1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 应用场景
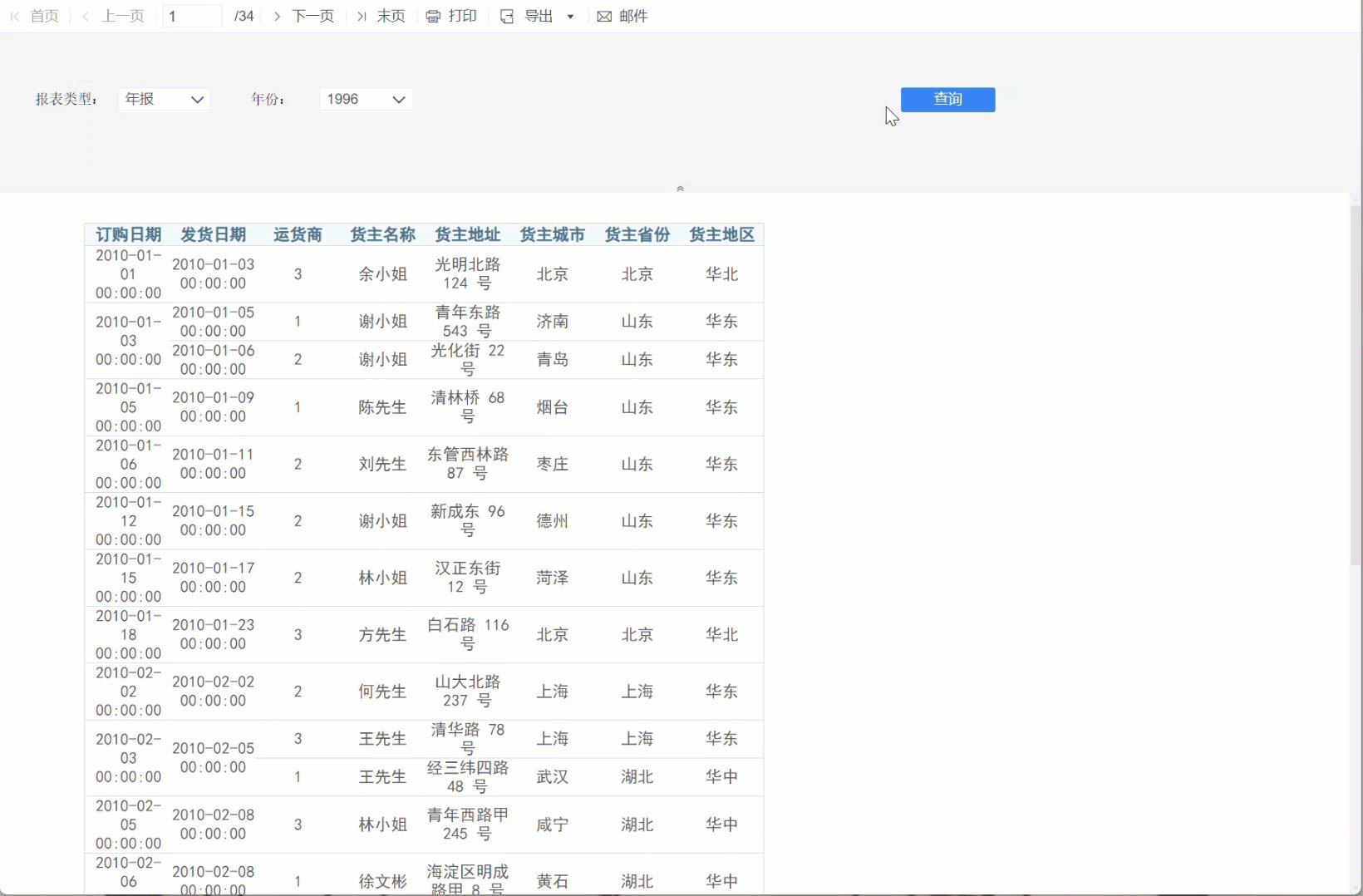
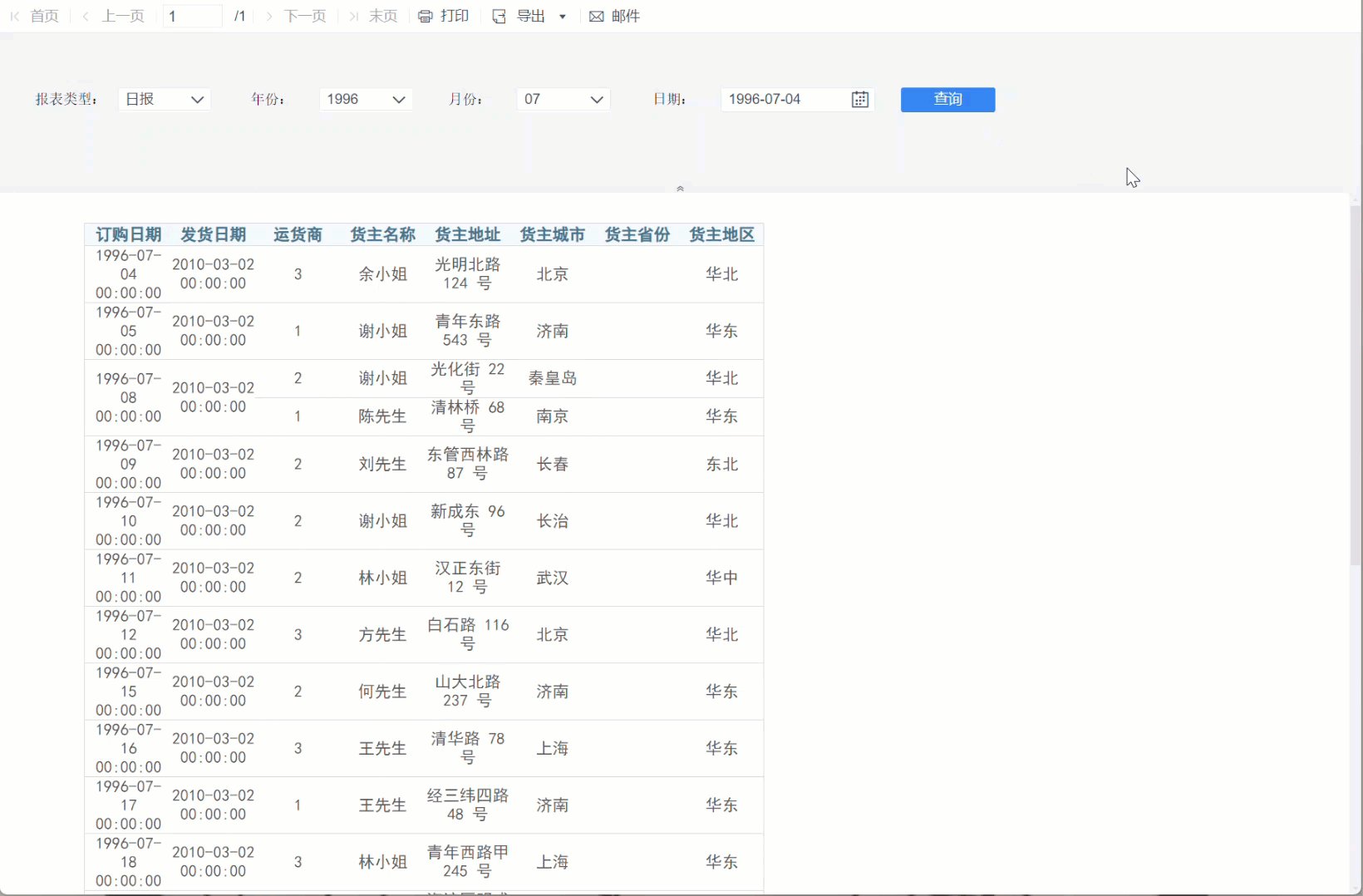
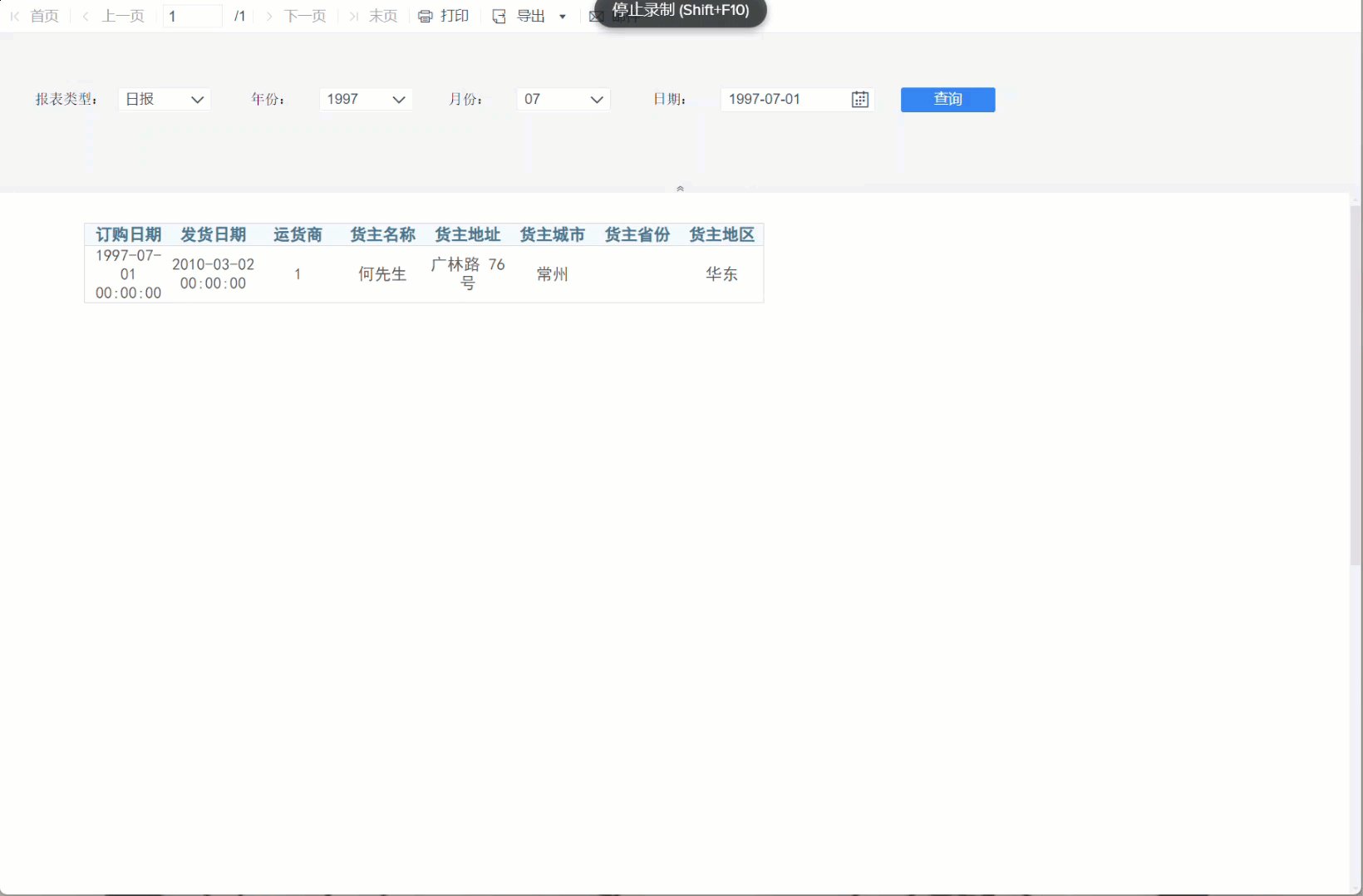
希望报表类型为空时,查询所有数据;报表类型为年报时,出现年份选项,可查询相应的年份数据;报表类型为月报时,出现年份选项和月份选项,可查询相应年份的相应月份的数据;报表类型为日报时,出现年份选项、月份选项和日期选项,可查询相应年份的相应月份的相应日期的数据。如下图所示:

1.3 实现思路
为 type 控件添加一个编辑结束事件,在事件处理函数中,使用 JavaScript 代码根据 type 控件的值来设置 year 、month 、date 控件的可见性:
var Widget = _g().getParameterContainer().getWidgetByName("[ParaName]"); //通过控件名获取控件,其中ParaName为控件名
Widget.setVisible(true);//设置该控件可见
Widget.setVisible(false);//设置该控件不可见
2. 示例编辑
2.1 新建报表
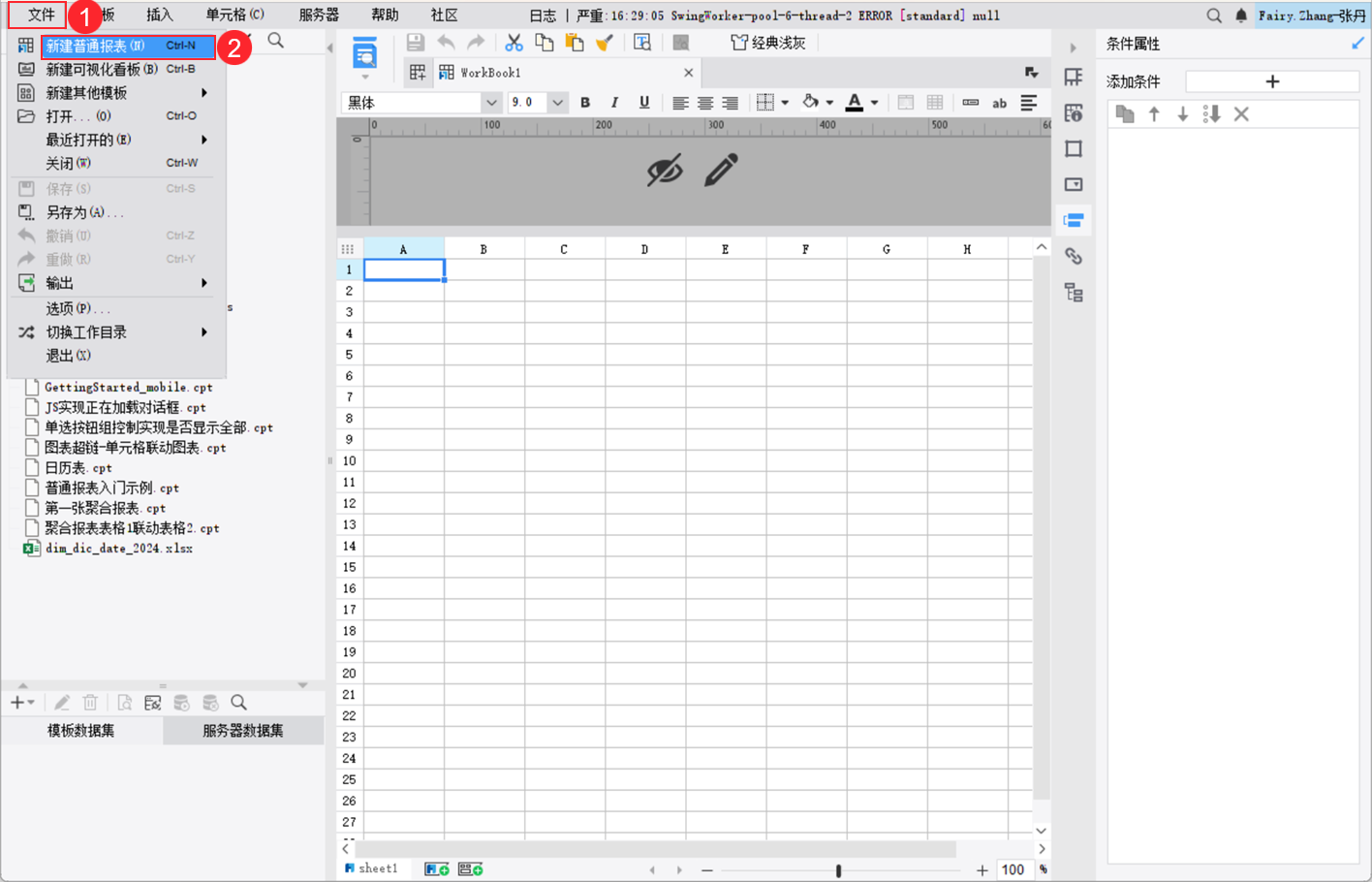
点击菜单栏「文件>新建普通报表」,新建一张普通报表。如下图所示:

2.2 准备数据
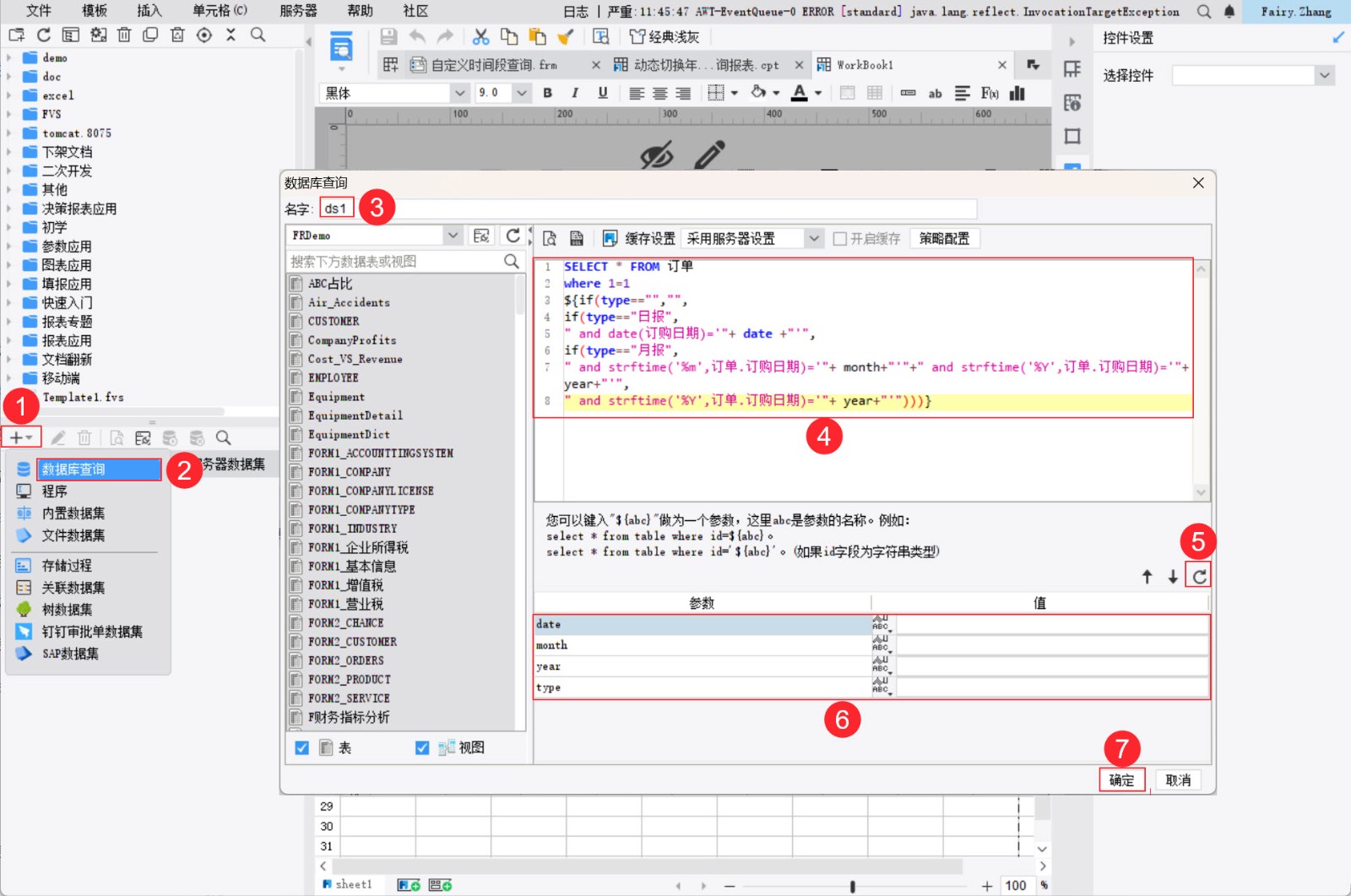
新建数据库查询 ds1 ,输入 SQL 语句:
SELECT * FROM 订单
where 1=1
${if(type=="","",
if(type=="日报"," and date(订购日期)='"+ date +"'",
if(type=="月报"," and strftime('%m',订单.订购日期)='"+ month+"'"+" and strftime('%Y',订单.订购日期)='"+ year+"'",
" and strftime('%Y',订单.订购日期)='"+ year+"'")))}
表示如果type为空,查询所有订单;如果type是 日报 ,则查询date参数指定的日期的订单;如果type是 月报 ,则查询month和year参数指定的月份和年份的订单;如果type既不是 日报 也不是 月报 ,则查询year参数指定的年份的订单。
如下图所示:

2.3 设计报表
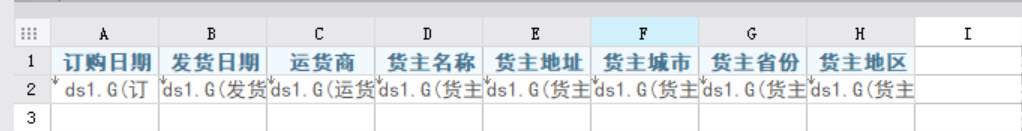
1)A1-H1 单元格输入文本内容。
2)A2-H2 单元格拖入相应的数据列,设计报表样式。如下图所示:

2.4 参数绑定控件
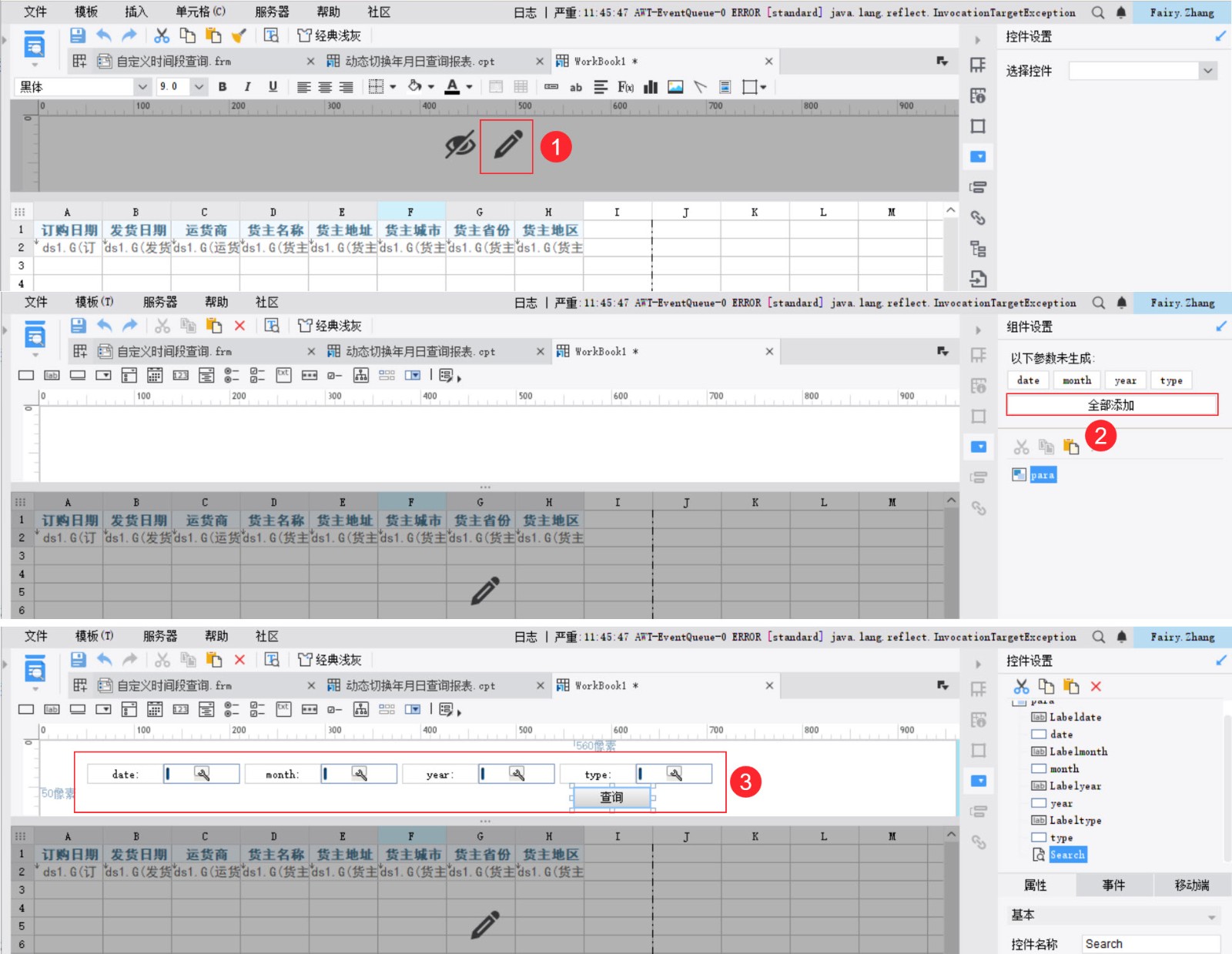
1)点击参数面板的编辑按钮进入参数面板编辑界面,将参数全部添加至参数面板。如下图所示:

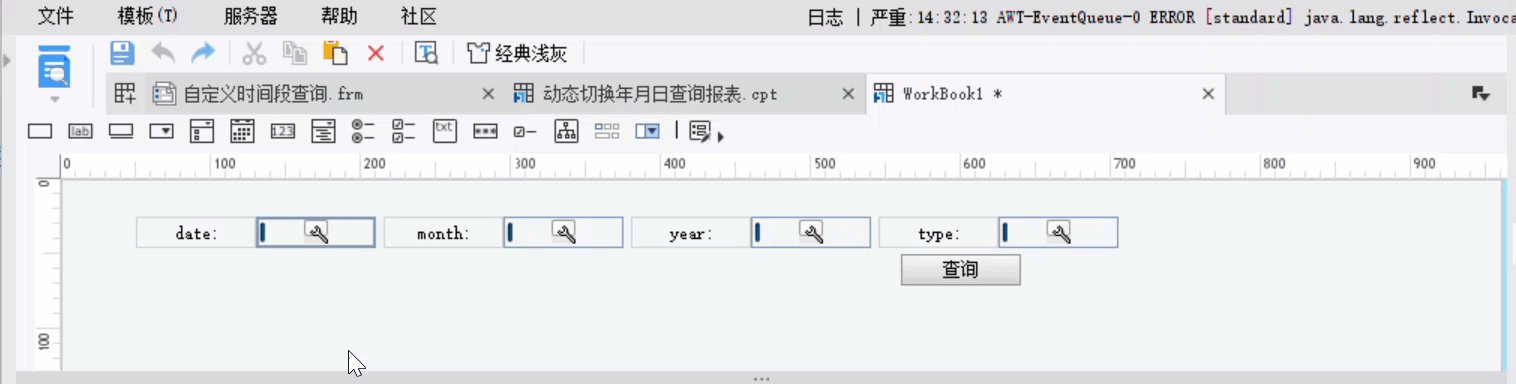
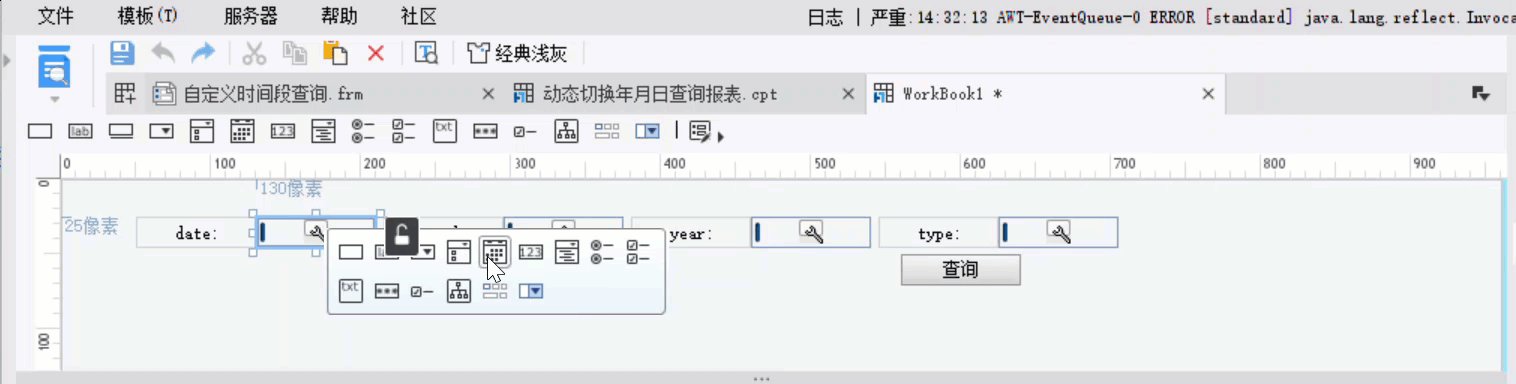
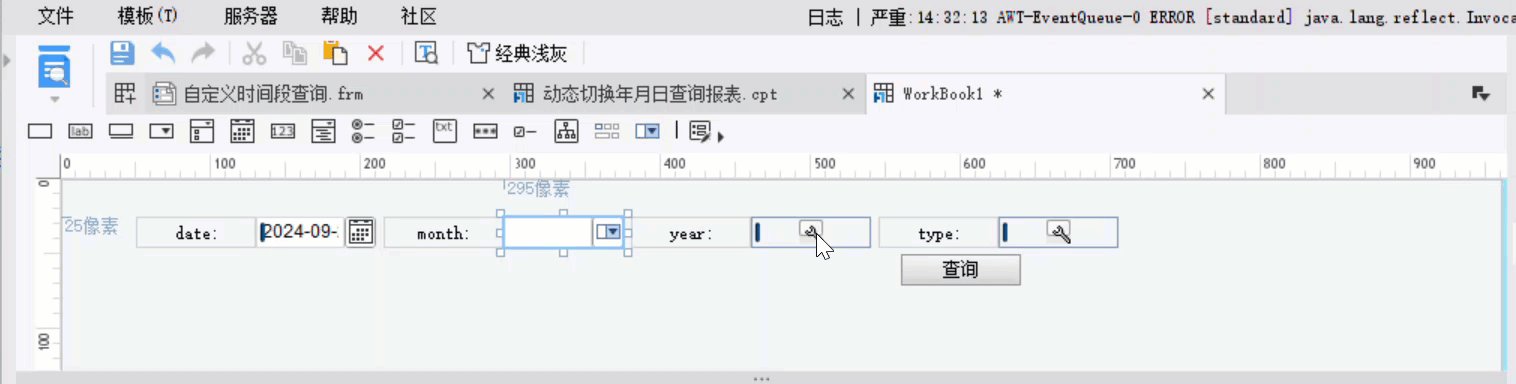
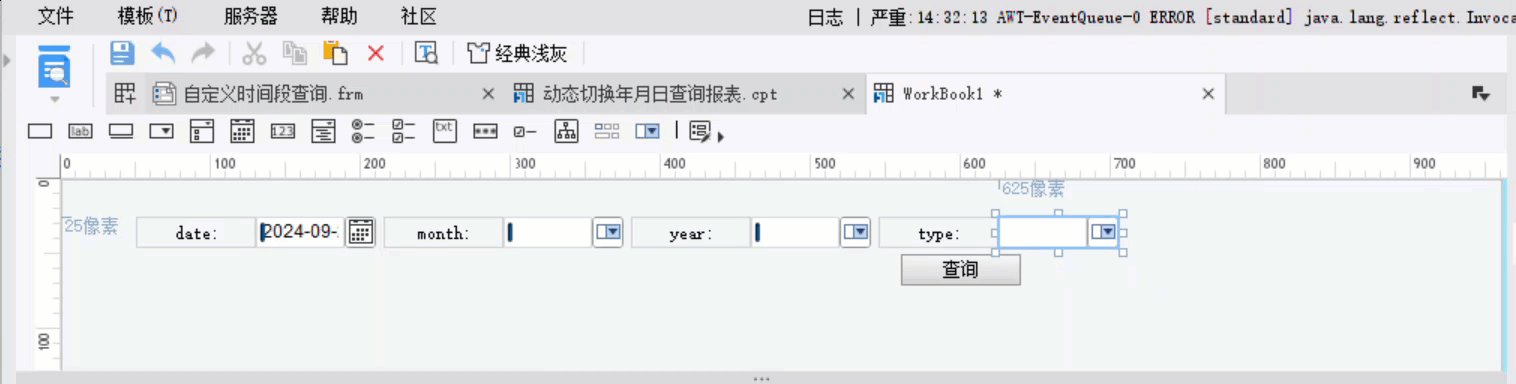
2)参数date绑定日期控件,参数month、year、type分别绑定下拉框控件。如下图所示:

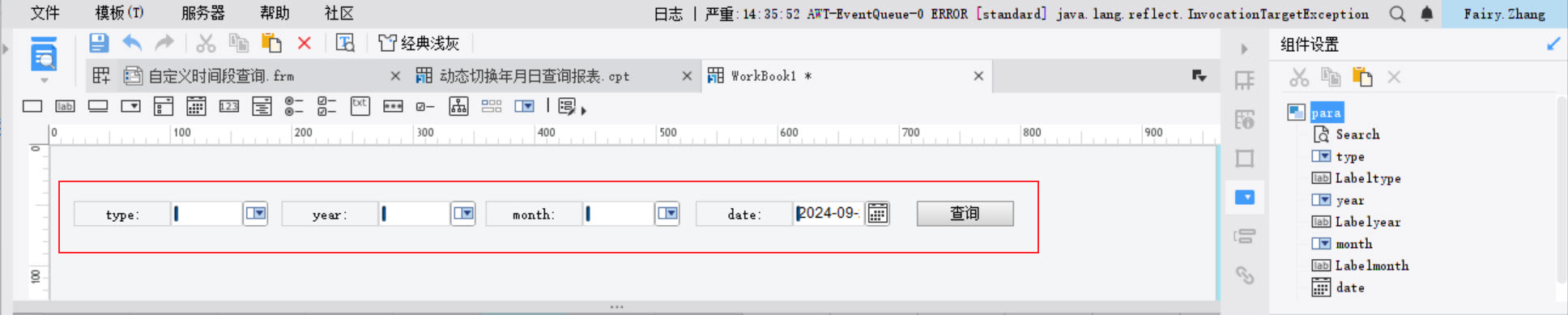
3)调整控件的位置,从左到右依次为:Labeltype 、type 、Labelyear 、year 、Labelmonth 、month 、Labeldate 、date 及查询按钮。如下图所示:

2.5 设置控件
2.5.1 标签控件
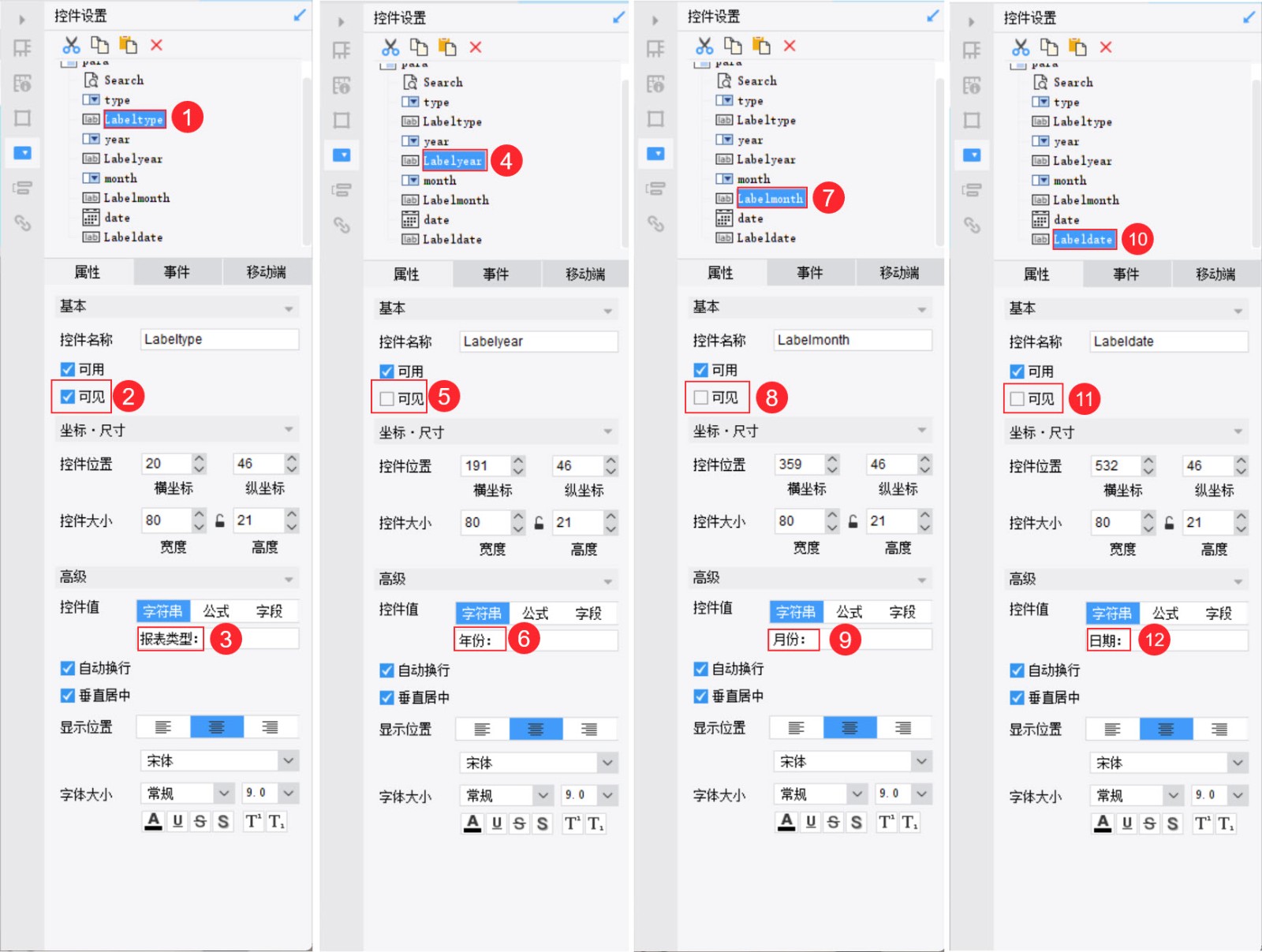
1)依次设置标签控件 Labeltype 、Labelyear 、Labelmonth 、Labeldate 的控件值为「报表类型:」、「年份:」、「月份:」、「日期:」。
2)Labeltype 控件勾选「可见」,其余三个标签控件均取消勾选「可见」。如下图所示:

2.5.2 下拉框控件
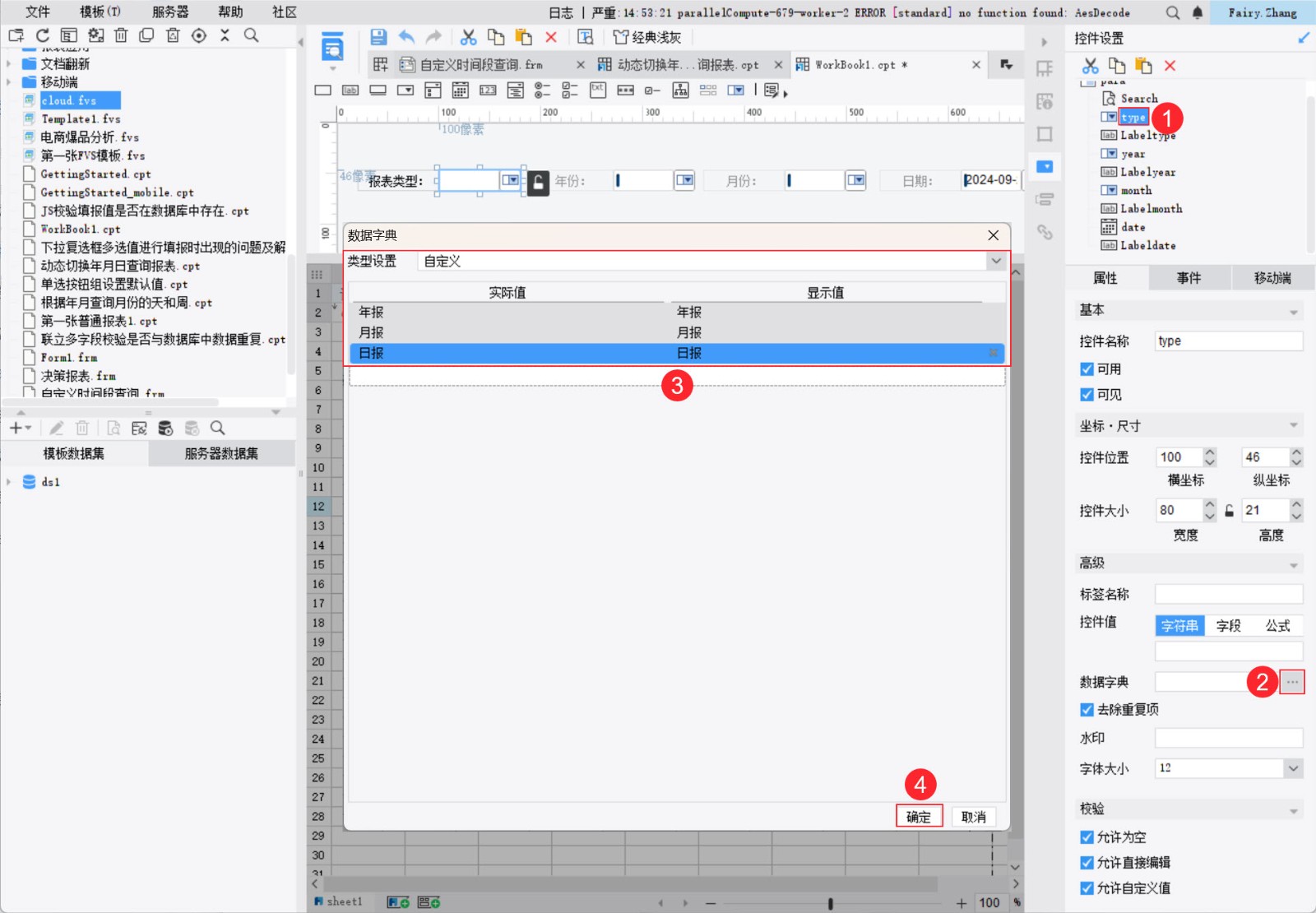
1)设置参数控件 type 的数据字典,类型设置为「自定义」,实际值和显示值相同,为:年报 、月报 、日报 。如下图所示:

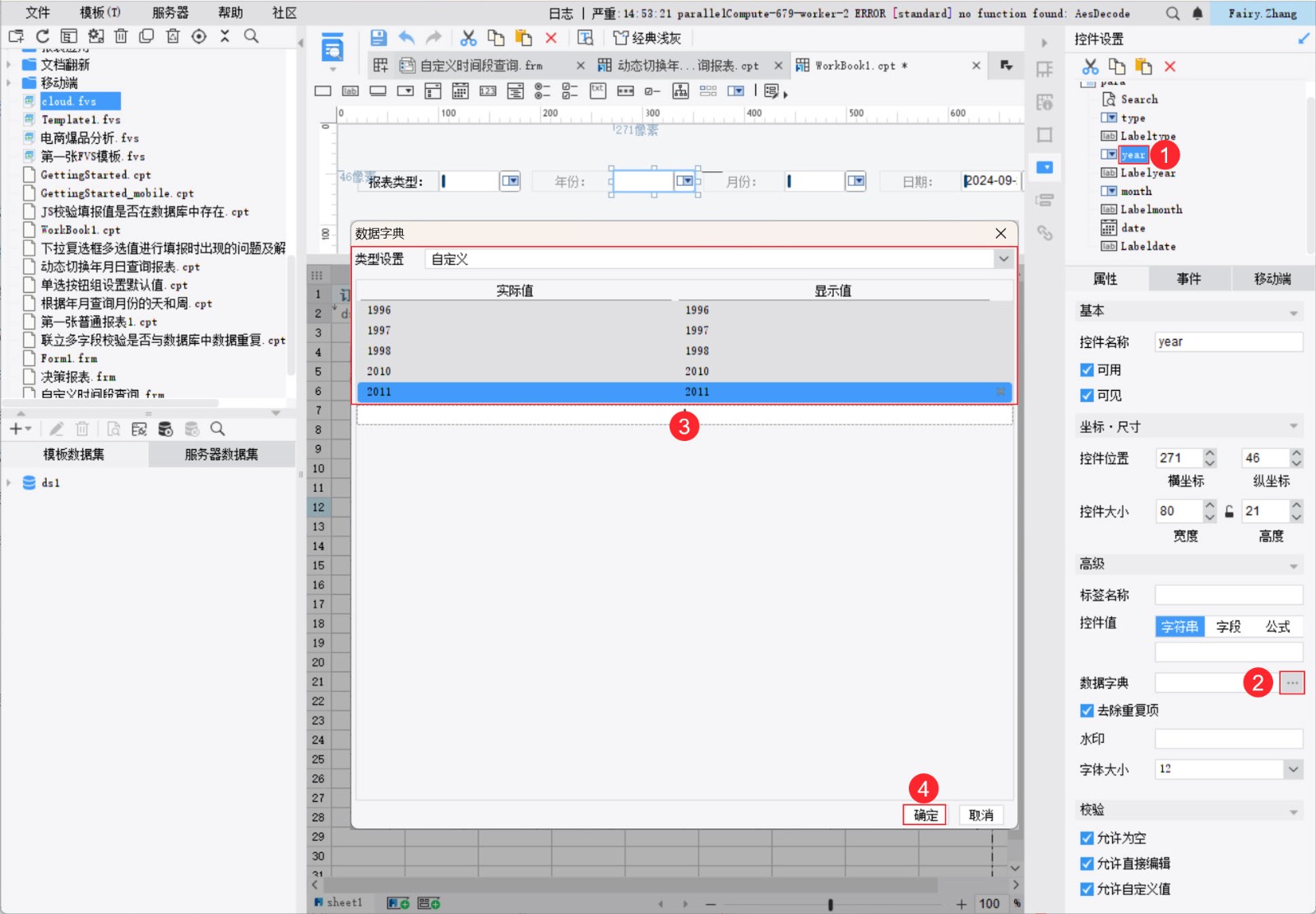
2)设置参数控件 year 的数据字典,类型设置为「自定义」,实际值和显示值相同,为:1996 、1997 、1998 、2010 、2011 。如下图所示:
注:因订单表中只有 1996年 、1997年 、1998年 、2010年 、2011年 的数据,故设置数据字典为 1996 、1997 、1998 、2010 、2011 。

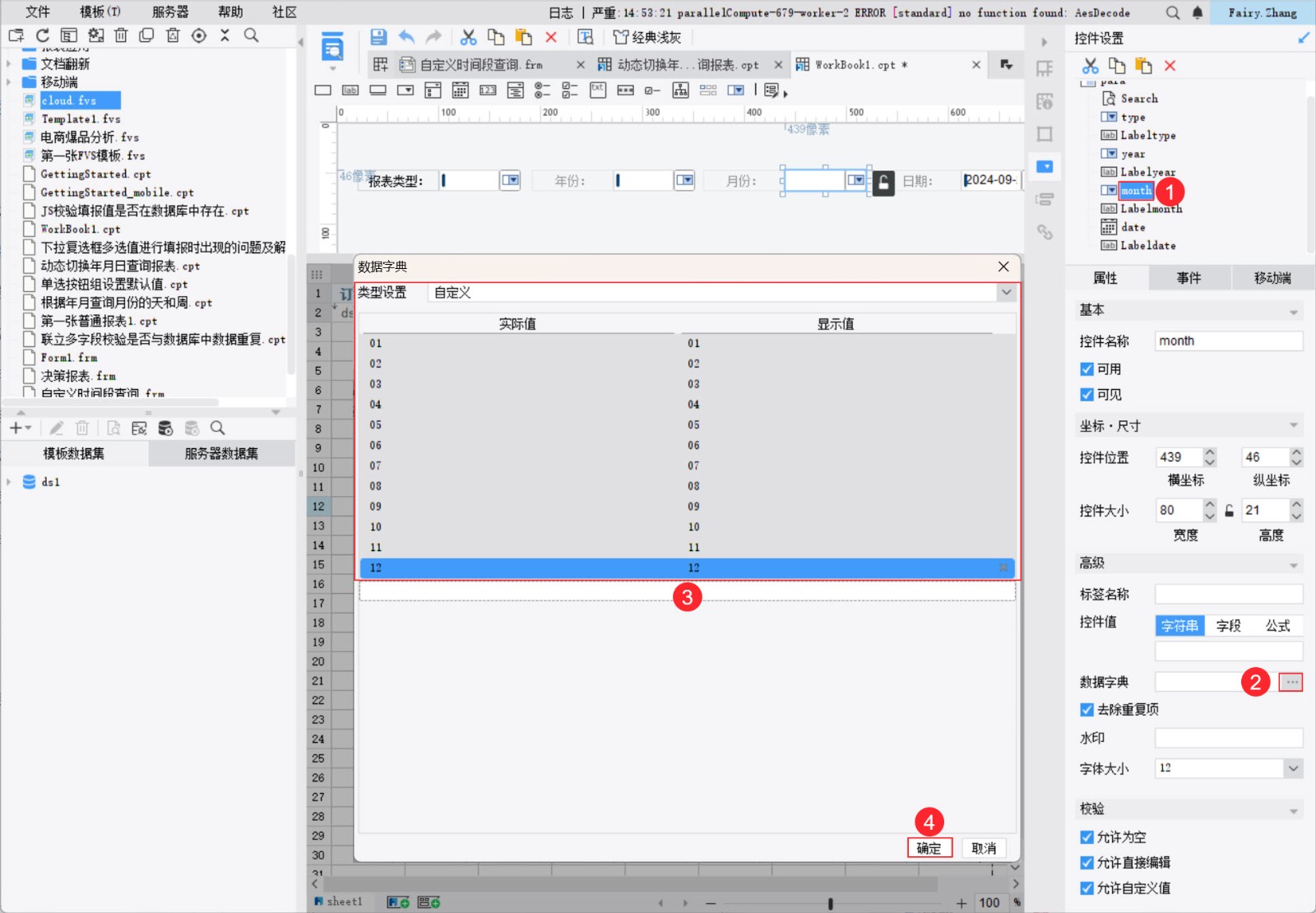
3)设置参数控件 month 的数据字典,类型设置为「自定义」,实际值和显示值相同,为:01-12 。如下图所示:

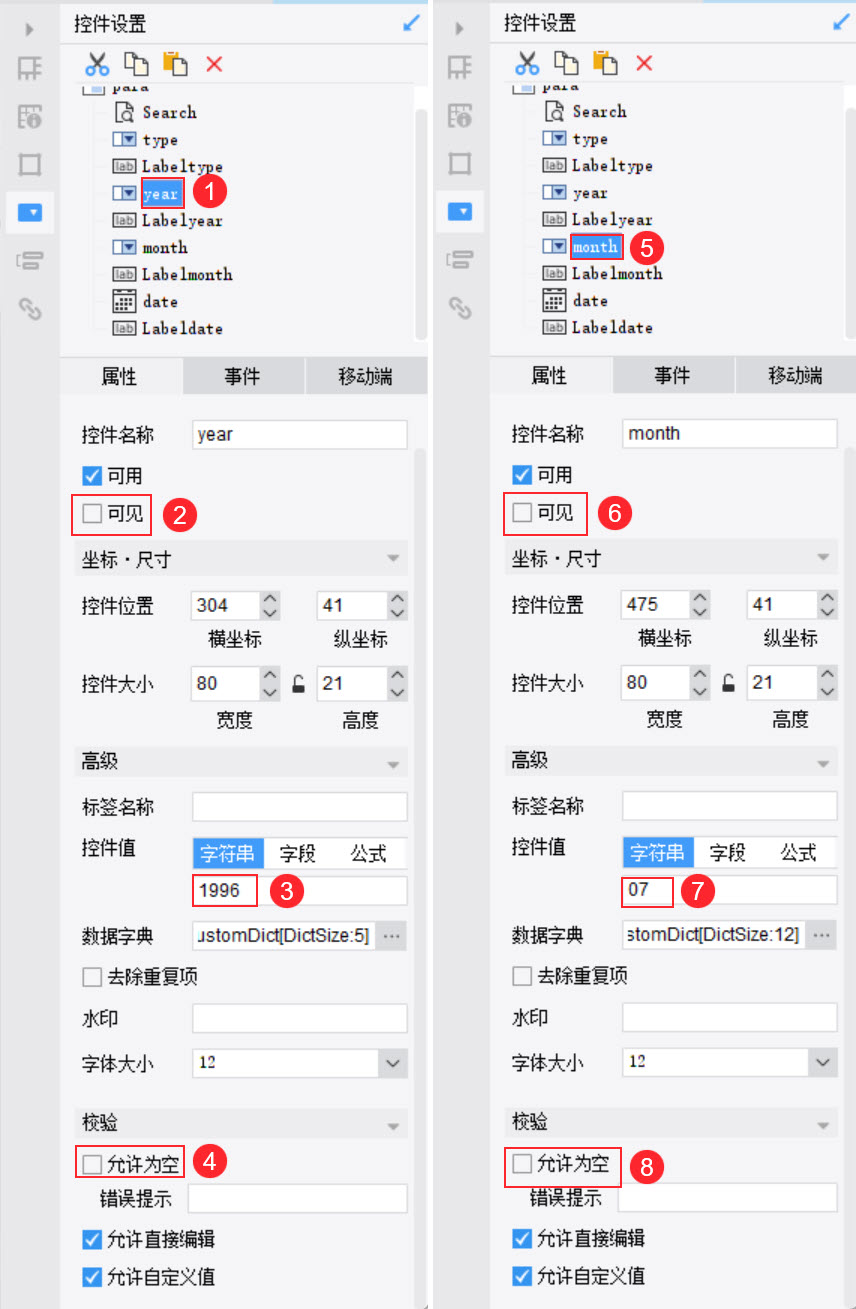
4)参数控件 year 的控件值设置为 1996 ,month 的控件值设置为 07 ,均取消勾选「可见」和「允许为空」。如下图所示:
注:因订单表中的数据是从 1996 年 7 月 4 号开始的,故设置 year 的控件值设置为 1996 ,month 的控件值设置为 07 。

2.5.3 日期控件
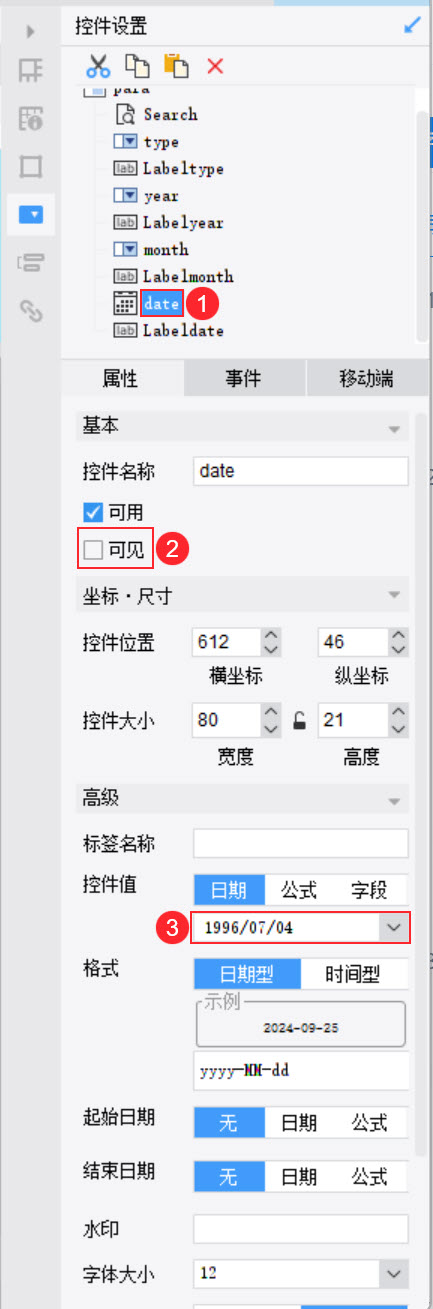
参数控件 date 取消勾选「可见」和「允许为空」,控件值为 1996/07/04 。如下图所示:
注:因订单表中的数据是从 1996 年 7 月 4 号开始的,故设置 date 的控件值设置为 1996/07/04 。

2.6 添加编辑结束事件
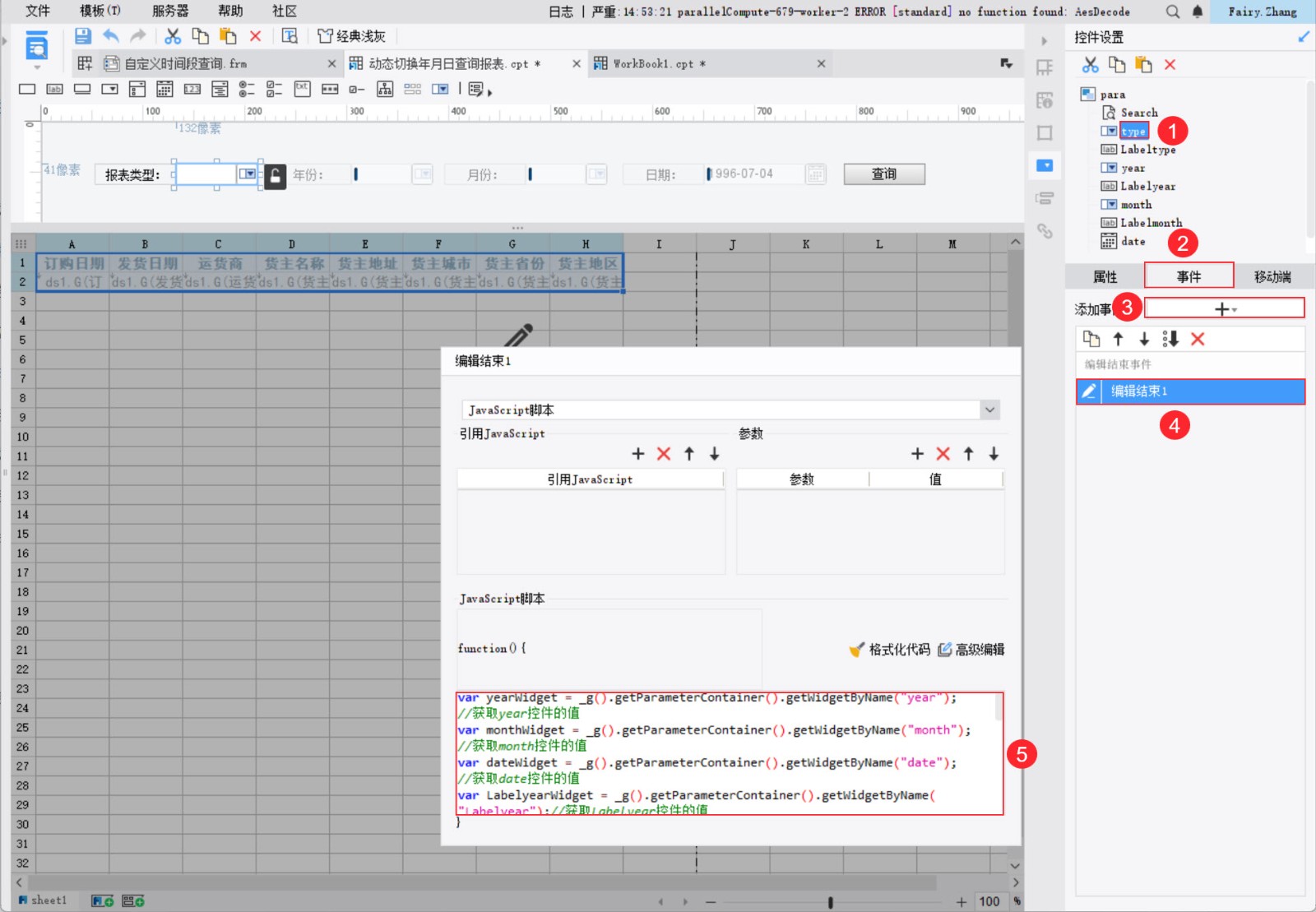
1)为 type 控件添加编辑结束事件实现动态切换年月日查询。如下图所示:

JavaScript 代码如下所示:
var yearWidget = _g().getParameterContainer().getWidgetByName("year");//获取year控件的值
var monthWidget = _g().getParameterContainer().getWidgetByName("month");//获取month控件的值
var dateWidget = _g().getParameterContainer().getWidgetByName("date");//获取date控件的值
var LabelyearWidget = _g().getParameterContainer().getWidgetByName("Labelyear");//获取Labelyear控件的值
var LabelmonthWidget = _g().getParameterContainer().getWidgetByName("Labelmonth");//获取Labelmonth控件的值
var LabeldateWidget = _g().getParameterContainer().getWidgetByName("Labeldate");//获取Labeldate控件的值
var value = this.getValue(); //获取当前控件即type控件的值
//判断当前控件的值,根据判断结果显示或隐藏其他控件
if (value == "日报") {
yearWidget.setVisible(true);
LabelyearWidget.setVisible(true);
monthWidget.setVisible(true);
LabelmonthWidget.setVisible(true);
dateWidget.setVisible(true);
LabeldateWidget.setVisible(true);
} else if (value == "月报") {
yearWidget.setVisible(true);
LabelyearWidget.setVisible(true);
monthWidget.setVisible(true);
LabelmonthWidget.setVisible(true);
dateWidget.setVisible(false);
LabeldateWidget.setVisible(false);
} else if (value == "年报") {
yearWidget.setVisible(true);
LabelyearWidget.setVisible(true);
monthWidget.setVisible(false);
LabelmonthWidget.setVisible(false);
dateWidget.setVisible(false);
LabeldateWidget.setVisible(false);
} else {
yearWidget.setVisible(false);
LabelyearWidget.setVisible(false);
monthWidget.setVisible(false);
LabelmonthWidget.setVisible(false);
dateWidget.setVisible(false);
LabeldateWidget.setVisible(false);
}
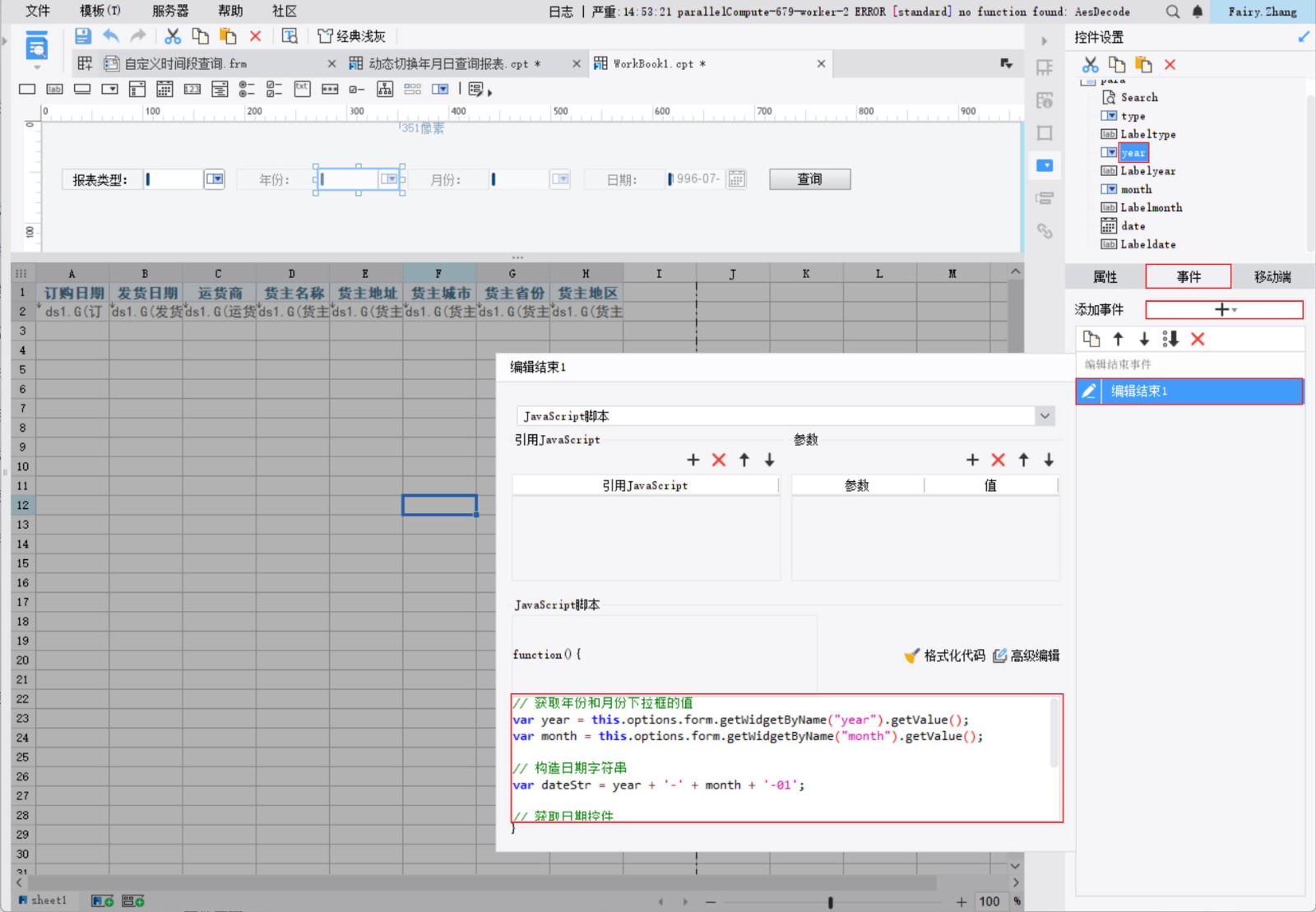
2)为 year 控件添加编辑结束事件实现与日期控件联动。如下图所示:

JavaScript 代码如下所示:
// 获取年份和月份下拉框的值
var year = _g().getParameterContainer().getWidgetByName("year").getValue();
var month = _g().getParameterContainer().getWidgetByName("month").getValue();
// 构造日期字符串
var dateStr = year + '-' + month + '-01';
// 获取日期控件
var dateWidget = _g().getParameterContainer().getWidgetByName("date");
// 设置日期控件的值
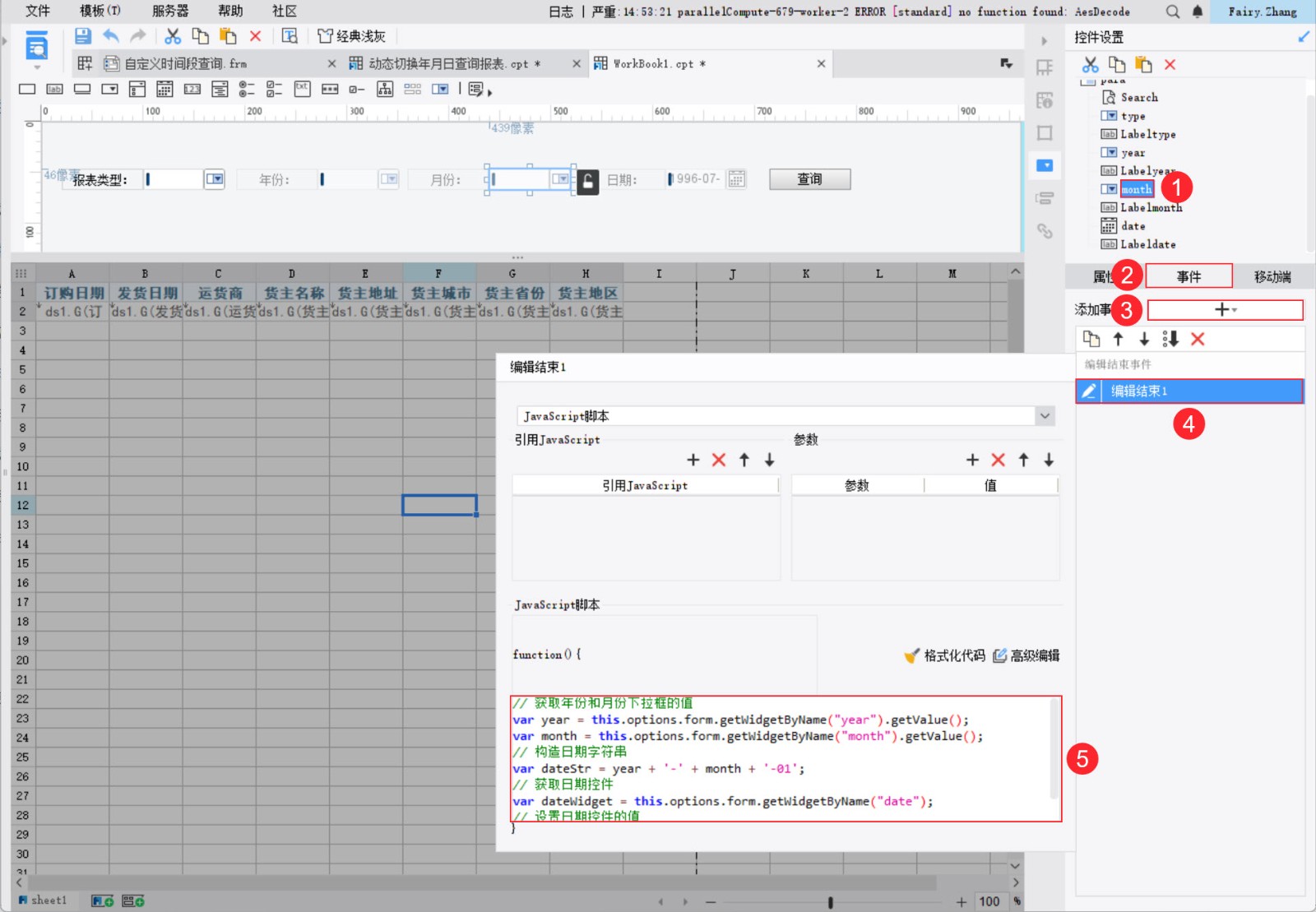
dateWidget.setValue(dateStr);3)为 month 控件添加编辑结束事件实现与日期控件联动。JavaScript 代码与为 year 控件添加的编辑结束后事件的JavaScript 代码相同。如下图所示:

2.7 效果预览
注:不支持移动端。
PC 端效果如 1.2 节所示。
3. 下载模板编辑
点击下载已完成模板:动态切换年月日查询报表.cpt

