版本编辑
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | - |
| 11.0.7 | 补充 FVS 可视化看板相关接口说明 适用于安装了「FineVis数据可视化」插件 V1.8.0 及之后版本的用户 |
| 11.0.10 | Msg.toast 参数格式优化 |
| 11.0.25 | 消息框样式优化 |
FR 内置了统一风格的消息框,可以替代实现 Windows 中的 alert、confirm 、prompt 、toast 弹窗。
Msg.alert编辑
普通报表和决策报表
| 方法 | FR.Msg.alert(title, message, callback) | 弹出只有确定按钮的消息框 |
|---|---|---|
| 参数 | title:String message:String callback:function | title:警告框标题 message:警告框里显示的提示内容 callback:点击确定时调用的函数方法 |
| 返回值 | void | |
| 示例 | 弹出标题为“警告”,内容为“值错误”的消息框: 弹出标题为“警告”,内容为“值错误”的消息框,点击确认后清空 textEditor0「文本控件」的值: | |
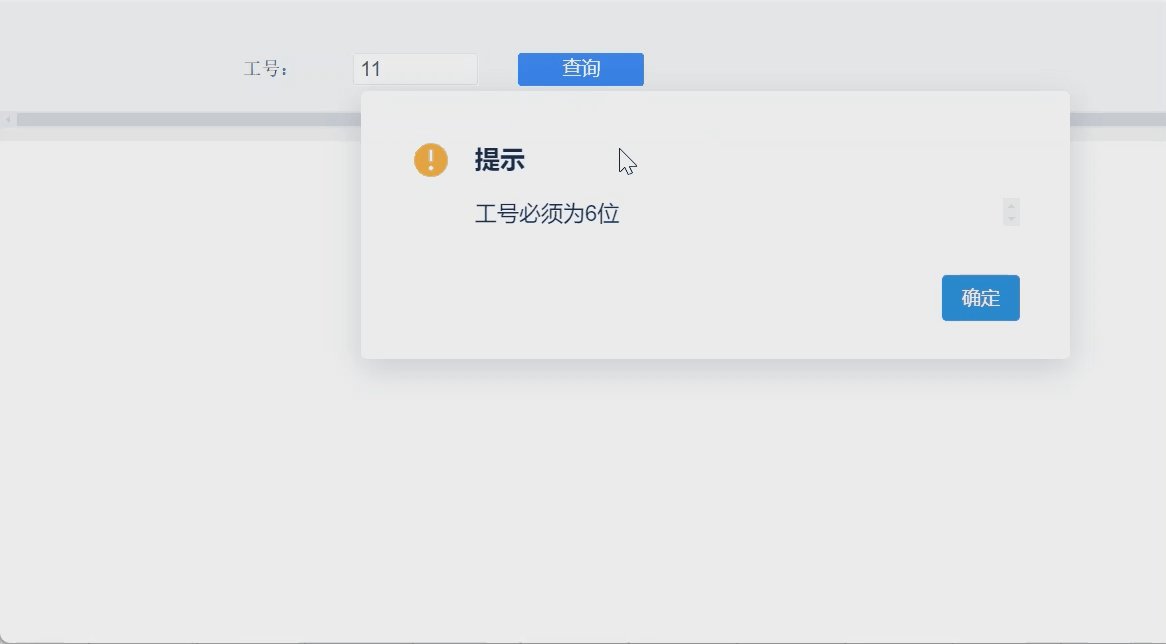
| 应用示例 | 给「文本控件」增加「编辑结束」事件,当填入的工号长度不是 6 时,弹窗提示:工号必须为 6 位:
| |
| 移动端 | 支持移动端 | |
FVS 可视化看板
| 方法 | duchamp.Msg.alert( { title:String message:String callback:function } ) | 弹出只有「知道了」按钮的消息框 |
|---|---|---|
| 参数 | title:String message:String callback:function | title:警告框标题,必填 message:警告框里显示的提示内容,必填 callback:点击确定时调用的函数方法,选填 |
| 返回值 | void | |
| 示例 | 弹出标题为“警告”,内容为“值错误”的消息框: 弹出标题为“警告”,内容为“值错误”的消息框,点击确认后清空 「文本框」控件组件的值: | |
| 应用示例 | 点击下载模板:弹出确认消息框.fvs
| |
| 移动端 | 支持移动端 | |
Msg.confirm编辑
普通报表和决策报表
| 方法 | FR.Msg.confirm(title, message, callback) | 弹出带有确认和取消按钮的消息框 |
|---|---|---|
| 参数 | title:String message:String callback:function | title:对话框标题 message:对话框里显示的提示内容 callback:点击确定和取消时调用的方法,可以获取一个参数值 value:
注:value 只能在 callback 中获取,直接通过FR.Msg.confirm(title, message, callback)结果将无法获取 |
| 返回值 | void | |
| 示例 | 弹出标题为“警告”,内容为“确定要要删除吗”的消息框: 弹出标题为“警告”,内容为“确定要删除吗”的警告框,点击确定时弹出“即将删除!”;点击取消时,弹出“取消删除!”: | |
| 应用示例 | 给某个删除按钮增加「点击」事件,点击「清空」按钮时,确认是否清空:
| |
| 移动端 | 支持移动端 | |
FVS 可视化看板
| 方法 | duchamp.Msg.confirm( { title:String, message:String, callback:function } ) | 弹出带有确认和取消按钮的消息框 |
|---|---|---|
| 参数 | title:String message:String callback:function | title:对话框标题,必填 message:对话框里显示的提示内容,必填 callback:点击确定和取消时调用的方法,可以获取一个参数值 value,选填
|
| 返回值 | void | |
| 示例 | 弹出标题为“警告”,内容为“确定要要删除吗”的消息框: 弹出标题为“警告”,内容为“确定要清空吗”的警告框,点击确定时弹出“即将清空!”;点击取消时,弹出“取消清空!”: | |
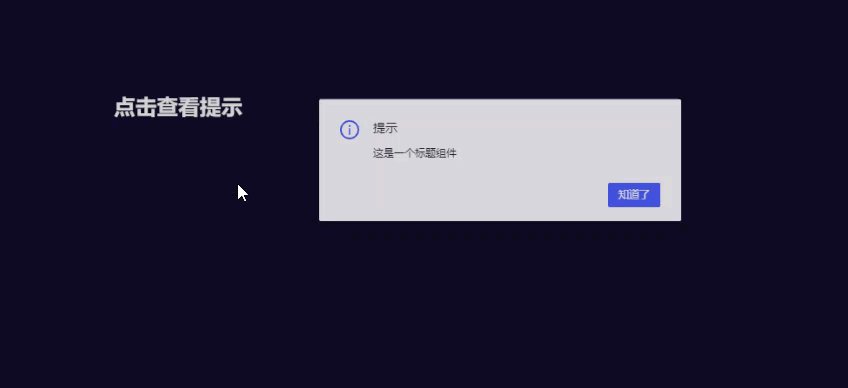
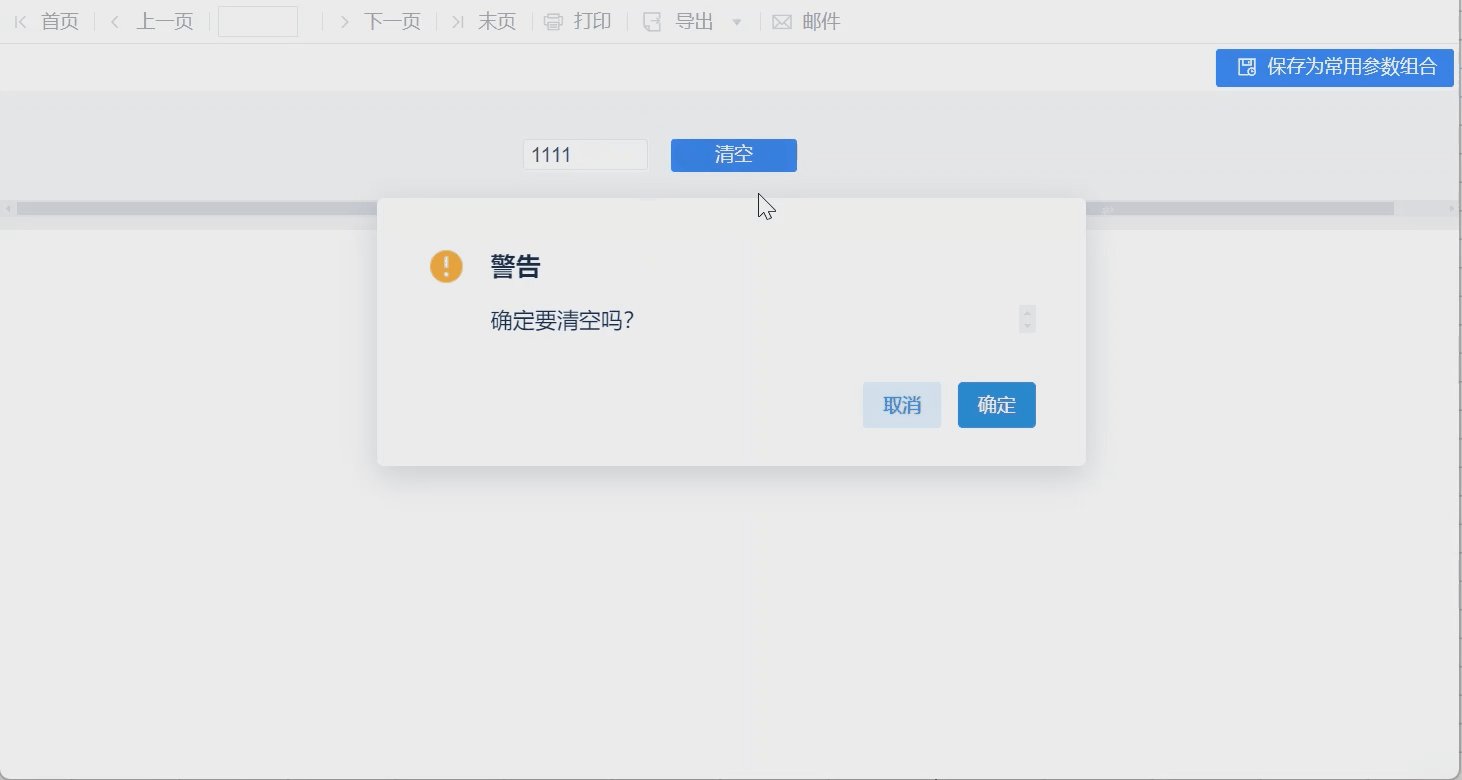
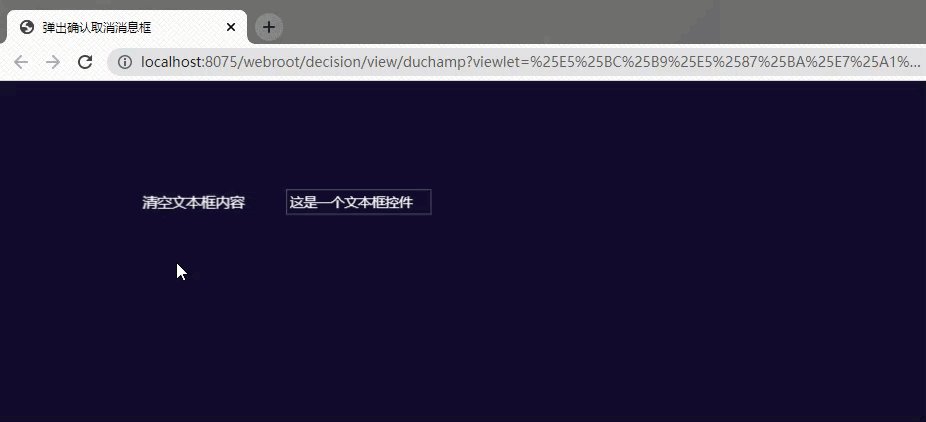
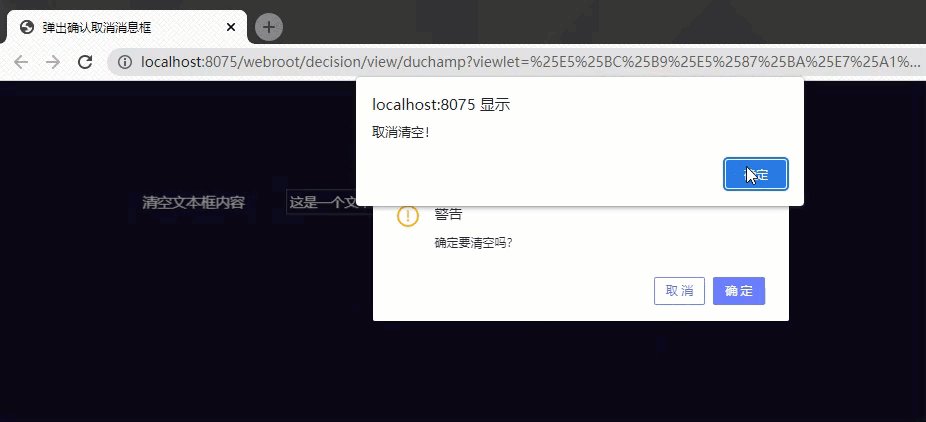
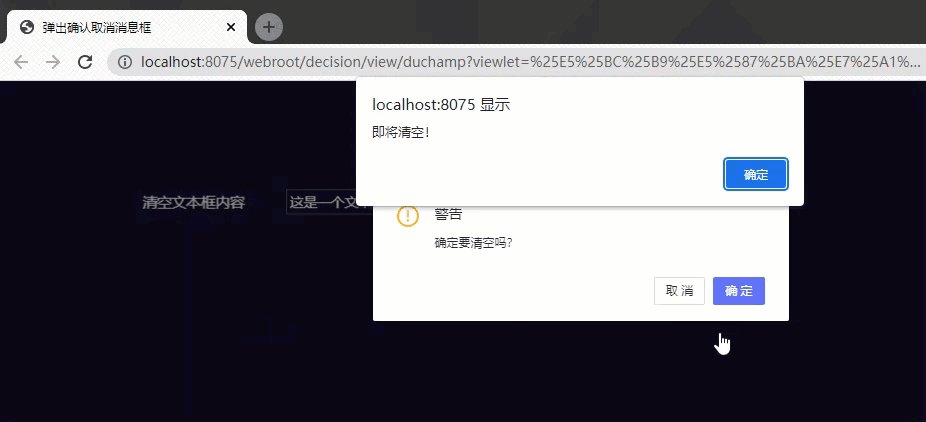
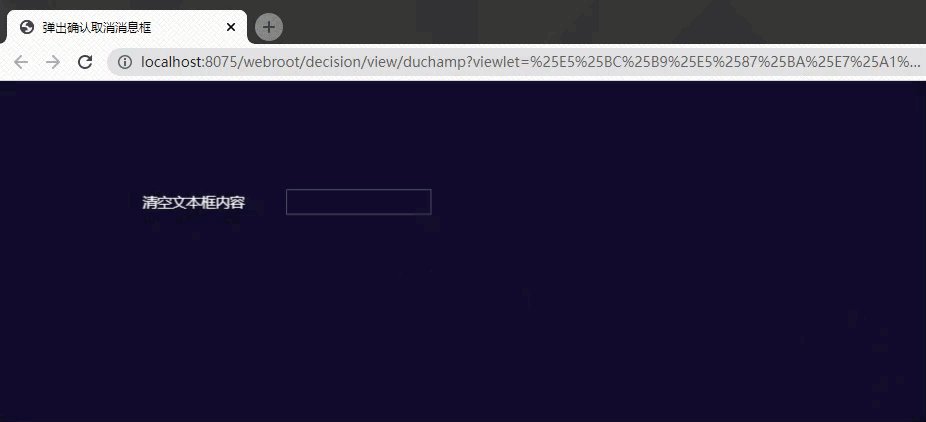
| 应用示例 | 给标题增加「点击」事件,弹出消息框中点击「确定」,清空文本框内容,点击「取消」则取消清空: 点击下载模板:弹出确认取消消息框.fvs
| |
| 移动端 | 支持移动端 | |
Msg.prompt编辑
普通报表和决策报表
| 方法 | FR.Msg.prompt(title, message, value, callback) | 弹出可以回传内容的消息框 |
|---|---|---|
| 参数 | title:String message:String Value:String callback:function | title:对话框标题 Value:默认的回传内容 callback:点击确定时调用的方法 |
| 返回值 | void | |
| 示例 | 弹出标题为“输入”,内容为“爱好”的消息框: 弹出标题为“输入”,内容为“爱好”,默认输入的爱好为“运动”的消息框: 弹出标题为“输入”,内容为“爱好”,默认无值,输入值后传给 textEditor0 「文本框控件」: | |
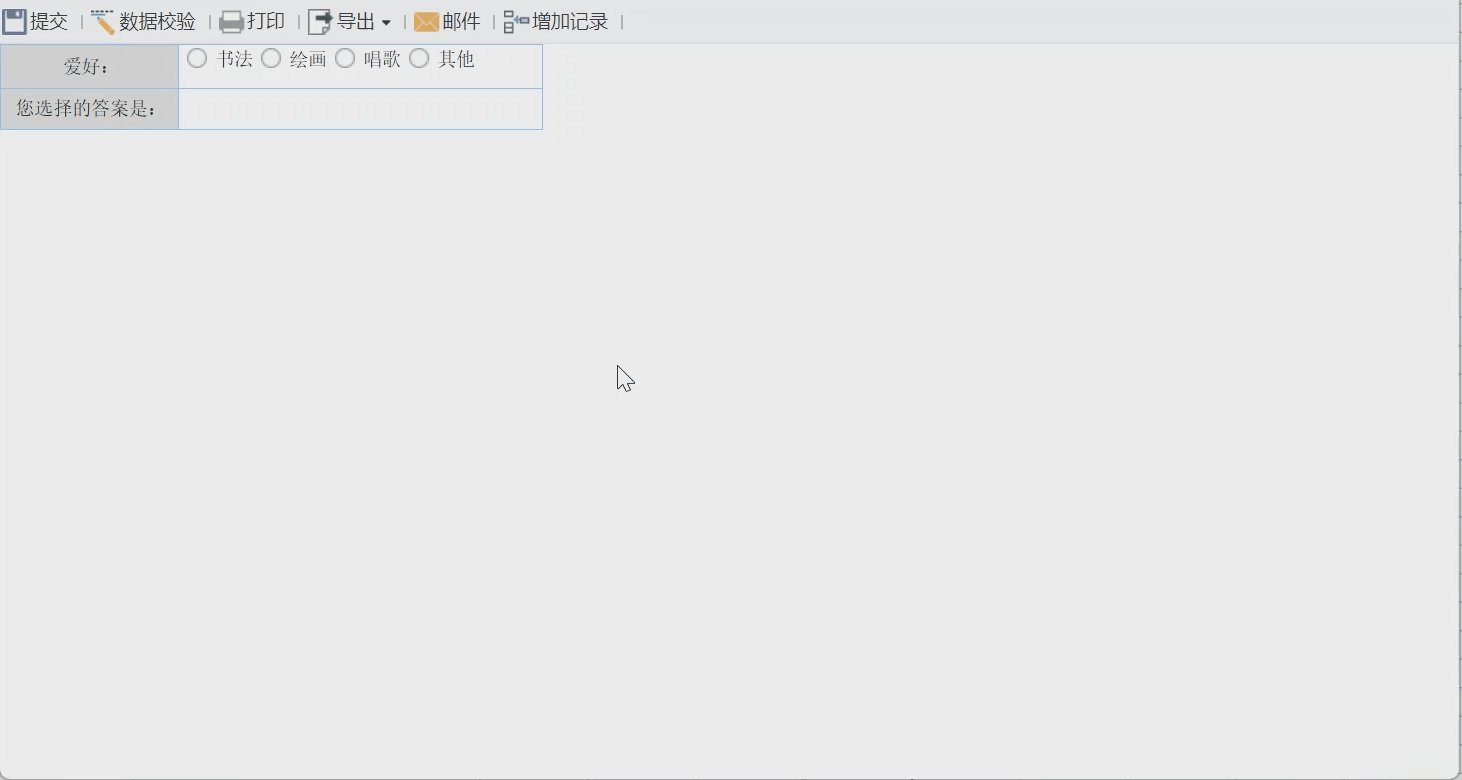
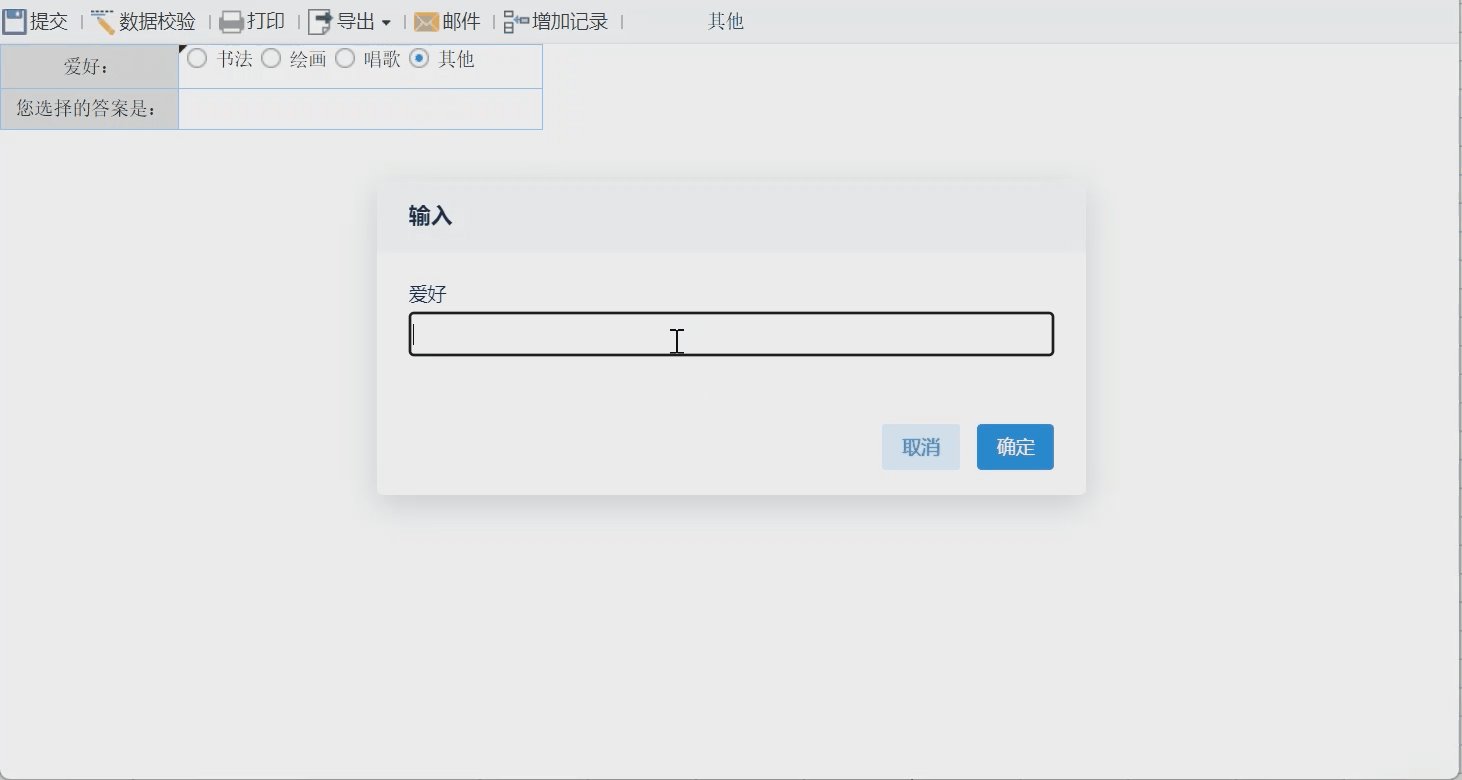
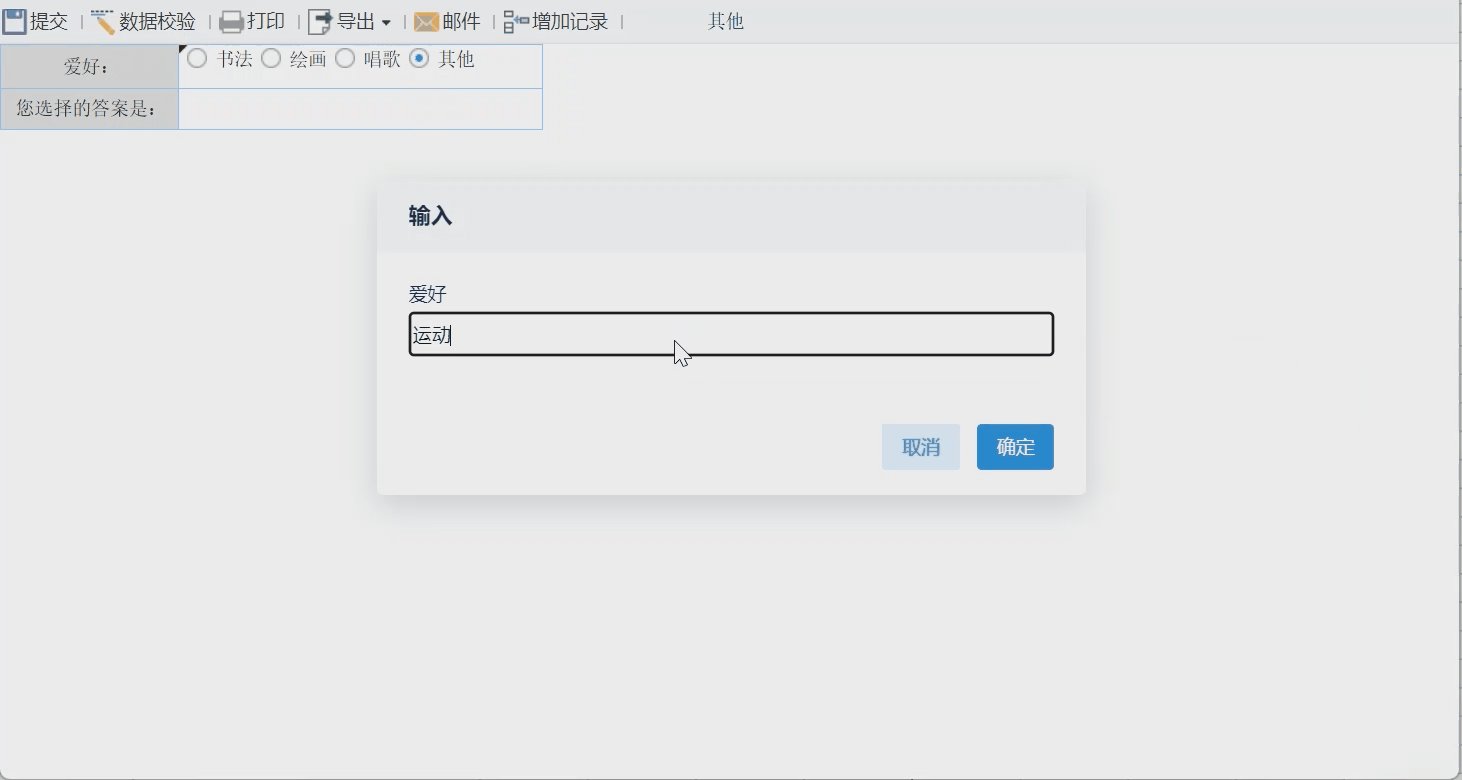
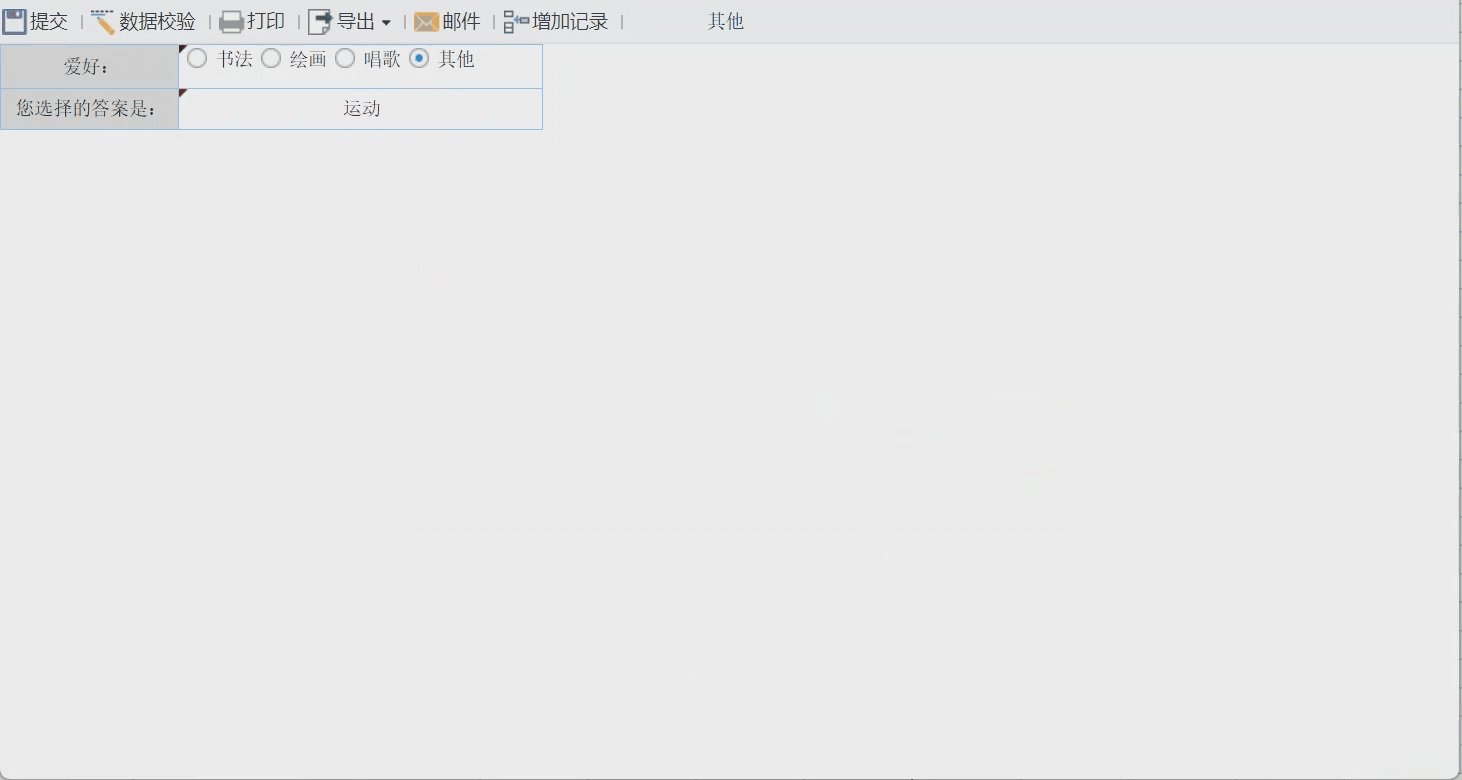
| 应用示例 | 给「单选按钮」添加「状态改变」事件,当选择“其他”时,弹出消息框,输入其他运动项目并回填到单元格: 详情参见:JS实现点击单选按钮弹出对话框输入值
| |
| 移动端 | 支持移动端 | |
FVS 可视化看板
| 方法 | duchamp.Msg.prompt( { title:String, message:String, callback:function, value:String } ) | 弹出可以回传内容的消息框 |
|---|---|---|
| 参数 | title:String message:String callback:function Value:String | title:对话框标题,必填 |
| 返回值 | void | |
| 示例 | 弹出标题为“输入”,内容为“爱好”,默认无值,输入值后传给 「文本框」控件组件 | |
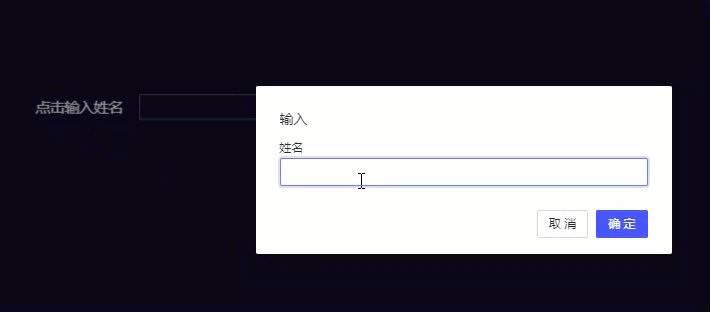
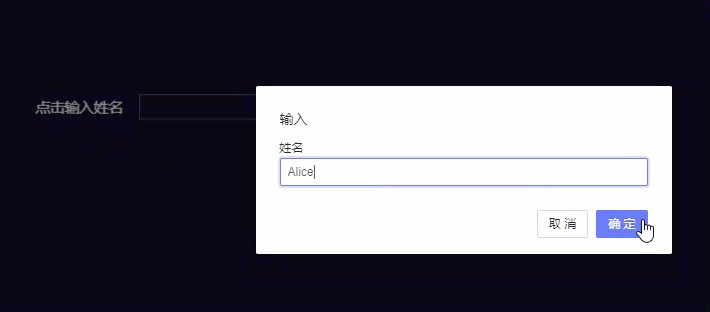
| 应用示例 | 点击输入姓名,在弹出的消息框中输入姓名后点击「确定」,回填到「文本框」控件组件中 点击下载模板:弹出回传内容消息框.fvs
| |
| 移动端 | 支持移动端 | |
Msg.toast编辑
普通报表和决策报表
| 方法 | FR.Msg.toast(message) | 报表从页面弹出消息框 |
|---|---|---|
| 参数 | message:String 注:11.0.10 及以后版本参数支持 json 格式并新增一个参数 type,如下: { message:String, type:"success" | "info" | "warn" | "error" } | message:消息框中的内容 type:消息框左侧图标样式,选填,默认值为"info" 注:普通报表,仅 开启新计算引擎 后,修改 type 参数值,图标样式会变化。
|
| 返回值 | void | |
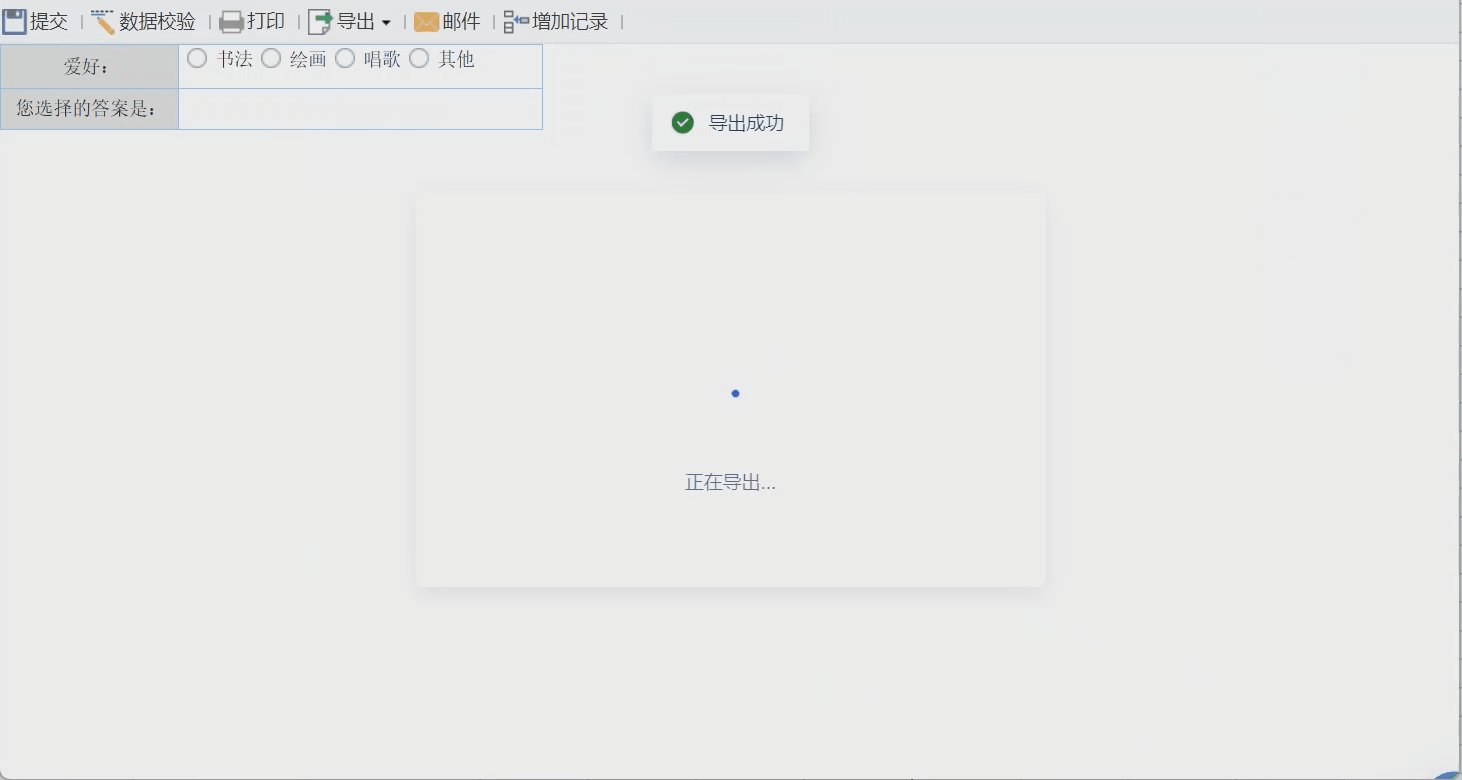
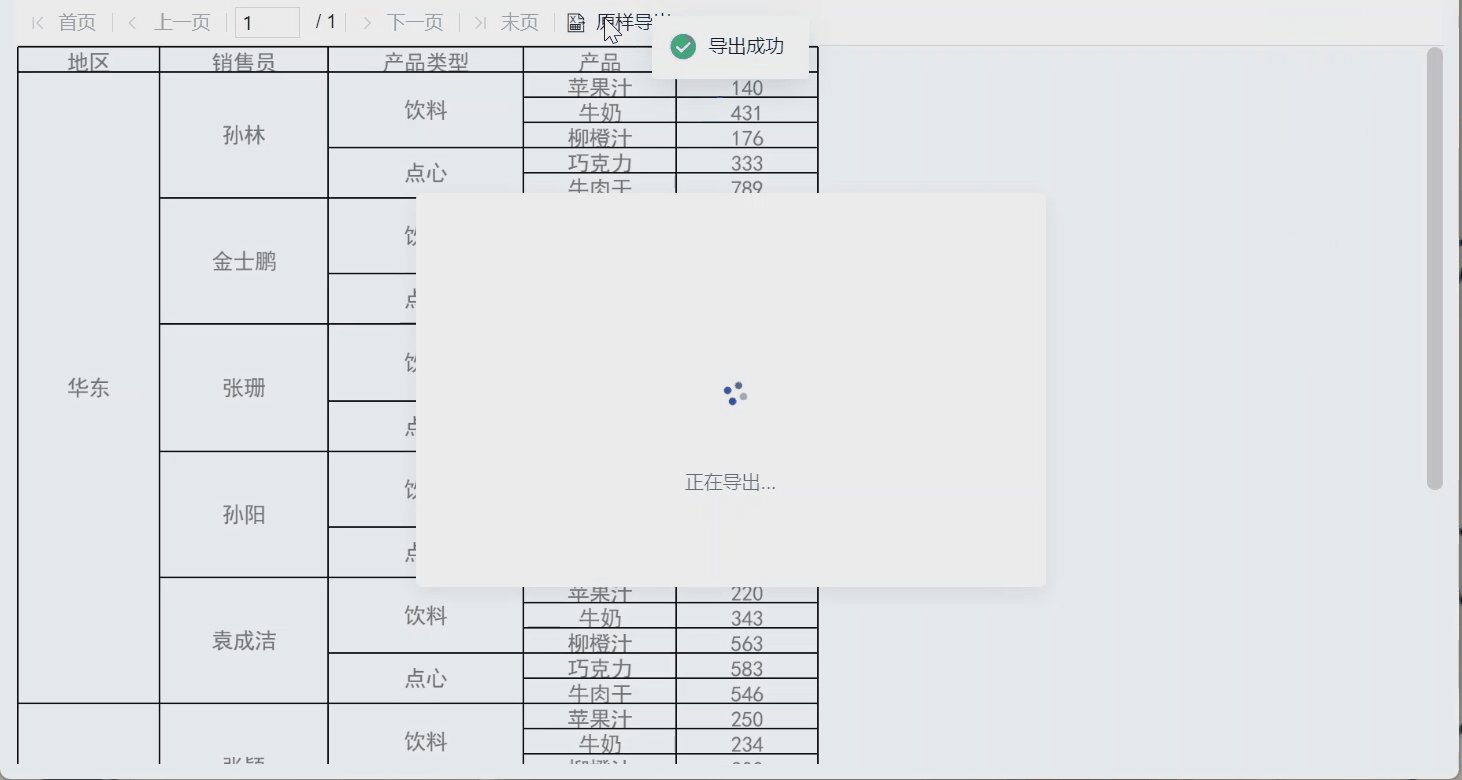
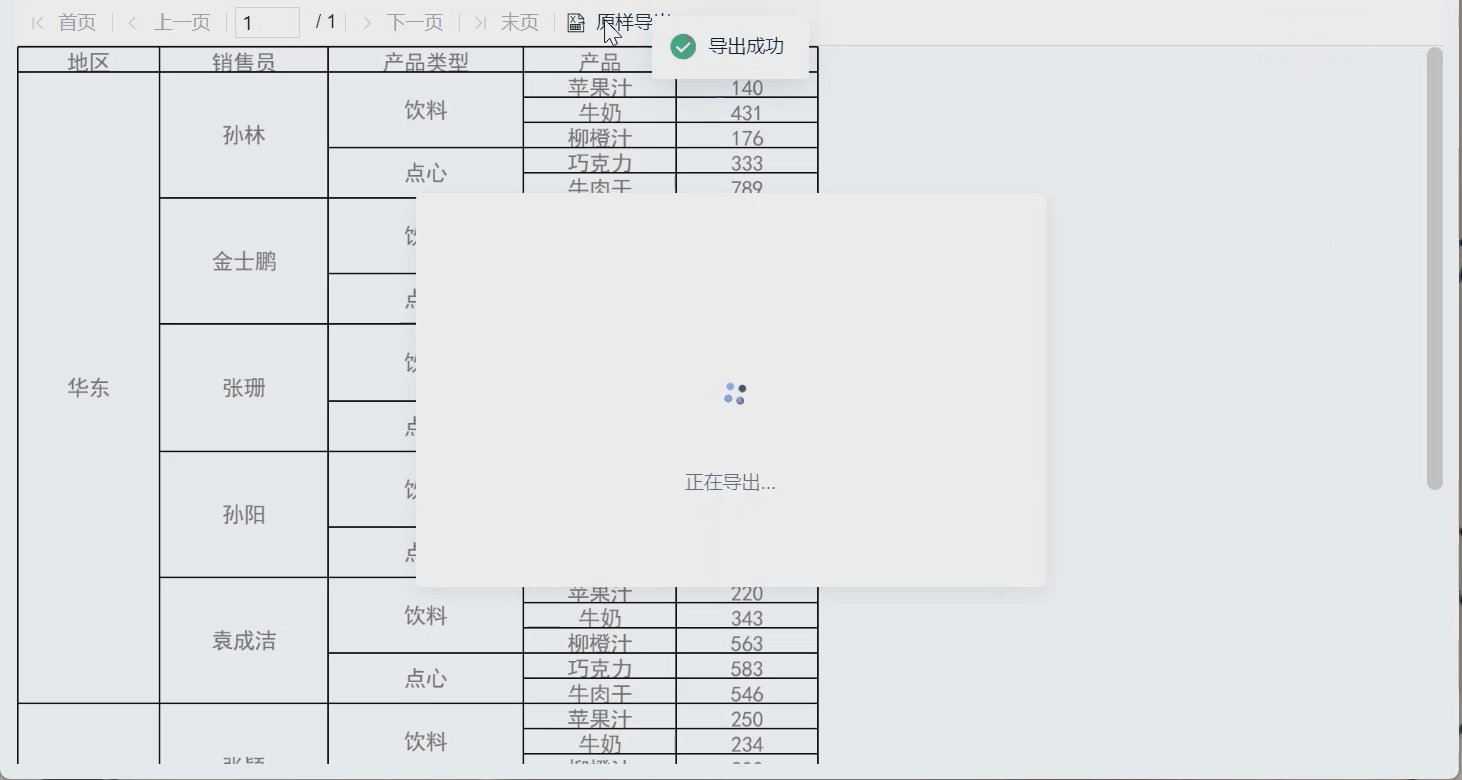
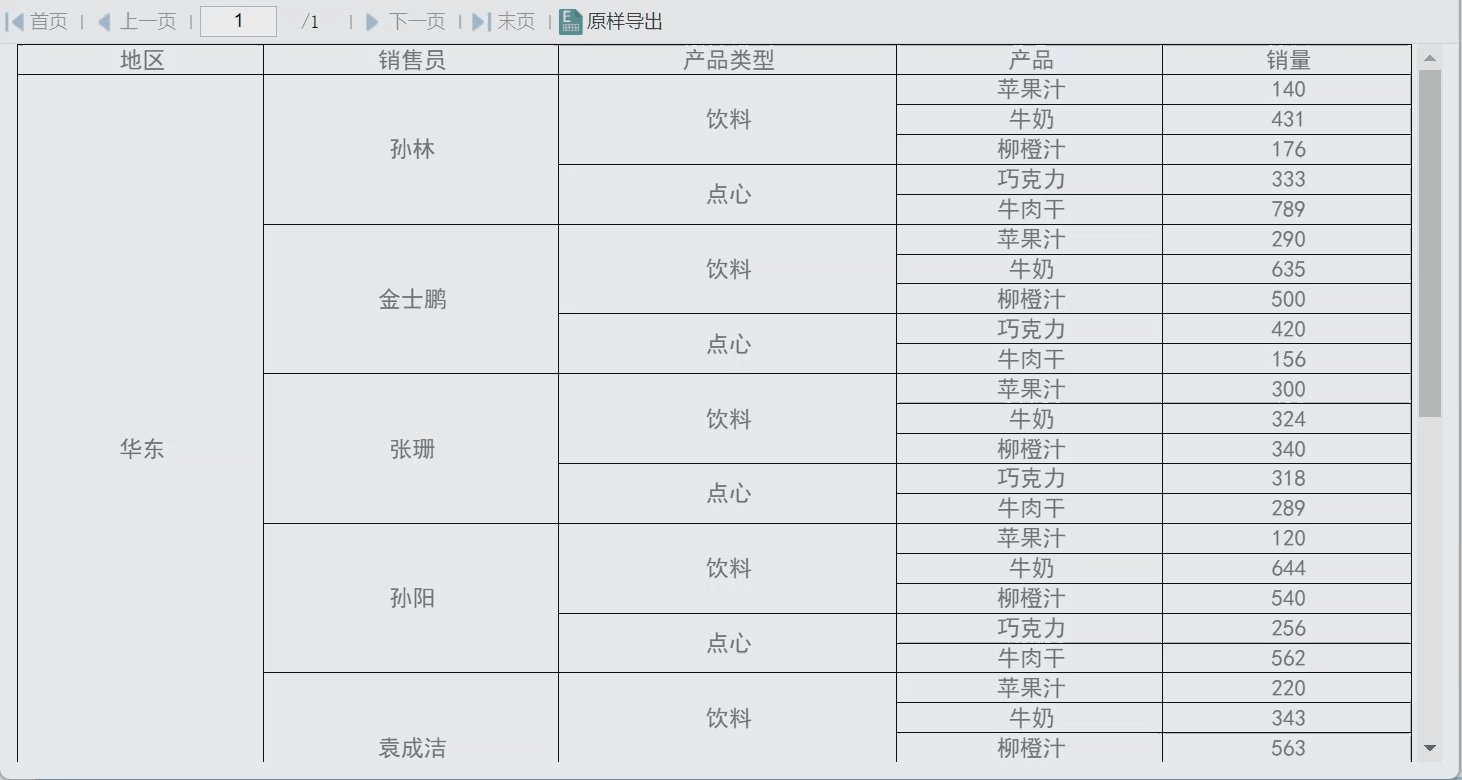
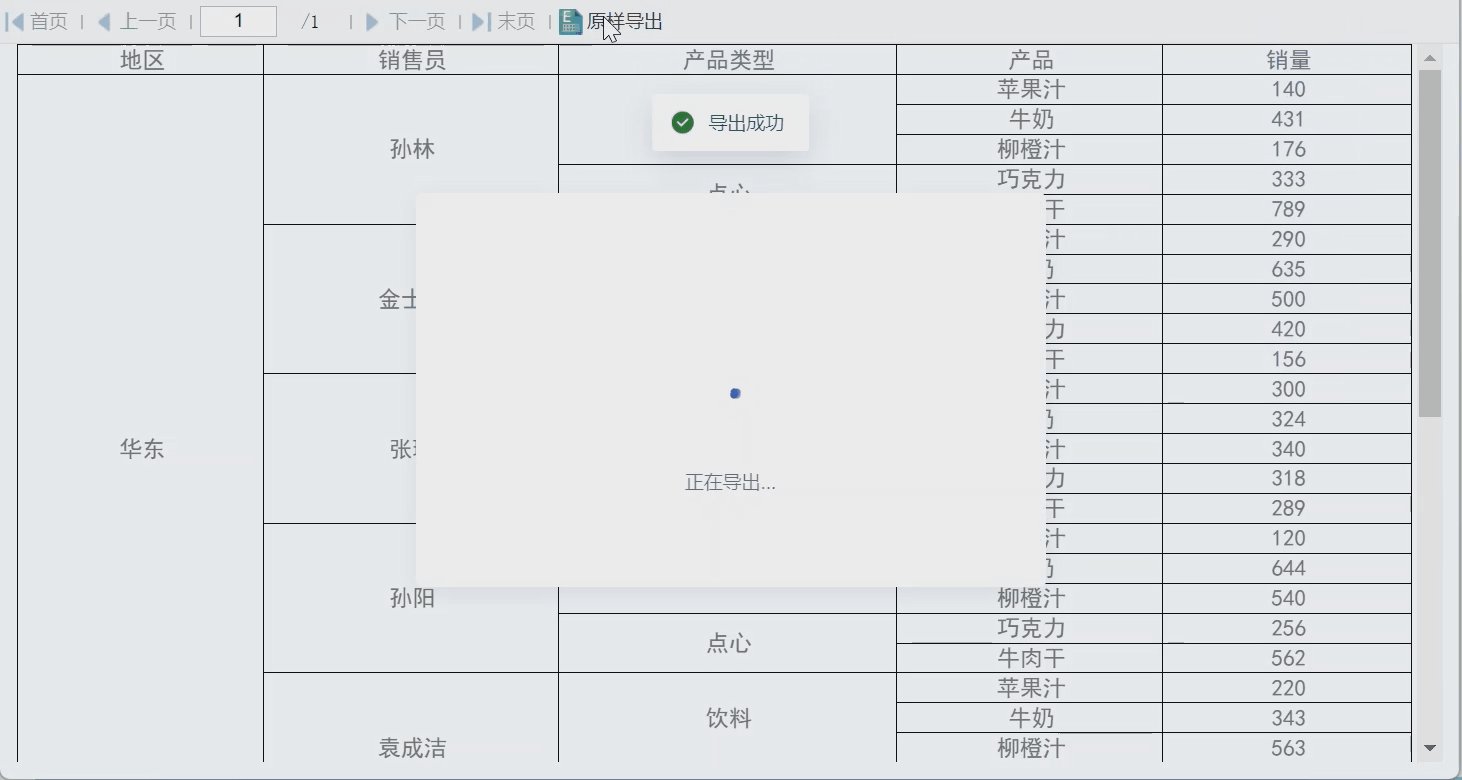
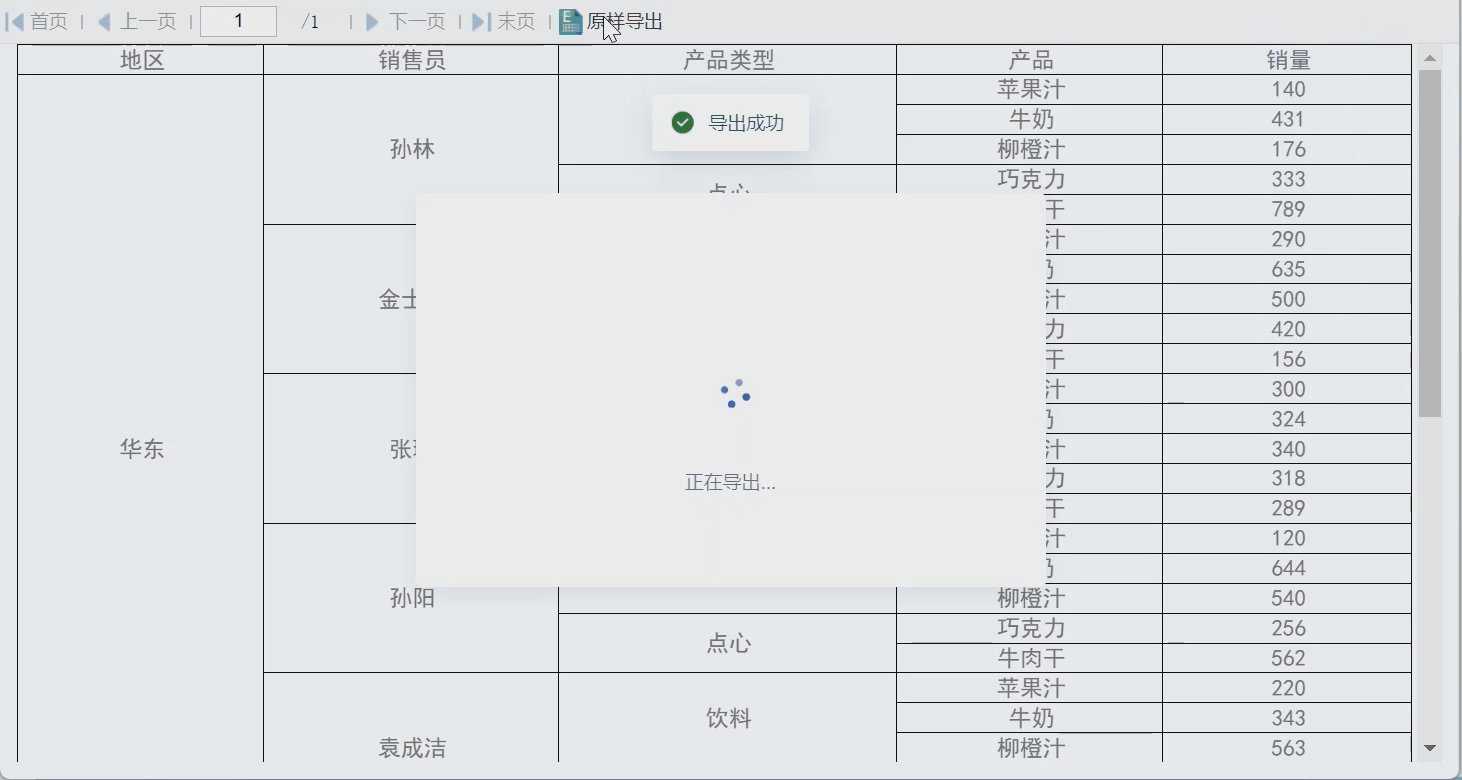
| 示例 | 弹出内容为“导出成功”的长条形消息: 弹出类型为成功,内容为“导出成功”的带图表消息: | |
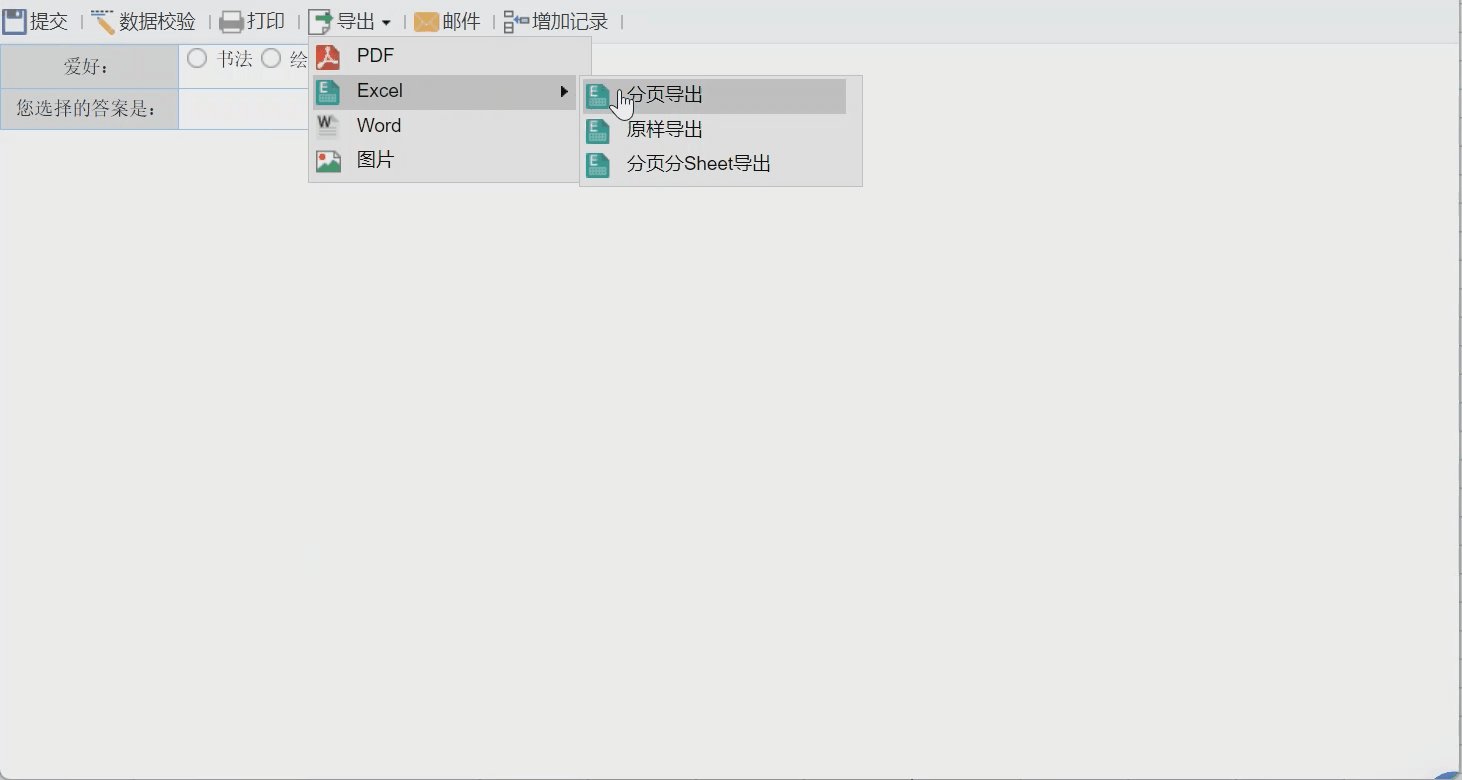
| 应用示例 | 1)普通报表示例 给页面添加一个「Excel 导出后」事件,当导出 Excel 后,页面弹出“导出成功”:
2)新自适应决策报表示例 导出 Excel 后,页面弹出“导出成功”:
3)旧自适应决策报表示例 导出 Excel 后,页面弹出“导出成功”:
| |
| 移动端 | 支持移动端 | |
FVS 可视化看板
| 方法 | duchamp.Msg.toast( { message:String, type:"success" | "info" | "warn" | "error" } ) | 报表从页面右上角弹出长条形消息框 |
|---|---|---|
| 参数 | message:String type:"success" | "info" | "warn" | "error" | message:消息框中的内容,必填 type:消息框左侧图标样式,选填,默认值为"info"
|
| 返回值 | void | |
| 示例 | 弹出内容为“这是正确的”的长条形消息: | |
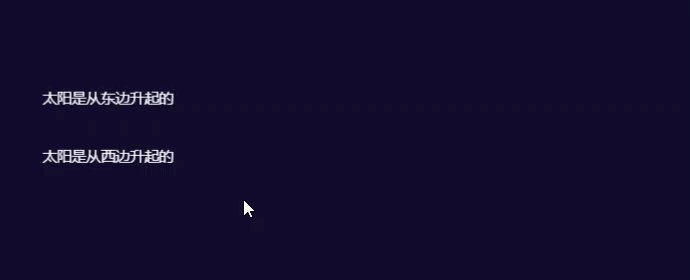
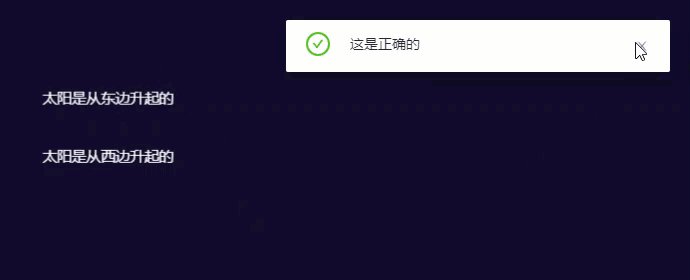
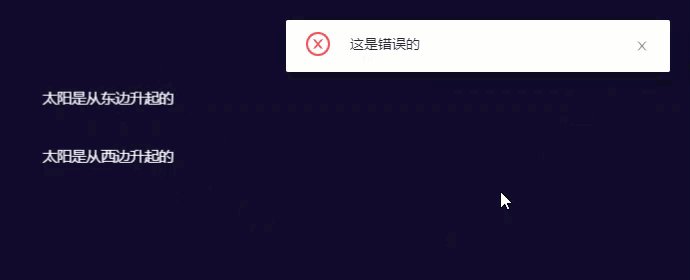
| 应用示例 | 点击「太阳是从东边升起的」,弹出「这是正确的」提示;点击「太阳是从西边升起的」,弹出「这是错误的」提示。提示框可手动关闭,或多等几秒即可自动关闭 点击下载模板:右上角弹出长条形提示框.fvs
| |
| 移动端 | 支持移动端 | |