1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.6 | - | V1.7.1 | 表格组件单元格超级链接支持「当前页面对象」,详情参见 1.3.2 节 |
1.2 应用场景
在 FVS 模板中,组件支持通过点击操作,传递参数以联动其他组件。例如:
使用 标题组件 用作按钮,点击联动其他组件。
使用图表组件,点击图表的分类或系列,联动其他组件。
使用表格组件,点击单元格内容,联动其他图表或表格。
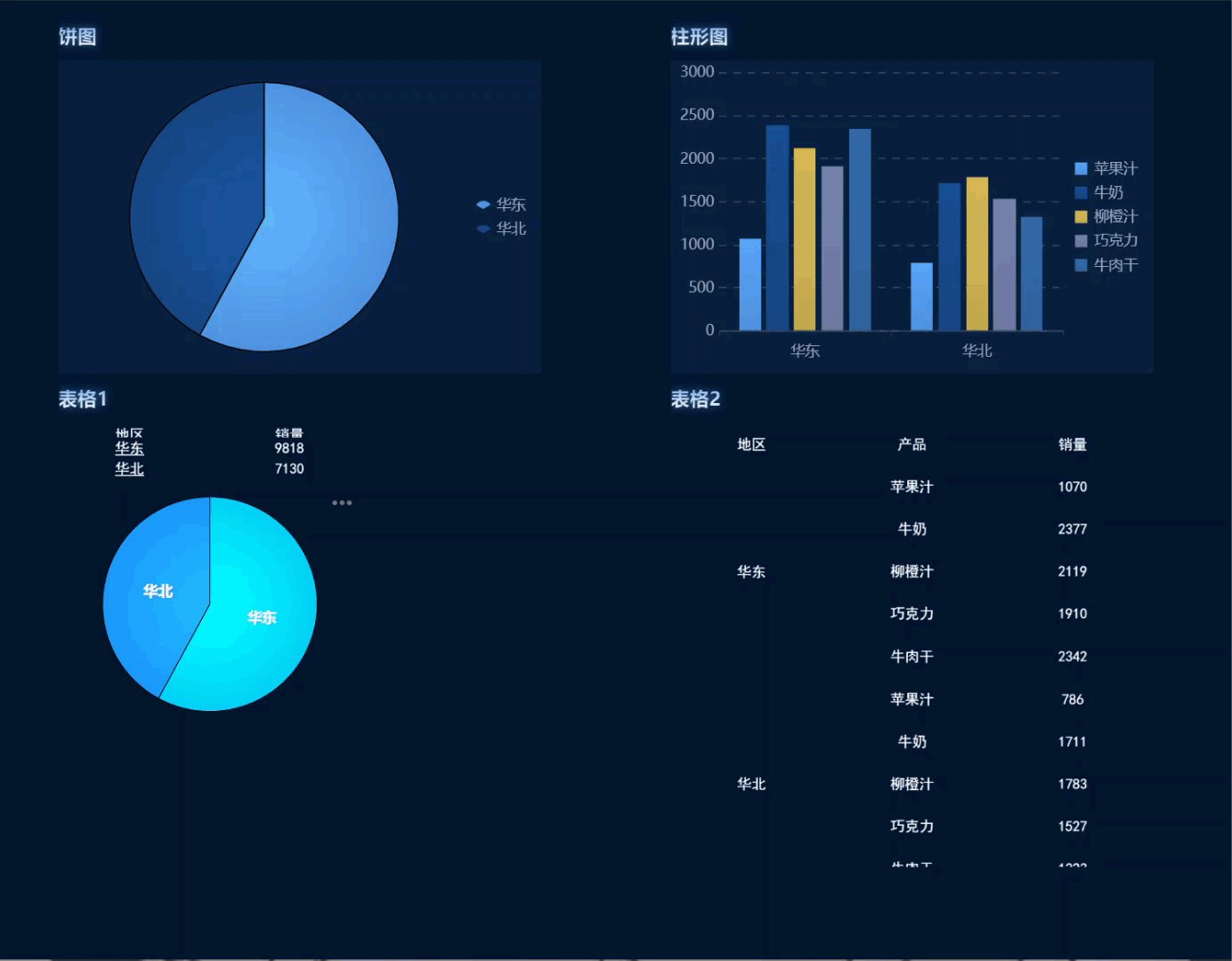
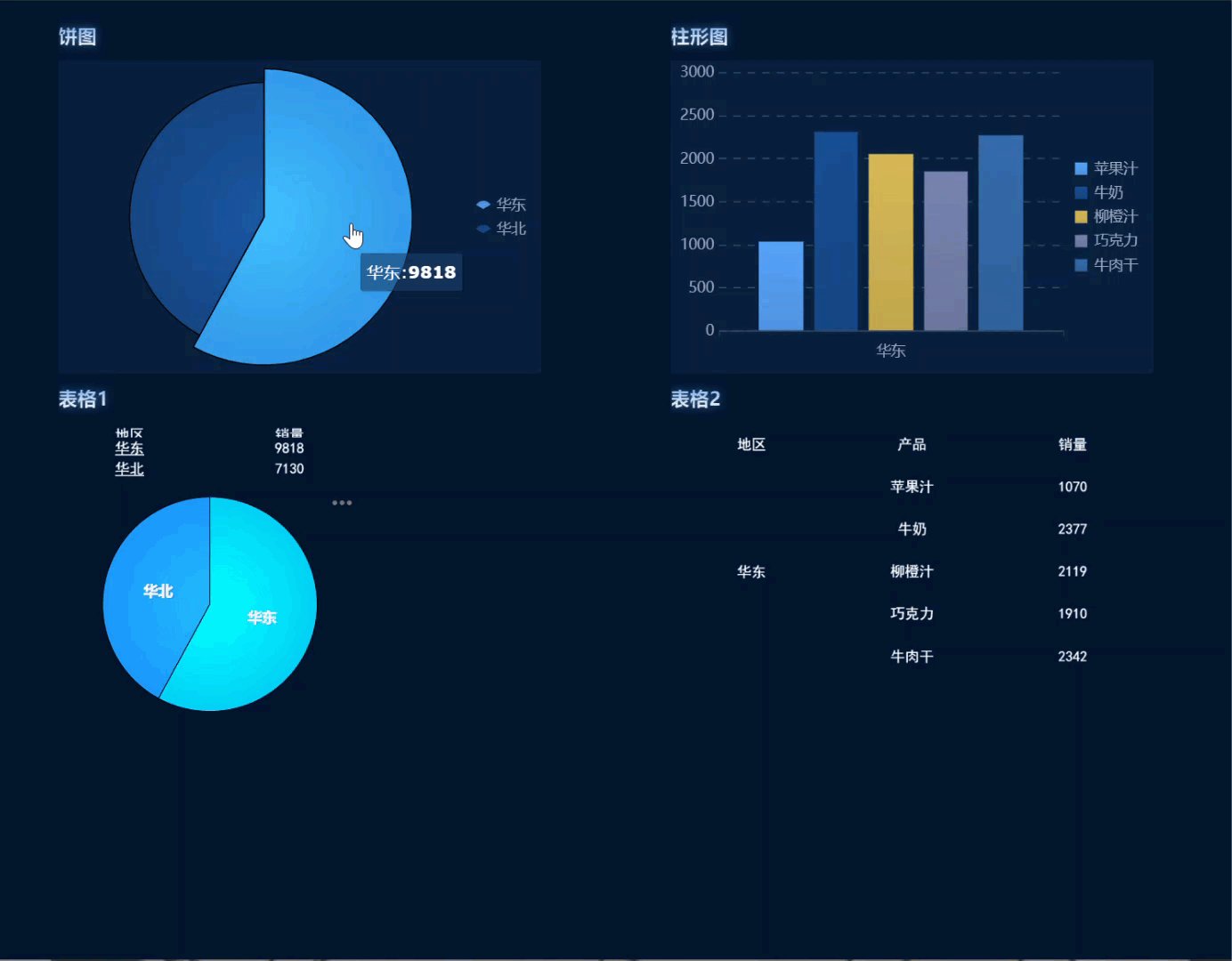
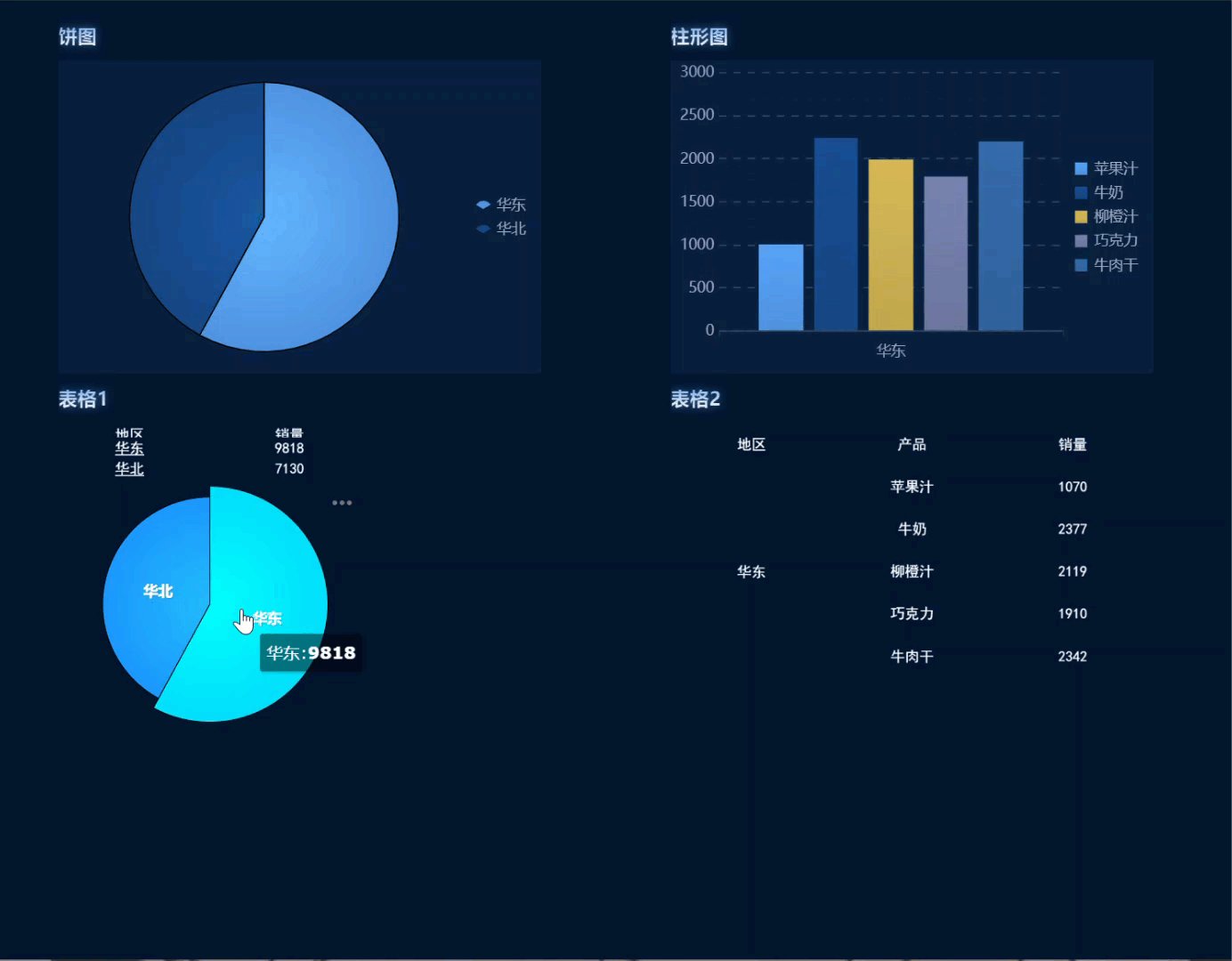
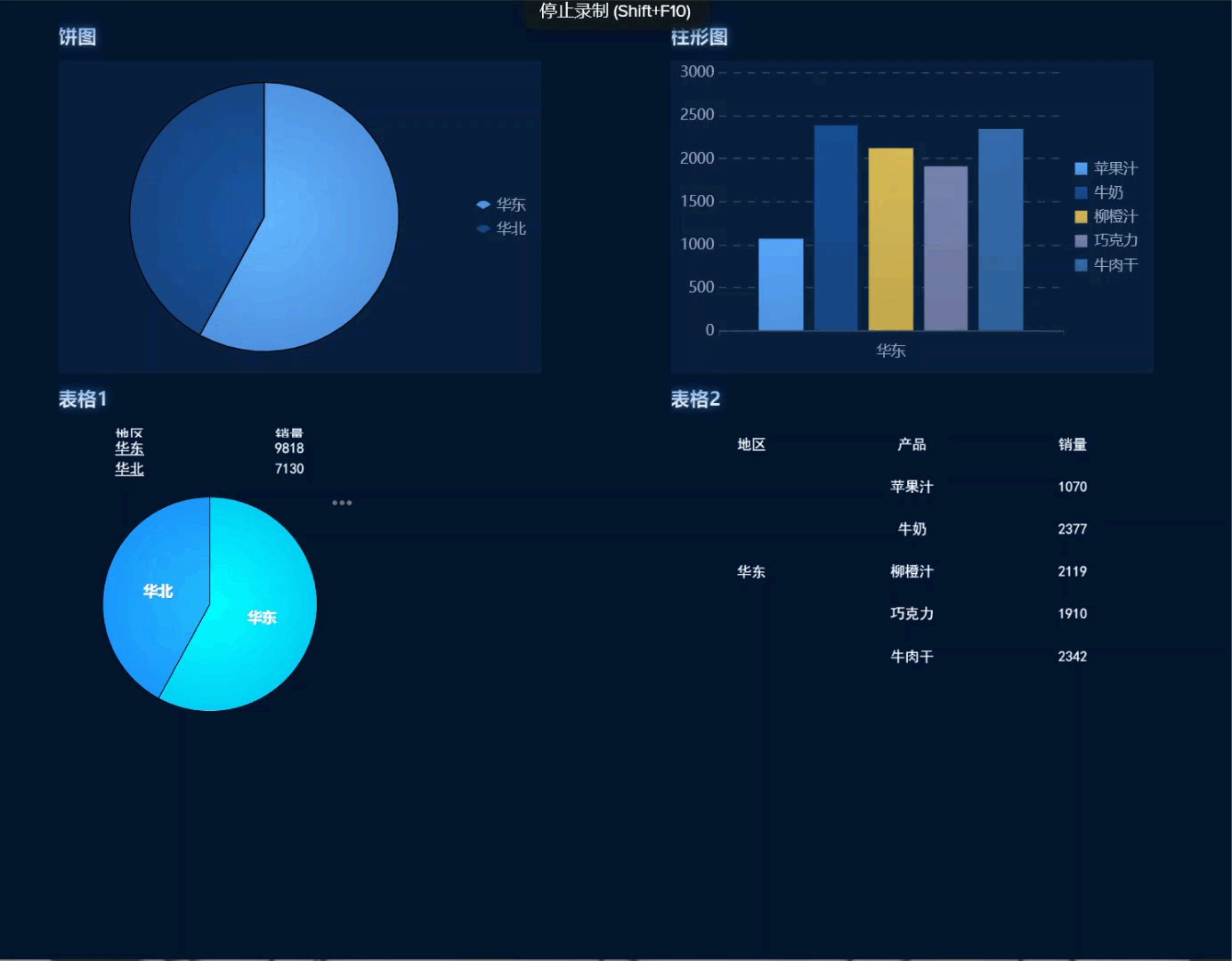
效果如下图所示:

1.3 功能简介
1.3.1 组件联动
注:部分组件不支持「点击事件」,详情可参考文档 FVS组件交互属性 。
使用标题组件、图表组件联动其他组件时,可选中组件,点击右侧配置区「交互>交互事件>添加事件>鼠标点击」,设置点击事件的组件联动执行动作。
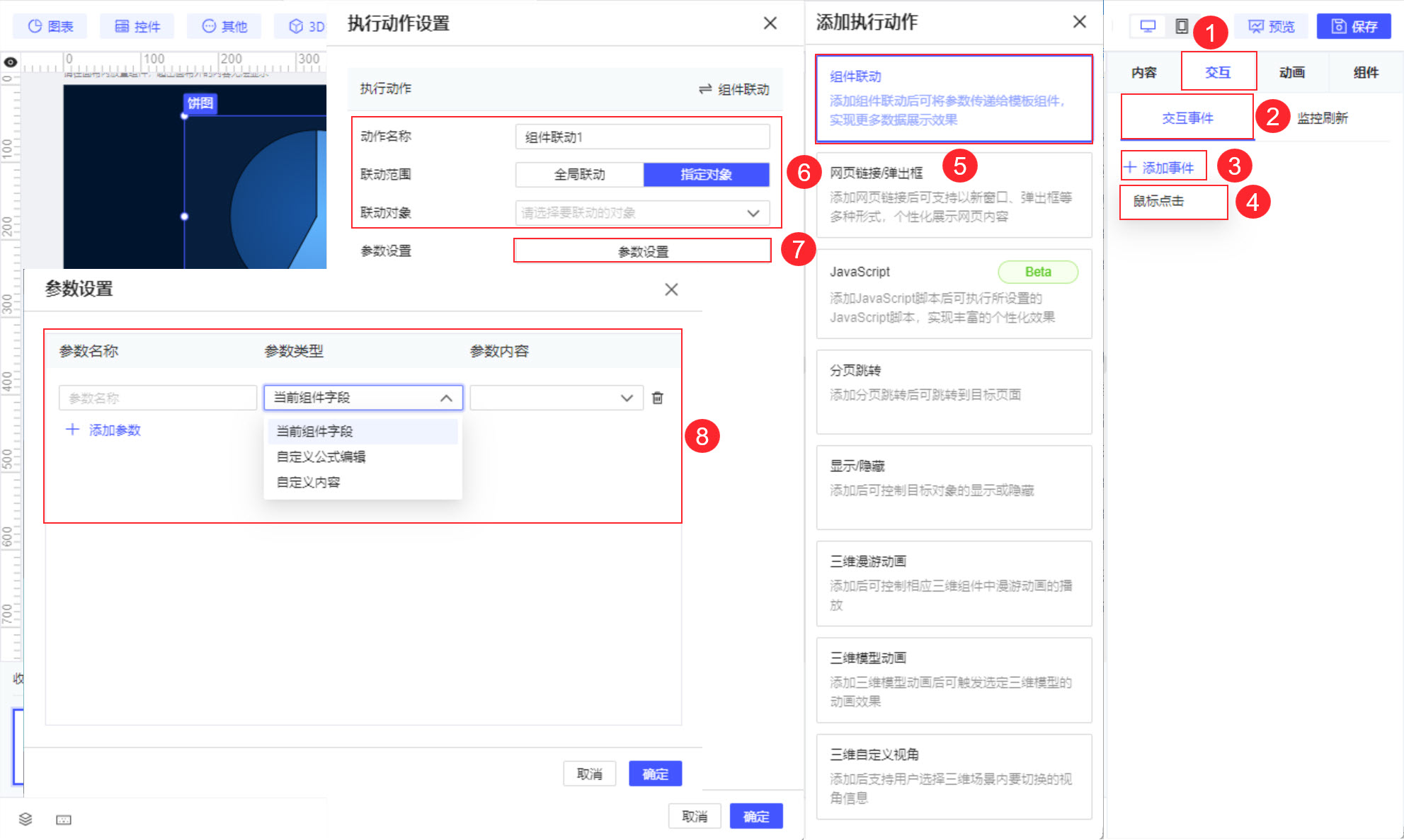
1)选中组件,点击右侧配置区「交互>交互事件>添加事件>鼠标点击」,即可添加一个鼠标点击事件。
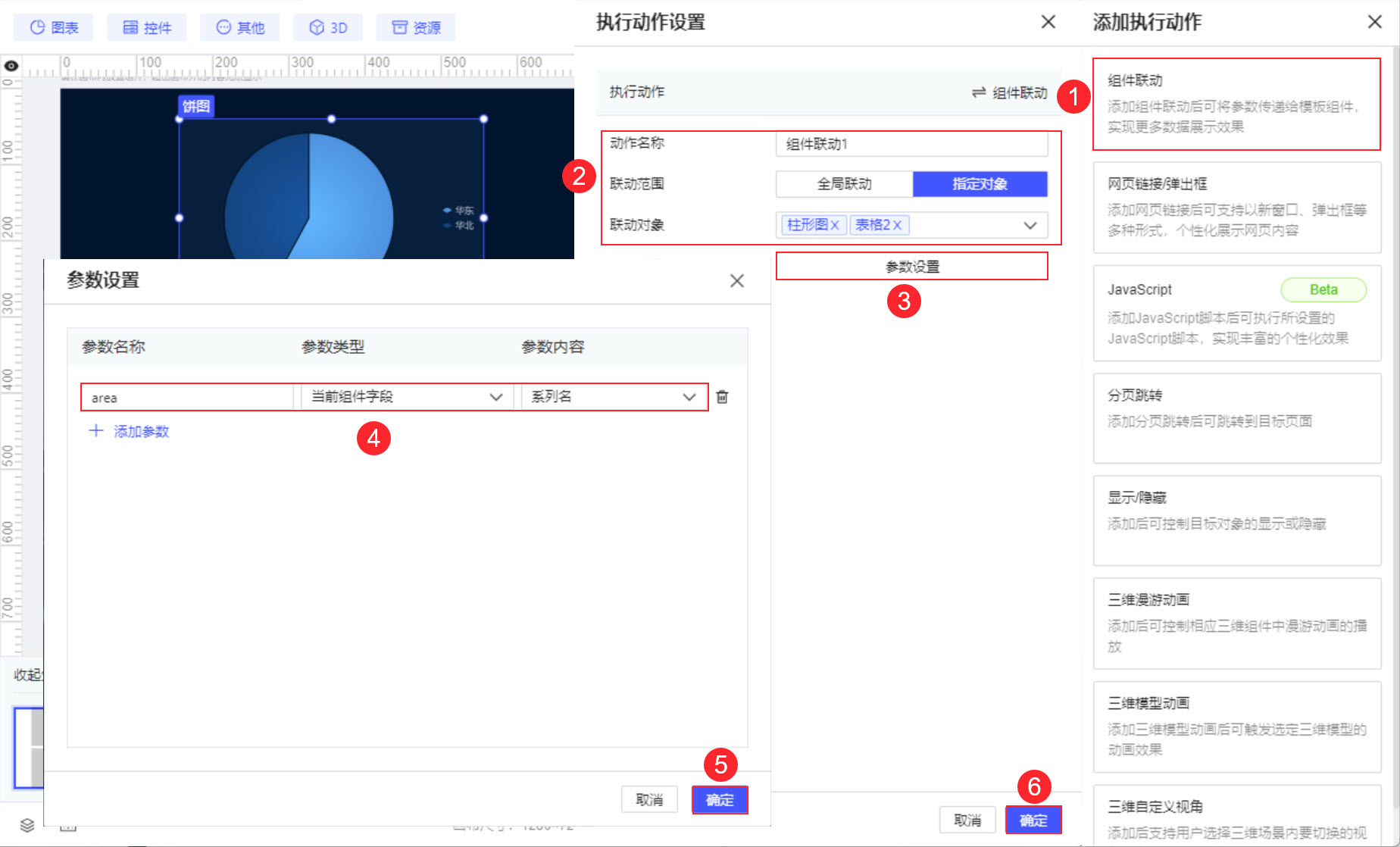
2)选择「组件联动」,即可在此点击事件中添加一个组件联动的执行动作,在弹出的执行动作设置框中可设置动作名称、联动范围、联动对象及参数。如下图所示:

3)各设置项具体说明如下表所示:
| 设置项 | 说明 |
|---|---|
| 动作名称 | 支持自定义输入动作名称 |
| 联动范围 |
|
| 联动对象 |
|
参数设置 | 1)支持设置参数名称、参数类型、参数内容 2)参数类型支持三种:
|
1.3.2 表格单元格超级链接
V1.7.1 及之后版本的插件中,表格组件单元格超级链接支持「当前页面对象」,仅支持联动同一分页的 图表组件 或 表格组件。
注:若单元格中插入了图表,要使用图表「特效」中的超链当前页面对象,需要将 FineReport 设计器升级到 11.0.8.1 版本。
单元格超级链接

单元格图表超级链接

1.4 视频教程
2. 示例编辑
2.1 新建模板
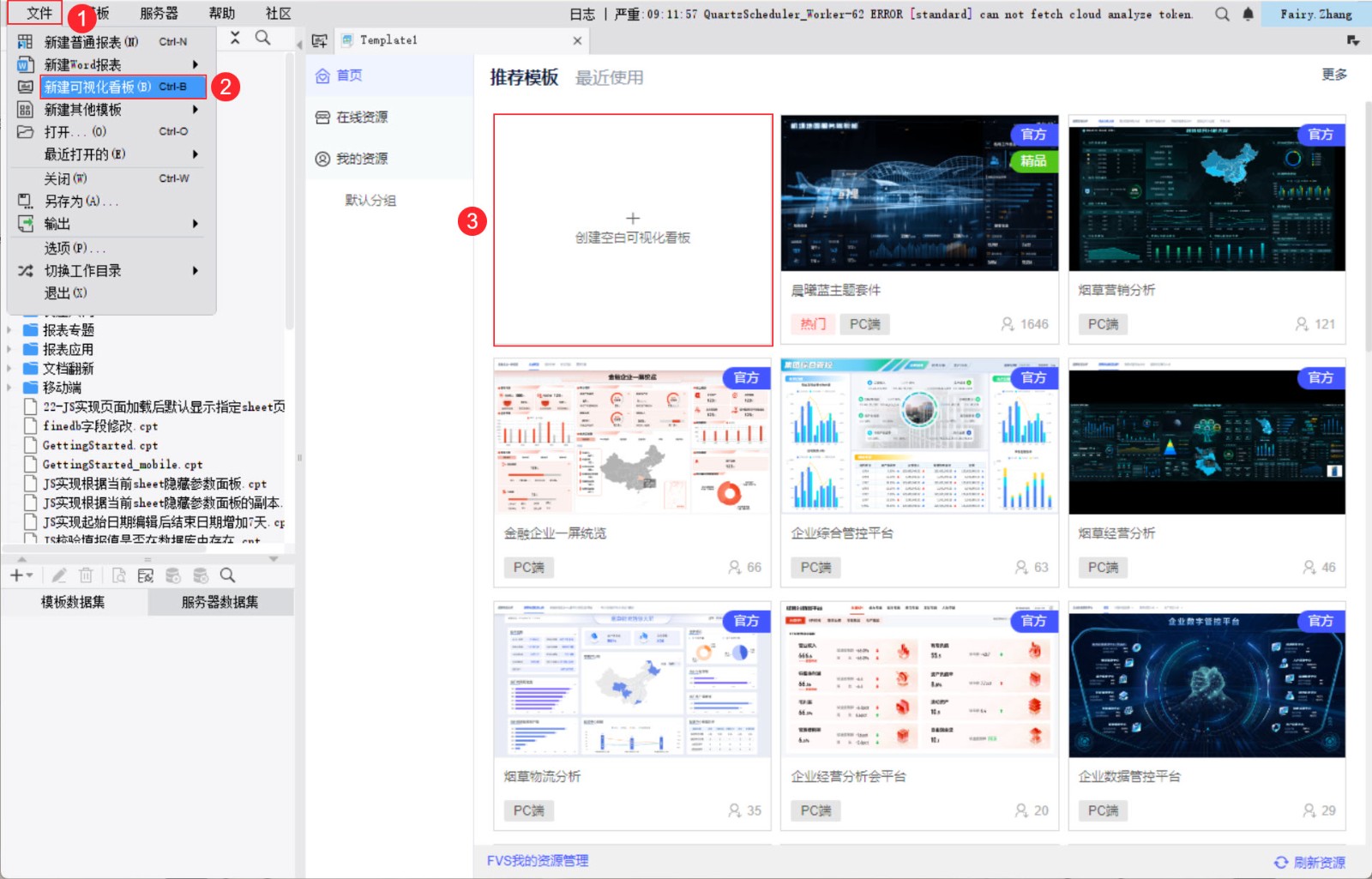
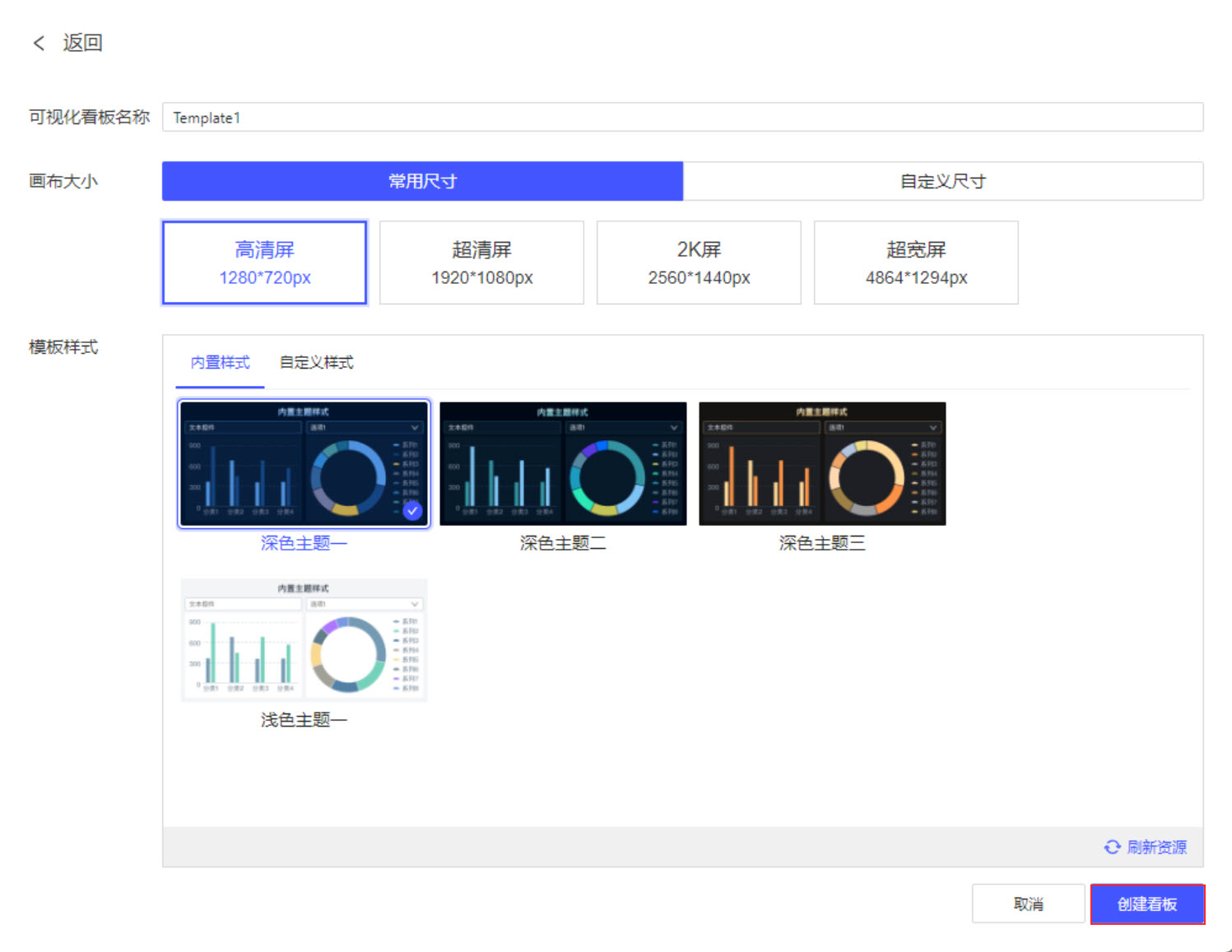
1)点击设计器菜单栏「文件>新建可视化看板」,创建一张空白看板。如下图所示:

2)根据实际需要自定义可视化看板名称、画布大小、模板样式,点击「创建模板」。如下图所示:

2.2 准备数据
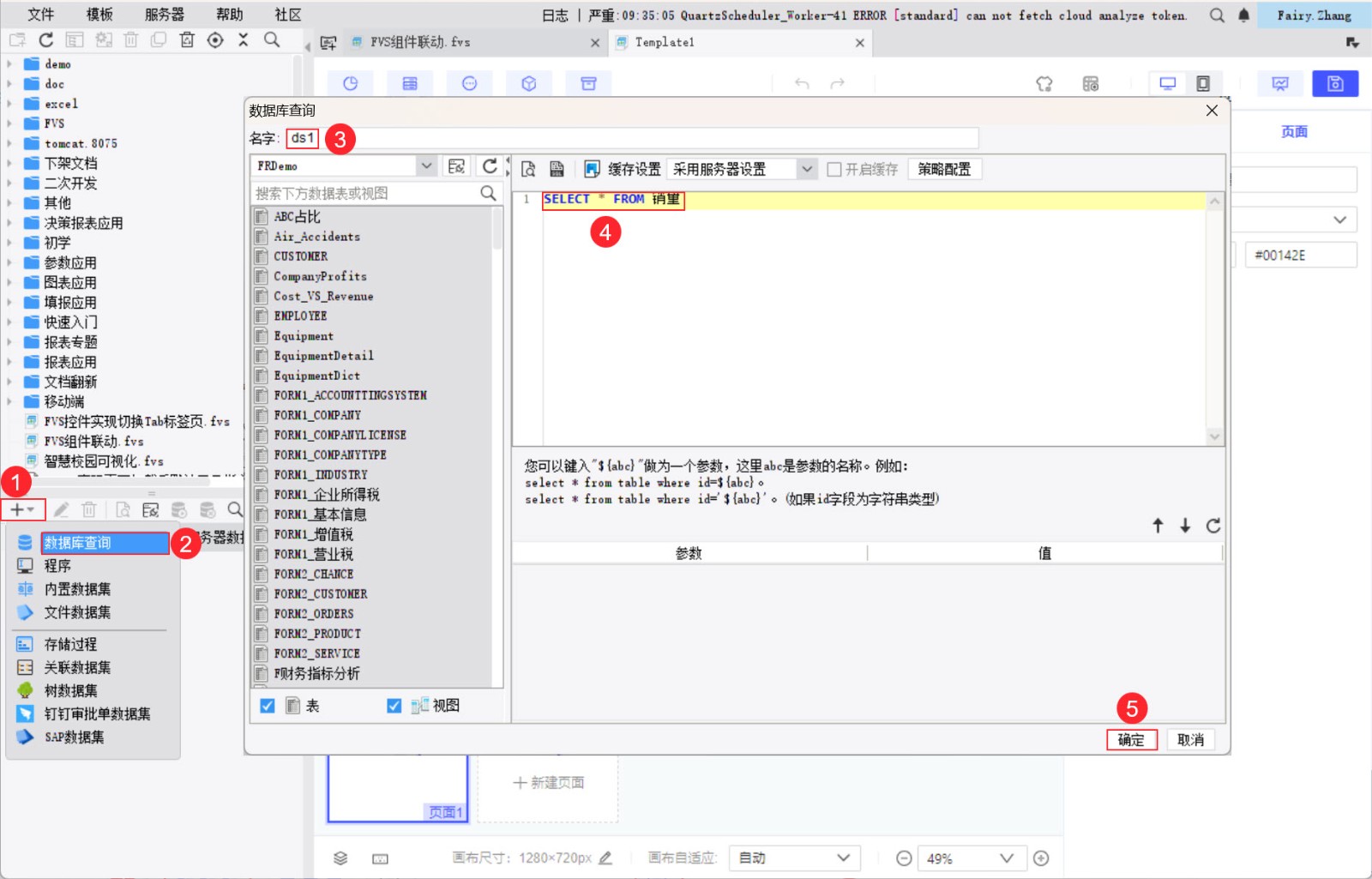
1)新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量 ,表示区销量表中所有数据。如下图所示:

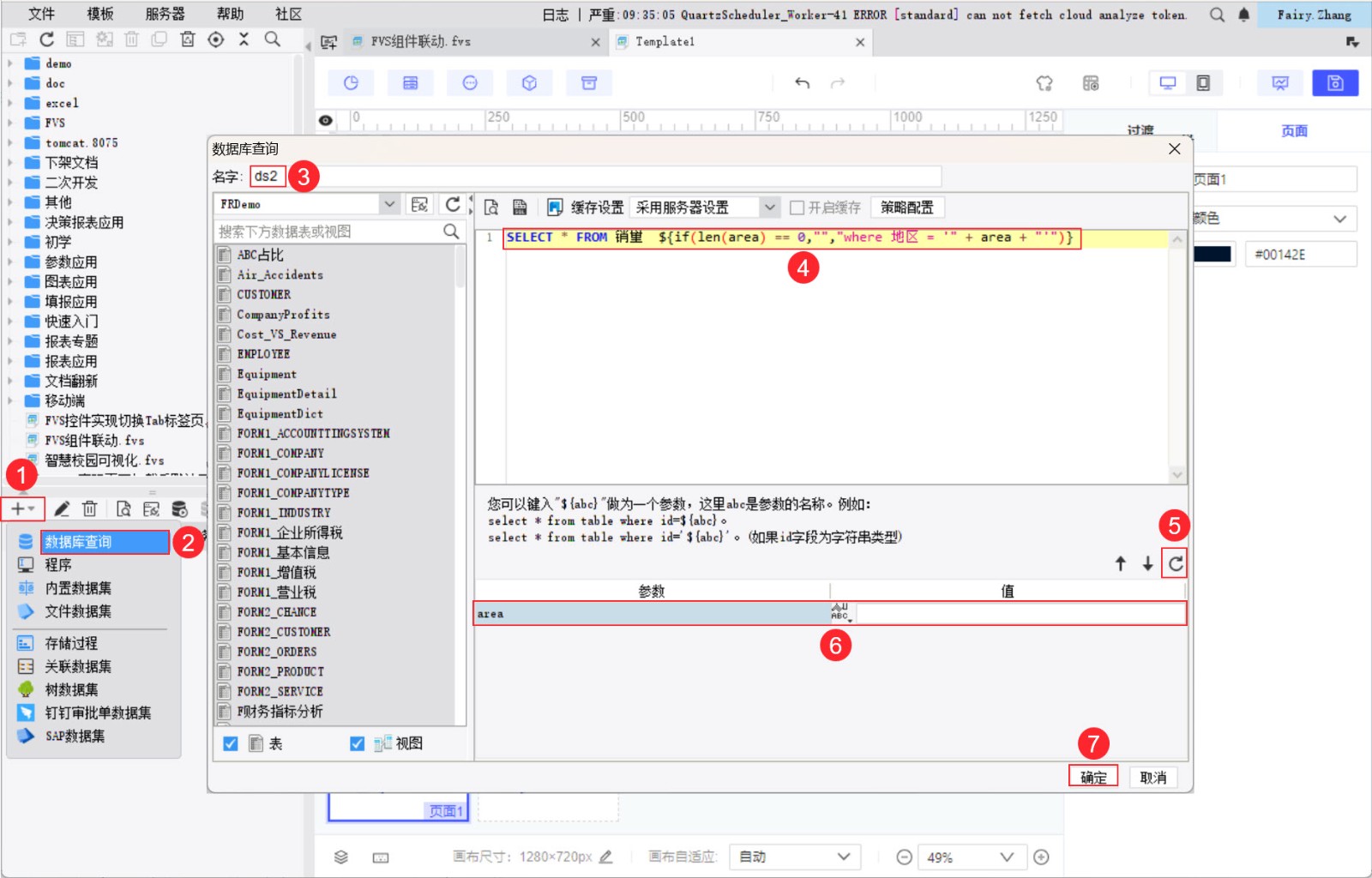
2)同理,新建数据库查询 ds2 ,SQL 查询语句为:SELECT * FROM 销量 ${if(len(area) == 0,"","where 地区 = '" + area + "'")}。表示若地区参数 $area 为空,则取销量表中全部数据,否则按照 $area 获取数据。如下图所示:

2.3 添加组件
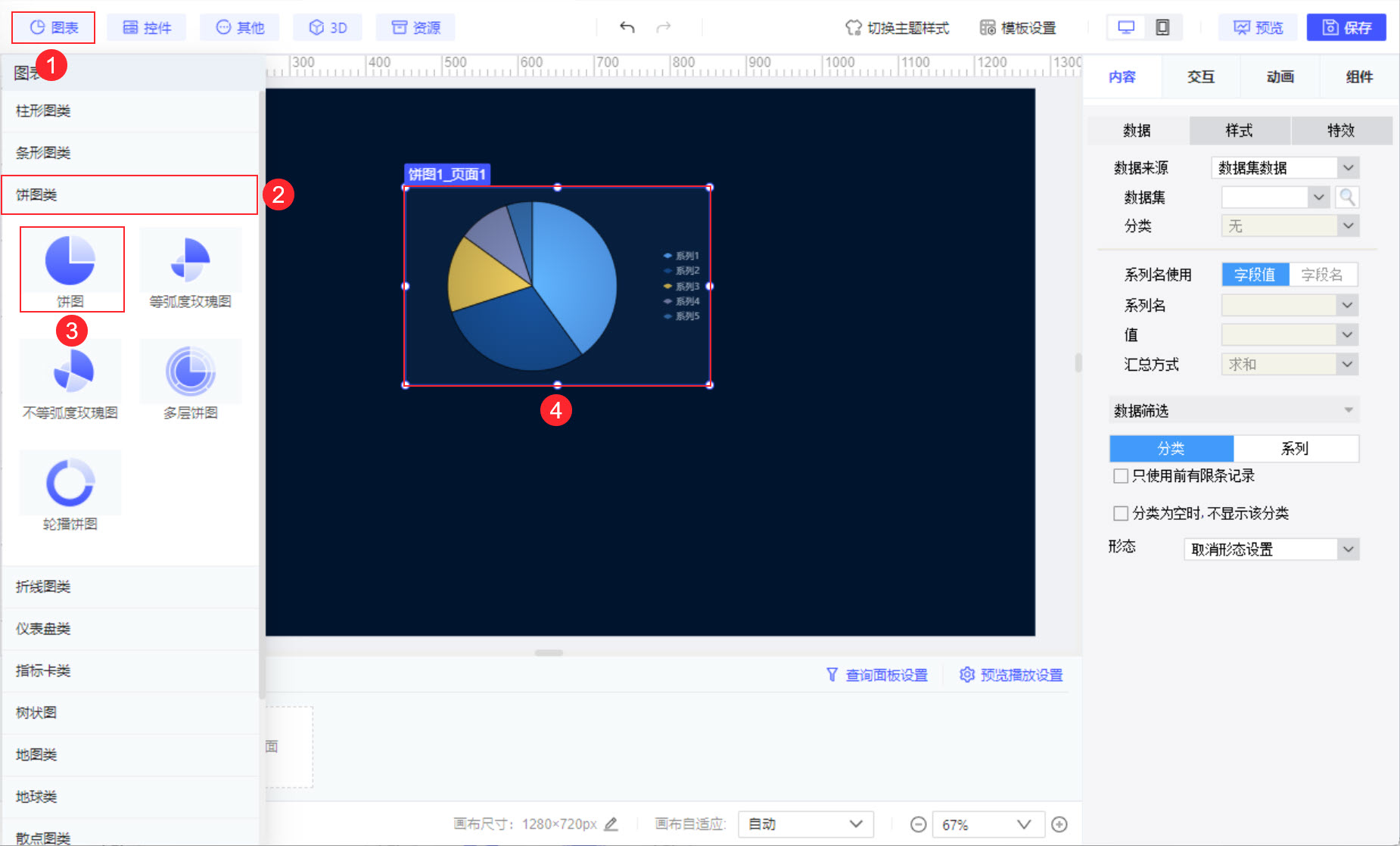
1)向画布中添加一个饼图、一个柱形图、两个表格以及四个标题组件。以饼图为例,如下图所示:

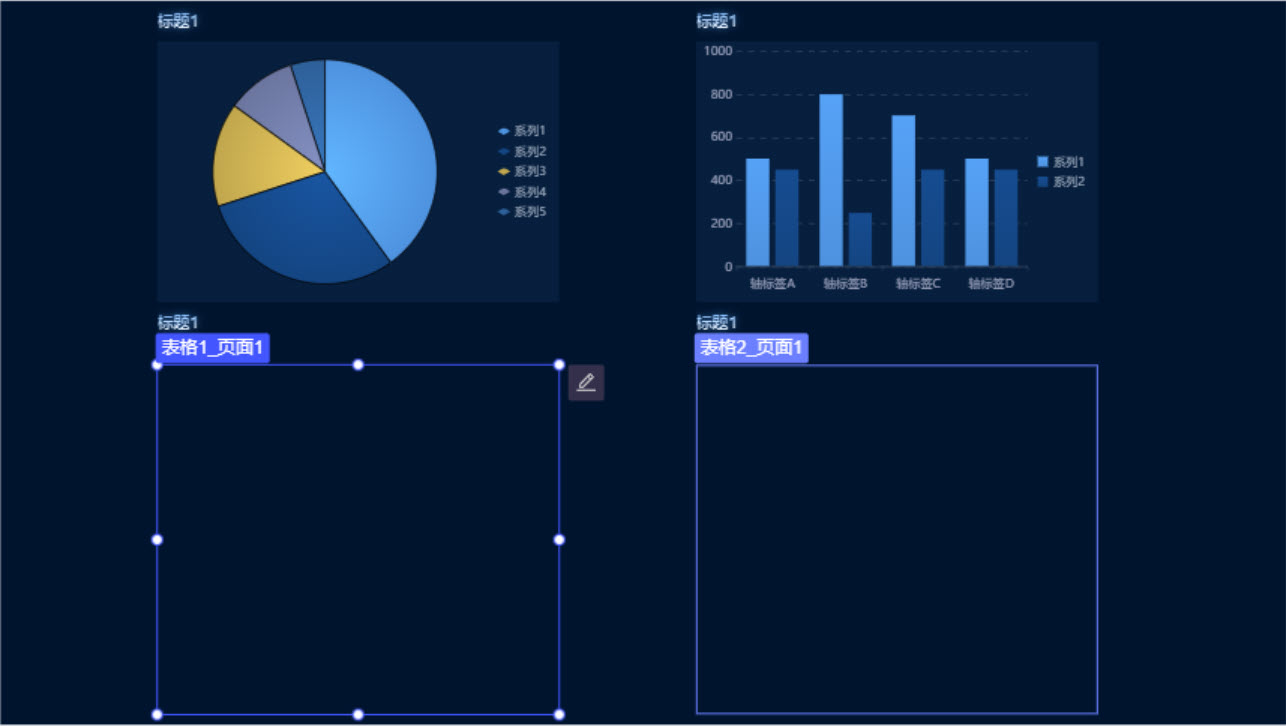
2)调整组件位置及大小,饼图 和 表格1 为设置超链的对象,柱形图 和 表格2 为被联动对象,布局如下图所示:

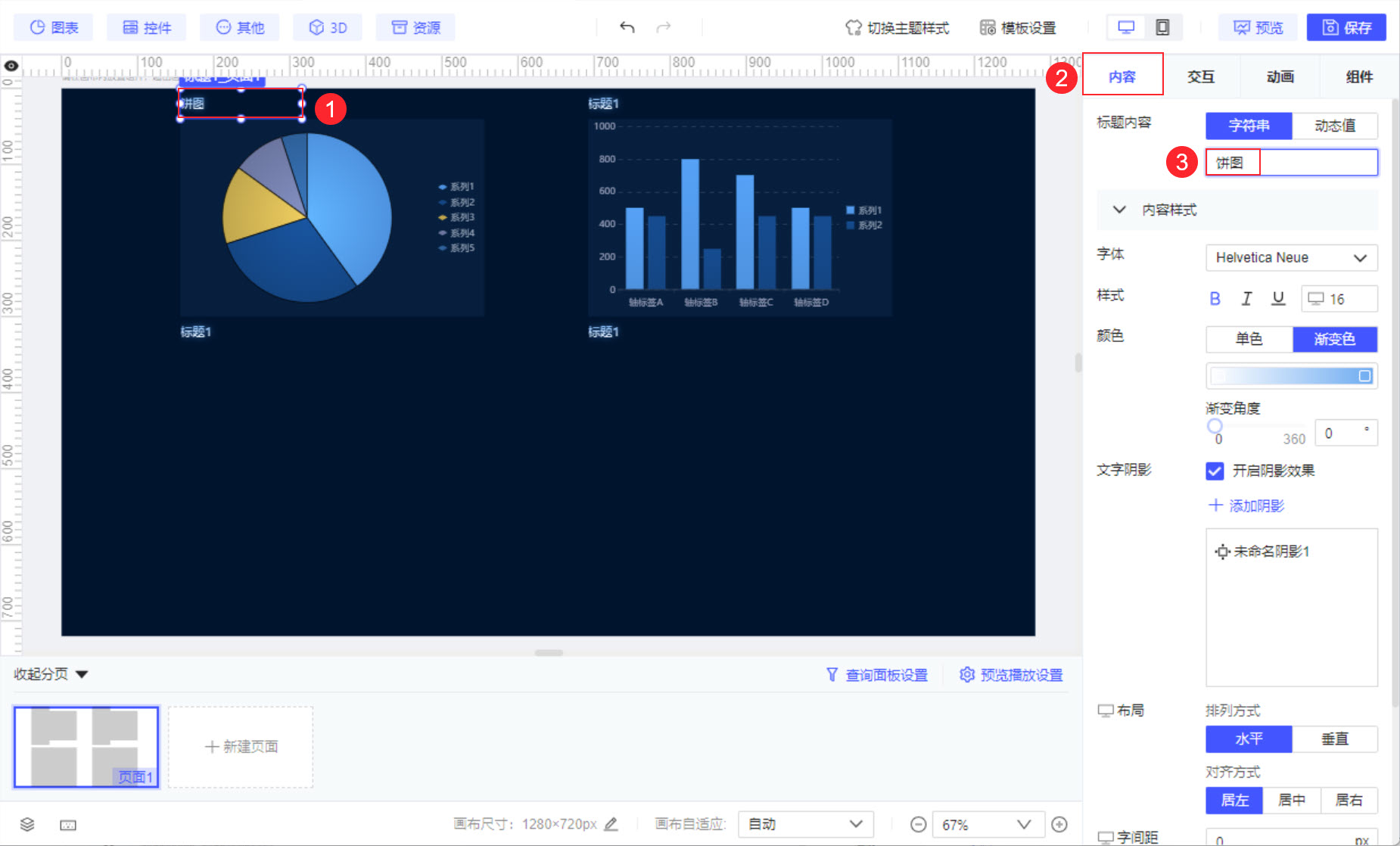
3)4 个标题组件的组件内容分别设置为「饼图、柱形图、表格1、表格2」。以「饼图」标题组件为例,如下图所示:

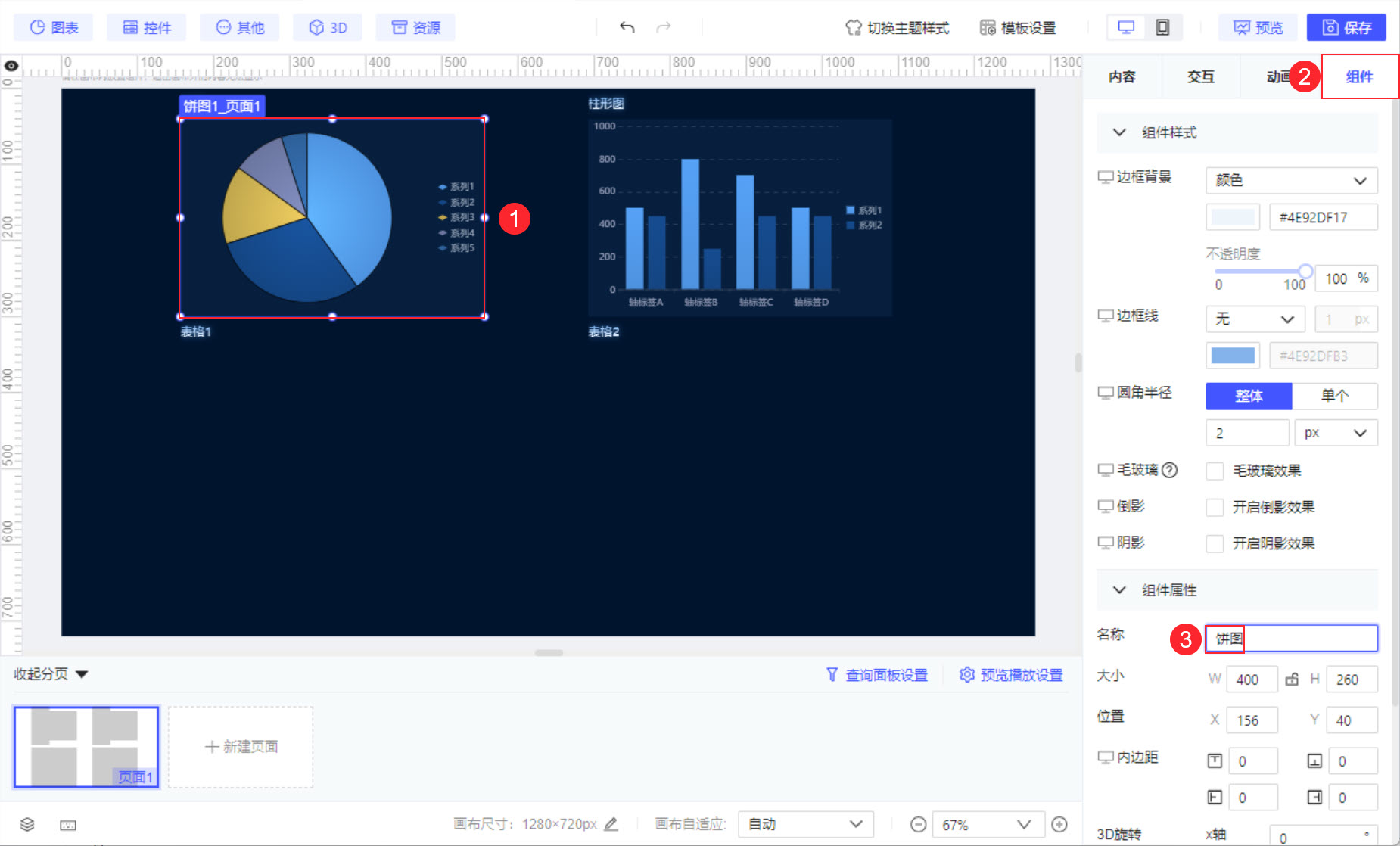
4)饼图、柱形图、表格1、表格2 的组件名称分别设置为「饼图、柱形图、表格1、表格2」。以 饼图组件 为例,如下图所示:

2.4 设置组件内容
2.3.1 饼图和柱形图
1)选中画布中的饼图组件和柱形图组件,在右侧配置区设置组件内容。
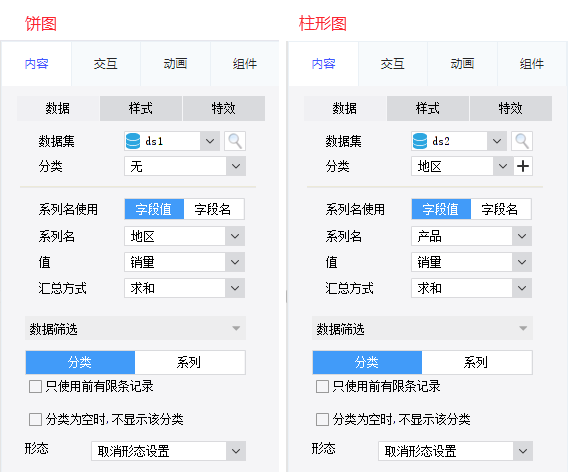
2)饼图组件绑定没有参数的 ds1 数据集,分类为「无」,系列名使用「字段值」,系列名为「地区」,值为「销量」。
3)柱形图组件绑定设置了参数 $area 的 ds2 数据集,分类为「地区」,系列名使用「字段值」,系列名为「产品」,值为「销量」。如下图所示:

2.3.2 表格1
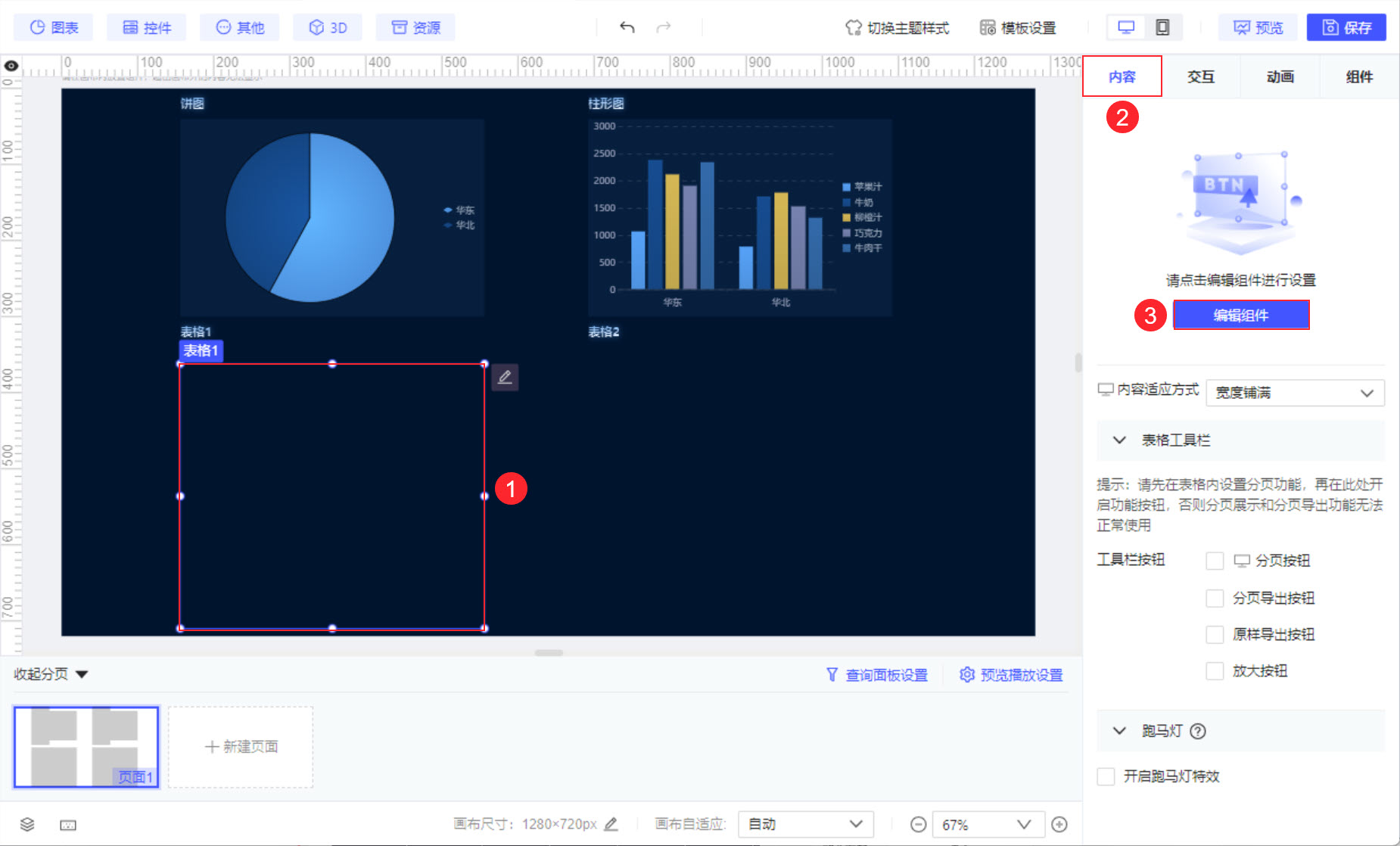
1)选中画布中的「表格1」,点击右侧配置区「内容>编辑组件」,进入组件编辑界面。如下图所示:

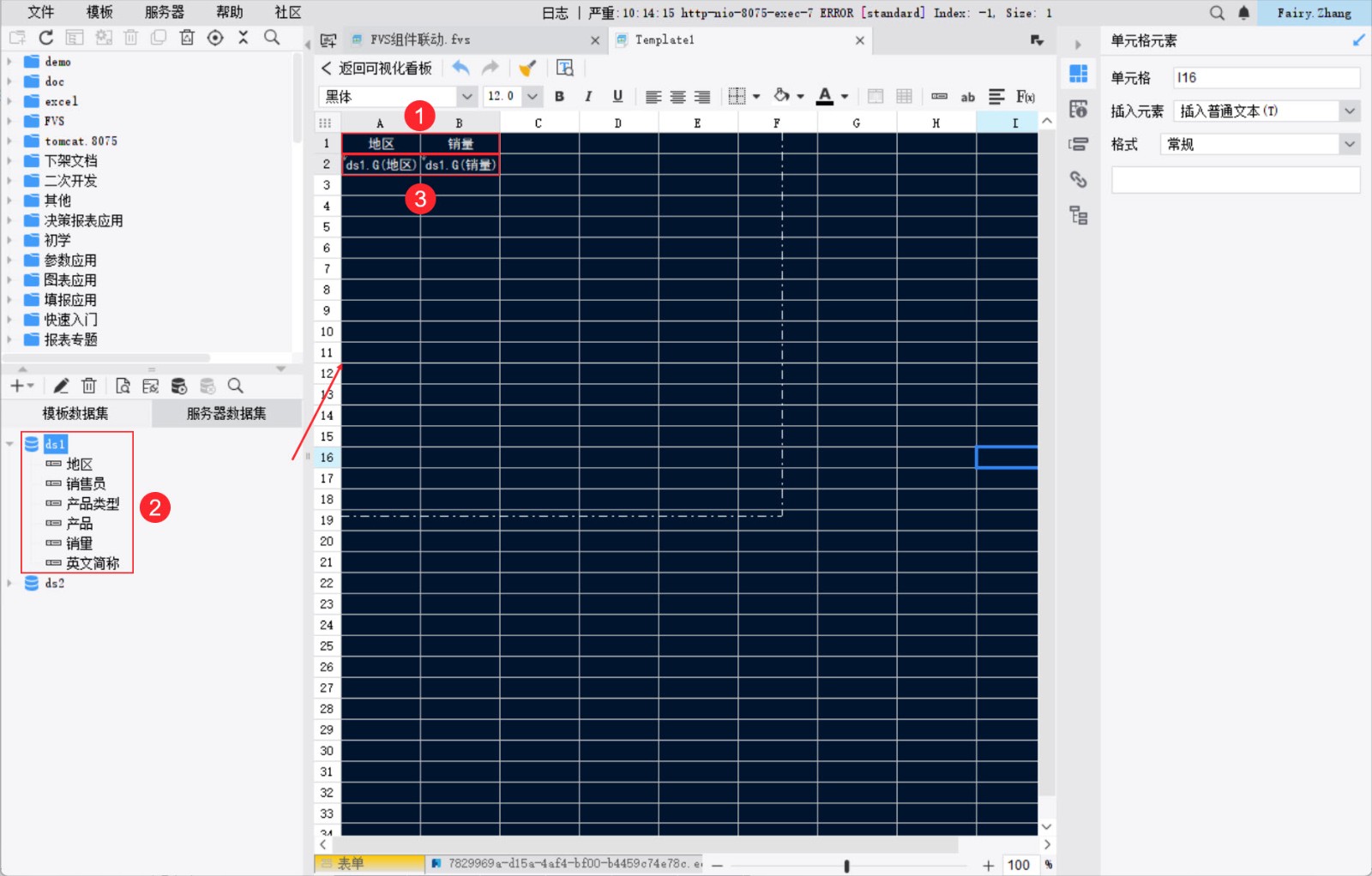
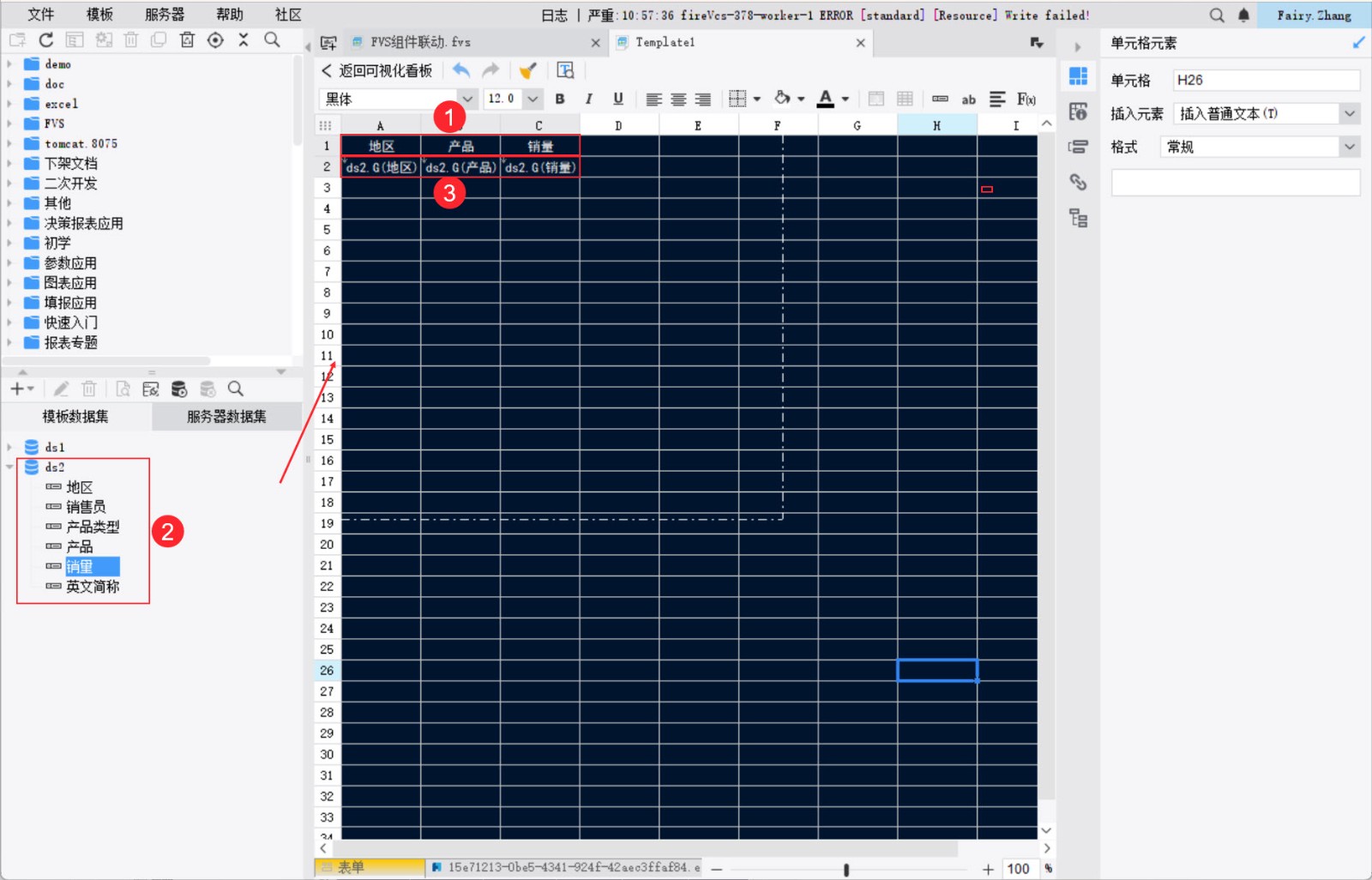
2)A1、B1 单元格输入文本内容,A2、B2 单元格分别拖入 ds1 数据集中的 地区 、销量 字段,字体样式等可自行设置。如下图所示:

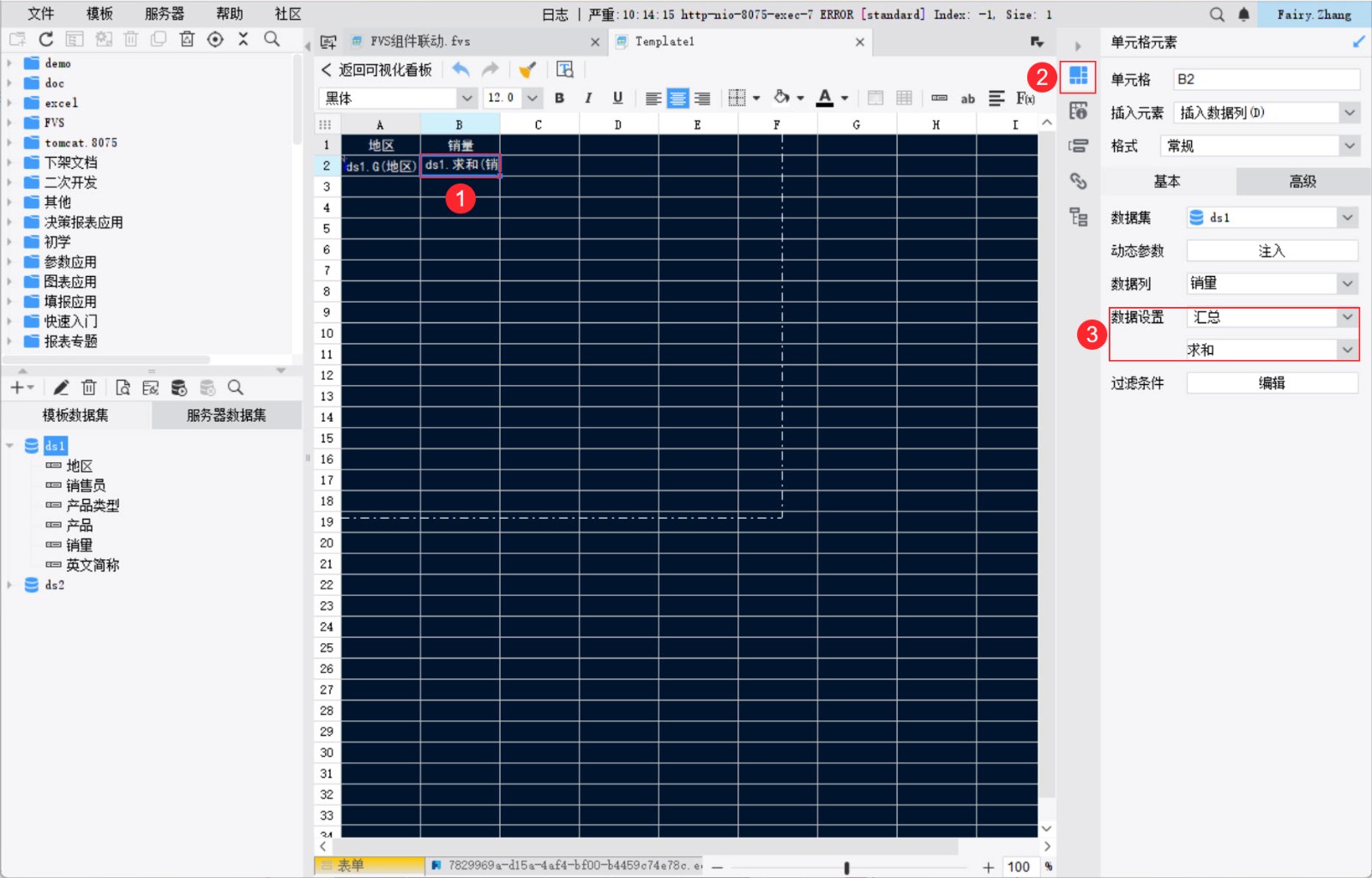
3)选中 B2 单元格,销量 字段的数据设置修改为「汇总>求和」。如下图所示:

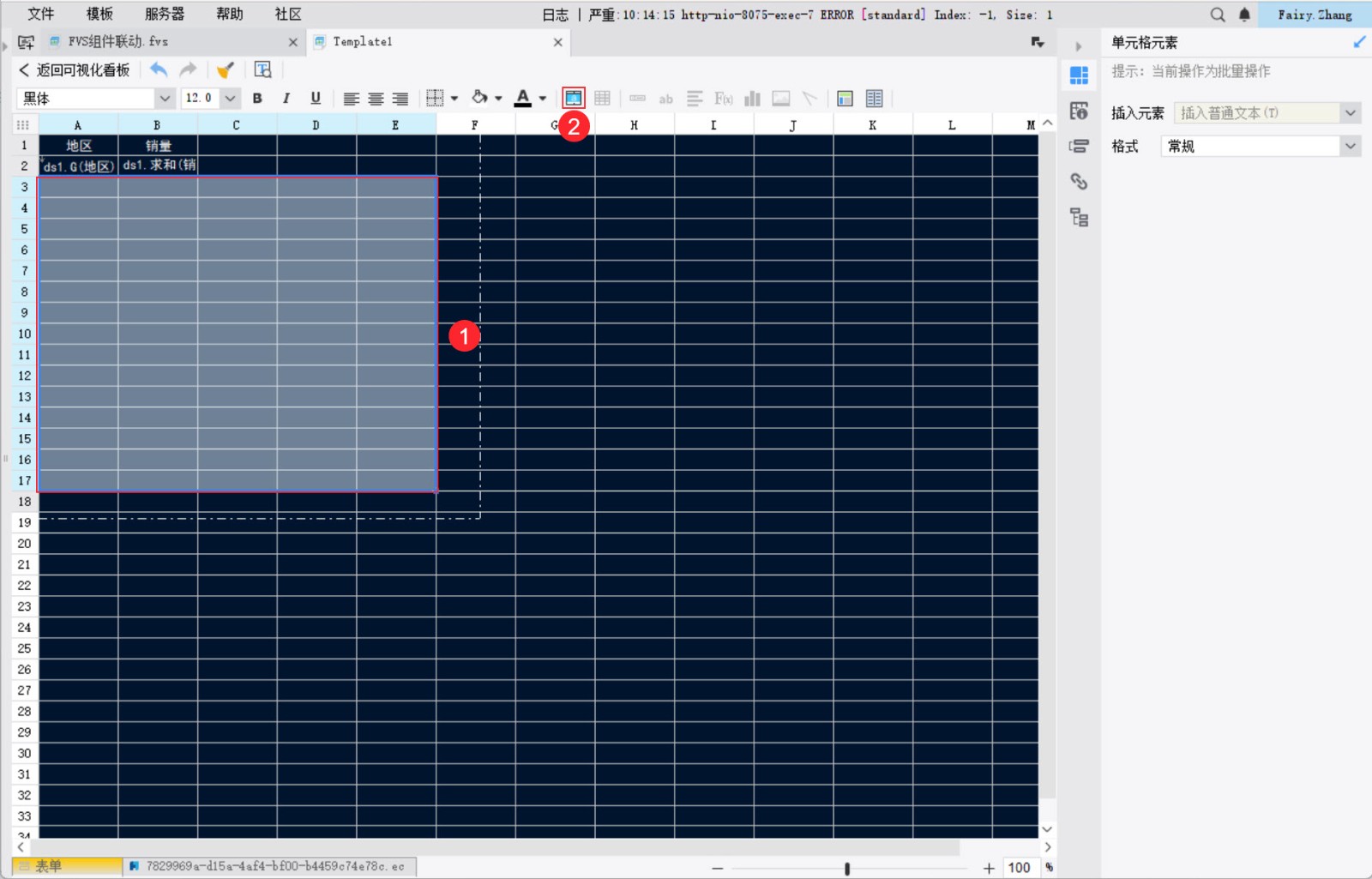
4)合并一片单元格。如下图所示:

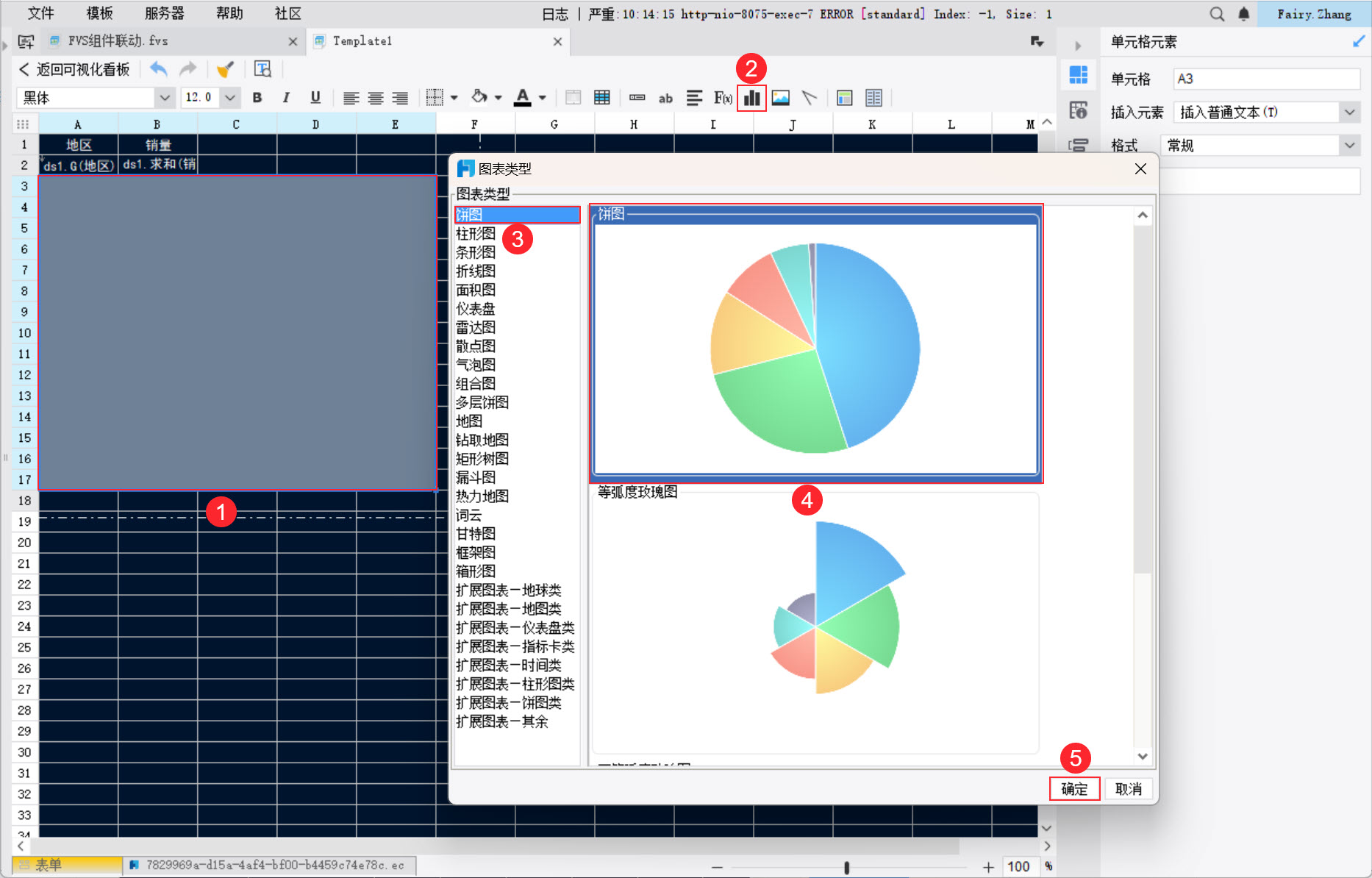
5)在合并的单元格区域插入一个饼图。如下图所示:

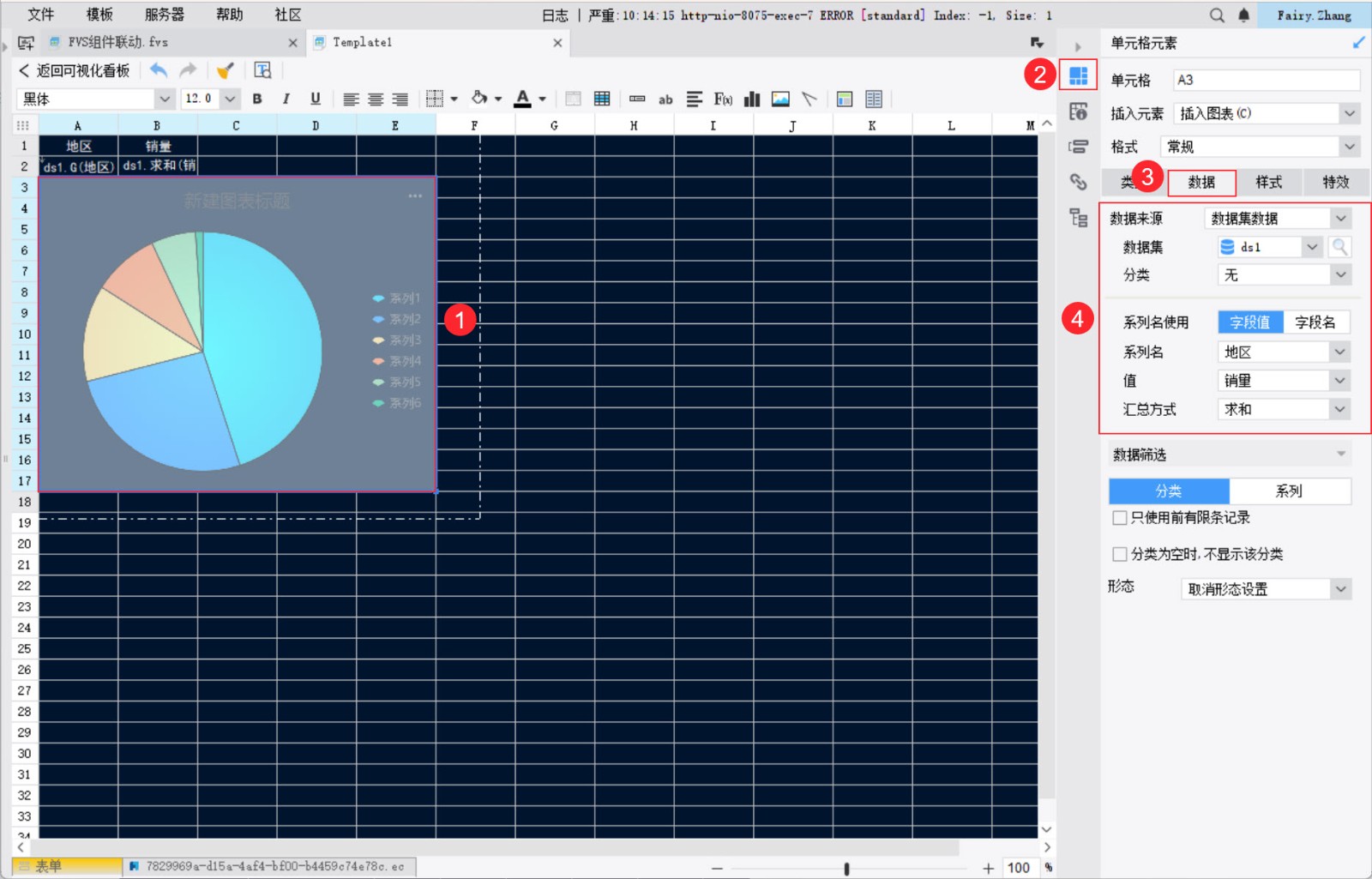
6)饼图组件绑定没有参数的 ds1 数据集,分类为「无」,系列名使用「字段值」,系列名为「地区」,值为「销量」。如下图所示:

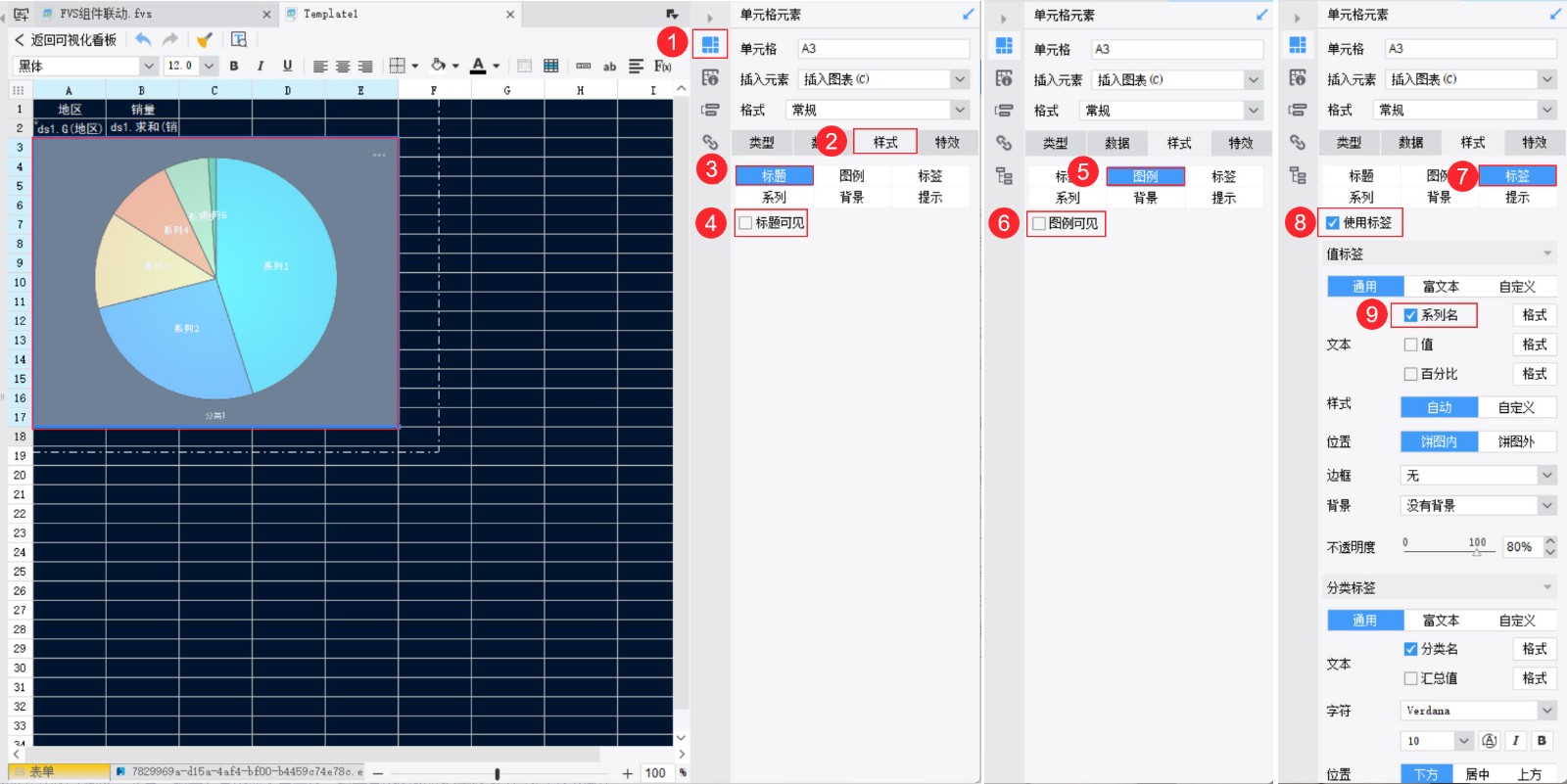
7)设置饼图的标题、图例不可见,勾选「使用标签」,使其显示「系列名」,方便我们直观的看到饼图系列。如下图所示:

8)设置完成后点击模板左上方的「返回可视化看板」即可返回看板。
2.3.3 表格2
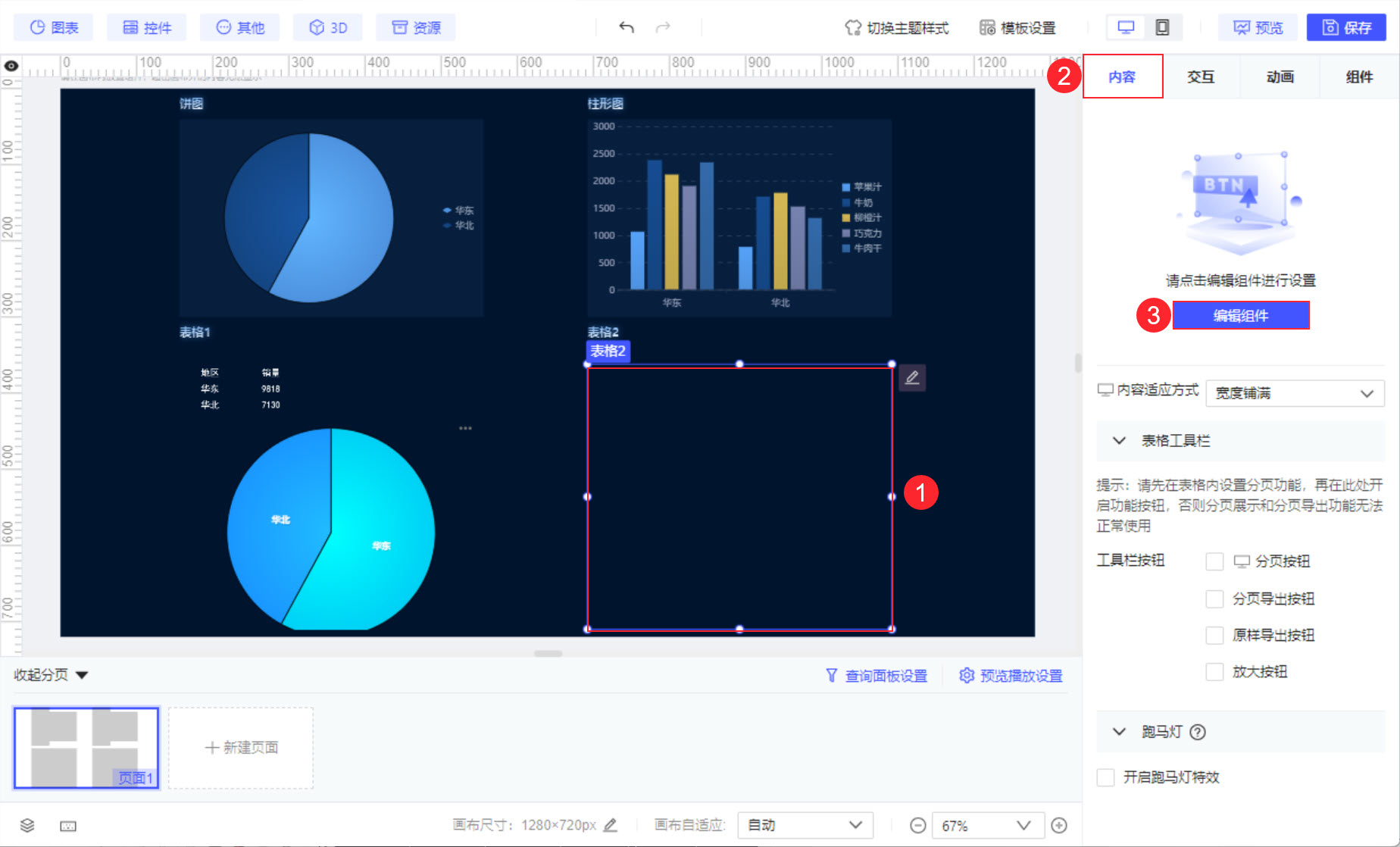
1)选中画布中的「表格2」,点击右侧配置区「内容>编辑组件」,进入表格编辑界面。如下图所示:

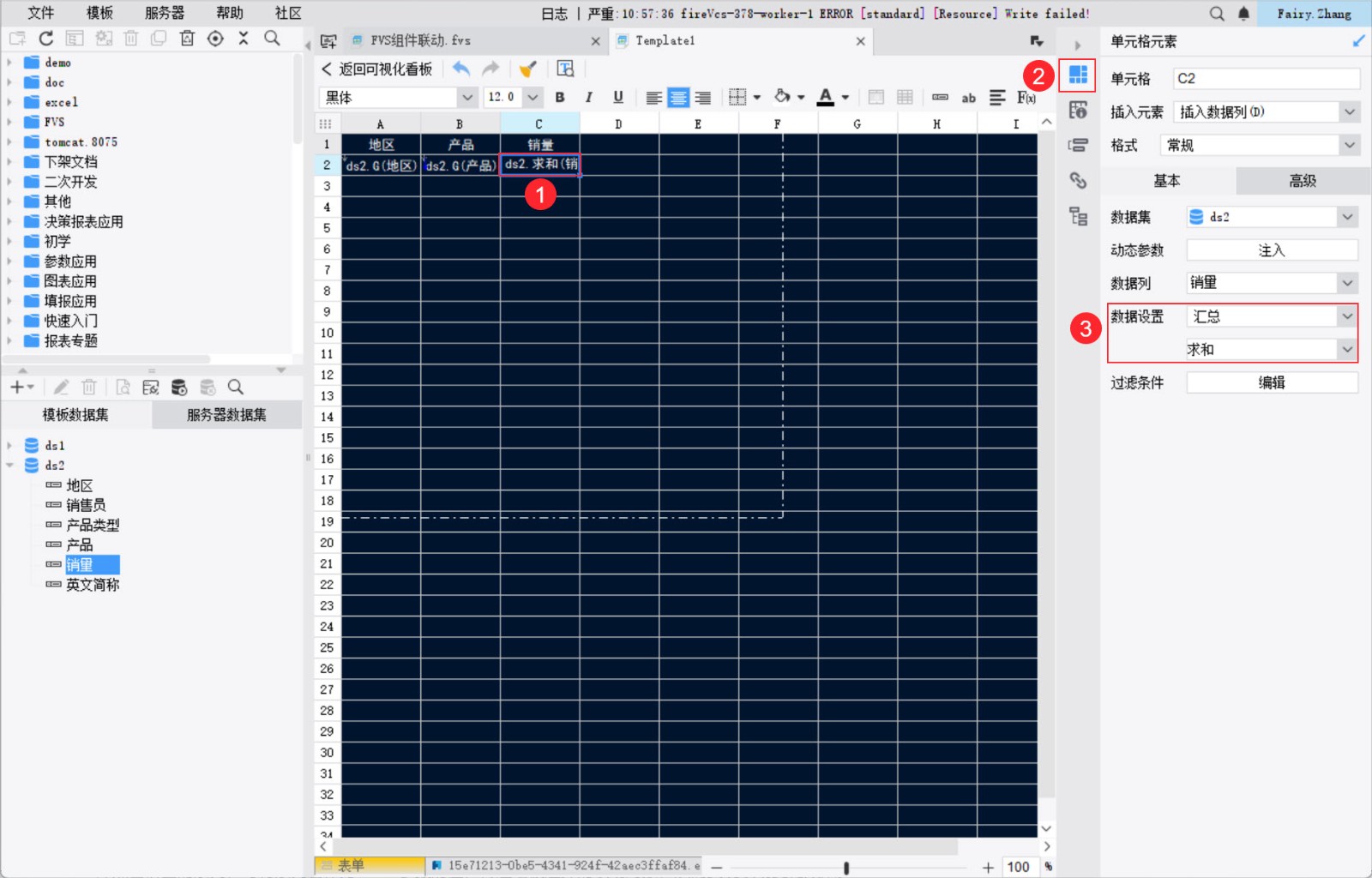
2)A1-C1 单元格输入文本内容,A2-C2 单元格拖入 ds2 数据集中的 地区、产品、销量 字段,字体样式等可自行设置。如下图所示:
3)选中 C2 单元格,销量字段的数据设置修改为「汇总>求和」。如下图所示:

4)设置完成后点击模板上方「返回可视化看板」即可返回看板。
2.5 设置组件联动
2.5.1 饼图
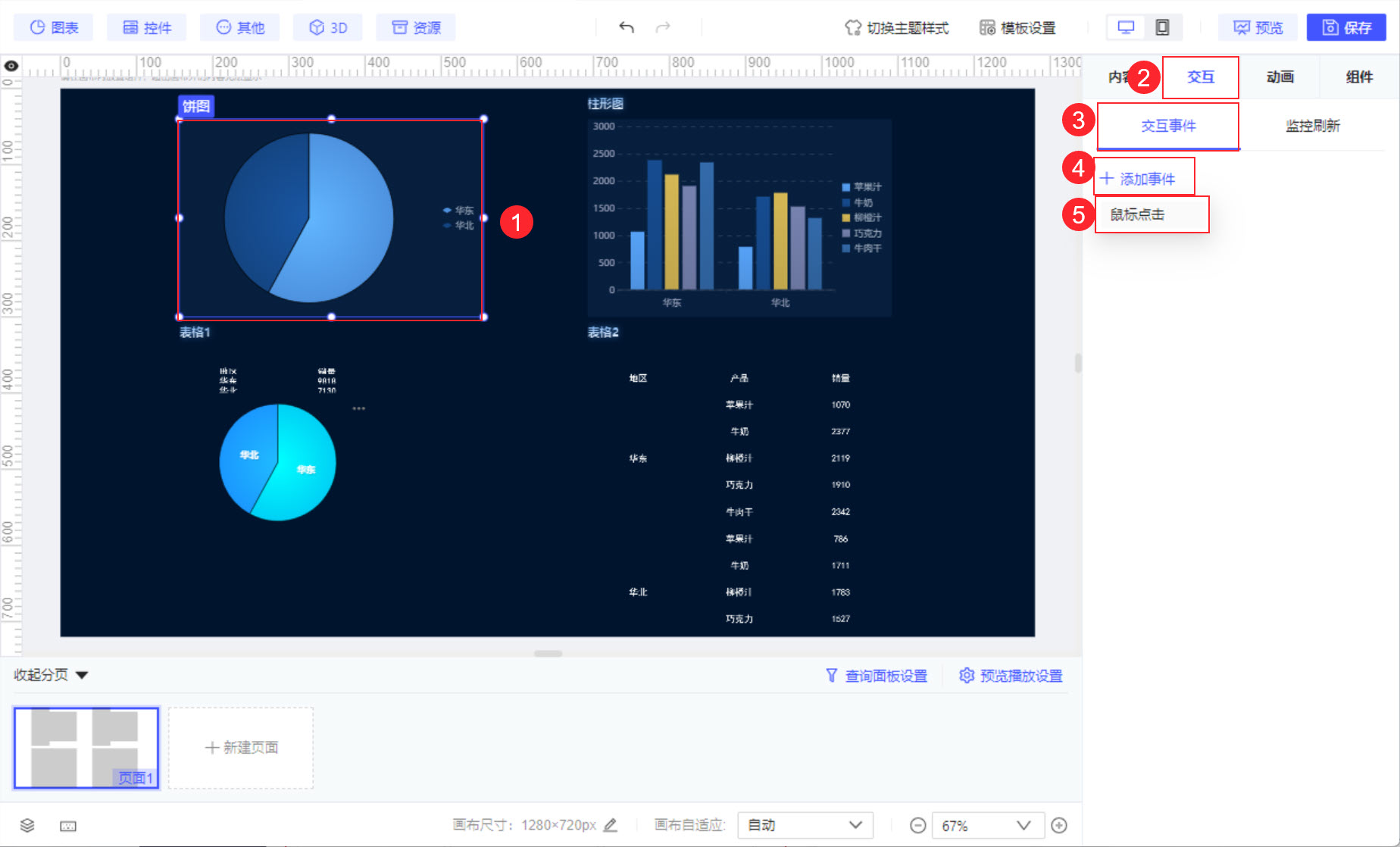
1)选中画布中的饼图组件,点击右侧配置区「交互>交互事件>添加事件>鼠标点击」。如下图所示:

2)添加「组件联动」执行动作,设置动作名称、联动范围、联动对象。
3)设置参数,参数名称为area,参数类型为「当前组件字段」,参数内容为「系列名」。即点击饼图的系列,可将系列名作为参数area的值,传递给被选择的联动对象,从而实现联动变化效果。如下图所示:

2.5.2 表格1
1)选中画布中的「表格1」,点击右侧配置区「内容>编辑组件」,进入组件编辑界面。
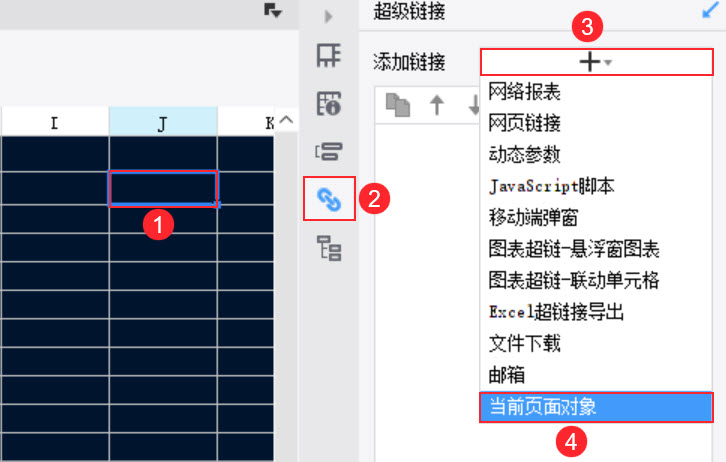
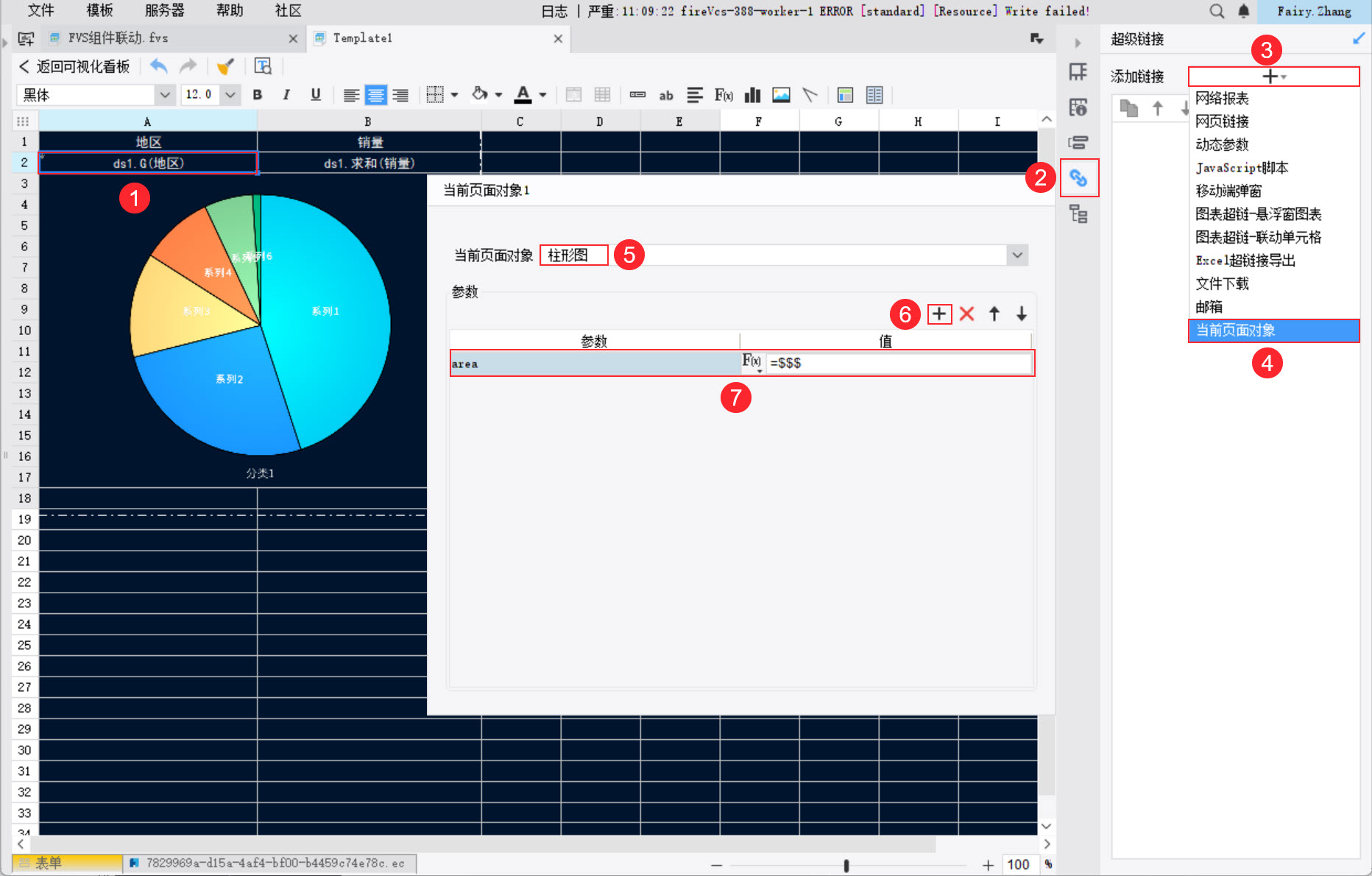
2)选中 地区 字段所在 A2 单元格,点击右侧「超级链接」,添加一个「当前页面对象」链接。
3)在弹出的设置框中,选择当前页面对象为「柱形图」,添加一个参数,设置参数名为area,参数值选择公式,输入 $$$ ,表示当前单元格的值。设置完成后,点击设置框外的空白处即可关闭页面。如下图所示:
注:初次设置超链时,单元格字体颜色会改变,设置完成后请再次修改,二次修改超链时不会再变化。

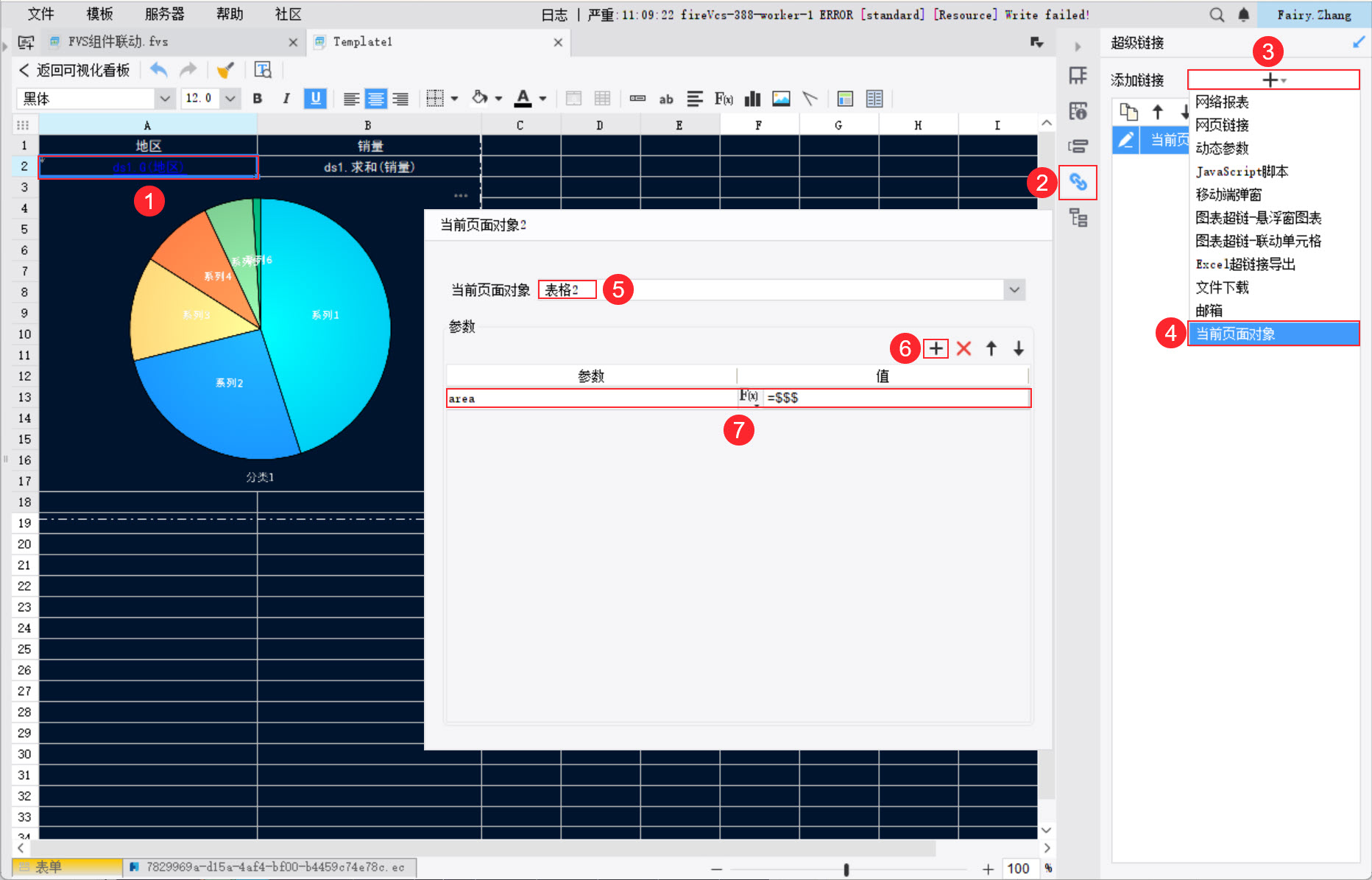
4)同理,再次为 A2 单元格添加一个「当前页面对象」的超级链接。
5)当前页面对象设置为「表格2」,添加一个参数,设置参数名为area,参数值选择公式,输入 $$$ 。如下图所示:

6)双击列表中的超链名称,分别重命名为「联动柱形图」和「联动表格2」。如下图所示:

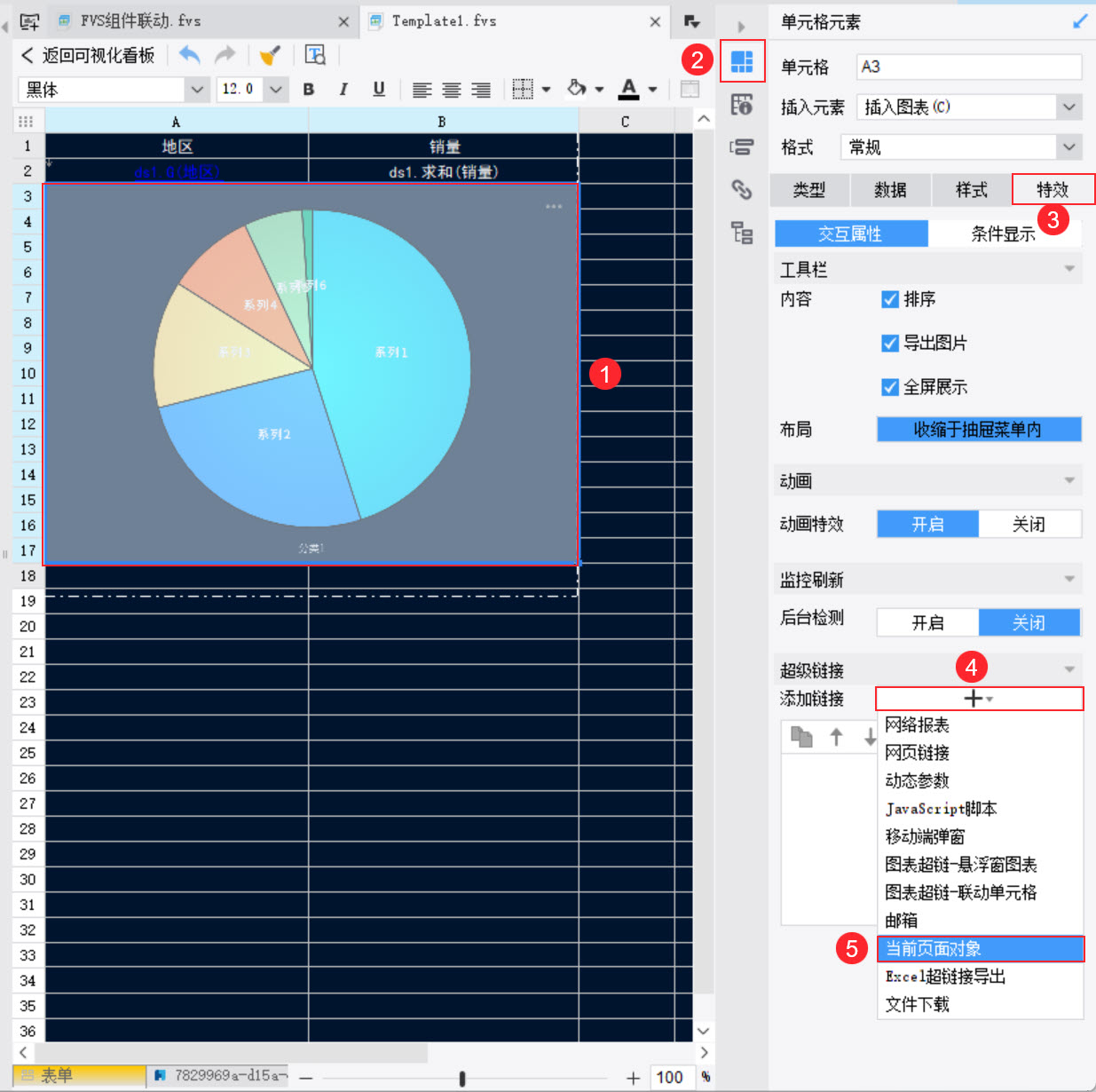
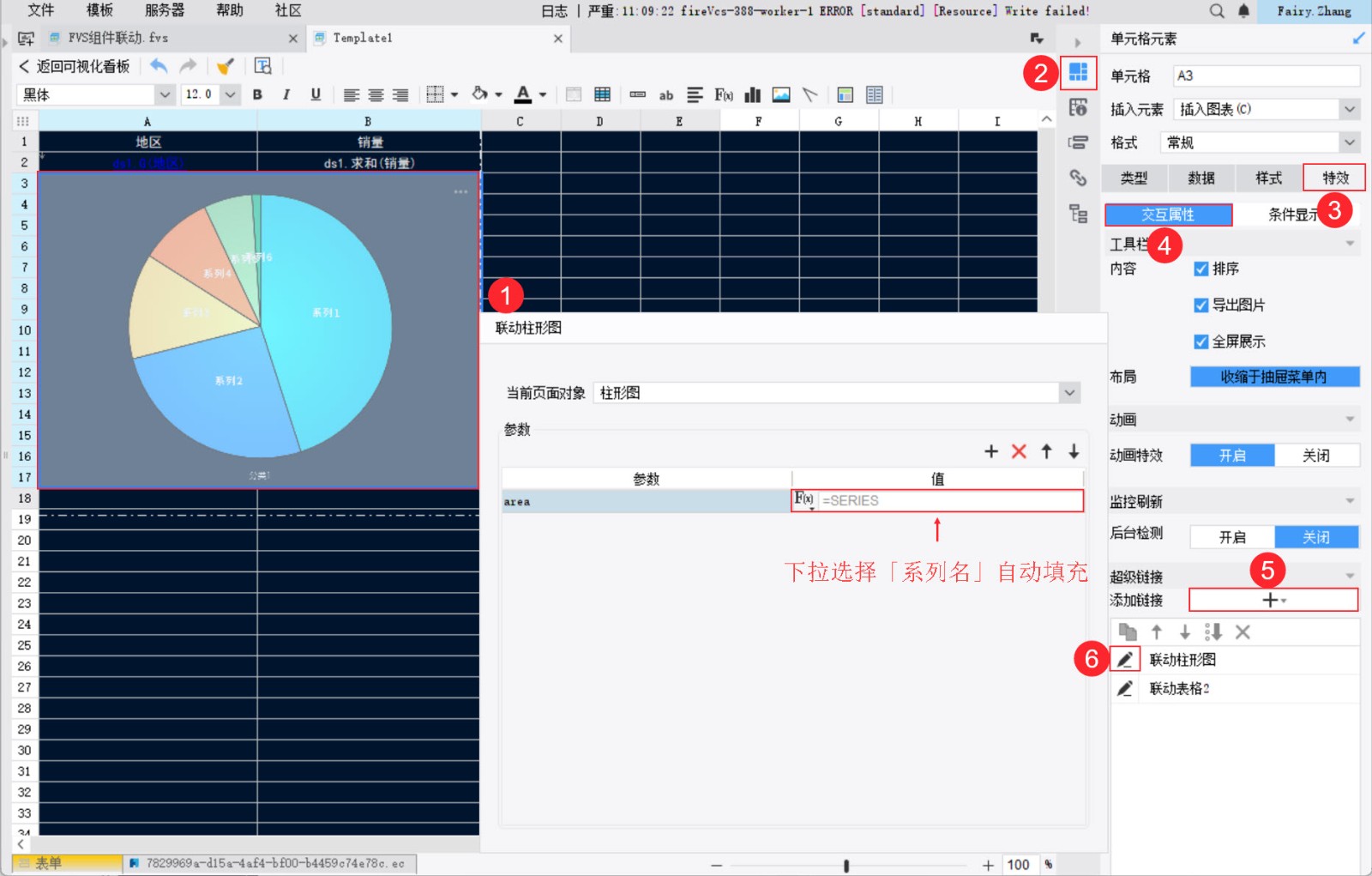
7)单元格图表的超链设置,需选中图表,在「单元格元素>特效>交互属性>添加链接」中设置,切忌不可在单元格超链处设置。
8)超链设置内容同上,但是设置参数值时,需根据图表实际情况选择。本例饼图点击的是系列,所以参数值需选择「系列名」。如下图所示:

4)设置完成后,点击模板左上方「返回可视化看板」即可返回看板。
2.6 效果预览
2.6.1 PC 端
保存模板,预览效果如 1.2 节所示。
2.6.2 移动端
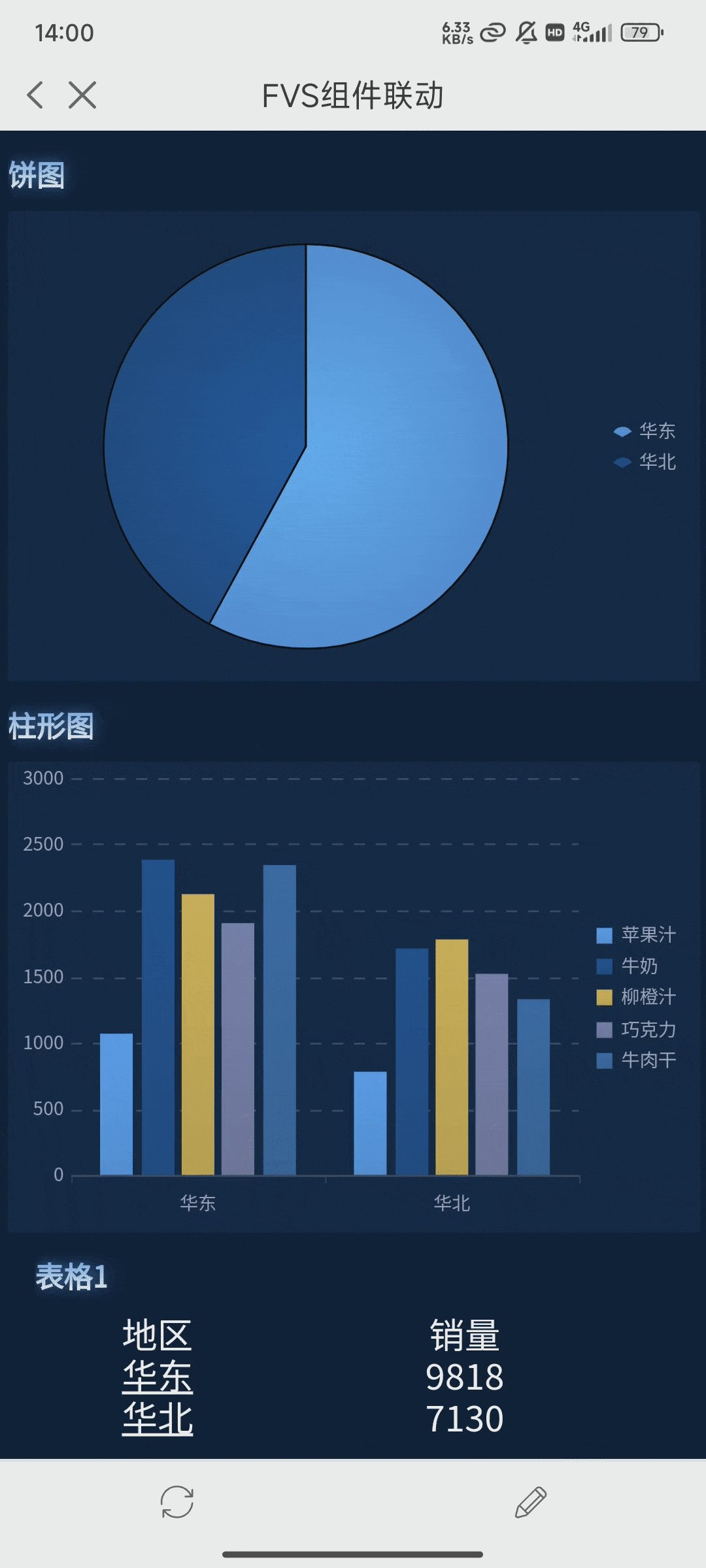
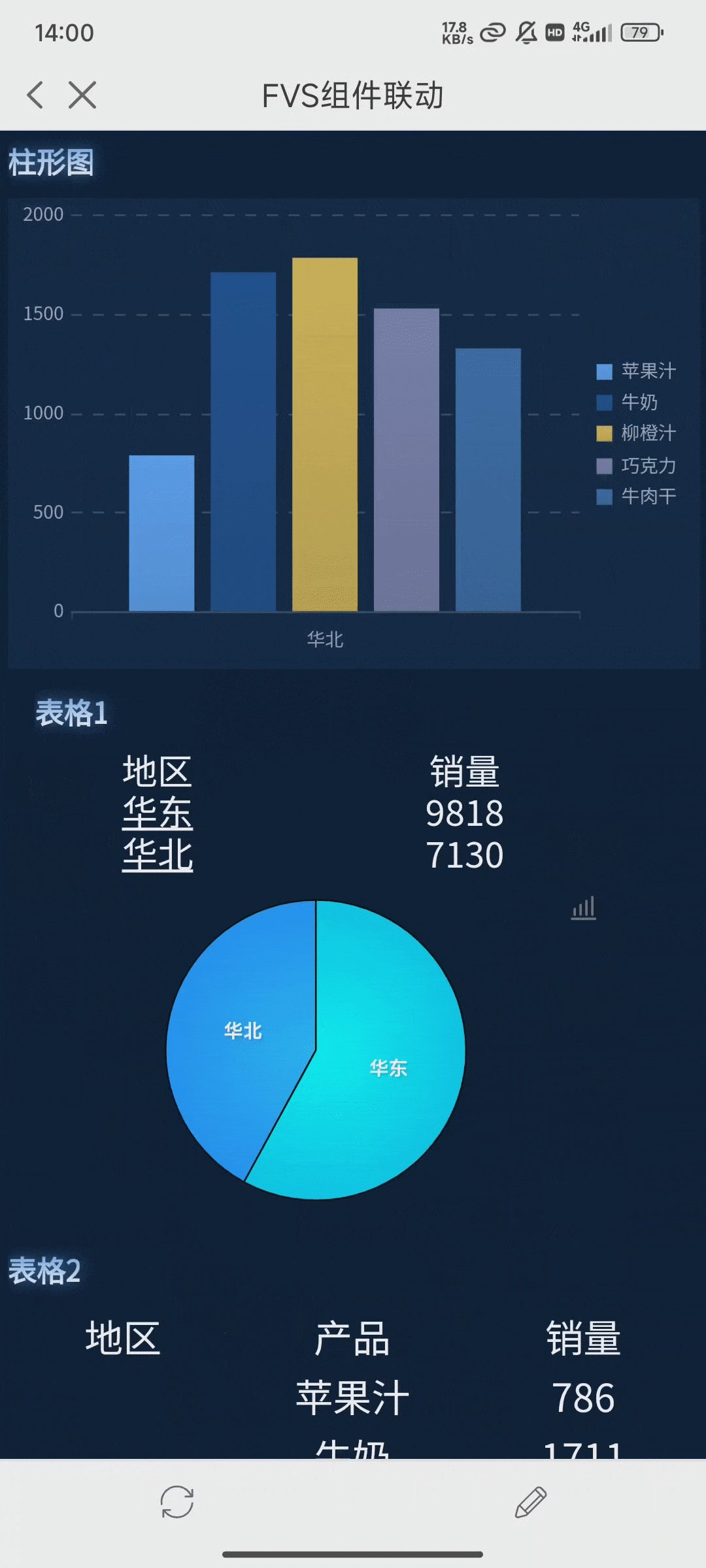
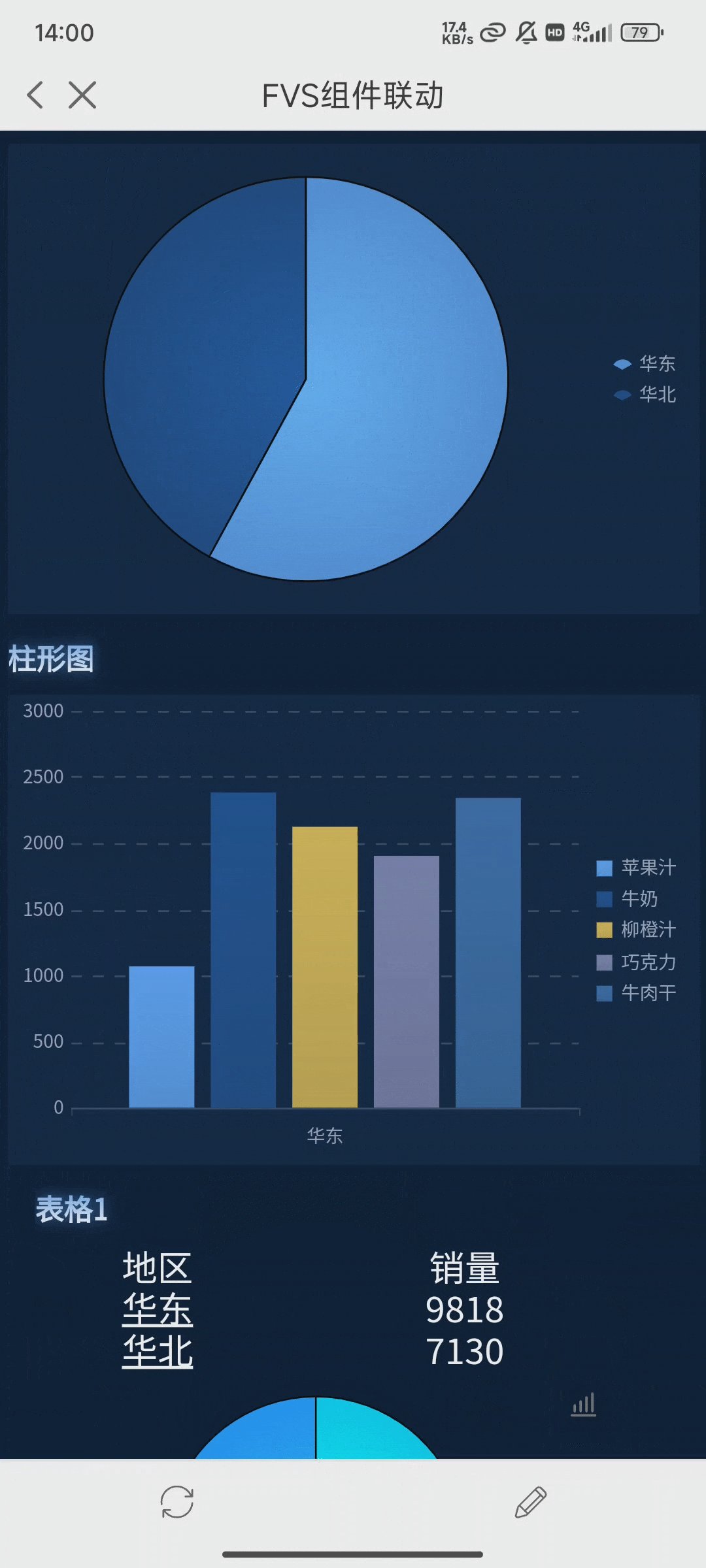
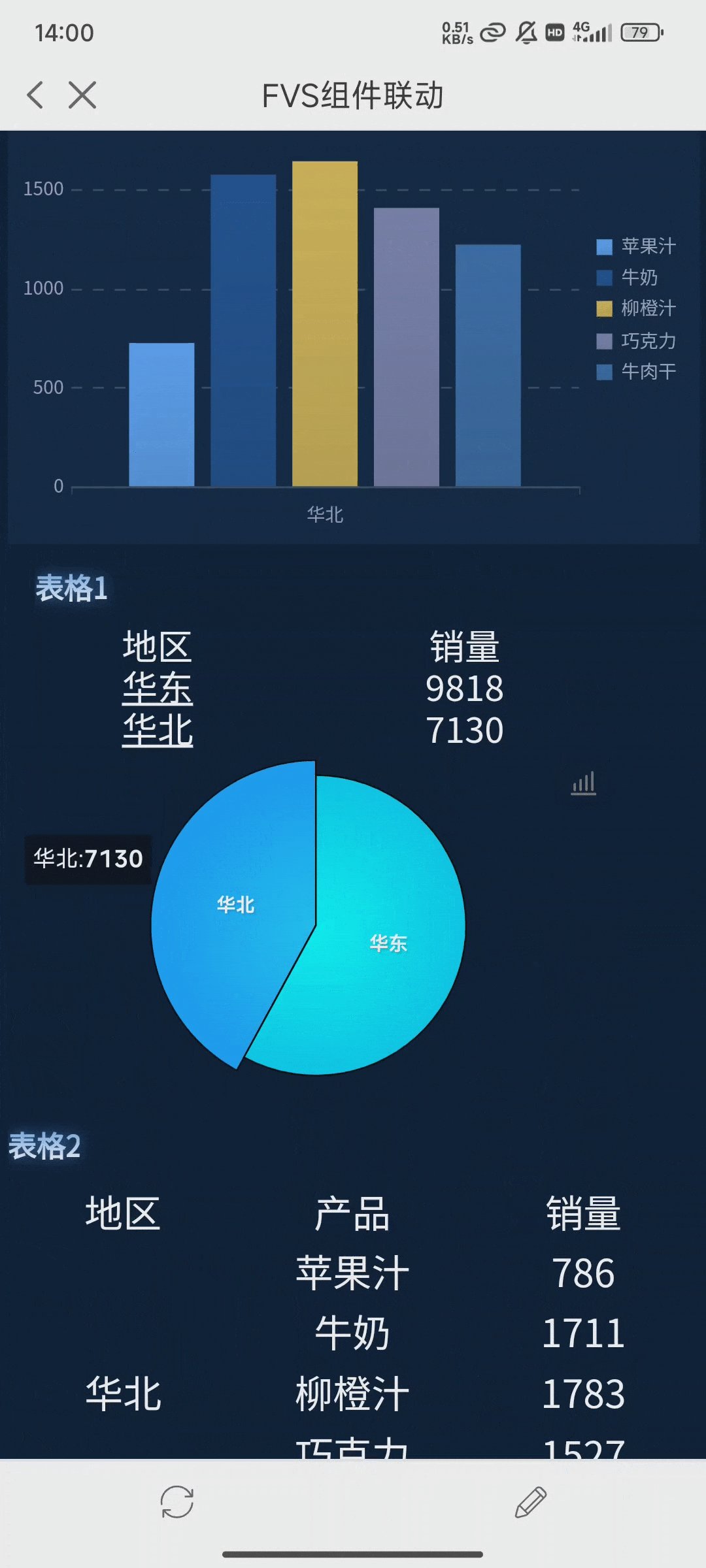
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS组件联动.fvs

