1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
1.2 功能简介
移动端预览模板时,模板下方会出现必要的工具栏,本文将简单介绍每一个按钮工具的作用。
注:App 模板工具栏默认处于屏幕下方,HTML5 端支持悬浮工具栏,详情请参见:[H5]HTML5悬浮工具栏插件
2. 编辑按钮编辑
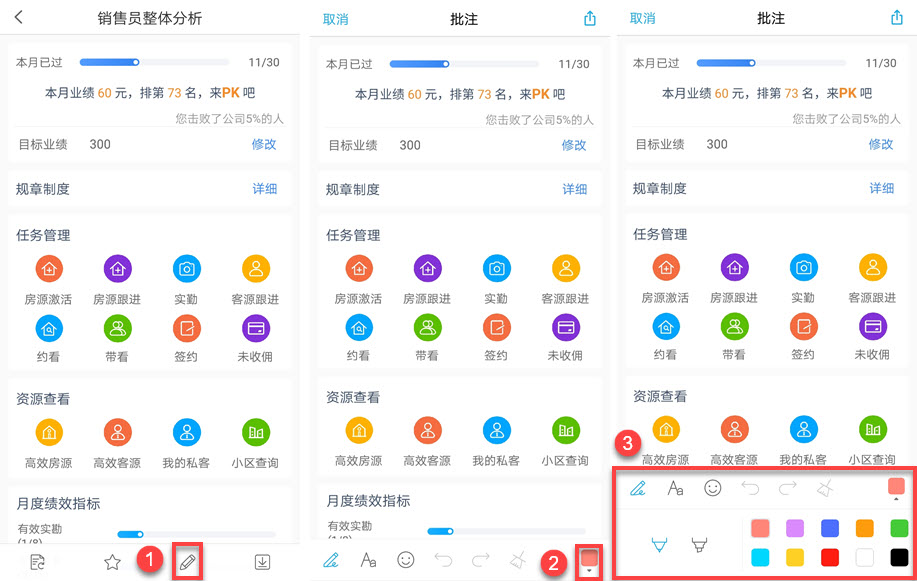
该按钮对 App 中的模板/模板中的组件生效。
对于 App 模板/模板中的组件,支持批注功能,可以帮助用户更好的标记模板,增加体验度;支持分享功能,用户可将模板方便分享给他人。如下图所示:
具体设置方法请参见:[App]批注分享功能

3. 刷新按钮编辑
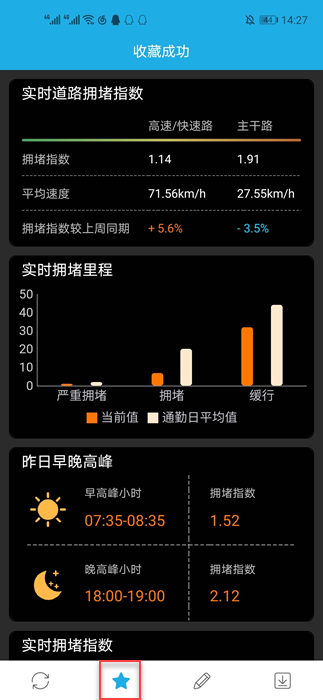
4. 收藏按钮编辑
该按钮对 App 目录下打开的模板生效,对主页打开的模板无效,对 HTML5 端无效。
点击模板下方的「收藏按钮」,即可收藏模板,在 App 「常用」页下可快速打开该模板。如下图所示:
具体设置方法请参见:[App]常用

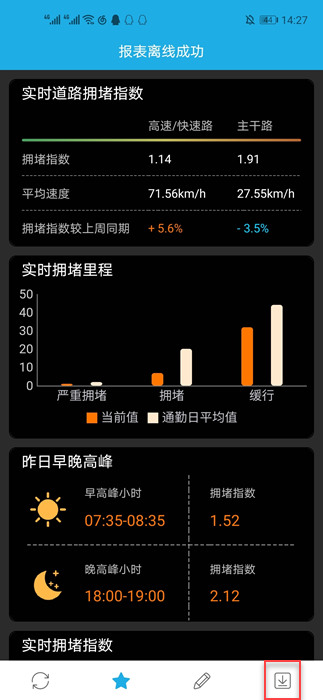
5. 离线按钮编辑
该按钮对 App 目录下打开的模板生效,不支持离线超链/首页打开的模板和普通网页,不支持离线地图和填报模板。
在有网络的情况下,点击模板下的「下载按钮」,可以离线单张模板。
具体设置方法请参见:[App]离线缓存

6. 报表翻页按钮编辑
6.1 普通报表
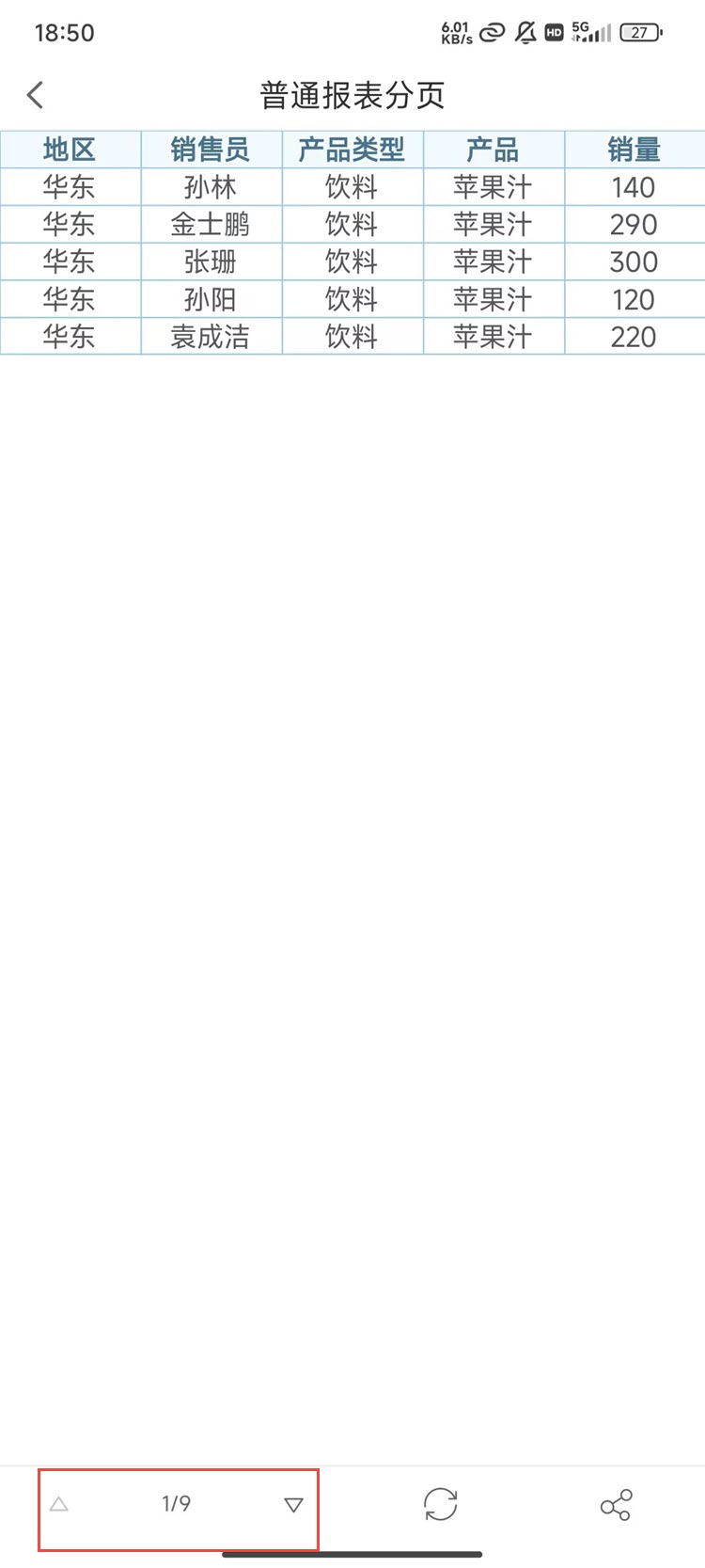
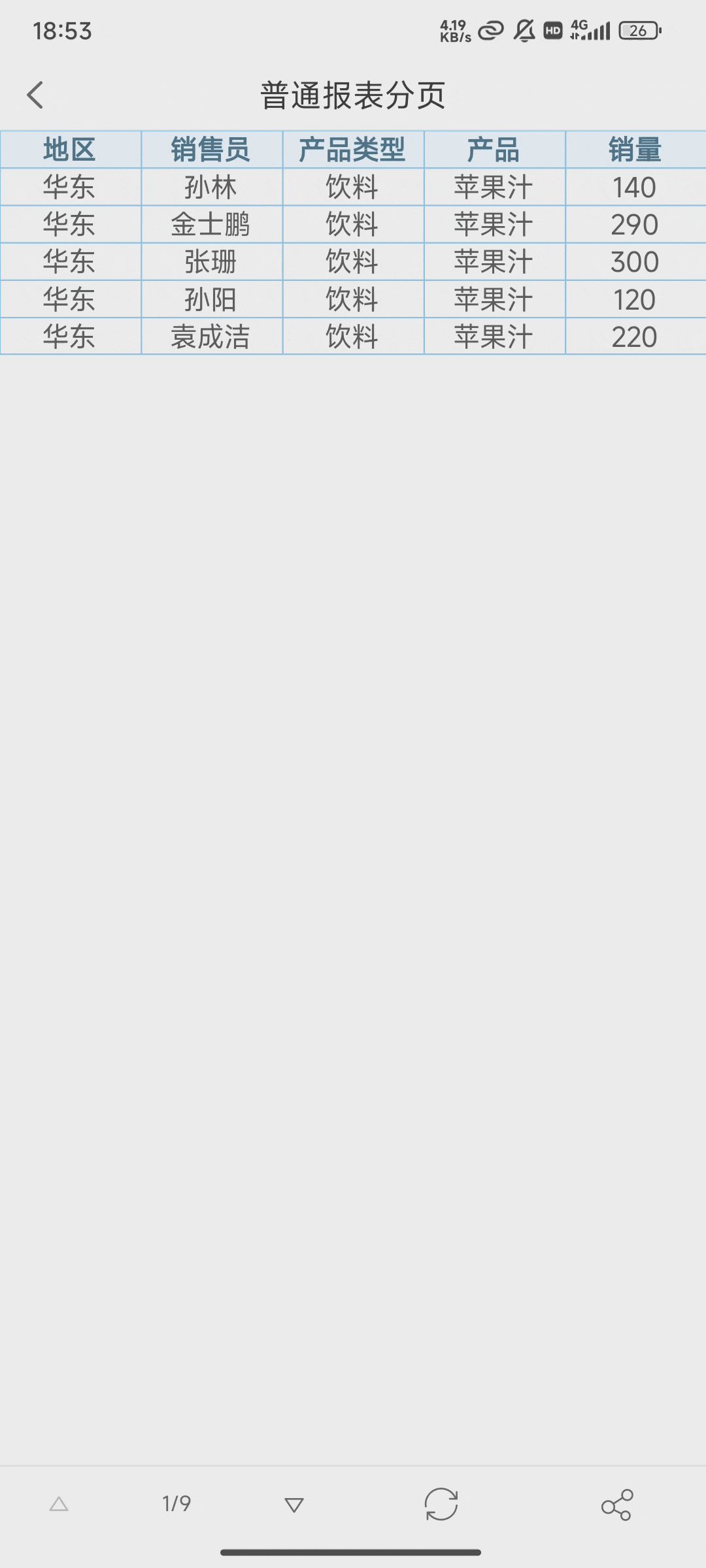
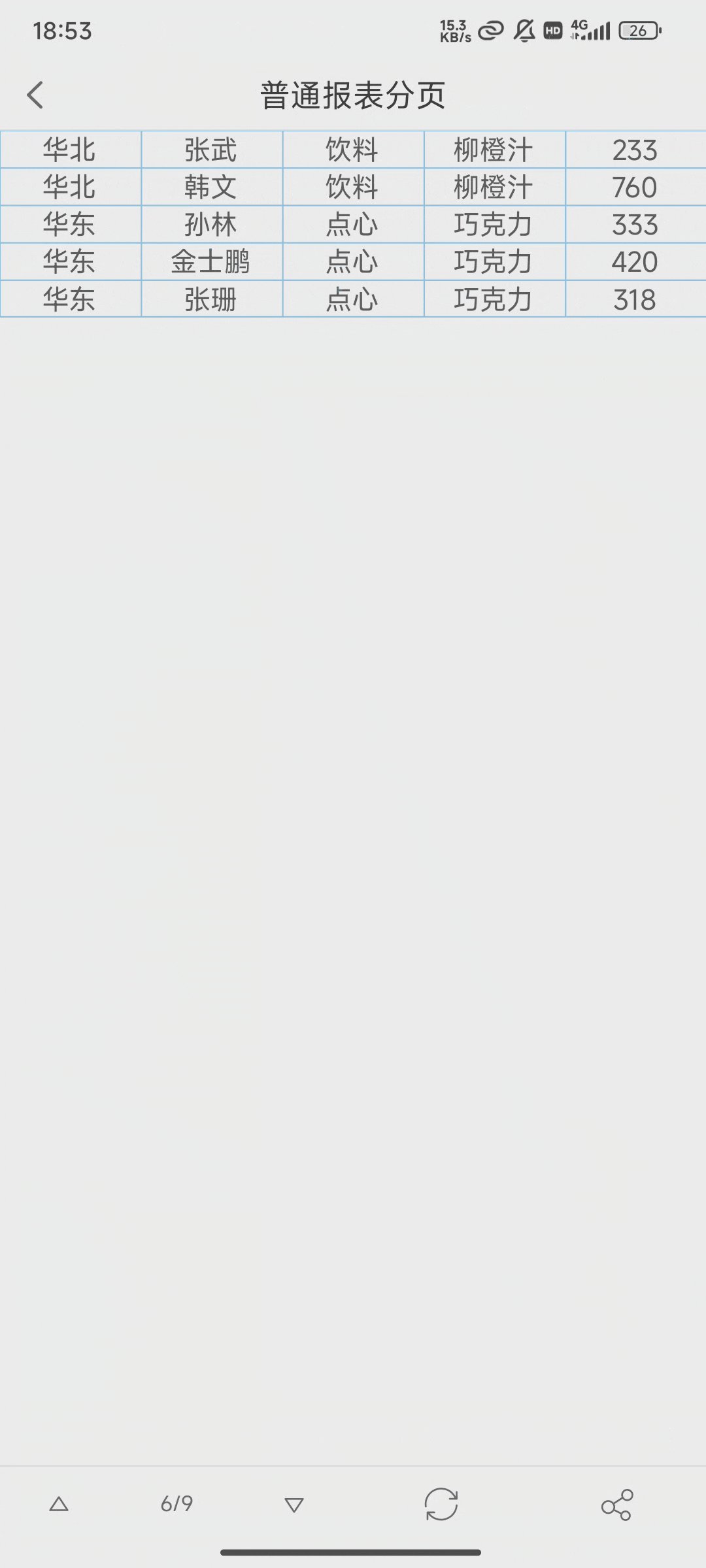
普通报表分页时,翻页按钮位于底部左下角,如下图所示:

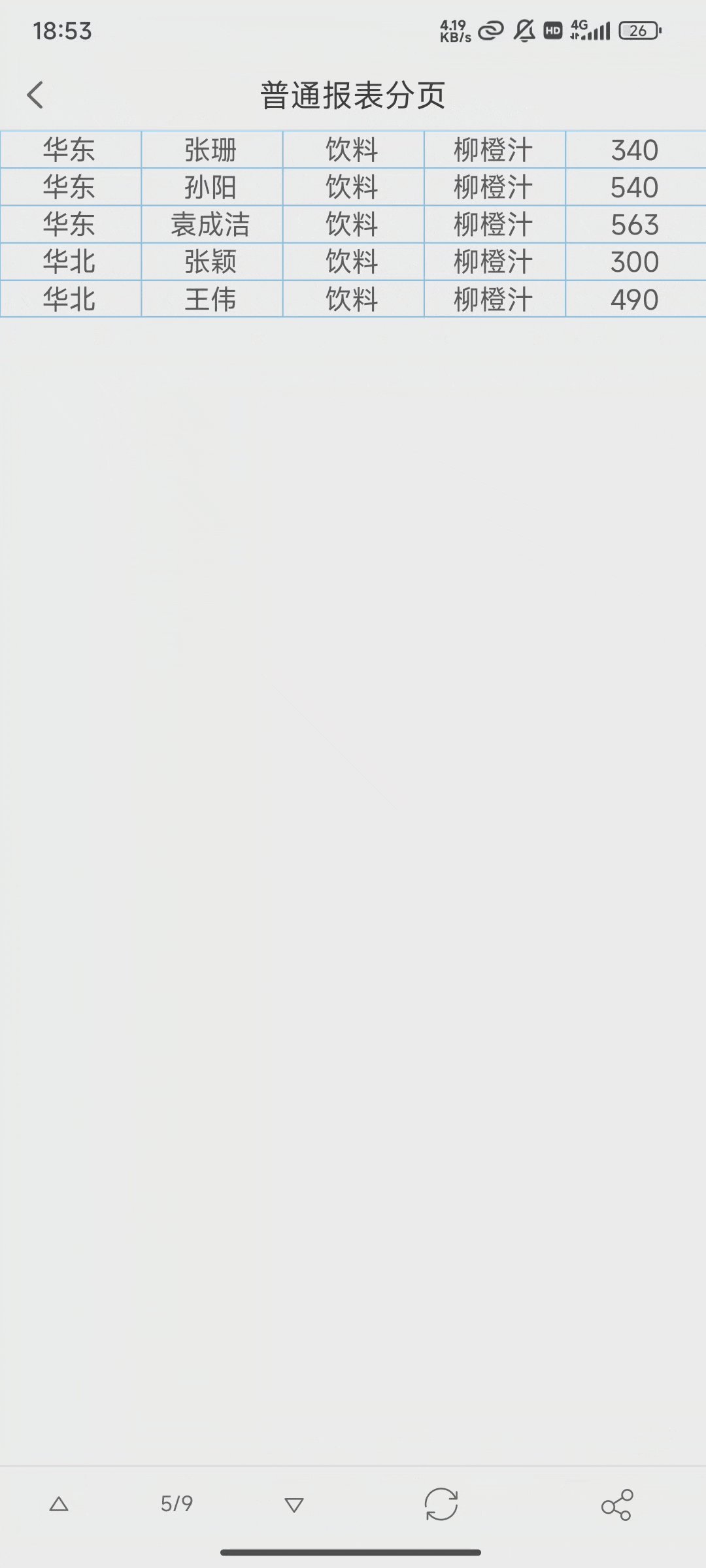
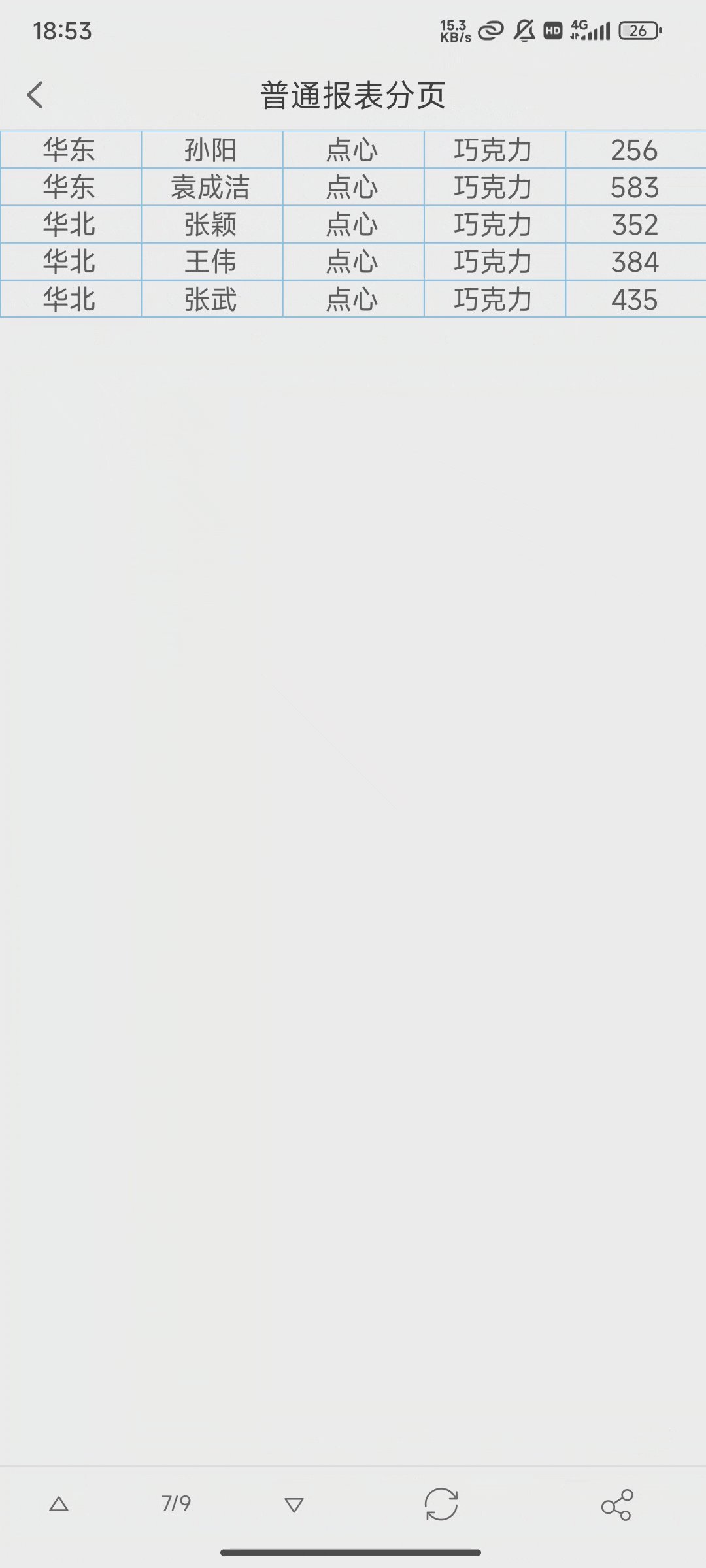
用户可选择指定页,或上下翻页,如下图所示:

6.2 决策报表
6.2.1 底部左下角
决策报表分页时,以下情况,翻页按钮位于底部左下角:
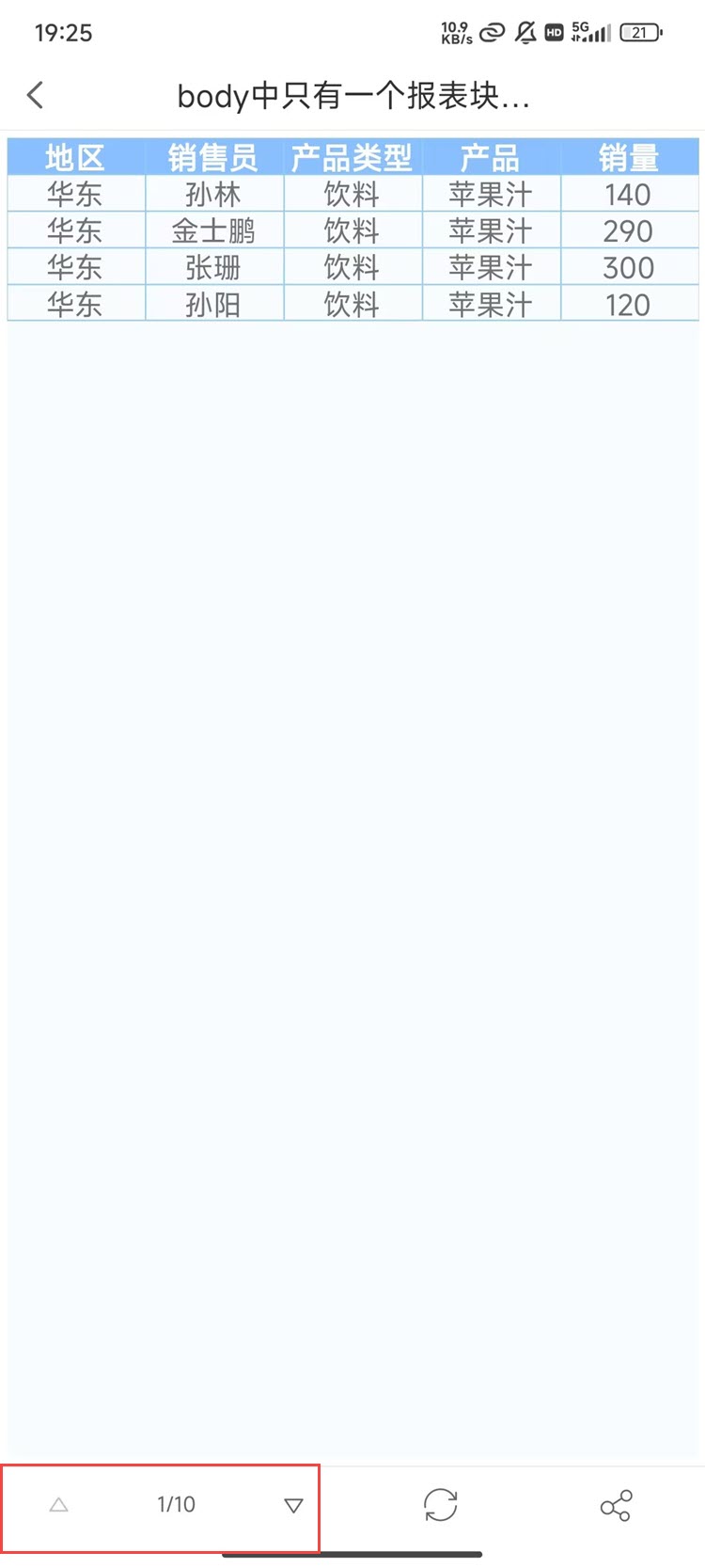
决策报表 body 中只有一个报表块组件。

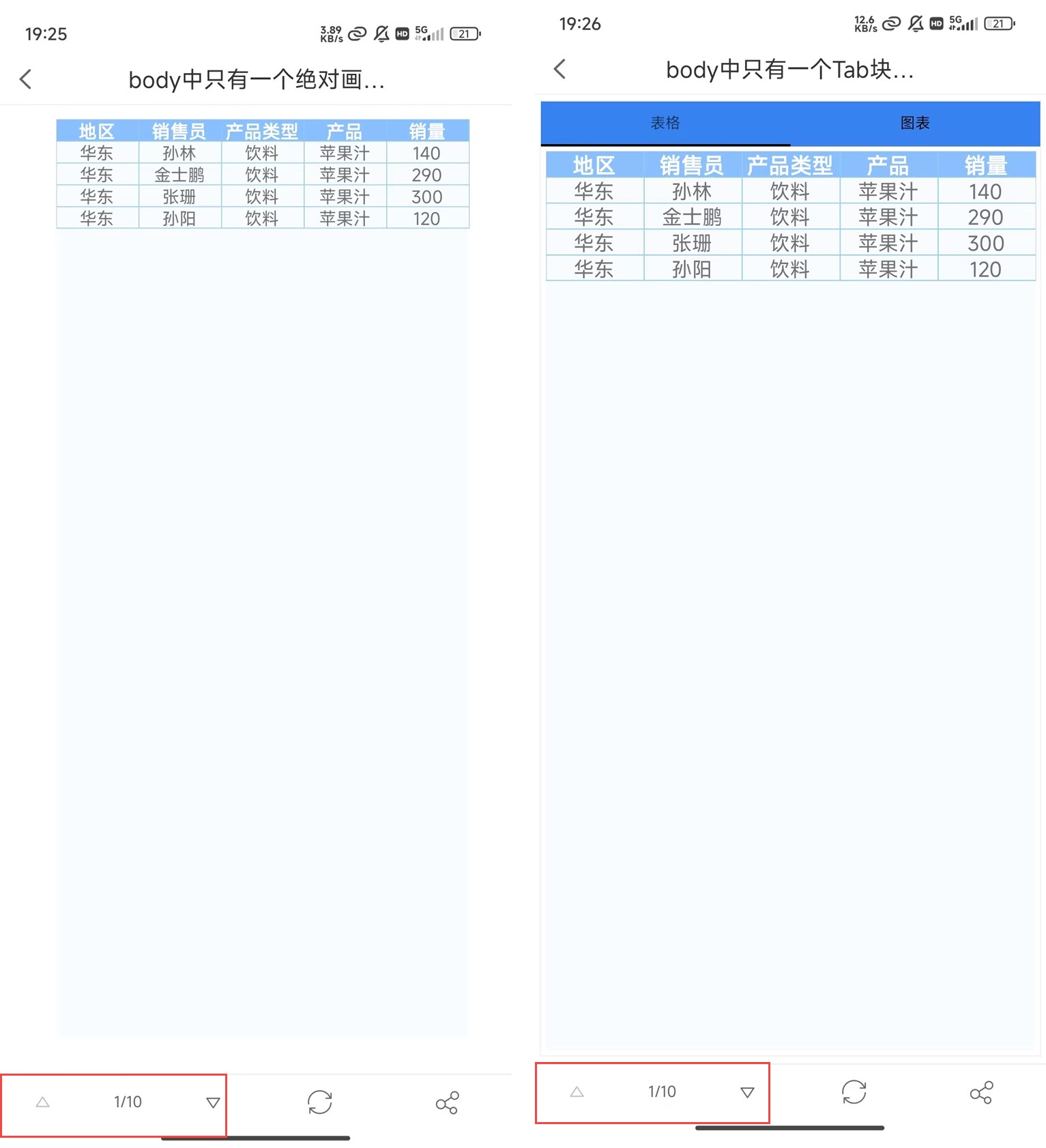
决策报表 body 中只有一个绝对画布块或一个Tab块,且其中只有一个报表块组件。

全屏下的报表块

APP 中勾选「手机重布局」时横屏显示下的报表块

6.2.2 报表块右上角
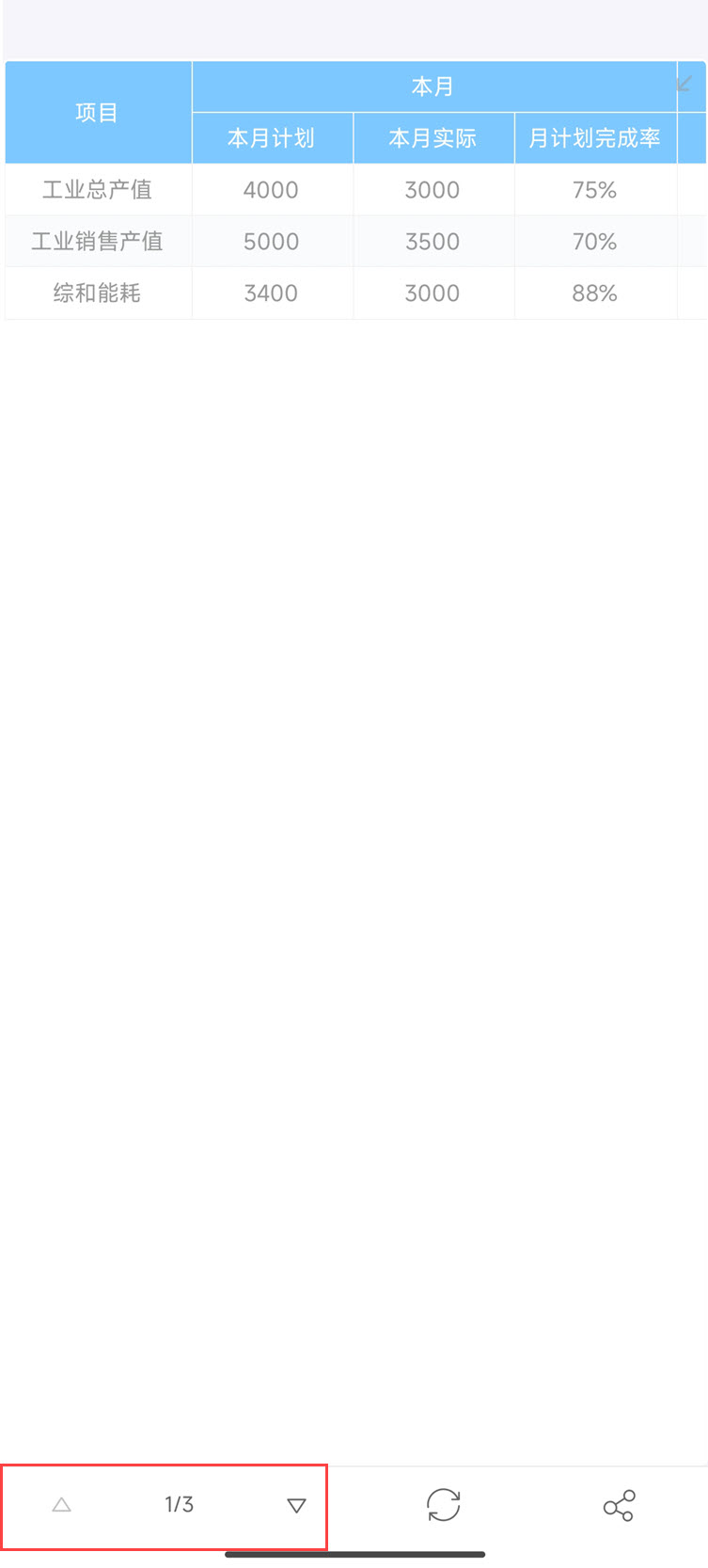
其余情况下的决策报表中,报表块分页时,翻页按钮位于报表块右上角,如下图所示:
注:若用户同时设置了「全屏按钮」和「翻页按钮」,两者重合,点击时优先触发「全屏按钮」。

决策报表中,无论翻页按钮在底部左下角还是报表块右上角,都支持选择指定页,或上下翻页,与普通报表选择指定页、上下翻页操作相同。
6.3 FVS
FVS 中,选中表格组件,在移动端预览模式下,可在右侧表格工具栏中设置是否勾选「分页按钮」,支持设置「工具栏位置」。「工具栏背景」、「按钮风格」对移动端暂不生效,如下图所示:

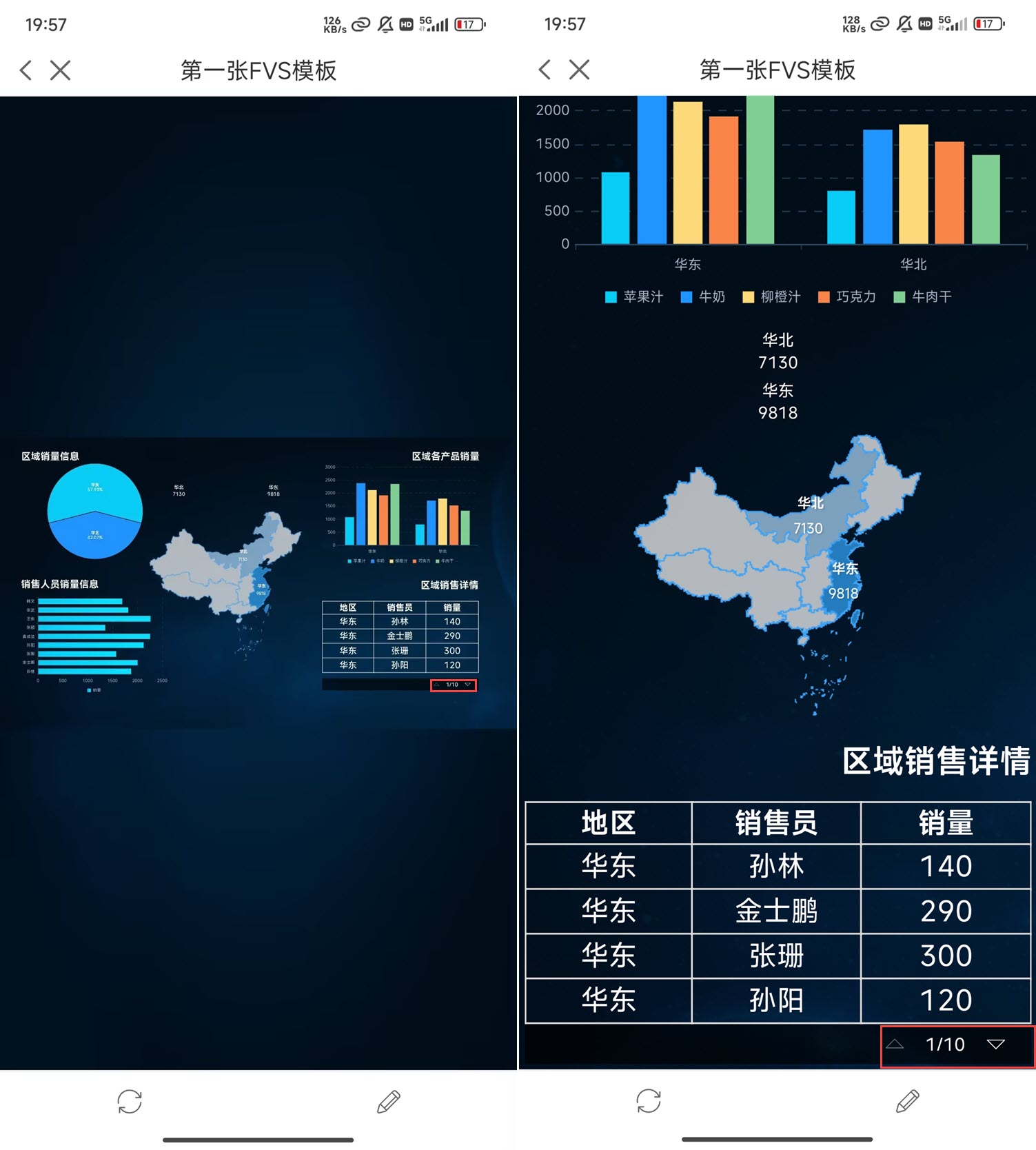
FVS 中,「FVS模板设置>移动端」是否勾选「手机重布局」,移动端预览模式下设置的分页按钮都有效,如下图所示:

FVS 分页按钮支持选择指定页,或上下翻页,与普通报表选择指定页、上下翻页操作相同。
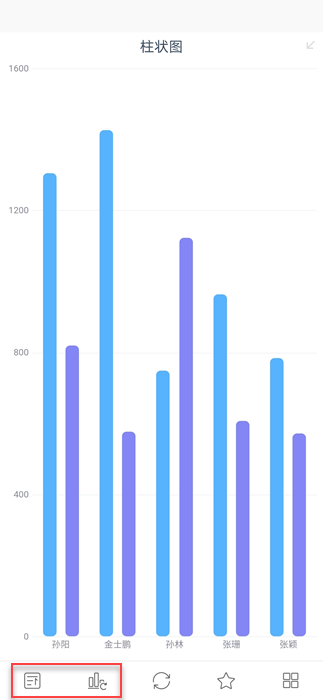
7. 图表排序按钮编辑
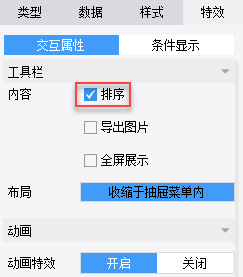
决策报表中的图表块,若勾选了「交互属性」中的「排序」功能,如下图所示:

则移动端预览模板,当图表块处于全屏放大状态下时,模板下方新增「图表排序按钮」和「图表刷新按钮」。可对图表系列进行排序和还原,如下图所示: