历史版本18 :JS实现FVS隐藏表格组件滚动条 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 问题描述
在 FVS 模板中,当表格组件内容过多时,鼠标悬浮在表格上会显示滚动条,移开后滚动条隐藏。如何在鼠标悬浮时仍然隐藏滚动条,且可以通过鼠标滚轮上下滚动内容呢?
1.2 解决思路
可以使用官方接口,将滚动条隐藏。详情请参见:隐藏滚动条接口 。
2. 示例编辑
2.1 新建模板
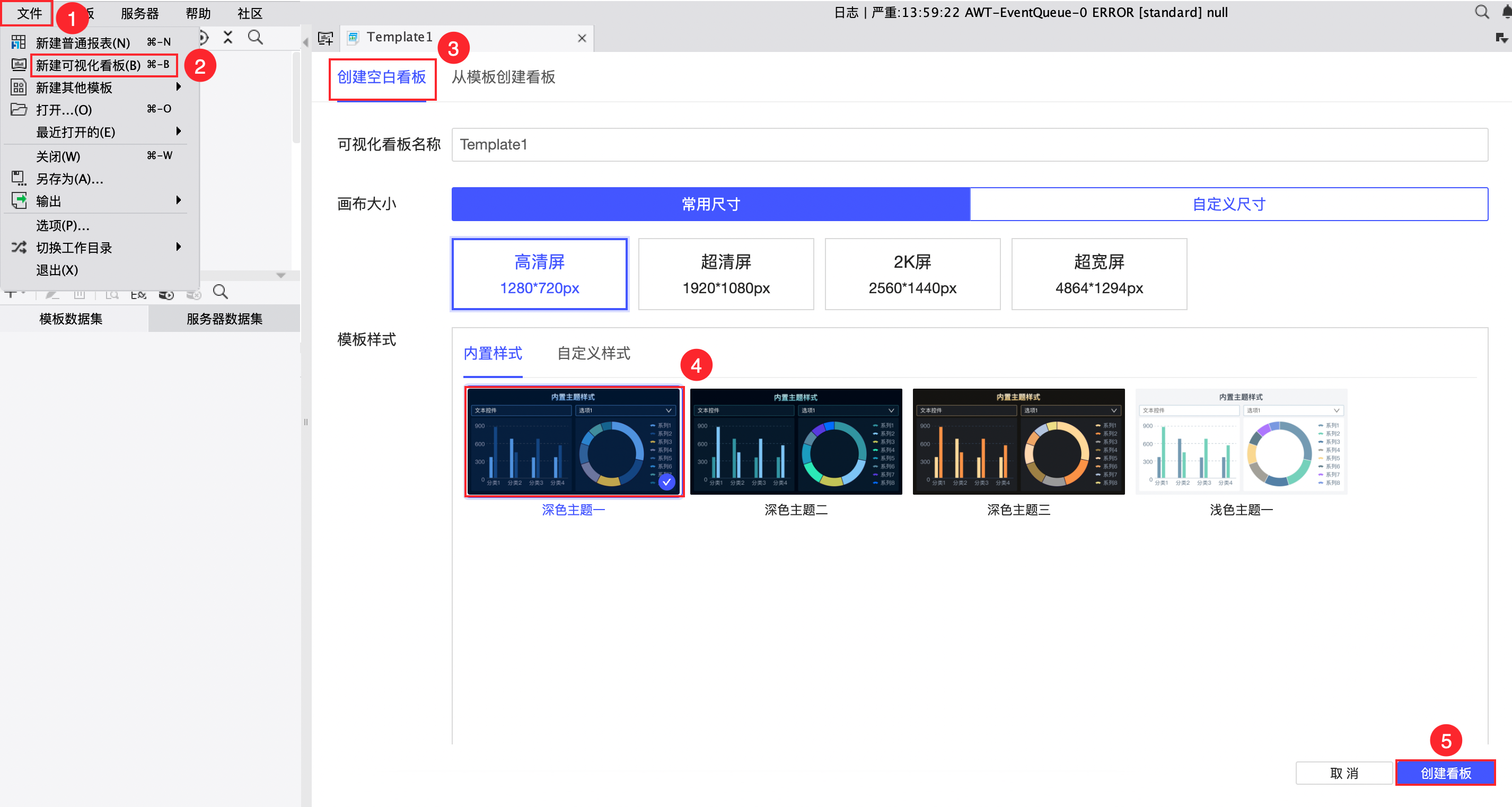
1)在 FineReport 设计器左上角点击「文件>新建可视化看板」。
2)在「创建空白看板」Tab 中,可自定义模板名称和尺寸,选择 模板样式 为「内置样式>深色主题一」。
3)点击「创建看板」。

2.2 准备数据
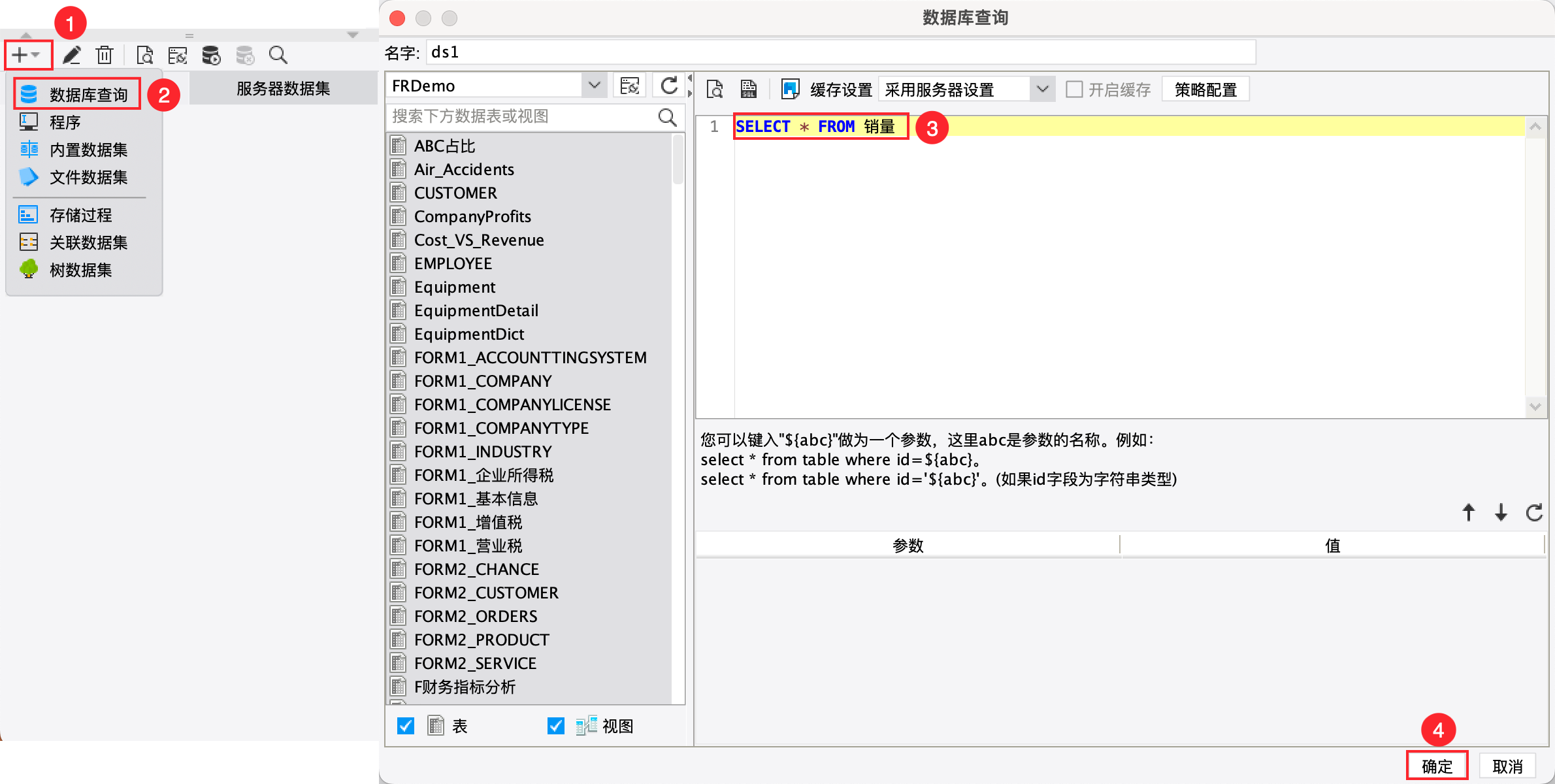
新建数据库查询 ds1 ,SQL 语句为: select * from 销量。如下图所示:

2.3 设计表格
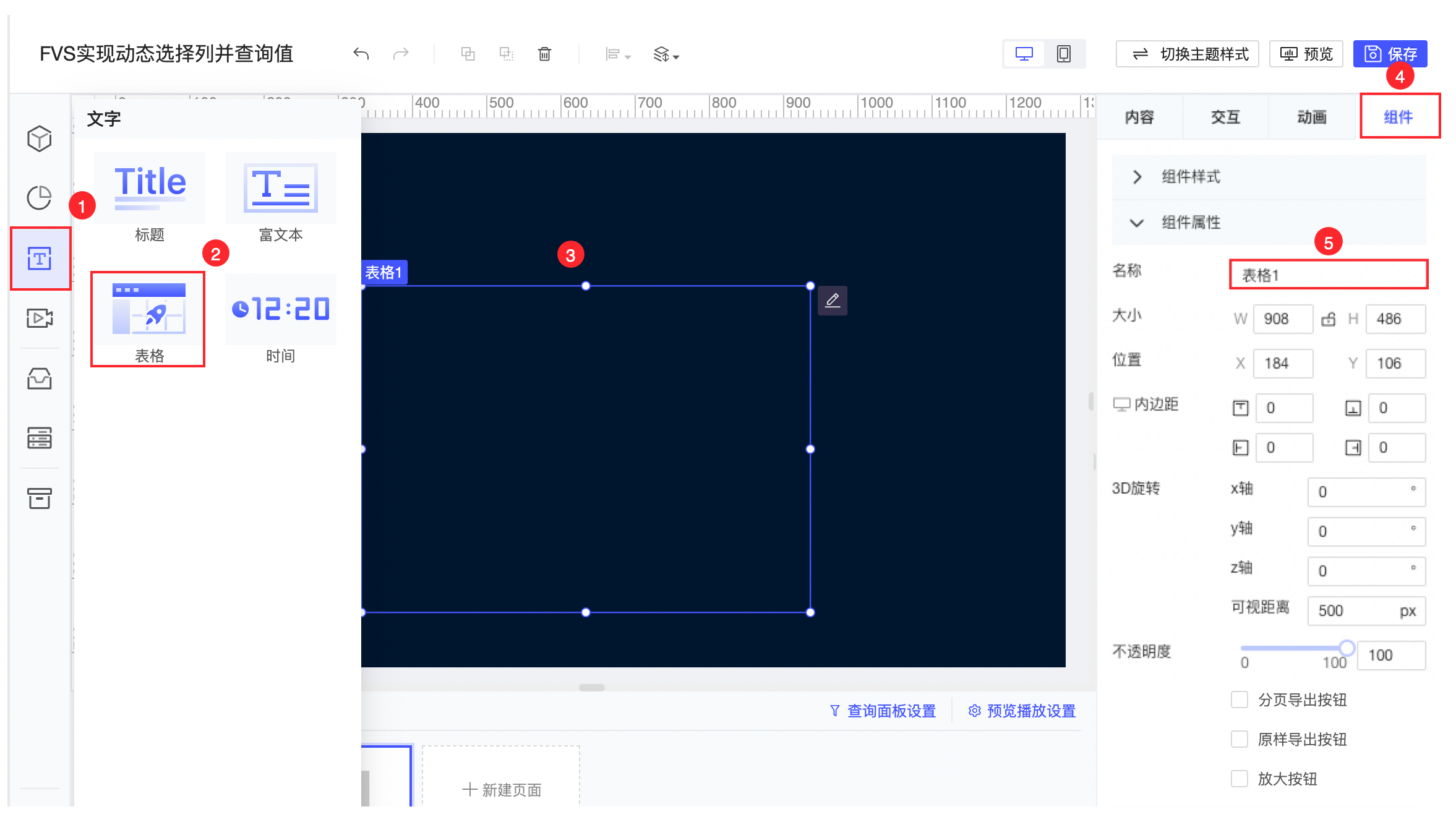
1)点击组件区「文字>表格组件」,添加到画布中,并将其拉动到合适的大小和位置,将表格组件命名为 表格1 。如下图所示:

2)选中表格组件,点击右侧配置区「内容>编辑组件」,进入表格编辑界面。
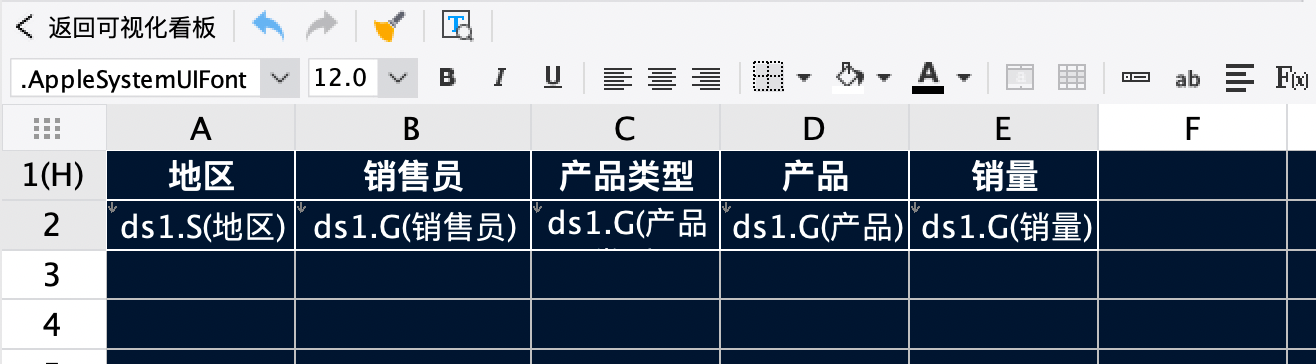
3)将数据集中的字段拖入单元格,设置对应标题。表格样式如下图所示:

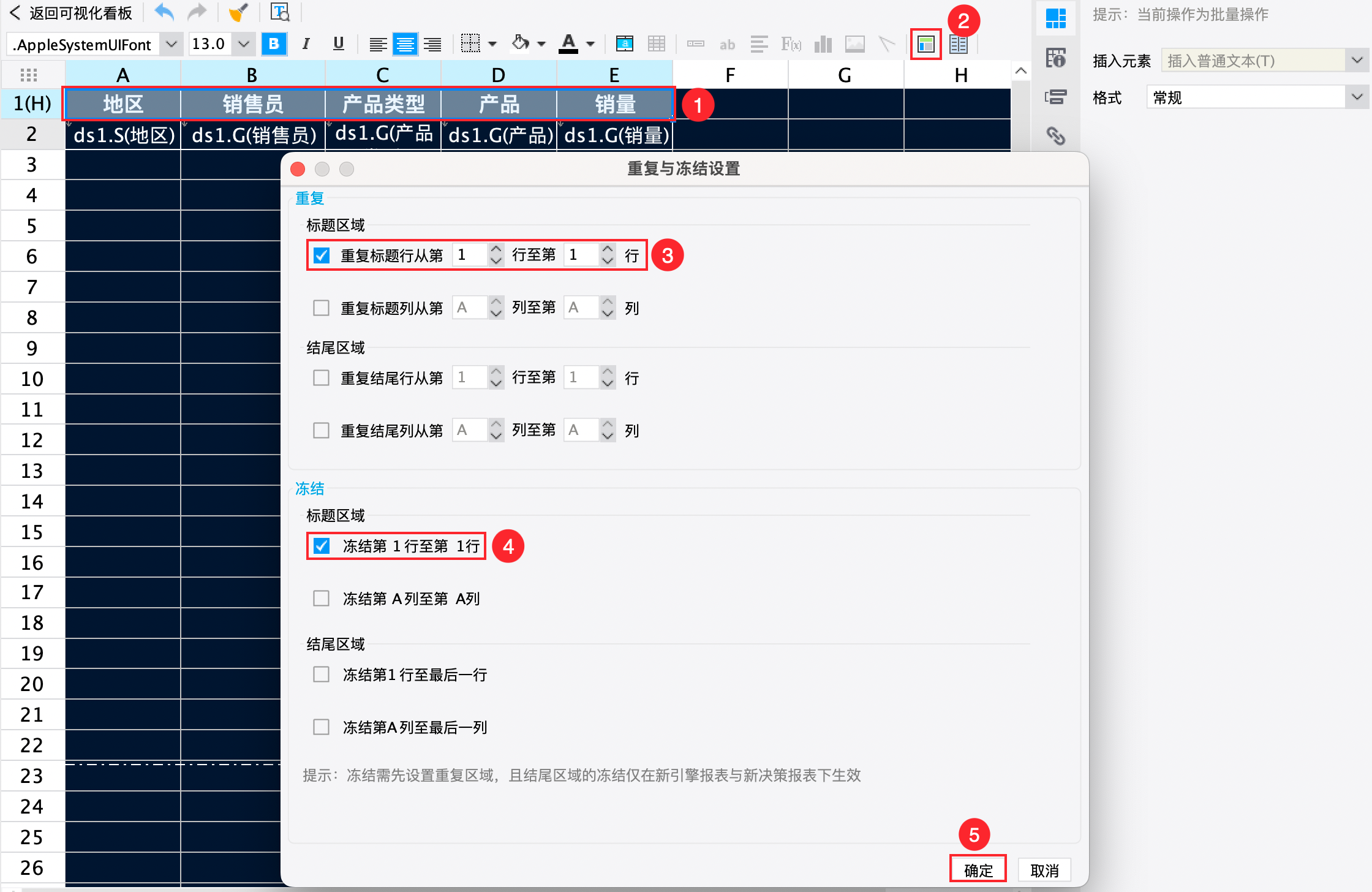
4)选中标题行,设置重复与冻结。如下图所示:

2.4 添加初始化事件
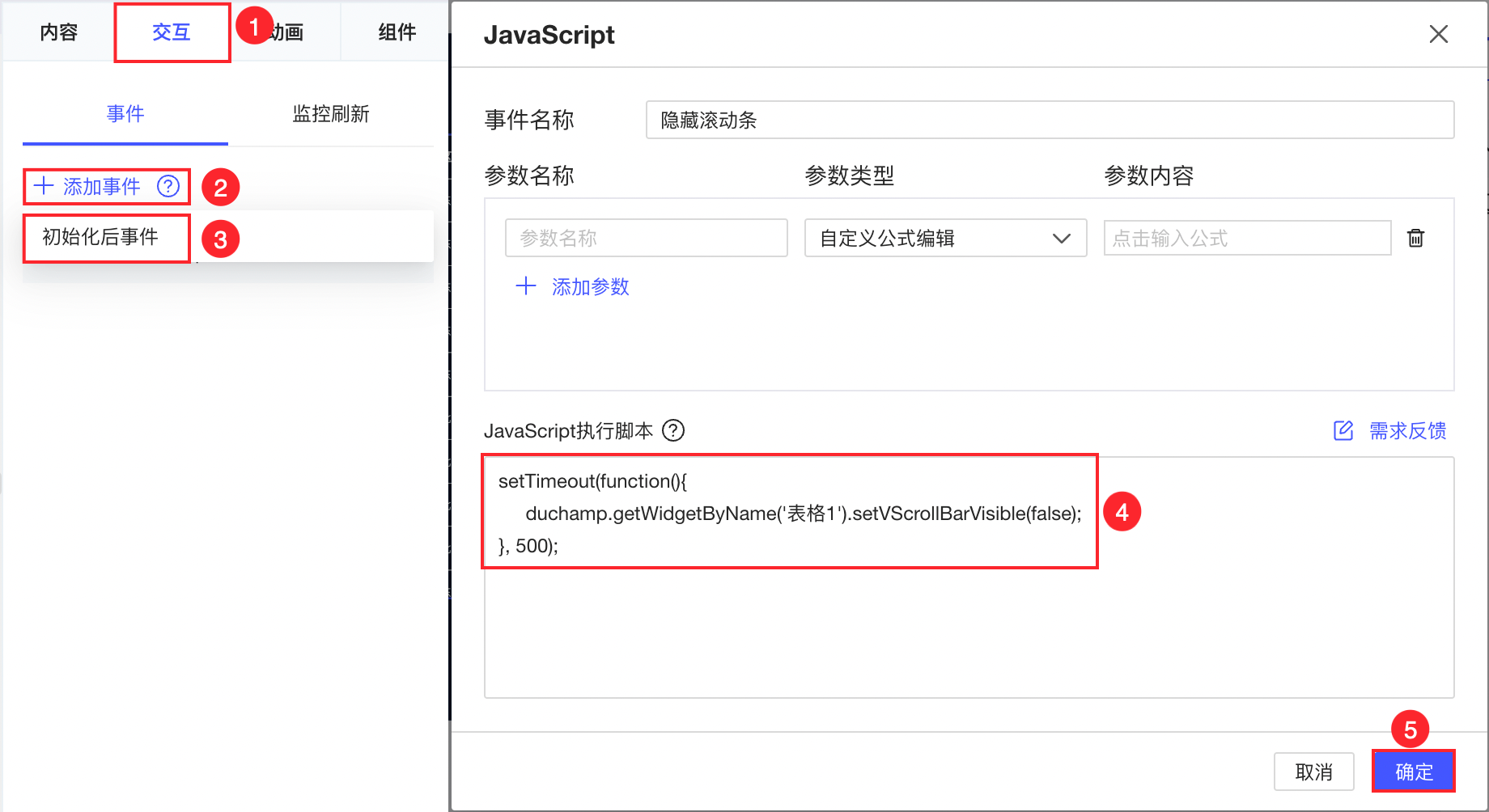
返回可视化看板,给表格组件添加一个「初始化后事件」,输入 JavaScript 代码。
隐藏纵向滚动条的 JavaScript 代码如下:
setTimeout(function(){
duchamp.getWidgetByName('表格1').setVScrollBarVisible(false);
}, 500);
步骤如下图所示:

注:若要隐藏横向滚动条将接口替换为 setHScrollBarVisible ,隐藏后报表不会跟随鼠标滚轮滚动,可使用触控板滑动。
2.5 预览效果
2.5.1 PC 端
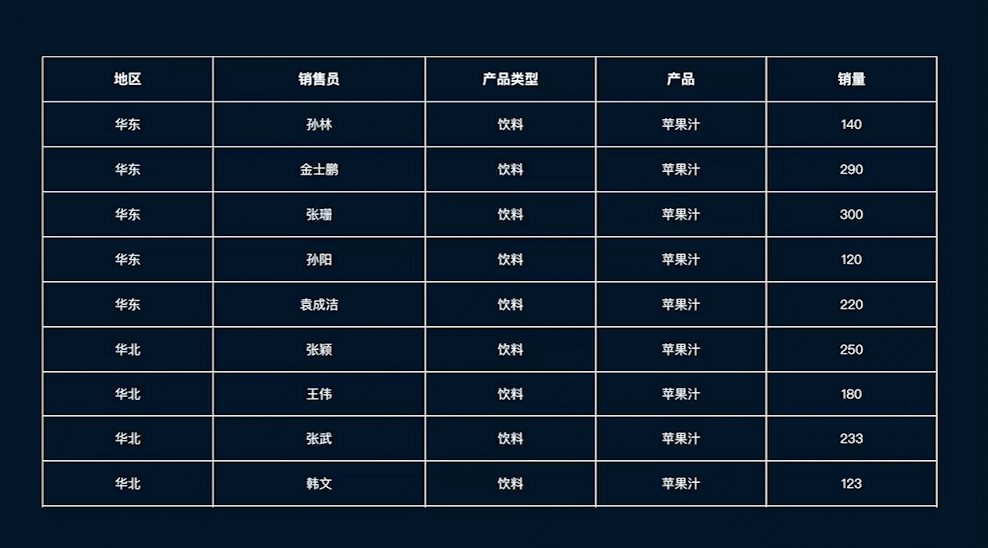
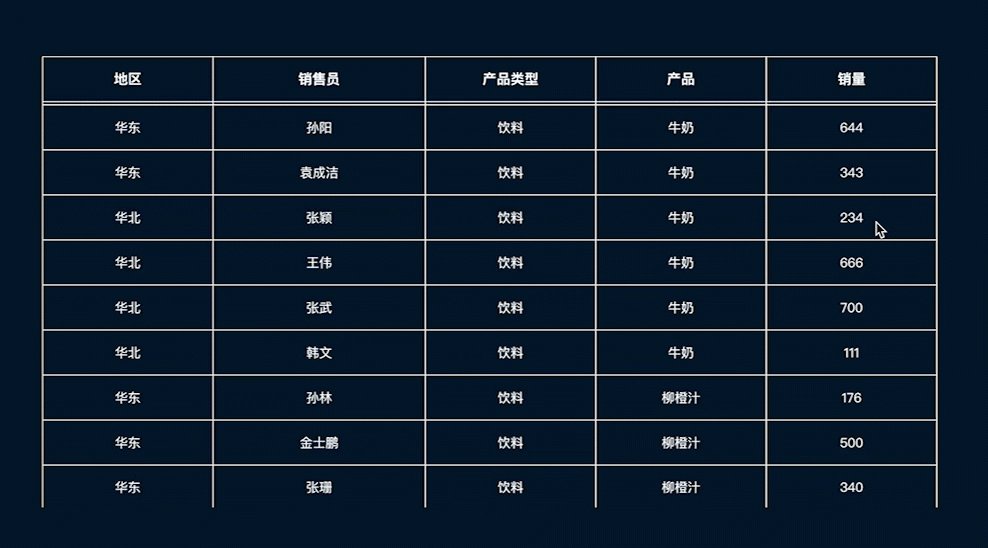
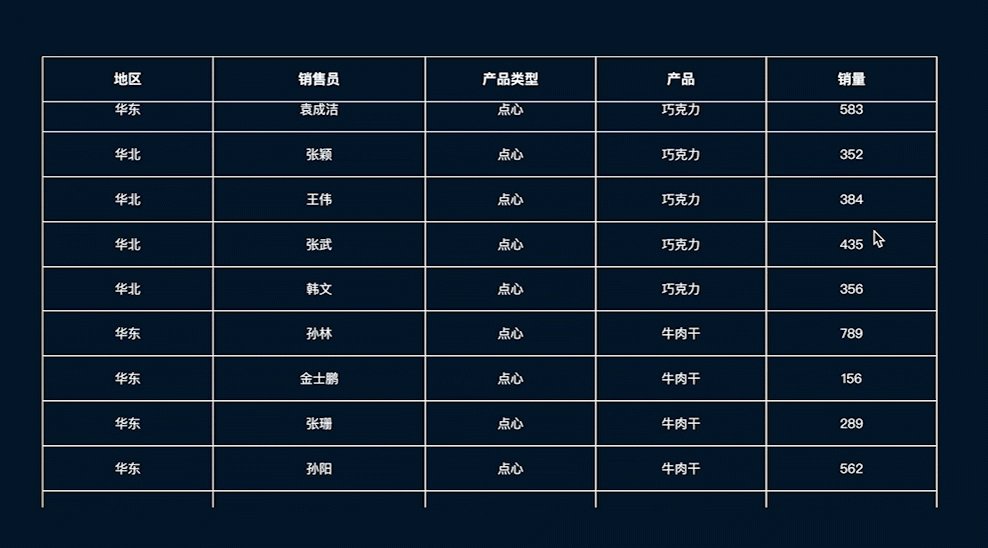
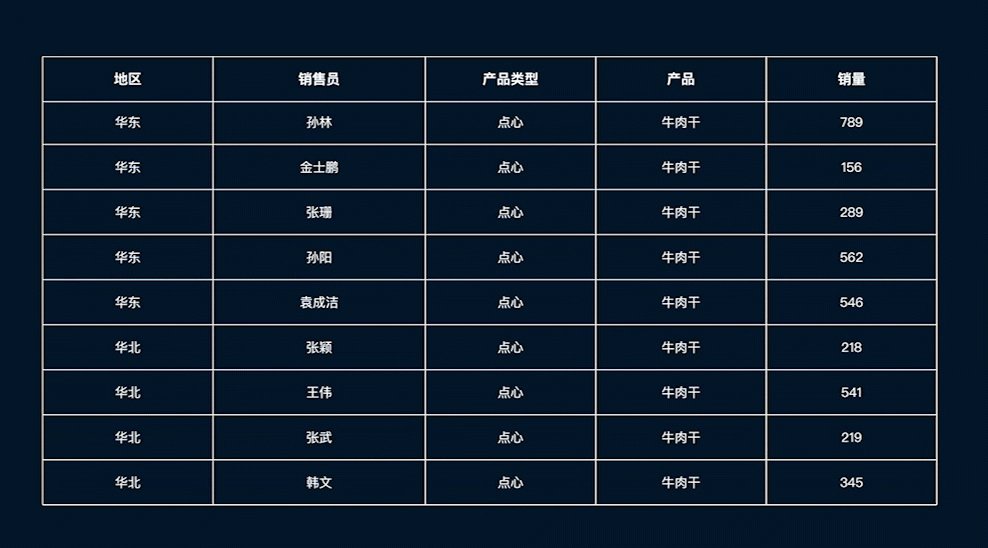
保存模板,点击「预览」,效果如下图所示:

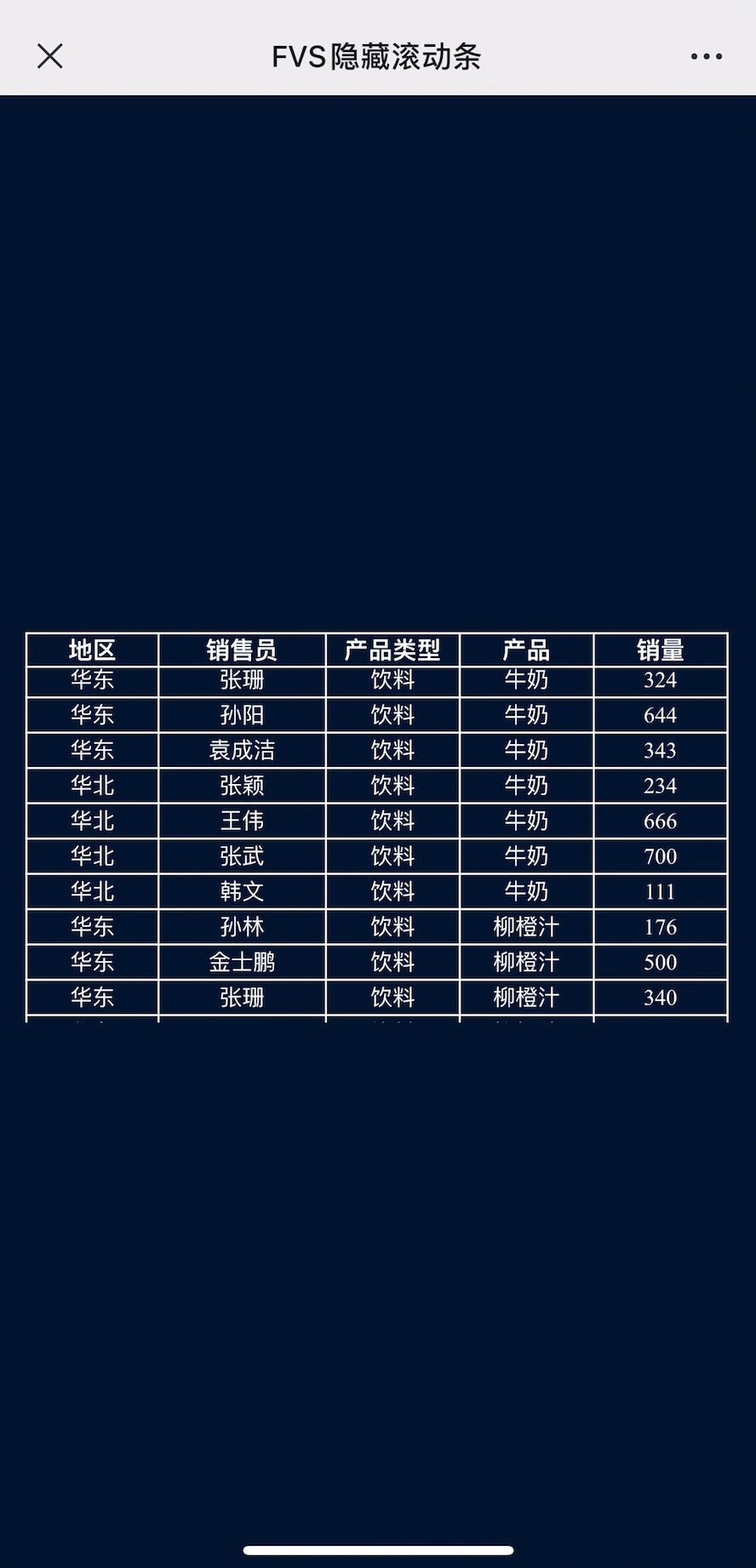
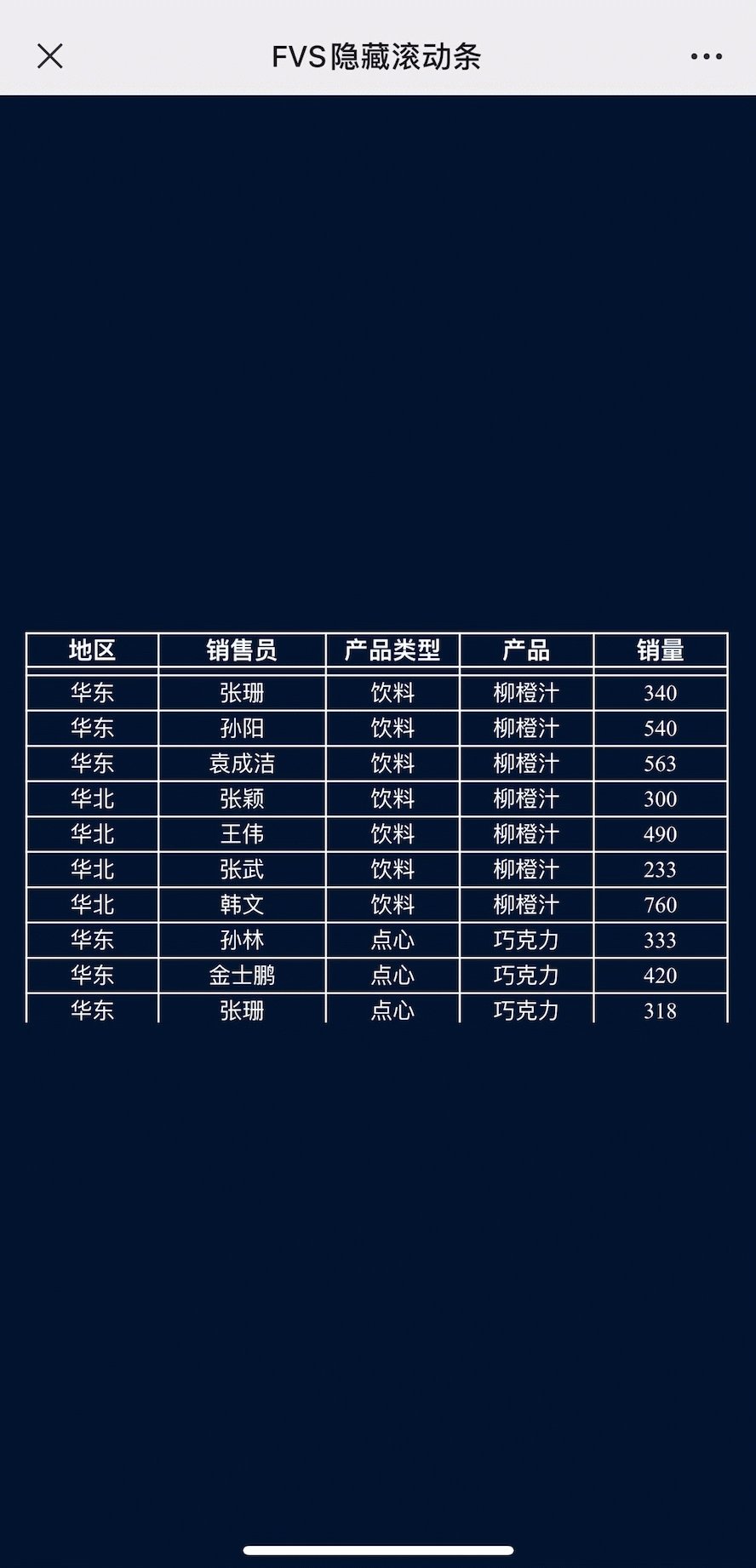
2.5.2 移动端
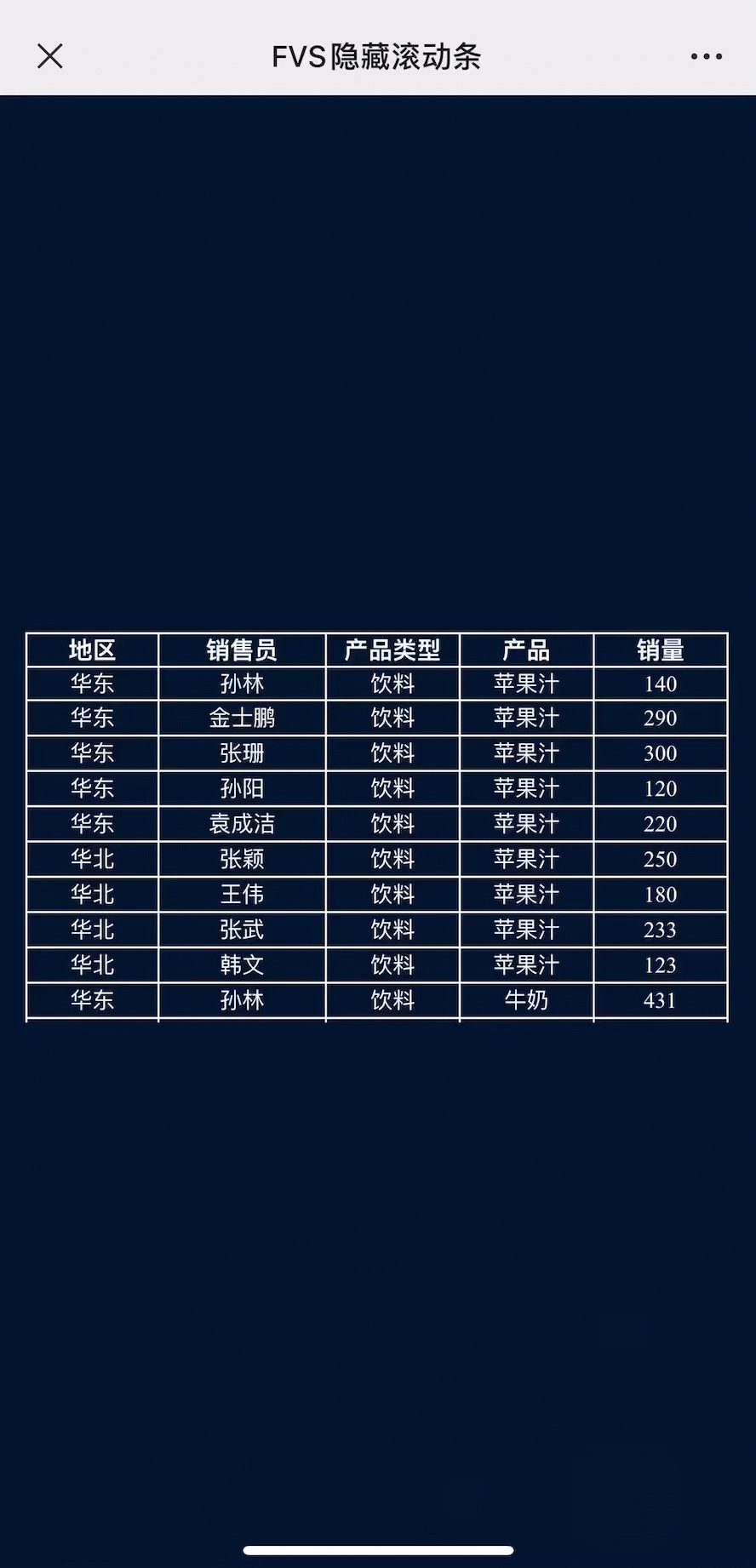
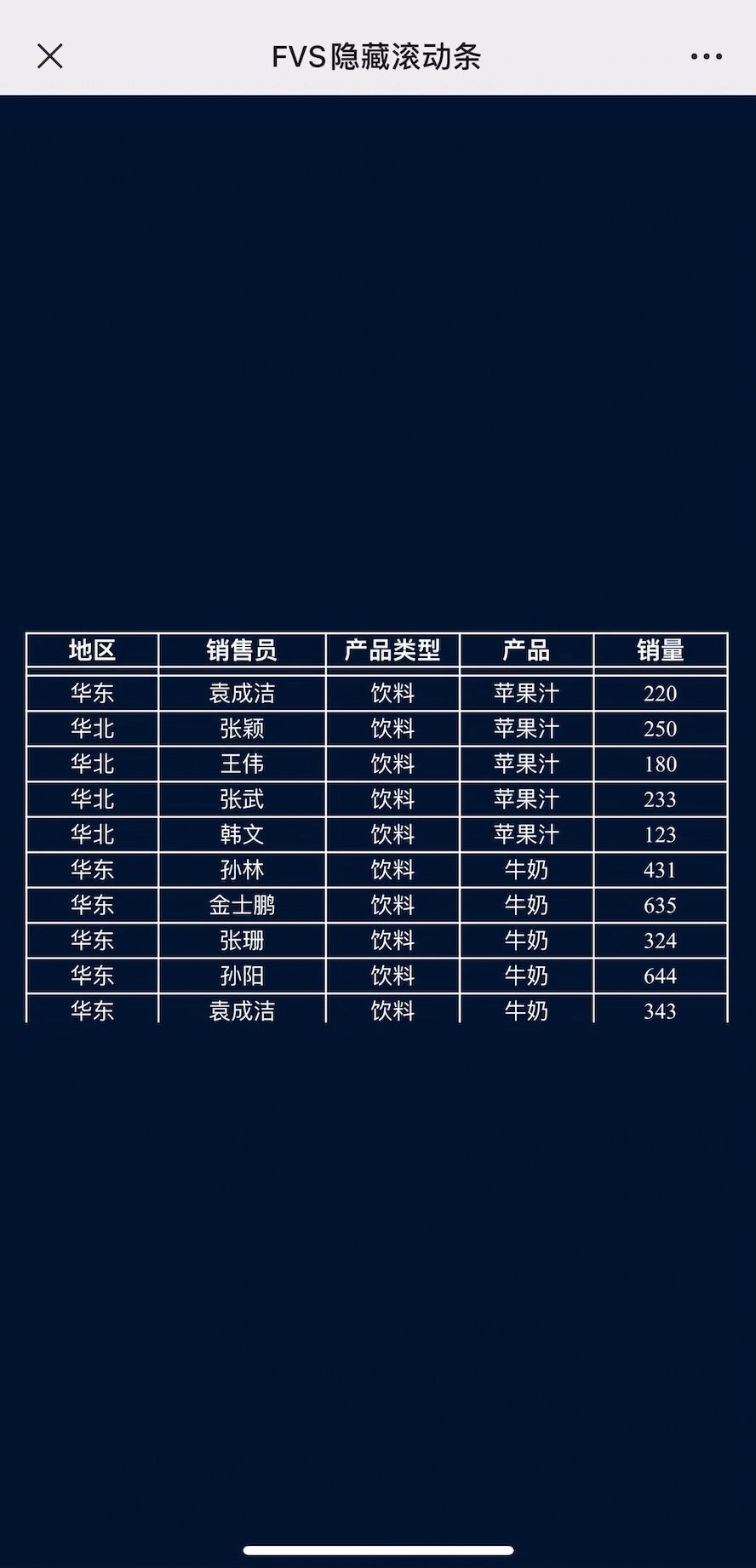
移动端请自行组合组件并开启 重布局 ,预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS隐藏滚动条.fvs

