最新历史版本
:FVS富文本组件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:FVS富文本组件历史版本 |
| 11.0.16 | V2.1.0 | 字体支持模糊搜索,设置字体更方便快捷 |
| 11.0.22 | V2.7.1 | 「插入公式」功能变更为插入「动态值」 |
1.2 功能简介
富文本组件,常用于制作看板中的文本说明,指标卡数据,或者用于展示看板中的文章信息等。

注:本文仅为大家介绍富文本组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 添加组件编辑
1)点击设计器左上角「文件>新建可视化看板」,创建空白可视化看板。
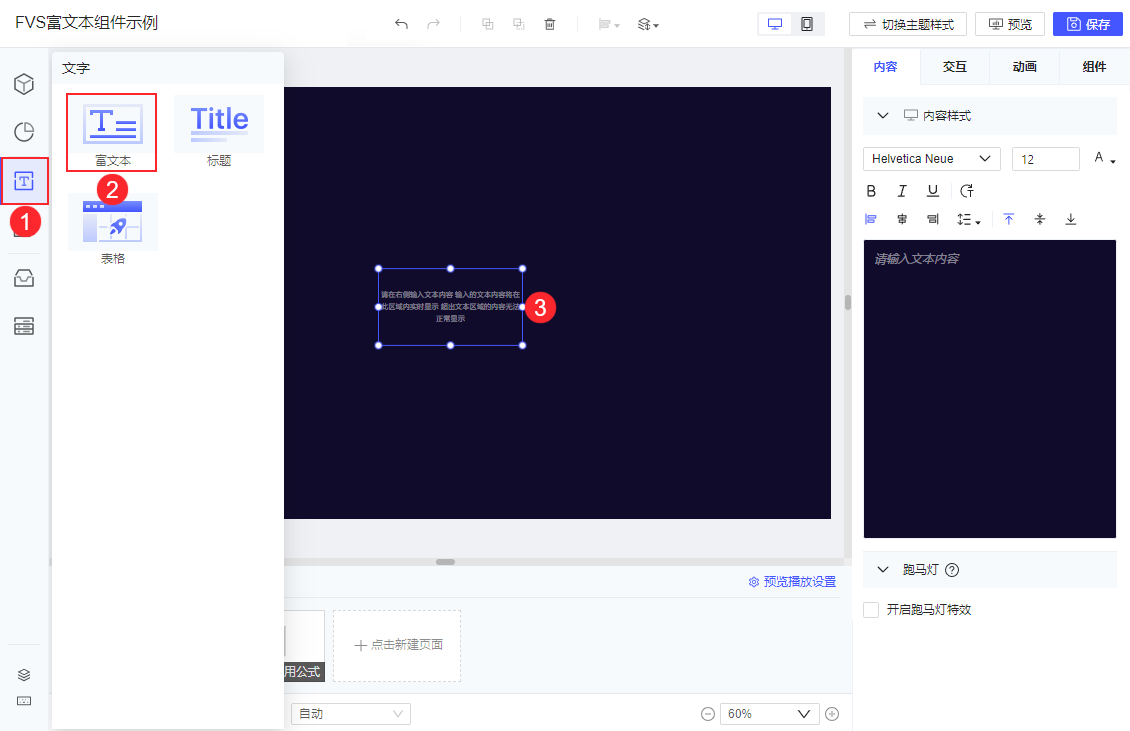
2)点击组件区「文字>富文本组件」,将其添加到页面中。如下图所示:

3. 内容样式编辑
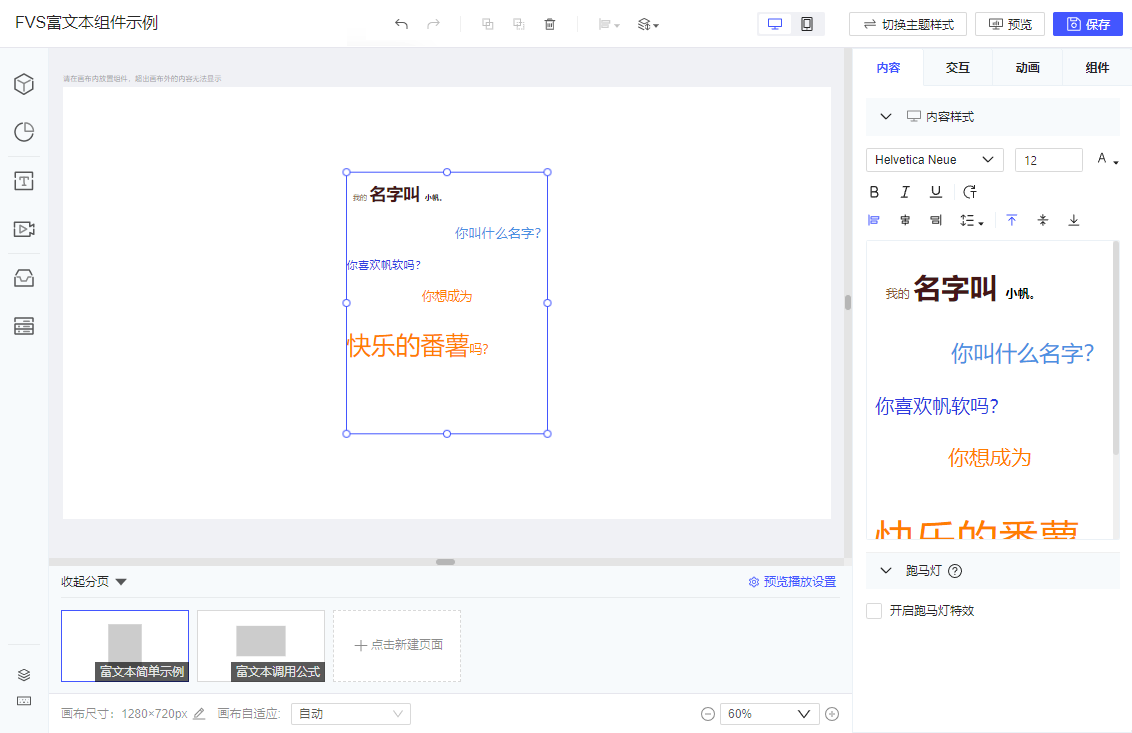
在右侧「内容」编辑面板中,可在编辑框中输入文本内容,通过编辑框上方的按钮调整格式。
编辑完成后,画布中即时展示内容。 如下图所示:
注:编辑框背景色跟随当前分页的 页面背景 变化,示例为了方便将页面背景设置为「颜色>白色」。

文本样式设置项如下表所示:
| 配置项 | 说明 |
|---|---|
 | 用于调整选中的文字字体 V2.1.0 及之后版本,支持模糊搜索,可快速查找需要的字体 |
 | 用于调整选中的文字字号 注:选中文字后,若直接在输入框修改字号,修改后请点击空白处确认修改,不可直接回车,会导致换行删除选中的文字 |
 | 用于调整选中的文字的颜色 |
 | 用于设置选中的文字是否加粗 |
 | 用于设置选中的文字是否斜体 |
 | 用于设置文字是否加下划线 |
用于在富文本中插入动态值,详情请参见 FVS动态值
| |
 | 用于设置选中的行居左/居中/居右 |
 | 用于设置选中的行的行高 |
 | 用于设置组件整体内容垂直对齐方式 分为 顶部对齐/居中对齐/底部对齐 |
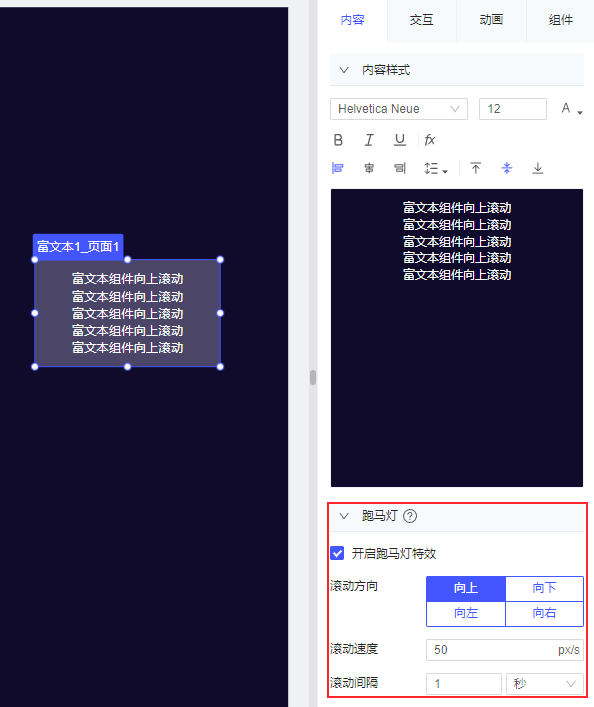
4. 跑马灯特效编辑
5. 下载模板编辑
点击下载模板:FVS富文本组件示例.fvs