1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V4.6.6 | - |
1.2 应用场景
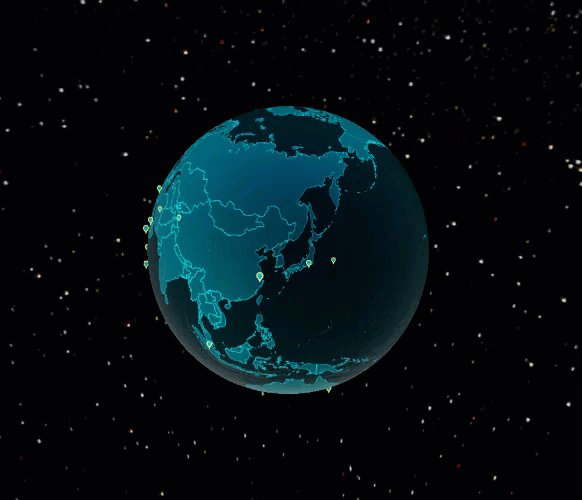
当您以地球的形式展示数据时,「扩展图表-地球类」可以为您提供很大的帮助。

1.3 功能介绍
支持展示数据,支持图表刷新,设置方法参见文档:扩展图表组件刷新
支持调整标题、图例、系列、地球、背景、提示的样式。
支持定时刷新和超级链接。
1.4 插件安装
点击下载插件:扩展图表插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2. 示例编辑
2.1 数据准备
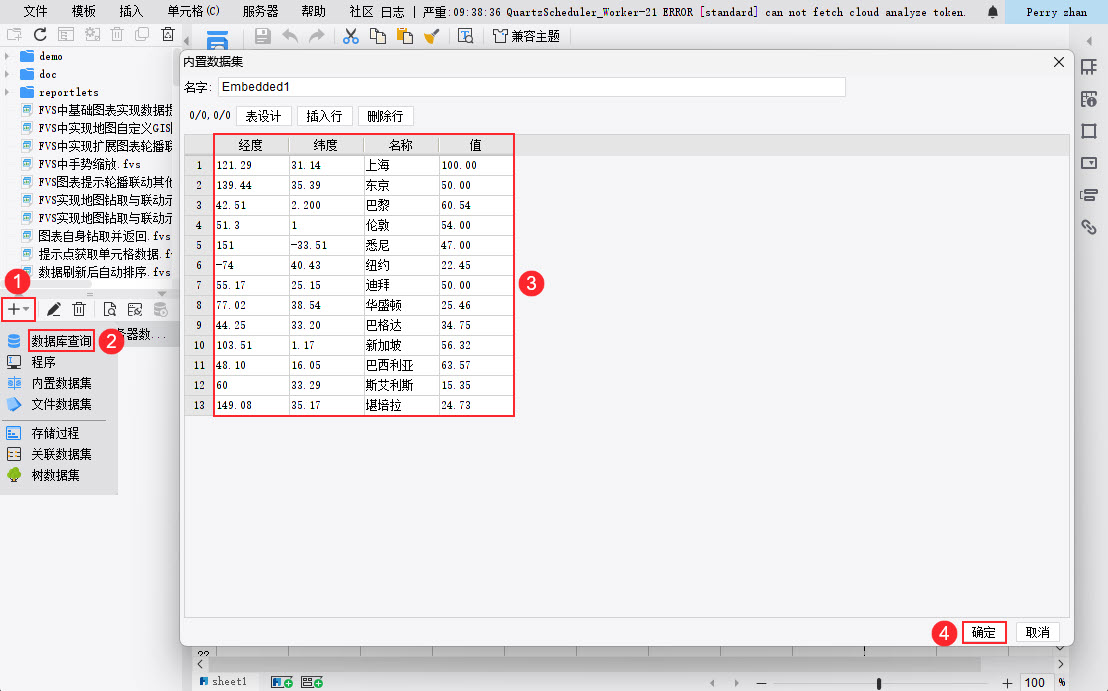
点击设计器左上角「文件>新建普通报表」,新建 内置数据集 ,如下图所示:

2.2 报表设计
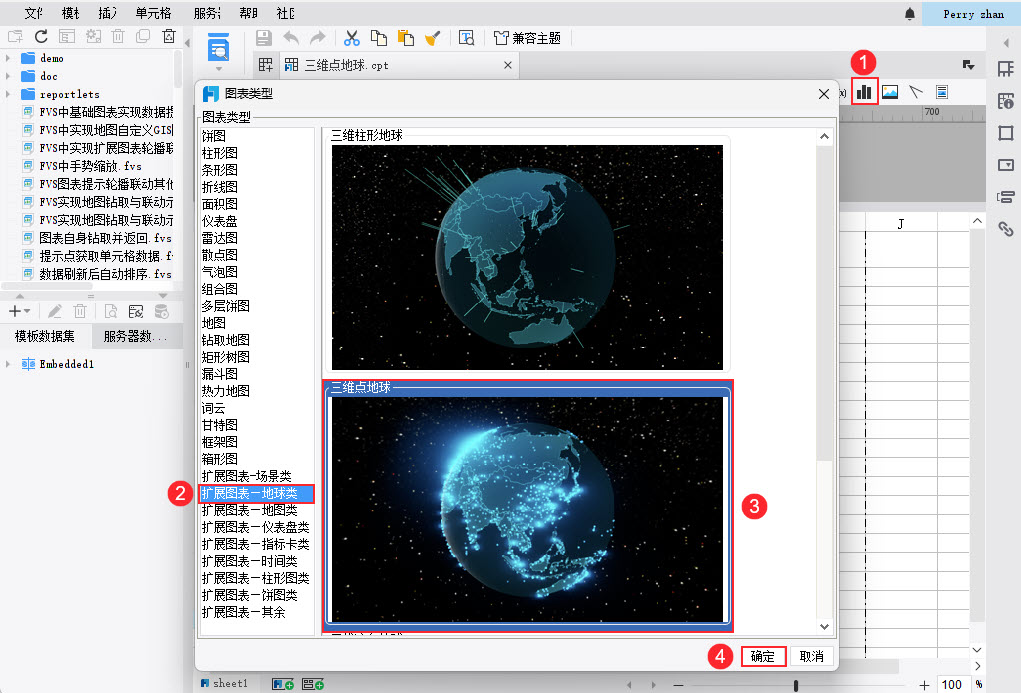
1)合并单元格,点击 A2 单元格,点击工具栏「插入图表」按钮,选择「扩展图表-地图类>三维点地图」,如下图所示:

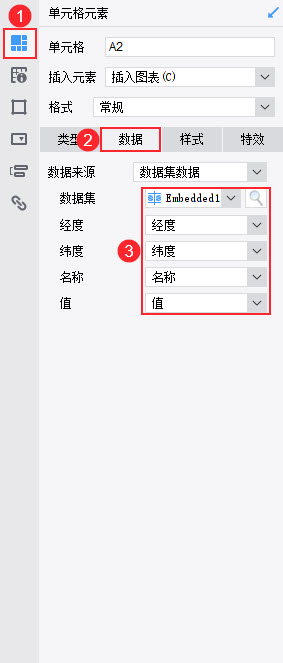
2)绑定图表数据,需要设置的数据项有:经度、纬度、值、名称。如下图所示:

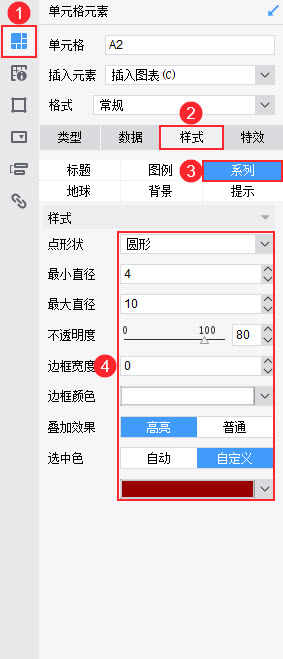
3)属性面板选择「样式-系列」,具体设置项如下图所示:
形状:包括圆、矩形、三角、菱形、水滴、箭头共六种形状,默认为圆。
直径:最小直径和最大直径,默认为 4~10 。
不透明度:默认为 80% 。
边框宽度及颜色:默认宽度为 0 ,颜色为白色。
叠加效果: 可设置为高亮、普通两种方式,默认为高亮。
选中色:指鼠标移动到图形中时变色。

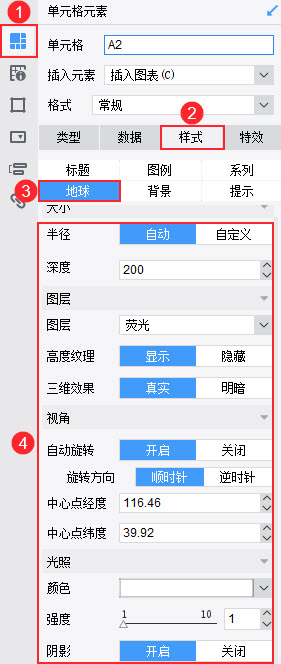
4)属性面板选择「样式-地球」,具体设置项如下图所示:
地球半径:默认为自动,即根据当前图表区大小自动设置地球半径大小。
深度:默认为 200,可设置为正整数值。
图层:可设置为荧光、蓝色、黑色、红色三种。
高度纹理:是否显示,默认为显示。
三维效果:可设置为真实、明暗两种效果。
默认开启自动旋转。
转动方向: 顺时针或逆时针,默认设置为顺时针。只有在开启自动旋转时才可设置。
初始中心点:默认为北京,可自定义中心点经纬度地址。
光照颜色:默认为白色。
光照强度:默认为 1 ,可设置 1~10 的值。
阴影:默认开启。

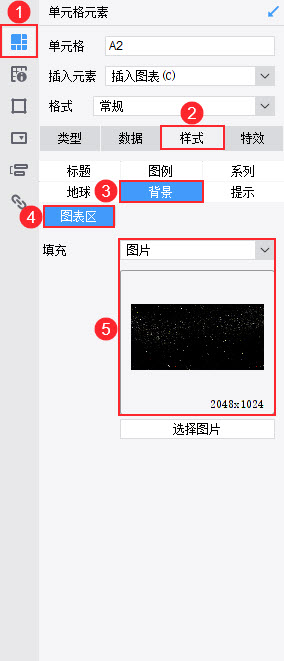
5)属性面板选择「样式-背景」,可设置图表区背景:没有背景、颜色、图片、渐变色,默认为图片。

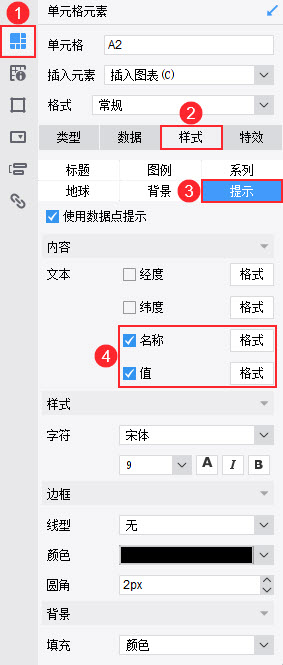
6)属性面板选择「样式-提示」,具体设置项如下图所示:
默认开启数据点提示。
内容:数据点提示内容。
样式:提示内容的字体、字号。
边框:图表提示的边框样式,分为线型、颜色、圆角。
背景:包括颜色、不透明度、阴影。

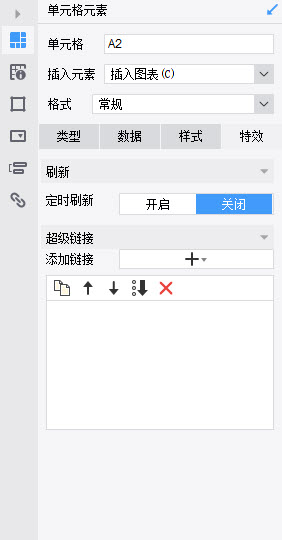
7)属性面板选择「特效」,具体设置项如下图所示:
定时刷新:可设置是否开启定时刷新以及刷新间隔, 默认关闭,刷新间隔为 10s 。
超级链接:与基础图表超链设置一样,参见文档 图表交互属性 。

2.3 效果预览
保存模板,选择「分页预览」,效果如应用场景中所示。
注:不支持移动端。

