1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.9.1 |
1.2 预期效果
在制作可视化看板时,希望 Tab 页切换时,可实现与表格的数据联动。如下图所示:

1.3 实现思路
通过 JS 获取 Tab 页的标题索引,判断索引值对应的参数值,再通过 refresh 接口传参刷新组件,实现联动效果。
2. 示例编辑
2.1 新建模板
1)点击设计器左上角「文件>新建可视化看板」,创建一张空白可视化看板。如下图所示:

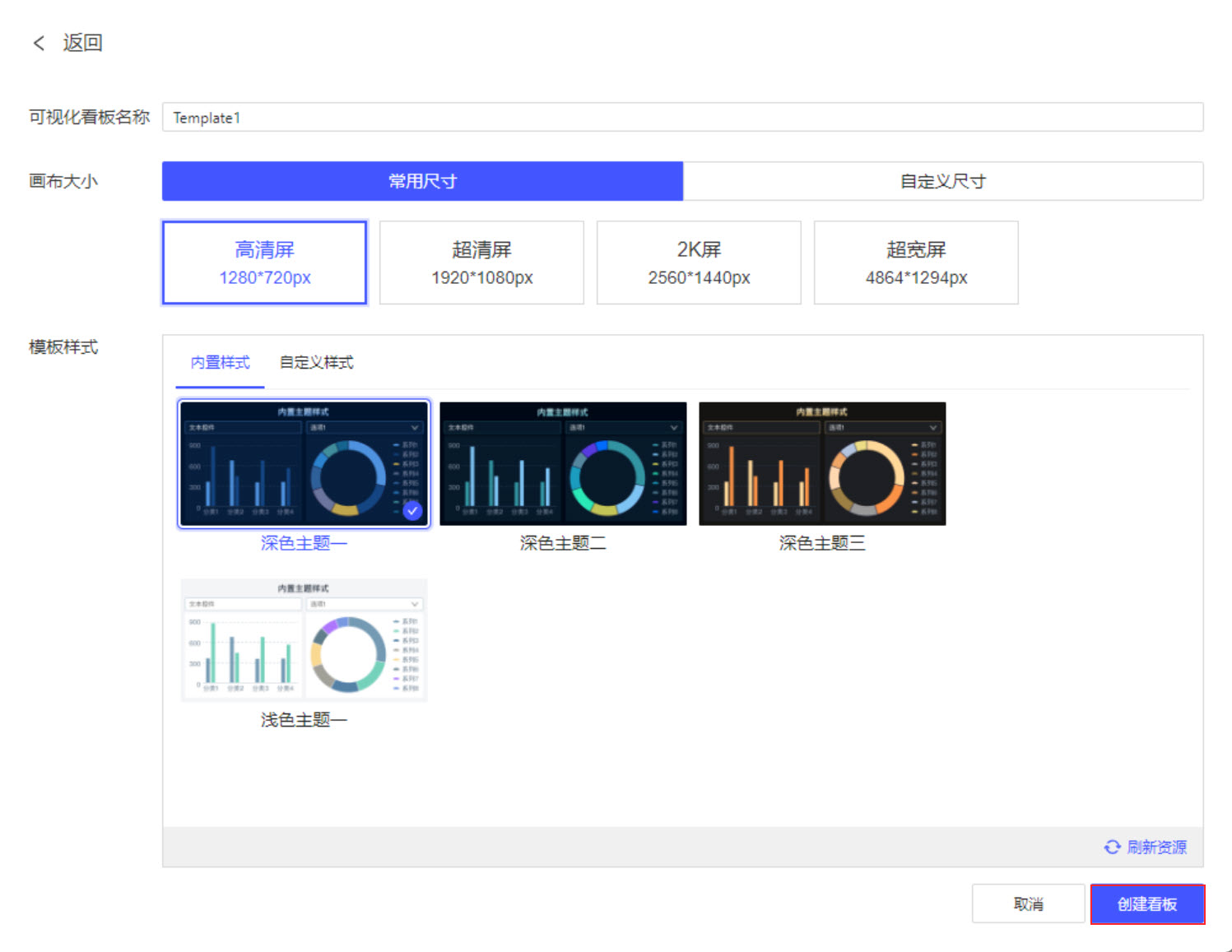
2)根据实际情况自定义可视化看板名称、画布大小,模板样式,最后点击「创建看板」。如下图所示:

2.2 添加并设计 Tab 组件
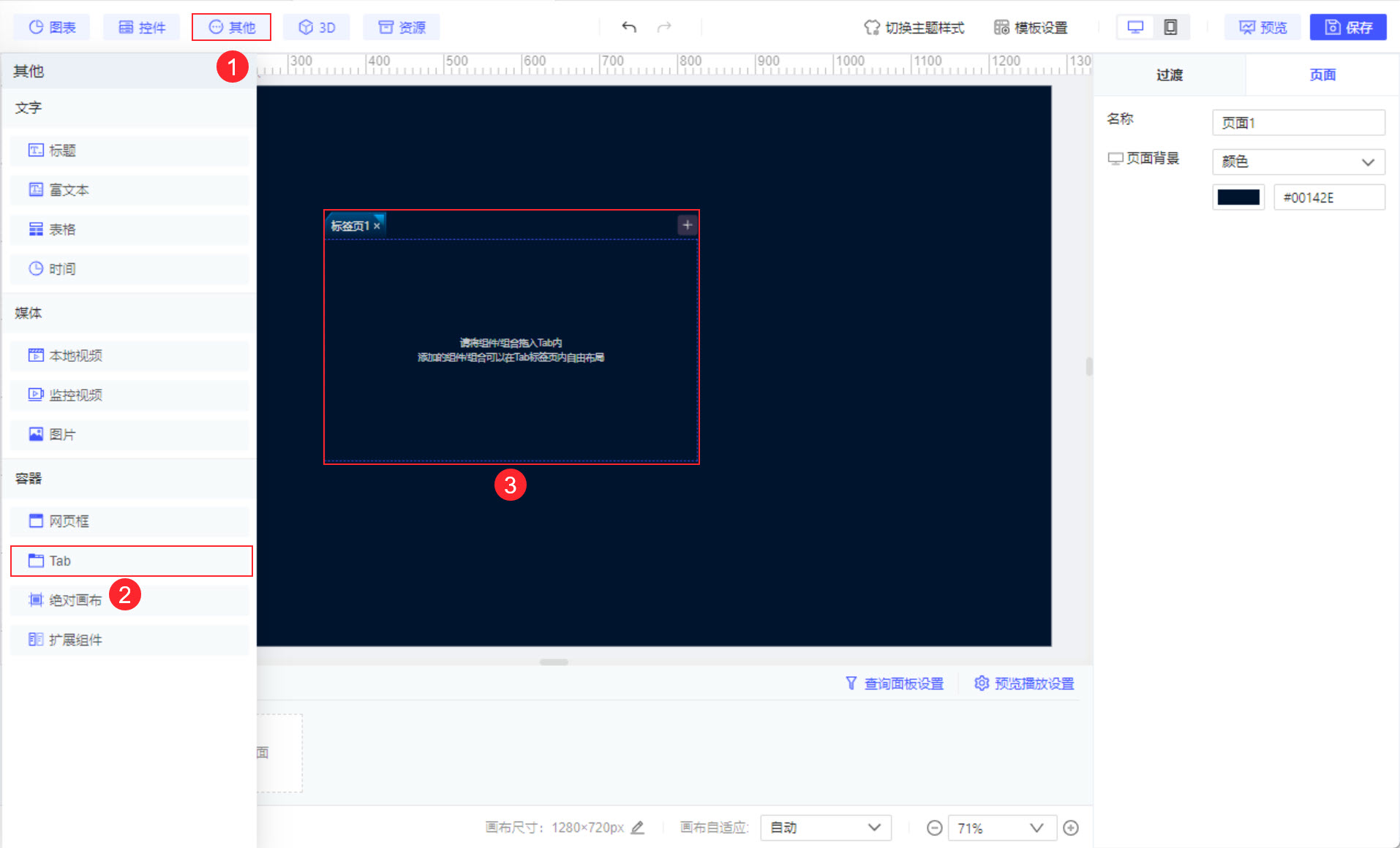
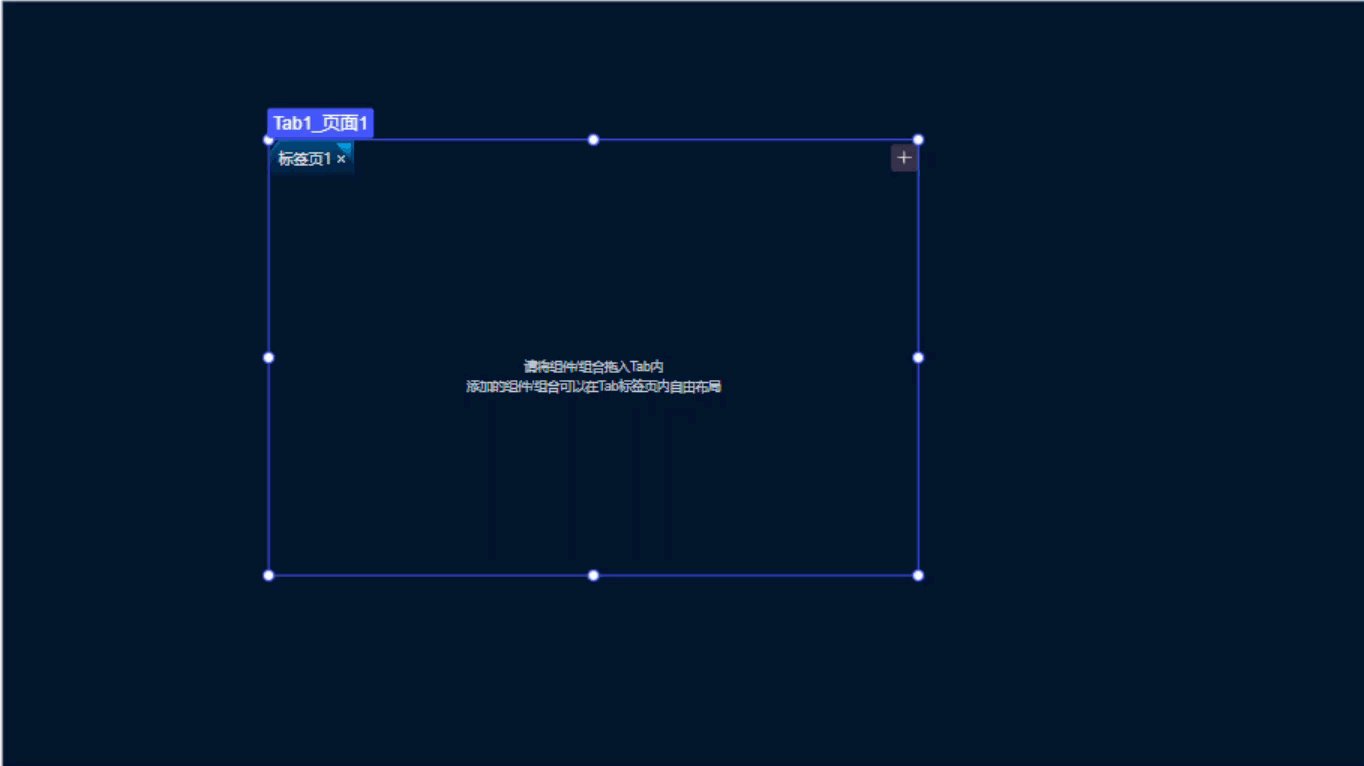
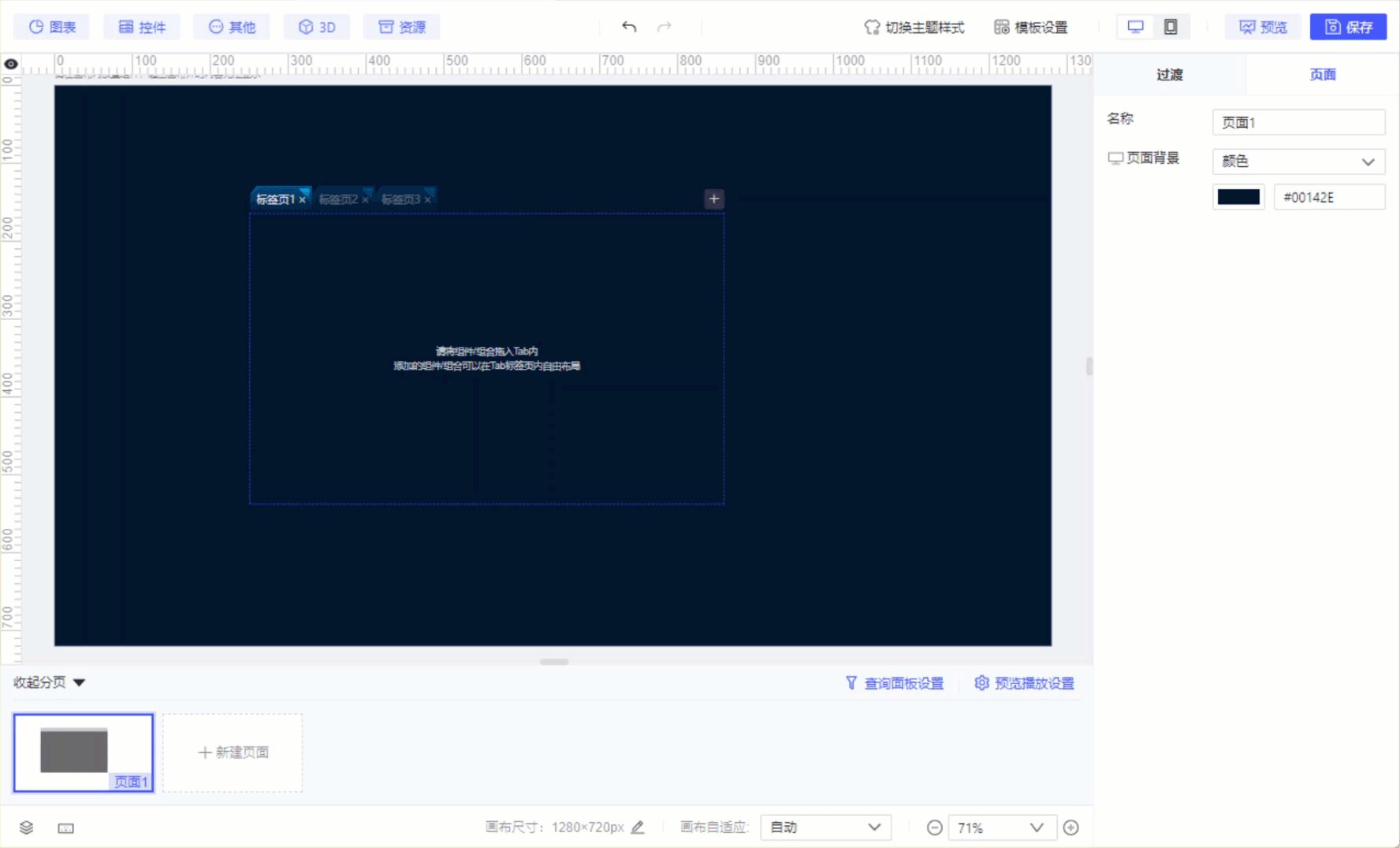
1)点击模板左上角的「其他>Tab」,将 Tab 组件添加至画布中。如下图所示:

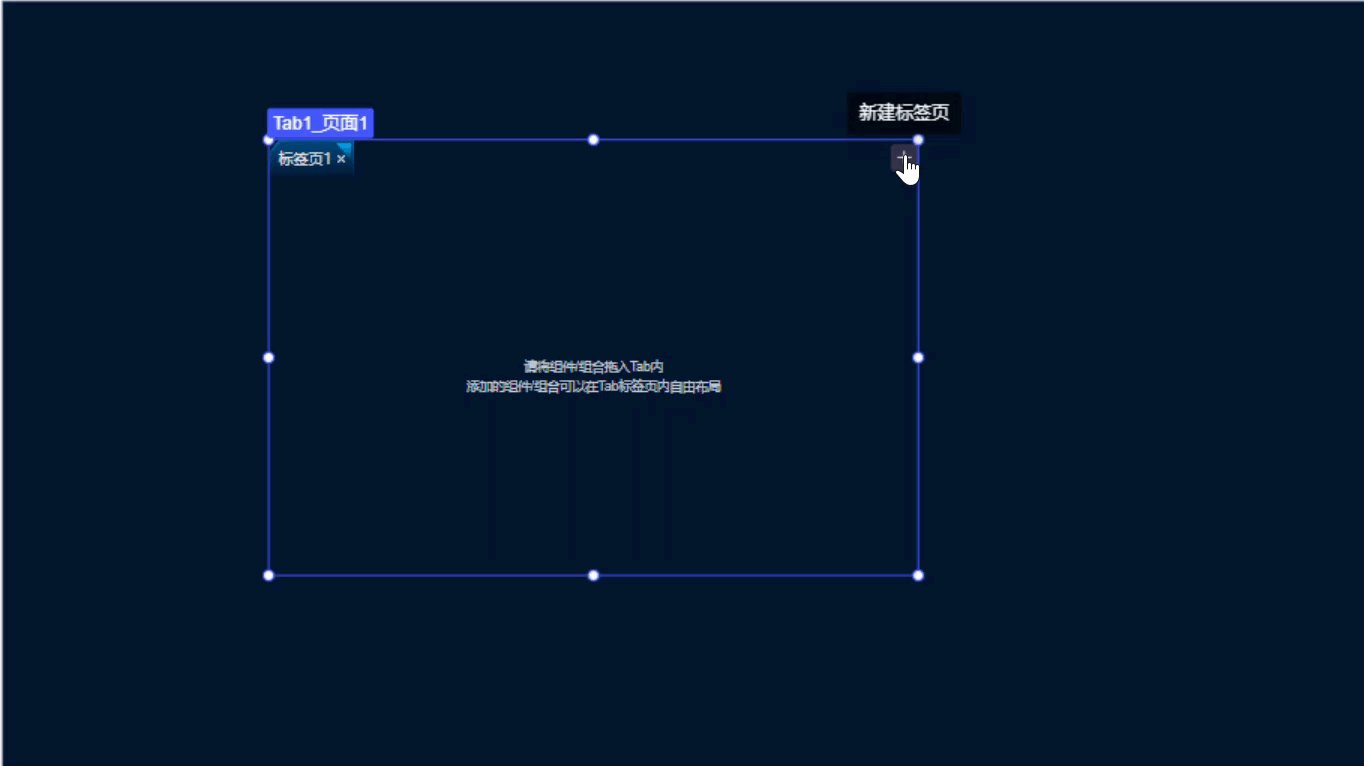
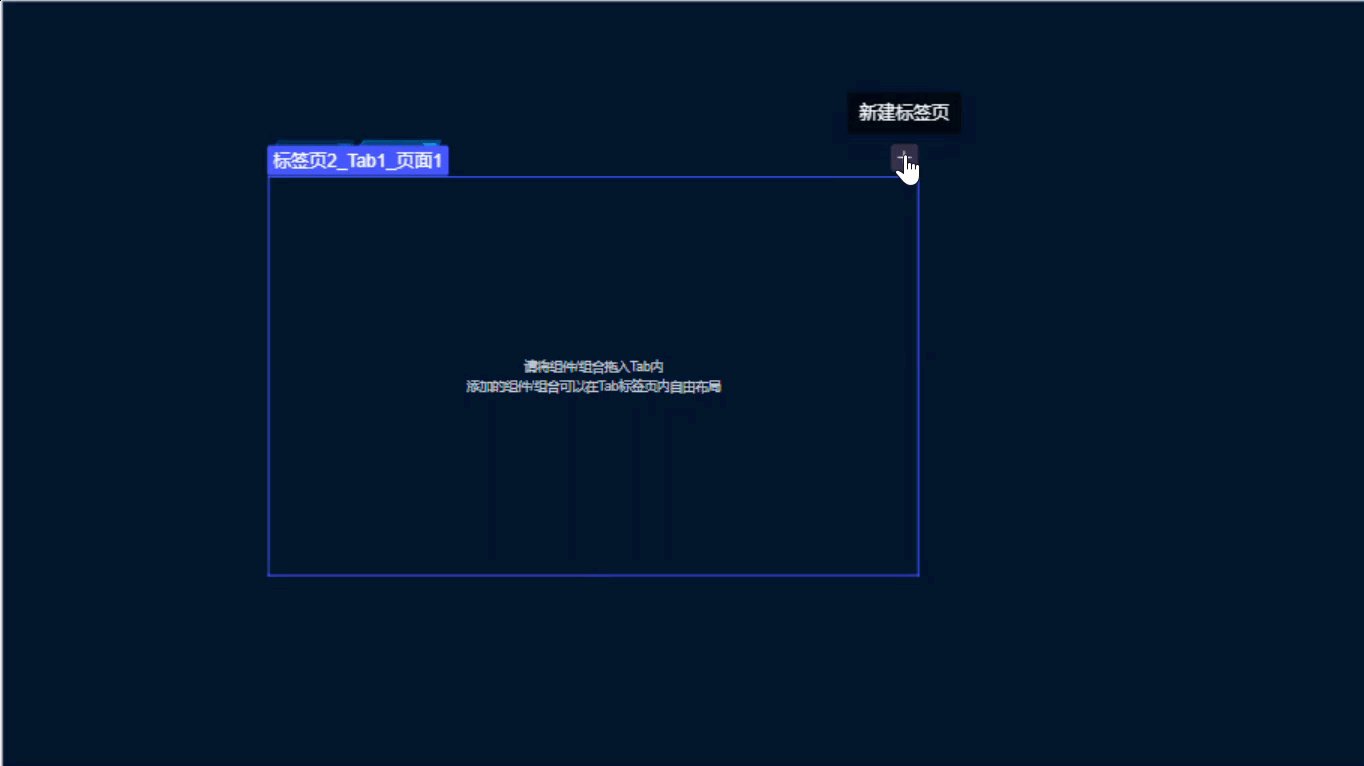
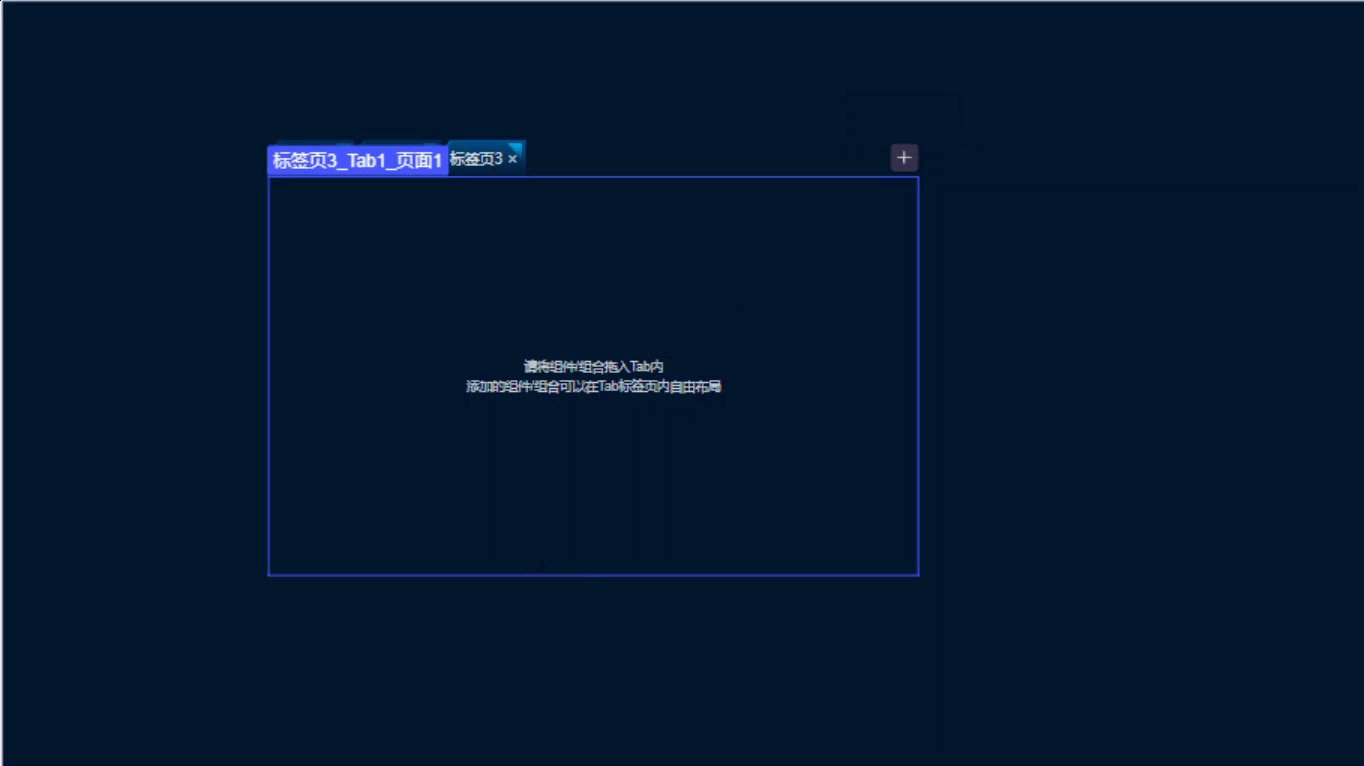
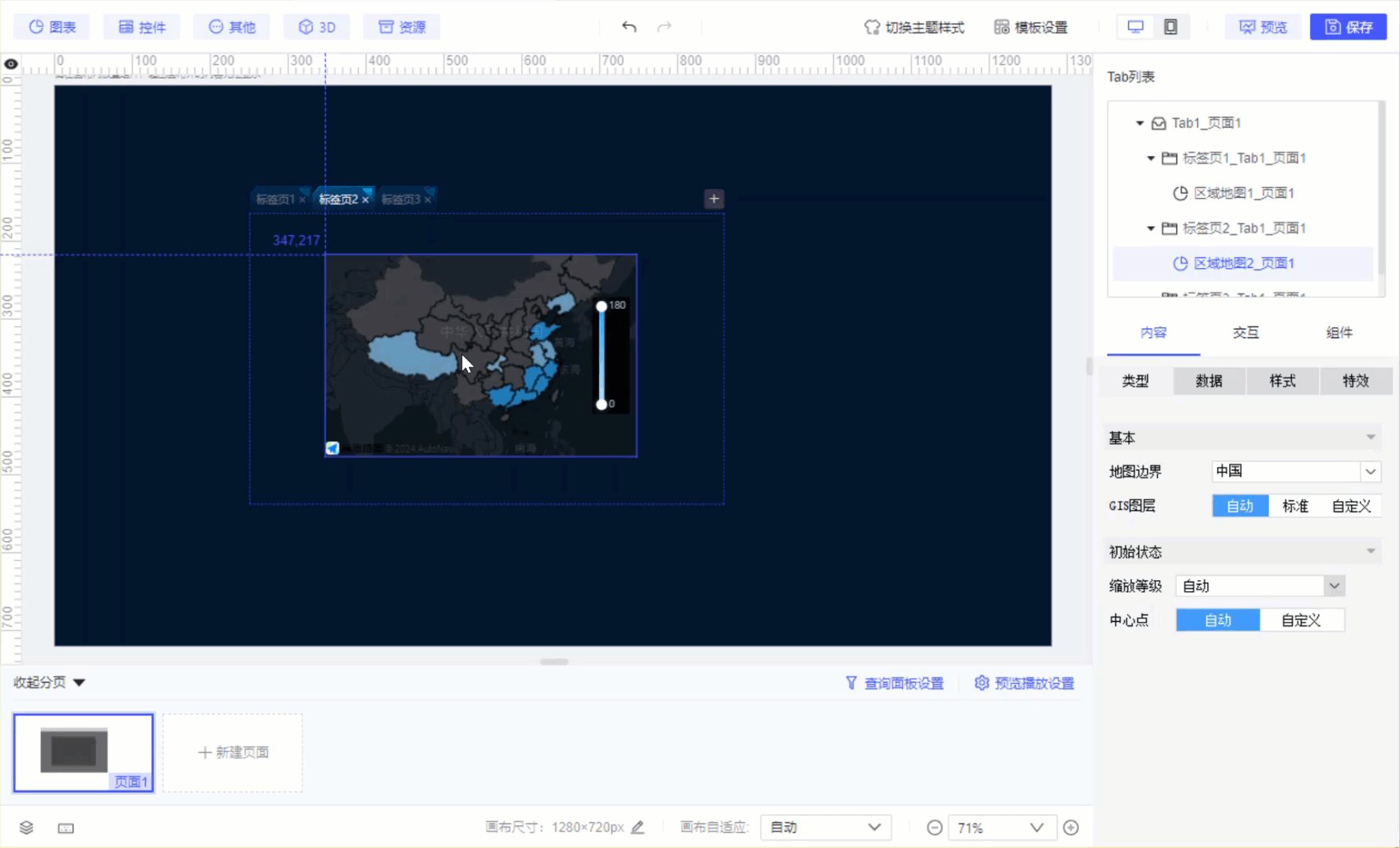
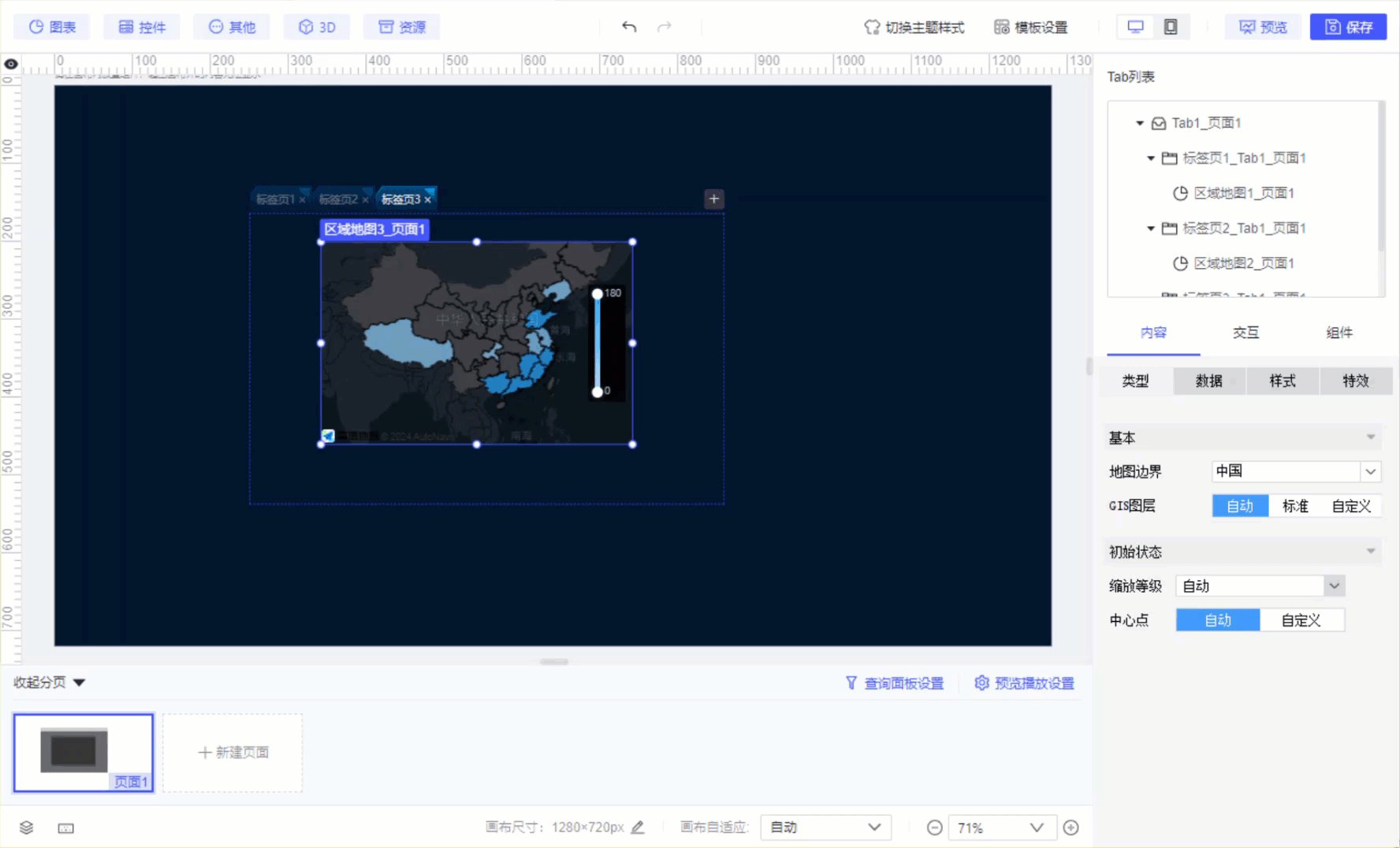
2)点击 Tab 组件右上角的「+」按钮再添加两个标签页。如下图所示:

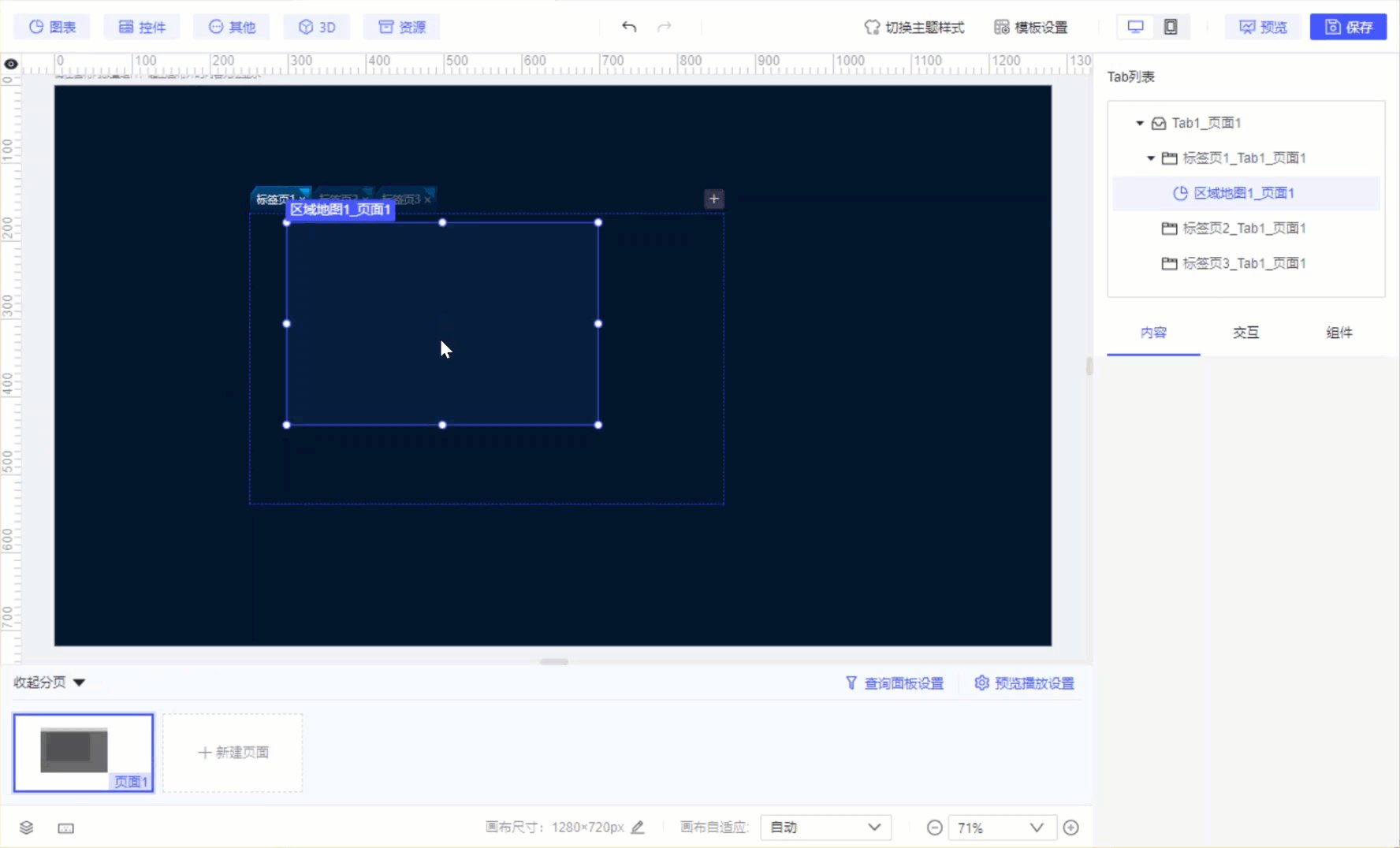
3)三个标签页分别拖入一个区域地图。如下图所示:

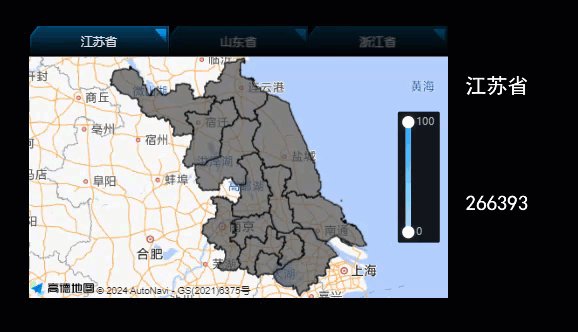
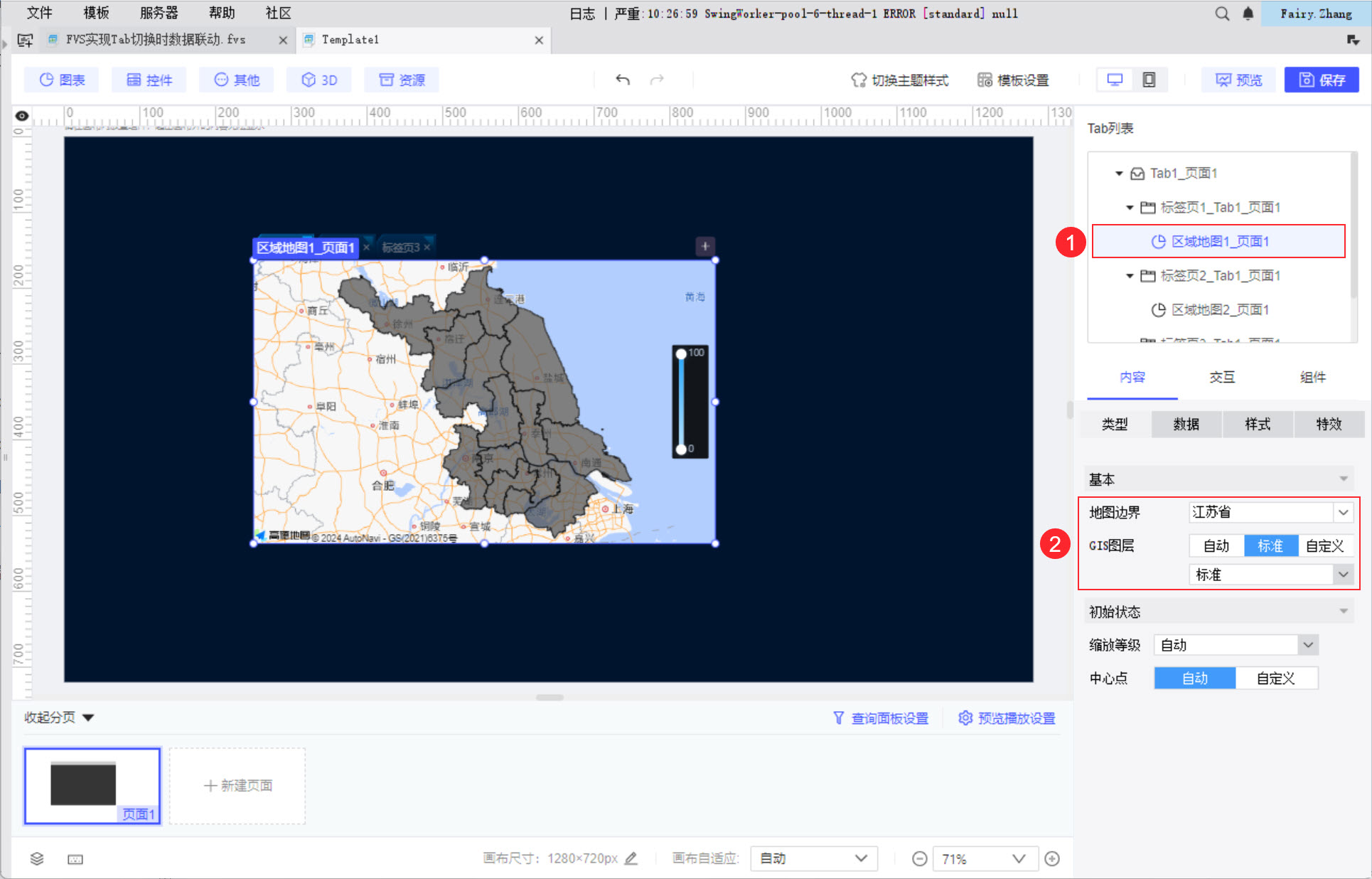
4)右侧 Tab 列表中分别选中区域地图,设置地图边界为「江苏省」、「山东省」、「浙江省」,GIS图层均设置为「标准>标准」。以 区域地图1_页面1 为例,如下图所示:
注:本文主要演示 Tab 切换时的联动,故此处地图无需绑定数据。

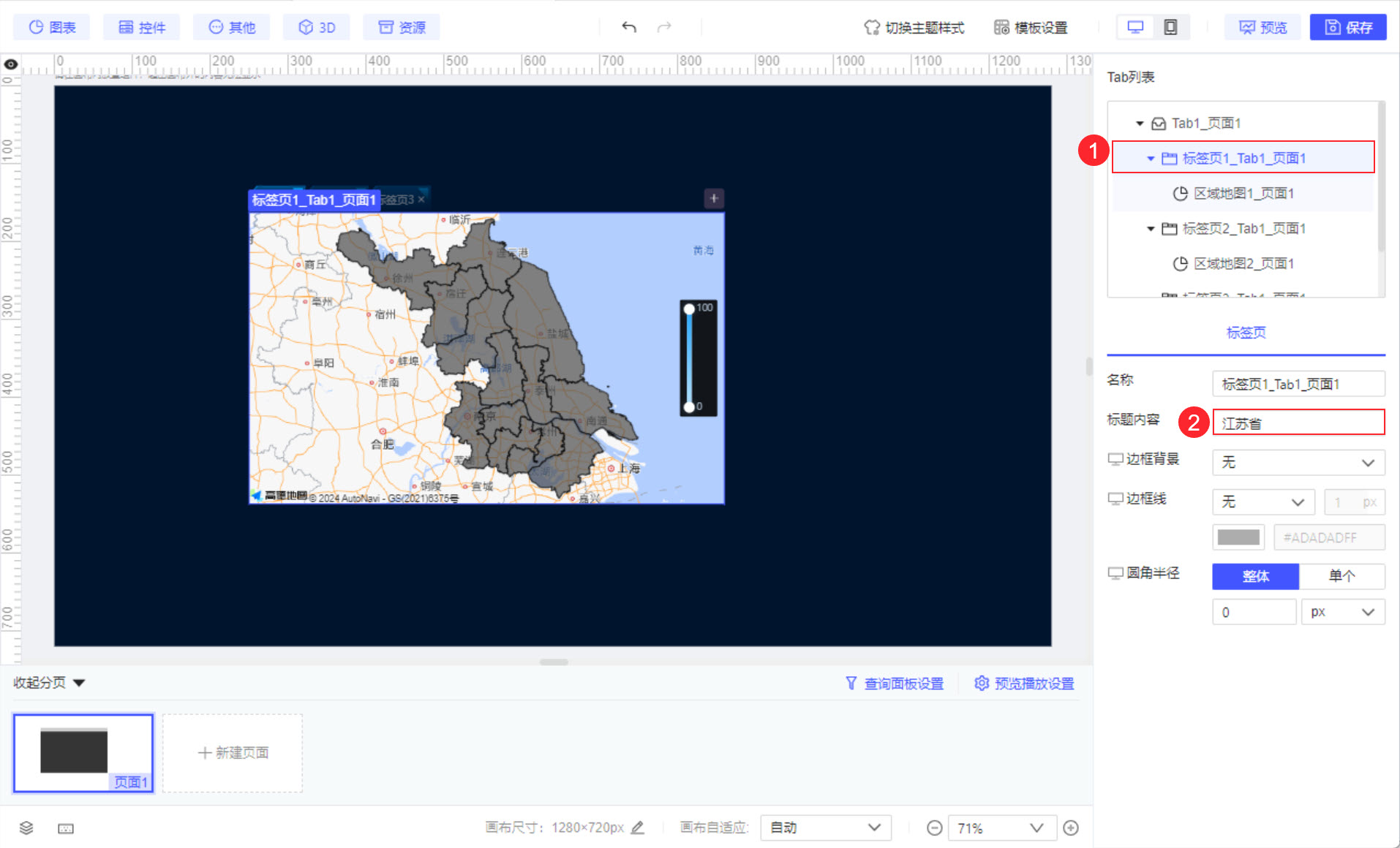
5)三个标签页的标题内容也分别设置为「江苏省」、「山东省」、「浙江省」。以 标签页1_Tab1_页面1 为例,如下图所示:

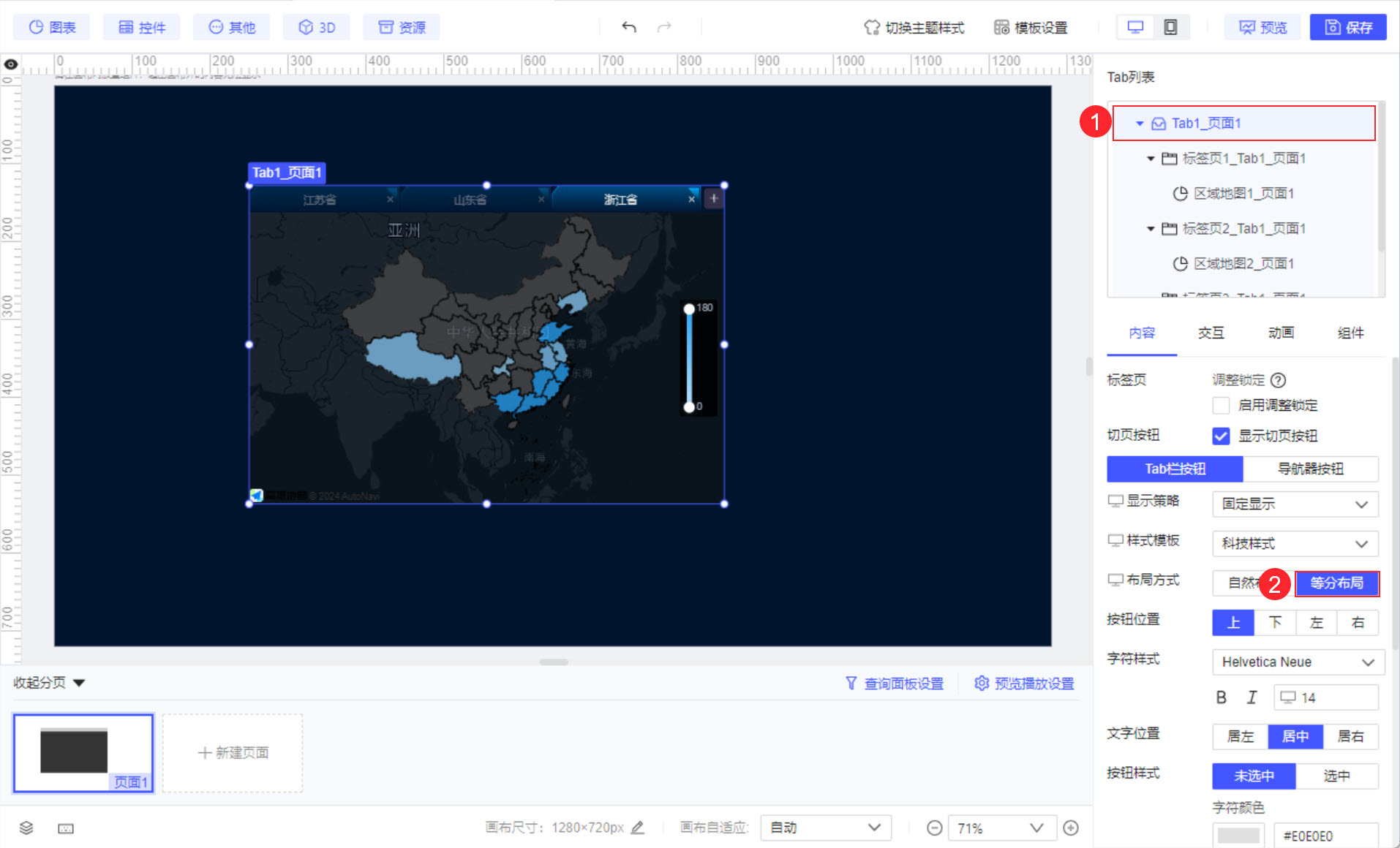
6)设置 Tab 组件的布局方式为「等分布局」。如下图所示:

2.3 准备数据
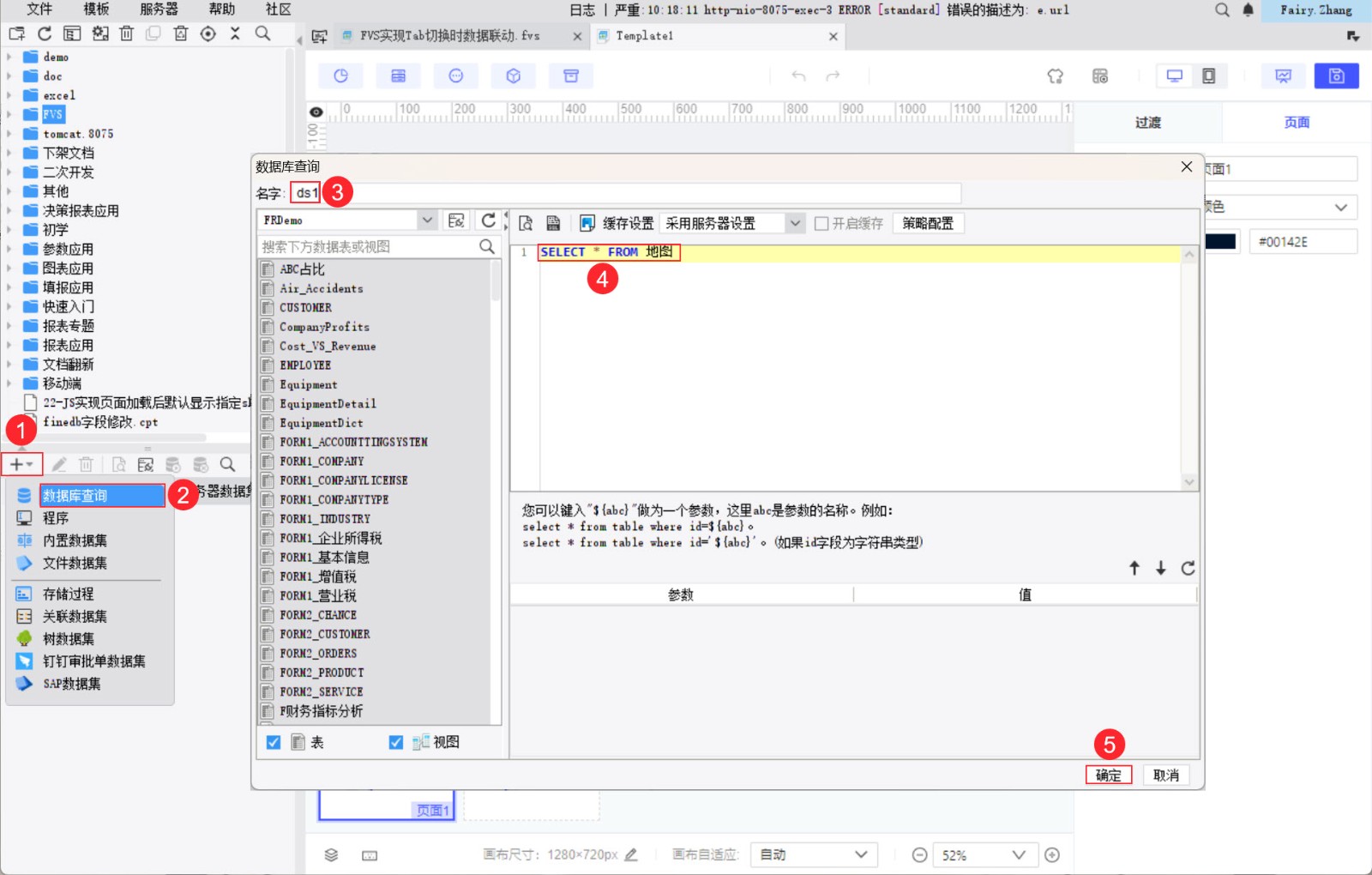
新建数据库查询 ds1,输入 SQL 查询语句:SELECT * FROM 地图 。如下图所示:

2.4 添加模板参数
为了实现联动,需添加一个模板参数。
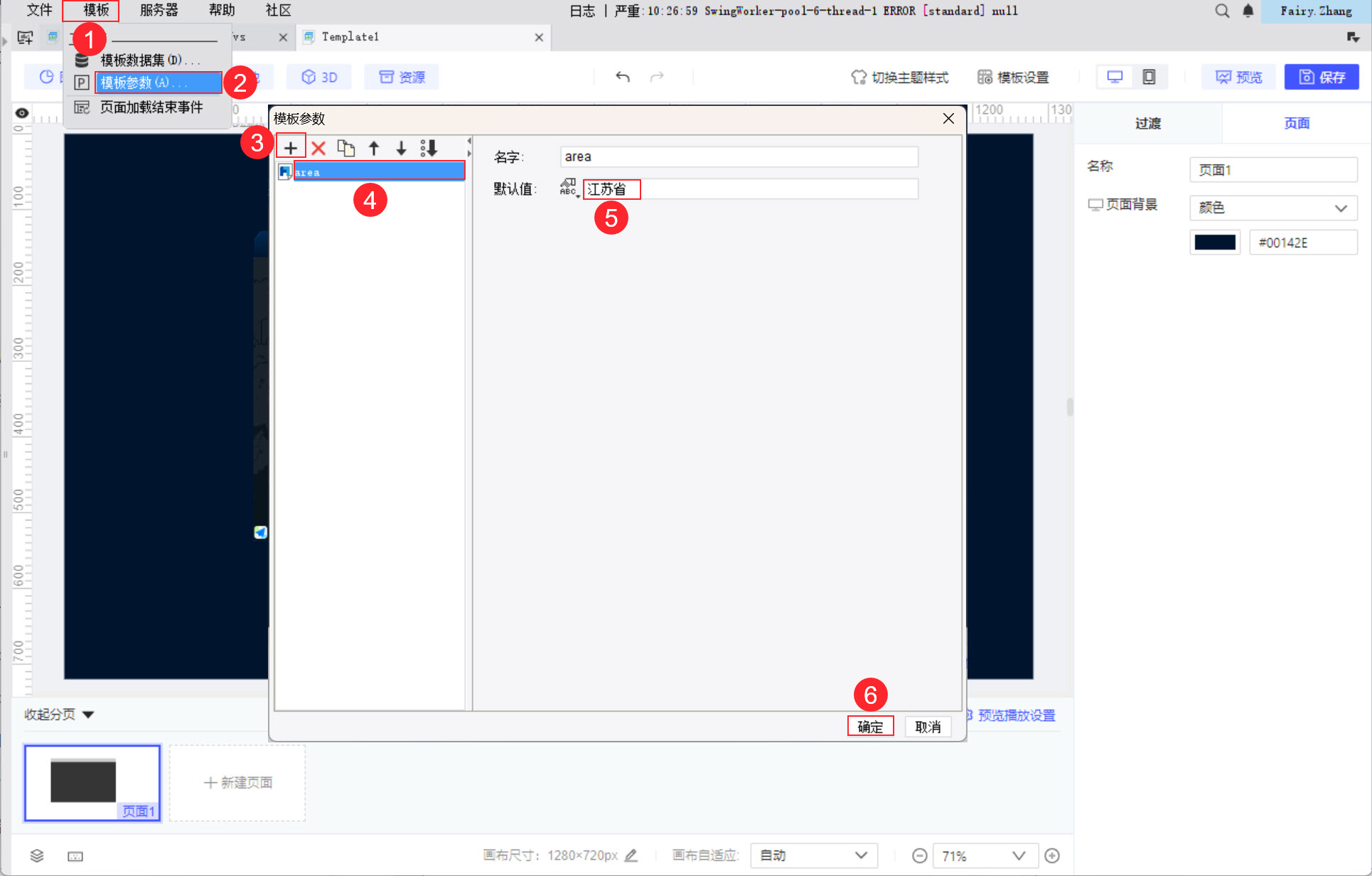
点击菜单栏「模板>模板参数」,新增一个参数并重命名为 area ,设置默认值为「江苏省」,对应 标签页1 中的江苏省地图边界。如下图所示:

2.5 添加并设计表格
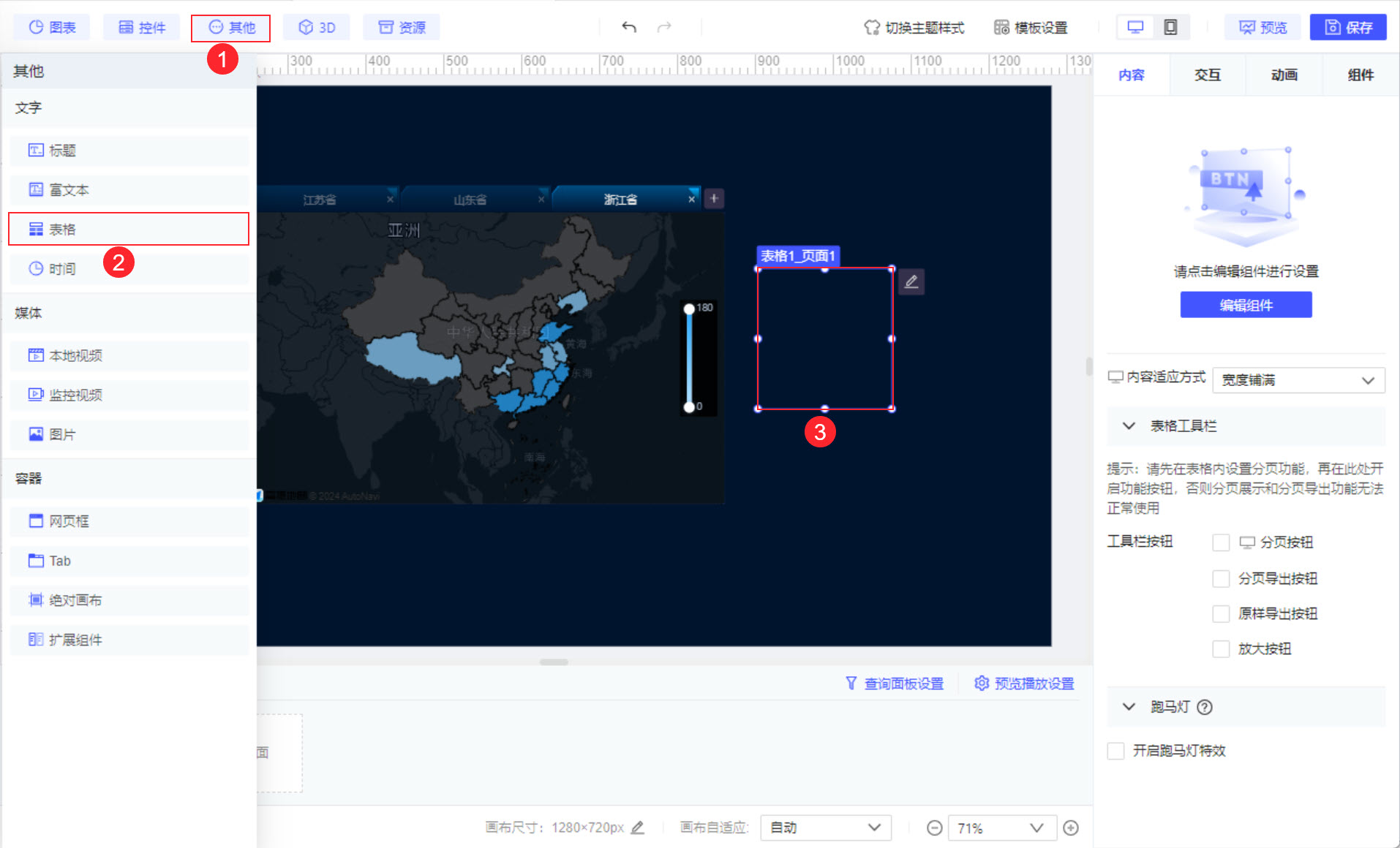
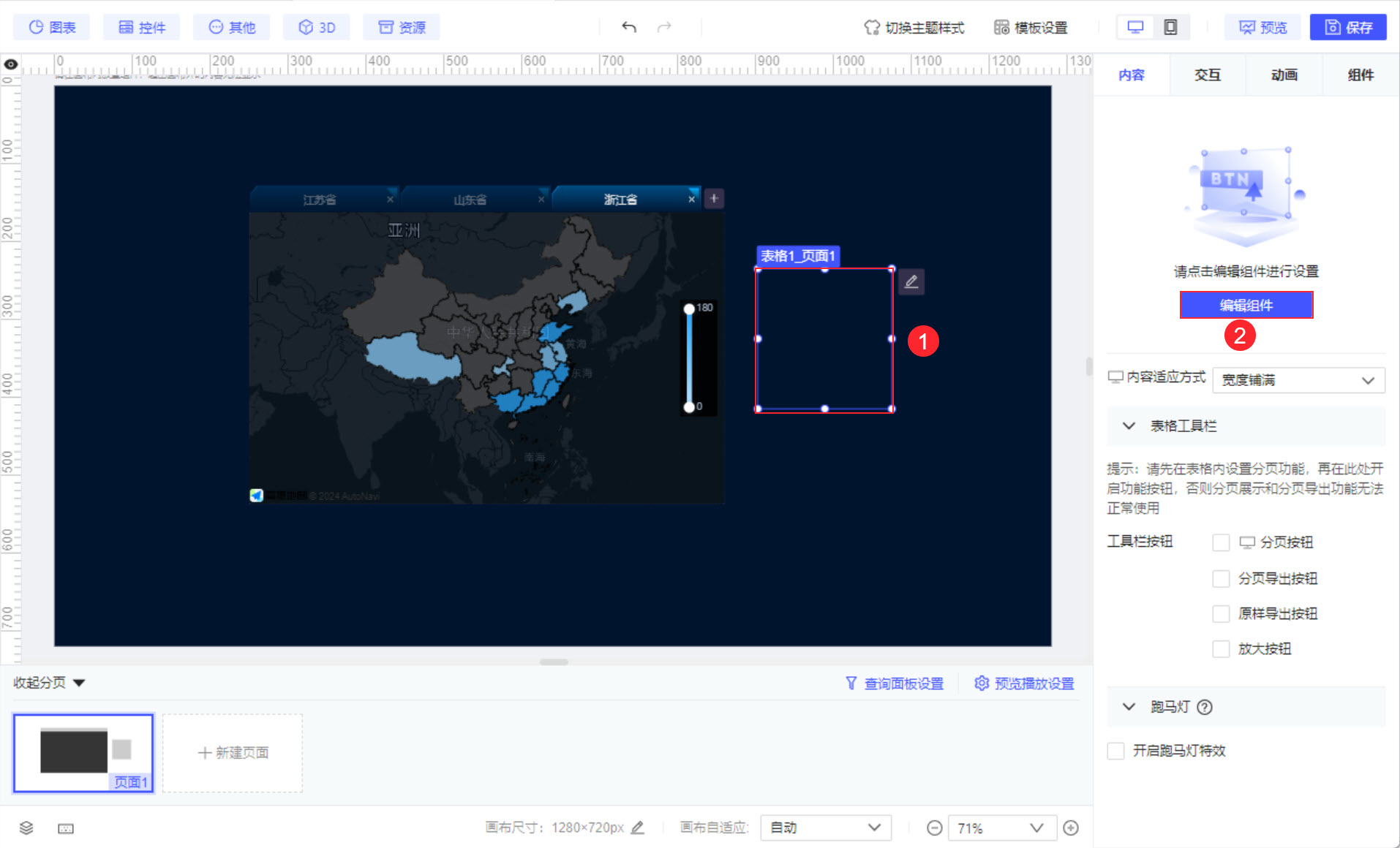
1)点击模板左上角的「其他>表格」,将表格组件添加至画布中,并调整位置和大小。如下图所示:

2)选中表格组件,点击右侧的「编辑组件」按钮进入组件编辑界面。如下图所示:

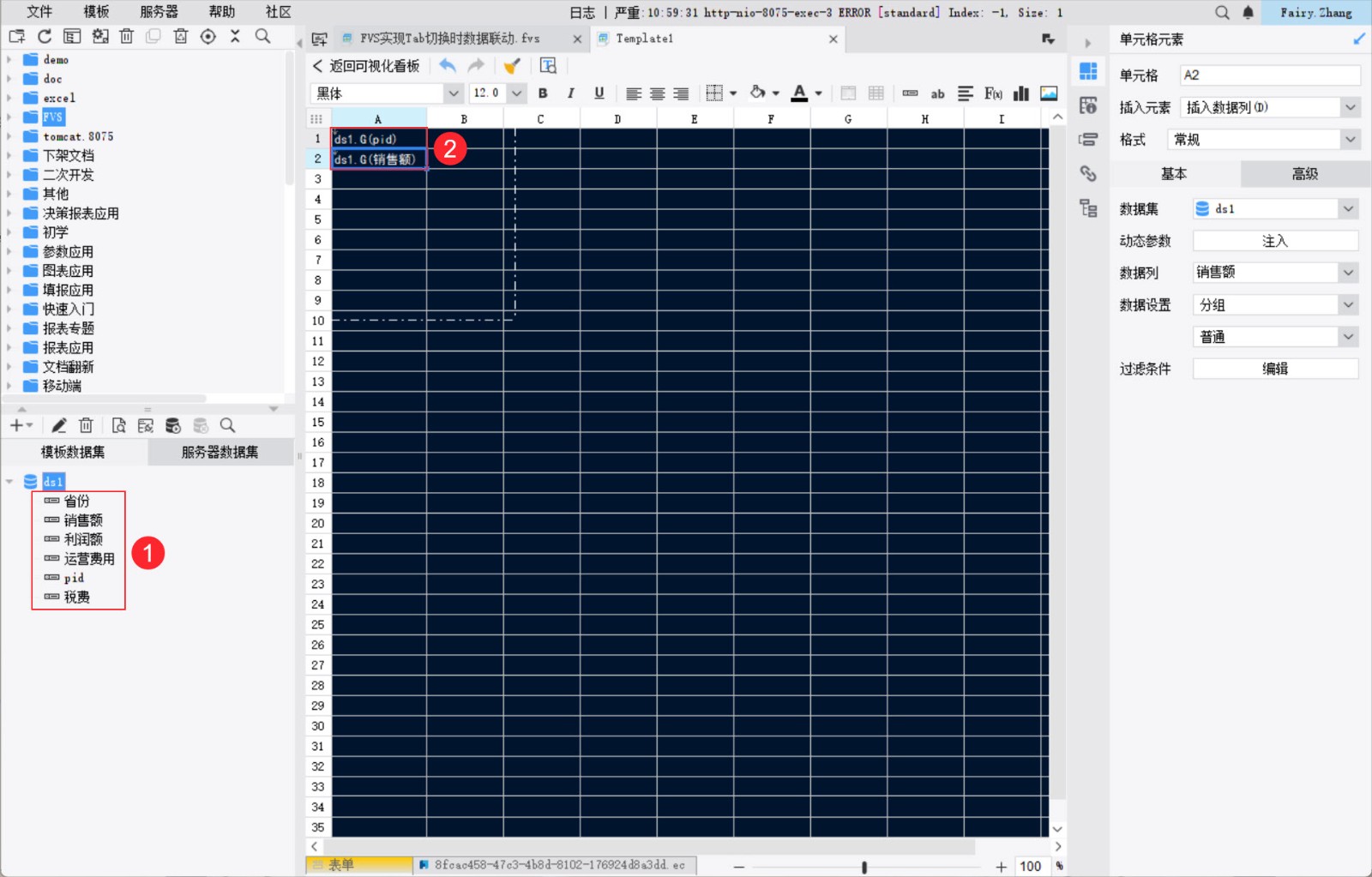
3)将 ds1 中的 pid 、销售额 字段分别拖入 A1 、A2 单元格。如下图所示:

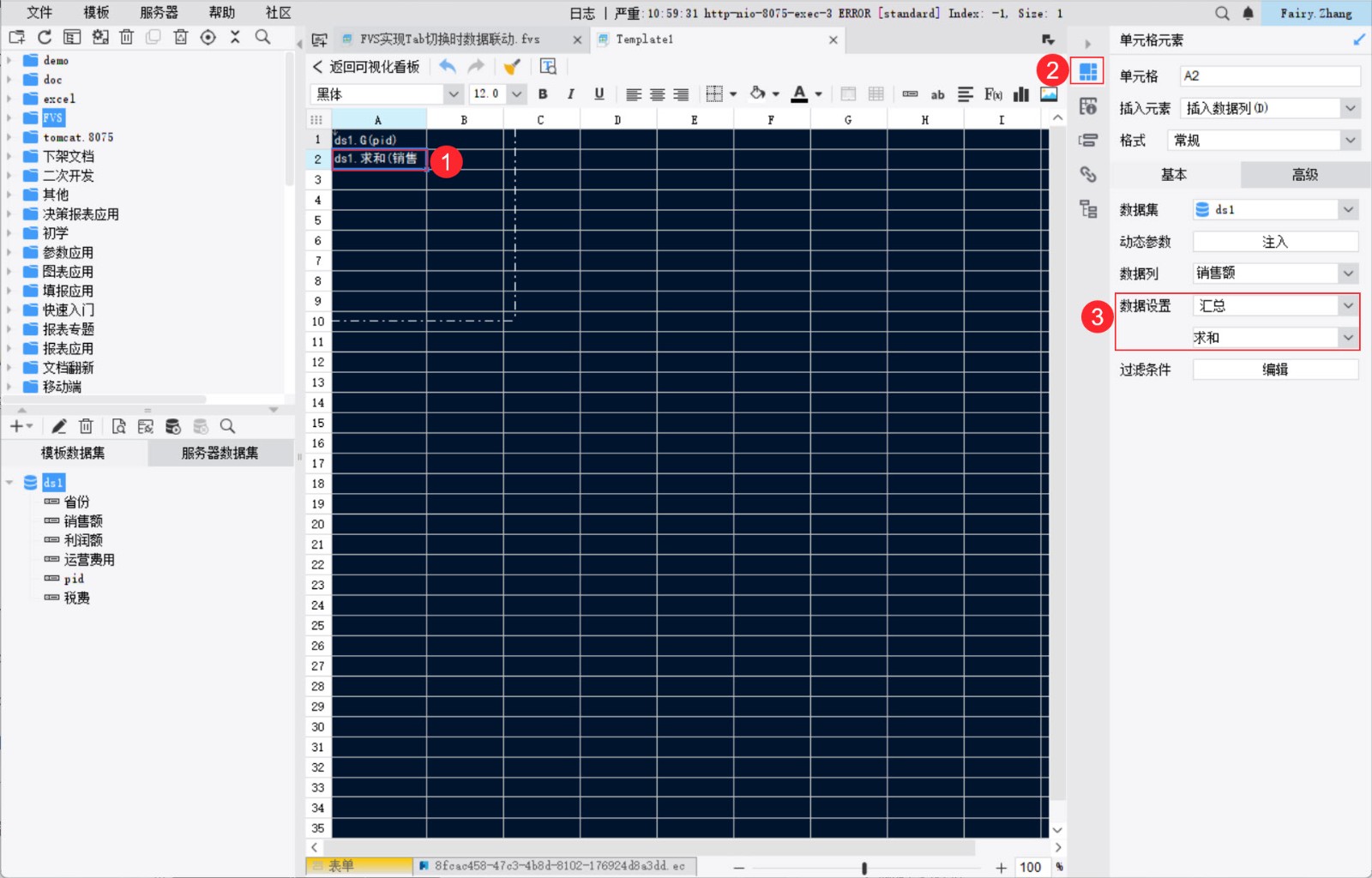
4)选中 A2 单元格,点击右侧的「单元格元素」,设置销售额的「数据设置」为「汇总>求和」。如下图所示:

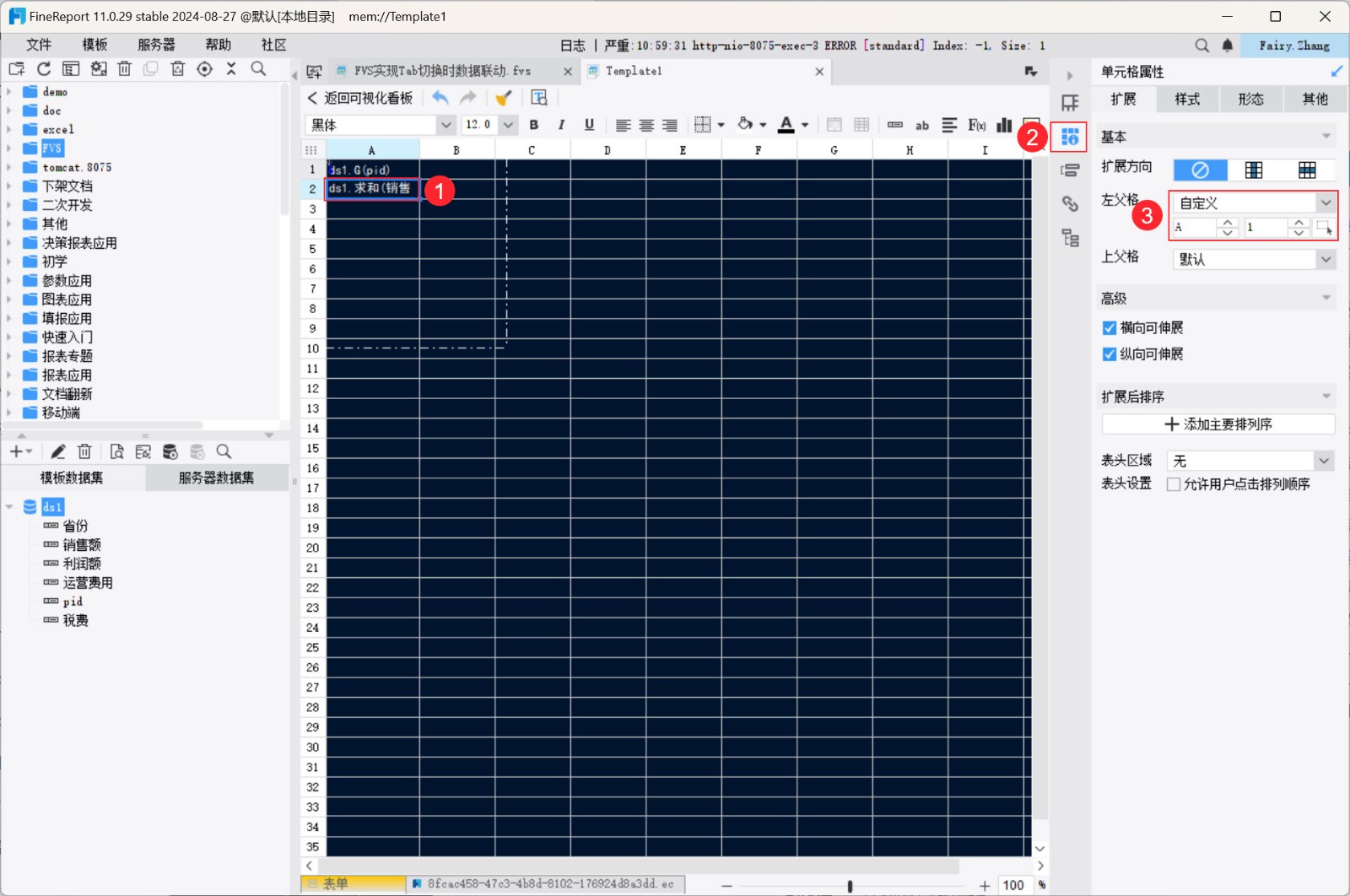
5)选中 A2 单元格,点击右侧「单元格属性」,左父格设置为「自定义> A1 」。如下图所示:

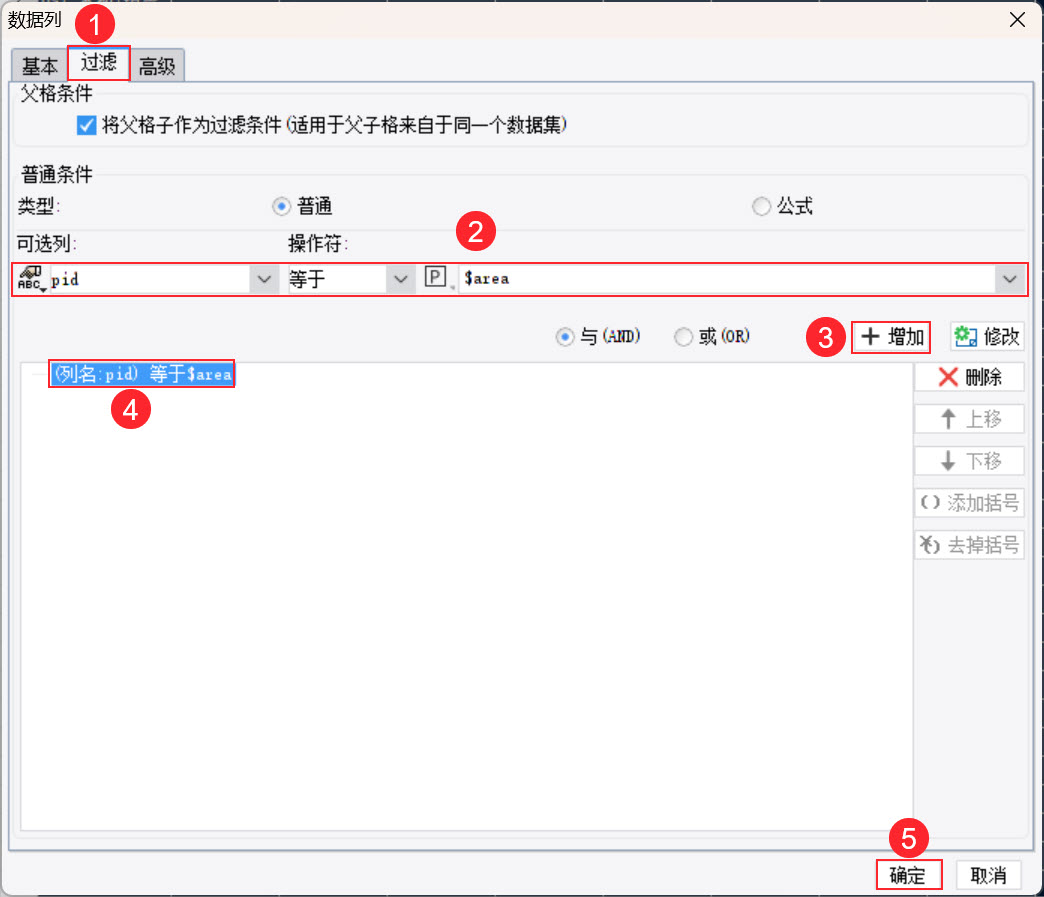
6)双击 A1 单元格,设置过滤条件为 pid 等于参数 $area ,则会根据参数过滤显示数据。如下图所示:

7)点击左上角「返回可视化看板」返回可视化看板界面。
2.6 添加事件
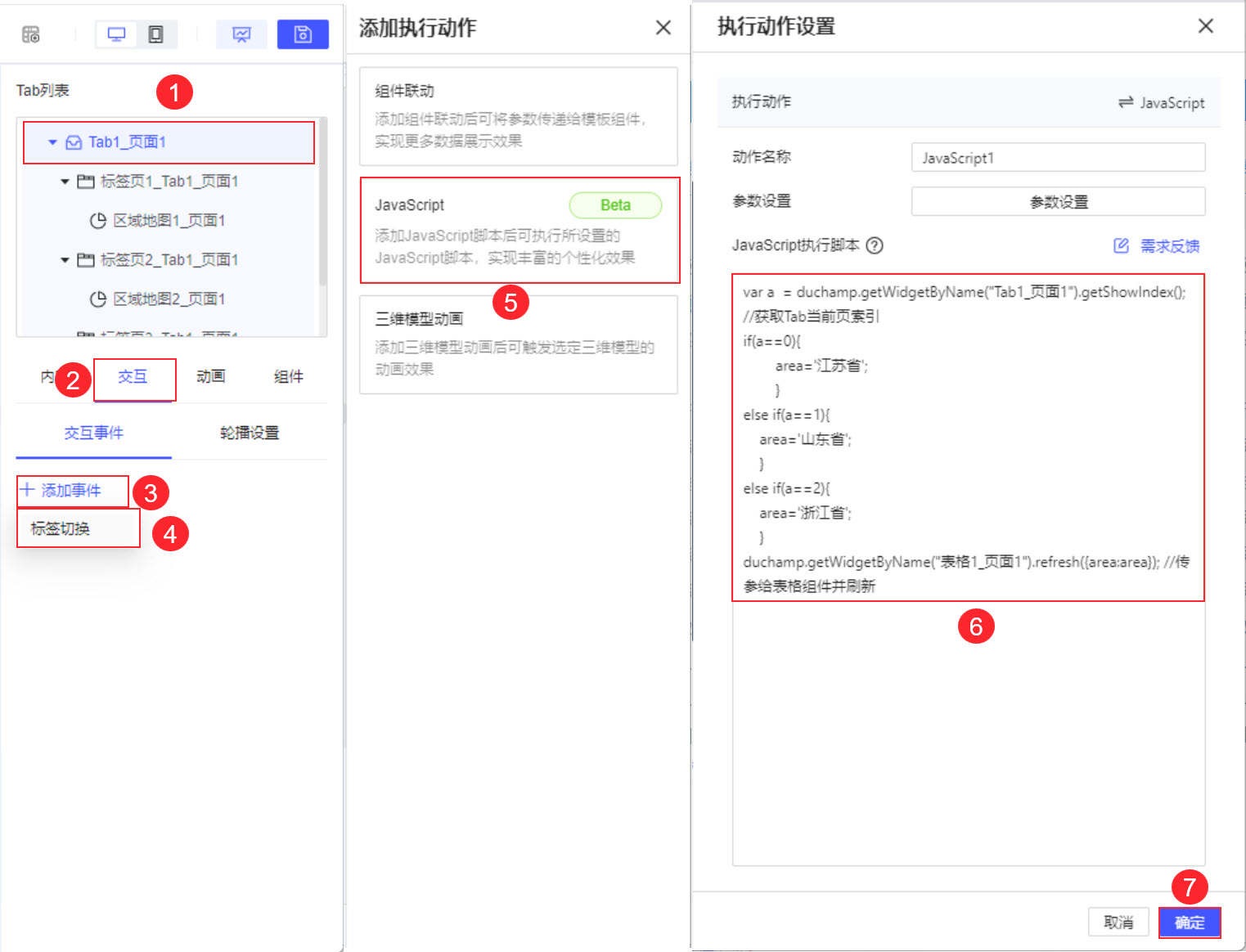
选中可视化看板右侧 Tab 列表中的「Tab1_页面1」,点击「交互>添加事件>标签切换」,添加一个 JavaScript 执行动作。如下图所示:

JavaScript 代码如下:
var a = duchamp.getWidgetByName("Tab1_页面1").getShowIndex(); //获取Tab当前页索引
if(a==0){
area='江苏省';
}
else if(a==1){
area='山东省';
}
else if(a==2){
area='浙江省';
}
duchamp.getWidgetByName("表格1_页面1").refresh({area:area}); //传参给表格组件并刷新2.7 效果预览
2.7.1 PC 端
点击模板右上角「保存」按钮,再点击「预览」。预览后的效果如 1.2 节所示。
2.7.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS实现Tab切换时数据联动.fvs

