1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
| 11.0.6 |
|
| 11.0.7 |
|
1.2 应用场景
1.2.1 填报控件
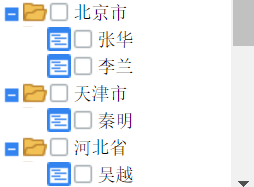
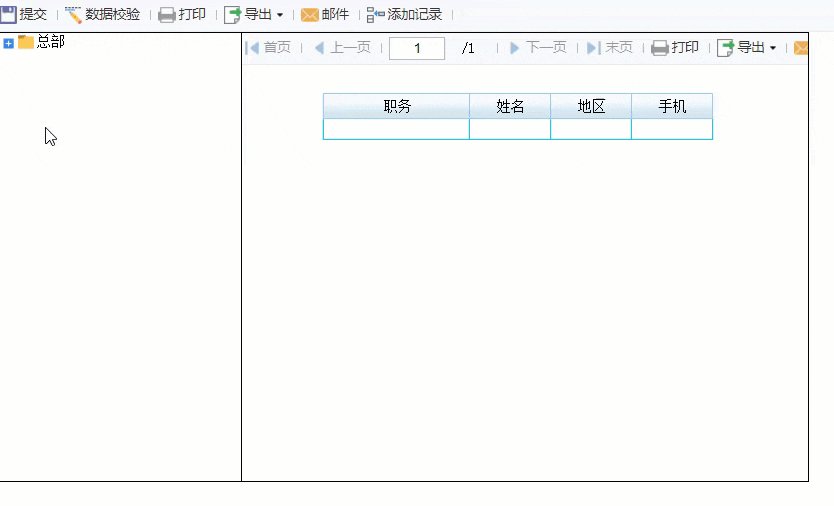
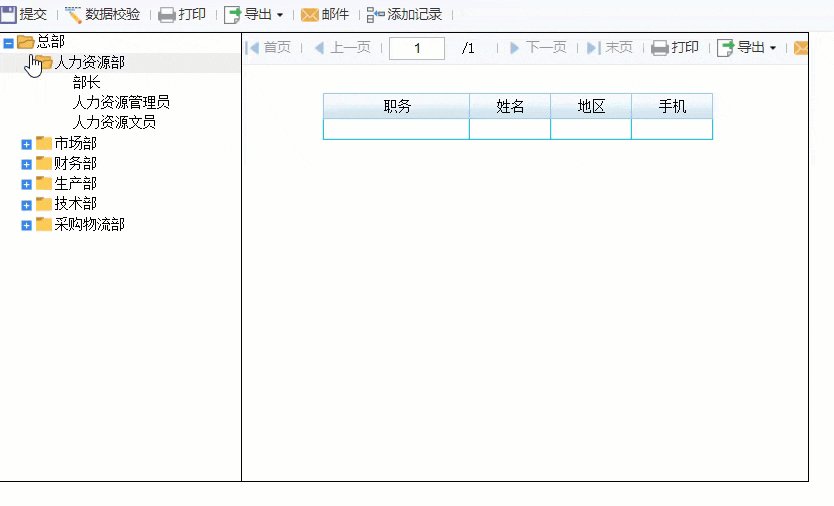
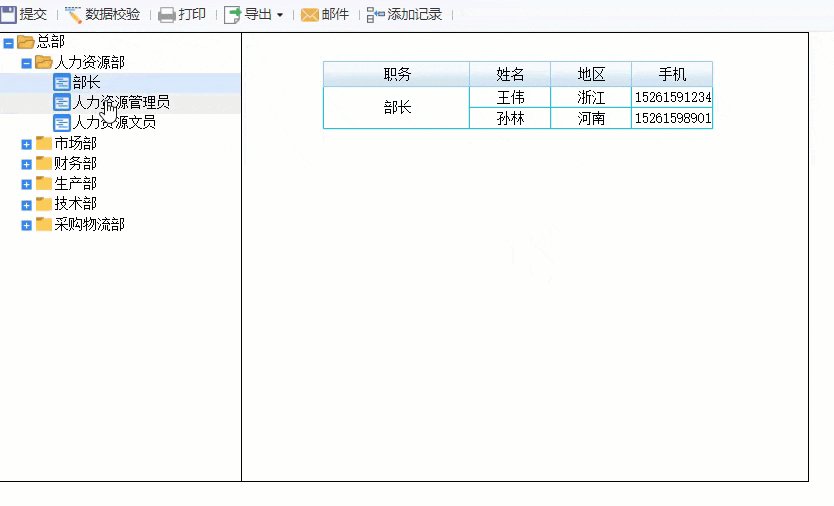
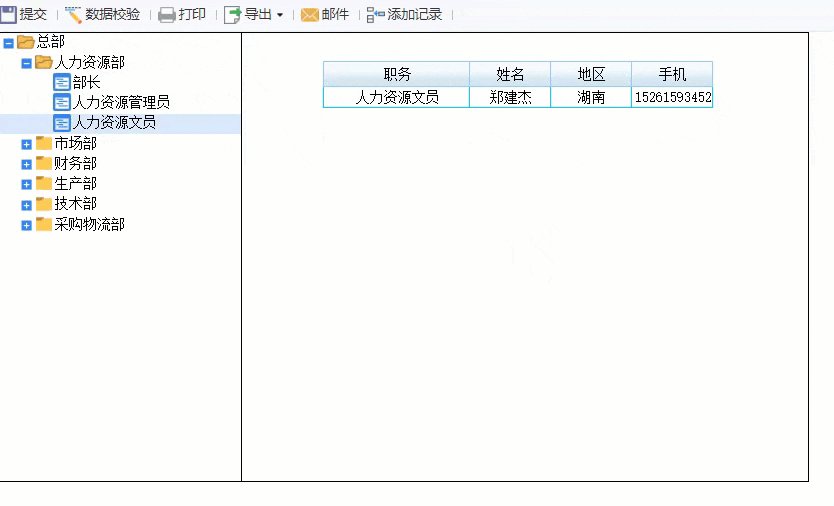
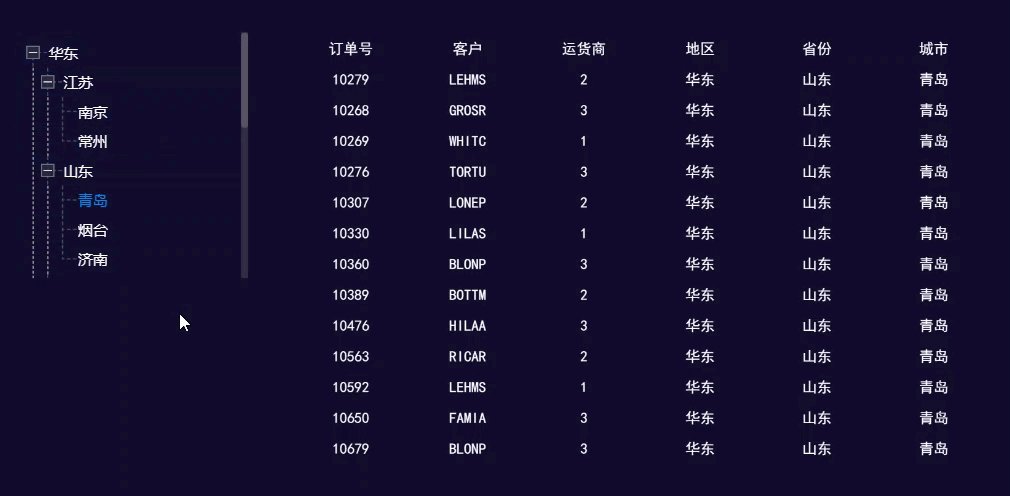
填报报表中可以通过该控件选择具有多层树状结构的数据,录入填报的数据,如下图所示:

注:视图树不支持填报和联动
1.2.2 参数控件
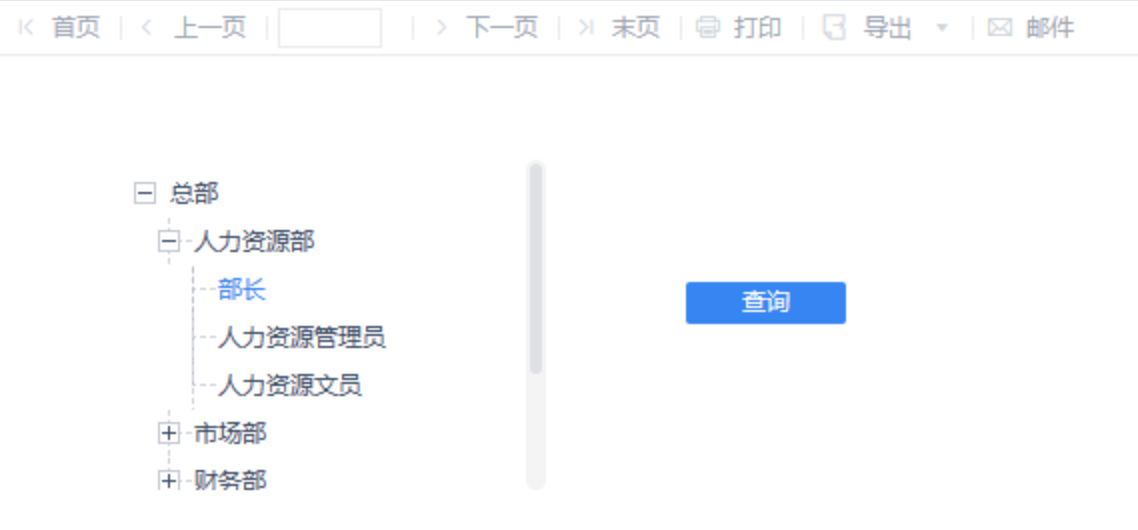
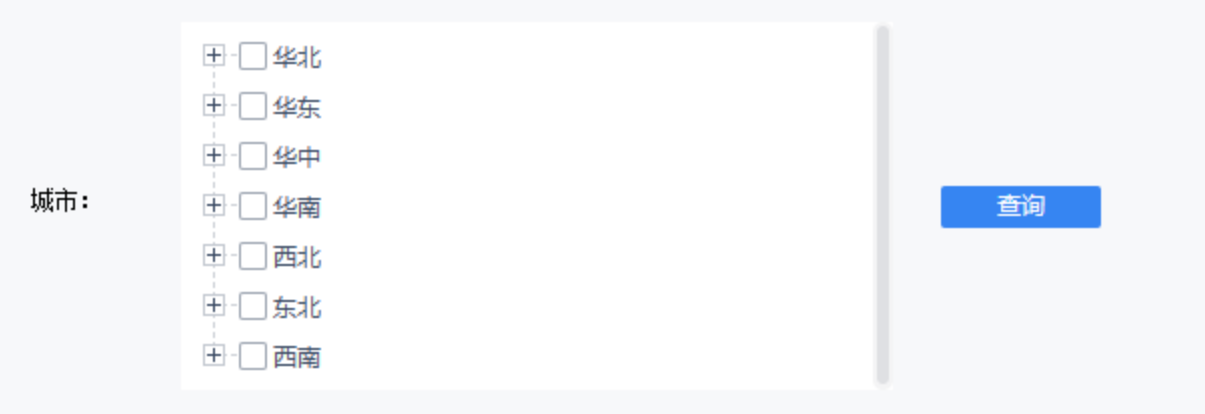
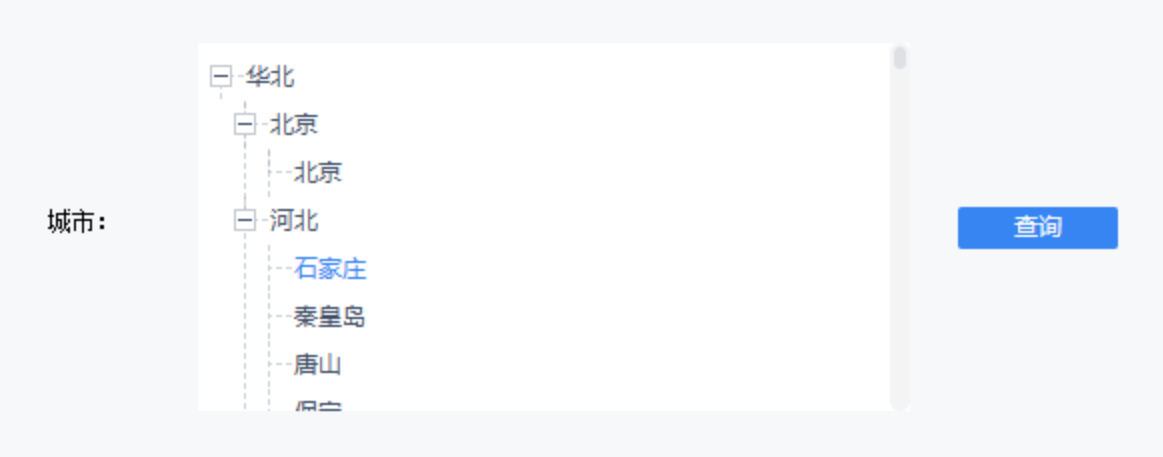
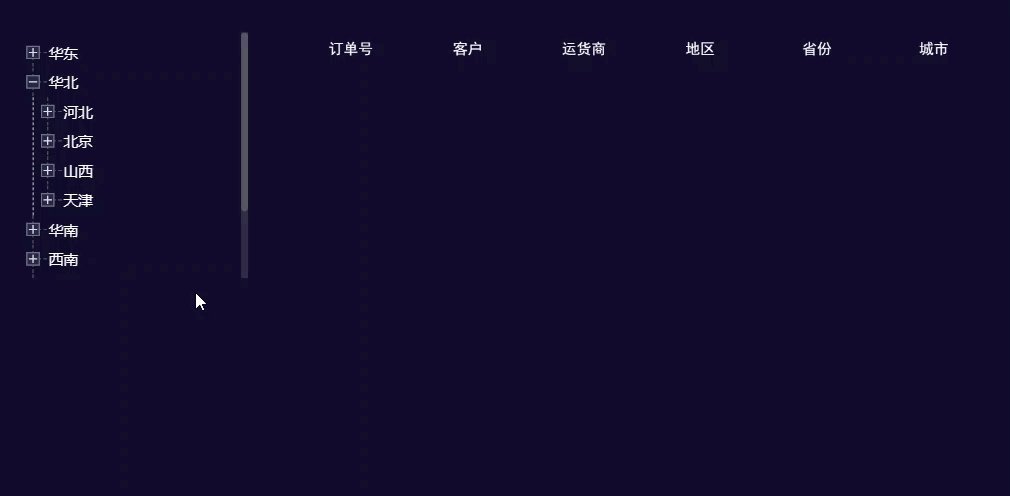
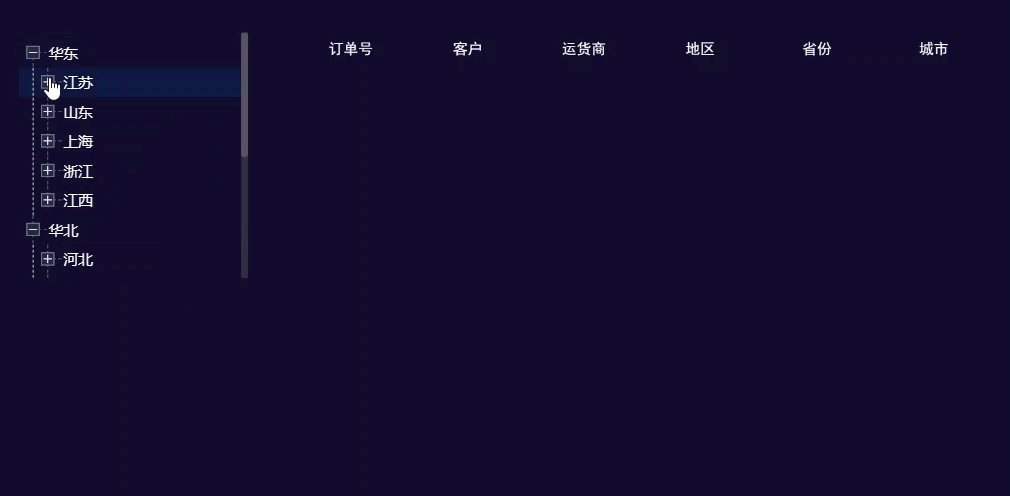
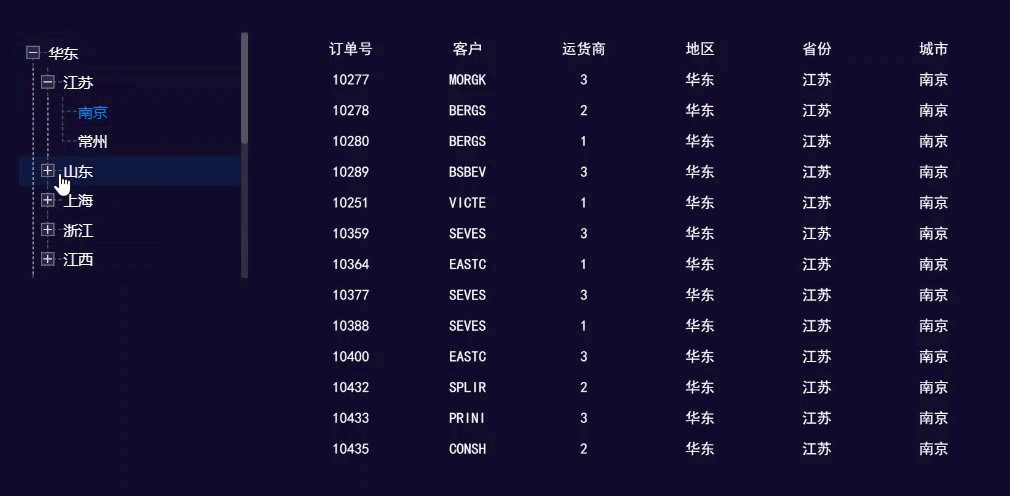
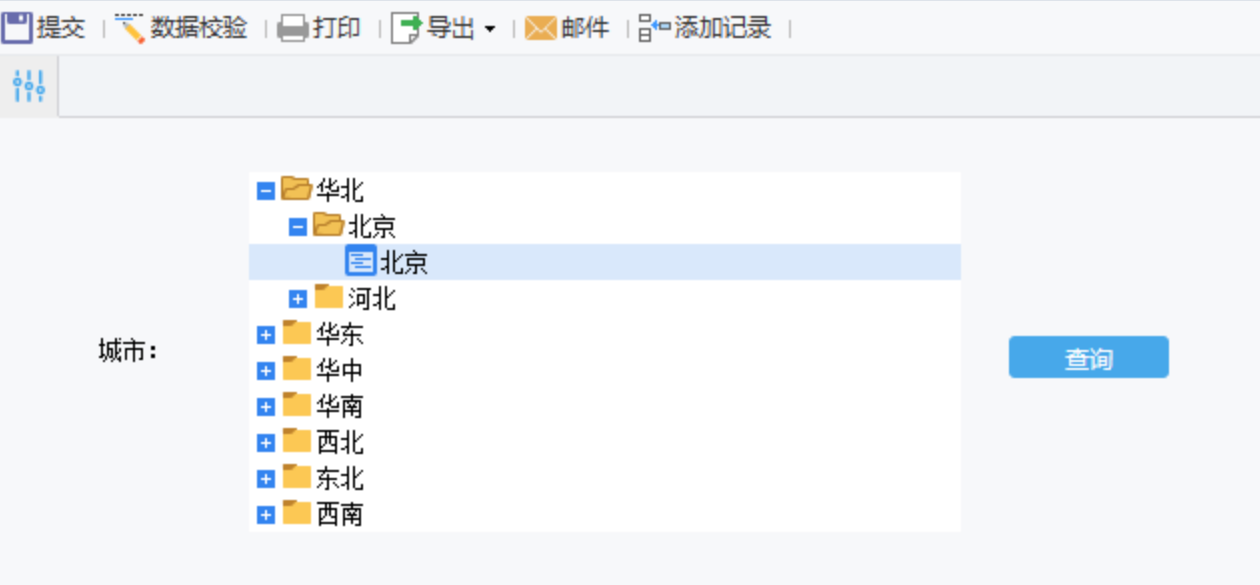
参数面板处可以通过该控件选择具有多层树状结构的数据,键入查询参数,如下图所示:

1.3 如何添加
1.3.1 填报控件
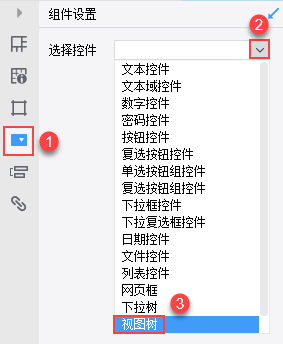
选中单元格后,点击右侧属性面板的「控件设置」,「选择控件」处下拉选择「视图树」控件,如下图所示:

1.3.2 参数控件
将参数面板控件工具栏中的「视图树」控件拖入到参数面板中,如下图所示:

1.4 注意事项
1)视图树与下拉树的区别:
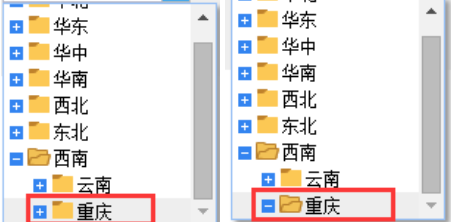
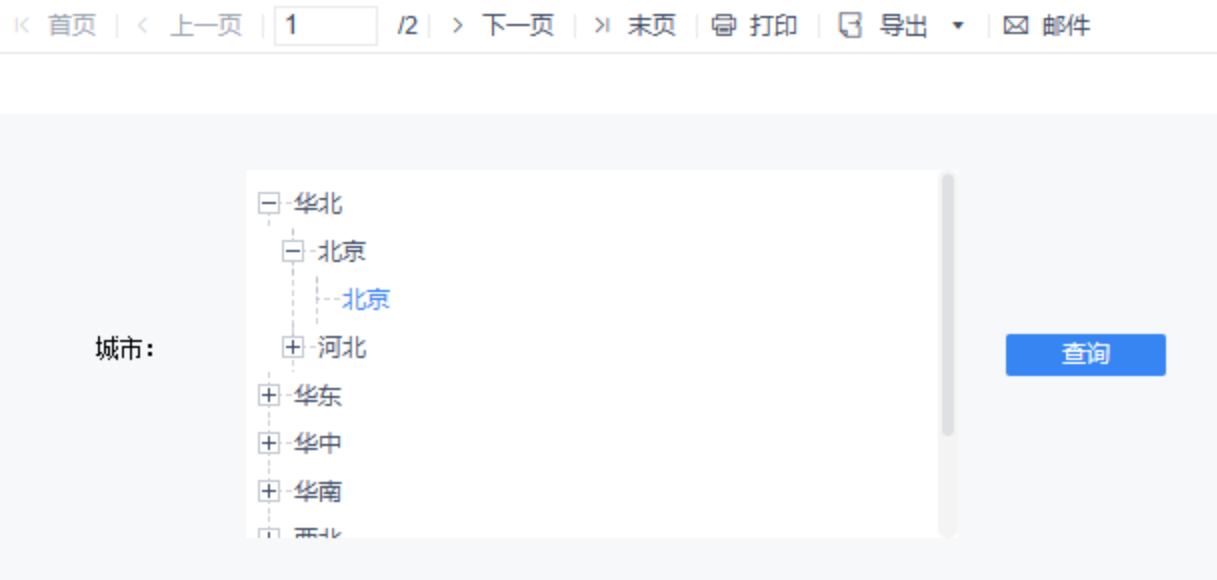
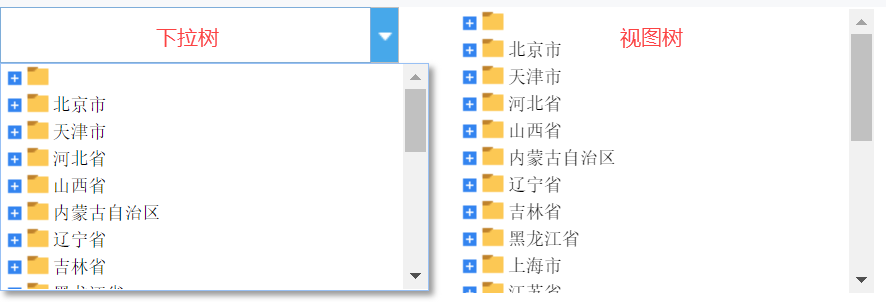
视图树与下拉树的定义方法是一样的,区别在于浏览器端预览时显示的效果不同。如下图所示:

2)视图树的三种构建方式对比如下:
| 极速分层构建 | 自动构建 | 普通分层构建 | |
|---|---|---|---|
| 需要的数据集个数 | 一个或多个 | 一个 | 多个 |
| 需要的数据集类型 | 普通数据集 | 树数据集 | 普通数据集 |
| 需要的数据结构 | 有对应关系的多列字段,必须设置依赖关系。 | 有对应关系的一列或两列字段,树关系完整,支持存在多个根节点。 注:11.0.6 之前根节点的父节点必须为空。 | 有对应关系的多列字段,sql中需要用treelayer函数进行过滤。 |
| 性能 | 常规情况下性能优于普通分层构建。 | 因数据结构特殊,所以和其他两种构建方式无对比性。当数据量大且需要全选节点时,建议不勾选异步加载。 | 大数据量情况下可考虑,需勾选性能优先和异步加载。 |
2. 控件介绍编辑
2.1 属性
2.1.1 填报控件
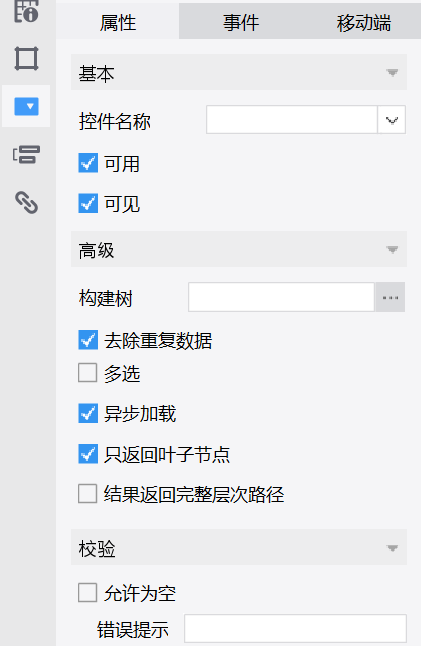
「视图树」控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「视图树」控件在填报应用时,可通过在单元格中添加值的方式设置默认值,方法和下拉树一致,可参考:下拉树默认值设置
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 构建树 | 可以定义视图树实际值与显示值,有 3 种构建方式,极速分层构建、自动构建、普通分层构建。 1)自动构建:根据树数据集层级关系自动构建出视图树,无需一层一层定义数据。详细示例可参考:下拉树自动构建 2)普通分层构建:通过 数据字典 一层一层定义视图树,需要数据集中定义一些 layer 参数配合完成,将上一层的值作为参数值,过滤下一层的数据。详细示例可参考:下拉树普通分层构建
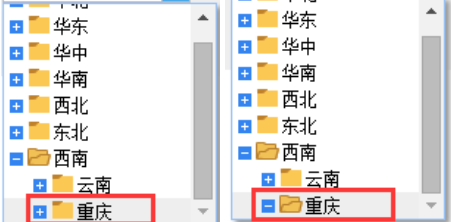
勾选后,当有层目录下没有子节点,显示的时候仍会是“+”,点开无数据项,如下图示: 3)极速分层构建:通过「数据集 」来定义视图树的层级,相比「普通分层构建」,不需要layer 参数配合,而是将数据整理按分类排列,每一层绑定数据列即可。详细示例可参考:下拉树极速分层构建 注:不支持通过设置单元格字体大小和颜色来调整数据字典选项的字体大小和颜色。 | |
| 多选 | 勾选后,填报时可选择视图树的多个选项;不勾选,填报时只可选择一个选项。默认不勾选。
| |
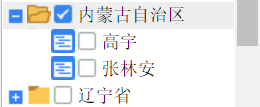
异步展开树节点 注:11.0.7 之前名称为异步加载 | 节点加载逻辑,会影响性能,默认勾选。 勾选后,展开选项时只加载父节点的数据,所有子节点默认不展开,适用于数据量大的情况。当控件有默认值时,默认值节点展开并选中,其他节点不展开。
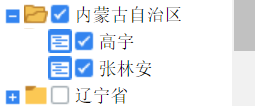
不勾选,展开选项时所有子节点一次性展开,适用于数据量小的情况。当控件有默认值时,所有子节点一次性展开并选中默认值节点。
| |
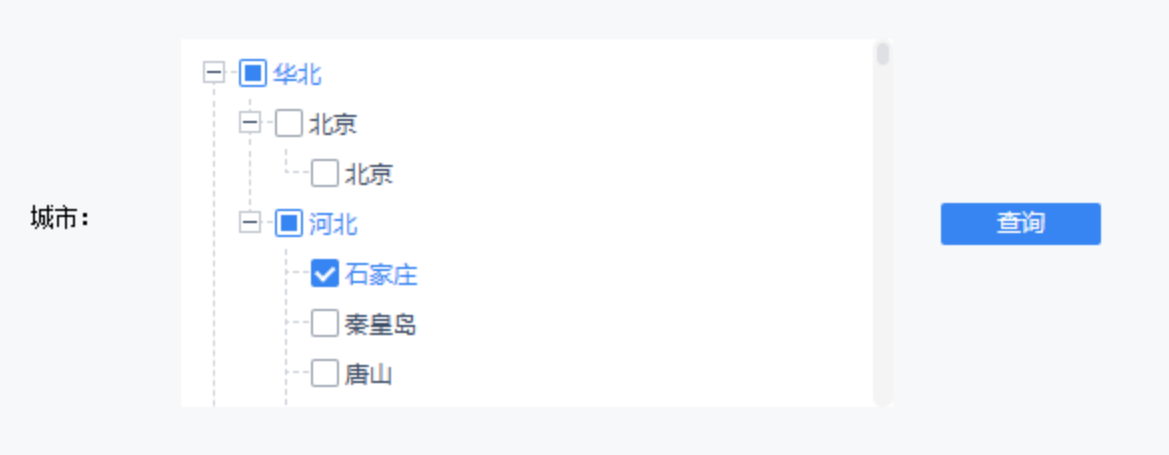
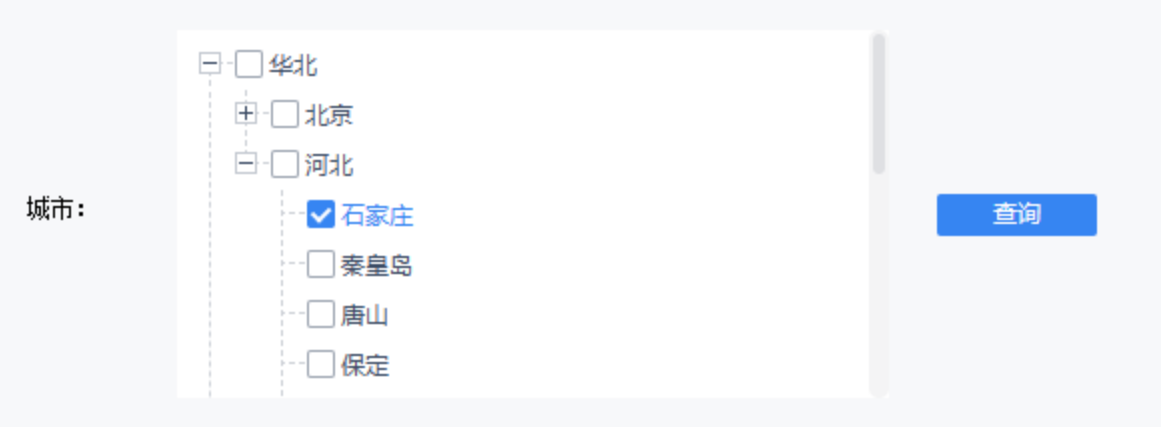
| 只返回叶子节点 | 多选时,选择父节点后,是否会自动选择子节点。默认勾选 勾选后,勾选父节点时自动勾选子节点;
不勾选,当勾选父节点时不自动勾选子节点
注:「结果返回叶子节点」是多选视图树的功能设置项,单选视图树不受影响。 | |
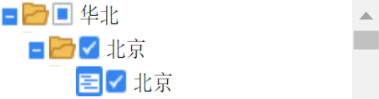
| 结果返回完整层次路径 | 视图树是一种有层次结构的控件,每个最末端的叶子节点都有其完整的层次路径。结果返回完整路径即选择值后,要不要返回其完整的层次路径,返回值为数组类型的数据。 勾选后,返回完整路径,如选择北京,返回值为:华北,北京,北京
不勾选后,只返回叶子节点,如上选择北京,返回值为:北京 | |
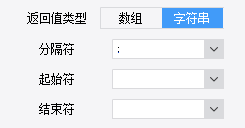
返回值类型 注:此项为11.0.7 新增 | 勾选「多选」和不勾选「结果返回完整层次路径」后才有此设置项。用来设置多选视图树返回值的格式,分为数组和字符串两种。 勾选「结果返回完整层次路径」后,返回值类型已确定,所以对应情况下不会有此设置项。
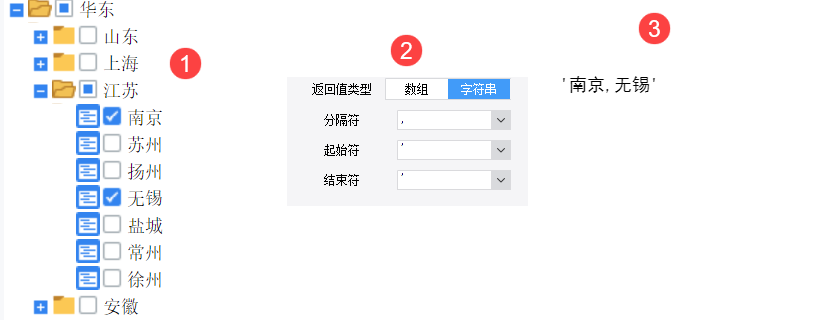
1)数组:返回值类型是数组型,例如:勾选三个值,返回值为:["值 1","值 2","值 3"] 2)字符串:返回值类型为字符串,需要定义分隔符、开始符和结束符,即将勾选的多个值根据分隔符拼接成一个字符串。例如:在输入法为英文的状态下,将分隔符,开始符和结束符分别定义成逗号,单引号和单引号,则返回值为:'值 1,值 2,值 3' | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 |
2.1.2 参数控件
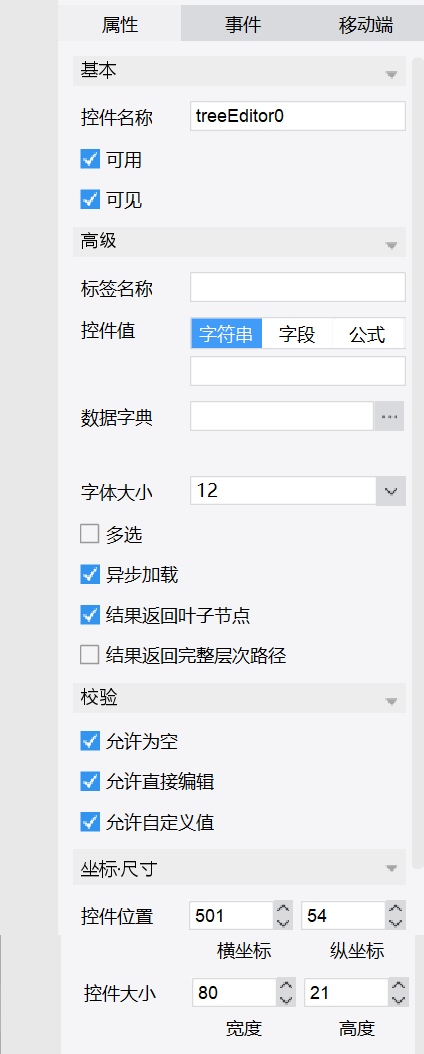
视图树控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 | ||
|---|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 treeEditor# 。 | ||
| 可用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |||
| 可见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |||
| 高级 | 标签名称 | 控件的标签属性是用在移动端的,移动端不支持参数面板上的「标签控件」,识别的是普通控件的「标签名称」属性,所以移动端可以用控件的标签名称来实现标签。 | ||
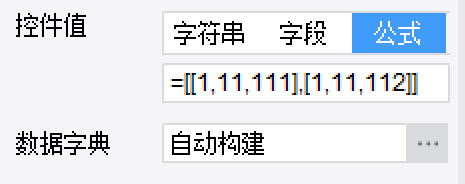
| 控 件 值 | 控件初始化时的默认值,仅支持公式进行设置,或默认为空。 注:11.0.7 之前版本视图树默认值必须写节点实际值的完整路径,11.0.7 及以后版本,新增 TREEDEFAULTPATH 函数,不用填写完整路径即可设置默认值。 公式:设计器支持的公式,例如: A1 单元格的值
若公式对应的值符合多个值写法,则会多选。例如:单选:[1,11,111] 多选:[[1,11,111],[1,11,112]]
预览效果,如下图所示:
| |||
| 数据字典 | 可以定义视图树实际值与显示值,有 3 种构建方式,极速分层构建、自动构建、普通分层构建。 1)自动构建:根据树数据集层级关系自动构建出视图树,无需一层一层定义数据。详细示例可参考:下拉树自动构建 2)普通分层构建:通过 数据字典 一层一层定义视图树,需要数据集中定义一些 layer 参数配合完成,将上一层的值作为参数值,过滤下一层的数据。详细示例可参考:下拉树普通分层构建
勾选后,当有层目录下没有子节点,显示的时候仍会是 + ,点开无数据项,如下图示: 3)极速分层构建:通过「数据集 」来定义视图树的层级,相比「普通分层构建」,不需要 layer 参数配合,而是将数据整理按分类排列,每一层绑定数据列即可。详细示例可参考:下拉树极速分层构建 | |||
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |||
| 字体大小 | 平台「管理系统>外观样式>报表样式」中,如选择「FR11」样式,支持设置视图树字体大小。 平台「管理系统>外观样式>报表样式」中,如选择其他样式,视图树字体大小设置不生效。 | |||
| 多选 | 勾选后,填报时可选择「视图树」的多个选项;不勾选,填报时只可选择「视图树」的一个选项。默认不勾选。
| |||
异步展开树节点 注:11.0.6 之前名称为异步加载 | 节点加载逻辑,会影响性能,默认勾选。 勾选后,展开选项时只加载父节点的数据,所有子节点默认不展开,适用于数据量大的情况。当控件有默认值时,默认值节点展开并选中,其他节点不展开。
不勾选,展开选项时所有子节点一次性展开,适用于数据量小的情况。当控件有默认值时,所有子节点一次性展开并选中默认值节点。
| |||
| 结果返回叶子节点 | 多选时,选择父节点后,是否会自动选择子节点。默认勾选 勾选后,勾选父节点时自动勾选子节点;
不勾选,当勾选父节点时不自动勾选子节点
注:「结果返回叶子节点」是多选「视图树」的功能设置项,单选「视图树」不受影响。 | |||
| 结果返回完整层次路径 | 视图树是一种有层次结构的控件,每个最末端的叶子节点都有其完整的层次路径。结果返回完整路径即选择值后,要不要返回其完整的层次路径,返回值为数组类型的数据。 勾选后,返回完整路径,如选择北京,返回值为:华北,河北,石家庄
不勾选后,只返回叶子节点,如上选择北京,返回值为:北京 | |||
返回值类型 注:此项为11.0.7 新增 | 勾选「多选」和不勾选「结果返回完整层次路径」后才有此设置项。用来设置多选视图树返回值的格式,分为数组和字符串两种。 勾选「结果返回完整层次路径」后,返回值类型已确定,所以对应情况下不会有此设置项。
1)数组:返回值类型是数组型,例如:勾选三个值,返回值为:["值 1","值 2","值 3"] 2)字符串:返回值类型为字符串,需要定义分隔符、开始符和结束符,即将勾选的多个值根据分隔符拼接成一个字符串。例如:在输入法为英文的状态下,将分隔符,开始符和结束符分别定义成逗号,单引号和单引号,则返回值为:'值 1,值 2,值 3'
| |||
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 | ||
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |||
| 允许直接编辑 | 复用下拉树的设置项,视图树暂无作用。 | |||
| 允许自定义值 | 复用下拉树的设置项,视图树暂无作用。 | |||
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 | ||
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |||
2.2 事件
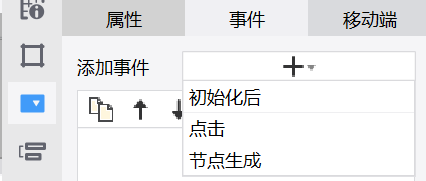
事件设置界面可以为控件添加事件实现某些效果,「视图树」控件支持的事件有初始化后、点击、节点生成。如下图所示:

选择一种事件类型后,即可添加事件内容,「视图树」控件支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
移动端支持视图树控件。