1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.0.0 | V1.x 版本文档请参考:FVS本地视频组件历史版本 |
| 11.0.22 | V2.7.1 | 视频支持设置饱和度、亮度、对比度。详情参见 4.2 节 |
1.2 功能简介
本地视频组件,可展示各类内置视频、自定义视频或在线视频。
视频类型支持三种:
资源中心:可选择「我的资源」,其中有内置的视频素材。
自定义视频:用户自己上传的本地视频,仅支持 webm、mp4、mov、ogg 四种视频格式。
在线视频:调用在线视频的绝对地址,同样仅支持 webm、mp4、mov、ogg 四种视频格式。
注:Chrome 浏览器 120 之后的版本,不再支持播放 ogg 格式视频,请转为其他三种格式上传。
本文仅为大家介绍视频组件特有功能,其他属性不赘述。
「本地视频」组件不支持 FVS组件交互属性 。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 添加组件编辑
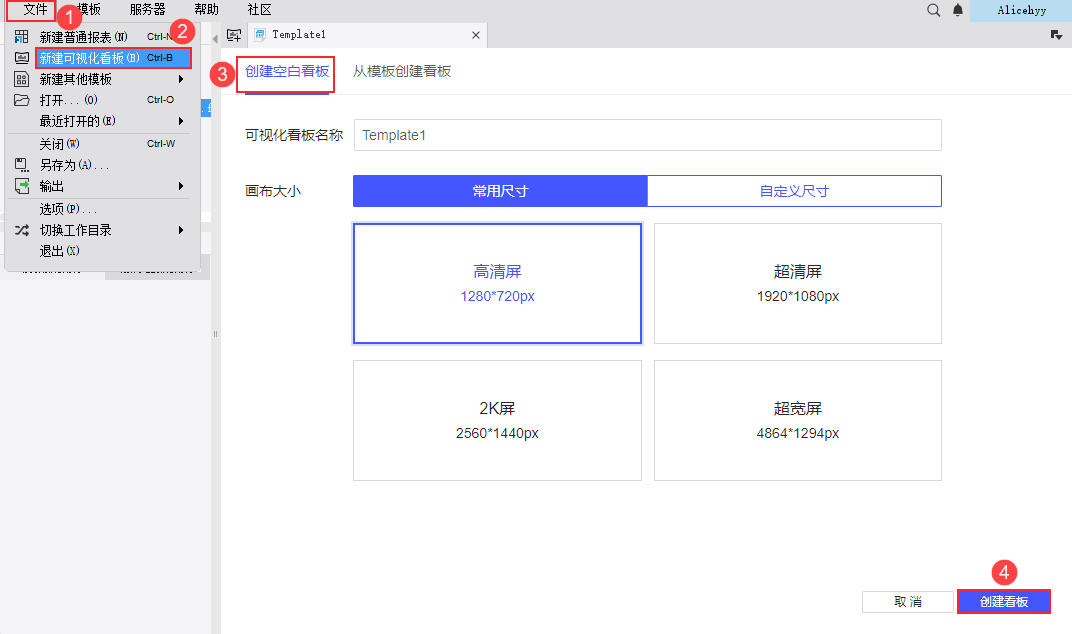
新建一张「可视化看板」:

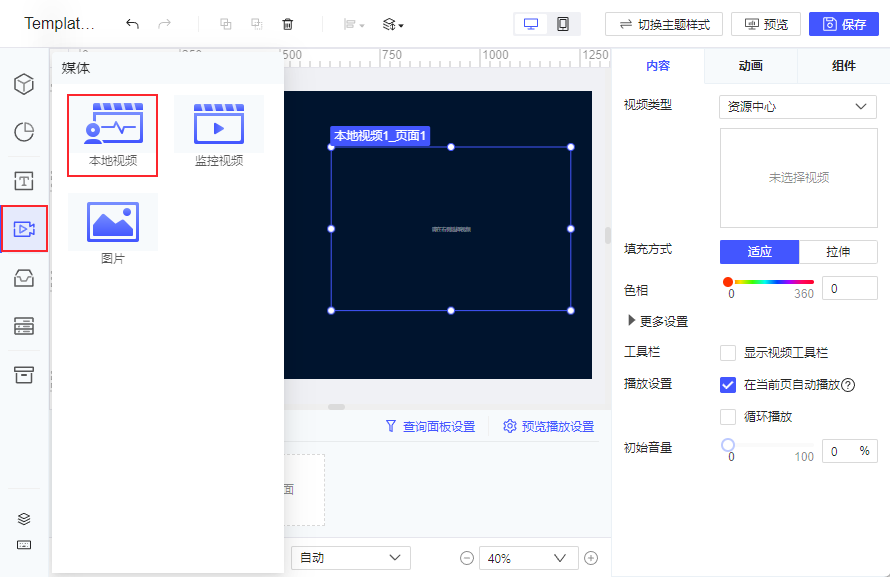
在页面中新增一个「本地视频组件」,默认显示「请在右侧选择视频」。如下图所示:

3. 视频类型编辑
3.1 资源中心
视频类型选择 资源中心 时,可选择「我的资源」中的视频素材,暂不支持在线资源。
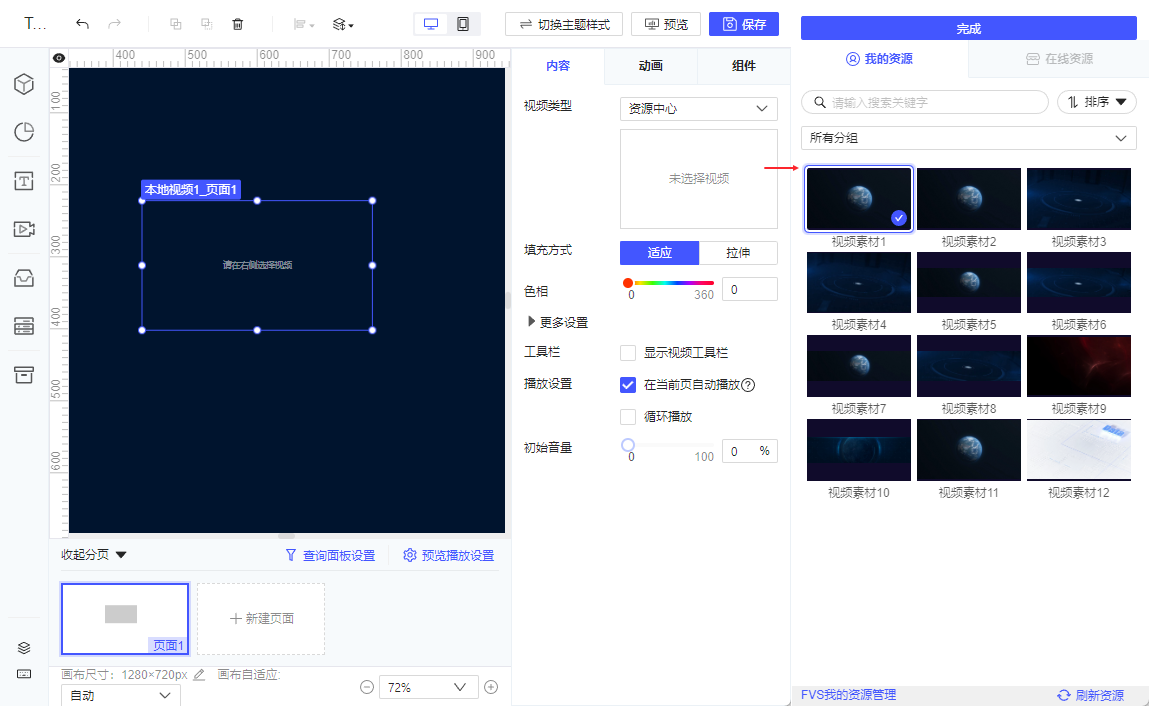
选中本地视频组件,点击「内容」,视频类型选择「资源中心」,点击「选择」,选择需要的视频,选中后点击「完成」即可。
如下图所示:

3.2 自定义上传
用户可将自己本地准备好的素材视频上传至模板中,并使用它。
3.2.1 上传视频
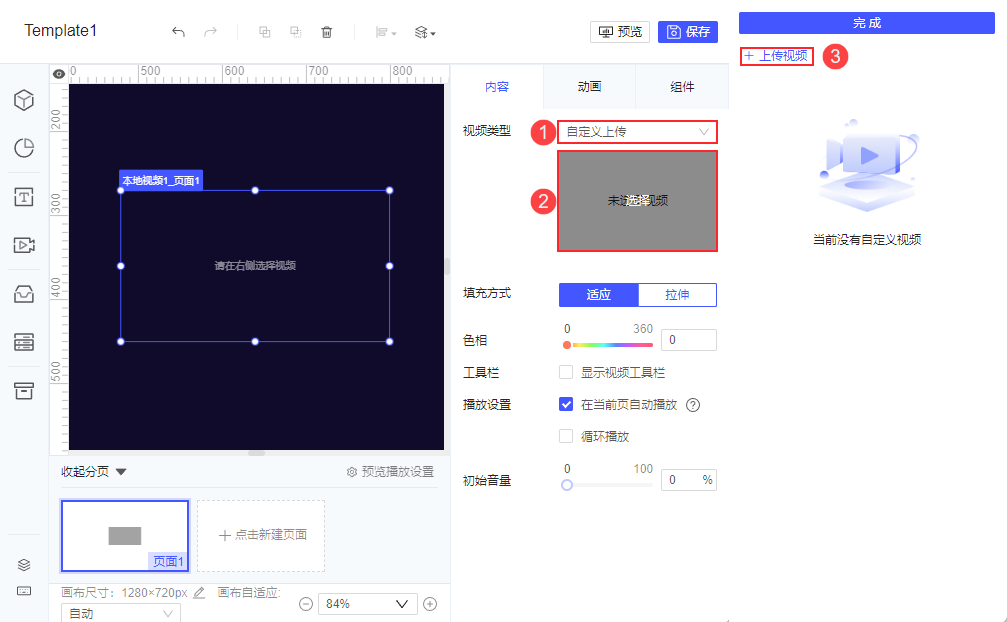
选择「自定义上传」类型后,点击「选择」,点击「+上传视频」,即可选择本地视频文件并上传,支持多选视频文件批量上传。
支持上传的视频文件为 webm、mp4、mov 和 ogg 格式。
注1:请勿手动修改视频文件的后缀名来满足格式要求,这仍会导致资源上传失败。
注2:上传的视频没有大小限制,如遇卡顿现象可参考本文第 5 章节。

3.2.2 删除视频
在视频列表中,鼠标悬浮到对应视频上,视频右上角出现删除按钮。
点击「删除」按钮,跳出提示框「删除素材会影响到所有使用该素材的组件,是否确认删除?」,点击「确认删除」,即可删除该视频素材。
若某个本地视频组件使用了被删除的视频素材,那么预览时该组件内容为空。

3.3 在线视频
本地视频组件支持调用在线视频,请确保服务器可访问填写的视频地址,且调用的视频源文件仅支持 webm、mp4、mov 和 ogg 格式。
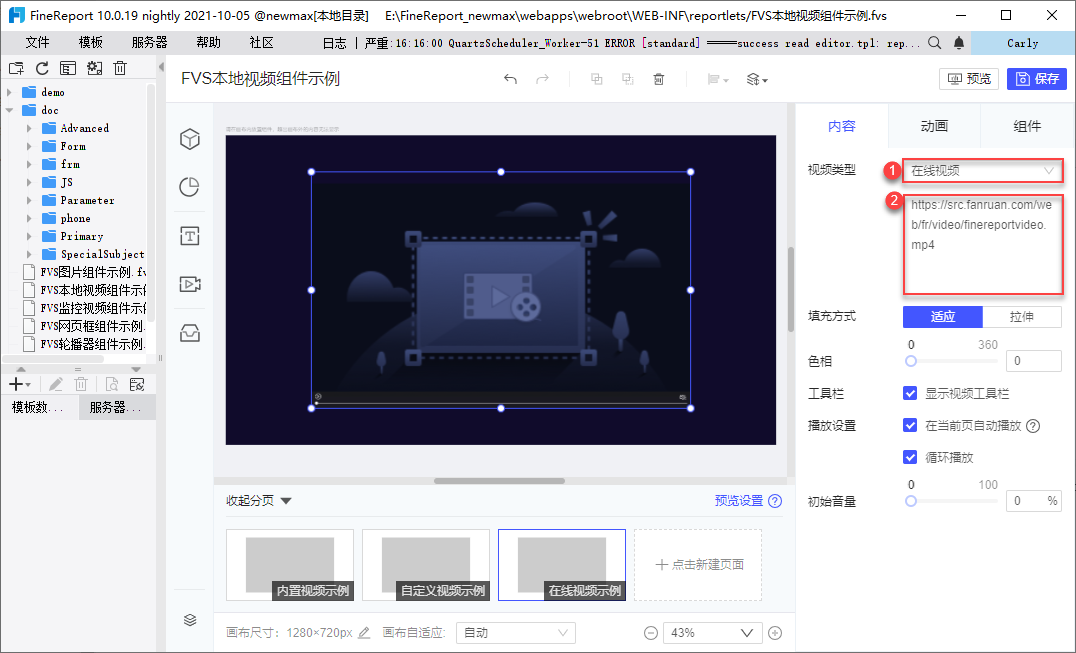
选中本地视频组件,点击「内容」,视频类型选择「在线视频」,填写视频地址,即可调用该视频素材。如下图所示:
视频地址不支持相对地址,仅支持绝对地址,形如https://src.fanruan.com/web/fr/video/finereportvideo.mp4。
注:网页中可通过浏览器的「开发者工具」定位视频,获取视频原地址即「绝对地址」。详细操作请自行百度。

若输入的视频地址不对,例如直接输入了网页地址,预览时组件提示如下图所示:

若在线视频原文件格式不属于 webm、mp4、mov 和 ogg 格式,或网络有问题。预览时组件提示如下图所示:

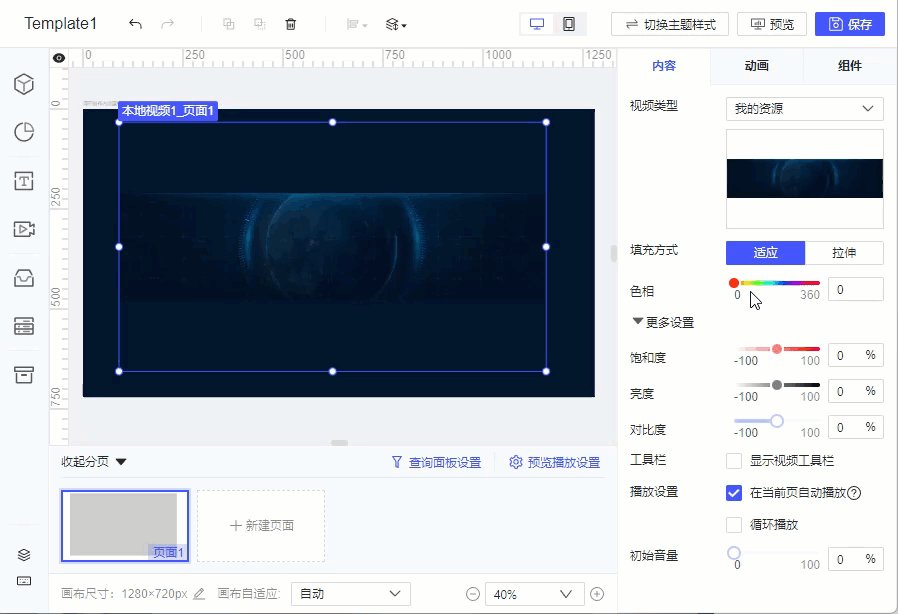
4. 设置视频属性编辑
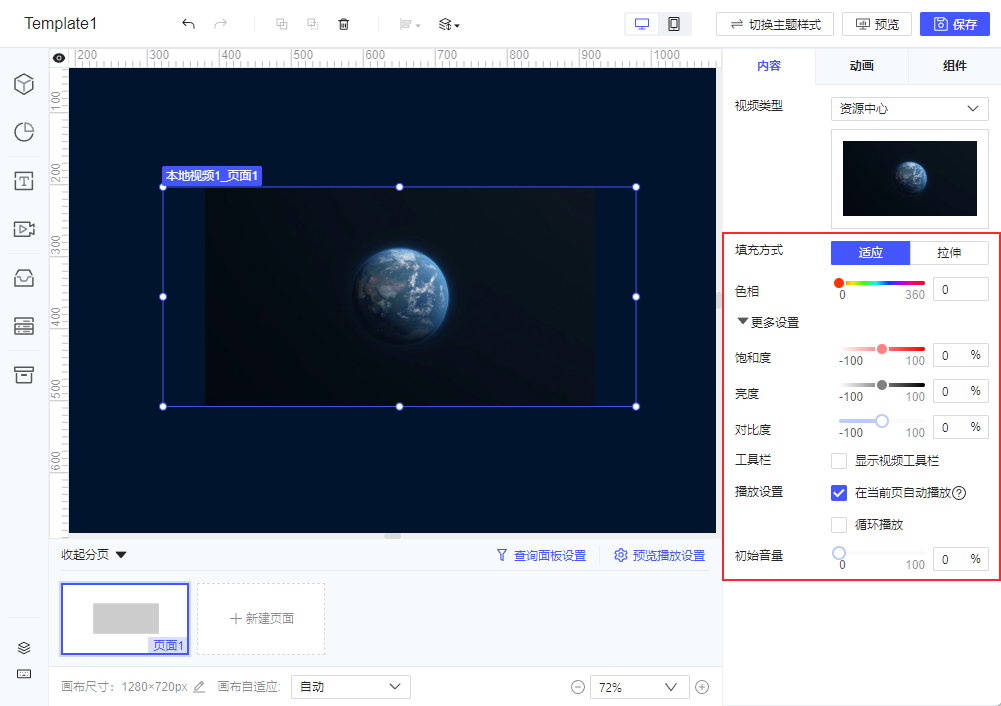
视频属性设置如下图所示:

4.1 填充方式
可选择两种视频显示方式:
| 填充方式 | 说明 |
|---|---|
| 适应 | 视频画面宽高比不变,等比拉大/缩小视频,确保宽/高充满组件即可 |
| 拉伸 | 视频宽度拉伸至组件宽度,视频高度拉伸至组件高度 |
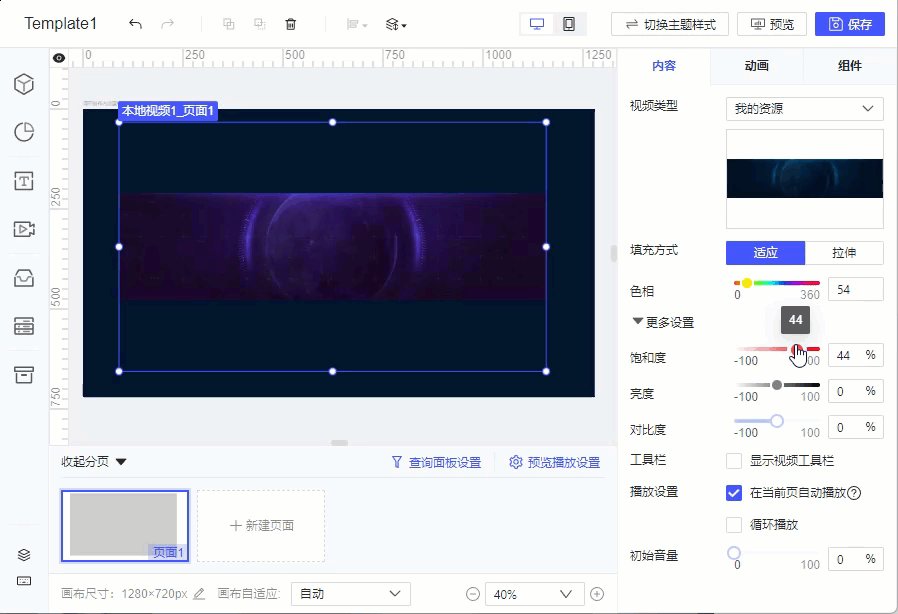
4.2 色相及更多设置
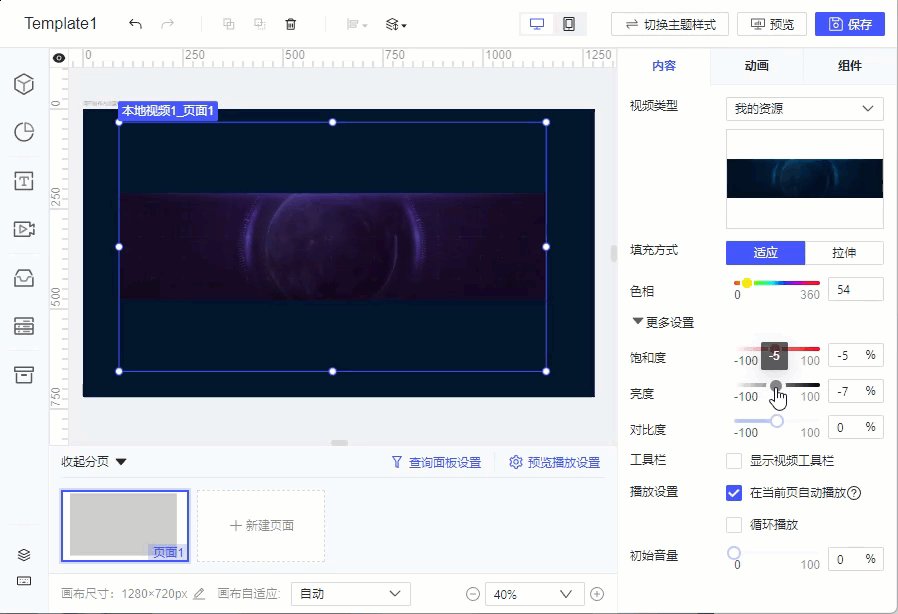
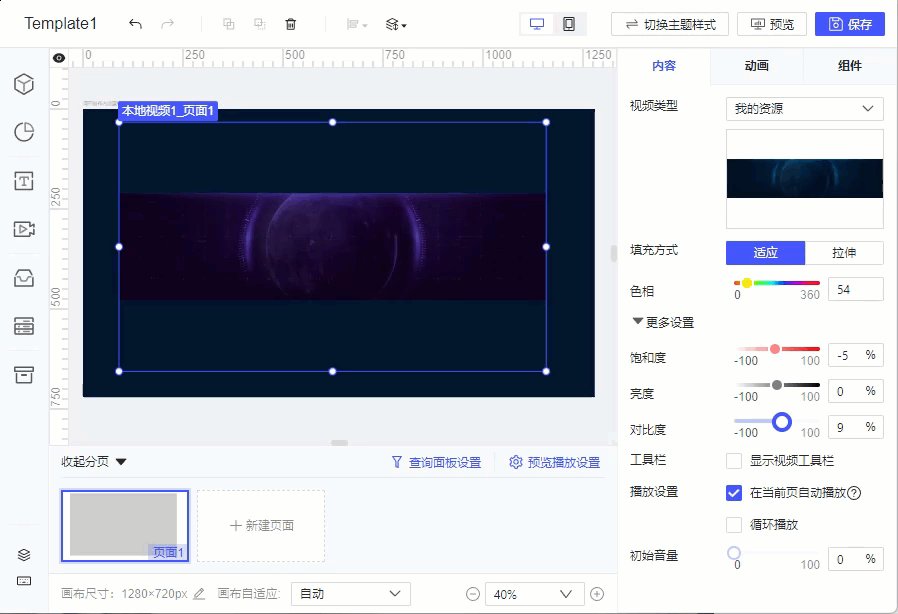
在视频原本效果的基础上,可调整色相、饱和度、亮度及对比度。
| 设置项 | 说明 |
|---|---|
| 色相 | 指颜色的基本属性,范围为 0~360 在图片原本颜色的基础上,叠加色相值,以改变图片颜色 |
| 饱和度 | 指颜色的纯度或强度,范围为 -100~100 |
| 亮度 | 指图像的明暗程度,范围为 -100~100 |
| 对比度 | 指图像中最亮和最暗部分之间的差异,范围为 -100~100 |

4.3 工具栏
1)若不勾选「显示视频工具栏」,则无法暂停/开始视频播放,无法调节视频音量。
2)若勾选了「显示视频工具栏」,则单击视频可暂停/开始视频播放。鼠标移动到视频上,视频下方出现进度条、暂停按钮、音量调节按钮。

4.4 播放设置
4.4.1 在当前页自动播放
1)若不勾选「在当前页自动播放」按钮,预览模板时,需要手动点击组件以播放视频。如下图所示:
注:若不勾选「在当前页自动播放」按钮,请务必勾选「显示视频工具栏」按钮,否则在预览时无法手动/自动播放视频。

2)若勾选了「在当前页自动播放」按钮且初始音量为 0 ,预览模板时,无需手动点击,将自动播放视频。
注:若视频组件在模板第一个分页中,且初始音量不为 0 ,由于谷歌浏览器的限制,预览模板时,仍需要手动点击组件以播放视频。
如果用户已与网域进行了互动(如点击、点按等);或在桌面设备上,用户的媒体参与指数达到阈值(即用户之前播放过有声视频);或者用户已在移动设备上将网站添加到主屏幕,或在桌面设备上安装了 PWA(渐进式网络应用)。系统将允许有声自动播放。
此外,顶层框架也可以将自动播放权限委托给其 iframe,从而允许有声自动播放。
4.4.2 循环播放
1)若不勾选「循环播放」按钮,视频仅播放一次。如需再次播放,需要手动点击组件以播放视频。
2)若勾选了「循环播放」按钮,视频播放结束后,会自动从头开始再次播放,周而复始。
4.5 初始音量
视频音量调整范围为 0 ~ 100。
5. 注意事项编辑
5.1 视频初次播放卡顿
当初次预览视频就有卡顿时,可能是视频本身有问题,需要优化。
FVS 插件 V2.1.0 及之后版本,可以安装或更新 FVS流媒体处理依赖插件 到 V1.4 及之后版本,并重新上传本地视频文件。
5.2 视频二次播放卡顿
虽然自定义上传的视频没有大小限制,但视频资源较大时,可能由于浏览器缓存大小不足,再次播放时不走缓存而再次请求资源导致卡顿等问题。
若感受到明显卡顿,建议压缩视频或修改浏览器缓存限制。修改chrome最大缓存限制方法如下:
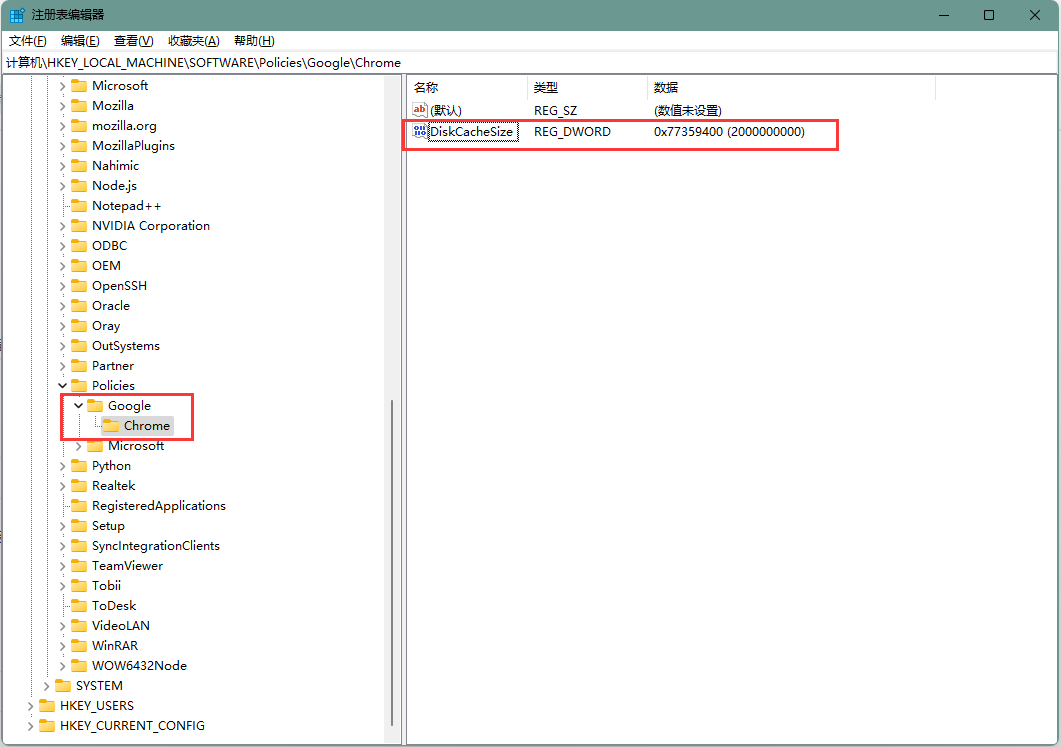
打开注册管理器,在 HKEY_LOCAL_MACHINE\SOFTWARE\Policies 下新建 Google\Chrome,新建项 DiskCacheSize,设置值为 77359400,保存并重启电脑后生效。

6. 模板下载编辑
点击下载模板:FVS本地视频组件示例.fvs

