目录:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变更 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:FVS界面概览历史版本 |
| 11.0.16 | V2.0.0 | 「FVS大屏编辑模式」更名为「FineVis数据可视化」 |
| 11.0.16 | V2.1.0 | 创建看板交互优化,详情请参见第 2 章 |
| 11.0.22 | V2.8.0.2 | 新建可视化看板交互更新,详情请参见第 2 章 |
| 11.0.22 | V2.10.0 | 可视化看板界面布局调整,详情请参见第 3 章 |
1.2 功能简介
本文将详细介绍 FVS 产品的界面介绍、功能概览。
1.3 视频教程
2. 新建可视化看板编辑
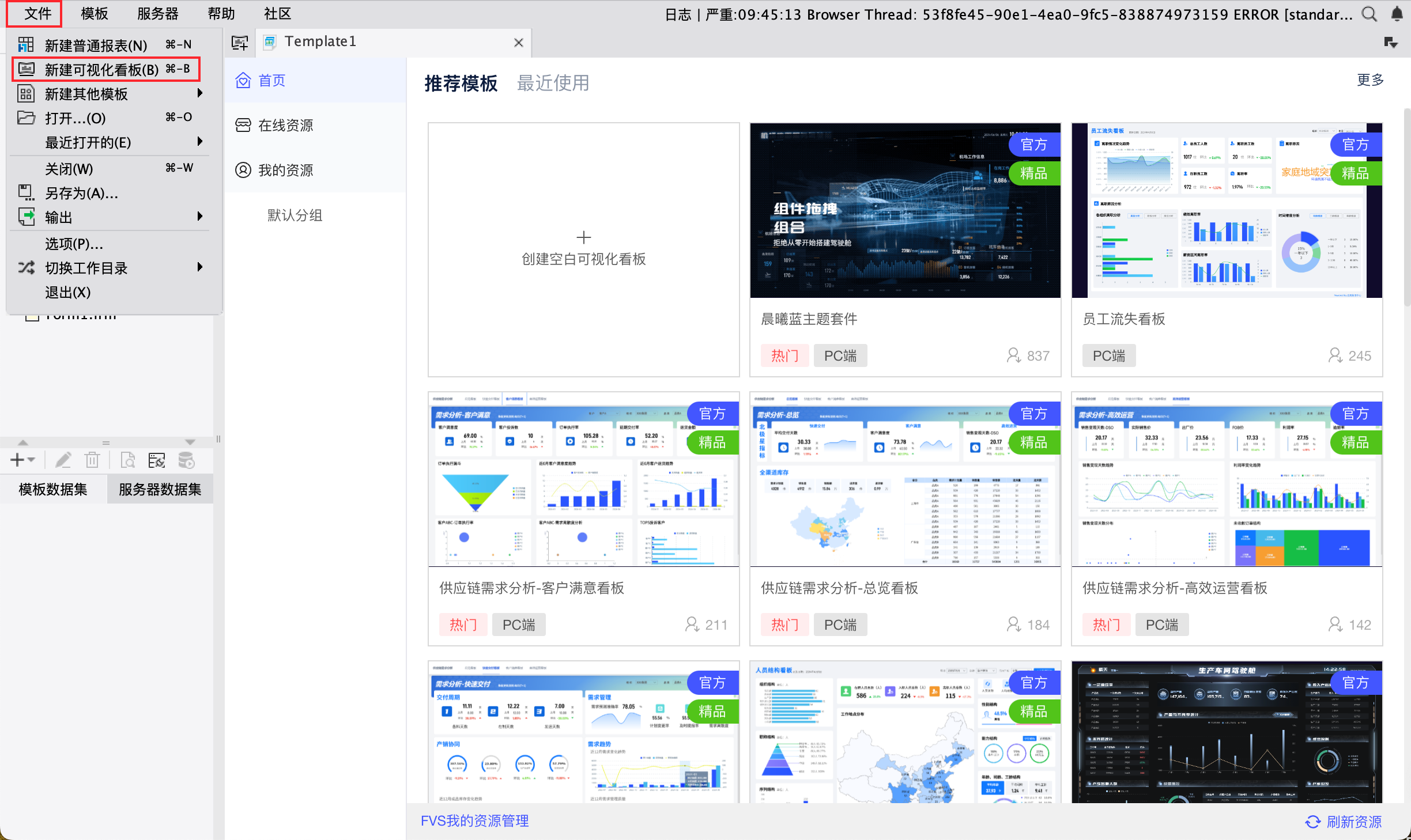
点击设计器左上角「文件>新建可视化看板」,默认打开「首页」。可选择「创建空白可视化看板」或选择模板资源进行创建。

2.1 创建空白可视化看板
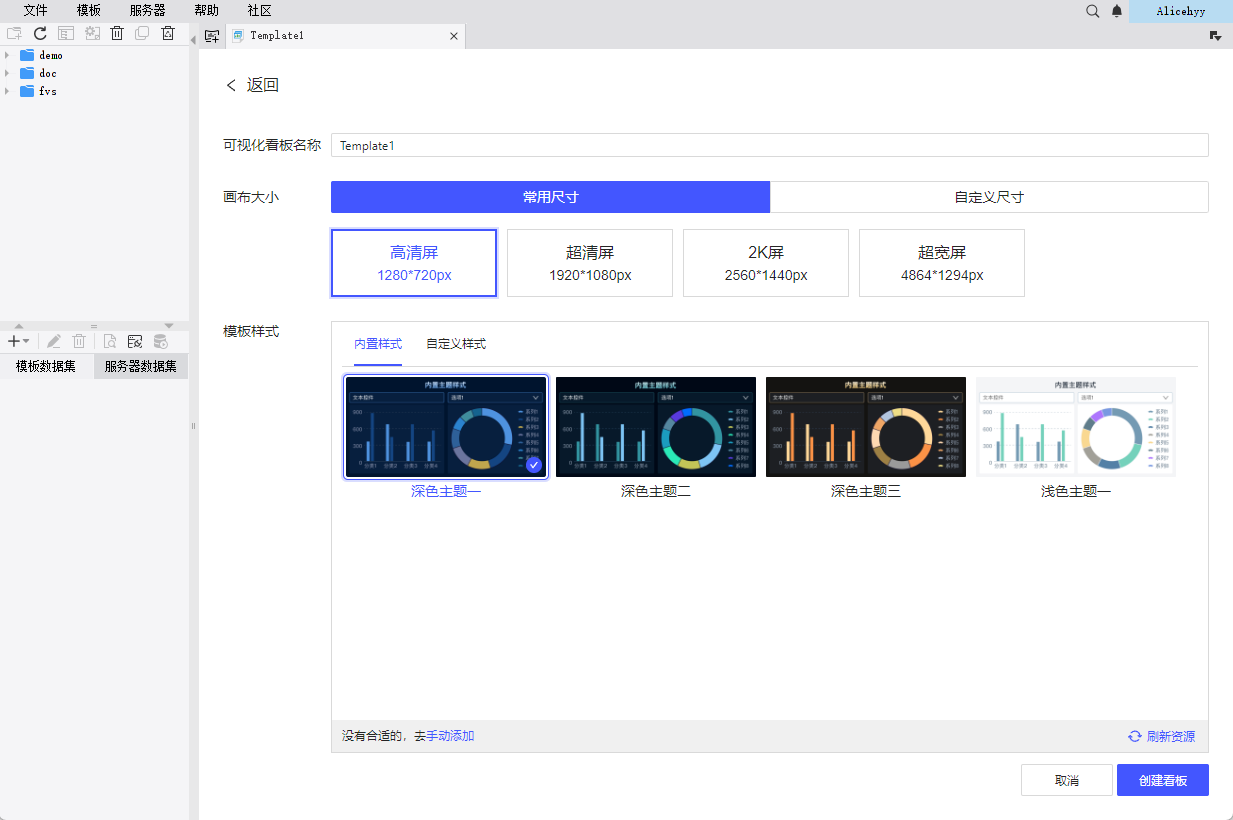
点击「创建空白可视化看板」,可设置可视化看板名称、画布大小和模板样式。
1)画布大小支持常用尺寸和自定义尺寸:
常用尺寸:包括高清屏(1280*720px)、超清屏(1920*1080px)、2k屏(2560*1440px)、超宽屏(4864*1294px)
注:V2.1.0 及之后版本,双击尺寸区域,即可快捷创建看板。
自定义尺寸:可手动输入画布的宽度和高度,单位为 px,宽高值范围为 1-50000px。
2)模板样式可选择内置样式或自定义样式,详情请参见:FVS模板样式 。

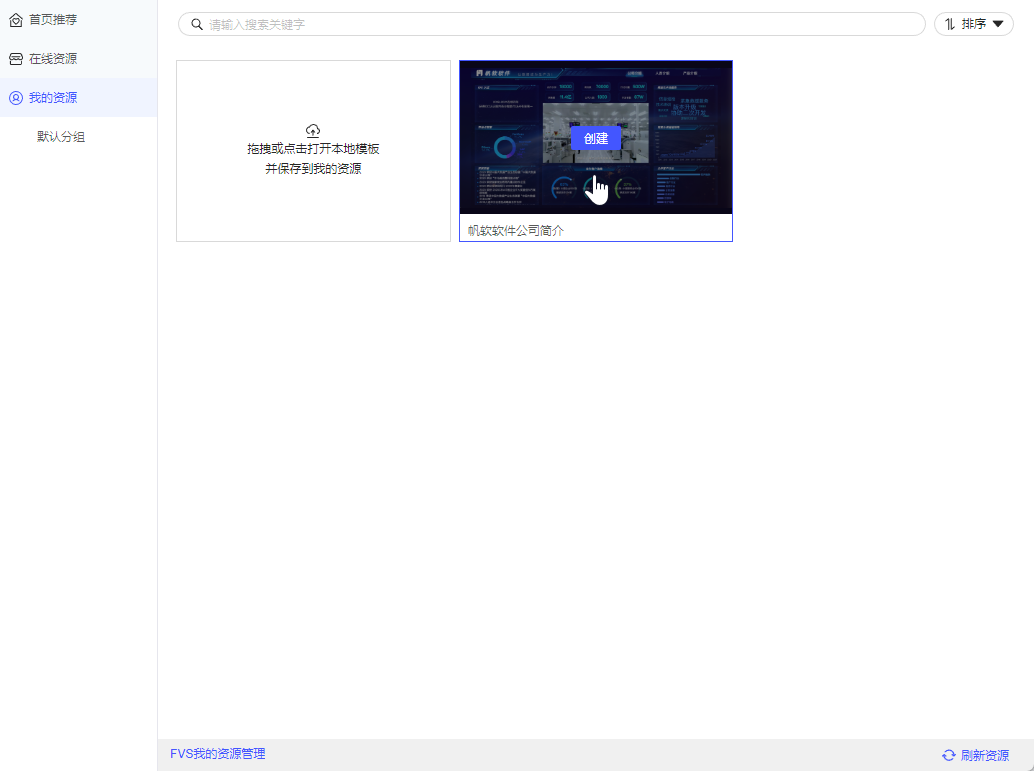
2.2 选择模板资源创建
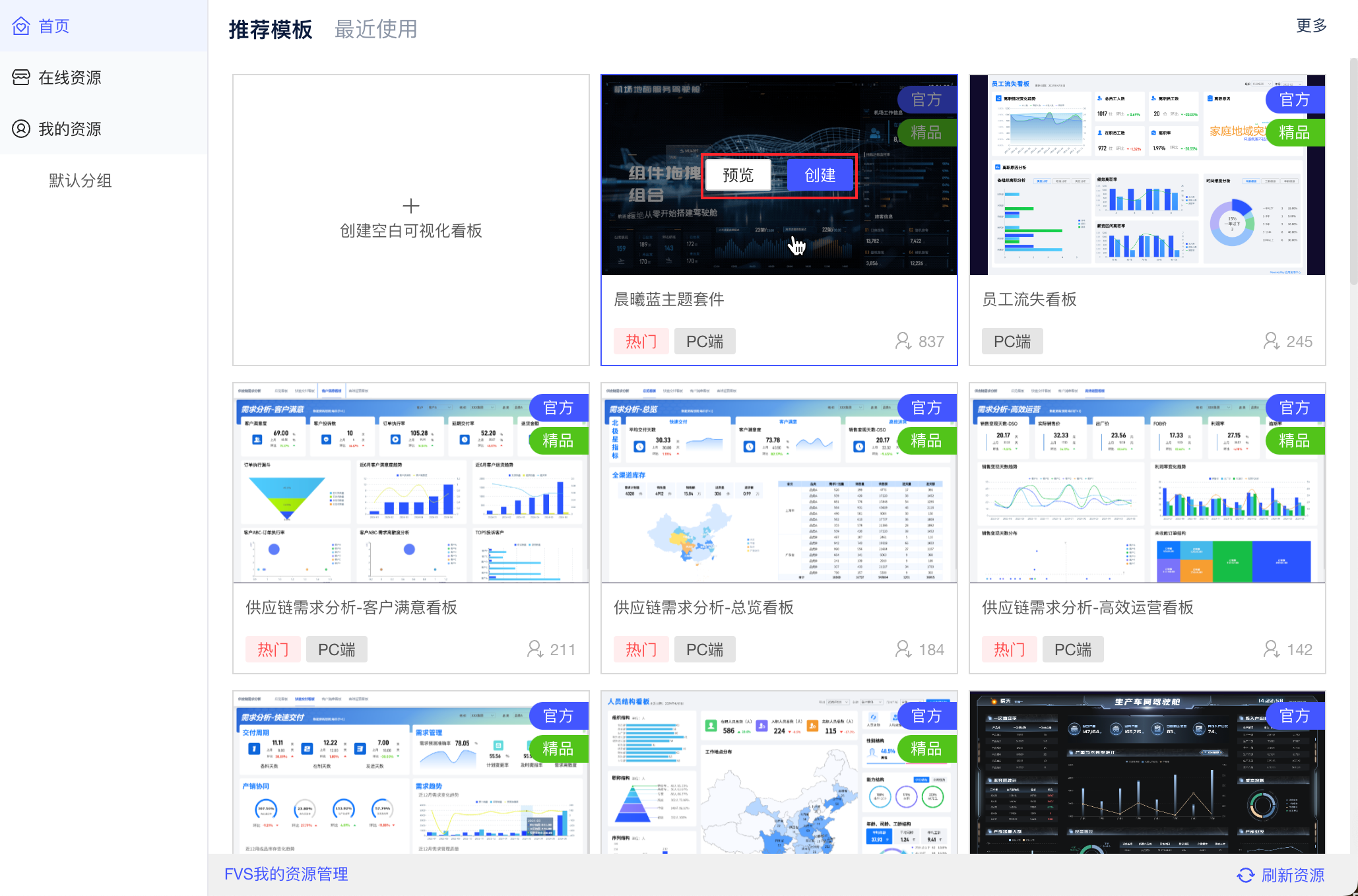
在「首页推荐」和「在线资源」中,鼠标悬浮模板资源,可点击「预览」和「创建」。
详情请参见文档:FVS资源中心 。

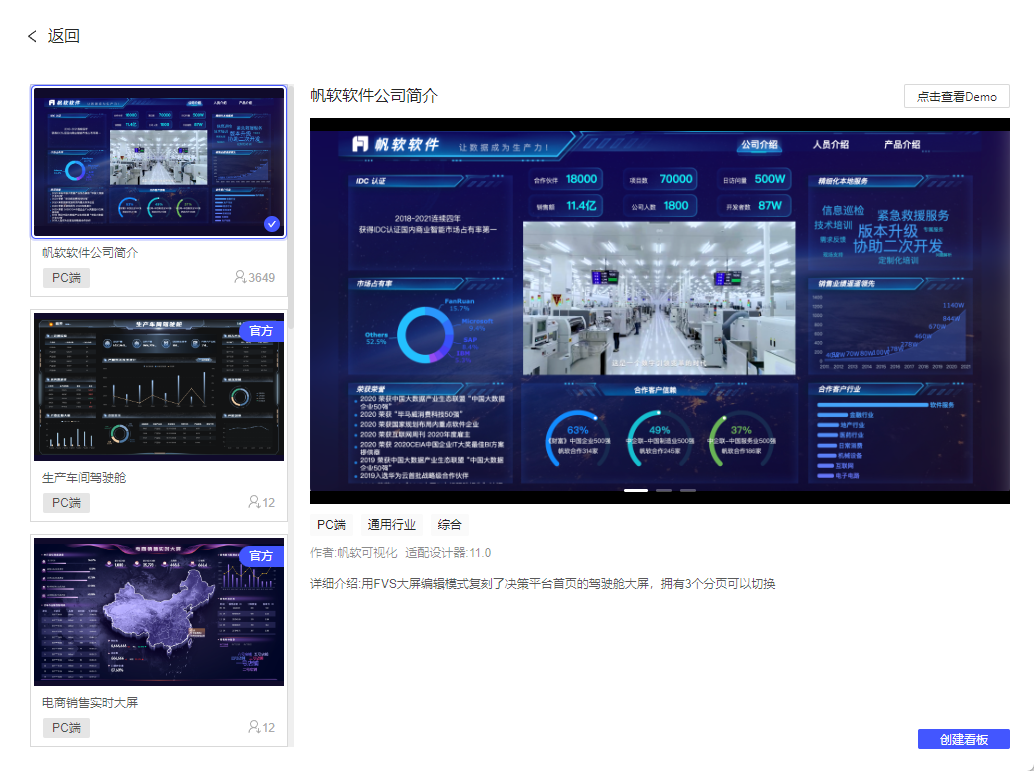
点击创建,可直接创建选中模板;点击「预览」后,可查看模板效果及简单介绍。
点击右上角「点击查看Demo」,可跳转Demo平台进行线上体验
点击右下角「创建看板」即可创建当前模板资源
左侧可切换选择的模板资源,点击「返回」按钮即返回上一个页面

在「我的资源」中,可拖拽或点击打开本地模板并保存到我的资源,同时创建看板。若有模板资源,鼠标悬浮后点击「创建」即可创建看板。

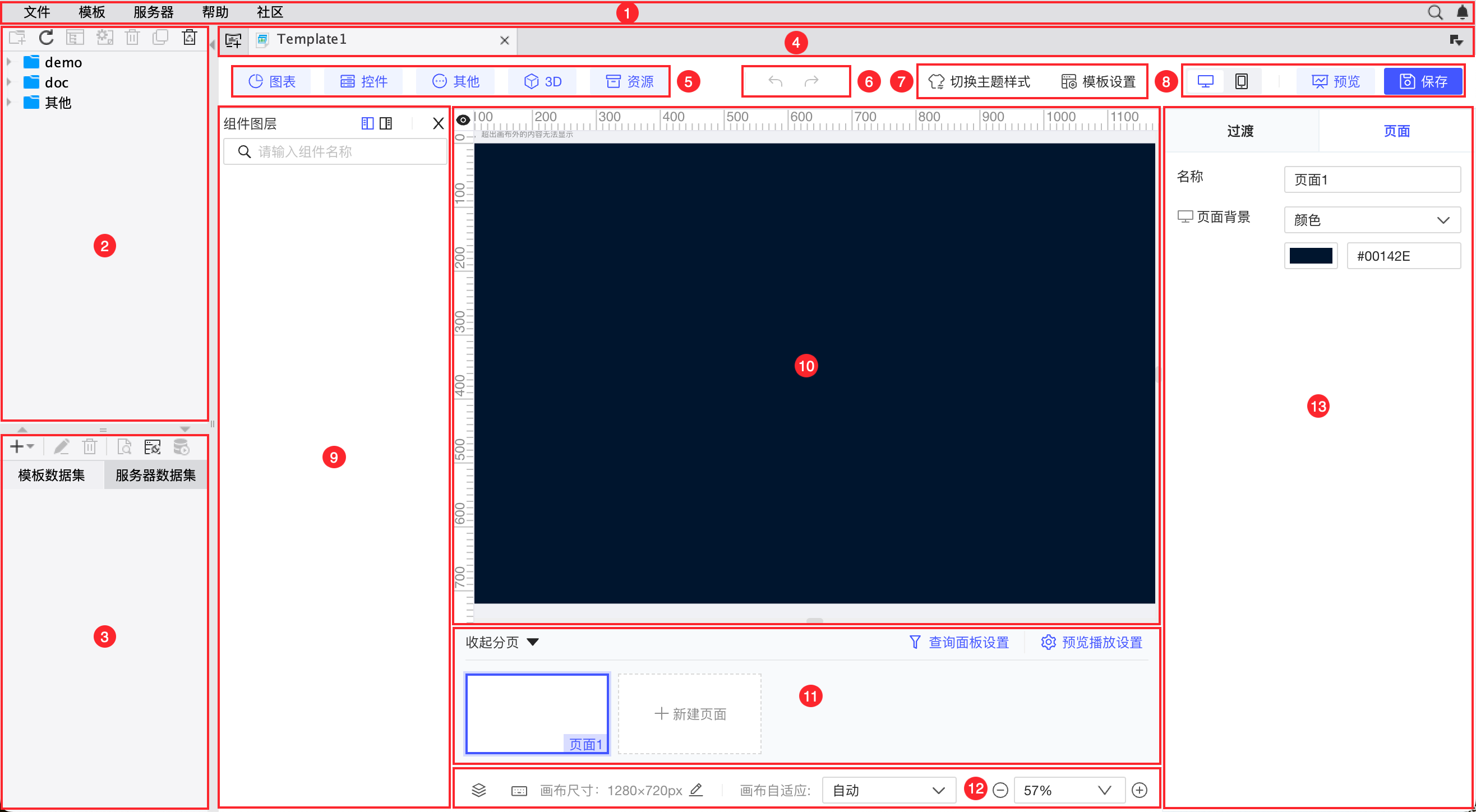
3. 界面概览编辑
FVS 可视化看板的制作界面如下图所示:

| 序号 | 名称 | 简介 |
|---|---|---|
| 1 | 菜单栏 | 在「文件」下拉列表新增「新建可视化看板」按钮,用于新建 FVS可视化看板 |
| 2 | 文件区 | 文件区保存了当前 FineReport 工程下的所有模板 |
| 3 | 数据源 | 可设置模板数据集和服务器数据集,并在模板中调用 |
| 4 | 模板页签 |
|
| 5 | 组件列表栏 | 固定展示大类图标和名称,点击大类出现具体的组件列表,选择需要的组件,添加到分页中即可编辑使用 |
| 6 | 操作栏 | 可进行动作的撤销、还原操作 注:V2.10.0 之前版本,可在操作栏进行组件的组合、拆分、删除操作以及组件位置的对齐、调整层级操作。 V2.10.0 及之后版本,组合和对齐等操作移至「13、配置栏」。去除删除和调整层级操作按钮,可通过选中组件后右键操作。 |
| 7 | 模板设置区 |
注:V2.10.0 之前版本,模板设置在设计器左上角「模板>FVS模板设置」中。 |
| 8 | 保存预览区 | 用户制作完 FVS 模板后,可点击保存/预览模板 V2.1.1 及之后版本,支持通过按钮 |
| 9 | 组件图层区 |
|
| 10 | 画布主体区 | 看板的主体部分,是一块所见即所得的设计区域
|
| 11 | 画布分页区 |
|
| 12 | 画布属性区 |
|
| 13 | 配置栏 |
注:「间距」均分功能为 V2.10.0 版本新增,仅在选中3个及以上组件时支持操作。
|



 ,可收起/展开组件图层区
,可收起/展开组件图层区 ,可改变图层区位置在画布左侧还是右侧
,可改变图层区位置在画布左侧还是右侧