右上角「保存」,点击「预览」。预期效果如 1.2 节所示。
固定时间翻页:每隔 3s 表格自动翻页,到最后一页时则跳转到第一页继续循环。
自定义时间翻页:表格第一页 6s 后自动翻页,剩余页面每隔 3s 自动翻页,到最后一页时则跳转到第一页继续循环。
2.4.2 移动端
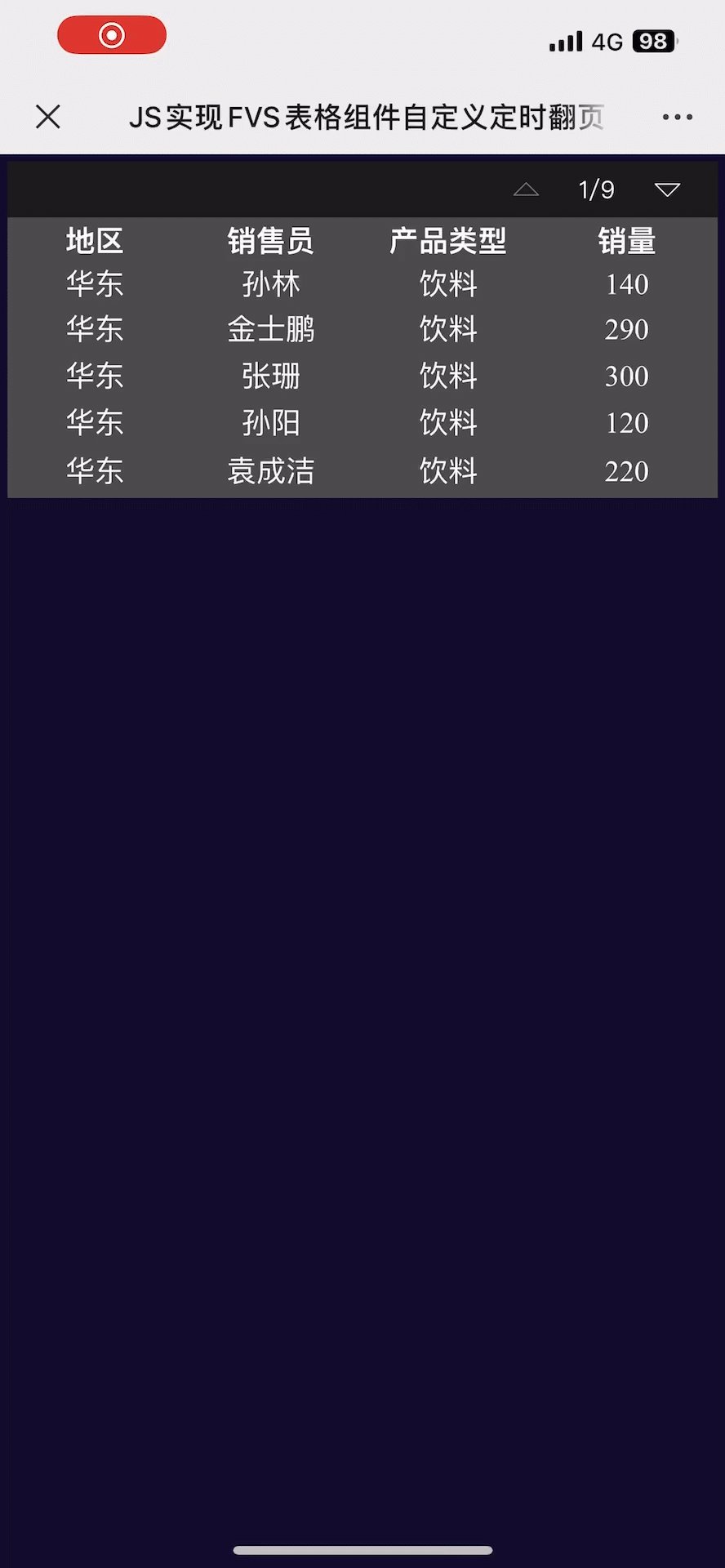
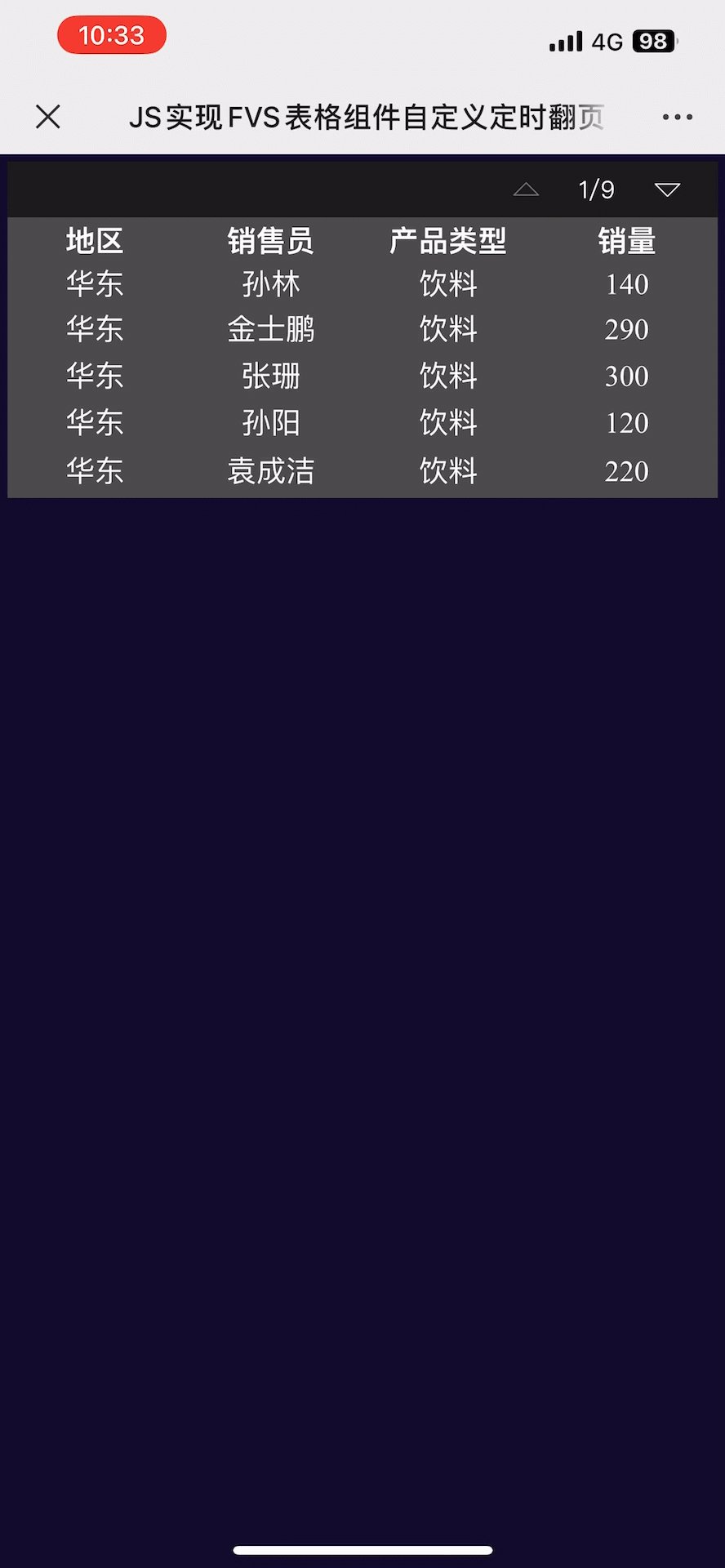
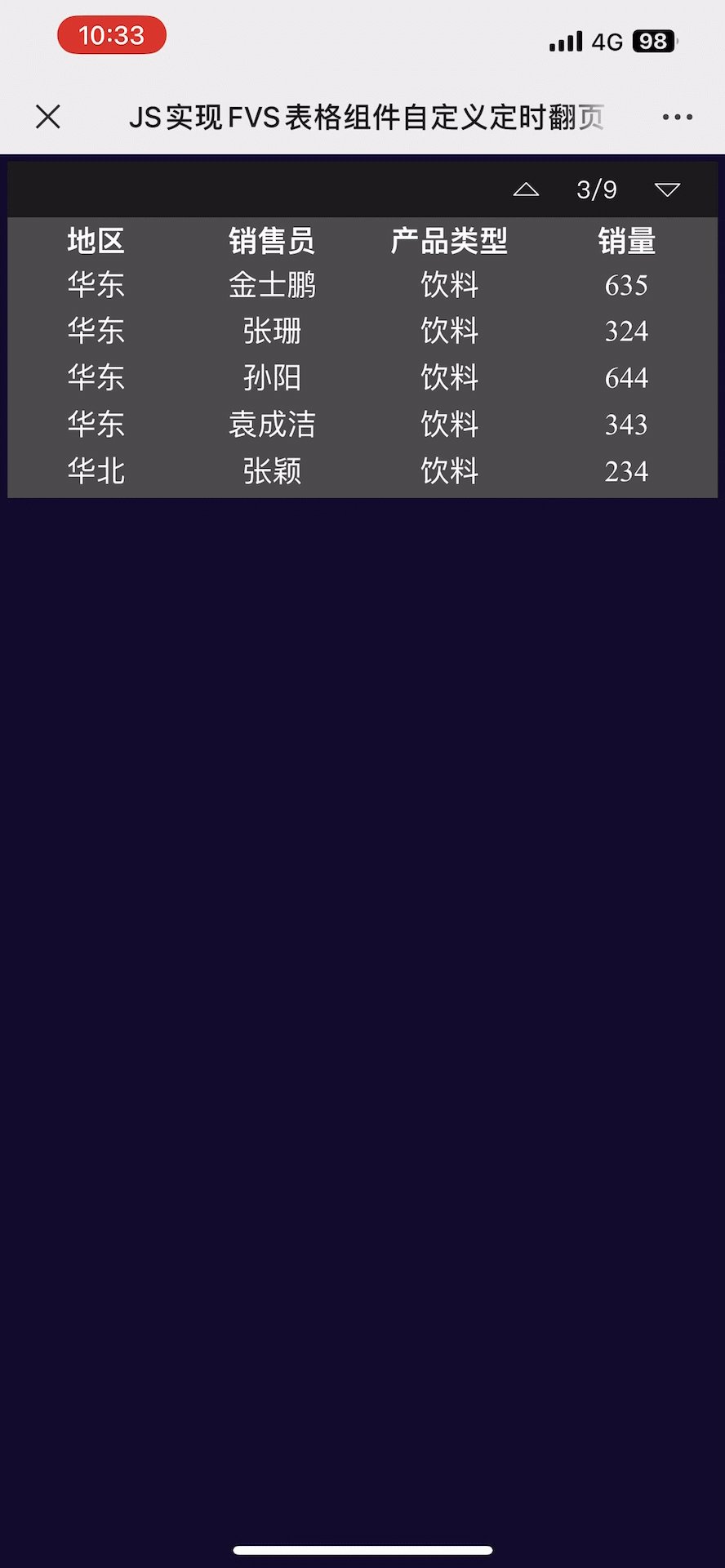
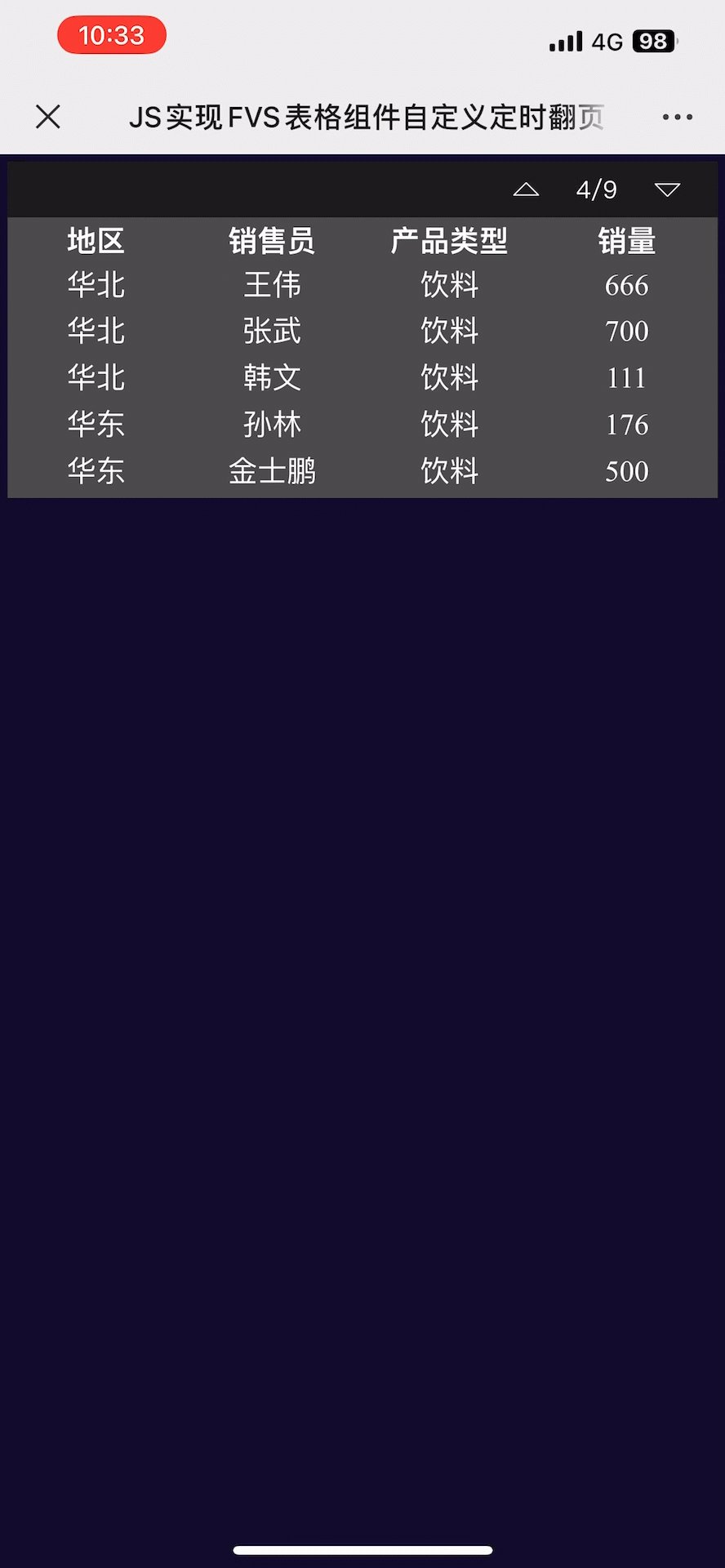
预览方式请参考 FVS移动端预览 ,效果如下图所示:
1)固定时间翻页

2)自定义时间翻页