目录:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 新增 servletURL、serverURL、server、fineServletURL、SessionMgr.getSessionID() 接口 |
| 11.0.7 | 补充 FVS 模板相关接口说明 适用于安装了「FineVis数据可视化」插件 V1.8.0 及之后版本的用户 |
| 11.0.9 | remoteEvaluate 支持 FineVis数据可视化 插件 V1.15.0 及之后版本 |
| 11.0.10 | showDialog、doHyperlinkByGet 参数支持 json 格式 |
| 11.0.16 | showDialog 新增 padding、titleStyle、backgroundStyle 三个参数字段,仅支持 FVS V2.0.0 及之后版本 |
| 11.0.16 |
|
| 11.0.16 | FVS V2.1.0 及之后版本,showDialog 支持宽高百分比写法 |
注意事项必看:
1)在普通报表和决策报表(新版), 以下 API 使用方式为 FR.xxx ,FVS 模板中使用方式为 duchamp.xxx 。
2)部分接口中,FVS 模板参数为 json 格式,普通报表和决策报表中,参数为 字符串 格式,详情看以下接口介绍。
servletURL编辑
| 属性 | servletURL | 获取 servletURL |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 servletURL,返回值为字符串,格式如: |
| 示例 | 普通报表、决策报表示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 支持移动端,移动端返回格式和 PC 端有区别,如: /webroot/decision | |
serverURL编辑
| 属性 | serverURL | 获取 serverURL |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 serverURL,返回值为字符串,格式如: |
| 示例 | 普通报表、决策报表示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 普通报表、决策报表不支持,FVS模板支持移动端 | |
server编辑
| 属性 | server | 获取 server |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 server,返回值为字符串,格式如: |
| 示例 | 普通报表、决策报表示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 普通报表、决策报表不支持,FVS模板支持移动端 | |
fineServletURL编辑
| 属性 | fineServletURL | 获取 fineServletURL |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 fineServletURL,返回值为字符串,格式如: |
| 示例 | 普通报表、决策报表示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 普通报表、决策报表不支持,FVS模板支持移动端 | |
SessionMgr.getSessionID编辑
| 方法 | SessionMgr.getSessionID() | 获取 sessionId |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 获取 sessionId,返回值为字符串,如: |
| 示例 | 普通报表、决策报表示例: FVS 模板示例: | |
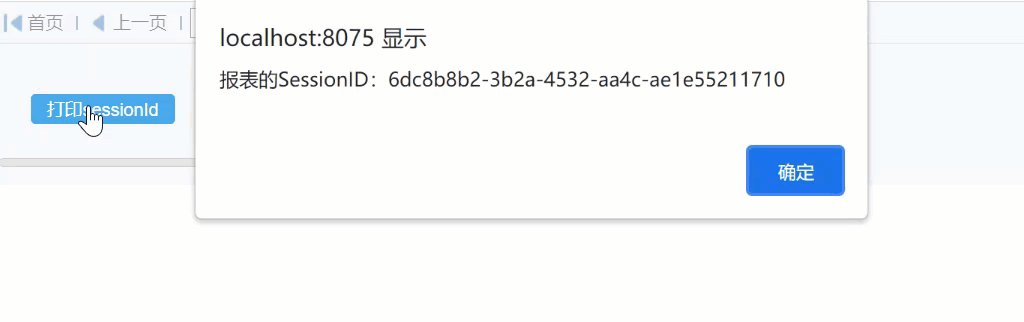
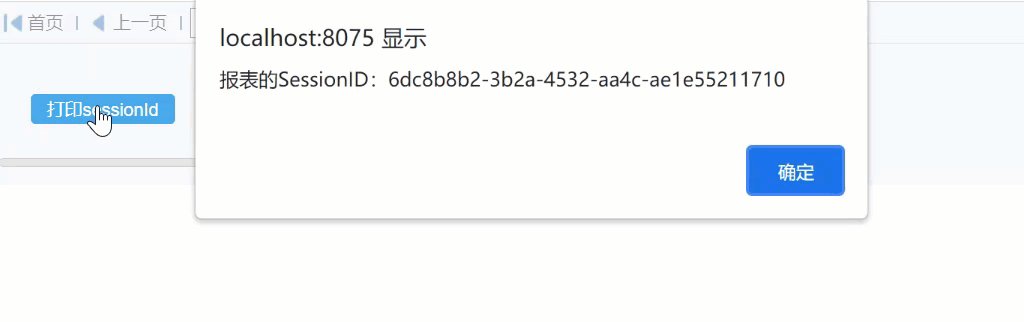
| 应用示例 | 点击按钮,打印报表的 sessionId: 点击可下载模板:打印sessionId.cpt
FVS 模板:打印sessionId.fvs
| |
| 移动端 | 支持移动端 | |
showDialog编辑
普通报表和决策报表
| 方法 | showDialog(title, width, height, innerContent) | 打开一个对话框 |
|---|---|---|
| 参数 | title:string width:number height:number innerContent:iframe 注:11.0.10 及以后版本参数支持 json 格式,如下: { title:string, width:number, height:number, innerContent:iframe } | title:对话框标题,字符串 width:对话框宽度 height:对话框高度 innerContent:对话框内容,iframe 标签,如果要打开工程下的报表,需先将报表定义为 iframe 标签 |
| 返回值 | string | |
| 示例 | 示例1:打开一个标题为“弹窗”,宽 600、高 400 内容为 “Hello World”的对话框 普通报表、决策报表示例: 示例2:打开一个标题为“销量弹窗”,宽 700,高 500 ,弹窗内容为内置模板 GettingStarted.cpt 的对话框 注:设计器中添加如下较长代码时,注意换行导致的代码格式问题,修改格式即可。 普通报表、决策报表示例: | |
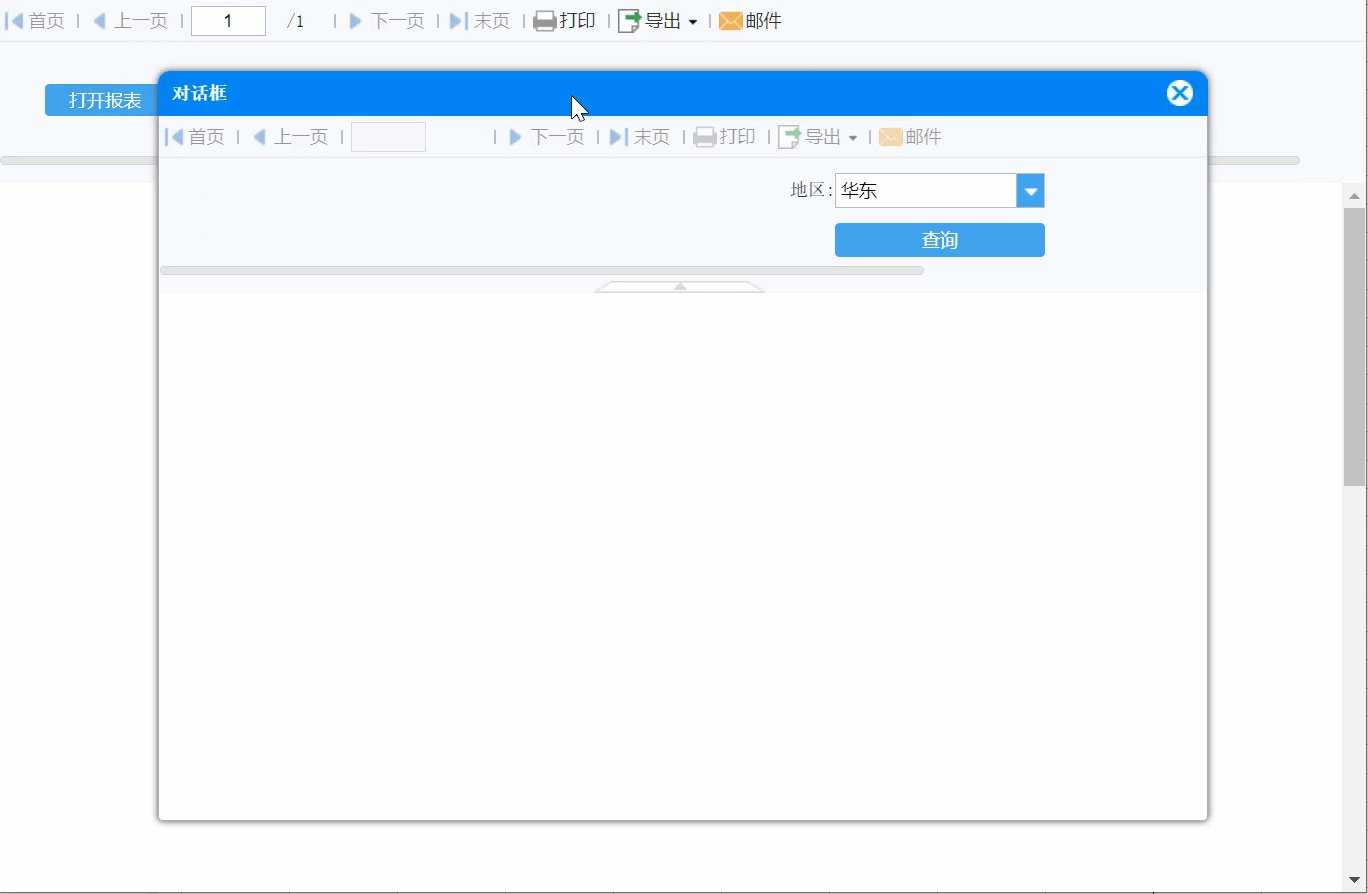
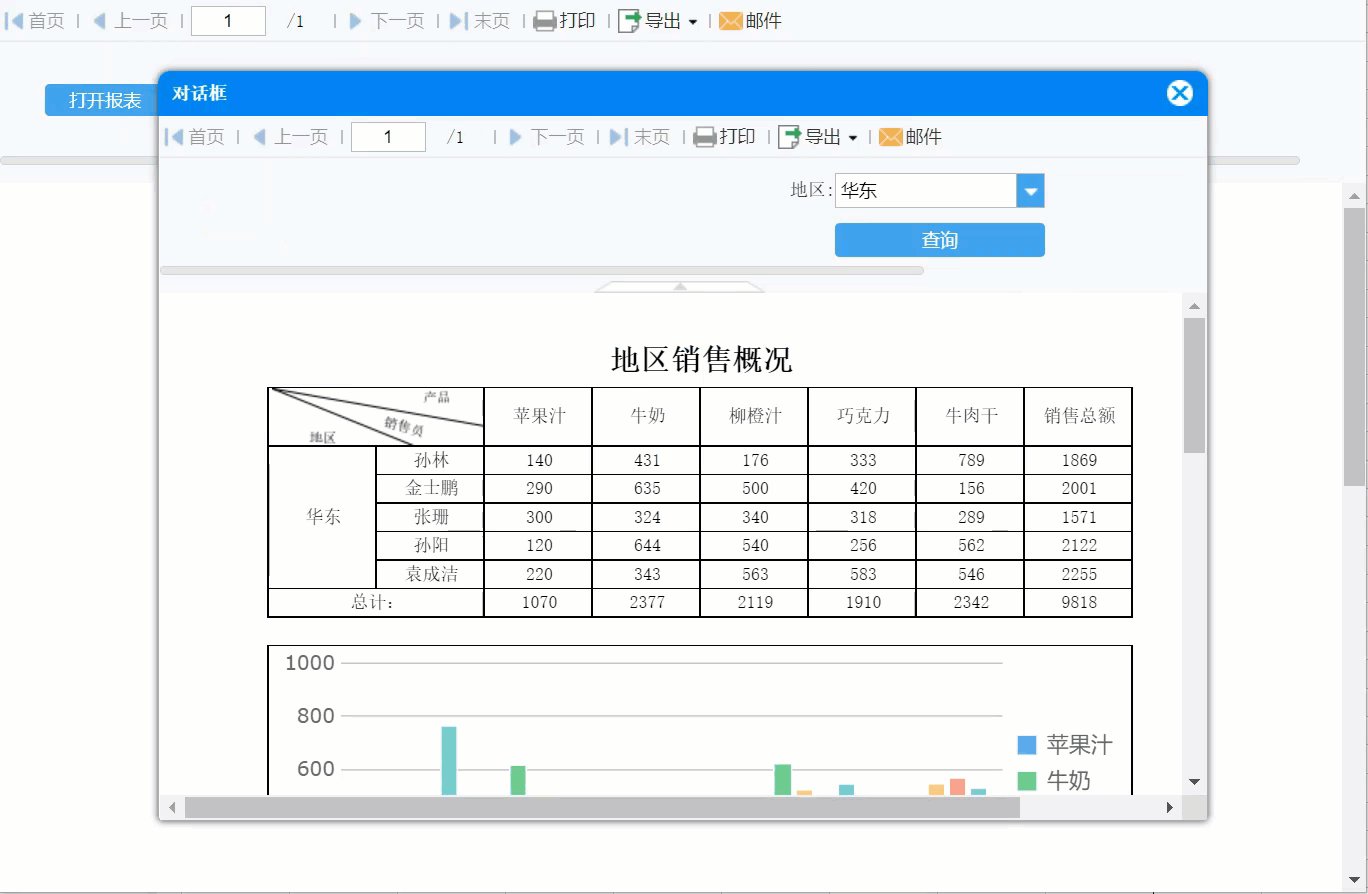
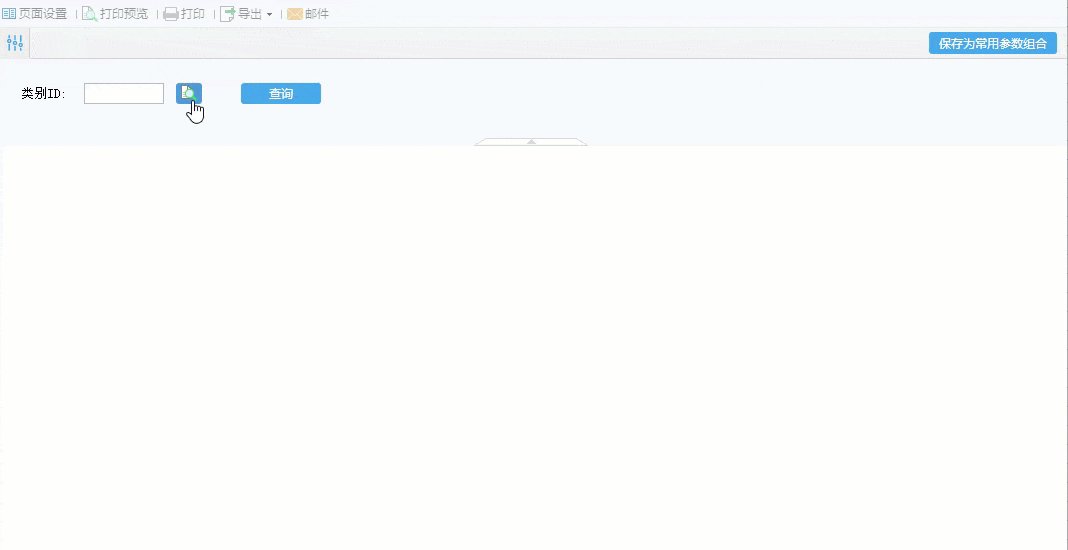
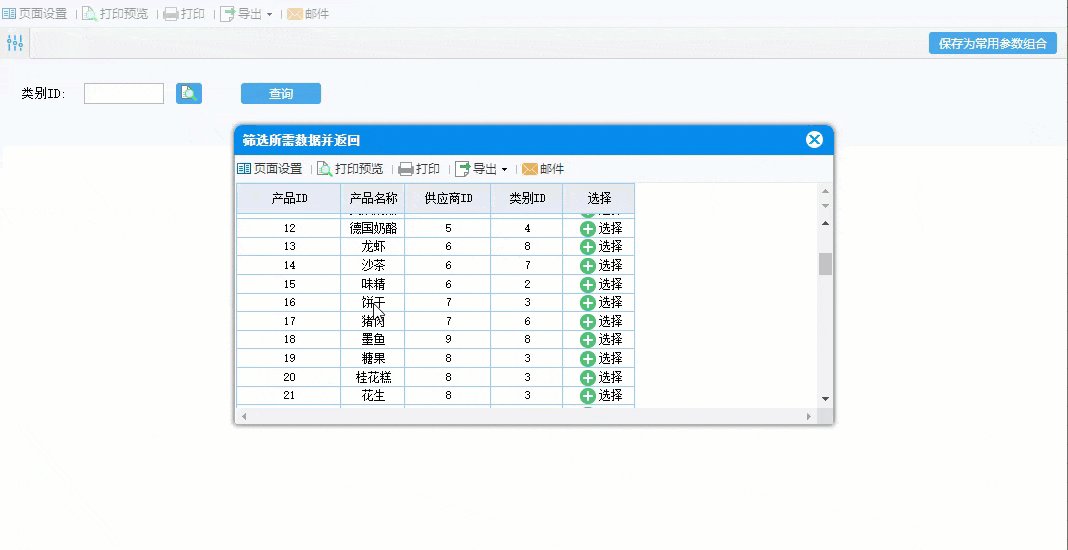
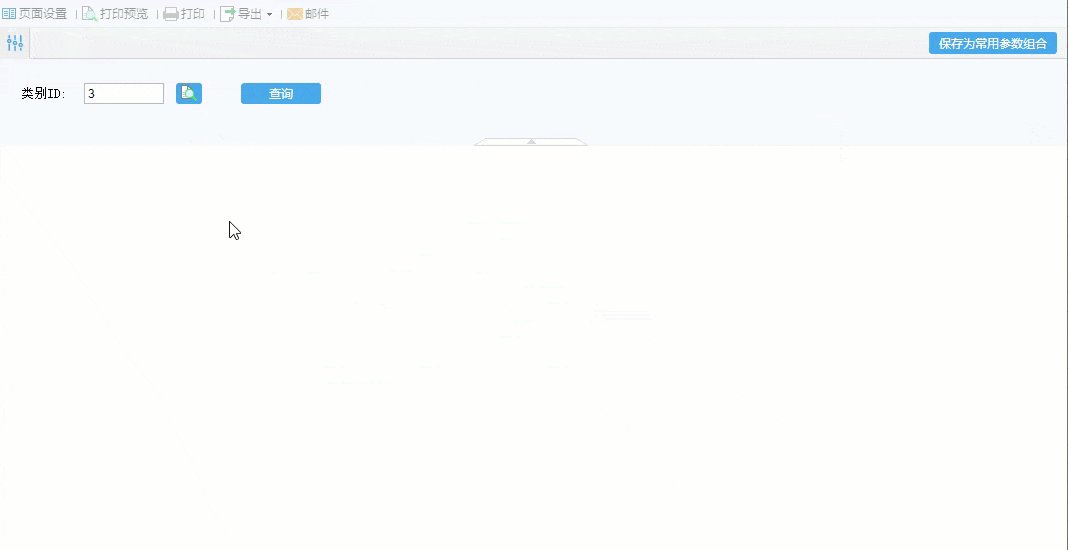
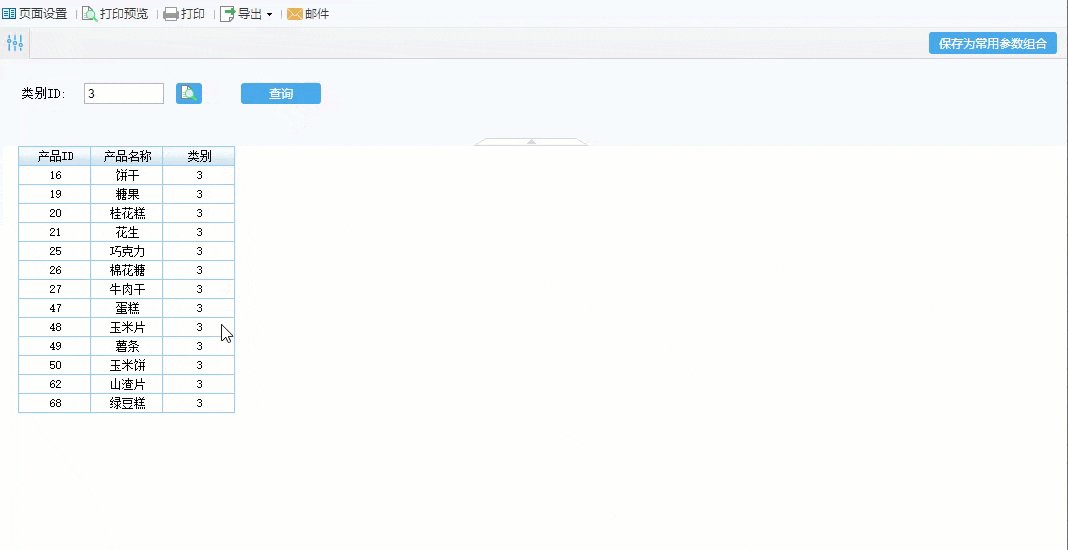
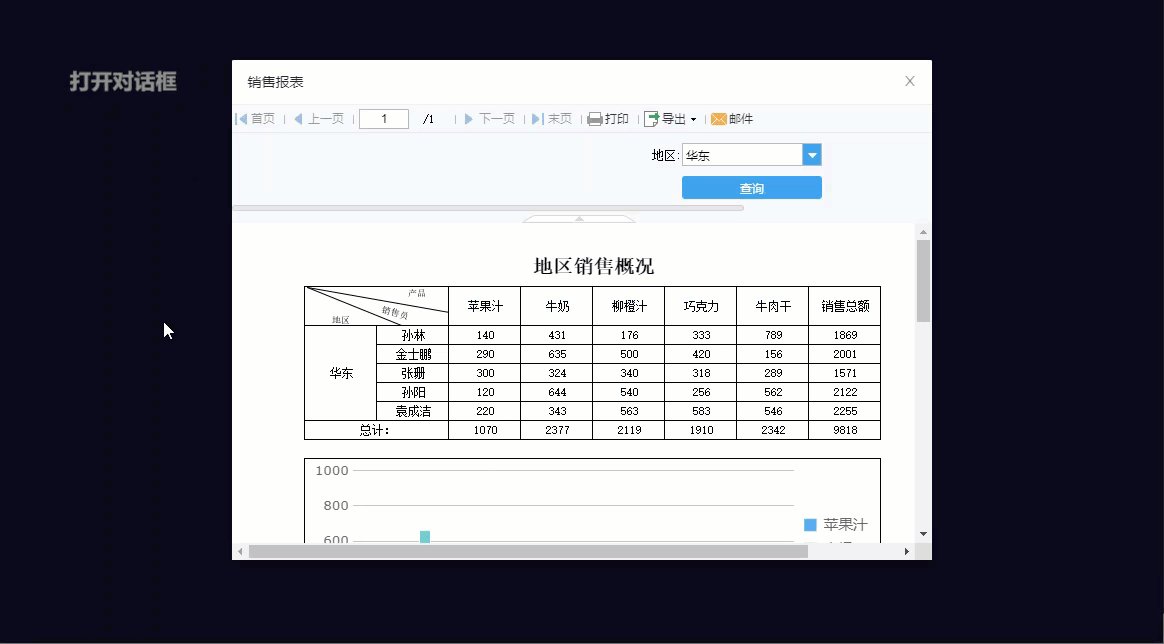
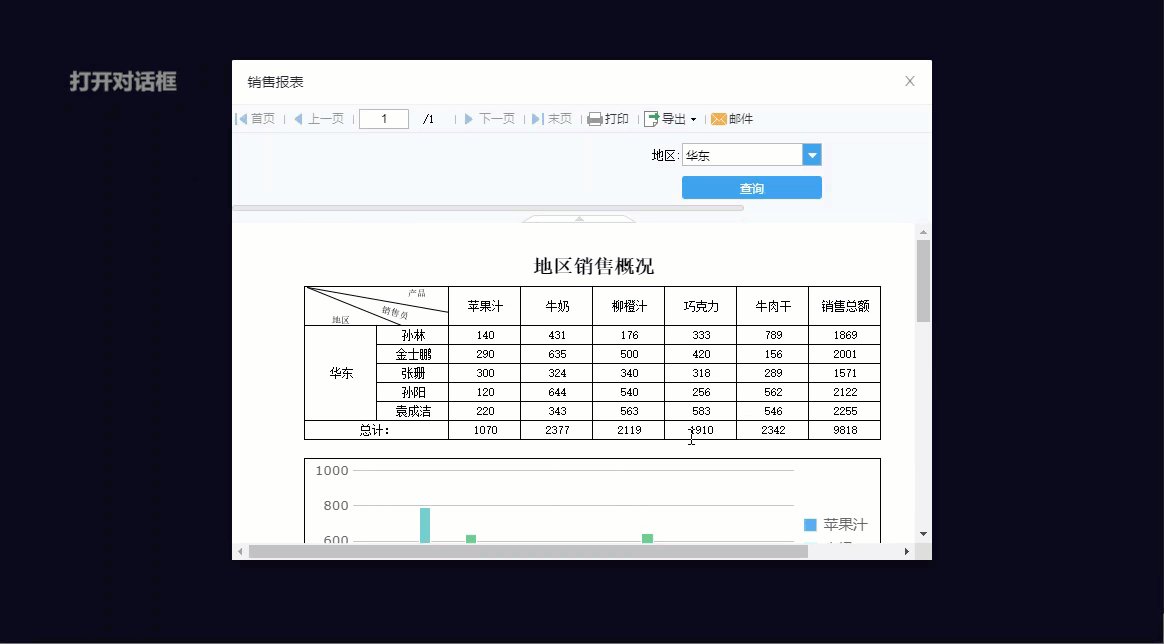
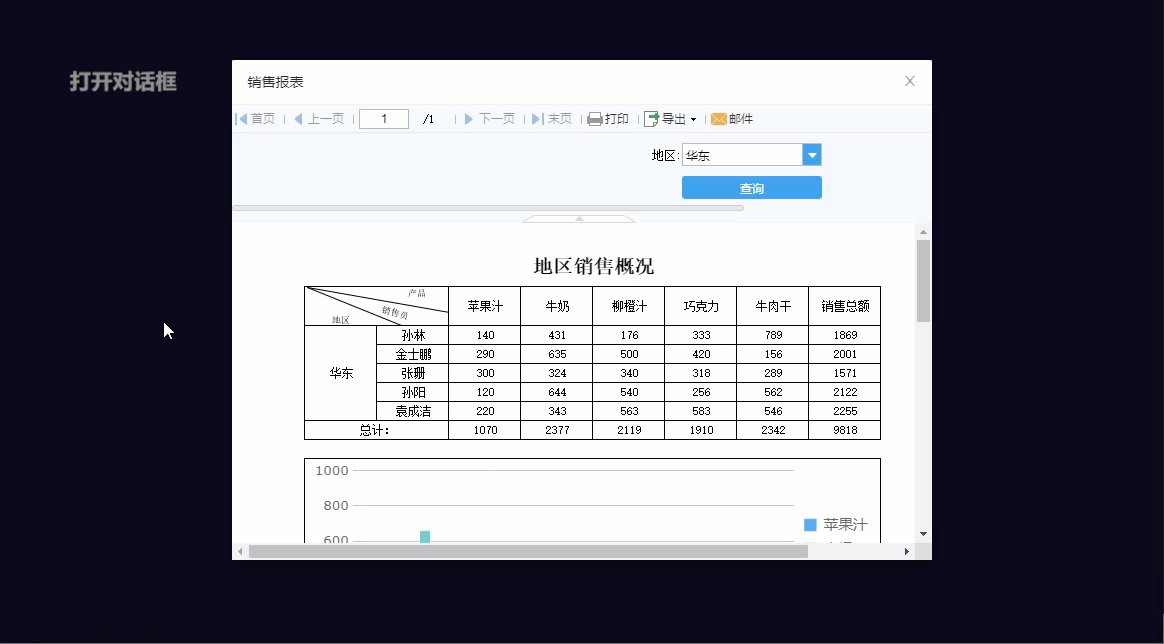
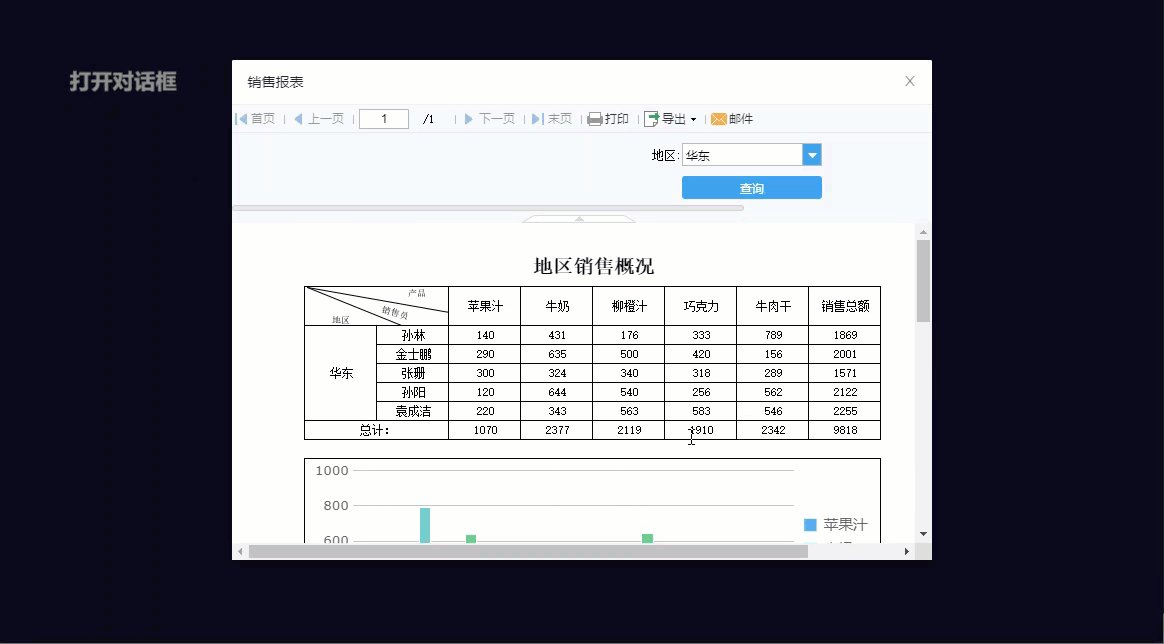
| 应用示例 | 点击按钮,打开一个标题为“销量弹窗”,宽 700,高 500 ,弹窗内容为内置模板 GettingStarted.cpt 的对话框: 详细内容介绍可参考:JS实现弹窗后数据回填
| |
| 移动端 | 支持移动端 | |
FVS 模板
| 方法 | showDialog( { title:string, width:number, height:number, innerContent:iframe, padding: style, titleStyle:style, backgroundStyle: style, dialogType:string, line: style, coordinate: array } ) | 打开一个居中显示的弹出框,或带引导线的弹出框 |
|---|---|---|
| 参数 | title:string width:number height:number innerContent:iframe padding: style titleStyle:style backgroundStyle: style dialogType:string line: style coordinate: array | title:弹出框标题,字符串 width:弹出框宽度
height:弹出框高度
innerContent:弹出框内容,iframe 标签,如果要打开工程下的报表,需先将报表定义为 iframe 标签 padding:内边距设置,例如 padding: "10px" titleStyle:标题样式设置 backgroundStyle:边框背景样式设置 注:titleStyle 和 backgroundStyle 较为灵活,css 能实现的写法这里均支持 dialogType:弹出框的形式,默认为居中显示
line:引导线配置
coordinate:引导线开始的坐标,基于预览模式下的坐标系,坐标为相对屏幕的坐标。例如 coordinate: [200, 300] 注:coordinate 可结合 getCoordinate 获取组件坐标接口使用,可使得引导线总是在组件位置打开 |
| 返回值 | string | |
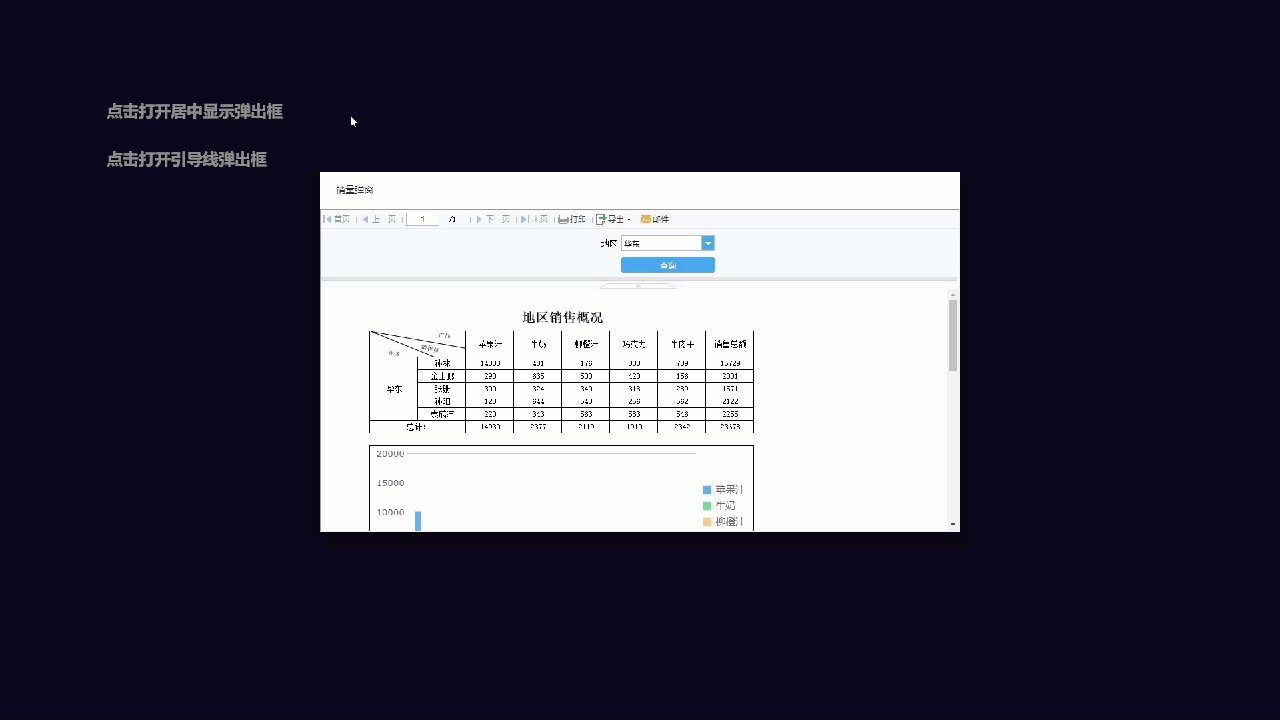
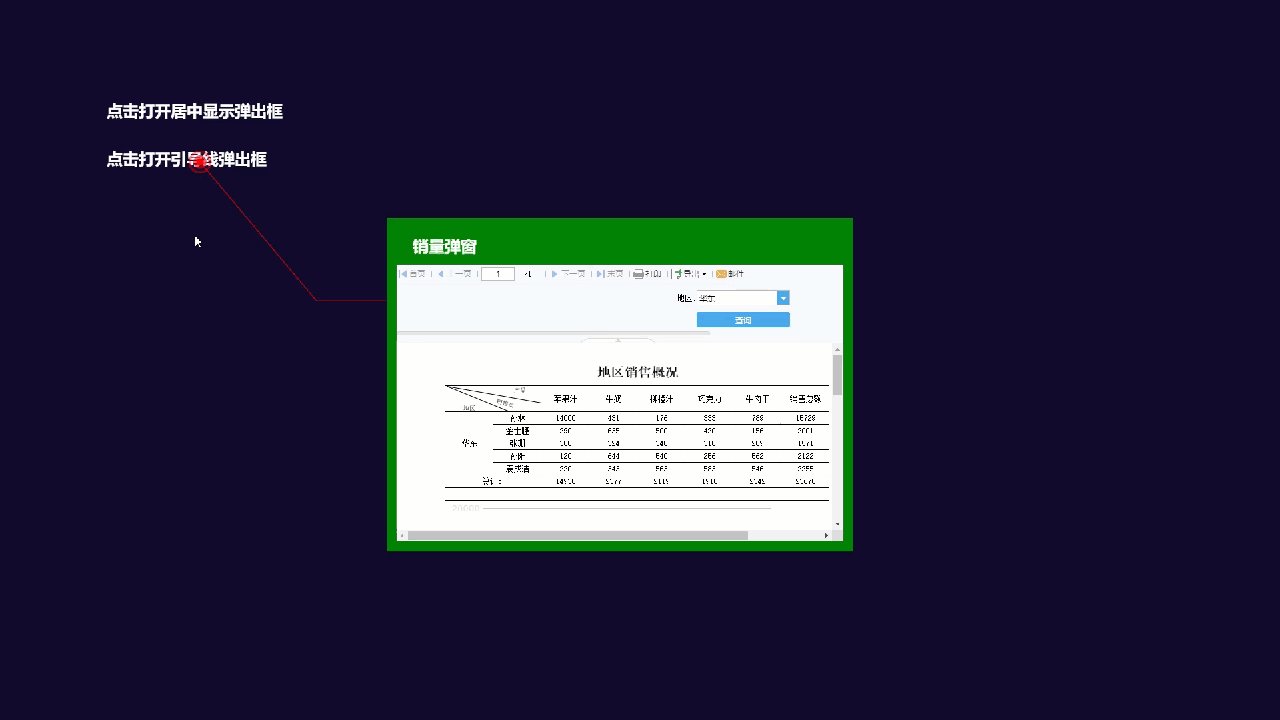
| 示例 | 示例1:打开一个标题为“销量弹窗”,宽 700、高 500 ,内边距为 15px,字体加粗,字号 24px,背景色是绿色,内容为 “Hello World”的弹出框 示例2:打开一个标题为“销量弹窗”,宽 700,高 500 ,弹窗内容为内置模板 GettingStarted.cpt 且居中显示的弹出框 示例3:打开一个标题为“销量弹窗”,宽 500,高 500 ,弹窗内容为内置模板 GettingStarted.cpt 的动态显示弹出框 | |
| 应用示例 | 参考上述 示例2 和 示例3 制作模板,效果如下图所示: 点击下载模板:JS实现点击打开弹出框.fvs
| |
| 移动端 | FVS 插件 V2.7.0 及之后版本支持移动端 | |
getCoordinate编辑
| 方法 | getCoordinate() | 获取 FVS 模板在预览状态时,组件/模型的坐标 一般结合 showDialog 接口展示动态弹出框时使用 |
|---|---|---|
| 参数 | name:string | 参数 name 仅用于获取三维组件模型mesh对象名称,返回对象坐标。例如: 不传参时,获取组件中心坐标。例如: |
| 返回值 | Array | 组件/模型的坐标 |
| 示例 | 示例1:点击标题,获取标题组件坐标,在该坐标位置打开一个带有引导线的弹出框 示例2:获取三维组件「停车场模型」中的「车辆002」模型对象的坐标,在该坐标位置打开一个弹出框 注:此方法打开的弹出框不会跟随模型缩放或视角变化而移动位置 示例3:获取三维组件「停车场模型」中的「车辆002」模型对象的坐标,在该坐标位置打开一个弹出框 注:此方法打开的弹出框会跟随模型缩放或视角变化而移动位置 | |
| 应用示例 | 参考上述 示例2 和 示例3 制作模板,效果如下图所示: 点击下载模板:JS实现获取组件坐标后打开弹出框.fvs
| |
| 移动端 | 不支持移动端 | |
closeDialog编辑
| 方法 | closeDialog() | 关闭对话窗 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 普通报表、决策报表示例: FVS 模板示例1: FVS 模板示例2:打开弹窗后,在弹窗内模板关闭父页面弹窗 | |
| 应用示例 | 弹窗选择数据后,自动关闭已经打开的对话框: 详细内容介绍可参考:JS实现弹窗后数据回填
| |
| 移动端 | 普通报表、决策报表不支持移动端;FVS 插件 V2.7.0 及之后版本支持移动端 | |
doHyperlinkByGet编辑
普通报表和决策报表
| 方法 | doHyperlinkByGet(url,config,target,feature) | Get 方法打开一个网页页面,可以传递参数,可以设置页面属性 |
|---|---|---|
| 参数 | URL :object config :object target :object feature :object 注:11.0.10 及以后版本参数支持 json 格式,如下: { URL :object config :object target :object feature :object } | URL:URL 或 Json 超链定义,必填 支持的绝对路径如: http://192.168.100.1:8080/webroot/decision/view/report?viewlet=GettingStarted.cpt 相对路径如:/webroot/decision/view/report?viewlet=GettingStarted.cpt config:传递的参数,可以不写 target:超链子页的打开位置,可以不写
feature:超链打开位置的属性,可以不写 注:移动端不支持 target 和 feature 参数效果 |
| 返回值 | void | |
| 示例 | 打开内置模板 GettingStarted.cpt,一个为“销售报表”,传递参数“华东”和是否显示参数面板,打开方式为对话框,对话框宽 700、高 500: | |
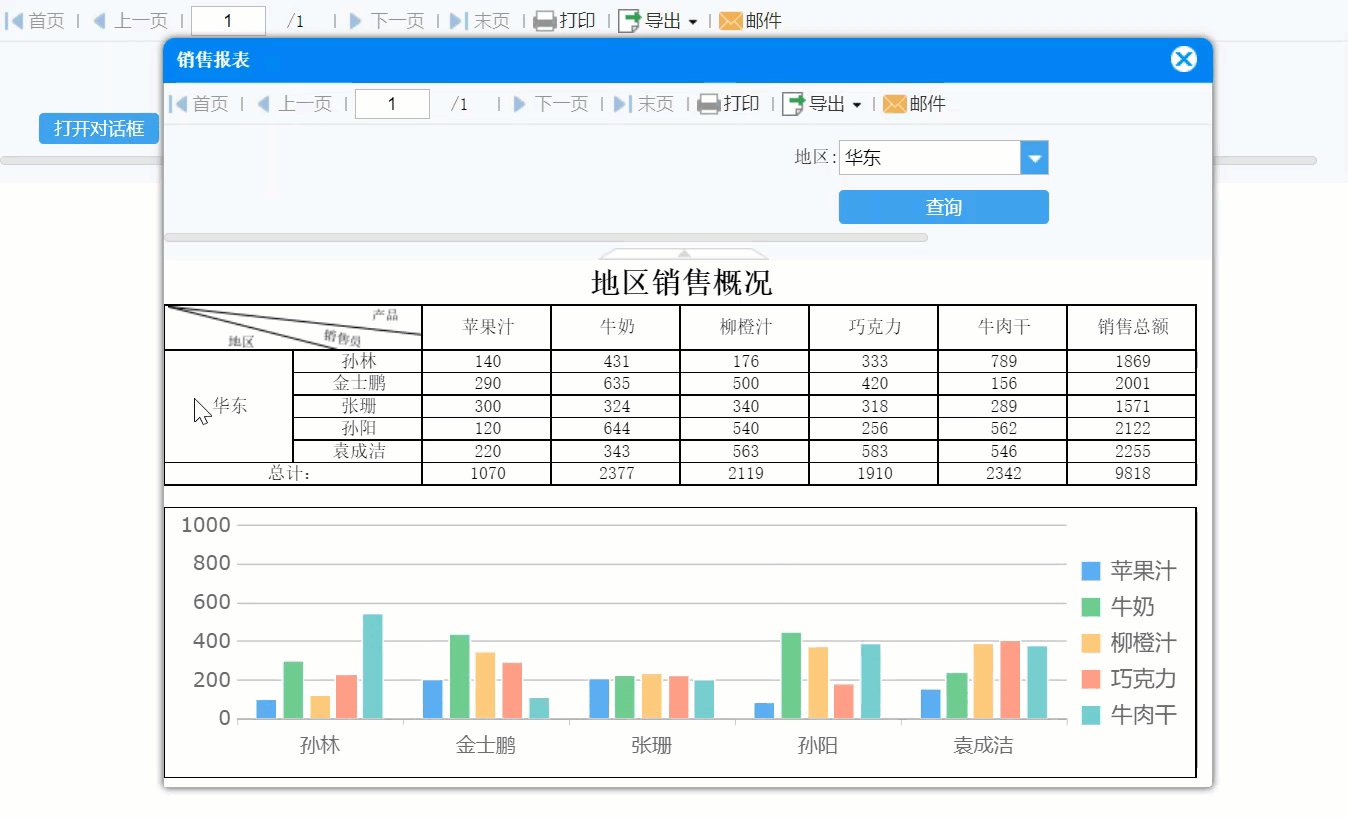
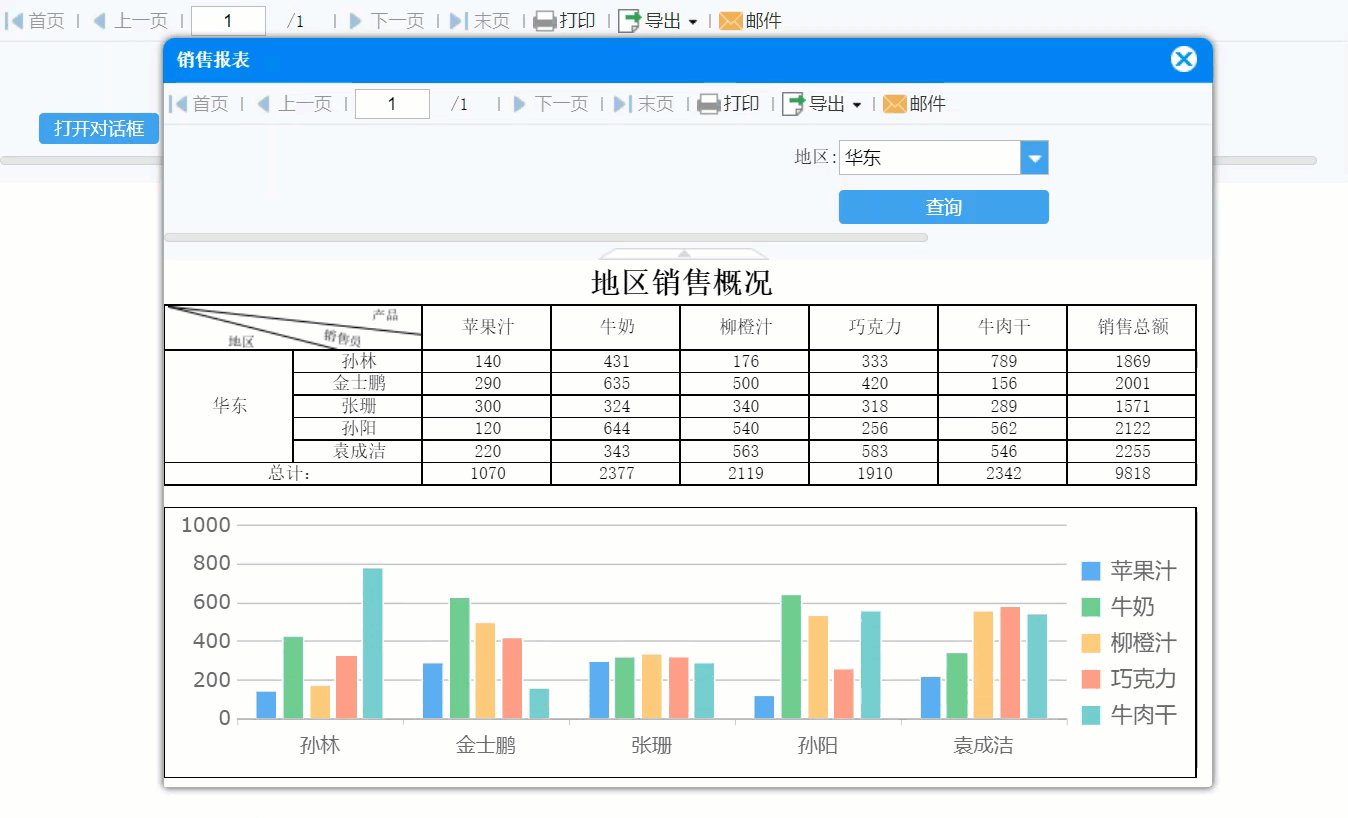
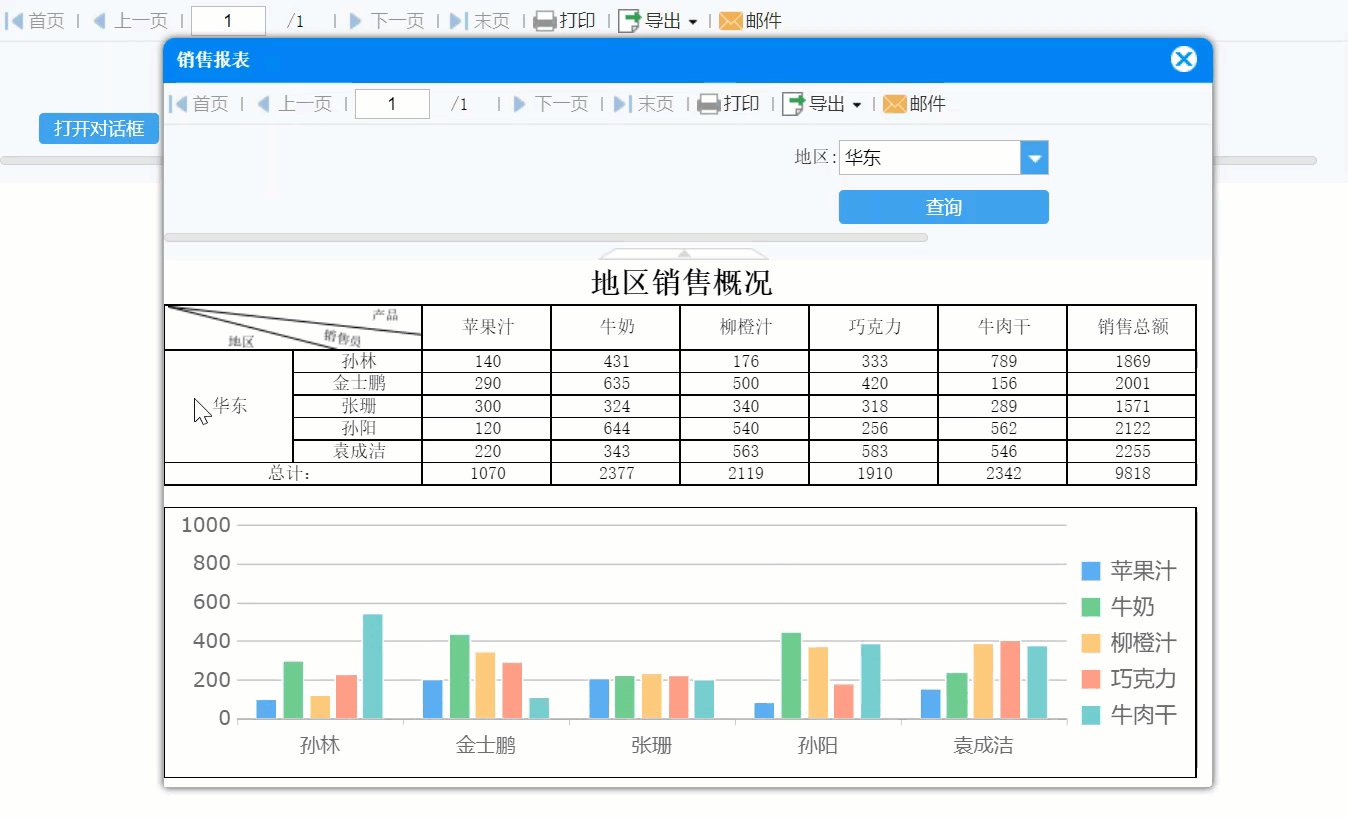
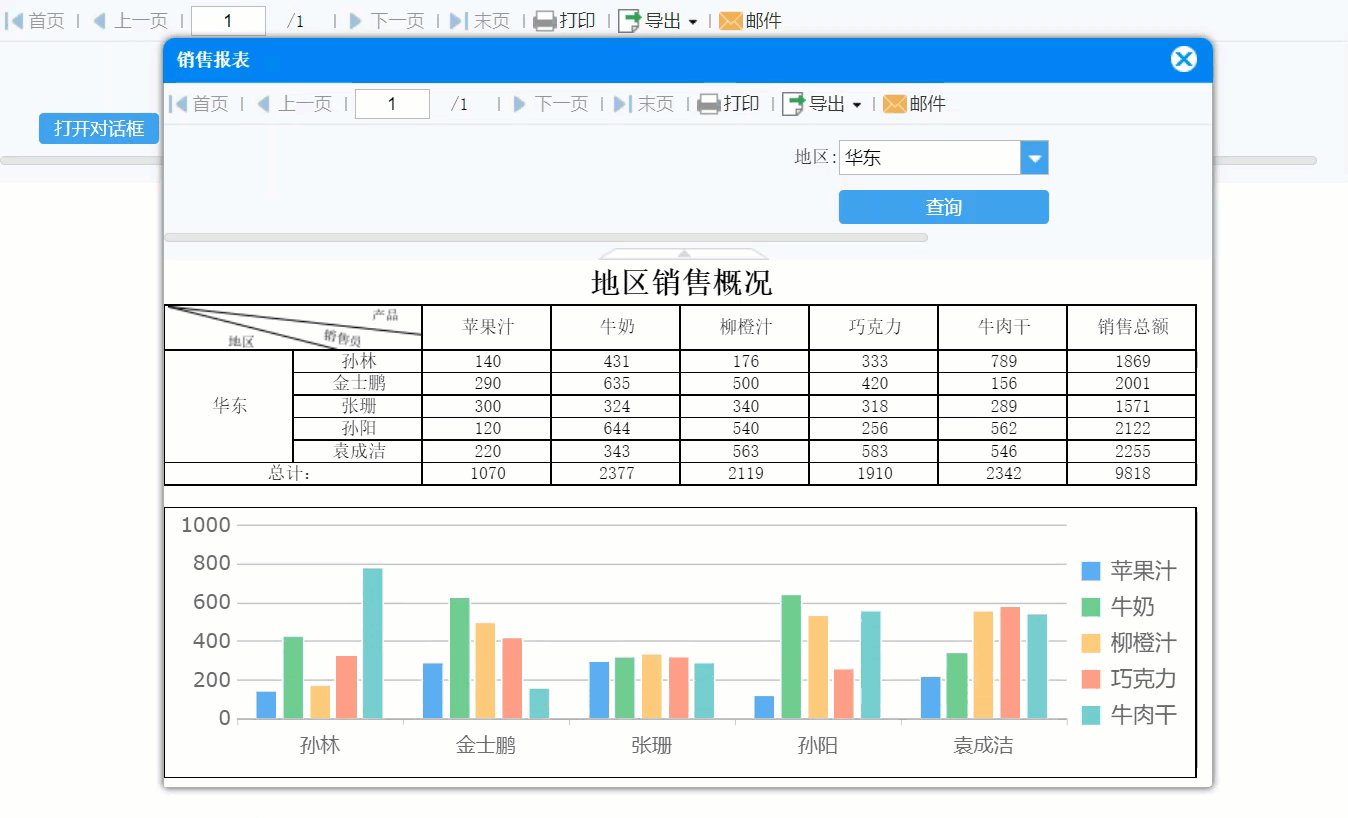
| 应用示例 | 点击按钮,打开标题为“销售报表”,内容为华东地区销量情况,宽 700、高 500对话框: 详细内容介绍可参考:JS实现对话框打开超链
| |
| 移动端 | 支持移动端 | |
FVS 模板
| 方法 | doHyperlinkByGet( { url:object, para:object, target:object, feature:object } ) | Get 方法打开一个网页页面,可以传递参数,可以设置页面属性 |
|---|---|---|
| 参数 | url:object para:object target:object feature:object | URL:URL 或 Json 超链定义,必填 支持的绝对路径如: http://192.168.100.1:8080/webroot/decision/view/report?viewlet=GettingStarted.cpt 相对路径如:/webroot/decision/view/report?viewlet=GettingStarted.cpt para:传递的参数,选填 target:超链子页的打开位置,选填,默认为 _dialog
feature:超链打开位置的属性,选填 |
| 返回值 | void | |
| 示例 | 打开内置模板 GettingStarted.cpt,一个为“销售报表”,传递参数“华东”和是否显示参数面板,打开方式为对话框,对话框宽 700、高 500: | |
| 应用示例 | 点击按钮,打开标题为“销售报表”,内容为华东地区销量情况,宽 700、高 500对话框: 点击下载模板:Get 方法打开对话框.fvs
| |
| 移动端 | 支持移动端 | |
doHyperlinkByPost编辑
普通报表和决策报表
| 方法 | doHyperlinkByPost(url,config,target,feature) | Post 方法打开一个网页页面,可以传递参数,可以设置页面属性 |
|---|---|---|
| 参数 | URL :object config :object target :object feature :object | URL:URL 或 Json 超链定义,必填 支持的绝对路径如: http://192.168.100.1:8080/webroot/decision/view/report?viewlet=GettingStarted.cpt 相对路径如: /webroot/decision/view/report?viewlet=GettingStarted.cpt config:传递的参数,可以不写 target:超链子页的打开位置,可以不写
feature:超链打开位置的属性,可以不写 注:移动端不支持 target 和 feature 参数效果。 |
| 返回值 | void | |
| 示例 | 打开内置模板 GettingStarted.cpt,一个为“销售报表”,传递参数“华东”和是否显示参数面板,打开方式为对话框,对话框宽 700、高 500: | |
| 应用示例 | 点击按钮,打开标题为“销售报表”,内容为华东地区销量情况,宽 700、高 500对话框: 详细内容介绍可参考:JS实现对话框打开超链
| |
| 移动端 | 支持移动端 | |
FVS 模板
| 方法 | doHyperlinkByPost( { url:object, config:object, target:object, feature:object } ) | Post 方法打开一个网页页面,可以传递参数,可以设置页面属性 |
|---|---|---|
| 参数 | URL :object config :object target :object feature :object | URL:URL 或 Json 超链定义,必填 支持的绝对路径如: http://192.168.100.1:8080/webroot/decision/view/report?viewlet=GettingStarted.cpt 相对路径如: /webroot/decision/view/report?viewlet=GettingStarted.cpt config:传递的参数,选填 target:超链子页的打开位置,选填,默认为 _dialog
feature:超链打开位置的属性,可以不写 |
| 返回值 | void | |
| 示例 | 打开内置模板 GettingStarted.cpt,一个为“销售报表”,传递参数“华东”和是否显示参数面板,打开方式为对话框,对话框宽 700、高 500: | |
| 应用示例 | 点击按钮,打开标题为“销售报表”,内容为华东地区销量情况,宽 700、高 500对话框: 点击下载模板:Post 方法打开对话框.fvs
| |
| 移动端 | 支持移动端 | |
doURLPrint编辑
注:FVS 模板不支持 doURLPrint 。
| 方法 | doURLPrint(config) | 调出打印工具,打印报表 |
|---|---|---|
| 参数 | config:object | config :打印参数,参数格式见 doURLPrint |
| 返回值 | Void | |
| 示例 | ||
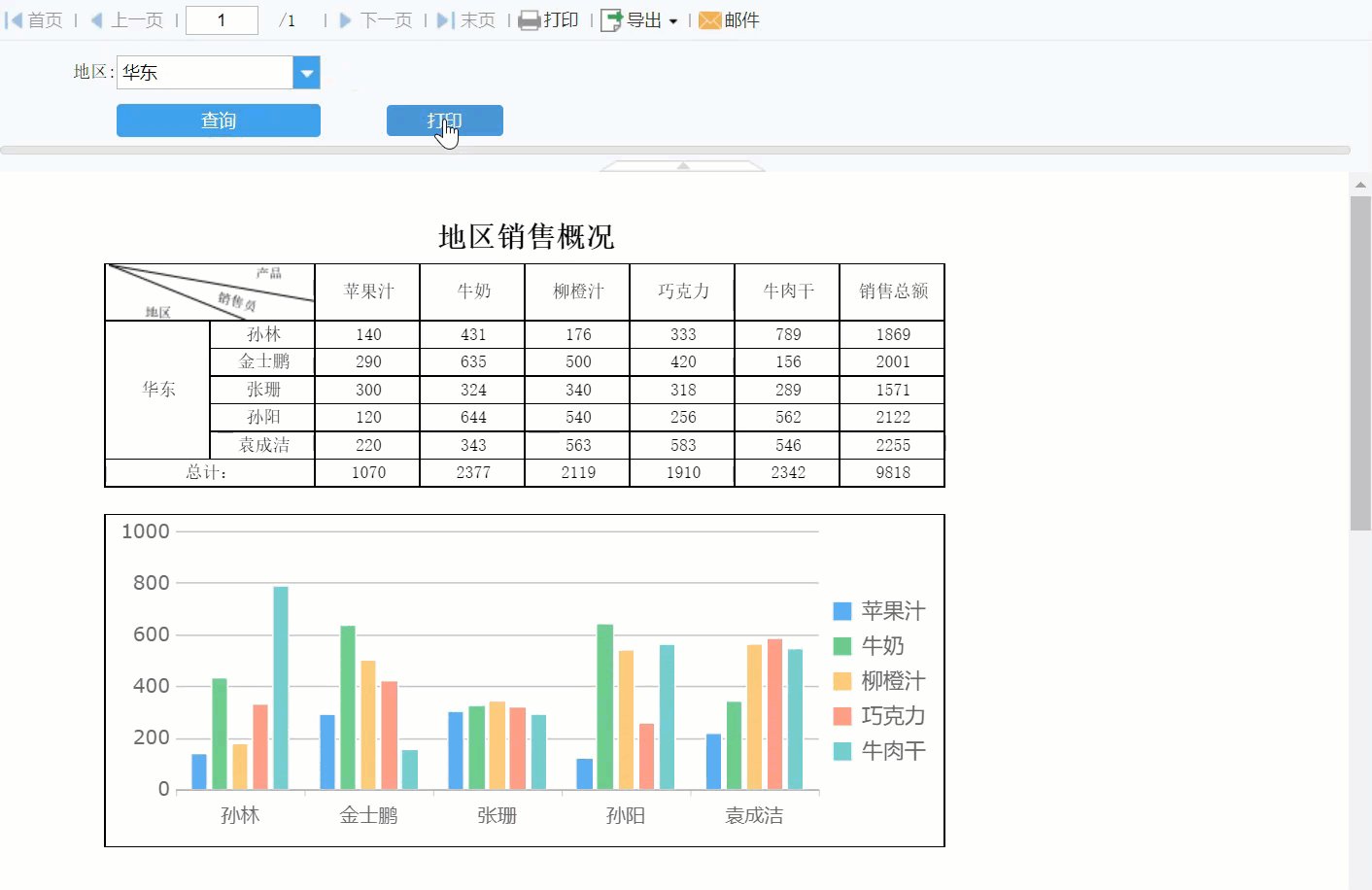
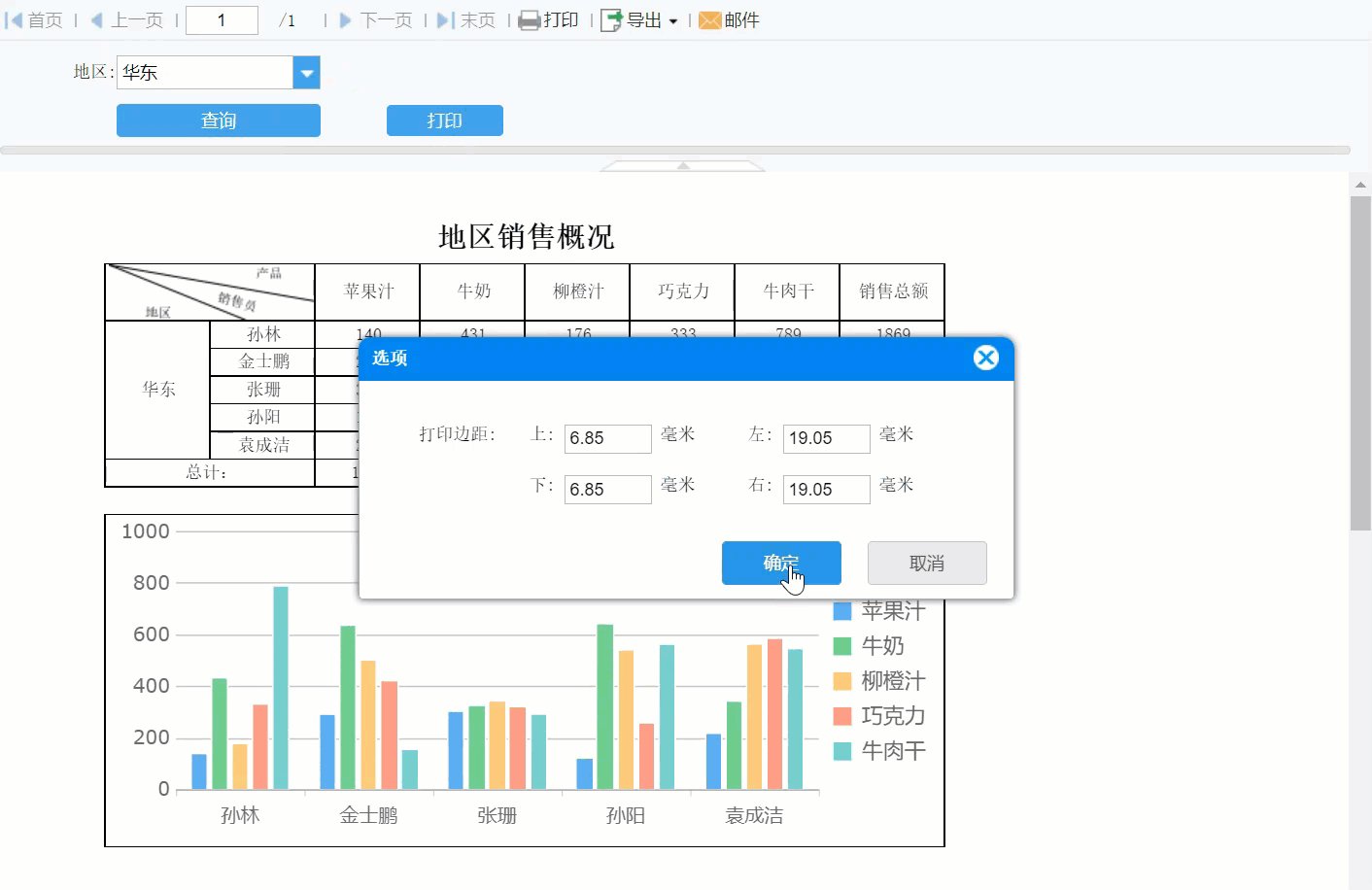
| 应用示例 | 自定义打印按钮,以「零客户端」方式打印报表:
| |
| 移动端 | 不支持移动端 | |
Msg编辑
| 方法 | Msg | FR 内置的统一风格的消息框,可以替代 Windows 中的 alert、confirm 、 prompt 以及 toast |
|---|---|---|
| 参数 | - | 需调用其方法使用,详细内容可见 :Msg |
| 返回值 | Void | |
| 示例 | 见:Msg | |
| 应用示例 | 见:Msg | |
| 移动端 | 支持移动端 | |
remoteEvaluate编辑
| 方法 | remoteEvaluate("formula") | 执行 FR 内置公式,返回公式计算结果。 注1:remoteEvaluate(String) 不支持 tablename.select 函数。 注2:网页中不支持调用 remoteEvaluate(String) 。 |
|---|---|---|
| 参数 | formula:String | 公式 |
| 返回值 | object | |
| 示例 | 普通报表、决策报表调用 FR 中 sum 函数对 A1、A2 求和: 普通报表、决策报表调用 FR 中字符串拼接函数 CONCATENATE 拼接字符串 FVS 模板示例(支持 V1.15.0 及之后版本): 注:若数据集中包含数据集参数,使用接口 FR.remoteEvaluate(value("ds1",1,1)) 获取数据集的值,FRM/CPT 中根据参数变化获取最新值,FVS V2.0.1 之前版本支持获取最新值,V2.0.1 及之后版本仅支持获取最初的默认值。 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
注意事项:
使用remoteEvaluate接口存在安全风险,可能会导致攻击者对数据库进行增删改查等操作,其风险等级相当于远程执行。
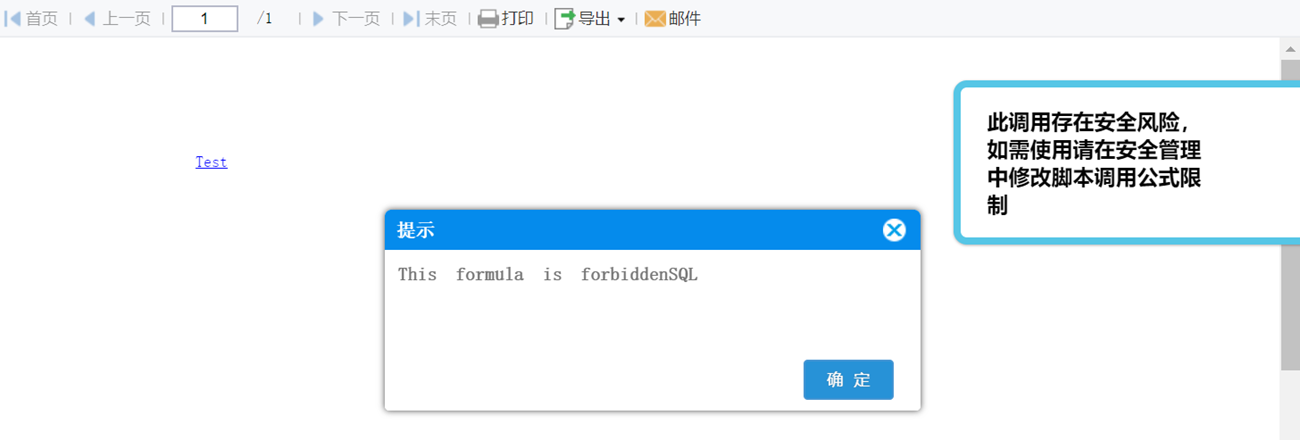
所以在「数据决策系统」中增加了「脚本调用公式限制」功能且默认开启,当用户使用了remoteEvaluate接口,且开启了脚本调用公式限制开关,则效果预览时会弹出提示框信息:此调用存在安全风险,如需使用请在安全管理中修改脚本调用公式限制。
如下图所示:

如果用户想要取消此消息弹窗,需要在平台中关闭此开关。如何操作可查看:安全防护
jsonEncode编辑
| 方法 | jsonEncode(code) | 对字符串进行 jsonEncode 编码 |
|---|---|---|
| 参数 | code:String | 必填,需要转码的字符串 |
| 返回值 | String | |
| 示例 | 对报表路径进行 jsonEncode 编码 普通报表、决策报表示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
jsonDecode编辑
| 方法 | jsonDecode(jsonEncode) | 对进行过 jsonEncode 编码的字符串解码 |
|---|---|---|
| 参数 | jsonEncode:String | 必填,需要解码的字符串 |
| 返回值 | String | |
| 示例 | 对 jsonEncode 转码过的报表路径进行解码 普通报表、决策报表示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
ajax编辑
| 方法 | ajax(options) | 封装过的 jQuery.ajax() 函数,对 data 参数做了中日韩文编码处理,可以通过 FR.ajax(options) 在任何可以用 JS 的地方进行调用 |
|---|---|---|
| 参数 | options | Ajax 参数,JSON 格式,说明见:ajax |
| 返回值 | void | |
| 示例 | 见:ajax | |
| 应用示例 | 见:ajax | |
| 移动端 | 支持移动端 | |
isEmpty编辑
| 方法 | isEmpty(object) | 判断对象是否为空 |
|---|---|---|
| 参数 | object:Object | 对象 |
| 返回值 | Boolean | 是否为空,布尔型
|
| 示例 | 1)查看「文本框控件」text0 是否存在 普通报表、决策报表(参数面板中的控件)示例: FVS 模板示例: 2)查看「文本框控件」text0 是否为空值 普通报表、决策报表(参数面板中的控件)示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 普通报表、决策报表不支持移动端,FVS模板支持移动端 | |
isArray编辑
| 方法 | isArray(object) | 判断对象是否为数组 |
|---|---|---|
| 参数 | object:Object | 对象 |
| 返回值 | Boolean | 是否为空,布尔型
|
| 示例 | 定义一个数组,查看其是否为数组 普通报表、决策报表示例: FVS 模板示例: | |
| 应用示例 | - | |
| 移动端 | 普通报表、决策报表不支持移动端,FVS模板支持移动端 | |
cellStr2ColumnRow编辑
| 方法 | cellStr2ColumnRow(cell) | 根据单元格编号获取行列索引 |
|---|---|---|
| 参数 | cell | 单元格编号 |
| 返回值 | {col:colindex, row:rowindex} | 行列索引,json 格式
|
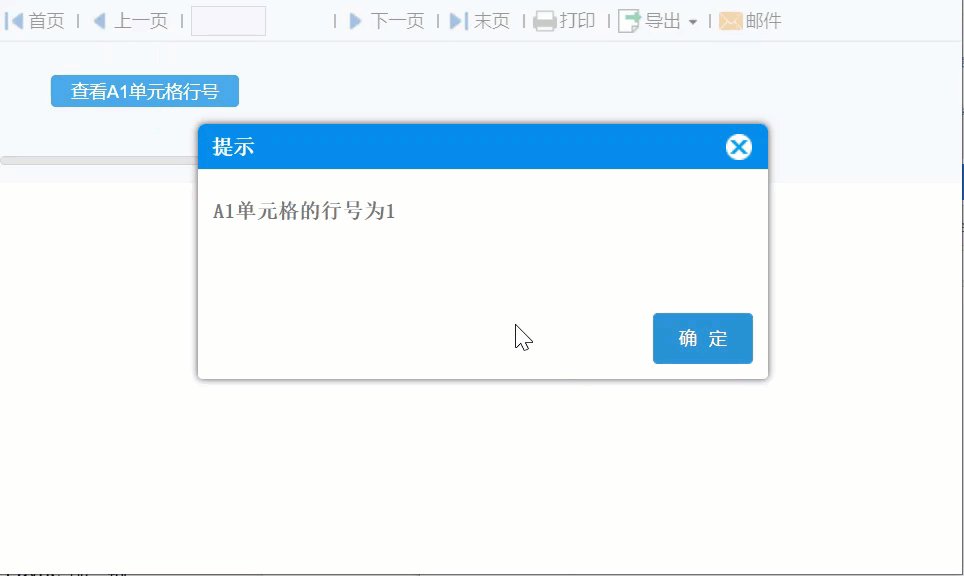
| 示例 | 示例1:普通报表或决策报表中,返回 A1 单元格的行列信息 示例2:普通报表或决策报表中,打印 A1 单元格的行号 示例3:FVS 模板中,打印单元格的行列号 | |
| 应用示例 | 普通报表示例:点击按钮,打印 A1 单元格的行号
FVS 模板示例:点击按钮,打印 A3 单元格的行列号 点击下载模板:打印单元格的行列号.fvs
| |
| 移动端 | 支持移动端 | |
columnRow2CellStr编辑
| 方法 | columnRow2CellStr({col:colindex, row:rowindex}) | 根据行列号获取单元格编号 |
|---|---|---|
| 参数 | {col:colindex, row:rowindex} | 行列索引,json 格式
|
| 返回值 | cell | 单元格编号 |
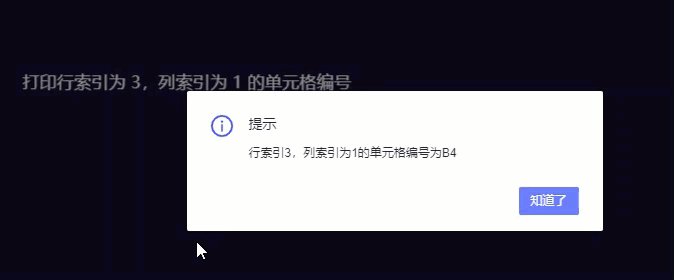
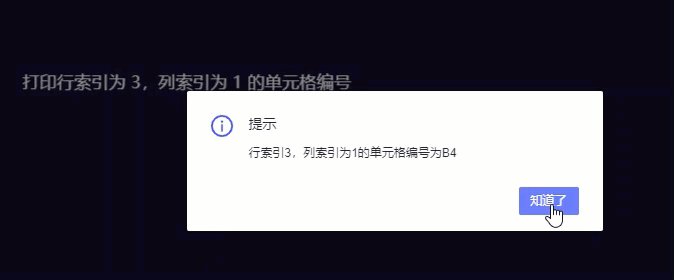
| 示例 | 示例1:普通报表或决策报表中,返回行索引为 3,列索引为 1 的单元格编号 示例2:普通报表或决策报表中,打印行索引为 3,列索引为 1 的单元格编号 示例3:FVS 模板中,打印行索引为 3,列索引为 1 的单元格编号 | |
| 应用示例 | 普通报表示例:打印行索引为 3,列索引为 1 的单元格编号
FVS 模板示例:打印行索引为 3,列索引为 1 的单元格编号 点击下载模板:根据行列号获取单元格编号.fvs
| |
| 移动端 | 普通报表、决策报表不支持移动端;FVS模板支持移动端 | |