历史版本32 :图表切换接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
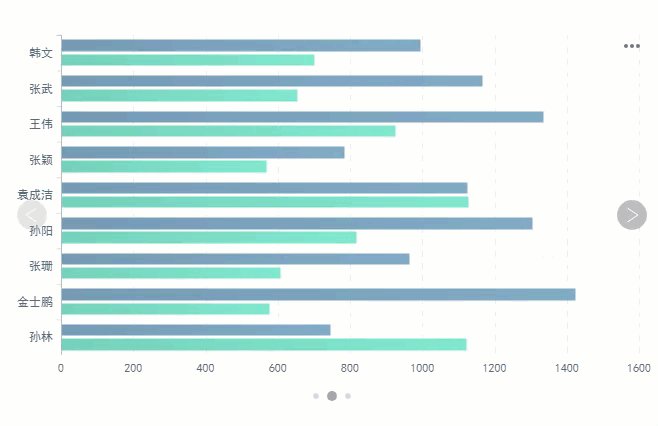
图表往往是按照从左往右或从右往左的顺序来切换。那么如何实现点击图表直接切换到其他不相邻的图表呢?效果如下图所示:

1.2 实现思路
给图表添加 JavaScript 类型的超级链接,调用图表接口FR.Chart.WebUtils.getChart(chartId).showIndexChart(index);跳转到指定图表。
注1:该接口不支持扩展图表。
注2:index 表示第几个图表,例如 index=3,则跳转到第 4 个图表。
注3:普通报表调用该接口支持移动端,决策报表报表块内图表,仅支持移动端11.0.63及之后版本。
注4:获取图表对象的方法参见文档:如何获取图表对象
注5:该接口不支持 FVS 可视化看板。
2. 普通报表示例编辑
2.1 准备数据
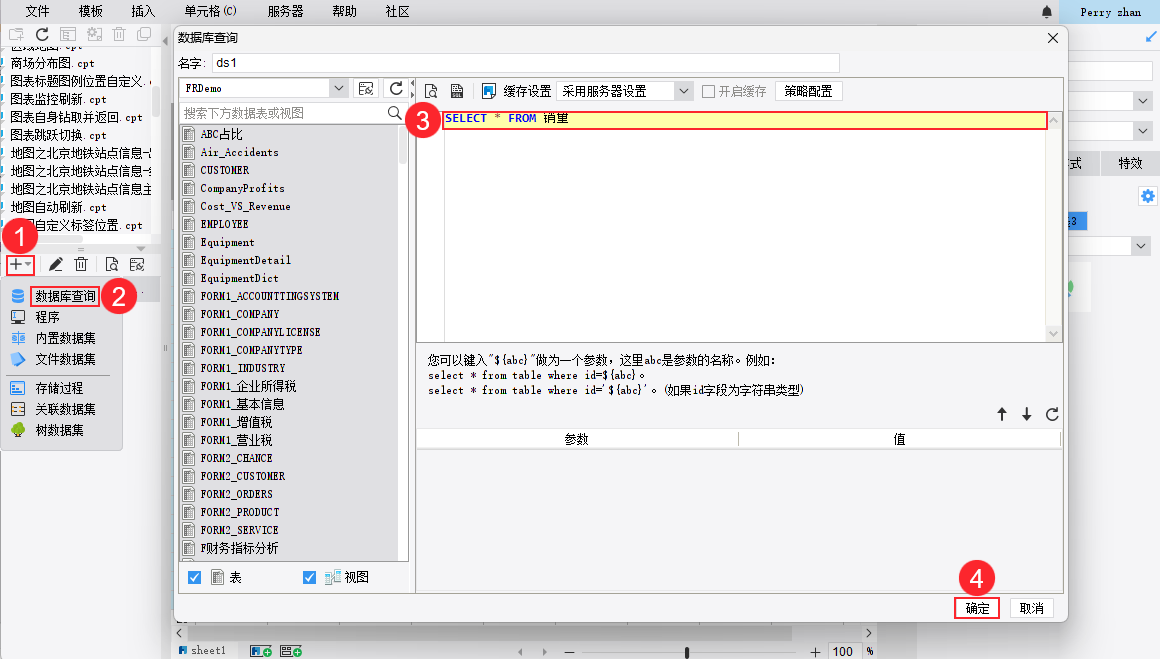
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 销量

2.2 插入图表
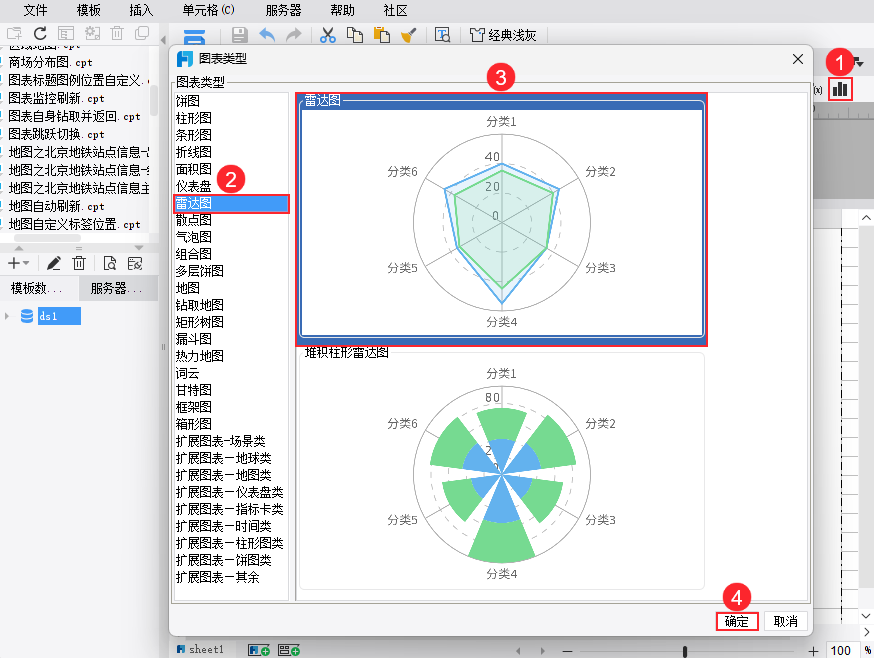
1)合并一片单元格区域,点击上方工具栏插入图表按钮,插入一个「雷达图」。如下图所示 :

2)点击「+」新增 2 个图表:「图表2」和「图表3」,图表2类型选择「条形图」,图表3类型选择「饼图」。

2.3 绑定数据
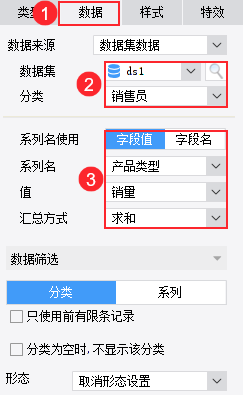
1)前两个图表绑定数据的方法是一致的,如下图所示:

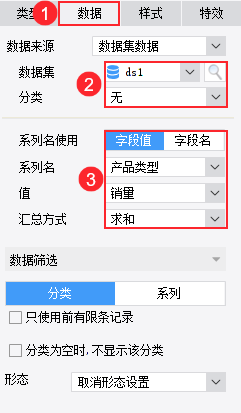
2)饼图绑定数据的方式,如下图所示:

2.4 添加超级链接
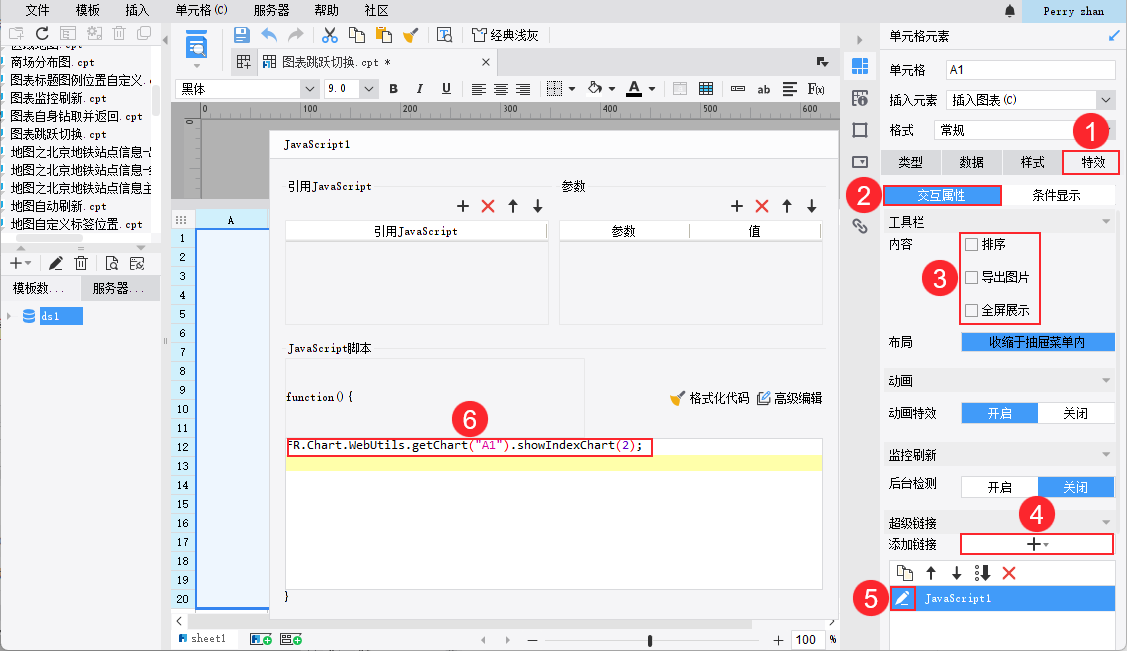
1)雷达图属性面板选择「特效>交互属性」,添加一个 JavaScript 类型的超级链接,JavaScript 代码如下:
FR.Chart.WebUtils.getChart("A1").showIndexChart(2);
如下图所示:

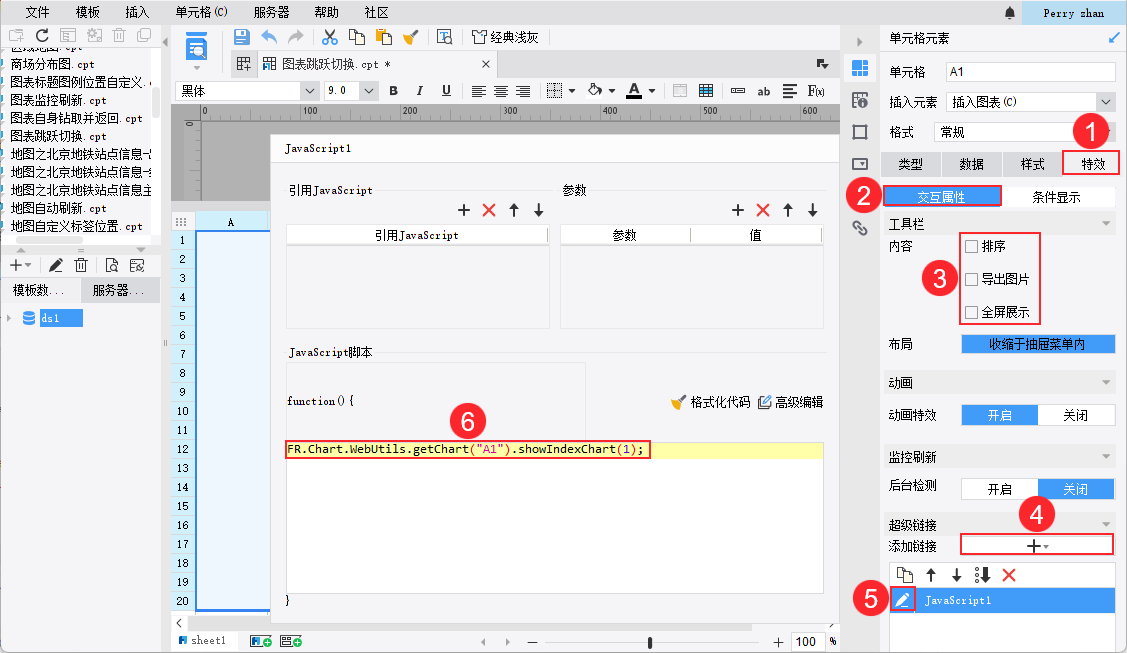
2)饼图属性面板选择「特效>交互属性」,添加一个 JavaScript 类型的超级链接,JavaScript 代码如下:
FR.Chart.WebUtils.getChart("A1").showIndexChart(1);
如下图所示:

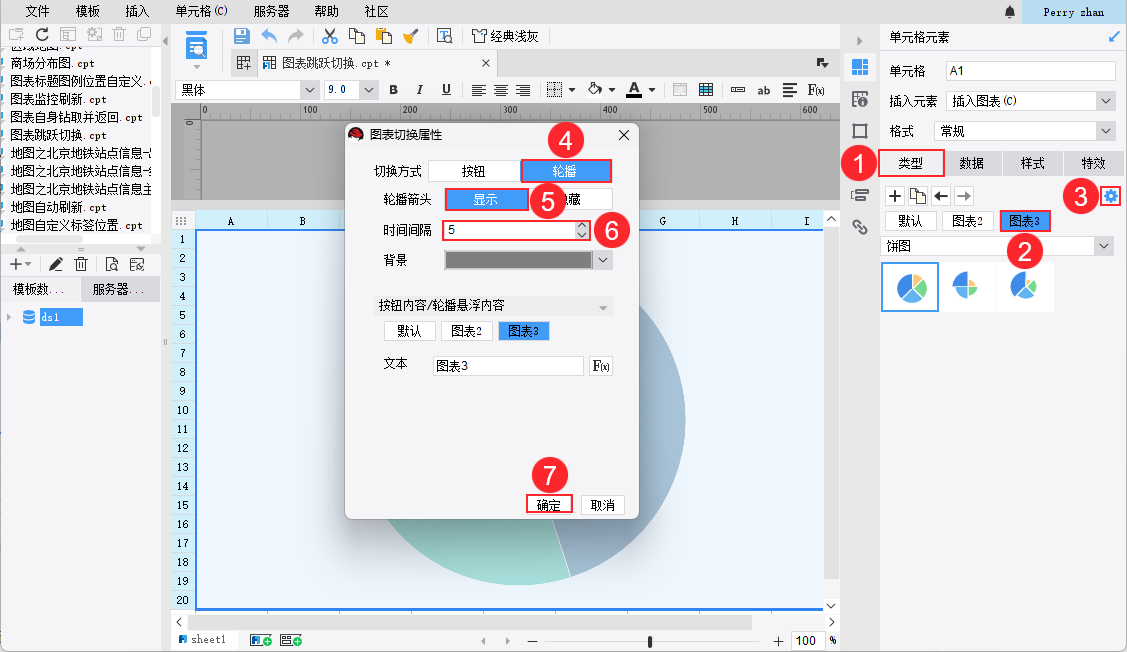
2.5 设置切换属性
图表切换方式为「轮播」,「显示」轮播箭头,时间间隔设置为「5秒」,如下图所示:

2.6 效果预览
2.6.1 PC 端
保存模板,点击「分页预览」,效果如 1.1 节所示。
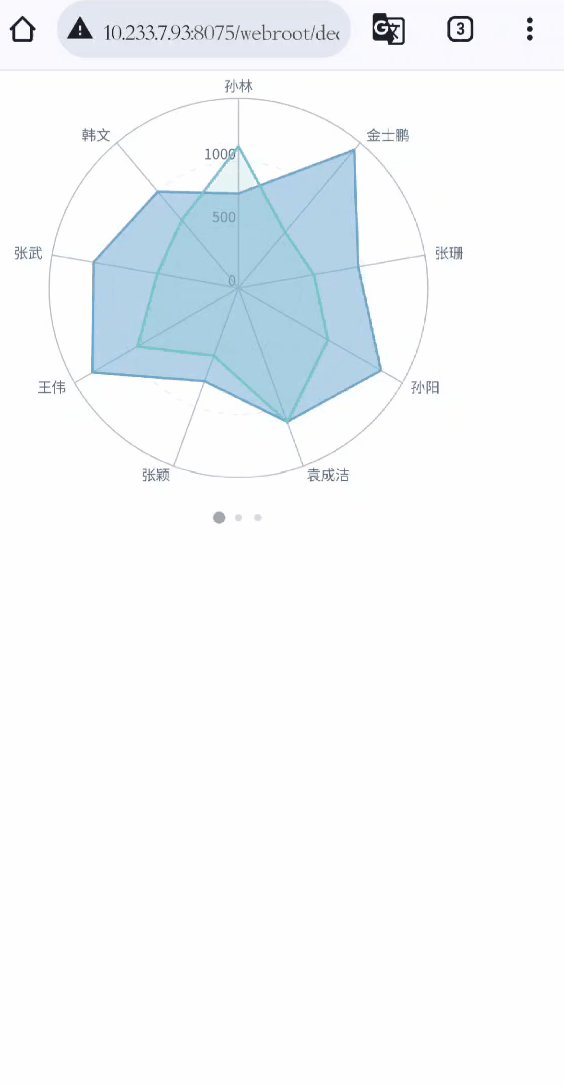
2.6.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
点击下载模板:图表跳跃切换.cpt

