1. 概述编辑
1.1 问题描述
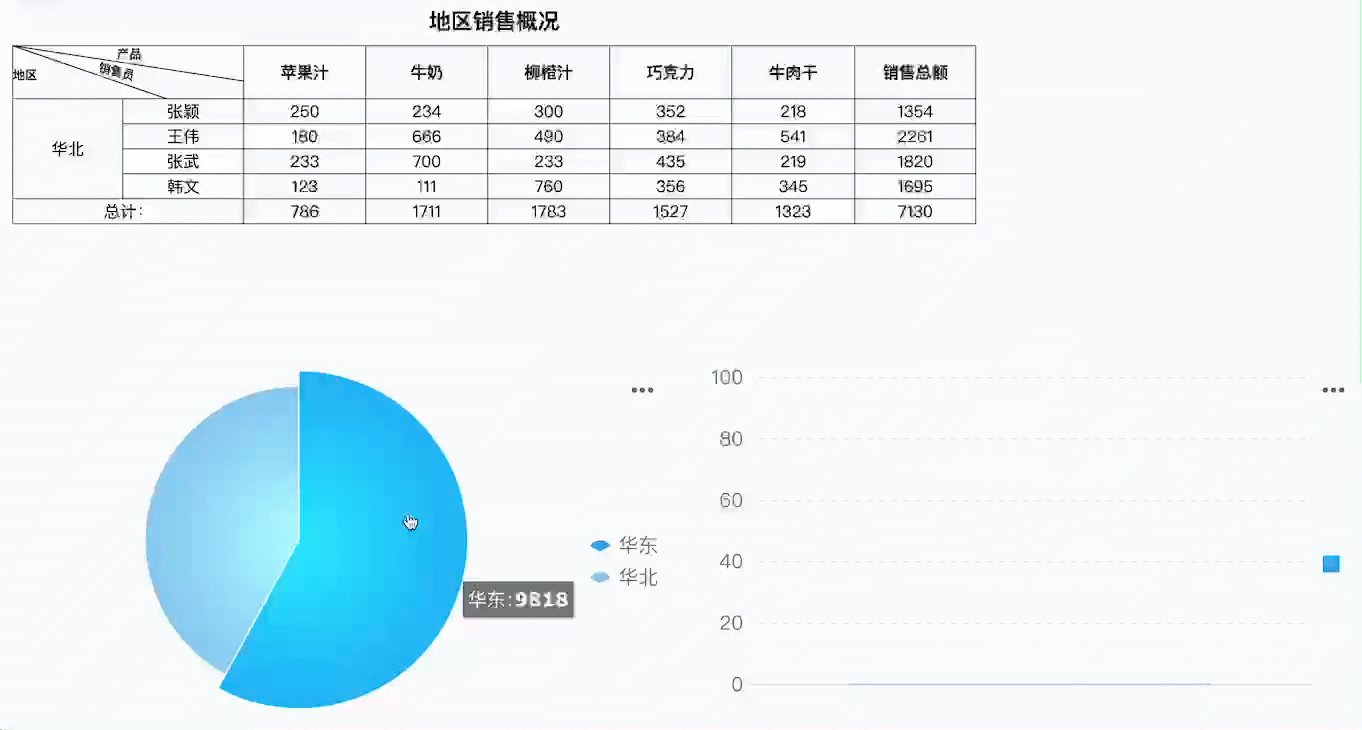
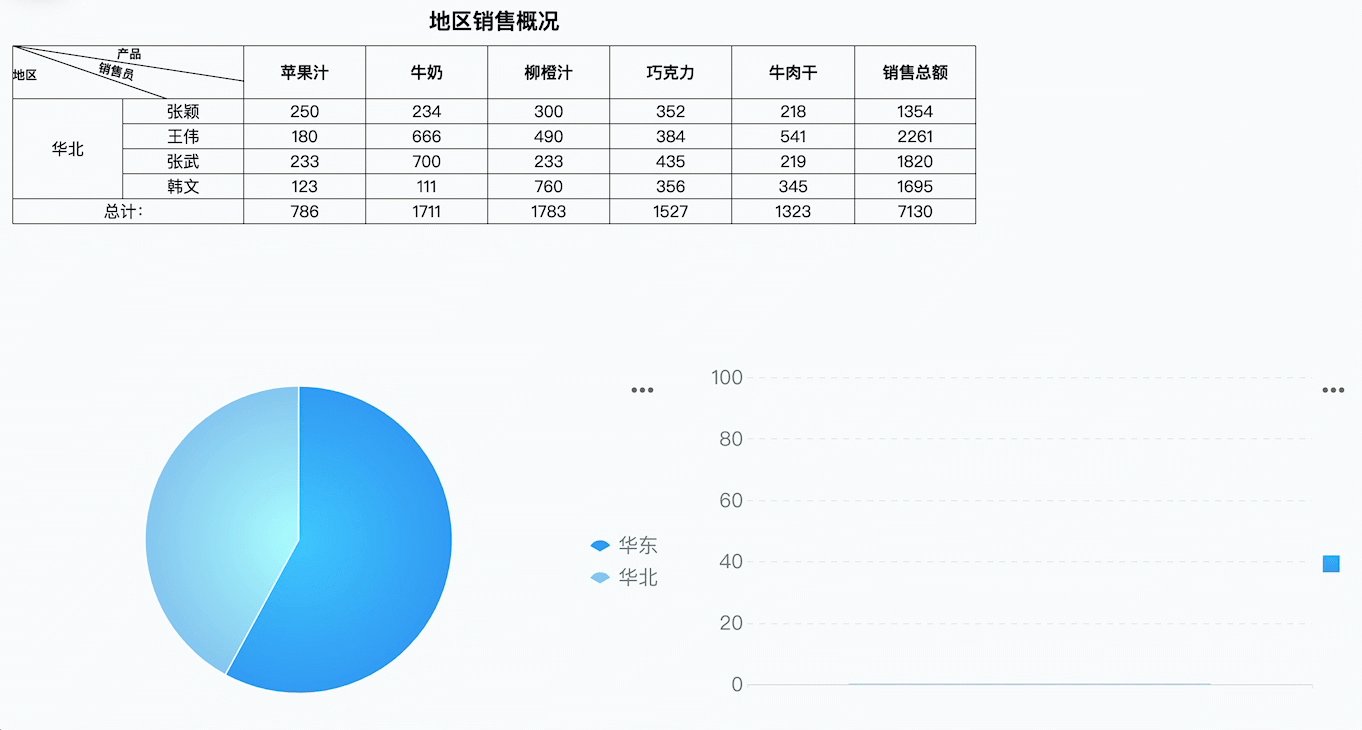
决策报表中,当报表块和图表块之间有联动且图表块的数据来源于报表块单元格时,当报表块数据发生变化后,图表块数据不会随着变化。如下图所示:
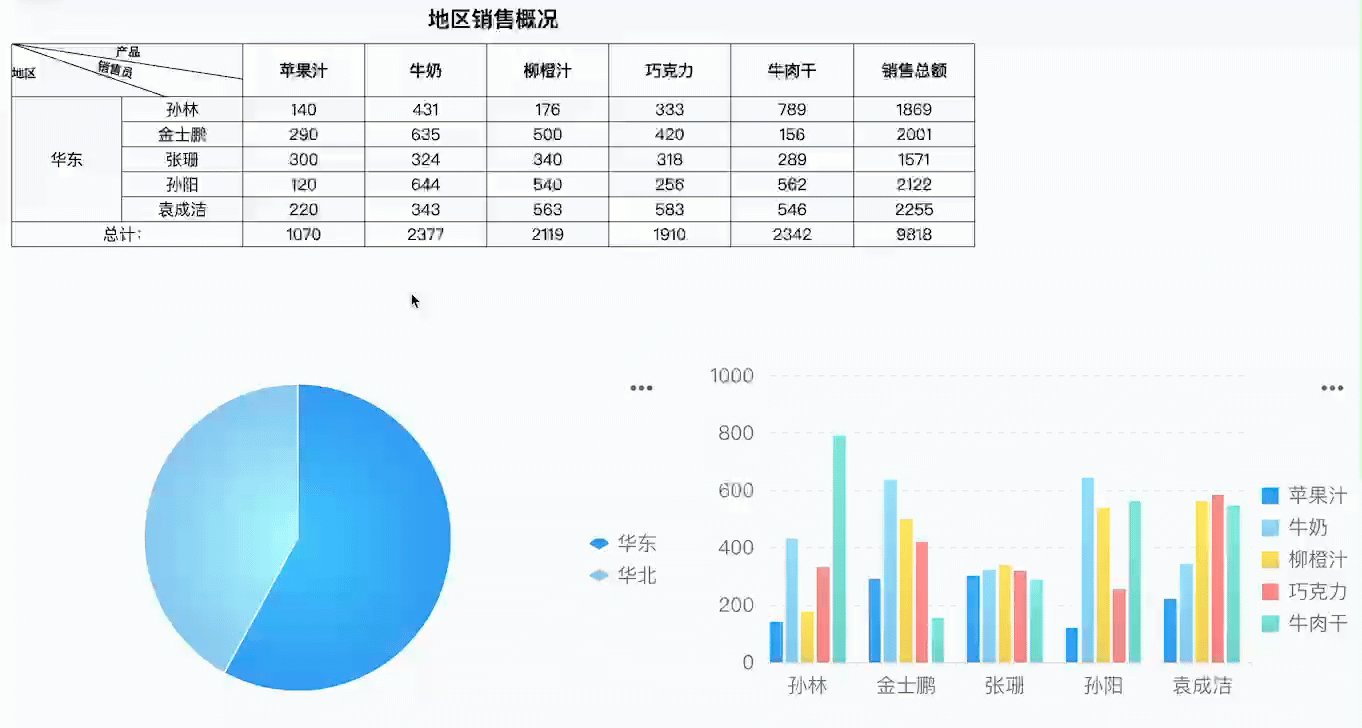
chart0 联动 report0 报表块,chart1 数据来自 report0 报表块。report0 报表块数据发生变化后,chart1 不会自动刷新。

如果我们想要实现报表块数据发生变化后,联动的图表块也会自动刷新,要怎么做呢?
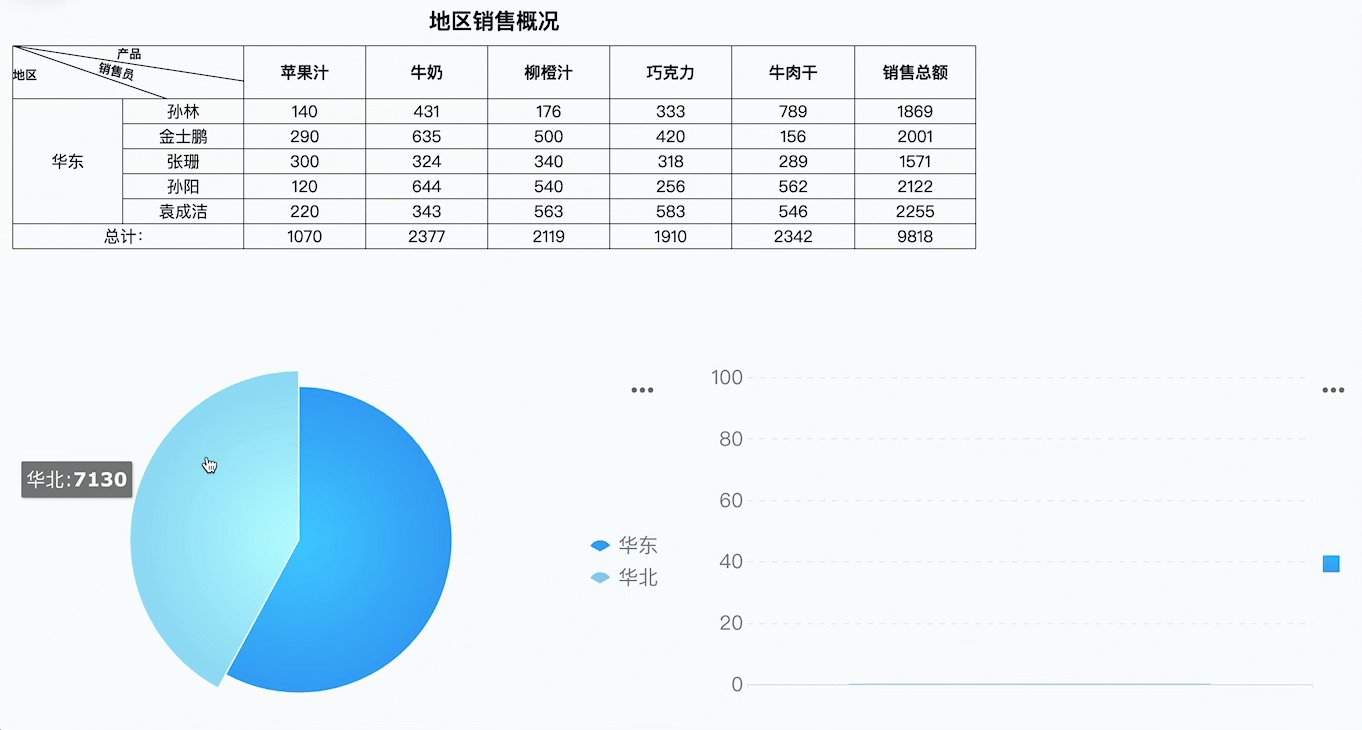
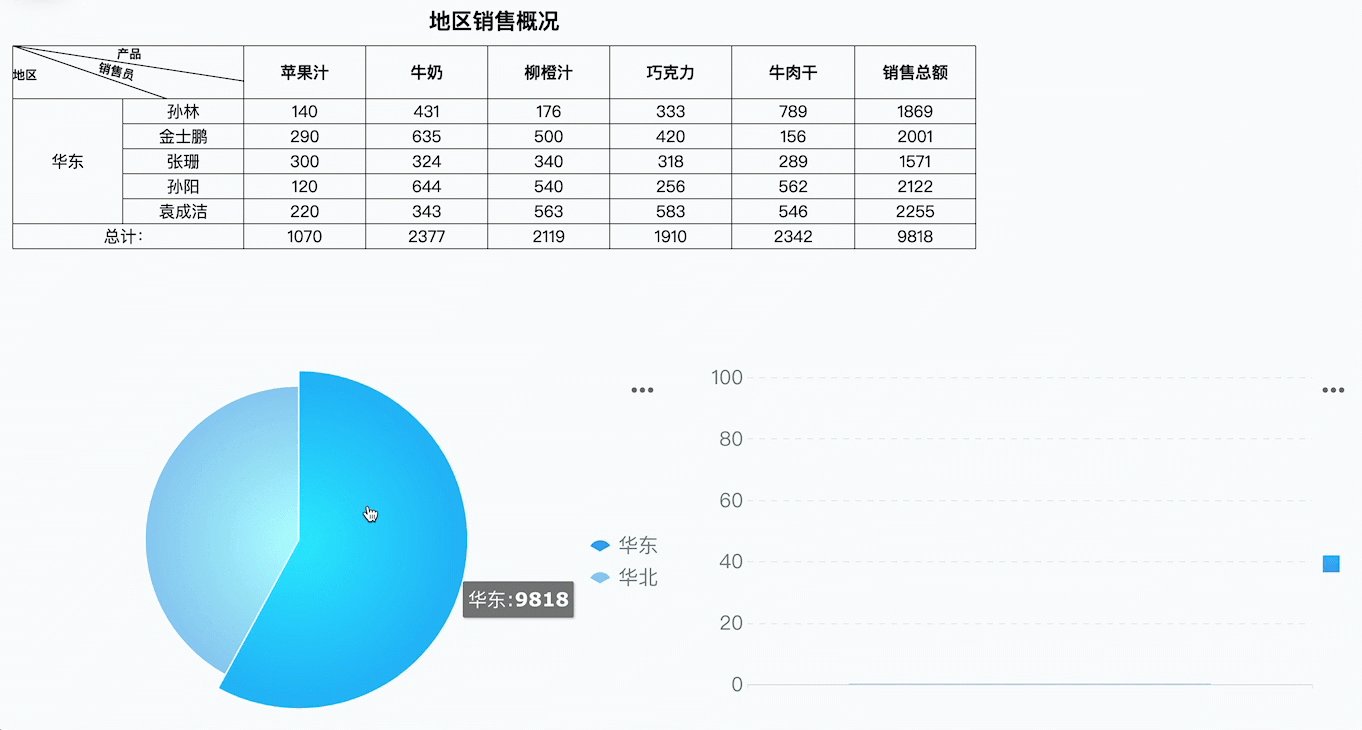
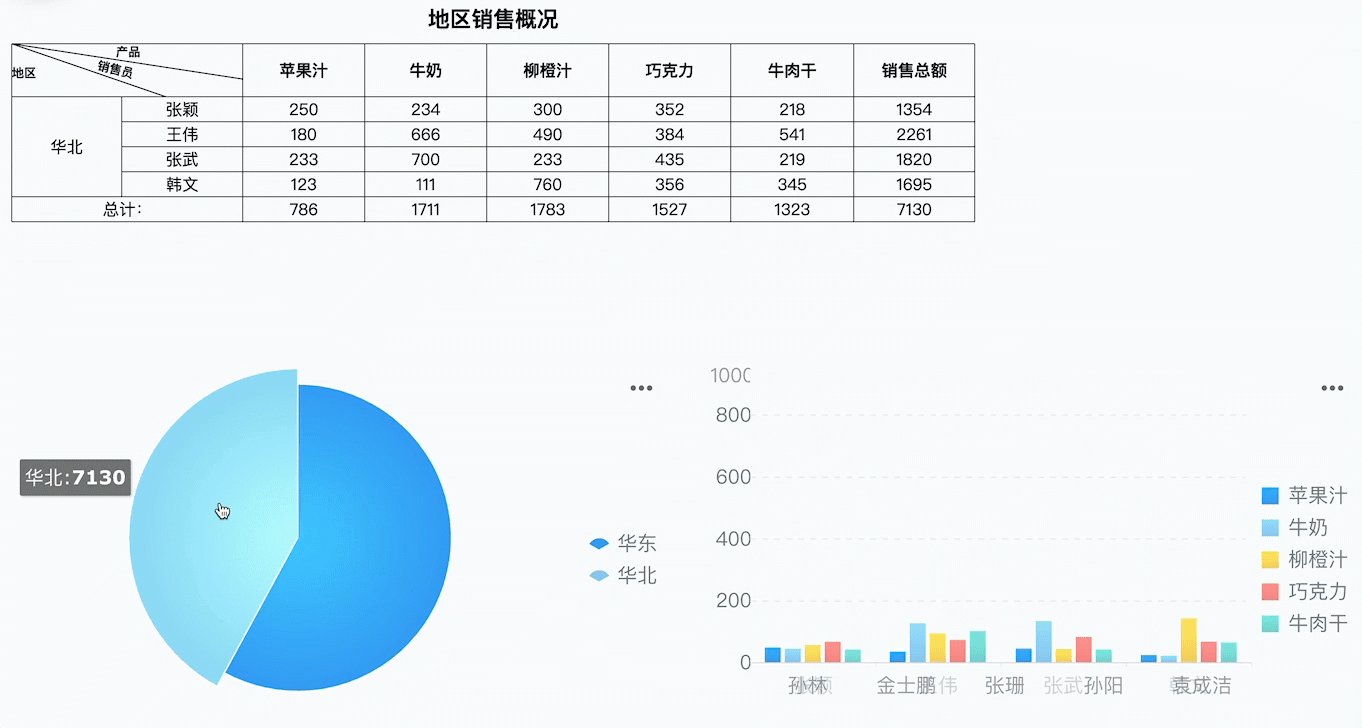
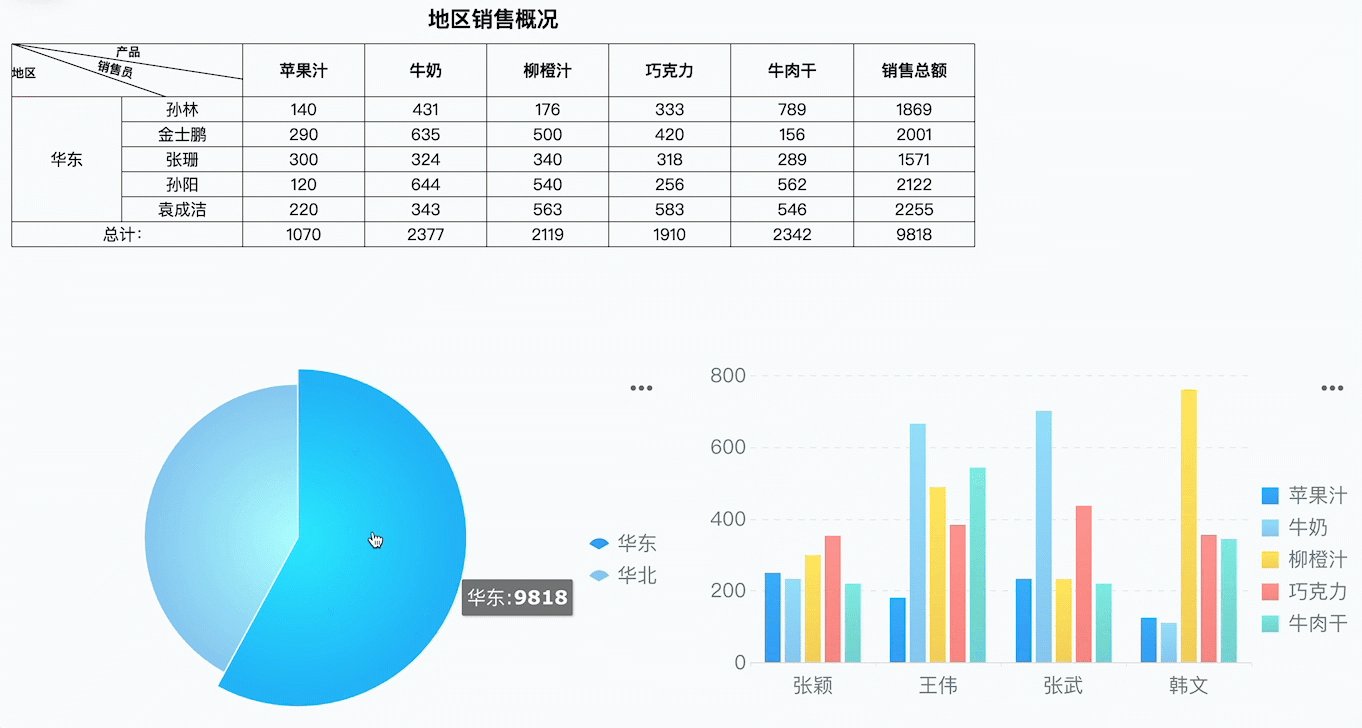
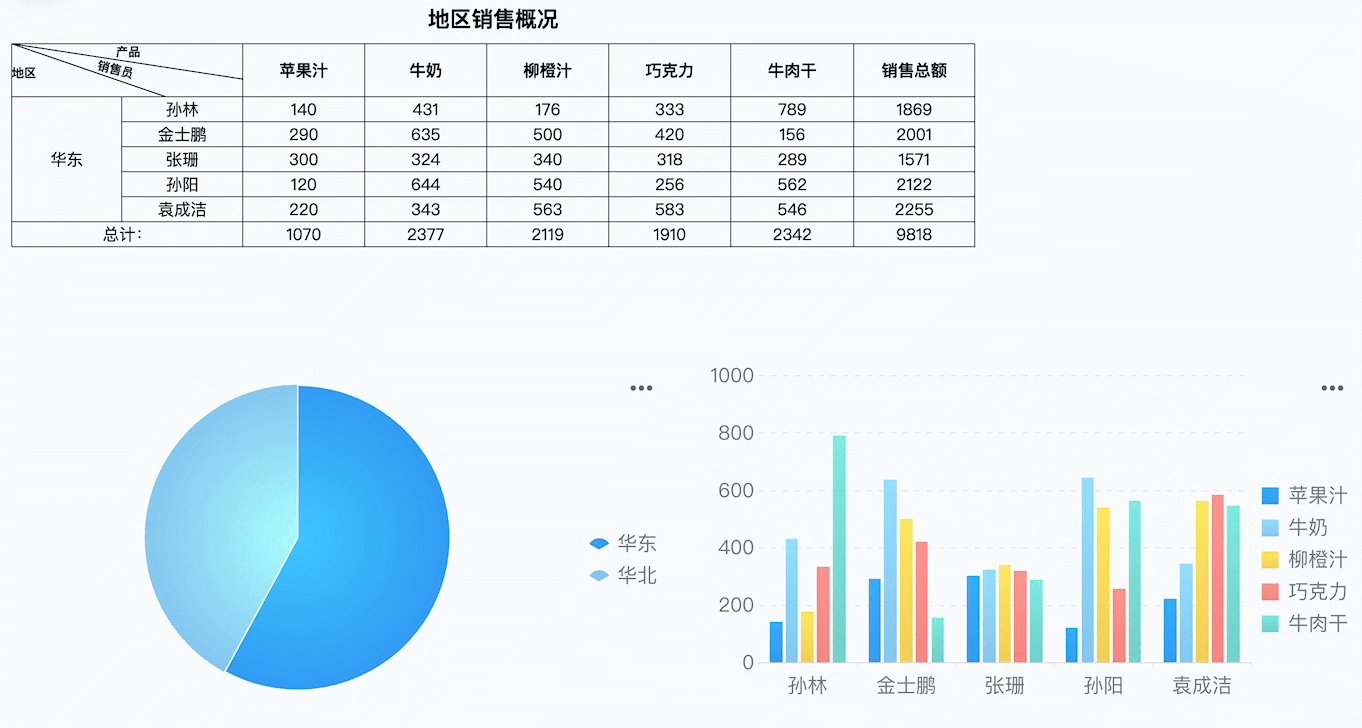
如下图所示,report0 报表块数据发生变化后,chart1 会随着自动刷新。

1.2 实现思路
添加 JS,使用 c.dataRefresh() 图表刷新接口,实现报表块数据改变后刷新图表。接口详细介绍可参考:图表刷新接口
注:FVS 中要实现相同效果,需使用 refresh 接口刷新组件,可参考文档 FVS图表实现动态警戒线 。
2. 示例编辑
2.1 准备模板
点击可下载模板:ChartDelayRefresh_1.frm
模板中存在两个数据集 ds1 和 ds2 ,其中 ds2 数据集中定义了参数 area,表示「地区」。
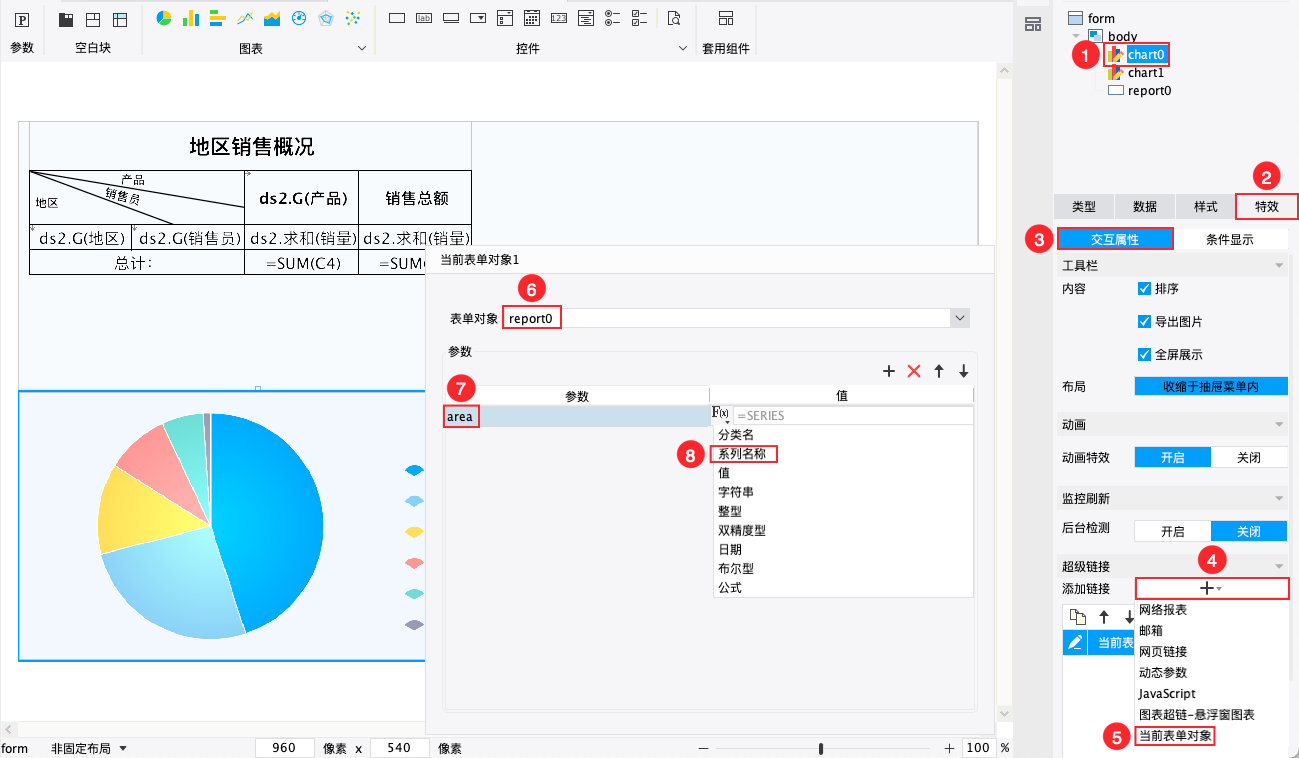
饼图 chart0 的系列名作为 area 参数传递给报表块 report0 ,以实现 chart0 联动 report0 的效果。使点击饼图不同分区时,传递地区参数 area 给报表块,从而导致报表块数据发生变化。具体设置如下图所示:

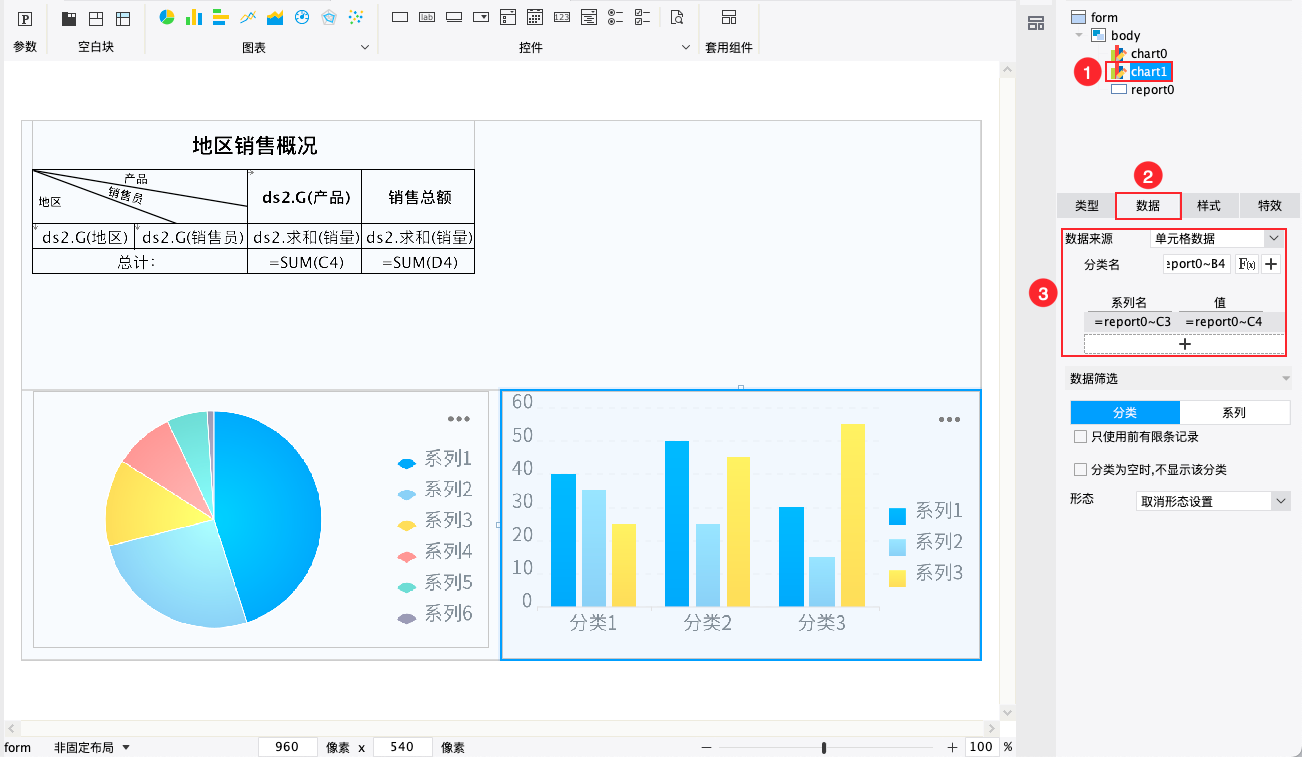
柱形图 chart1 数据来源为报表块 report0 的单元格数据,具体设置如下图所示:

该模板已实现了chart0 联动 report0 报表块,chart1 数据来自 report0 报表块,但report0 报表块数据发生变化后,chart1 不会自动刷新。
2.2 增加刷新JS
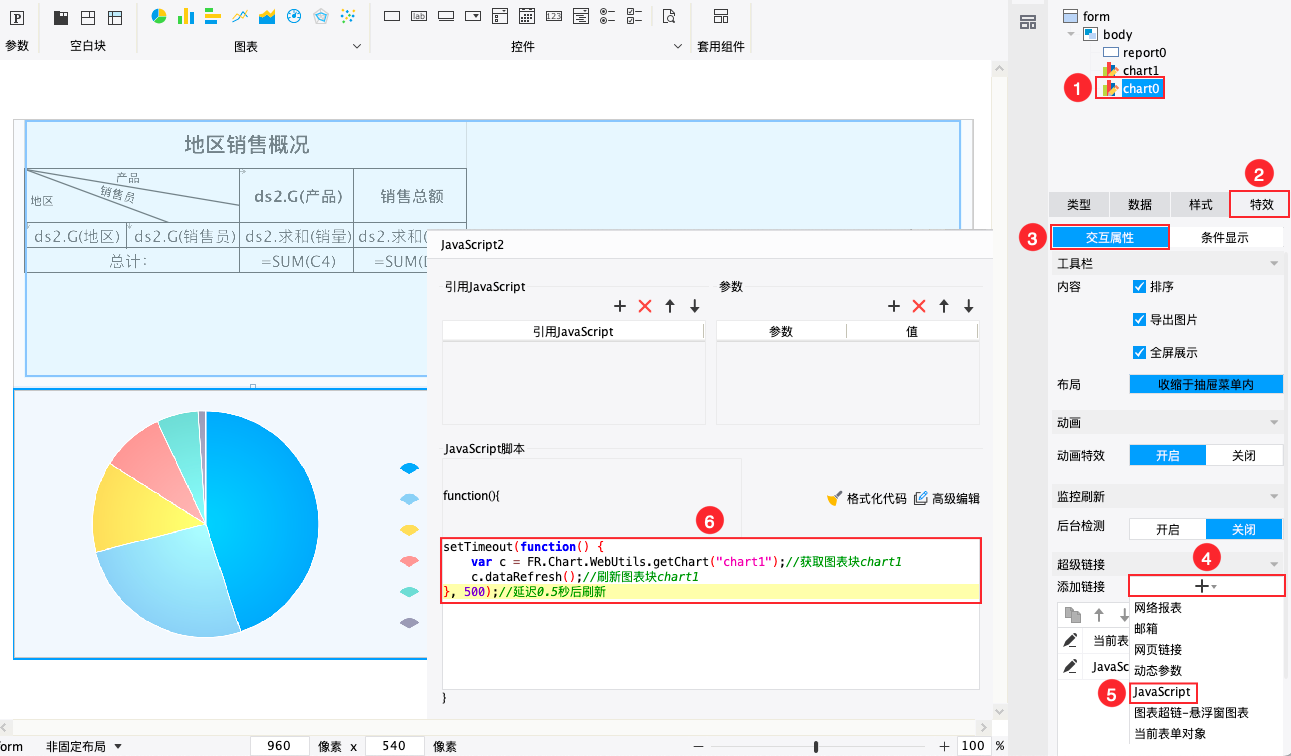
要实现 report0 报表块数据发生变化后,chart1 会随着自动刷新,需给饼图 chart0 增加刷新 JS。如下图所示:

JavaScript 代码如下:
setTimeout(function() {
var c = FR.Chart.WebUtils.getChart("chart1");//获取图表块chart1
c.dataRefresh();//刷新图表块chart1
}, 500);//延迟0.5秒后刷新2.3 效果预览
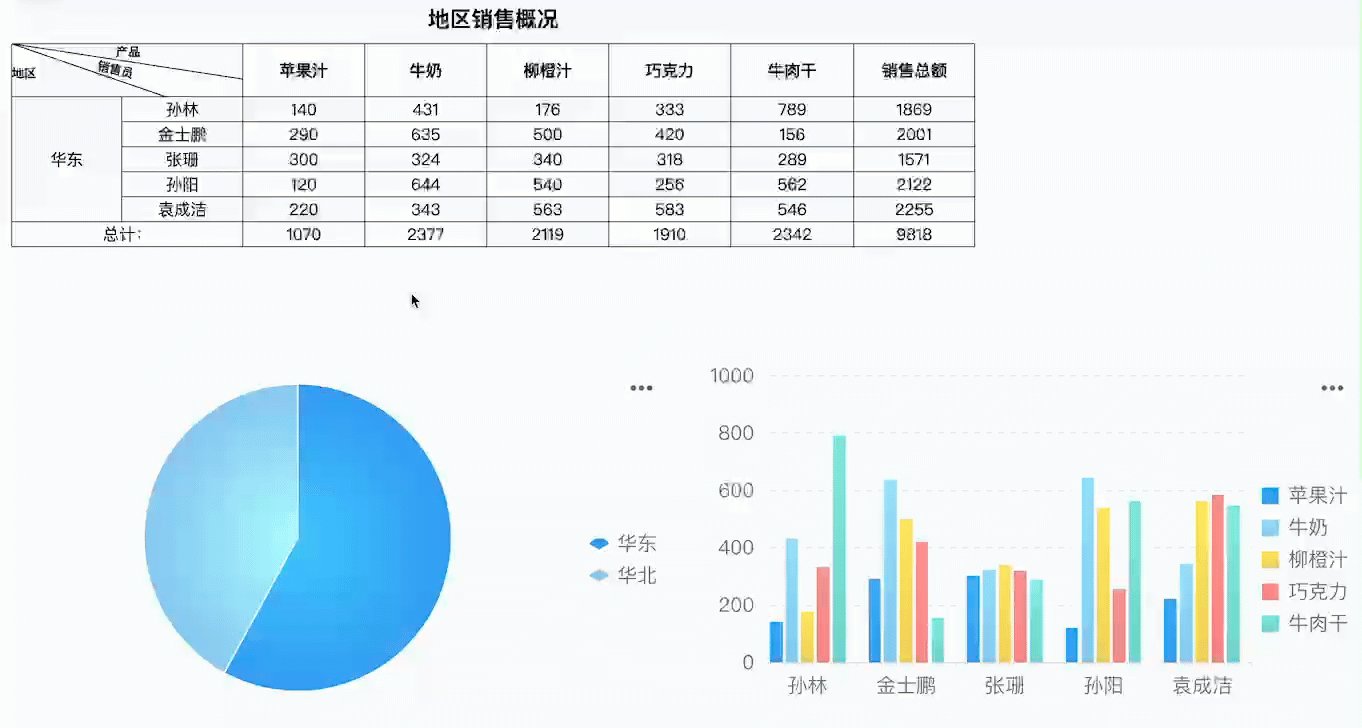
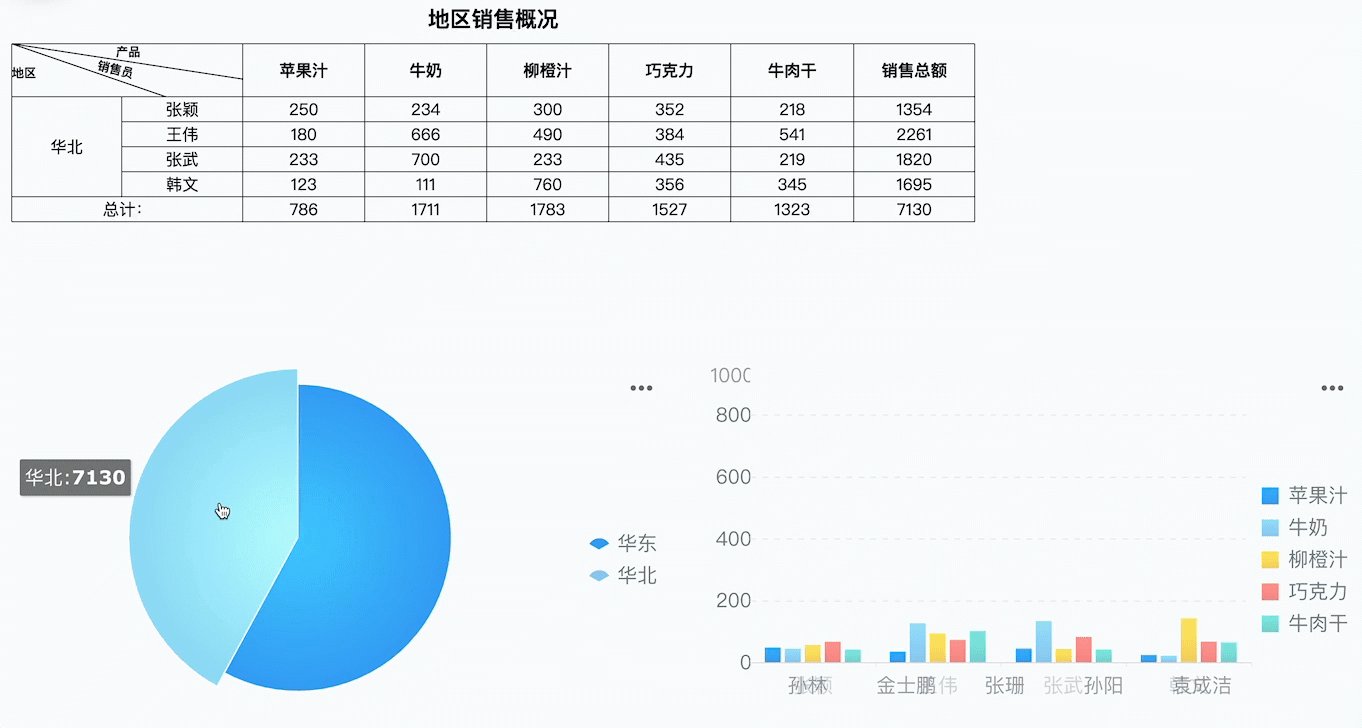
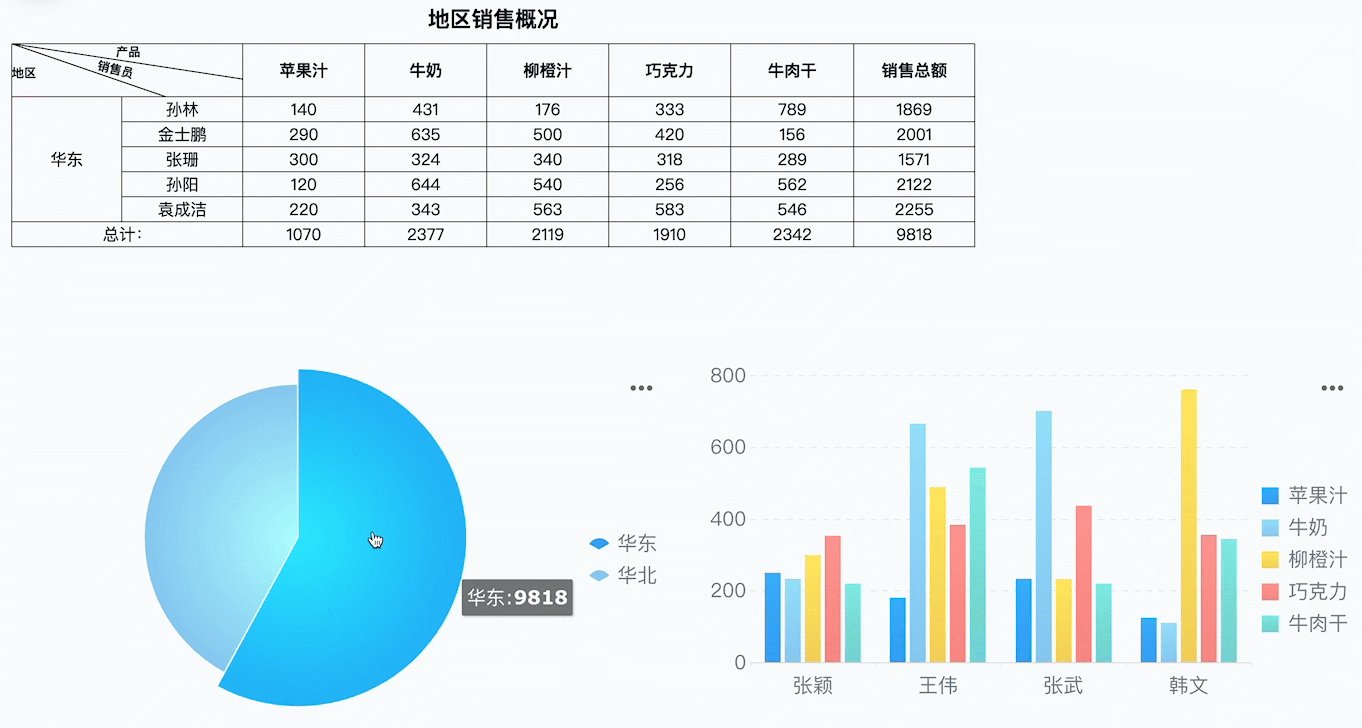
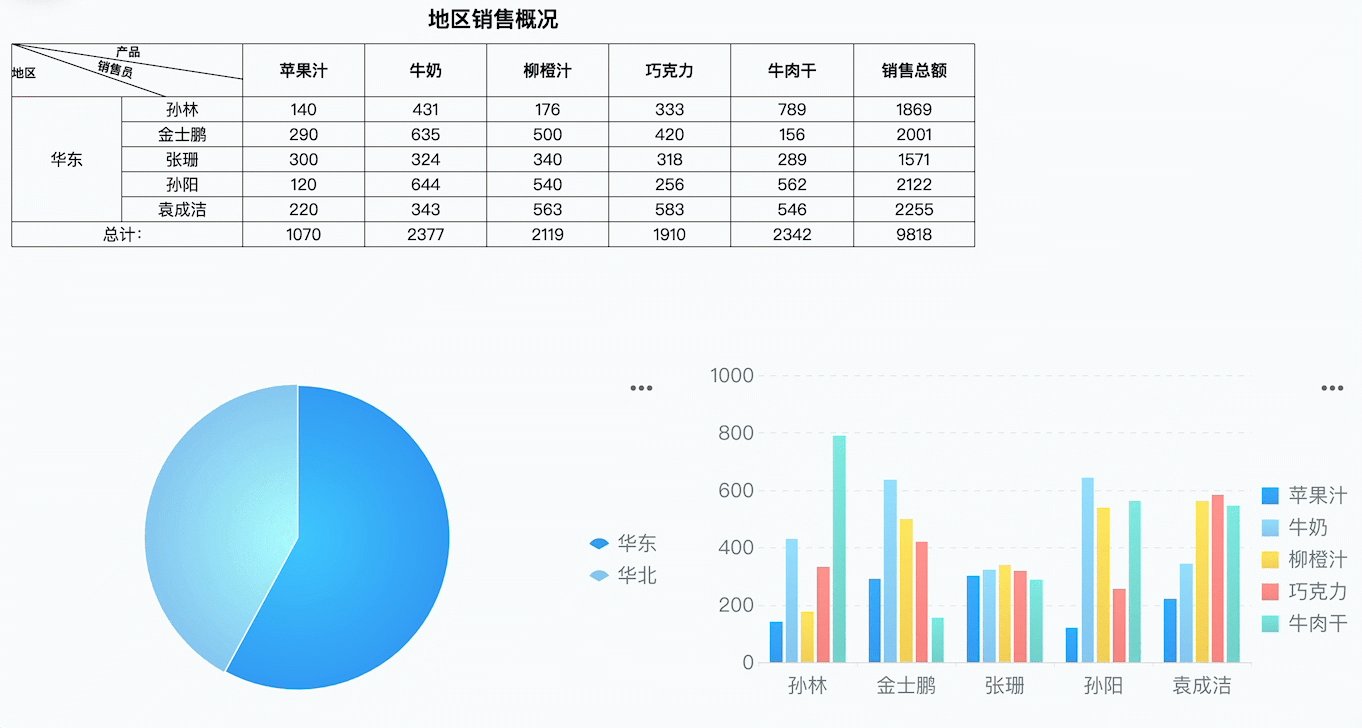
保存模板,点击「PC端预览」,PC端效果如下图所示:

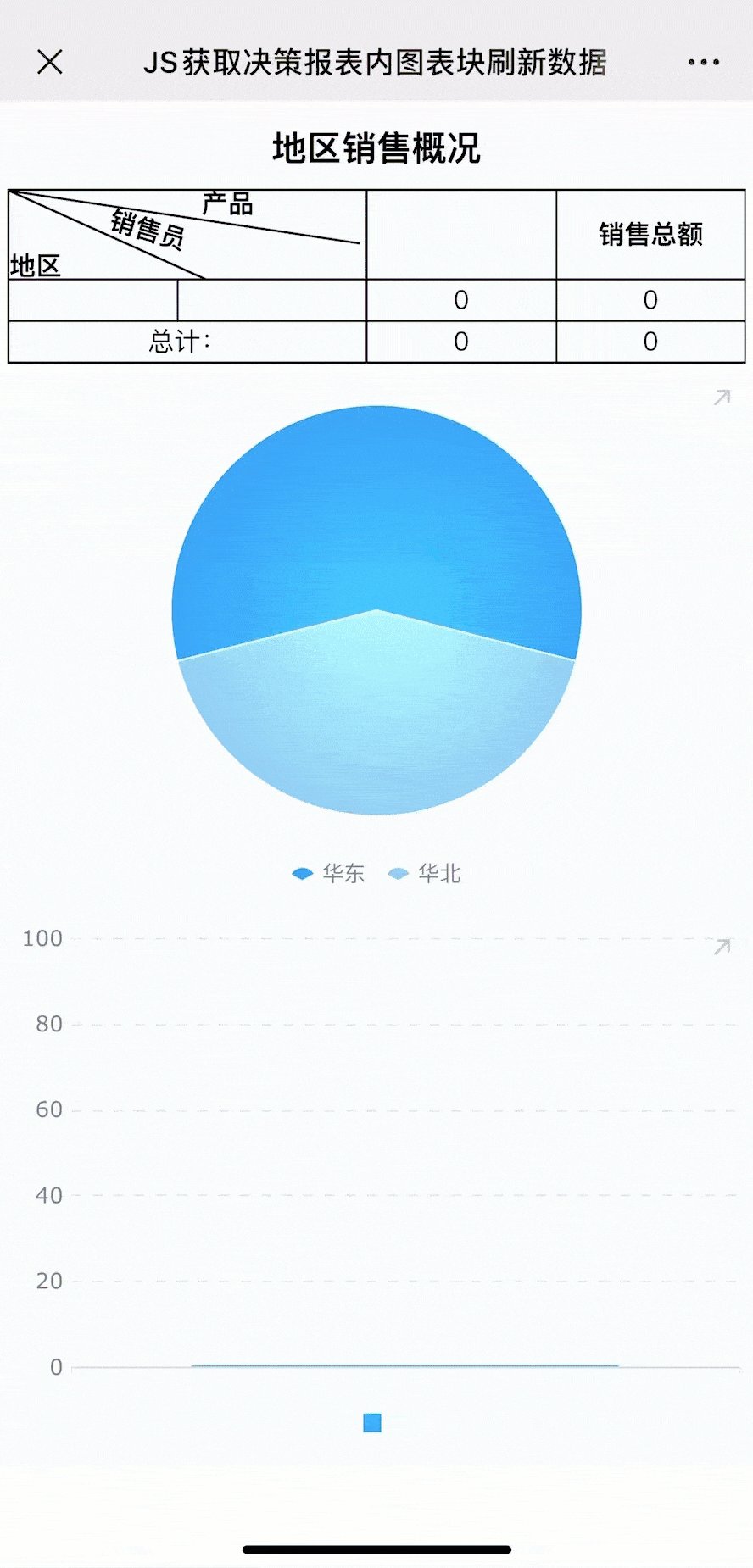
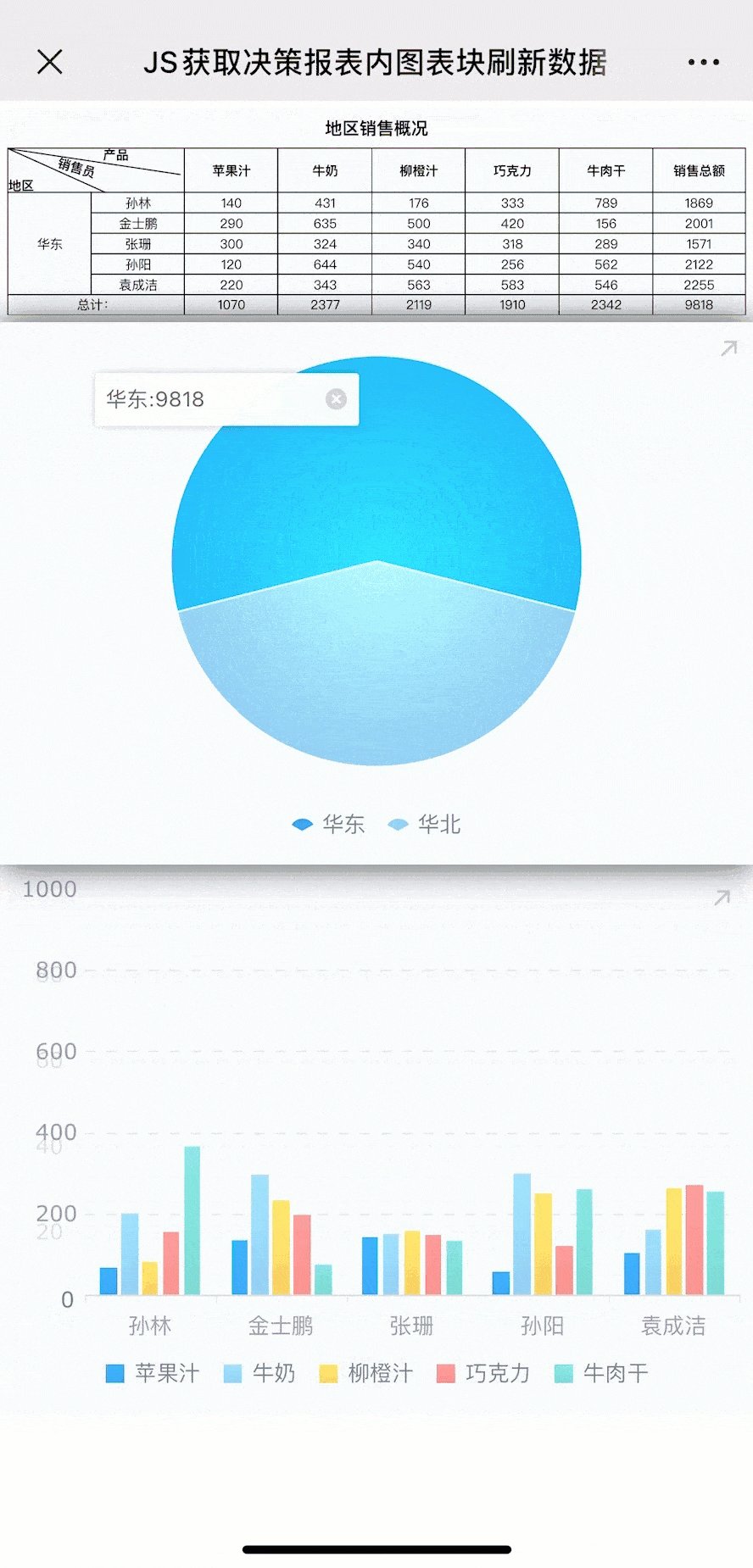
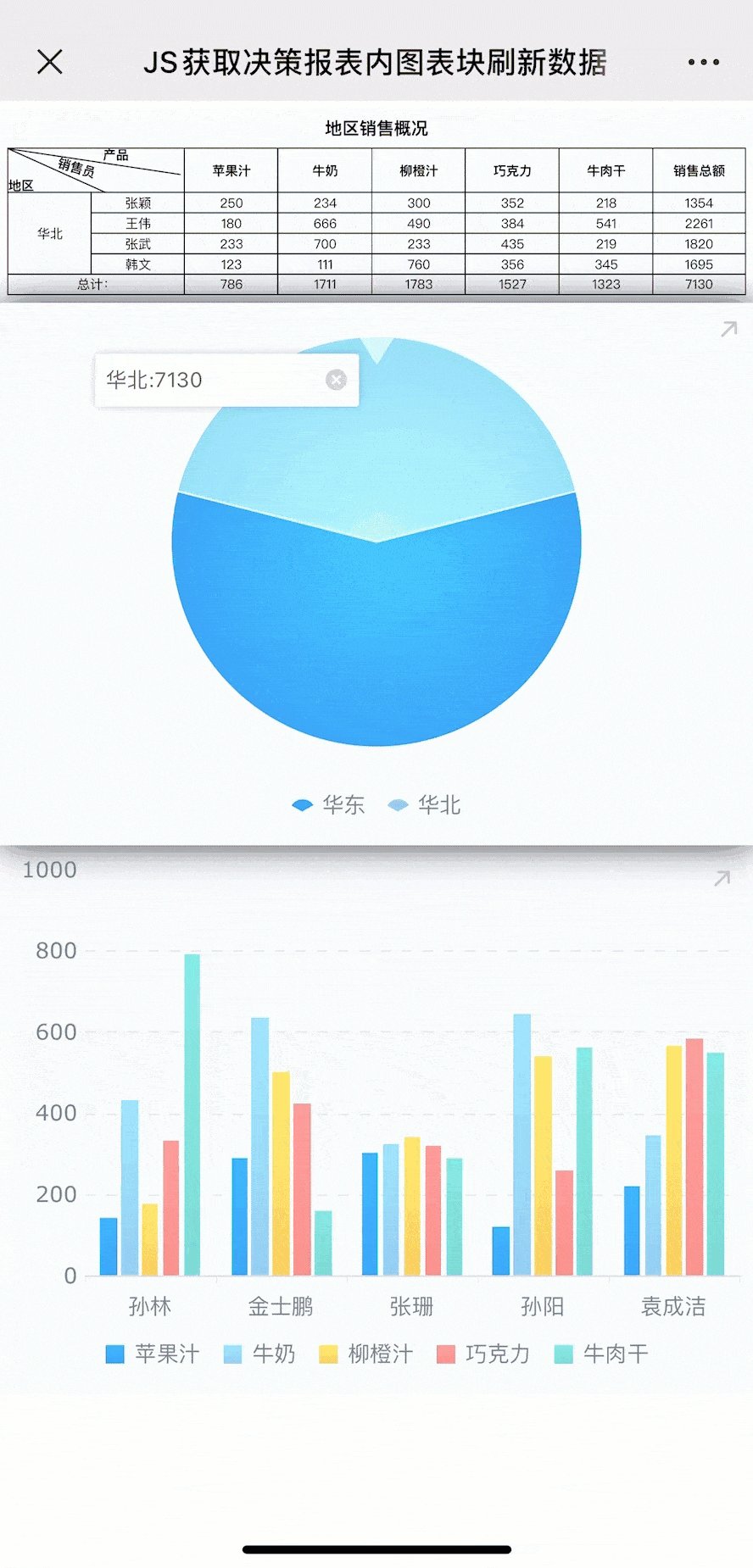
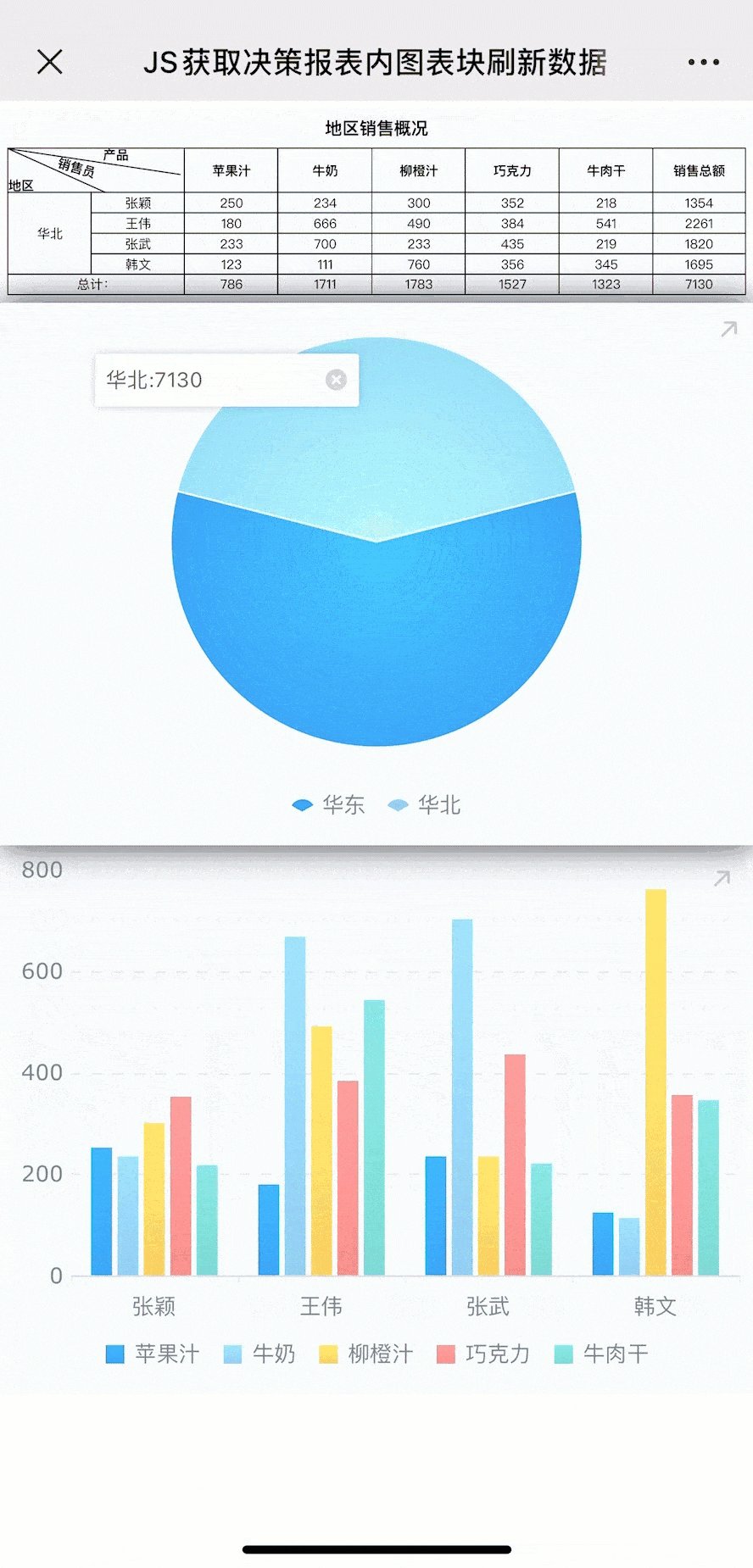
移动端效果如下图所示:

3. 模板下载编辑
点击下载模板:JS获取决策报表内图表块刷新数据.frm

