1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.9.1 | 组件适配接口 getShowIndex() 、showCardByIndex() 详情可参见:FVS-Tab组件接口 |
1.2 预期效果
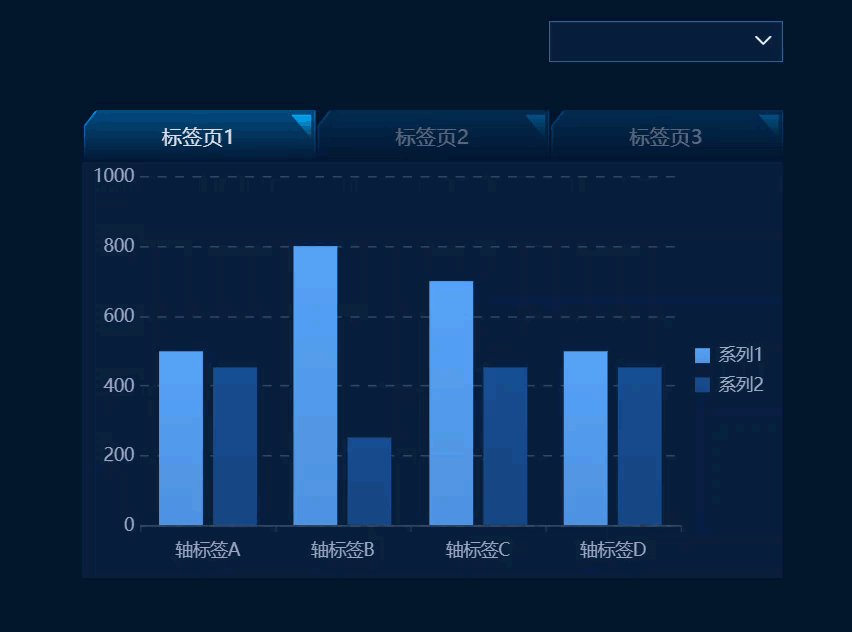
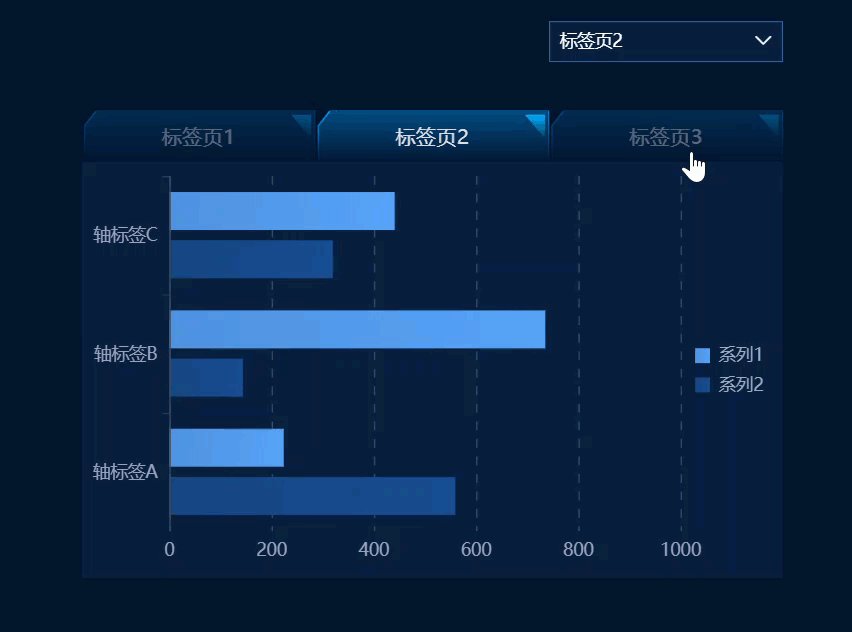
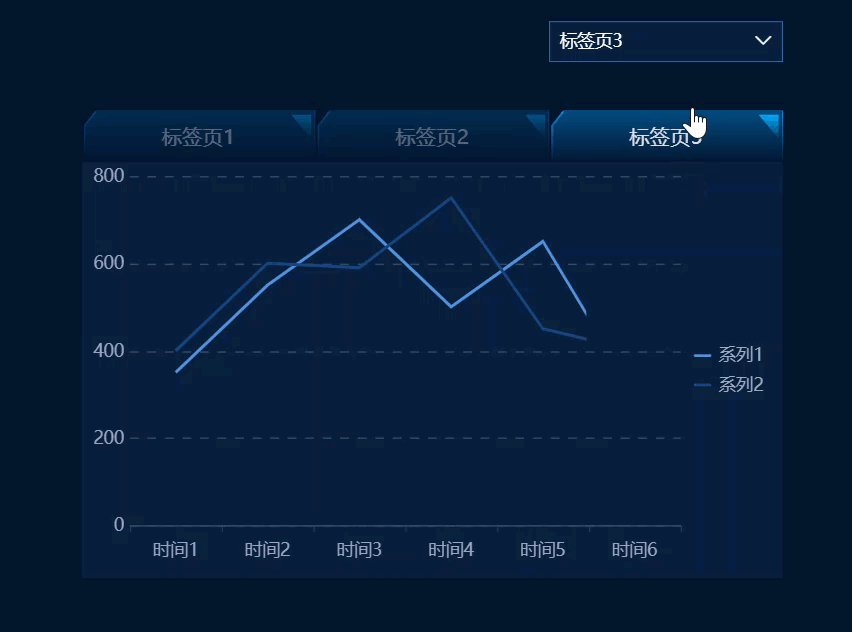
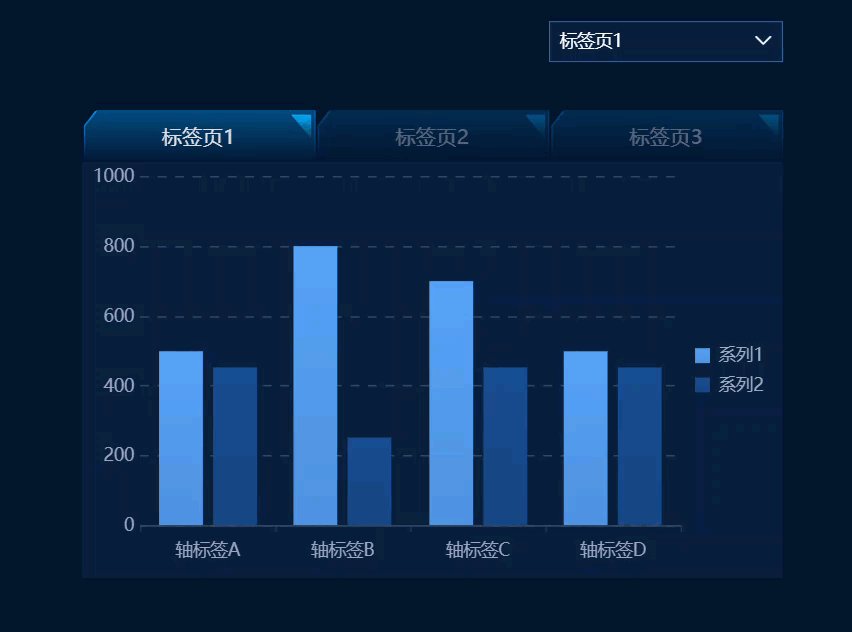
FVS-Tab 组件 可按照一定规则轮播或手动切换,但有时希望使用其他组件切换 Tab 标签页。
例如,使用下拉框切换 Tab 标签页,效果如下图所示:

1.3 实现思路
给控件设置自定义数据字典,实际值为 Tab 组件每个标签页的索引,再给控件添加「编辑结束事件」使用 JavaScript 代码实现选择切换。
JavaScript 代码示例:
var a = duchamp.getWidgetByName("index").getValue(); //获取下拉框控件的实际值(字符串格式)
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(+a); //设置Tab组件展示第 a 个标签页,这里需使用 + 号将获取到的值转换为数字格式
2. 示例编辑
2.1 新建模板
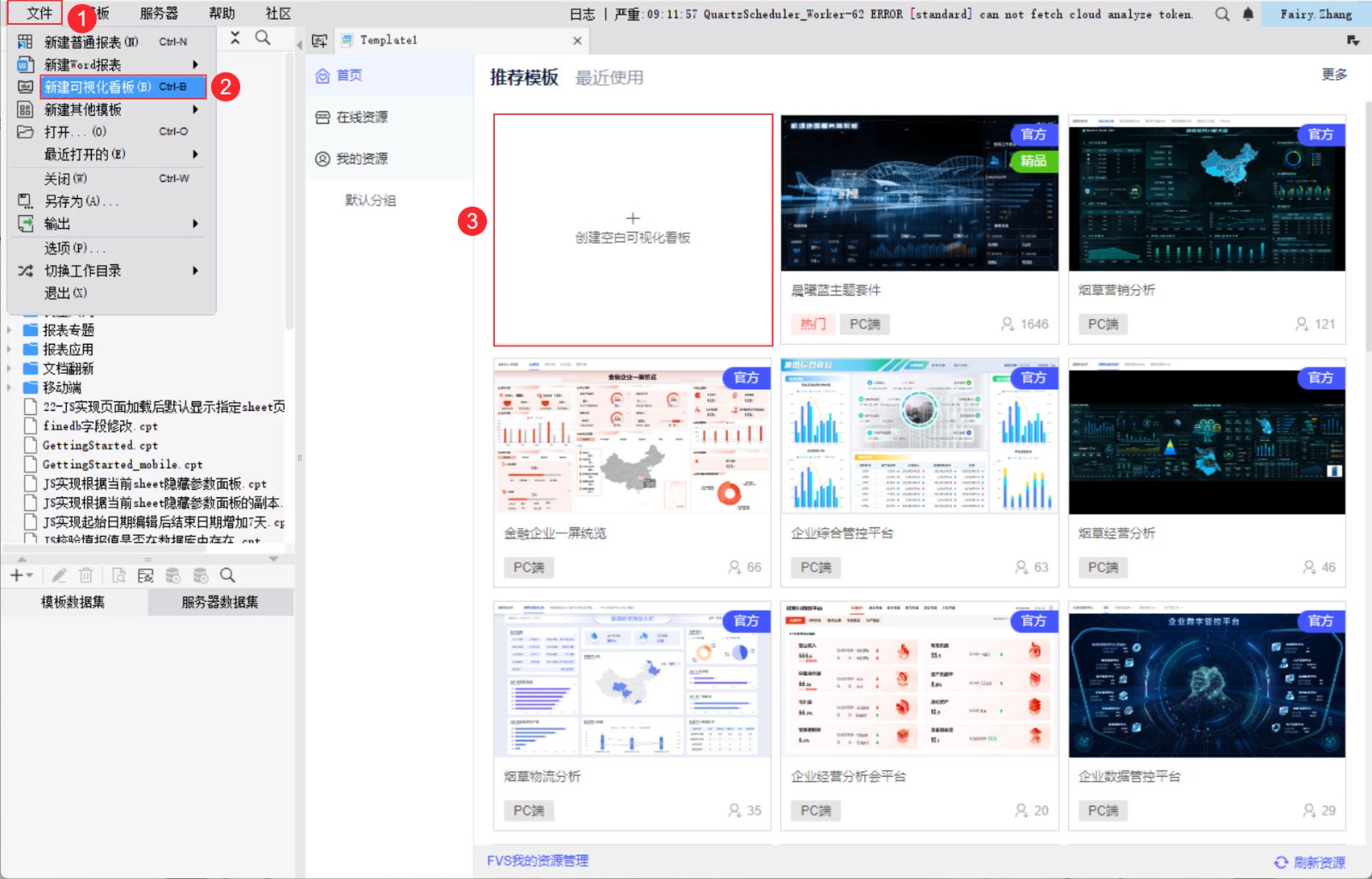
1)点击设计器左上角「文件>新建可视化看板」,创建一张空白看板。如下图所示:

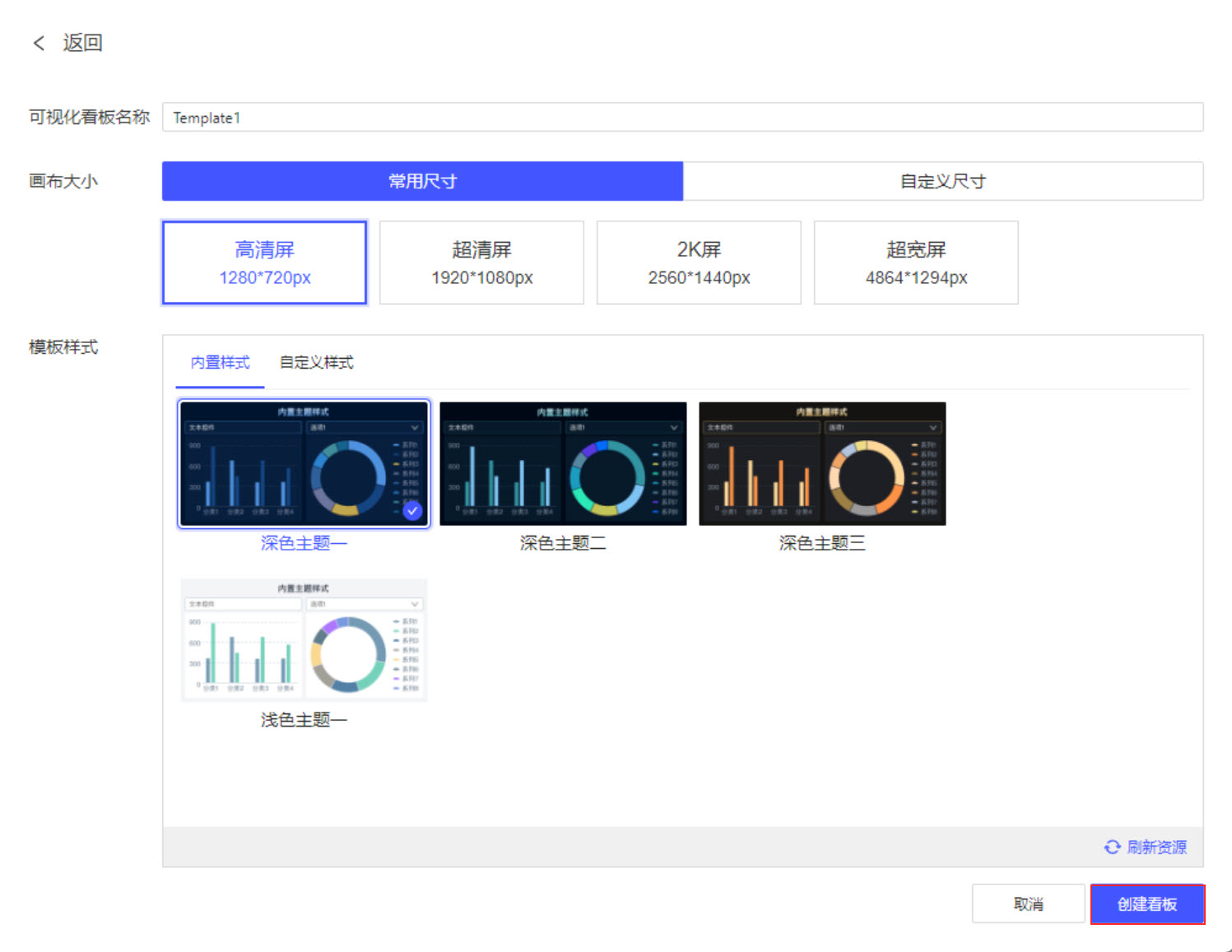
2)根据实际需要自定义可视化看板名称、画布大小、模板样式,点击「创建看板」。如下图所示:

2.2 设置 Tab 组件
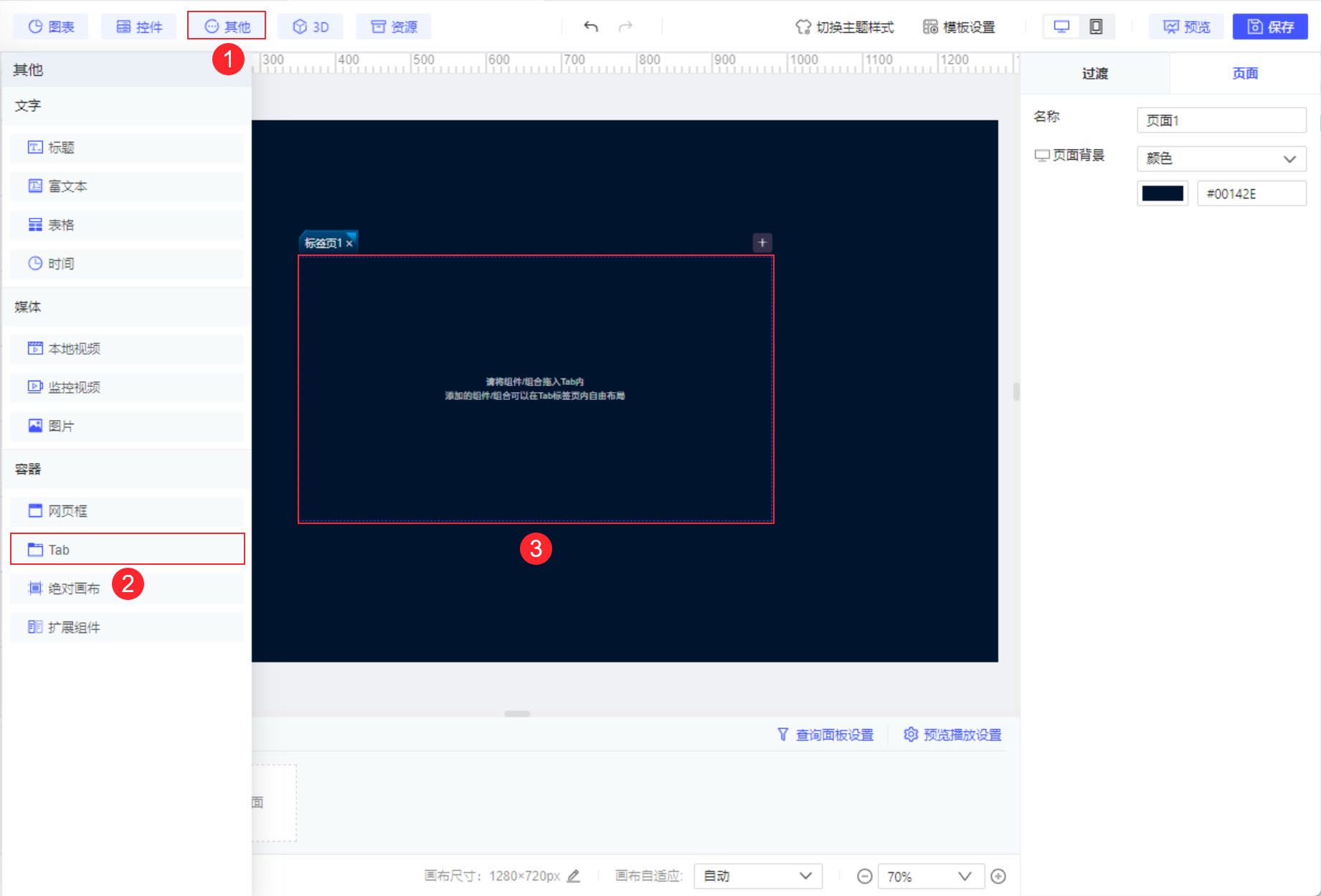
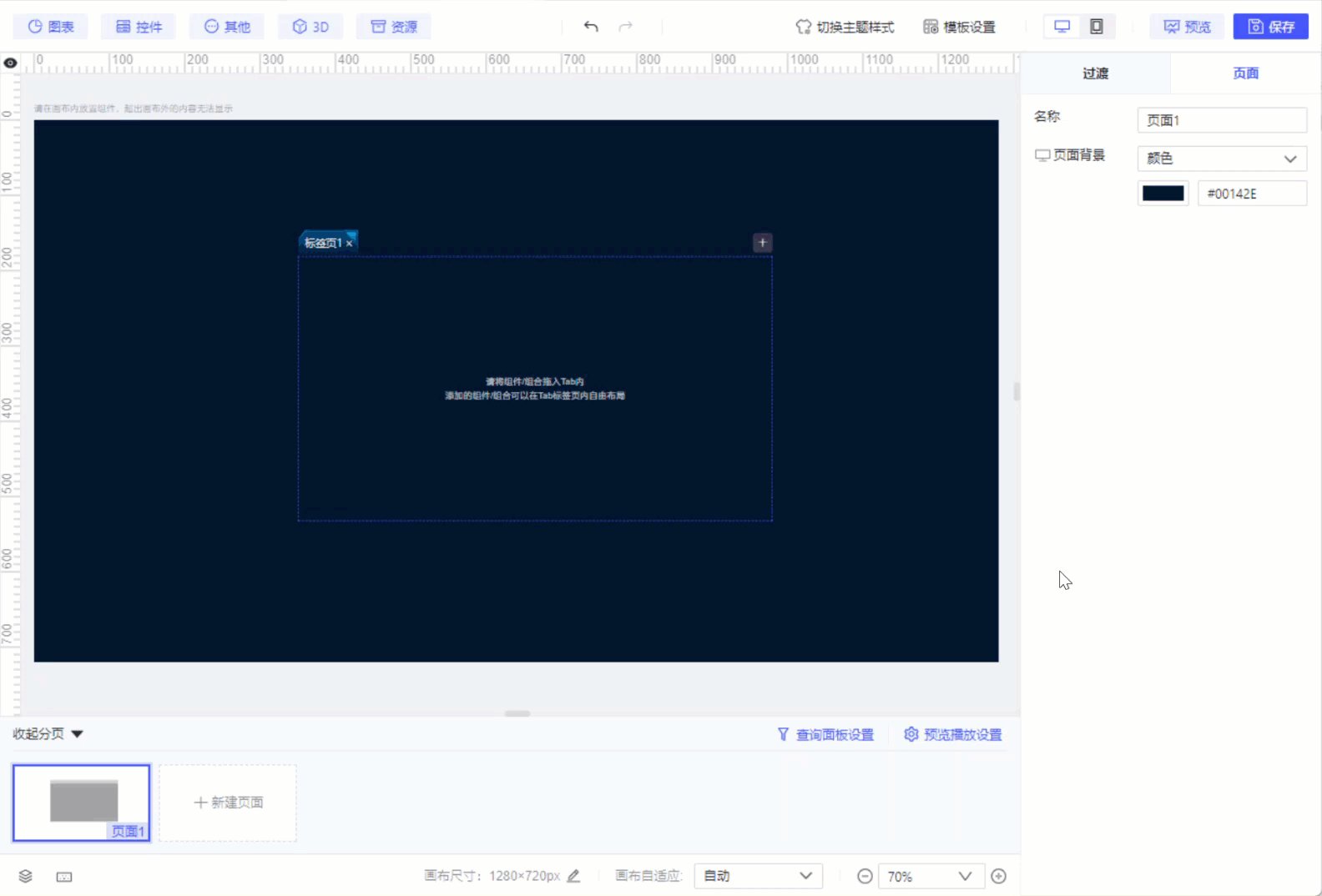
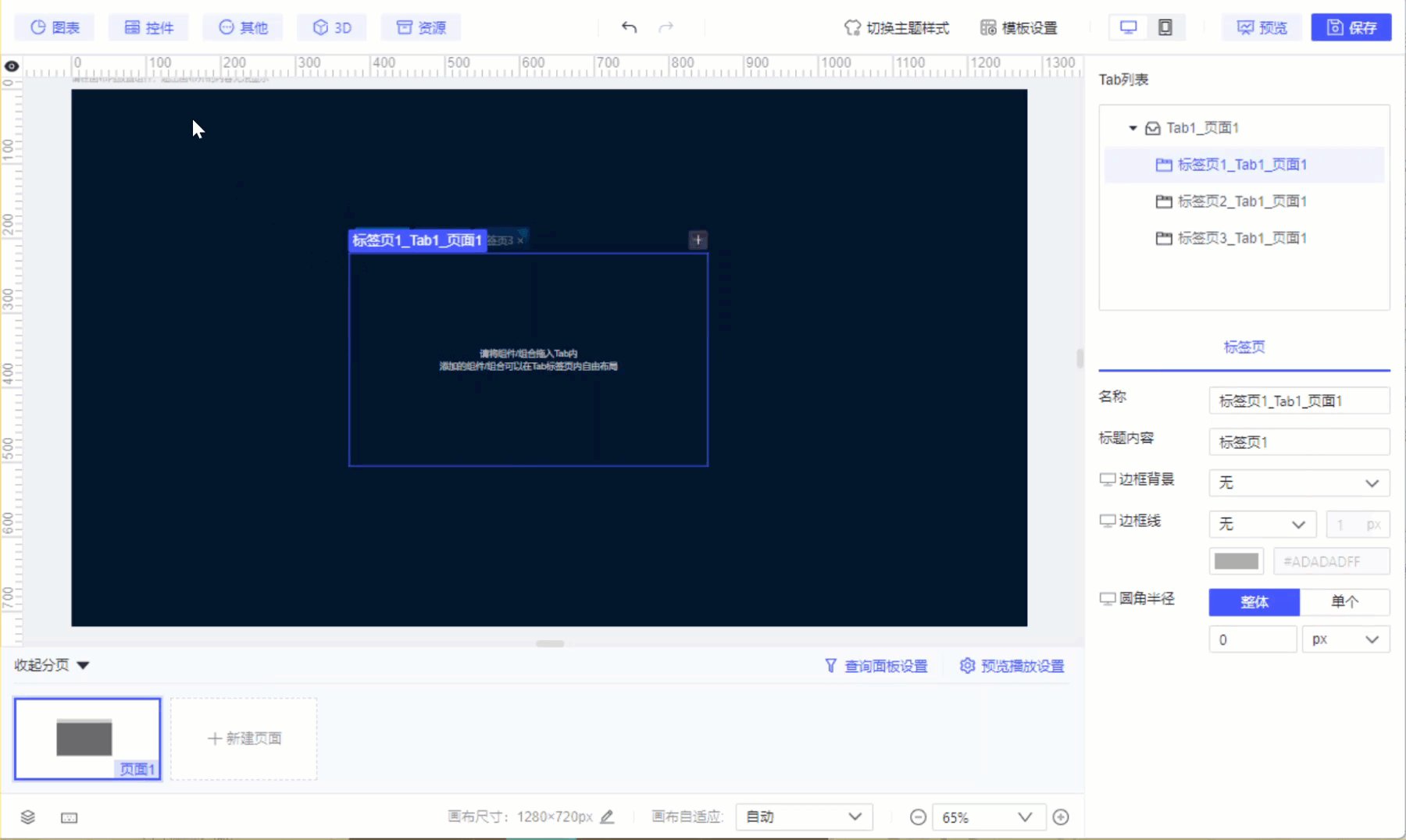
1)点击模板画布左上角「其他>Tab」,将 Tab 组件添加到画布中。如下图所示:

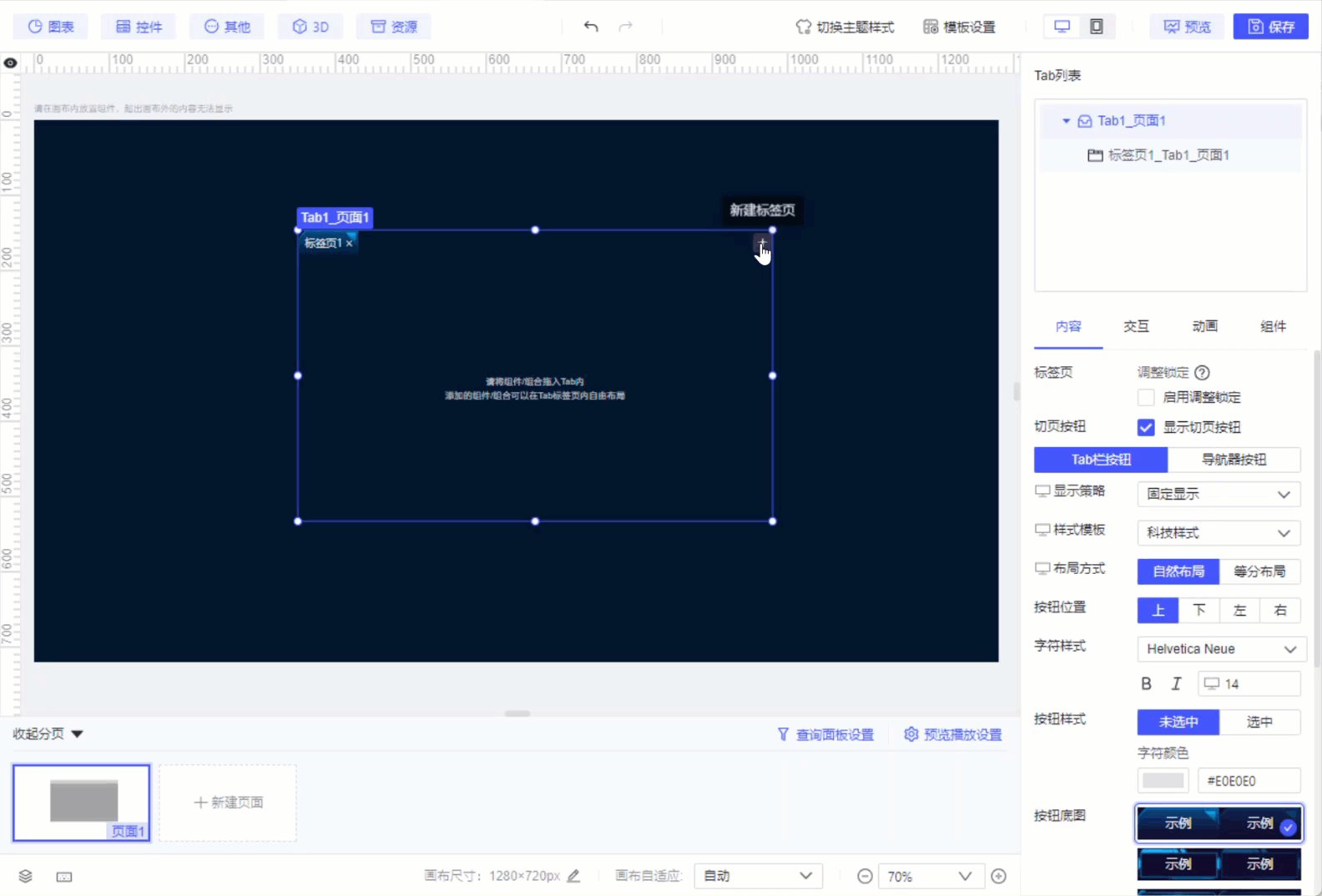
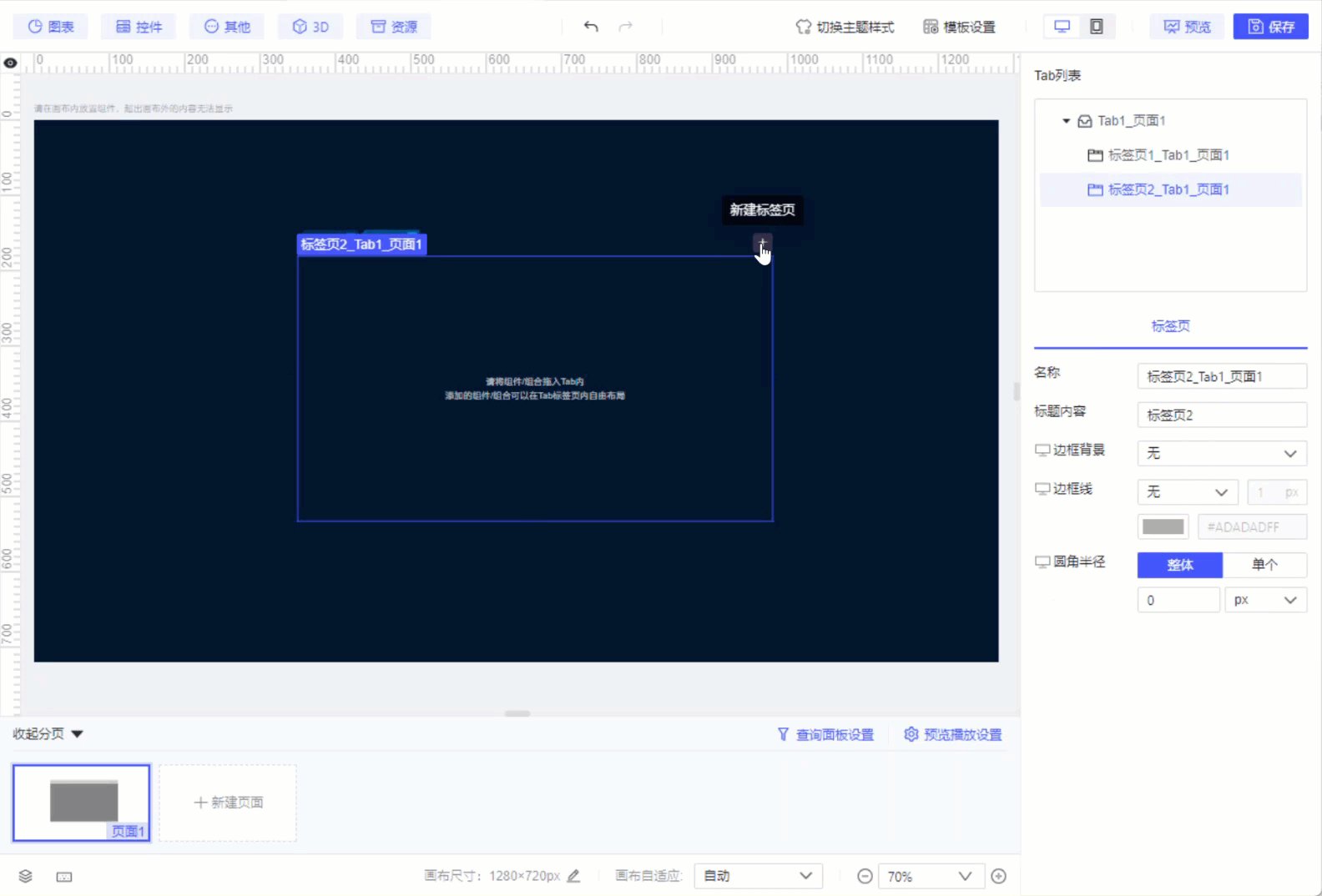
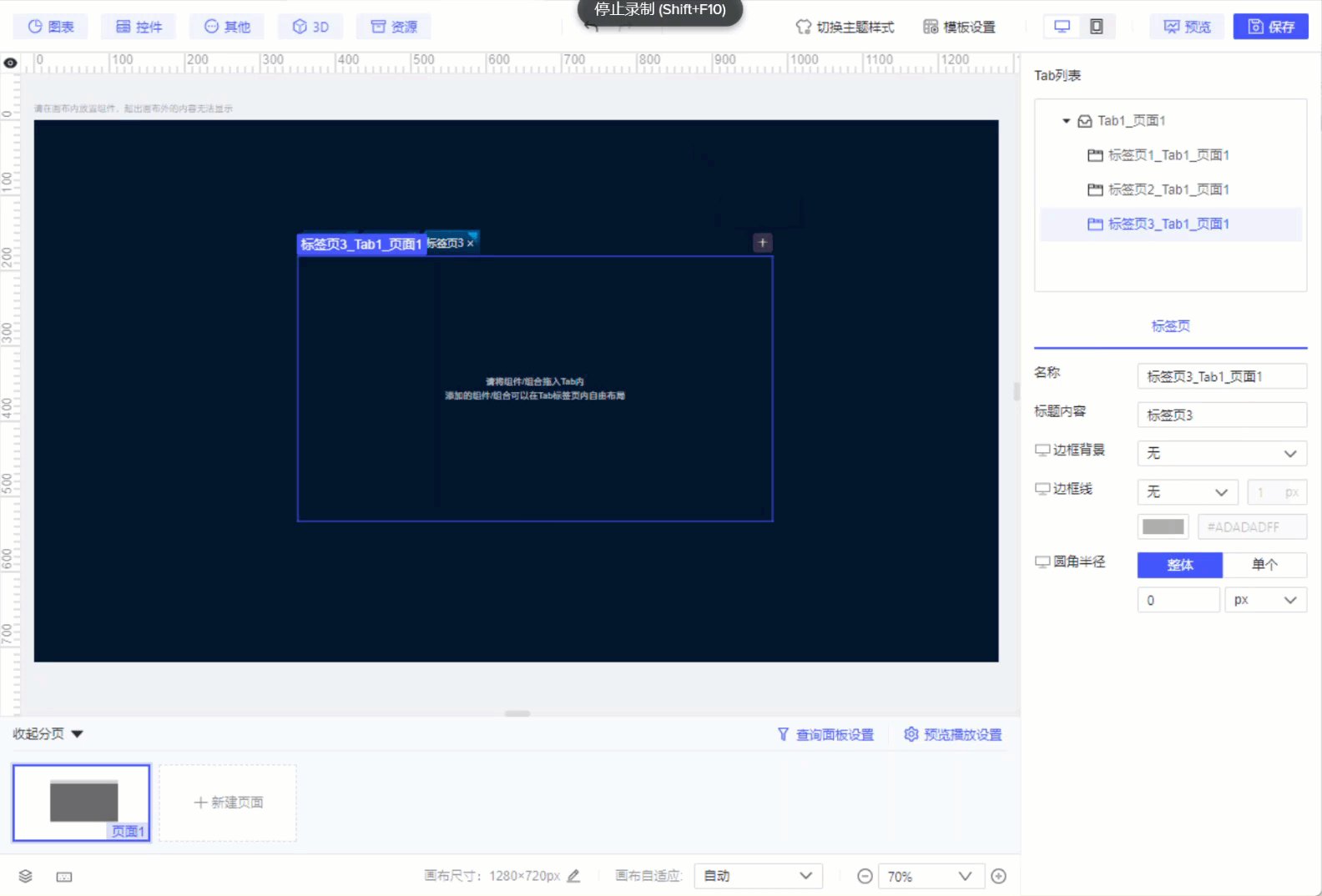
2)点击组件右上角「新建标签页」再添加两个标签页。如下图所示:

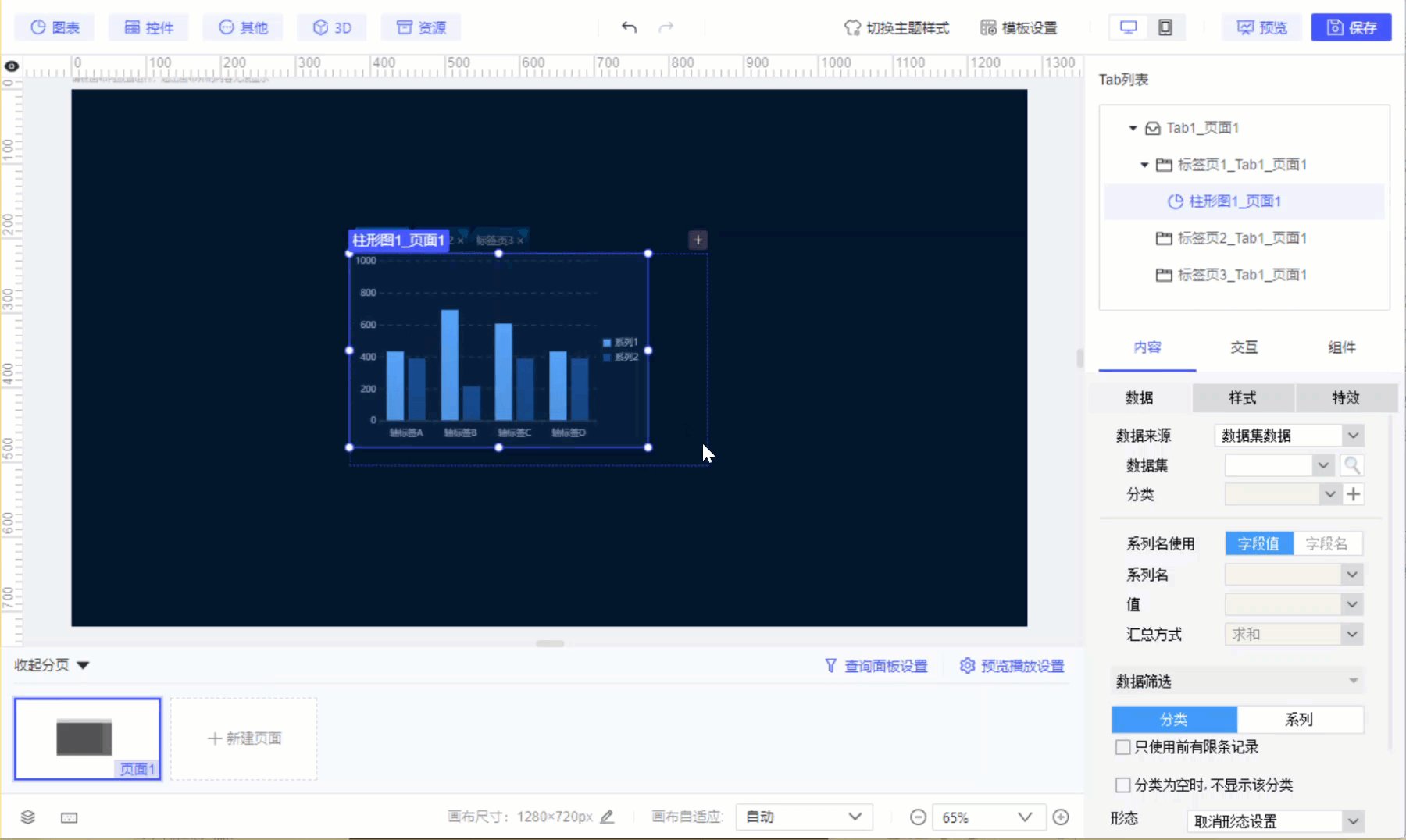
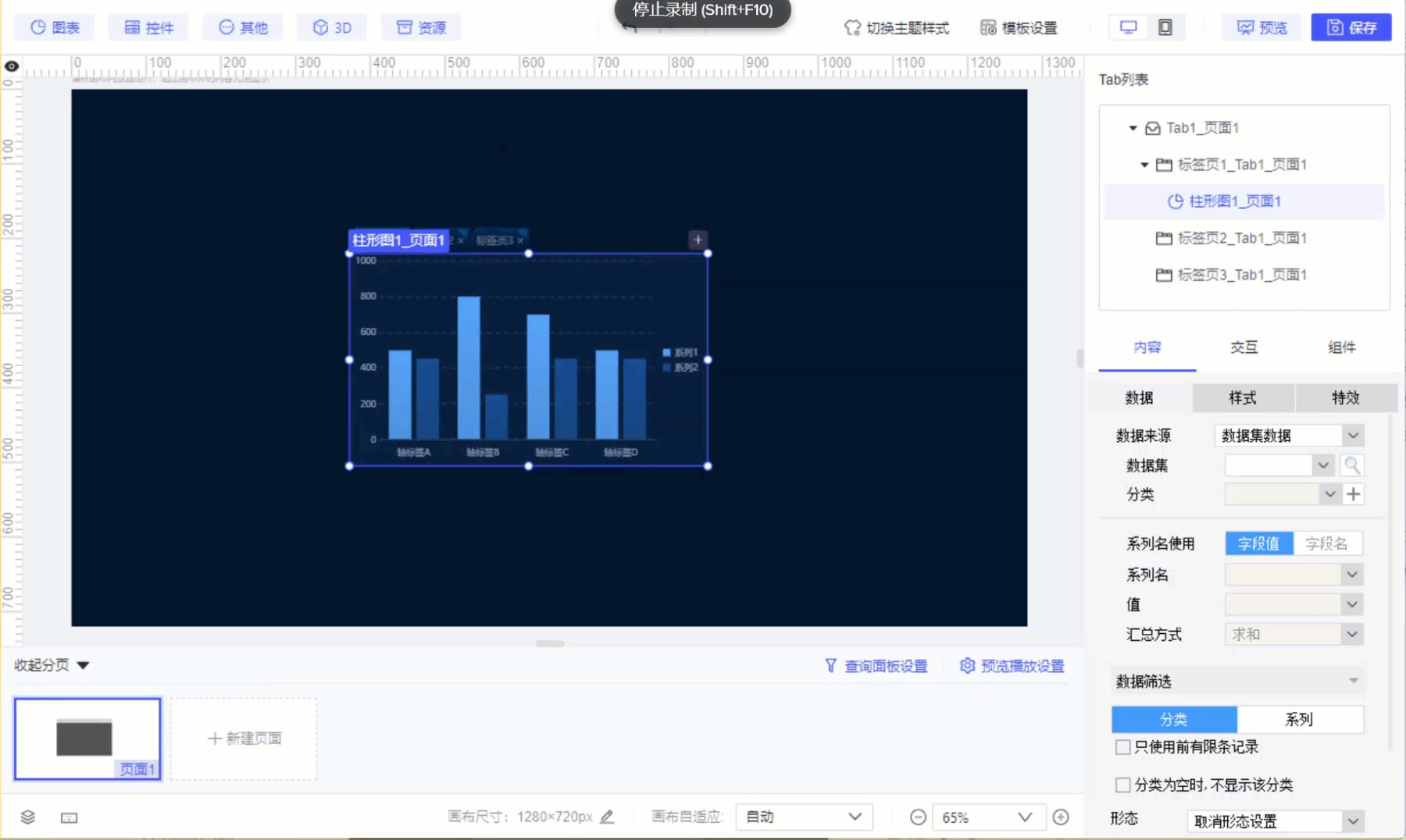
3)向 3 个标签页中分别拖入图表组件并调整组件位置和大小。以 标签1 为例,如下图所示:

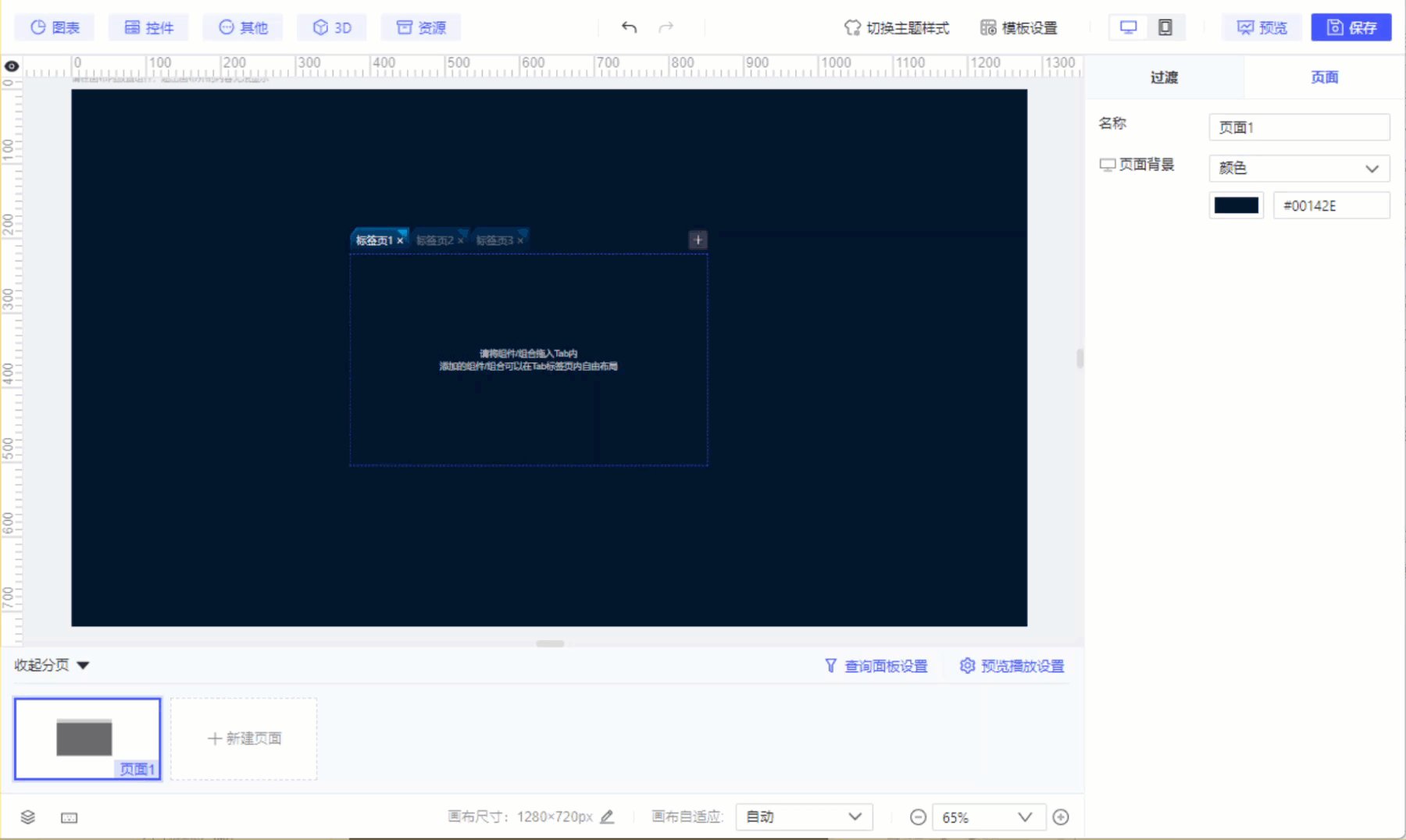
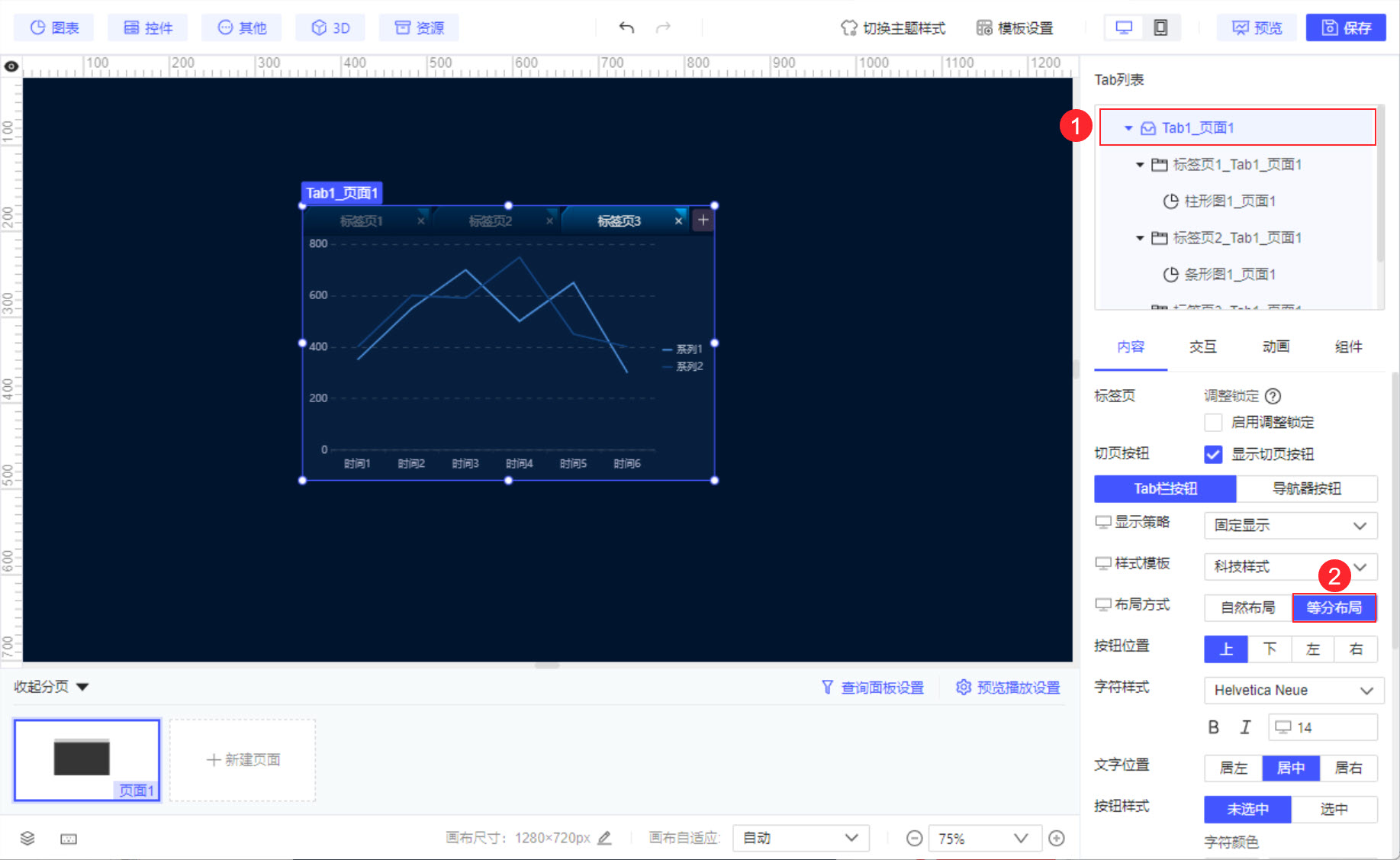
4)选中右侧 Tab 列表中的 Tab1 组件,布局方式设置为「等分布局」。如下图所示:

2.3 设置下拉框控件
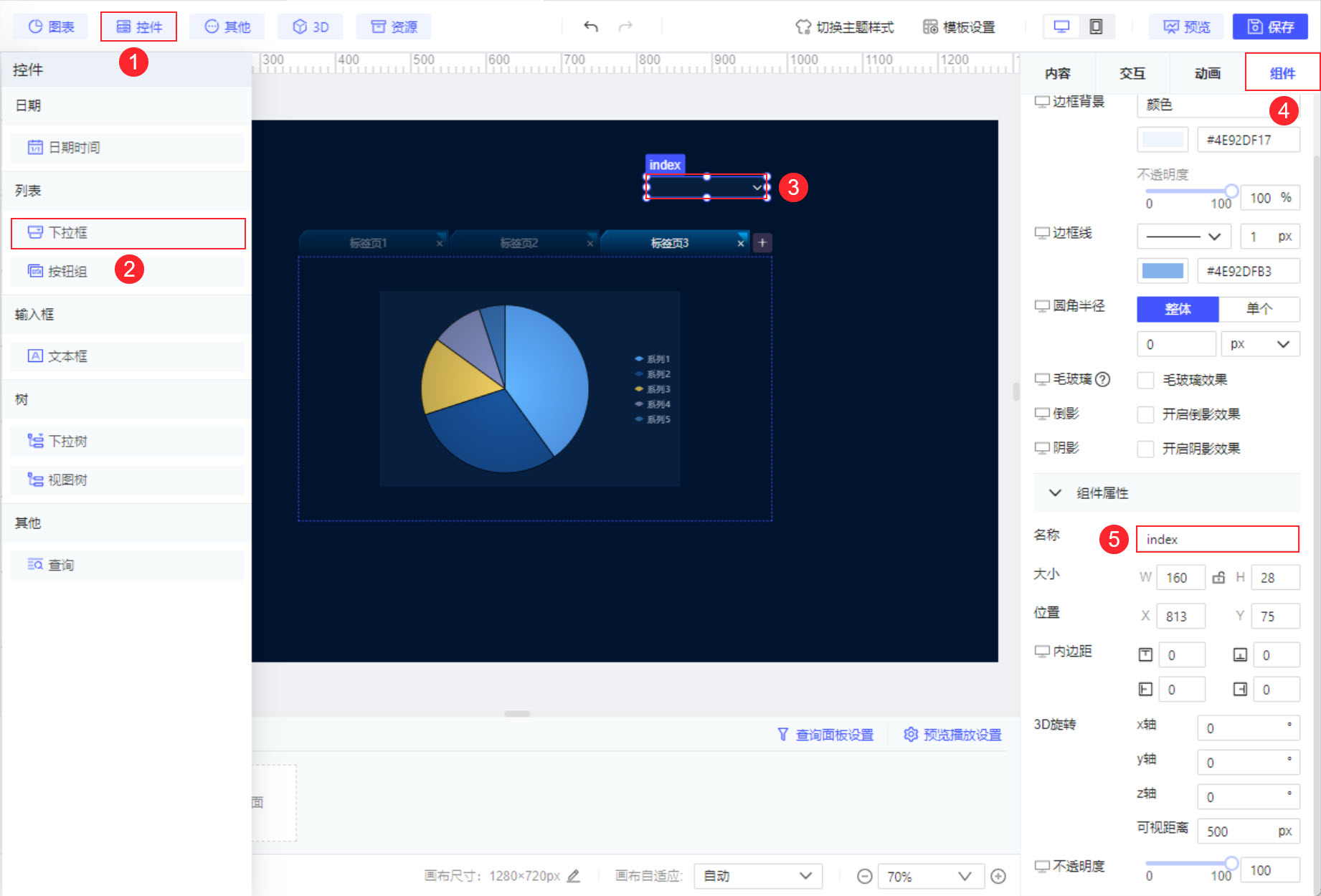
1)添加下拉框控件并调整位置和尺寸,点击右侧的「组件」,将控件名称设置为「index」。如下图所示:

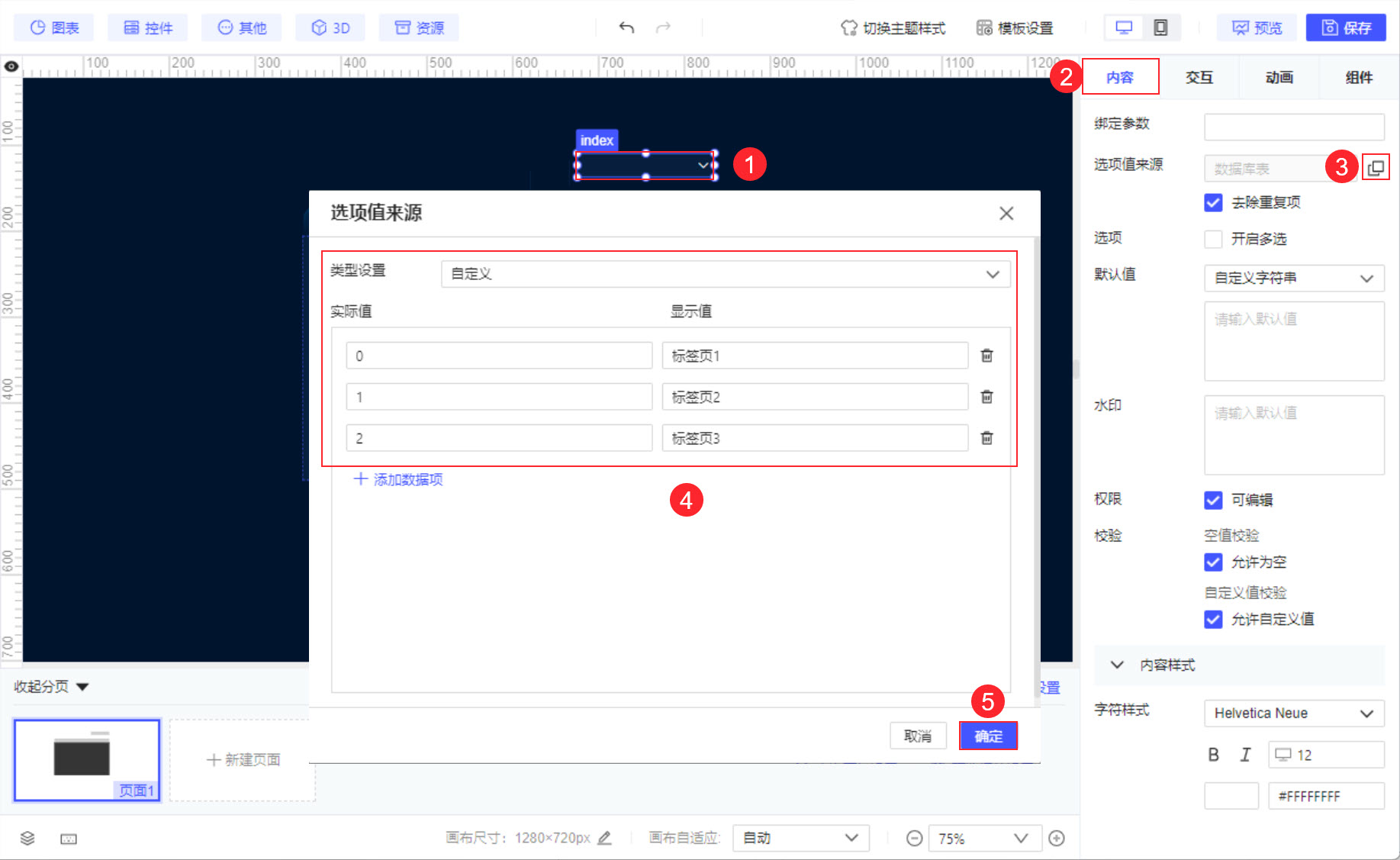
2)选中下拉框控件,点击「内容」,设置下拉框控件的选项值来源为「自定义」,点击添加按钮,设置实际值分别为 0、1、2 ,对应的显示值分别为「标签页1、标签页2、标签页3」 。如下图所示:

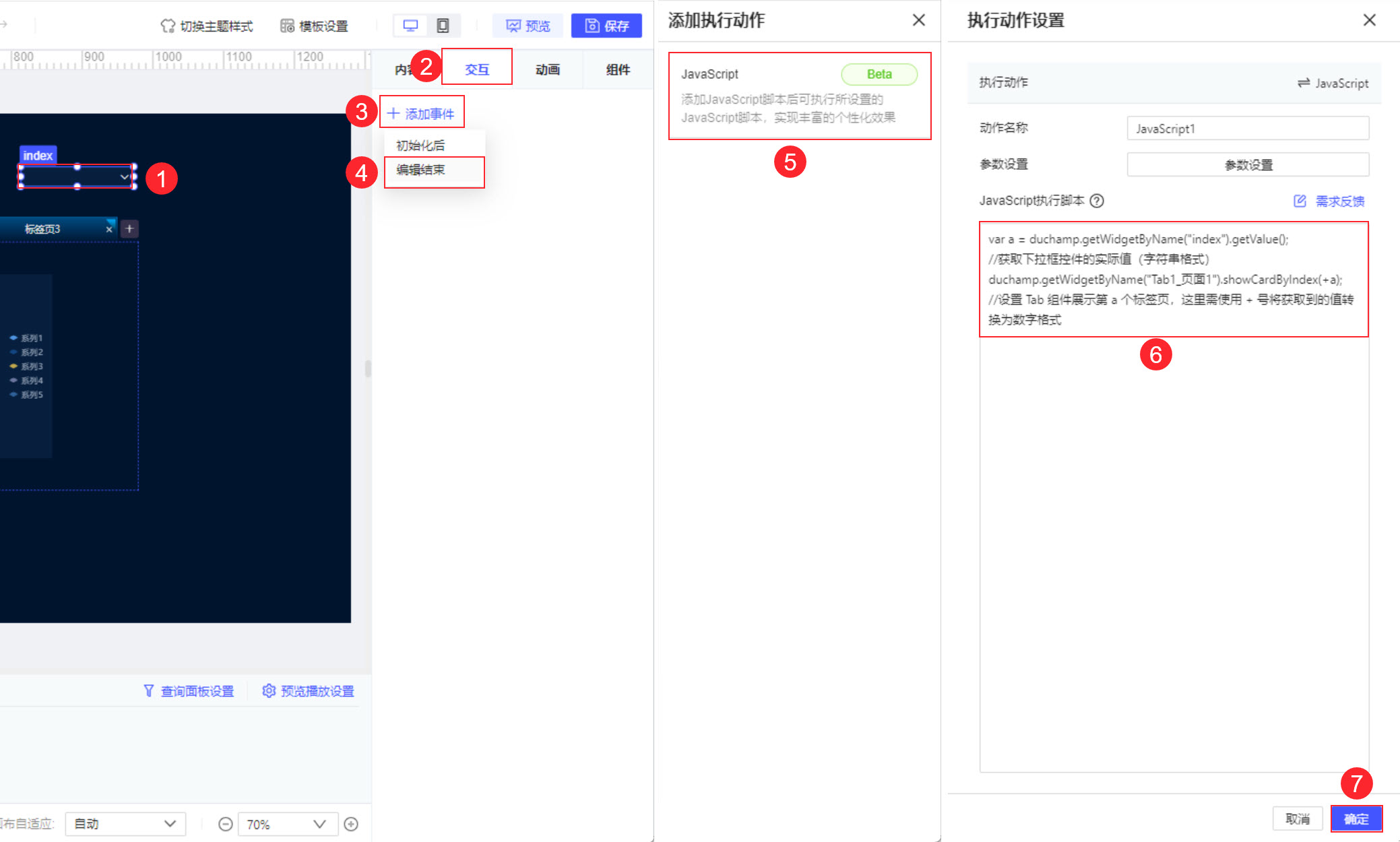
3)选中下拉框控件,点击右侧配置区「交互>添加事件>编辑结束>JavaScript」,输入 JavaScript 代码,点击「确定」。如下图所示:

JavaScript 代码如下所示:
var a = duchamp.getWidgetByName("index").getValue();
//获取下拉框控件的实际值(字符串格式)
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(+a);
//设置 Tab 组件展示第 a 个标签页,这里需使用 + 号将获取到的值转换为数字格式2.5 效果预览
2.5.1 PC 端
模板完成后,点击右上角「预览」。效果如 1.2 节预期效果所示。
2.5.2 移动端
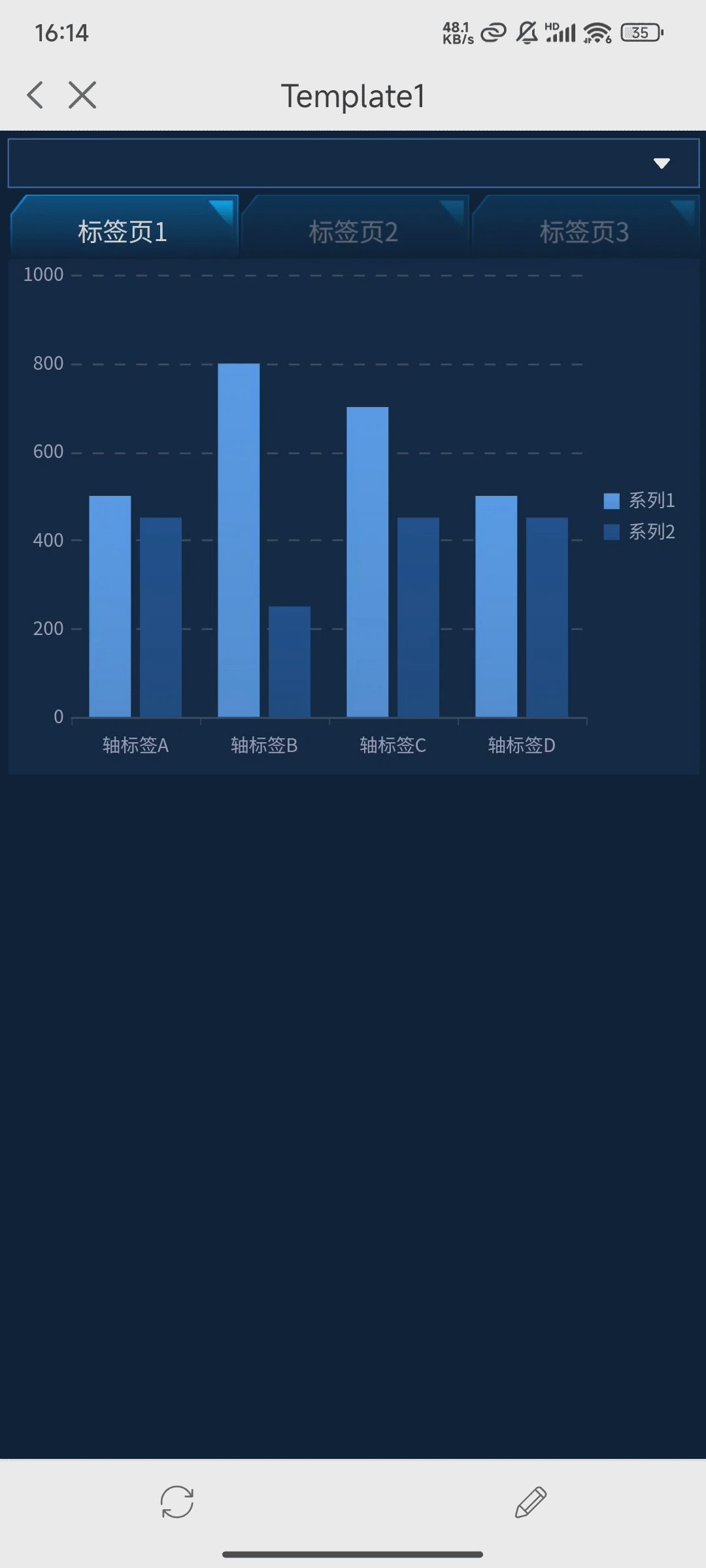
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS控件实现切换Tab标签页.fvs

