1. 概述编辑
1.1 版本
| 报表服务器版本 | APP 版本 | HTML5 移动端展现插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | V11.0 | V11.0 | - |
| 11.0 | V11.0.91 | V11.0.91 | 移动端弹窗支持填报类型 cpt 模板 |
1.2 应用场景
在使用 Finereport 制作报表过程中,对于内容较少的超链子模板,用户希望可以直接在当前页弹窗中查看,看完后关闭弹窗继续查看主模板。
对于模板的部分内容,需要在当前页弹窗中进行注释提示,如指标的定义及计算方法、图表的含义注释等。
1.3 实现思路
FineReport 支持在模板中设置「移动端弹窗」事件,实现在当前页弹窗展示超链子模板、文本注释、弹窗填报等。
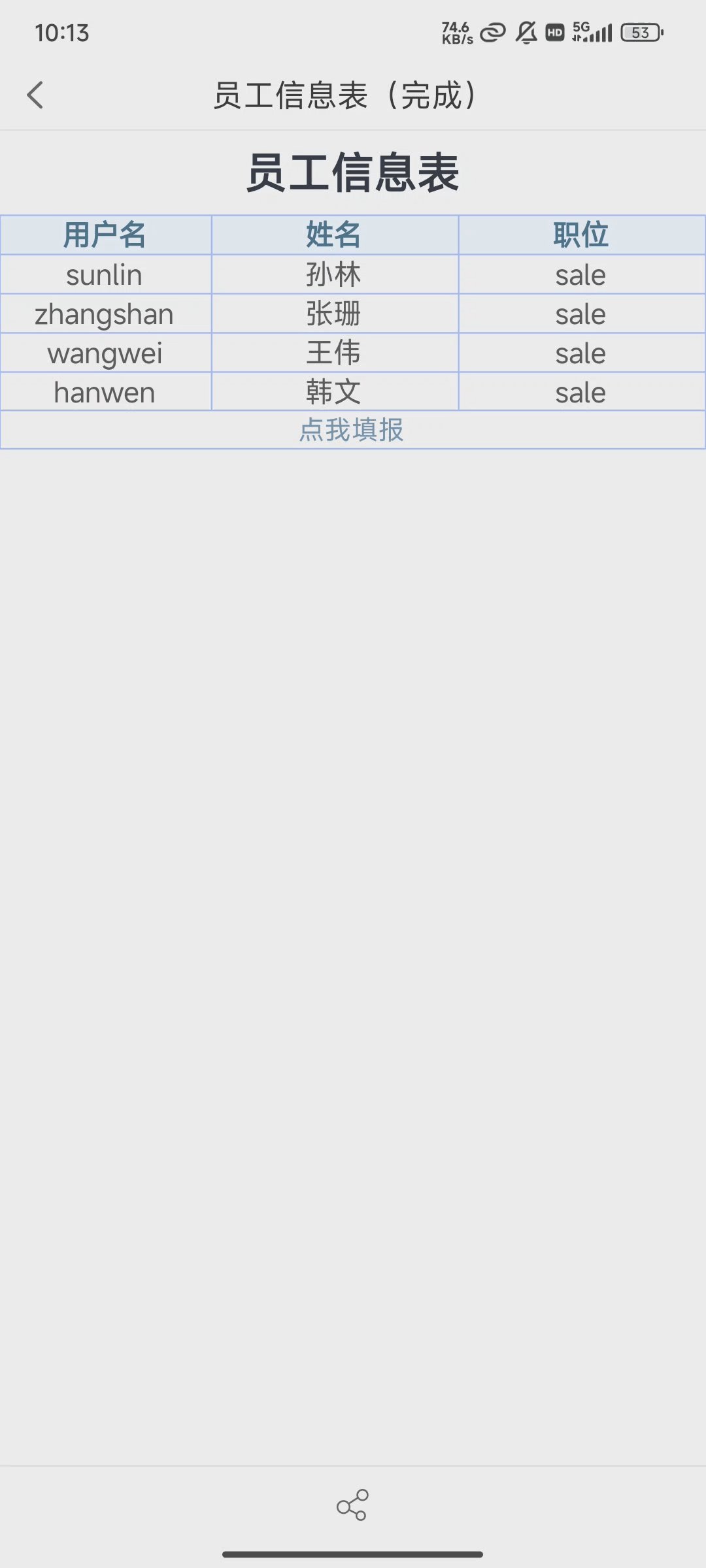
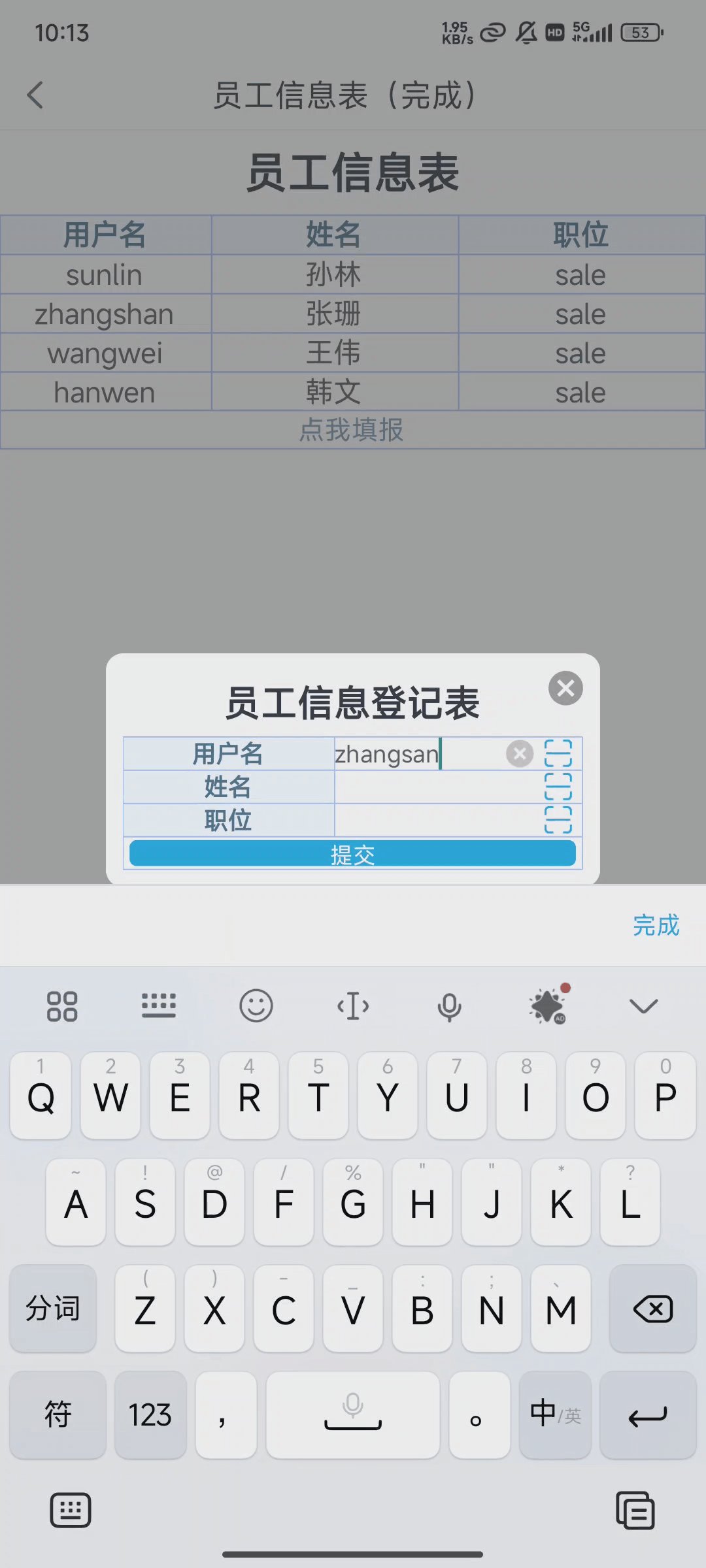
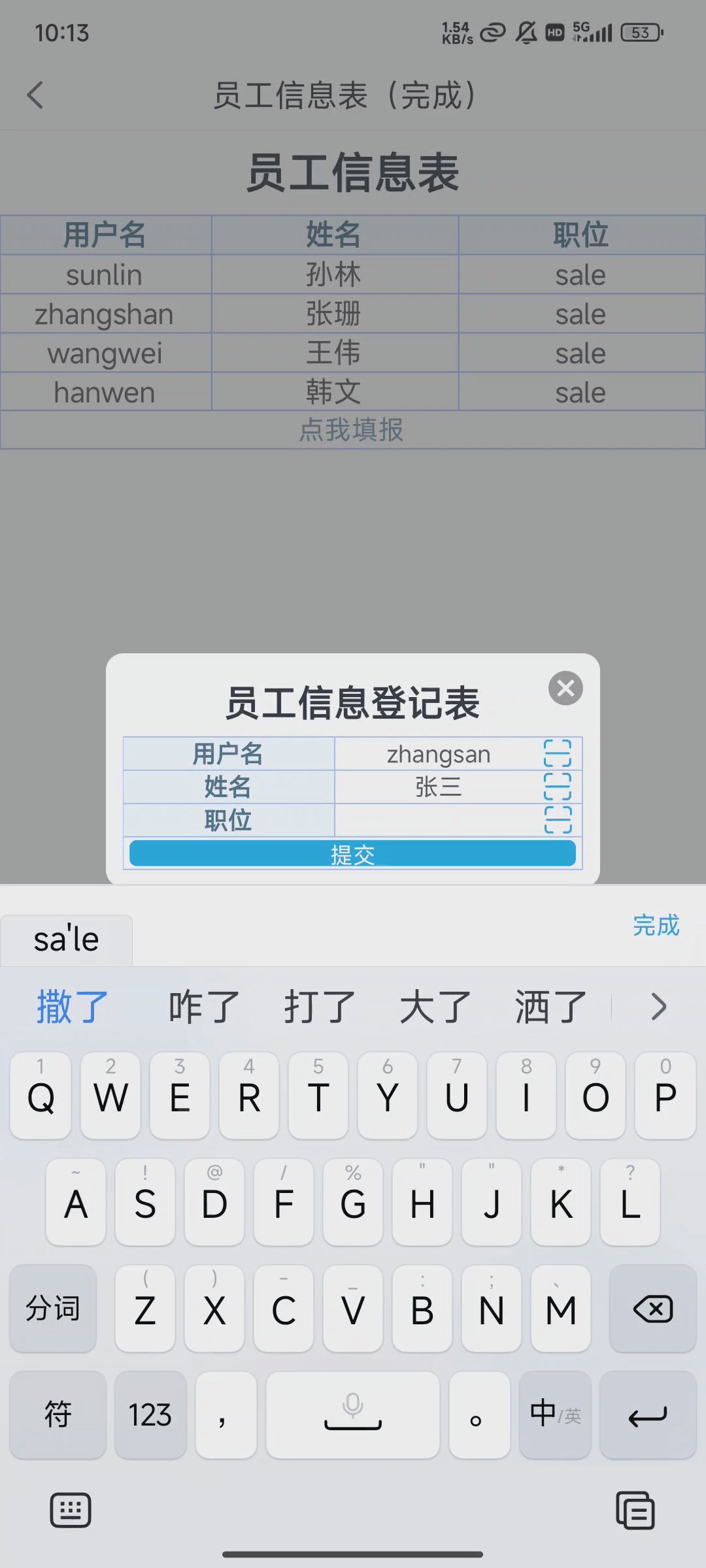
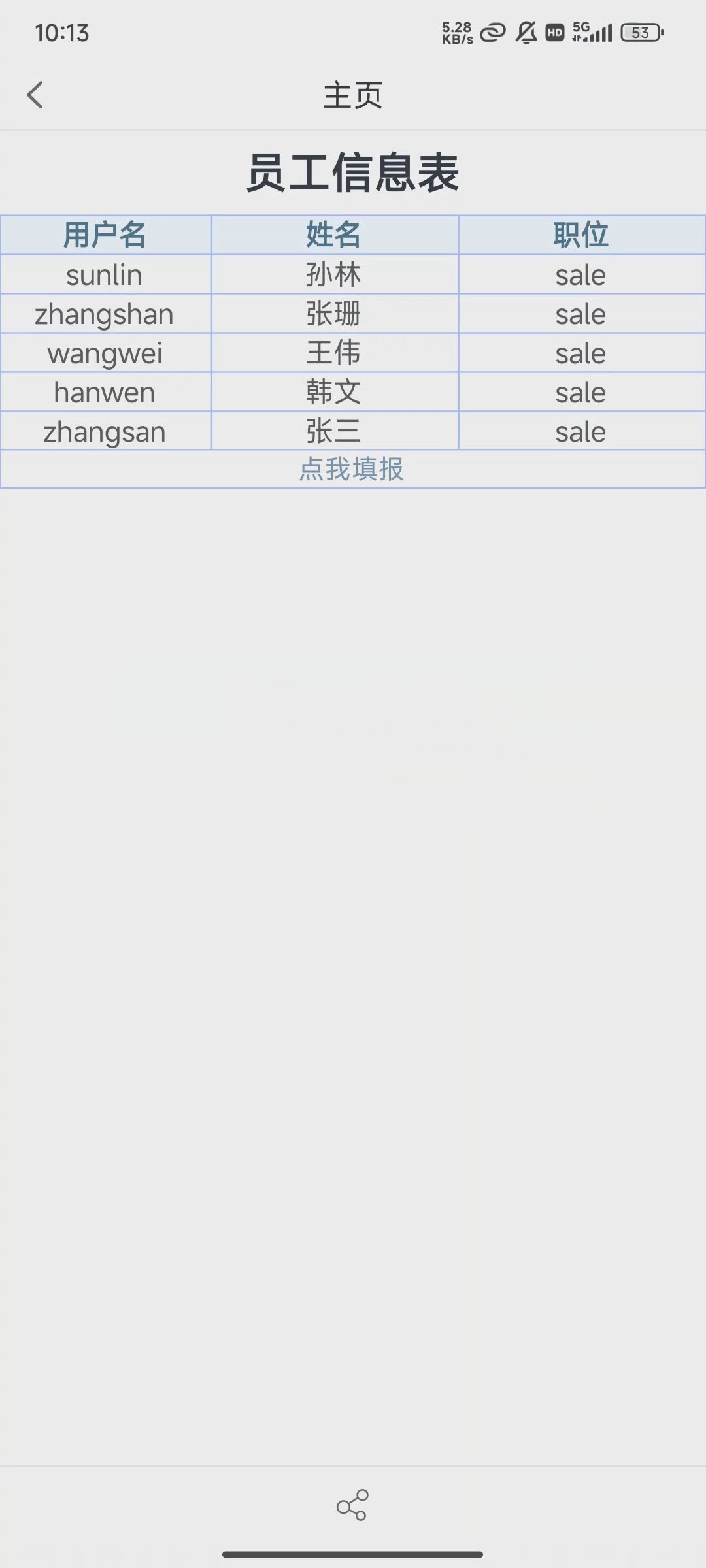
例如,用户可以在查看员工信息表时,点击「点我填报」,可在弹窗中填报员工信息登记表,如下图所示:

2. 功能简介编辑
2.1 功能入口
用户可在以下「超级链接」和「事件」中设置「移动端弹窗」。
注1:普通报表、决策报表中的「图表」不支持设置移动端弹窗。
注2:FVS 的表格组件同样具有「移动端弹窗」功能,其余组件若想实现移动端弹窗的效果,请参见文档:FVS跳转网页链接/弹出框事件 。
| 分类 | 具体入口 |
|---|---|
| 超级链接 | 单元格>超级链接 |
| 单元格>条件属性>超级链接 | |
| 事件 | 单元格控件>事件 |
| 表单 body 控件>事件 | |
| 模板 Web 属性>分页预览&填报预览>事件设置 注:Web 事件中,不支持设置文本弹窗 | |
| 参数界面控件>事件 |
1)以「单元格>超级链接」为例
选中单元格,点击右侧属性面板中的「超级链接」按钮
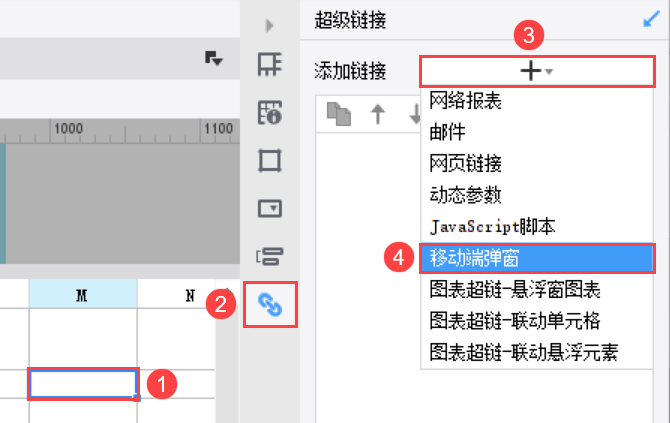
点击「添加链接」旁的「+」按钮,即可选择「移动端弹窗」,如下图所示:

2)以「单元格控件>事件」为例
选中某个单元格,点击右侧属性面板中的「控件设置」按钮,选择某个控件,例如选择「文本控件」
点击「事件」,点击「+」,选择某个事件,例如选择「初始化后」
在弹出的设置框中选择「移动端弹窗」,如下图所示:

2.2 形式为「模板」
「形式」选择「模板」时,移动端弹窗设置界面如下图所示:

形式选择「模板」时,各属性项说明如下表所示:
| 属性 | 说明 |
|---|---|
| 模板 |
|
| 参数 |
|
| 样式 | 形式选择「模板」时,样式类型固定为居中弹窗 |
| 边框 |
|
| 背景 |
|
| 弹窗大小 | 1)支持手机端和平板端分别设置弹窗大小 2)支持设置「自定义」和「高度自适应」
默认为「自定义」 支持设置弹出框宽度占屏幕宽度的百分比、弹出框高度占屏幕高度的百分比 支持输入 1-100 的正整数
根据内容大小调整弹窗高度 支持设置弹出框宽度占屏幕宽度的百分比、弹出框高度占屏幕高度的百分比 支持输入 1-100 的正整数 |
2.3 形式为「文本」
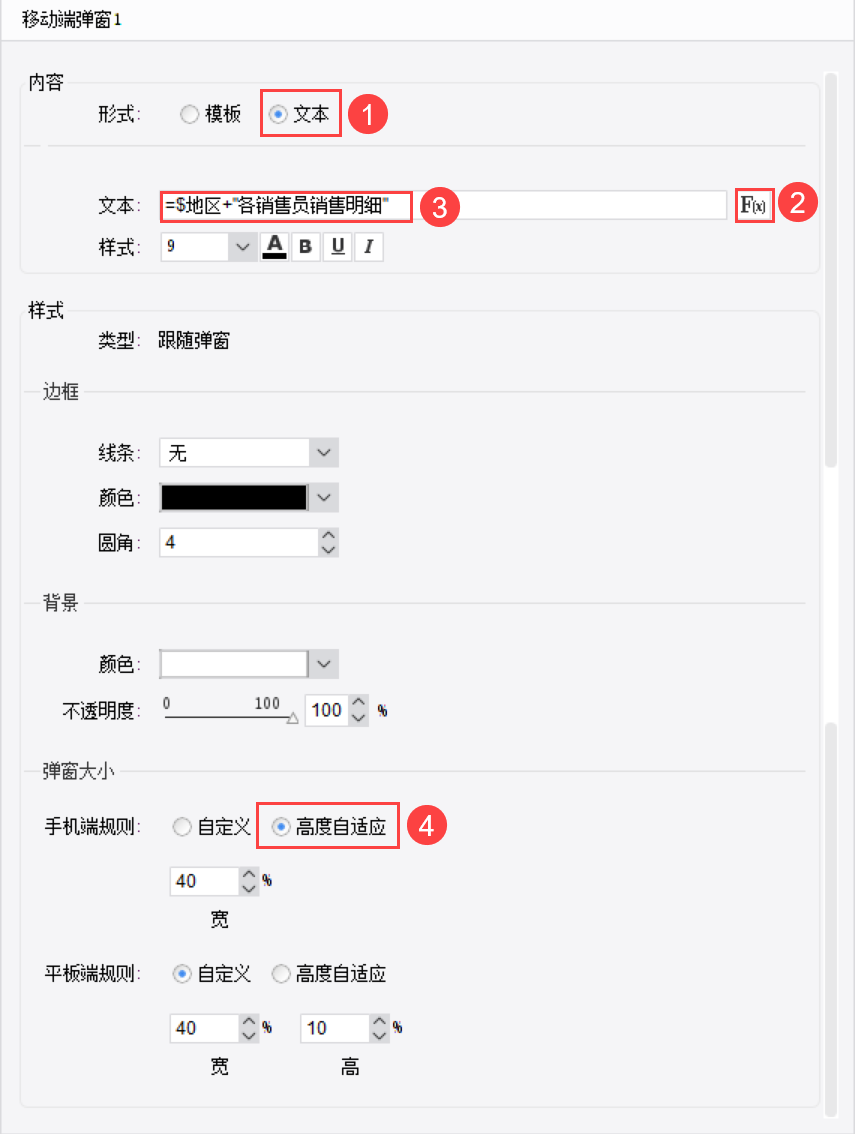
「形式」选择「文本」时,移动端弹窗设置界面如下图所示:

「形式」选择「文本」时,各属性项说明如下表所示:
| 属性 | 说明 |
|---|---|
| 文本 |
|
| 样式 | 「形式」选择「文本」时,样式类型固定为跟随弹窗 |
| 边框 |
|
| 背景 |
|
| 弹窗大小 | 1)支持手机端和平板端分别设置弹窗大小 2)支持设置「自定义」和「高度自适应」
默认为「自定义」 支持设置弹出框宽度占屏幕宽度的百分比、弹出框高度占屏幕高度的百分比 支持输入 1-100 的正整数
根据内容大小调整弹窗高度 支持设置弹出框宽度占屏幕宽度的百分比、弹出框高度占屏幕高度的百分比 支持输入 1-100 的正整数 |
3. 示例一:普通报表设置模板移动端弹窗编辑
本节示例为在普通报表中设置模板移动端弹窗,且模板为填报类型。
注:决策报表中设置填报类型移动端弹窗,可参见文档 移动端弹窗在决策报表填报中的应用 。
3.1 准备模板
1)点击下载准备模板:普通报表设置模板移动端弹窗(准备).zip。
2)将解压后的模板保存至%FR_HOME%\webapps\webroot\WEB-INF\reportlets文件夹。
3.2 设置移动端弹窗
1)在 Finereport 设计器中打开员工信息表(准备).cpt 模板,选中 A4 单元格。
2)点击右侧属性面板的「超级链接」按钮,点击「添加链接」旁的「+」按钮,选择「移动端弹窗」。如下图所示:

3)在弹出的设置框中形式选择「模板」,点击「选择」,选择员工信息登记表.cpt模板
4)点击参数面板右上角的「+」按钮,设置参数名为「op」,值选择「字符串」,输入「write」,如下图所示:
注:移动端弹窗设置填报类型 cpt 模板时,需要在链接末尾添加填报参数后缀 &op=write 或添加模板参数 op=write 。

5)设置移动端弹窗边框、背景、弹窗大小,如下图所示:

3.3 效果预览
App 及 HTML5 端效果预览如下图所示:

4. 示例二:普通报表设置文本移动端弹窗编辑
4.1 准备模板
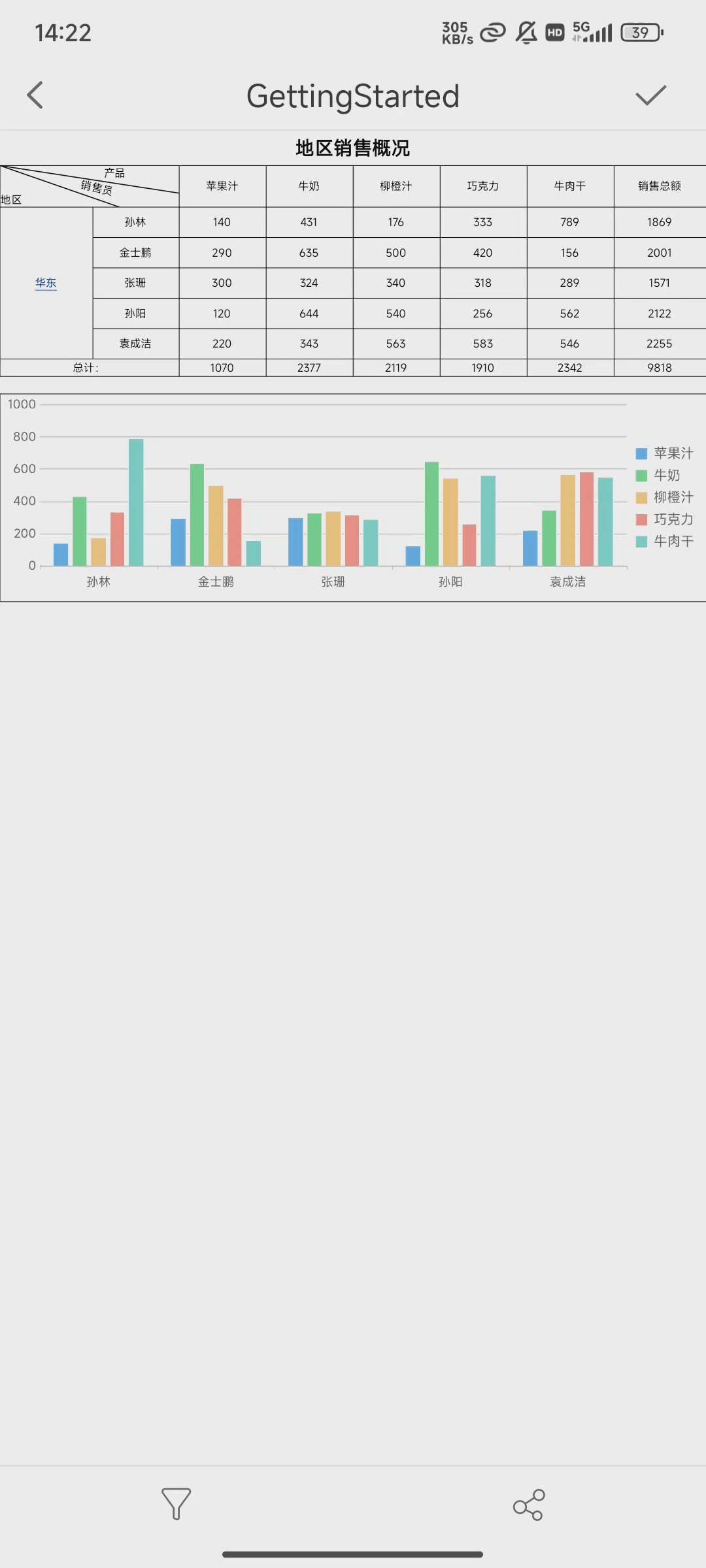
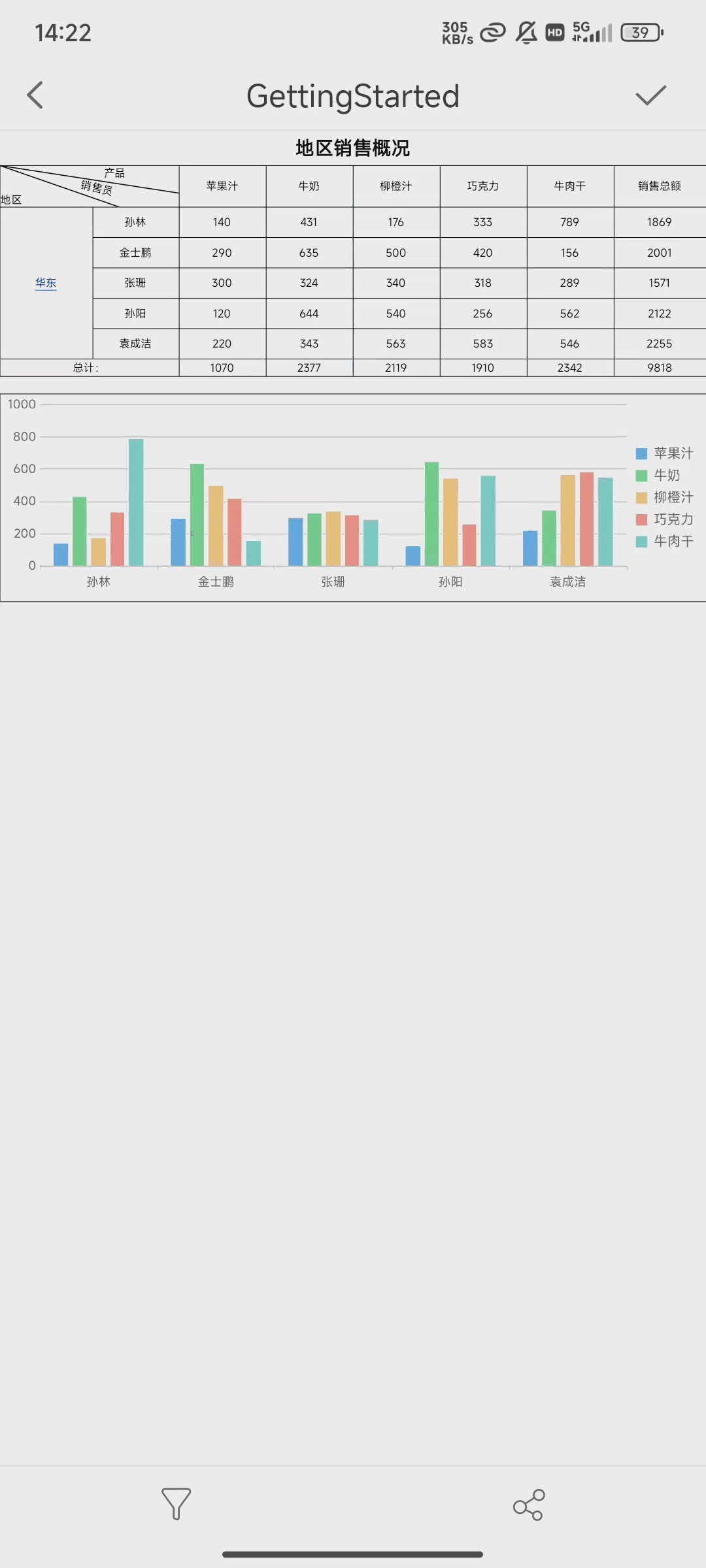
在 Finereport 设计器中打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt模板。
4.2 设置移动端弹窗
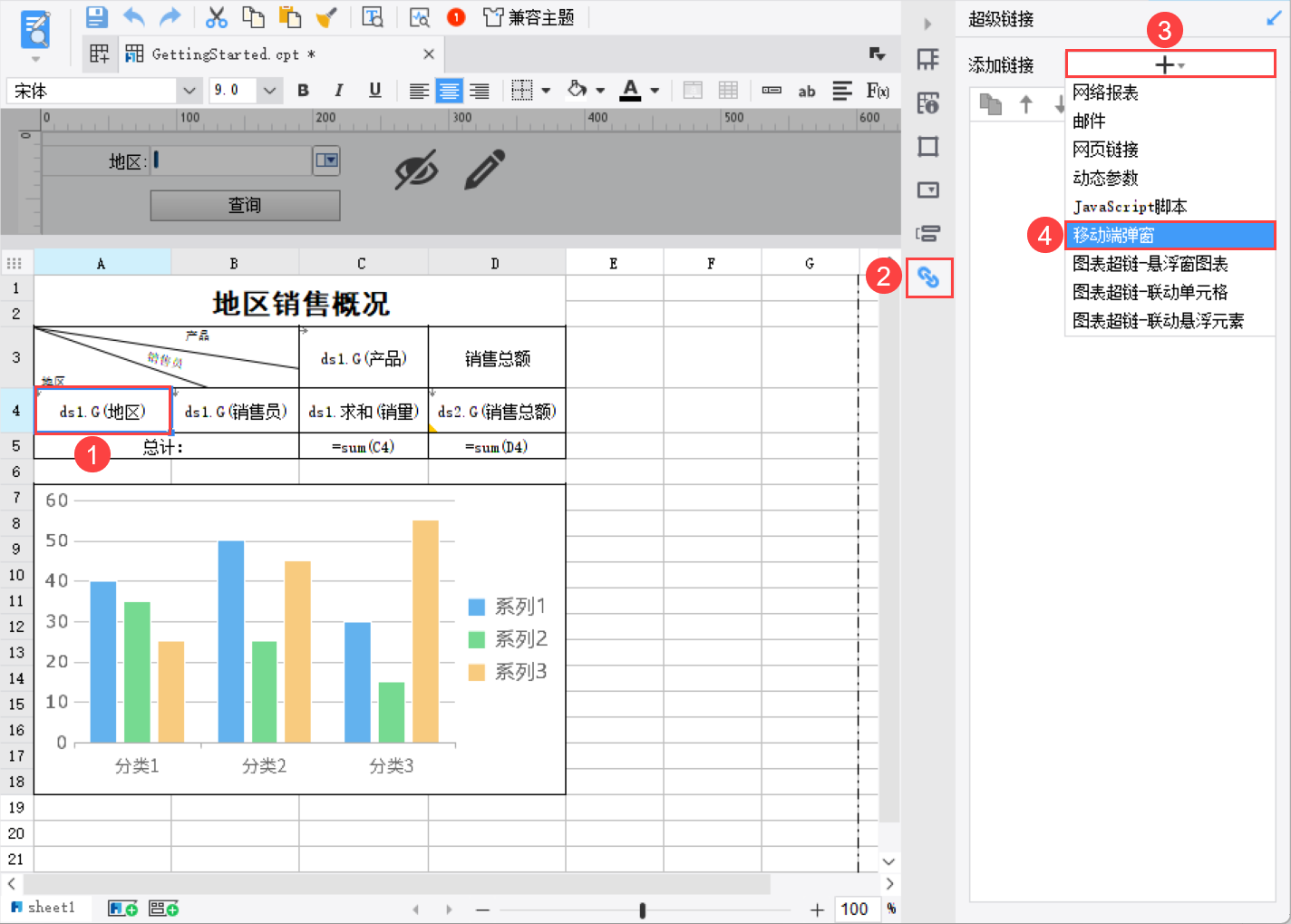
1)选中 A4 单元格,点击右侧属性面板中的「超级链接」。
2)点击 添加链接 旁的「+」按钮,选择「移动端弹窗」,如下图所示:

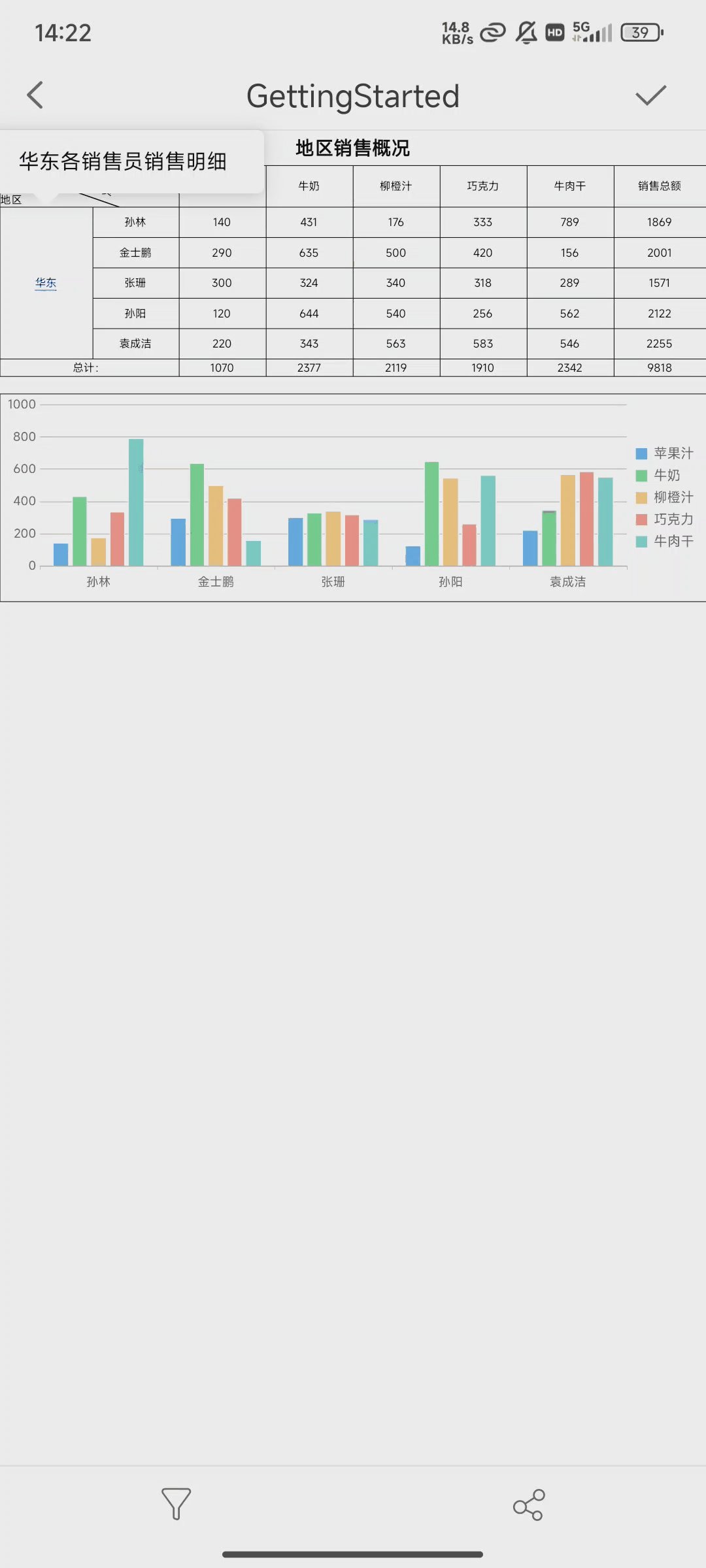
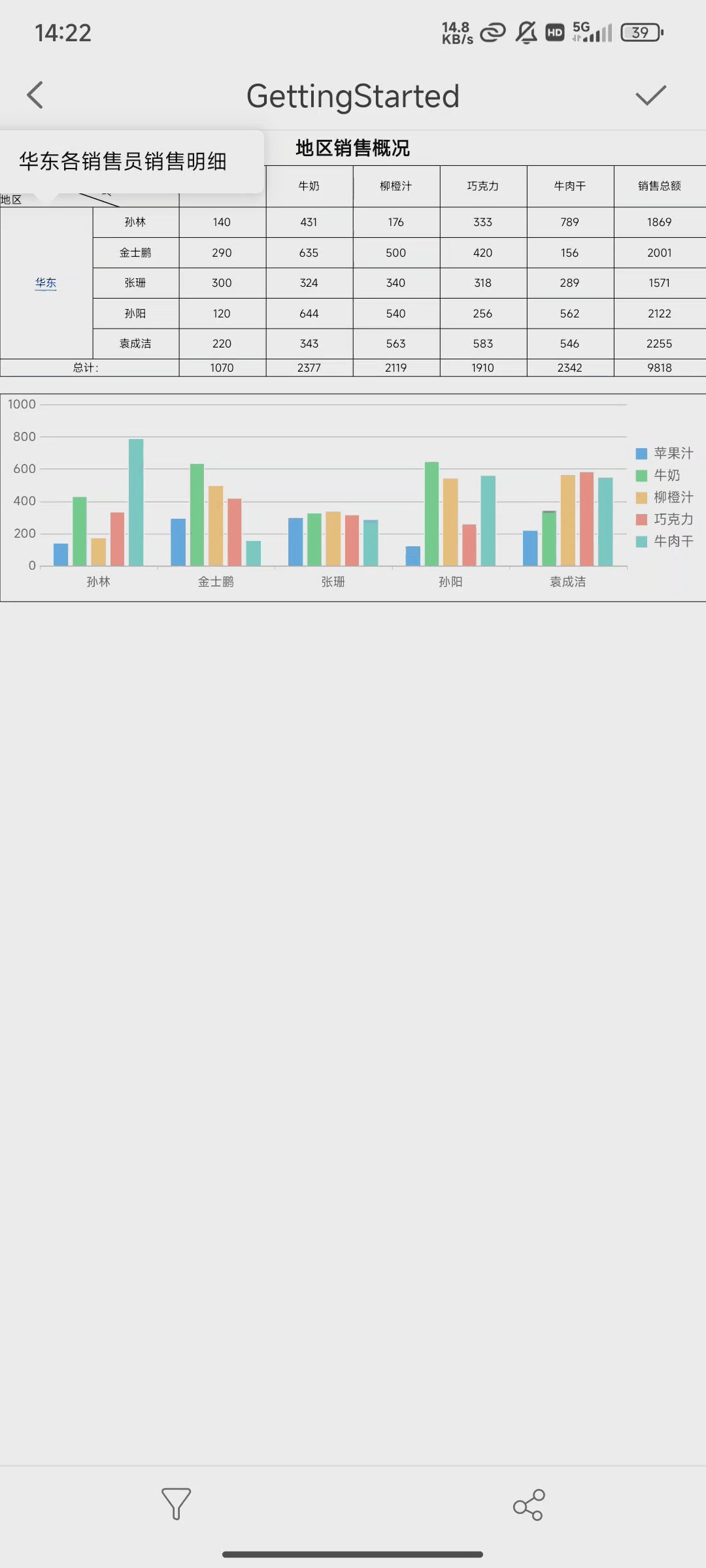
3)选择「文本」,点击公式按钮,输入公式:$地区+"各销售员销售明细"。
4)手机端规则勾选「高度自适应」,如下图所示:

4.3 效果预览
App 及 HTML5 端效果预览如下图所示:

5. 模板下载编辑
示例一:点击下载已完成模板:普通报表设置模板移动端弹窗(完成).zip 。
示例二:点击下载已完成模板:普通报表设置文本移动端弹窗.cpt 。
6. 注意事项编辑
6.1 网络请求失败
问题描述:
当移动端弹窗内传递模板参数较多或部分参数值太长时,出现报错:网络请求失败
解决方案 :
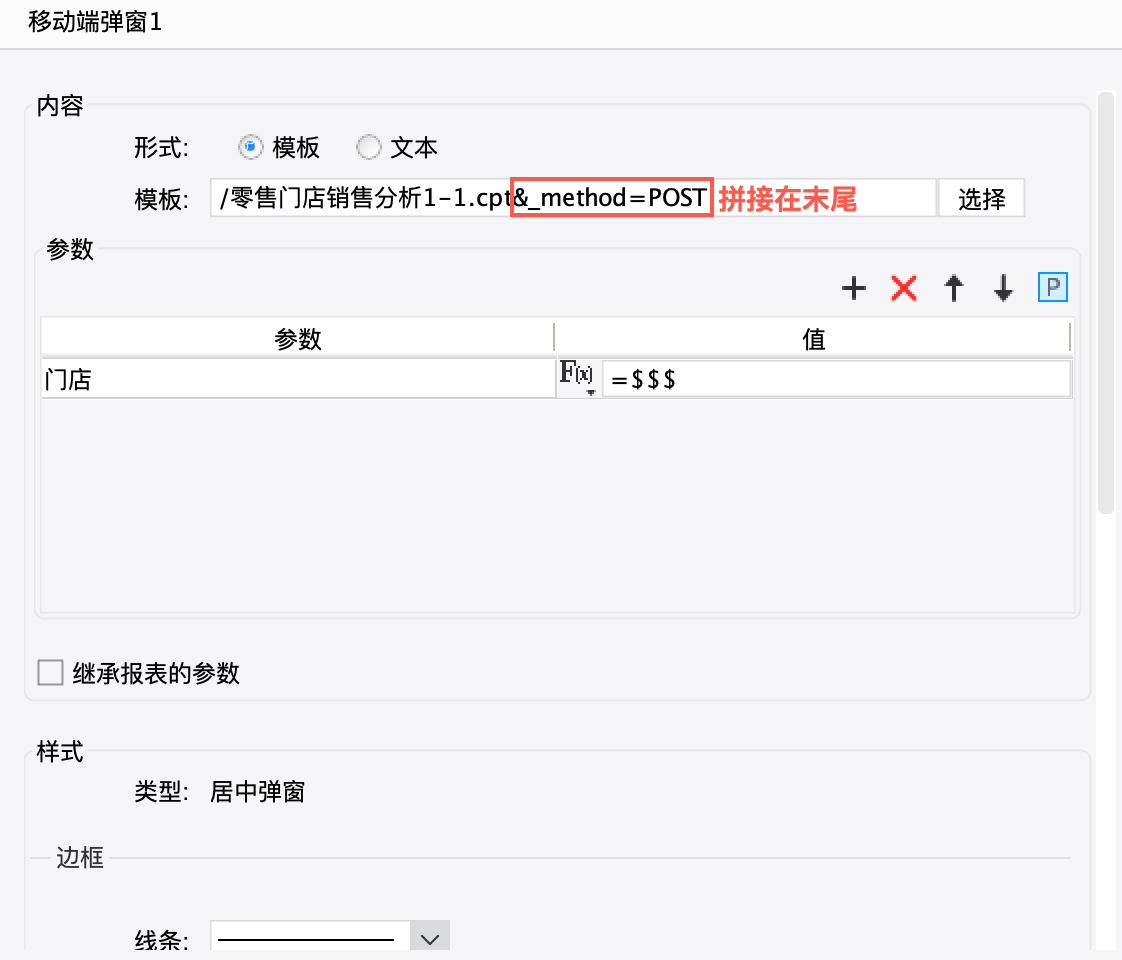
在模板地址尾部拼接参数&_method=POST,转为 POST 传参即可,如下图所示:
注:参数中 POST 需全部大写,且只有在末尾拼接参数才会正常生效。