最新历史版本
:静默打印 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
用户希望每次打印时,都使用固定的打印机打印,并且不弹出对话框进行设置。此时便可以设置静默打印。
1.2 功能描述
静默打印,即点击打印时,不弹出选项窗口和打印机设置窗口,直接进行打印。
「零客户端打印」、「本地打印」、「服务器端打印」支持静默打印。
2. 通过打印设置实现静默打印编辑
2.1 零客户端打印设置方法
注:零客户端打印设置方法只支持 IE 浏览器。
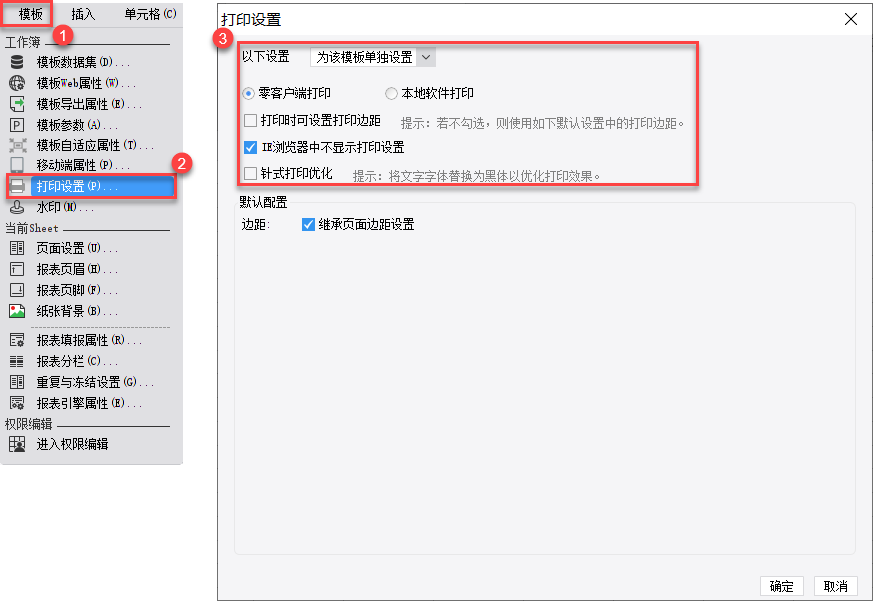
点击「模板>打印设置」,选择「为该模板单独设置」。勾选「零客户端打印」,勾选「IE 浏览器中不显示打印设置」,如下图所示:

设置完成后,在 IE 浏览器中,点击「打印按钮」即可进行静默打印。
2.2 本地打印设置方法
用户在设计器中提前设置好要打印的样式,打印时继承模板的纸张、布局和边距设置,不再弹出设置窗口,实现静默打印。
1)设计器端设置
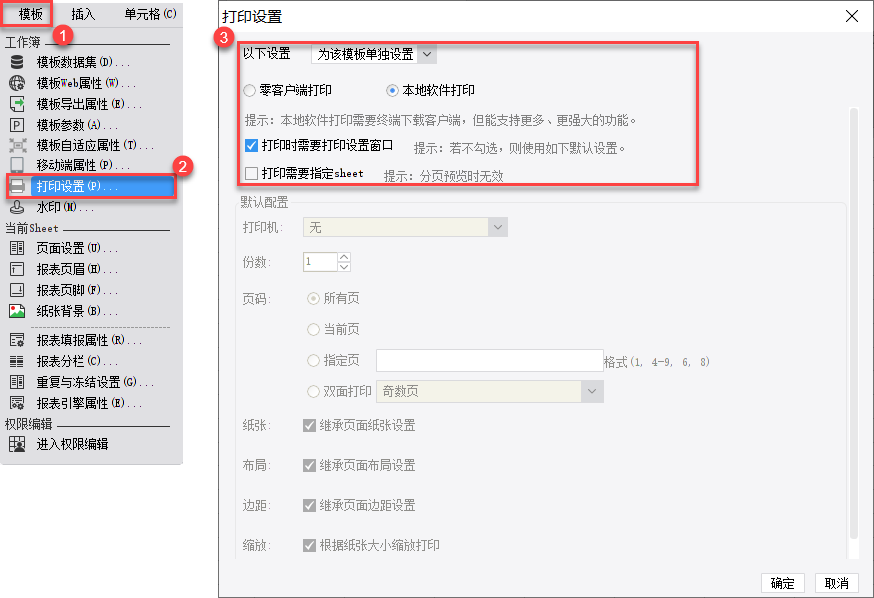
点击「模板>打印设置」,选择「为该模板单独设置」。勾选「本地软件打印」,勾选「打印时需要打印设置窗口」,如下图所示:
注:不勾选「打印时需要打印设置窗口」时,预定义的默认配置优先于本地打印的静默打印设置。

2)浏览器端设置
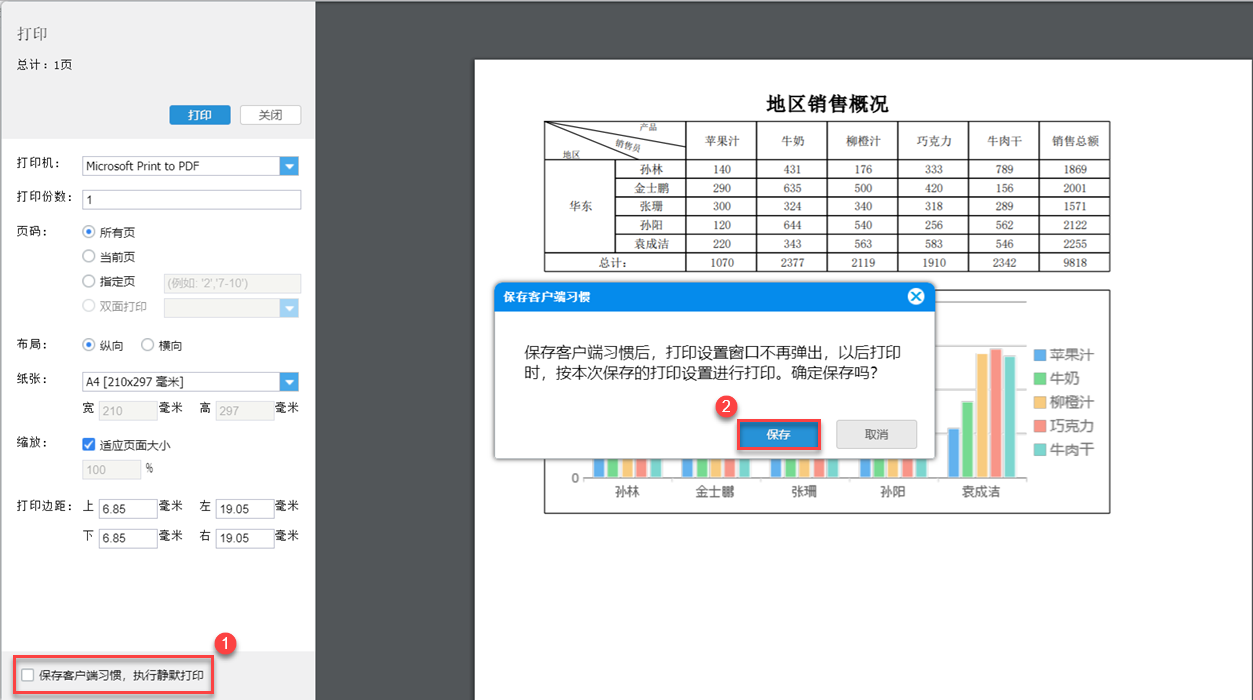
预览模板,点击按钮打印时,勾选「保存客户端习惯」,执行静默打印。弹出「保存客户端习惯」弹窗,选择「保存」即可。如下图所示:

打印完成后,下一次打印时,即可按本次保存的打印设置进行静默打印。
3)清除客户端习惯
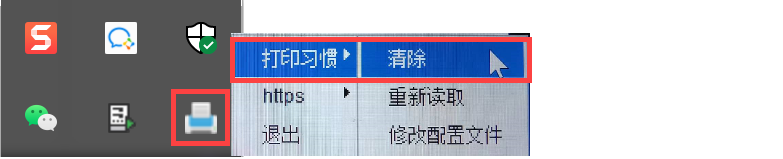
选择本地打印软件,选择「打印习惯>清除」,即可清除客户端习惯,如下图所示:

3. 通过 JS 实现静默打印编辑
3.1 零客户端打印 JS 方法
注:零客户端打印设置方法只支持 IE 浏览器。
var printurl="http://localhost:8075/webroot/decision/view/report";
var reportlets ="[{reportlet: 'GettingStarted.cpt', 地区: '华北'}, {reportlet: 'GettingStarted.cpt', 地区: '华东'}]";
var config = {
printUrl : printurl,
isPopUp : false,
// 是否弹出设置窗口,true为弹出,false为不弹出
data :{
reportlets: reportlets // 需要打印的模板列表
},
printType : 0, // 打印类型,0为零客户端打印,1为本地打印
// 以下为零客户端打印的参数,仅当 printType 为 0 时生效
ieQuietPrint : true,// IE静默打印设置 true为静默,false为不静默
};
FR.doURLPrint(config);3.2 本地打印 JS 方法
var printurl="http://localhost:8075/webroot/decision/view/report";
var reportlets ="[{reportlet: 'GettingStarted.cpt', 地区: '华北'}, {reportlet: 'GettingStarted.cpt', 地区: '华东'}]";
var config = {
printUrl : printurl,
isPopUp : false,
// 是否弹出设置窗口,true为弹出,false为不弹出
data :{
reportlets: reportlets // 需要打印的模板列表
},
printType : 1, // 打印类型,0为零客户端打印,1为本地打印
// 以下为本地打印的参数,仅当 printType 为 1 时生效
printerName : 'Microsoft Print to PDF', // 打印机名
pageType: 2, // 打印页码类型:0:所有页,1:当前页,2:指定页
pageIndex: '1-3', // 页码范围。当 pageType 为 2 时有效
copy: 3, // 打印份数
};
FR.doURLPrint(config);3.3 服务器端打印 JS 方法
FineReport 11.0 中,服务器端打印只能通过 JS 调用。如果传参数,则静默打印。
// 静默打印
window.contentPane.printReportServer({
pageType: 2, // 打印页码类型:0:所有页,1:当前页,2:指定页
pageIndex: '1-3', // 页码范围。当 pageType 为 2 时有效
printerName: "" // 指定打印机
});详情请参见: 服务端打印 JS

