最新历史版本
:FVS组件概述 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.0.0 | - |
| 11.0.22 | V2.10.0 |
|
1.2 功能简介
本章将简单介绍 FVS 中组件的类型汇总、功能概览,对组件有一个整体的认知。
1.3 视频教程
[helpvideo]3198[/helpvideo]
2. 组件类型编辑
FVS 支持四大类组件:三维组件、图表、其他(文字、媒体、容器)、控件
| 组件类型 | 组件 | 简介 | |
|---|---|---|---|
| 三维组件 | 三维城市场景组件 | 用于展示三维城市和三维模型 | |
| 三维自定义场景组件 | 用于展示自定义的三维模型 | ||
| Unity组件 | 用于集成 Unity 三维模型 | ||
| 图表 | FVS图表组件 | 支持原普通模板中的各类分析图表(例如柱形图) 支持原扩展图表中的所有图表(例如水球图) | |
| 其他 | 文字 | 富文本组件 | 用于制作文本说明,动态数据,或者用于展示文章信息等 |
| 标题组件 | 用于制作组件的标题内容,或单行的文本说明 | ||
| 表格组件 | 用于展示表格,类似于决策报表中的报表块 | ||
| 时间组件 | 可获取客户端本地的时间并默认定时刷新,以满足实时显示日期时间、星期的场景 | ||
| 媒体 | 本地视频组件 | 可展示各类内置视频、自定义视频或在线视频 | |
| 监控视频组件 | 可实时在线展示监控视频画面 | ||
| 图片组件 | 用于展示各类内置素材、自定义图片或在线图片 | ||
| 容器 | 网页框组件 | 用于在 FVS 模板中引入网络页面和工程下其他模板 | |
| Tab组件 | 可以将其他各类组件拖入「Tab组件」,并按照一定规则轮播或手动切换 | ||
| 绝对画布 | 相当于一块空白画布,可以将其他组件拖入绝对画布,可实现部分区域冻结于顶部展示 | ||
| 控件 | 输入框 | 文本框控件 | 模板预览时可在文本框中手动输入值,通过参数联动其他组件 |
| 日期 | 日期时间控件 | 模板预览时可选择日期时间,通过参数联动其他组件 | |
| 列表 | 下拉框控件 | 模板预览时可下拉选择选项,通过参数联动其他组件,支持多选 | |
| 按钮组控件 | 模板预览时可单选/多选按钮选项,通过参数联动其他组件 | ||
| 树 | 下拉树控件 | 模板预览时,可下拉展开树,选择选项,通过参数联动其他组件 | |
| 视图树控件 | 模板预览时,可通过视图树控件展现具有多层树状结构的数据,并通过参数联动其他组件 | ||
| 其他 | 查询组件 | 使用查询按钮关联控件,可实现点击查询按钮,再触发控件查询 | |
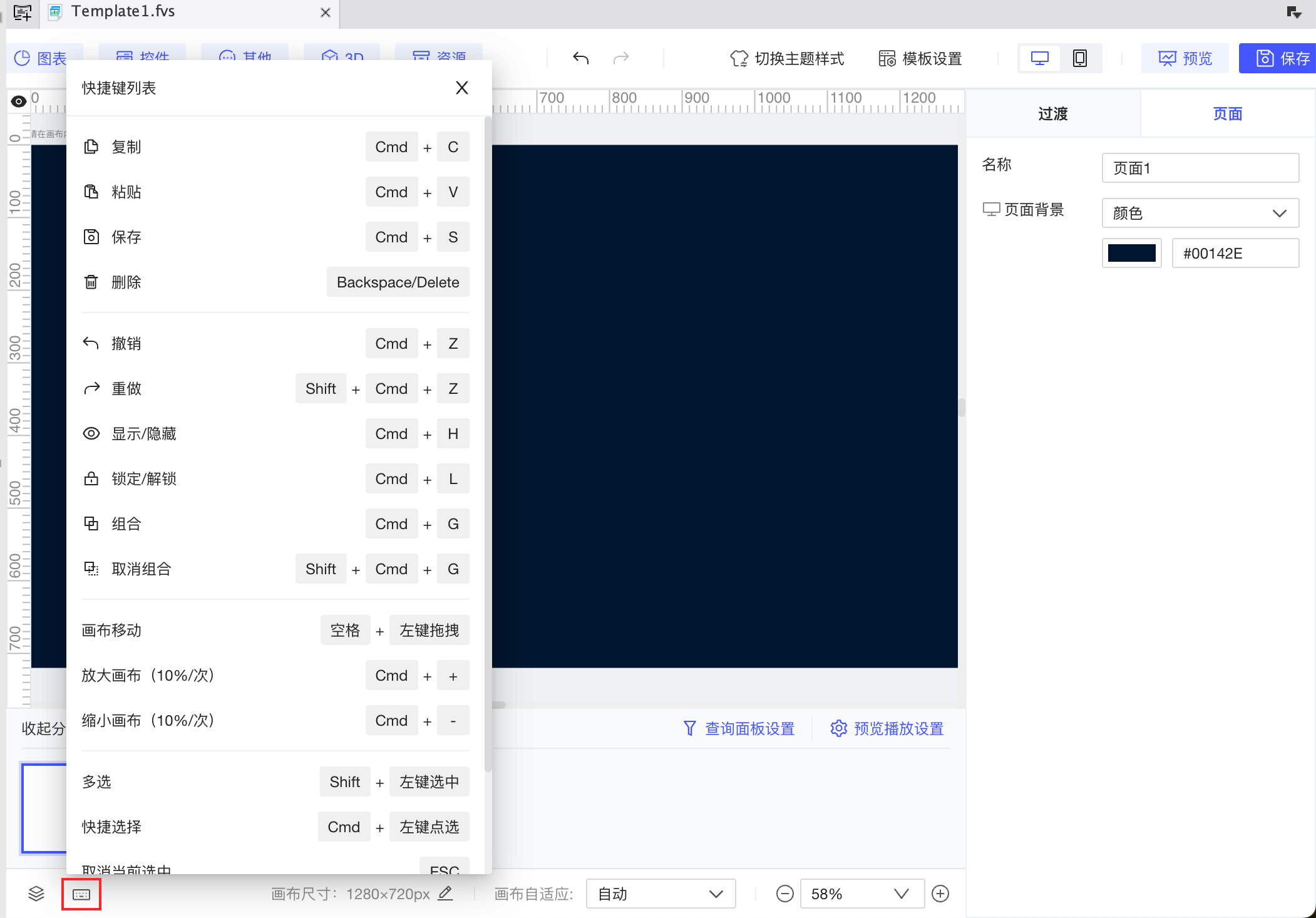
3. 组件操作编辑
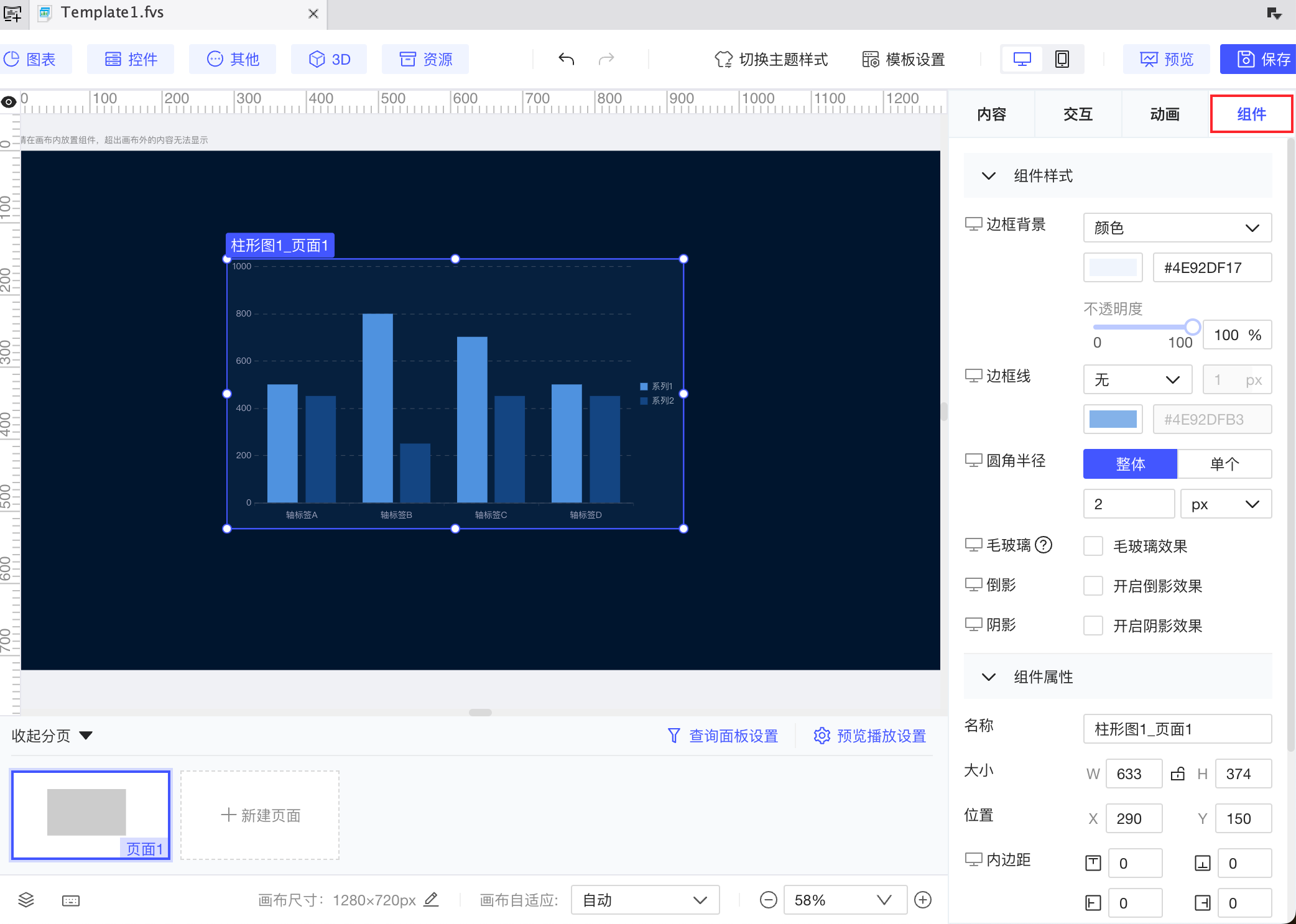
4. 组件样式属性编辑
5. 组件动画编辑
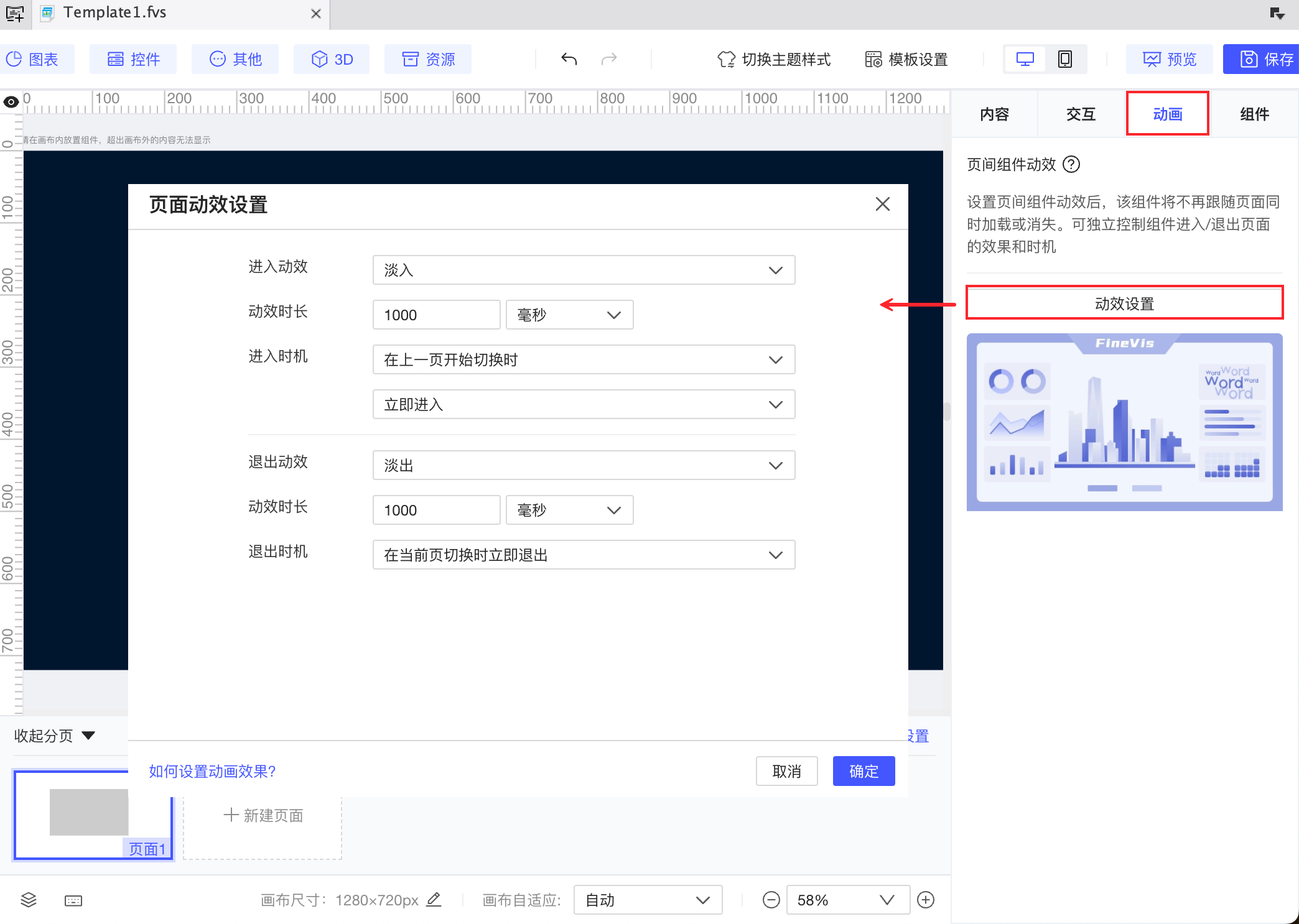
所有组件在右侧属性面板「动画」tab 页下,均可以设置组件的页间动效。如下图所示:
设置组件动画后,在未开启分页间「平滑过渡」的情况下,切换分页时组件会有进入和退出的动画效果。
关于组件动画的详细介绍请参见文档:FVS组件动画 。