1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.9 | - | V1.14.1 | 新增:网页框传参支持动态参数值 |
| 11.0.16 | - | V1.16.1 | 新增:网页框「网页路径」支持添加公式,实现动态 URL |
1.2 功能简介
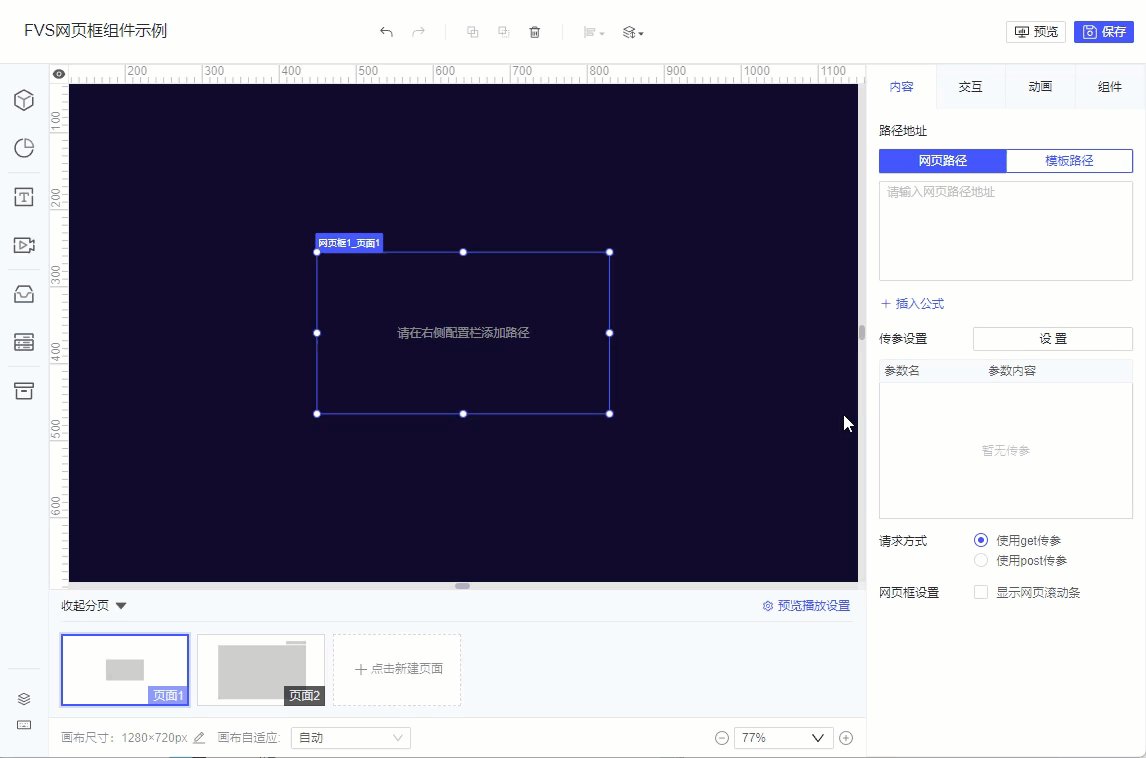
「网页框组件」主要用于在 FVS 模板中引入网络页面和工程下其他模板。如下图所示:

注:本文仅为大家介绍网页框特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 组件介绍编辑
2.1 路径地址
FVS网页框组件支持两种路径地址:网页路径和模板路径。
2.1.1 网页路径
网页路径支持绝对路径和相对路径,V1.16.1 及之后版本还支持在路径中添加公式,实现动态 URL 链接。
绝对路径:确保当前服务器可访问该网址即可,例如 https://www.fanruan.com/finemax
相对路径:需要将资源文件保存到 %FR_HOME%\webapps\webroot 文件夹下,例如 /webroot/1.png
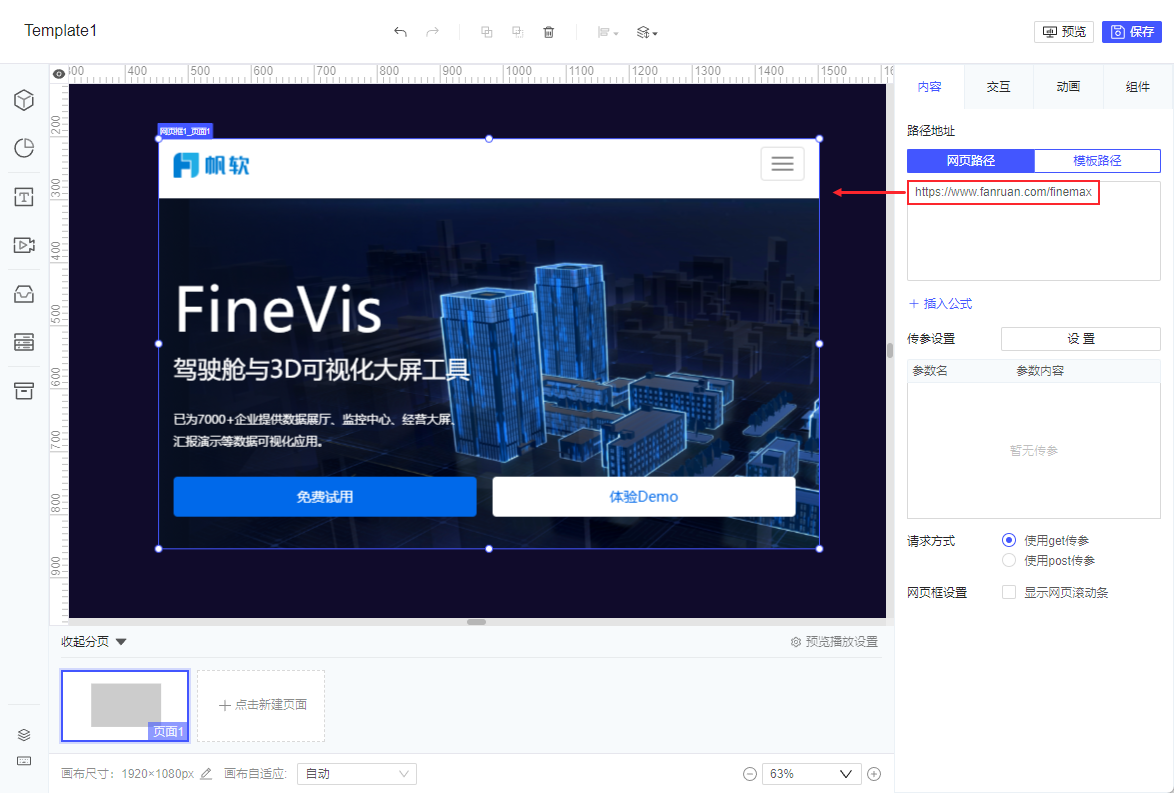
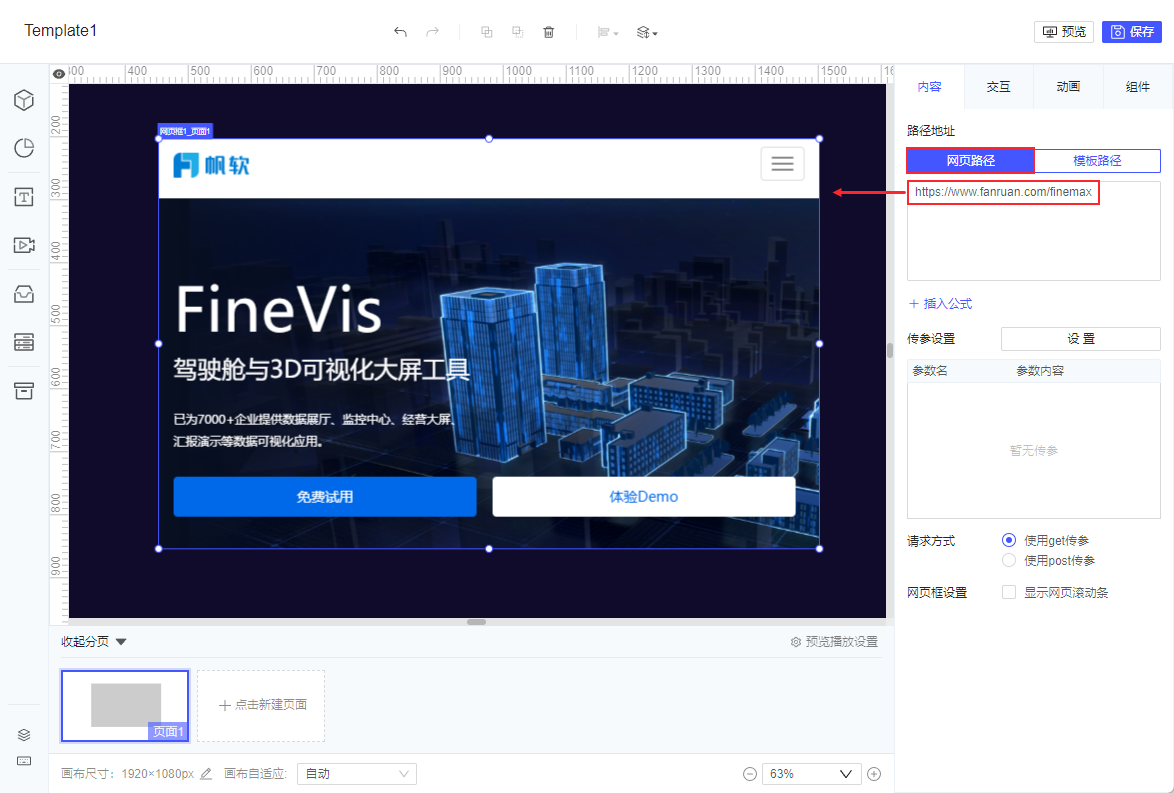
例如在网页路径框中输入https://www.fanruan.com/finemax,即可预览该网页内容。如下图所示:

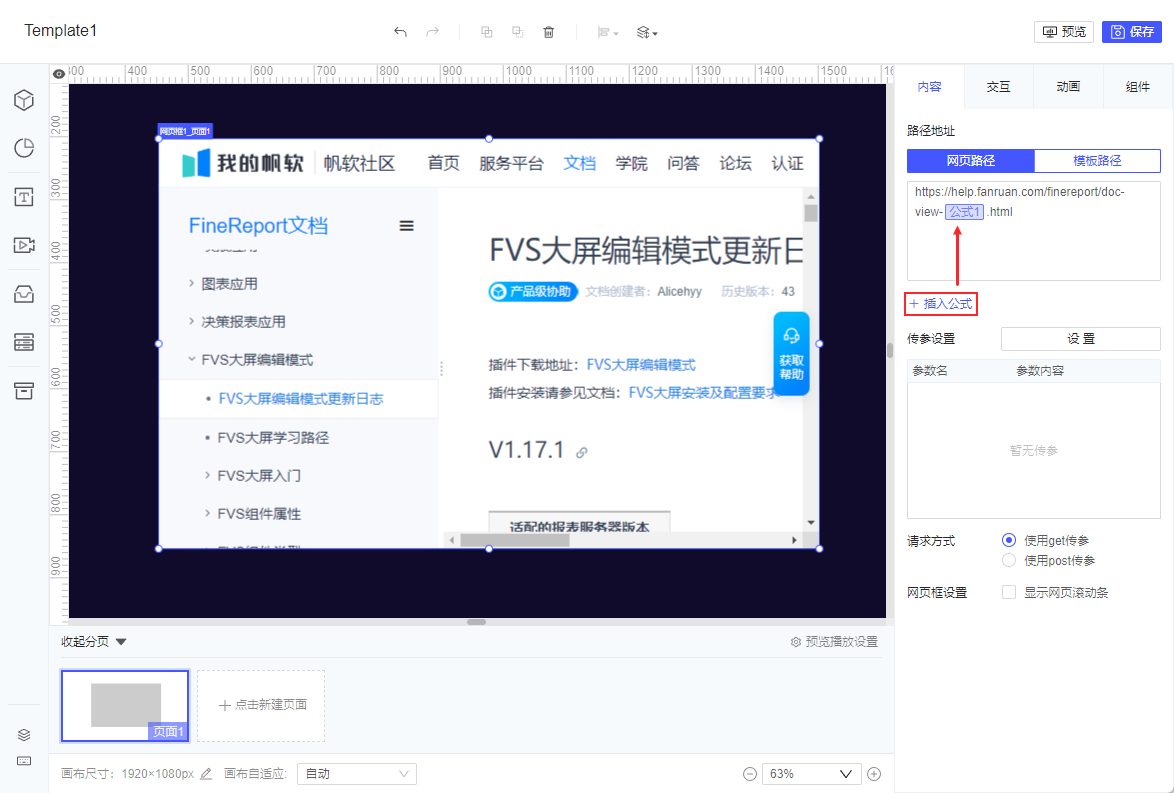
V1.16.1 及之后版本插入公式示例如下图所示,详细内容可参考本文第 3.3 节。

2.1.2 模板路径
模板路径可选择当前报表服务器%FR_HOME%\webroot\WEB-INF\reportlets目录下的所有模板,包括普通报表、 FVS 可视化看板等。
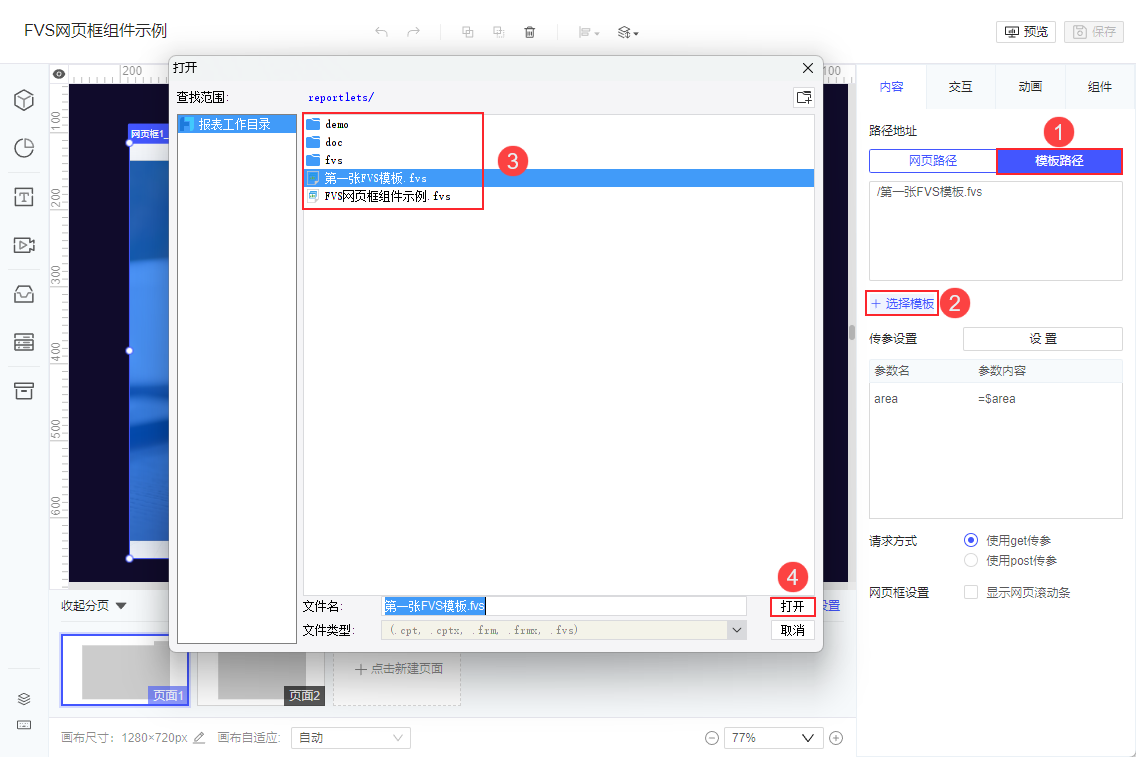
选择模板后点击打开即可。如下图所示:

2.2 传参设置
点击「设置」弹出传参设置框,在设置框中可添加参数,支持添加多个参数。参数类型支持两种类型:
自定义公式编辑:可使用公式输入,以实现参数动态变化
自定义内容:可直接填写文本
添加的参数将展示在传参设置下方的列表中,要修改或删除参数,仍需点击「设置」在弹出的传参设置框中操作。
注:V1.14.1 版本之前,默认参数值仅支持设置为固定值。

2.3 请求方式
请求方式可选择「使用get传参」或「使用post传参」。
两种请求方式不仅决定了参数的传递方式,还定义了网页框如何向服务器发起请求。
无论是否设置了参数,选择的请求方式都会影响网页框与服务器之间的数据交互过程。

2.4 显示网页滚动条
在「网页框设置」处,用户可选择是否勾选「显示网页滚动条」。如下图所示:

1)若不勾选「显示网页滚动条」,隐藏滚动条。网页框中嵌入的网页,不支持上下左右滚动查看网页内容。如下图所示:

2)若勾选了「显示网页滚动条」,网页框若无法完整展示整个网页:
用户可拖动网页框上的滚动条查看网页内容;也可把鼠标移动到网页框上,使用鼠标滚轮滚动查看页面。

3. 示例编辑
3.1 新建模板并添加组件
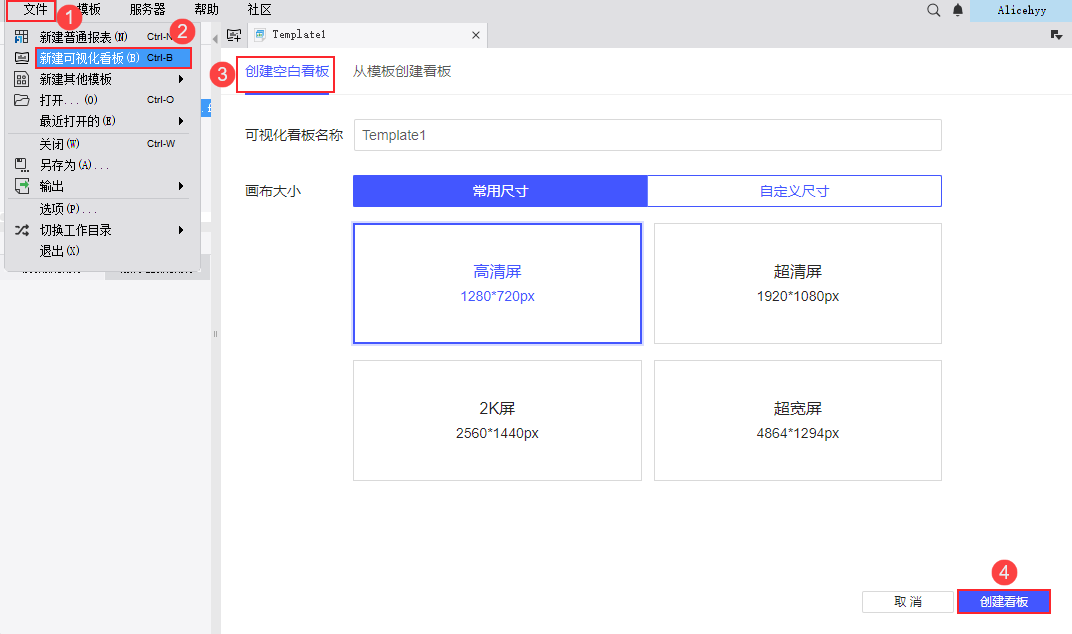
点击设计器左上角「文件>新建可视化看板」创建一张空白看板。如下图所示:

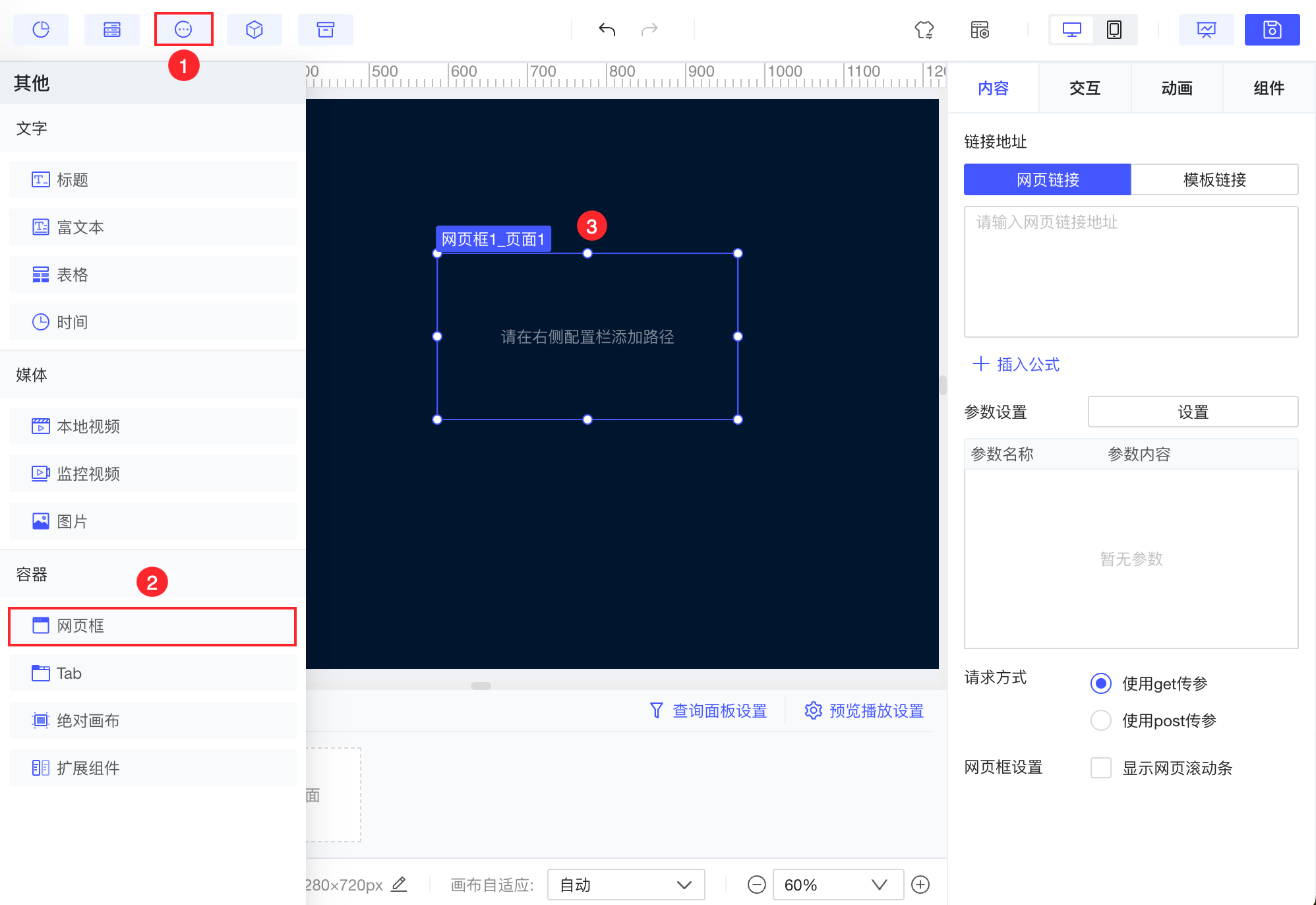
点击或拖拽组件区「其他>容器>网页框」,在页面中新增一个「网页框组件」。如下图所示:

3.2 模板路径动态传参示例
3.2.1 添加模板路径
点击下载模板:第一张FVS模板.fvs ,将其保存在工程 %FR_HOME%\webroot\WEB-INF\reportlets 文件夹下。
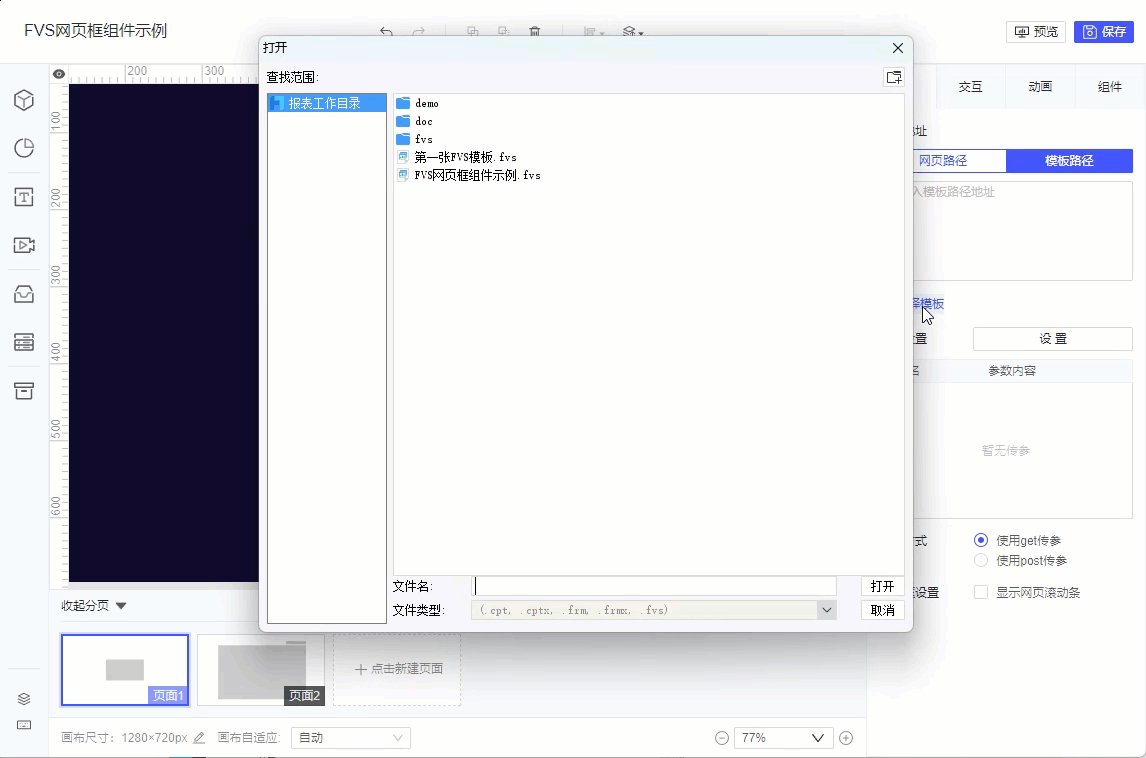
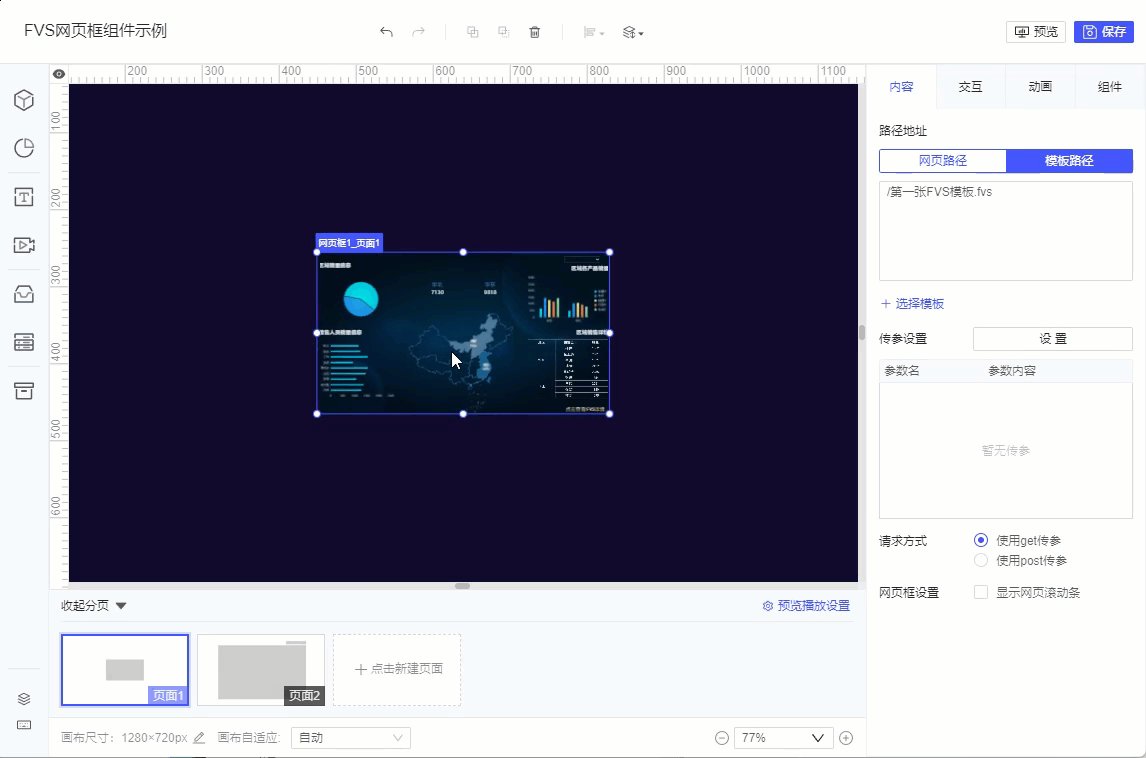
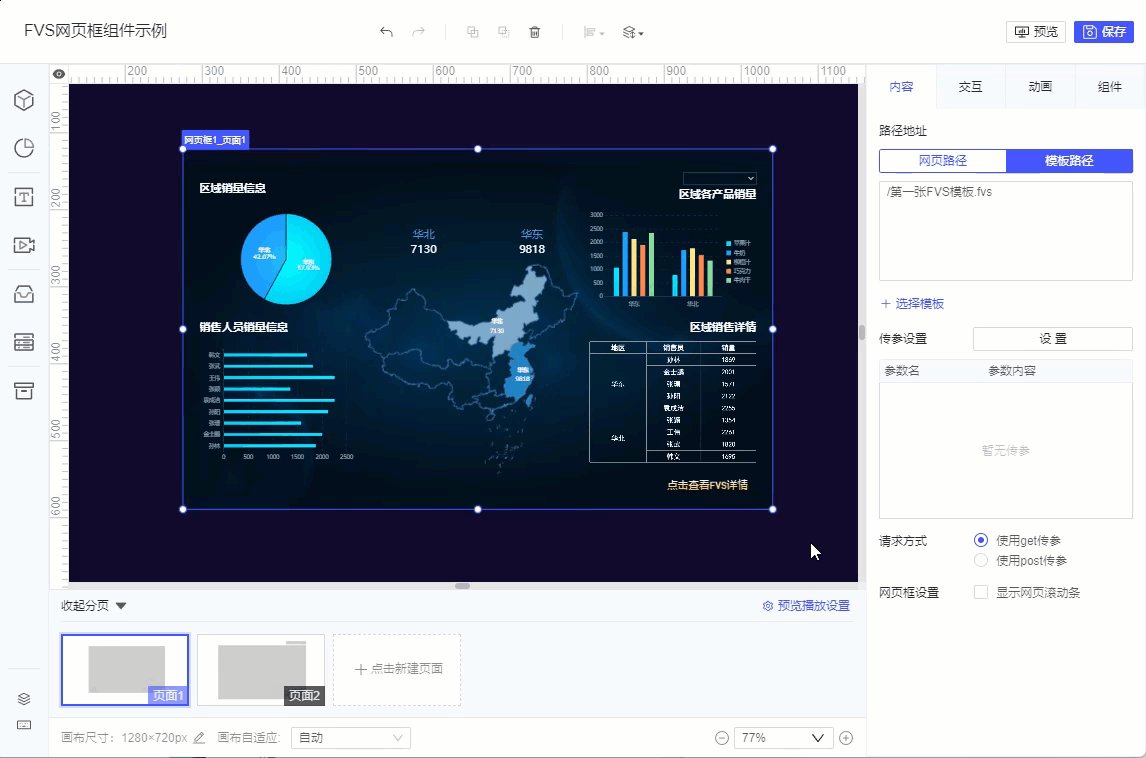
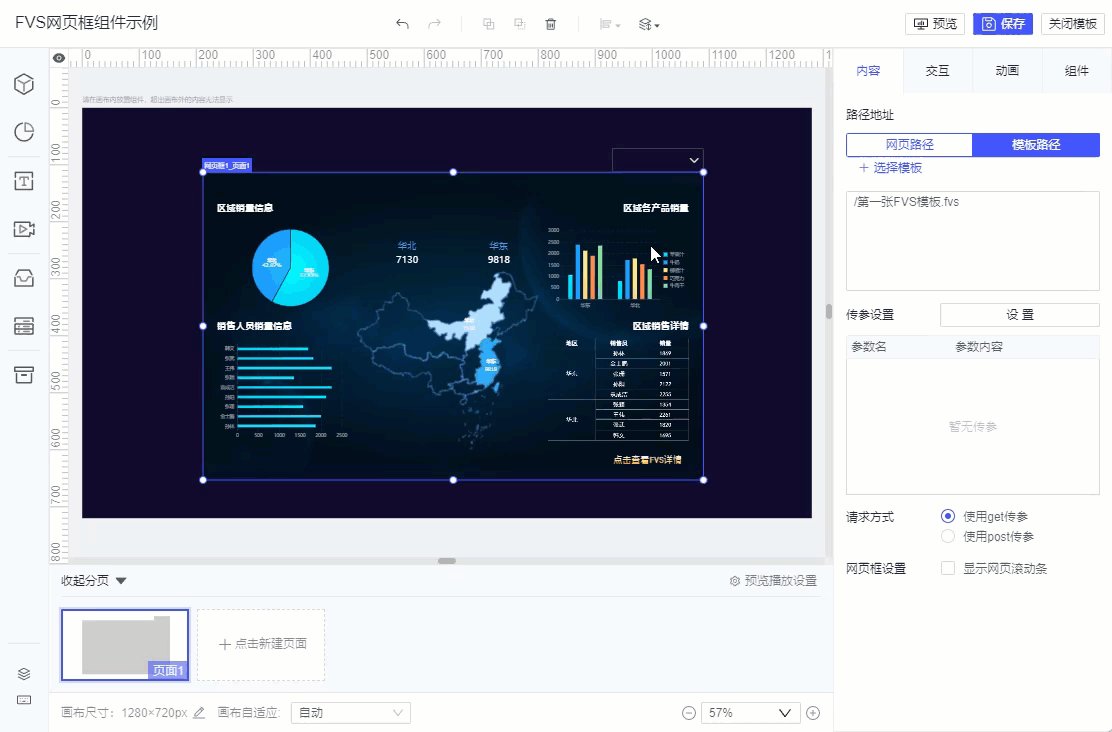
选择网页框路径地址为「模板路径」,点击「选择模板」,选择刚刚保存的「第一张FVS模板.fvs」。如下图所示:
注:「第一张FVS模板.fvs」制作文档请参见 第一张FVS模板 。

3.2.2 设计下拉框组件
「第一张FVS模板.fvs」中设置有参数 area ,可展示不同地区的数据,所以在本模板中添加一个 下拉框控件,以实现网页框动态传参。
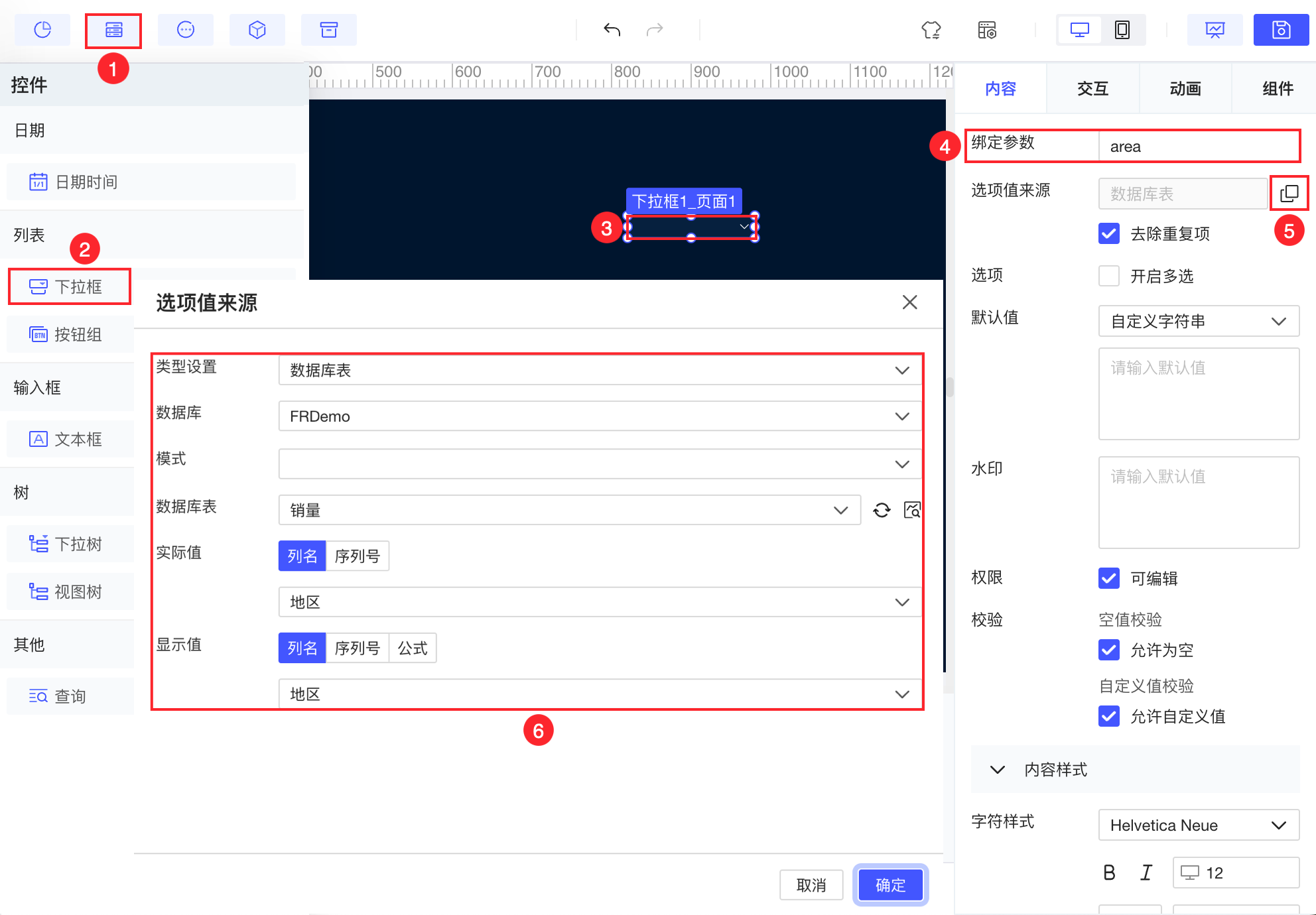
设置下拉框绑定参数为 area ,再设置选项值来源为「FRDemo」数据库 「销量」表中的「地区」字段。如下图所示:

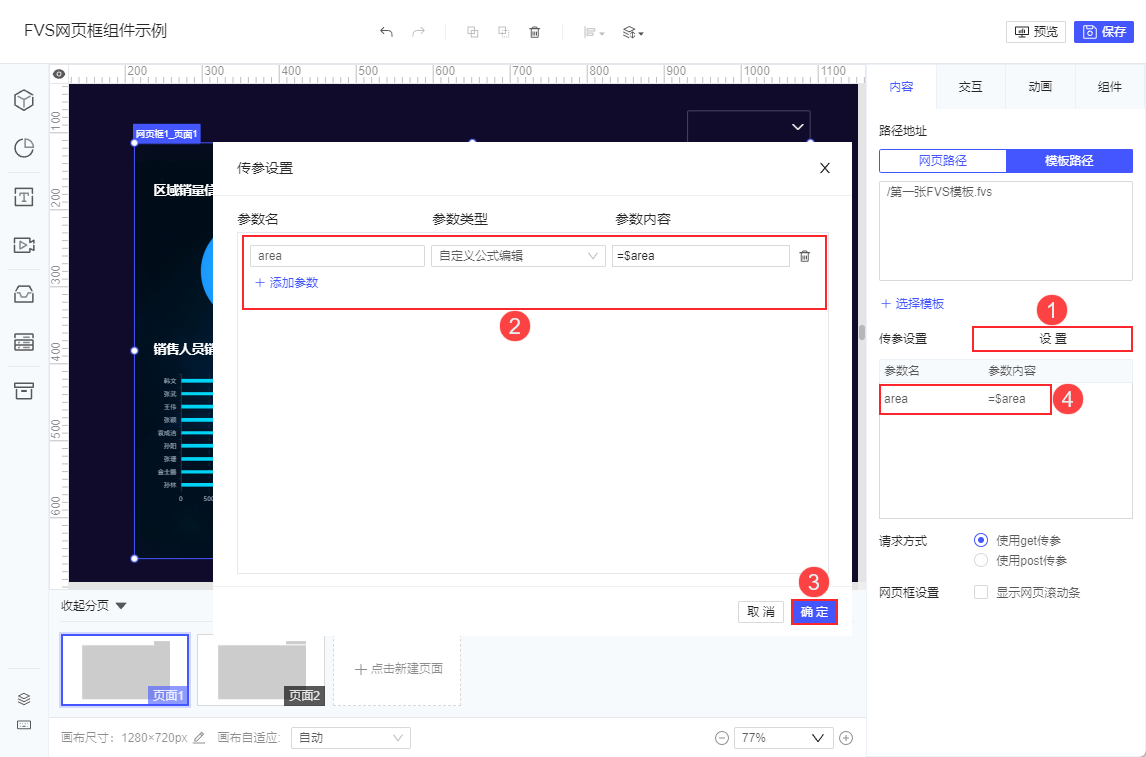
3.2.3 网页框传参设置
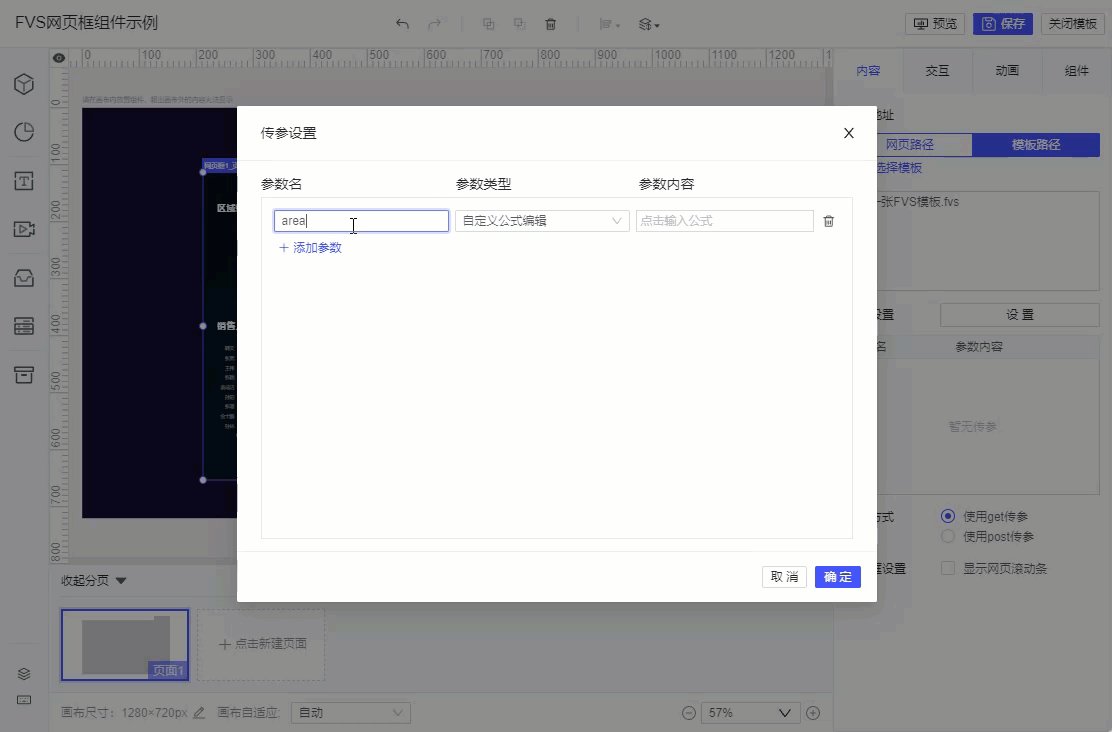
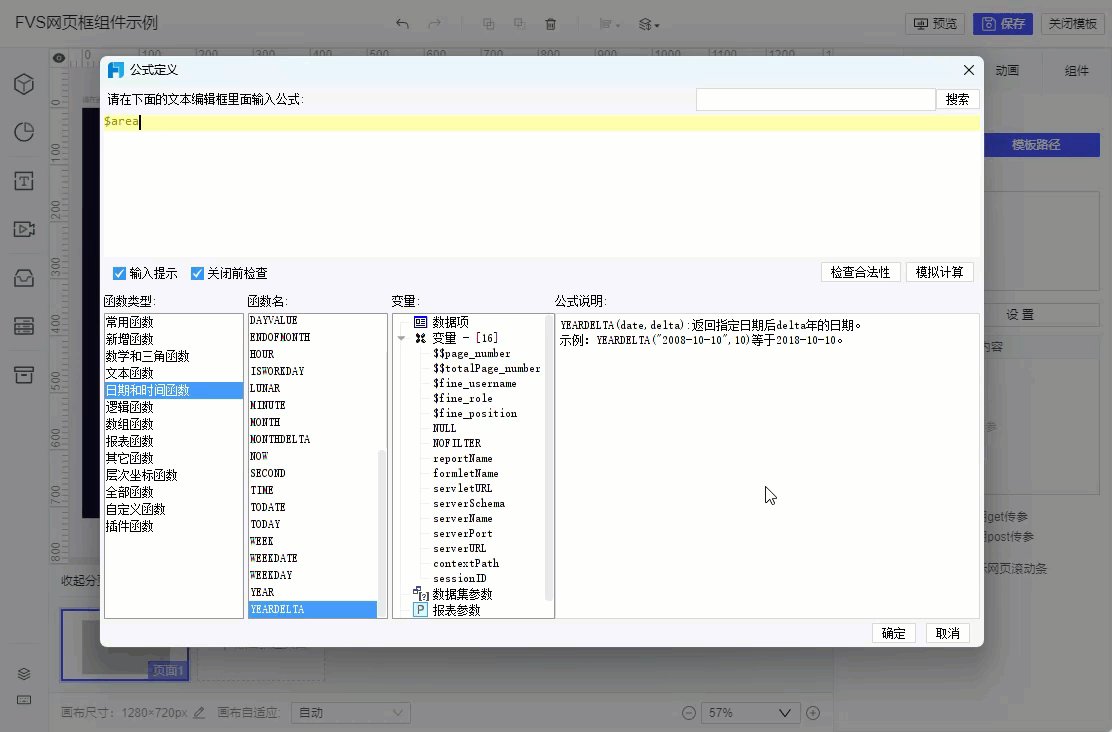
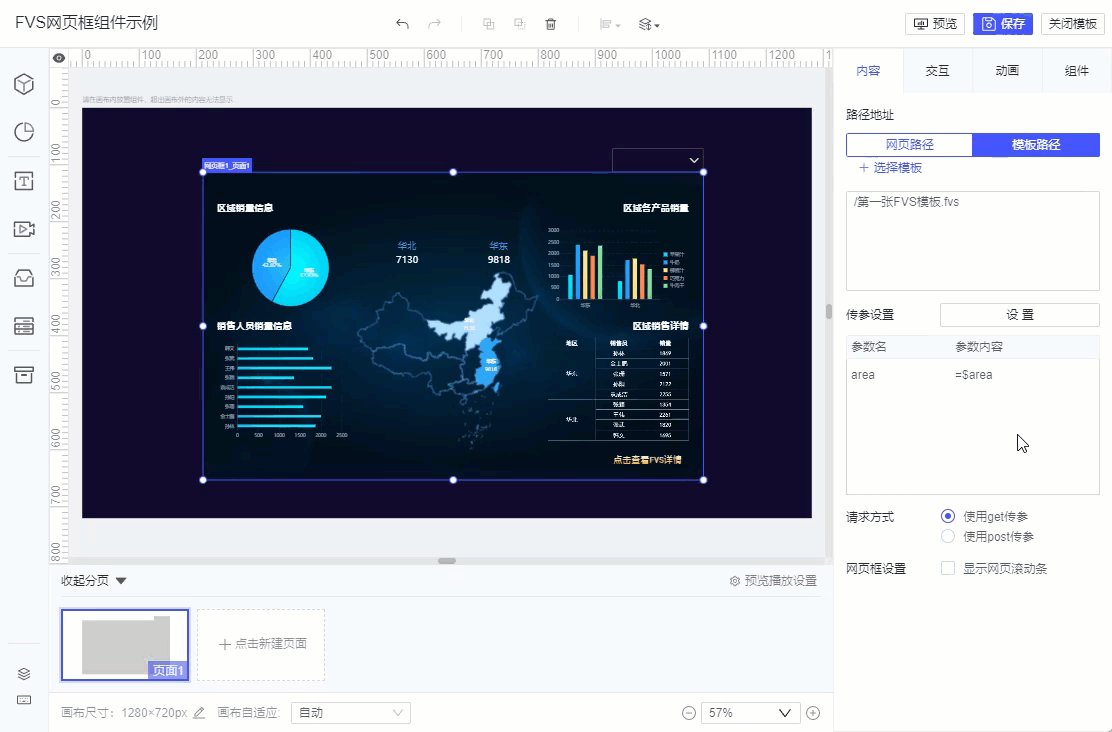
选中网页框组件,设置传参,添加参数名为 area ,参数类型为「自定义公式编辑」,参数内容则输入公式 $area 。如下图所示:

3.2.4 效果预览
1)PC 端
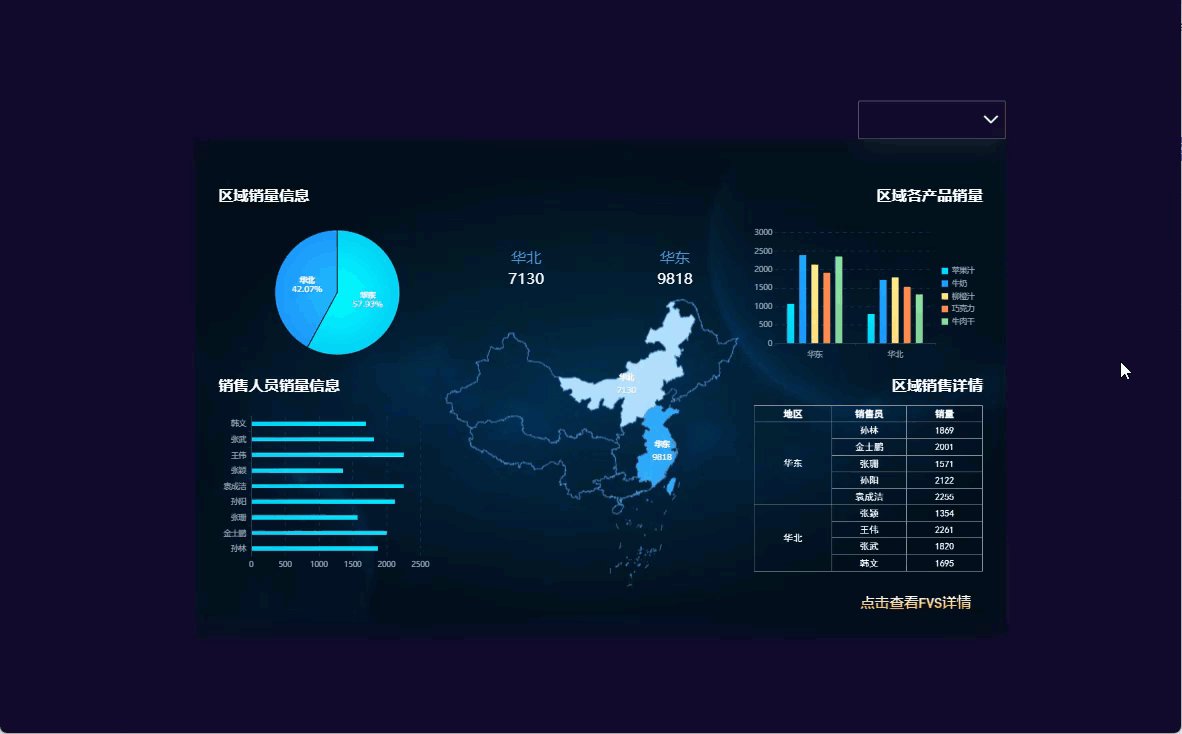
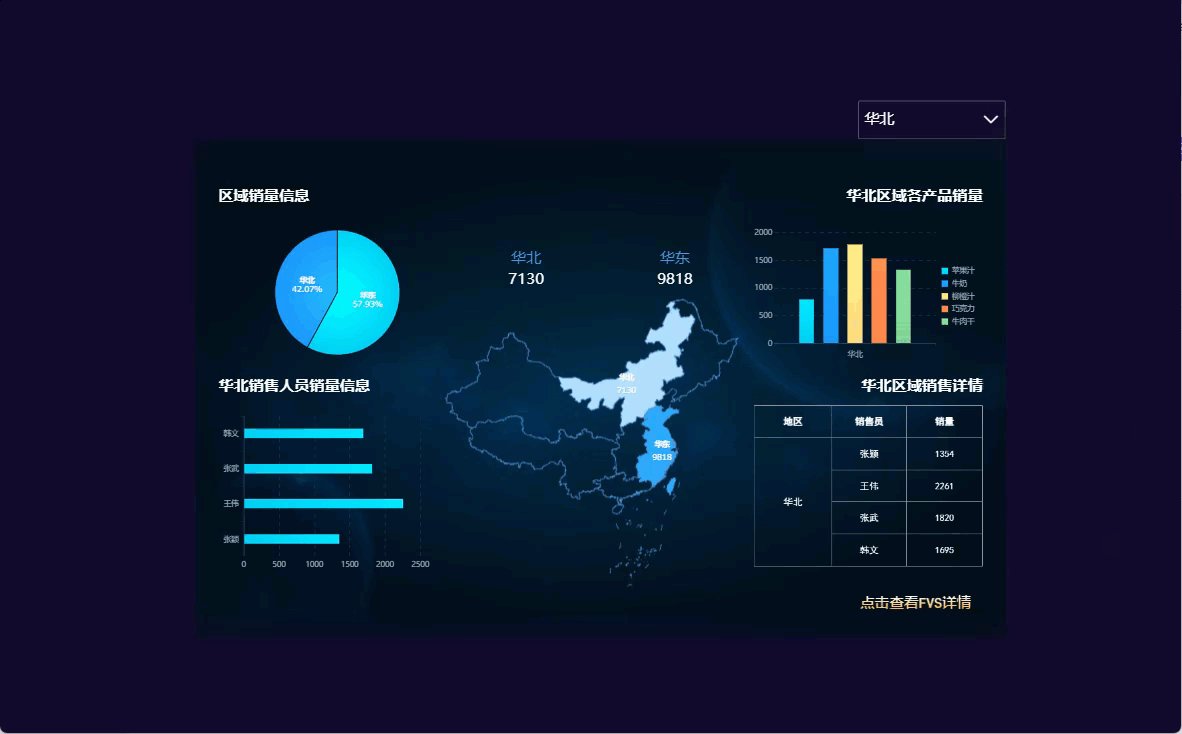
点击右上角「预览」,效果如下图所示,可以看到选择不同地区时,网页框中的模板内容也跟随变化。

2)移动端
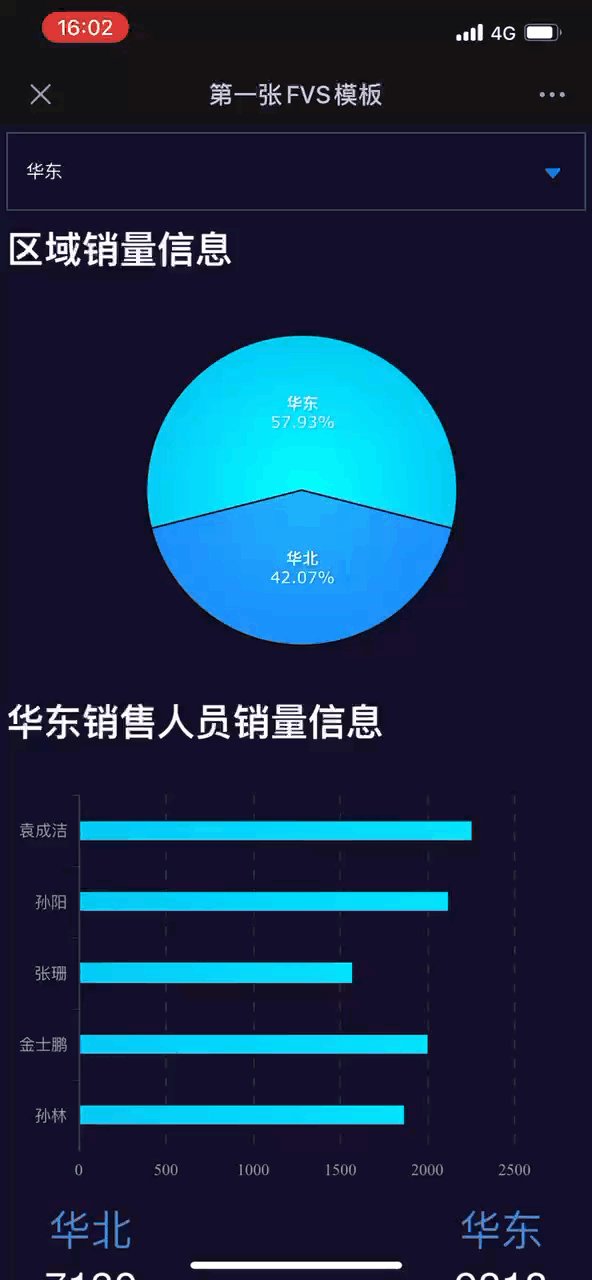
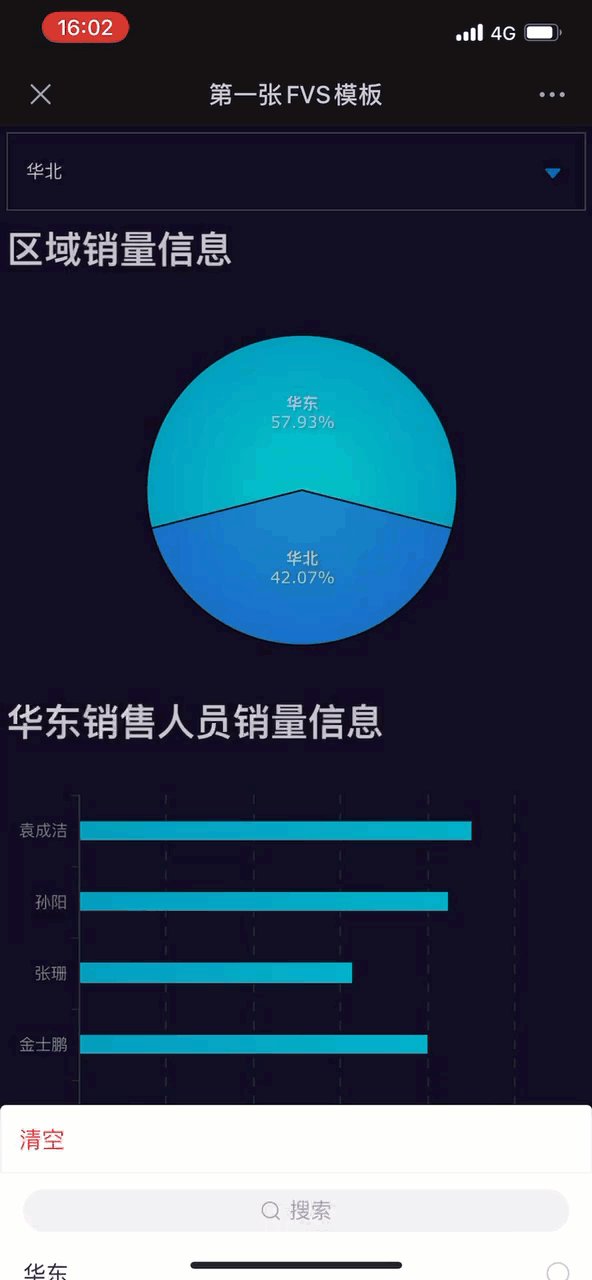
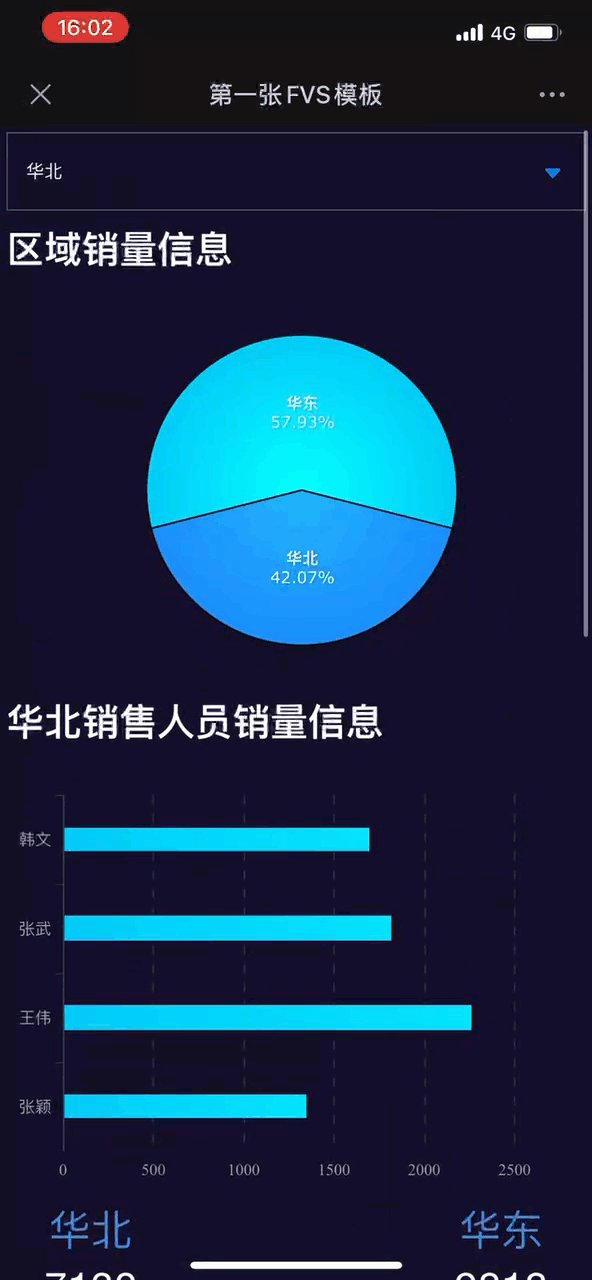
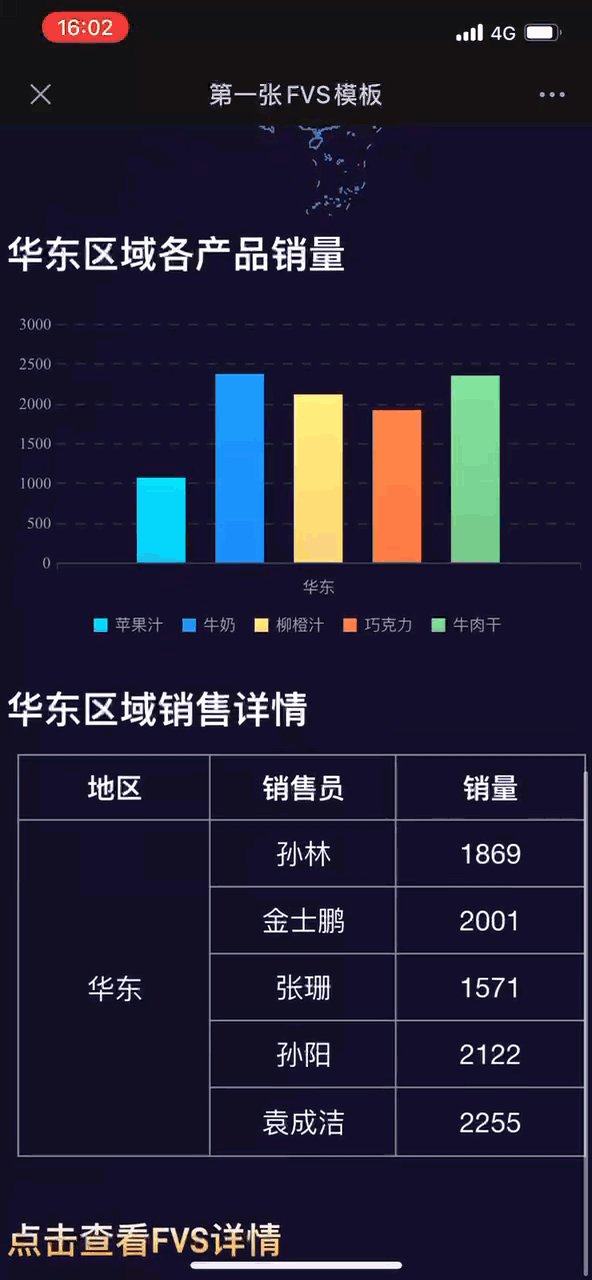
移动端请自行组合组件并开启 移动端布局 ,预览方式请参考 FVS移动端预览 ,效果如下图所示:

注:移动端的预览效果需调整「第一张FVS模板.fvs」页面背景为「颜色」,页面背景为图片时移动端布局效果无法自适应。
3.3 网页路径动态URL示例
在上述模板中新建「页面2」,同样添加「网页框组件」和「下拉框组件」完成以下步骤。
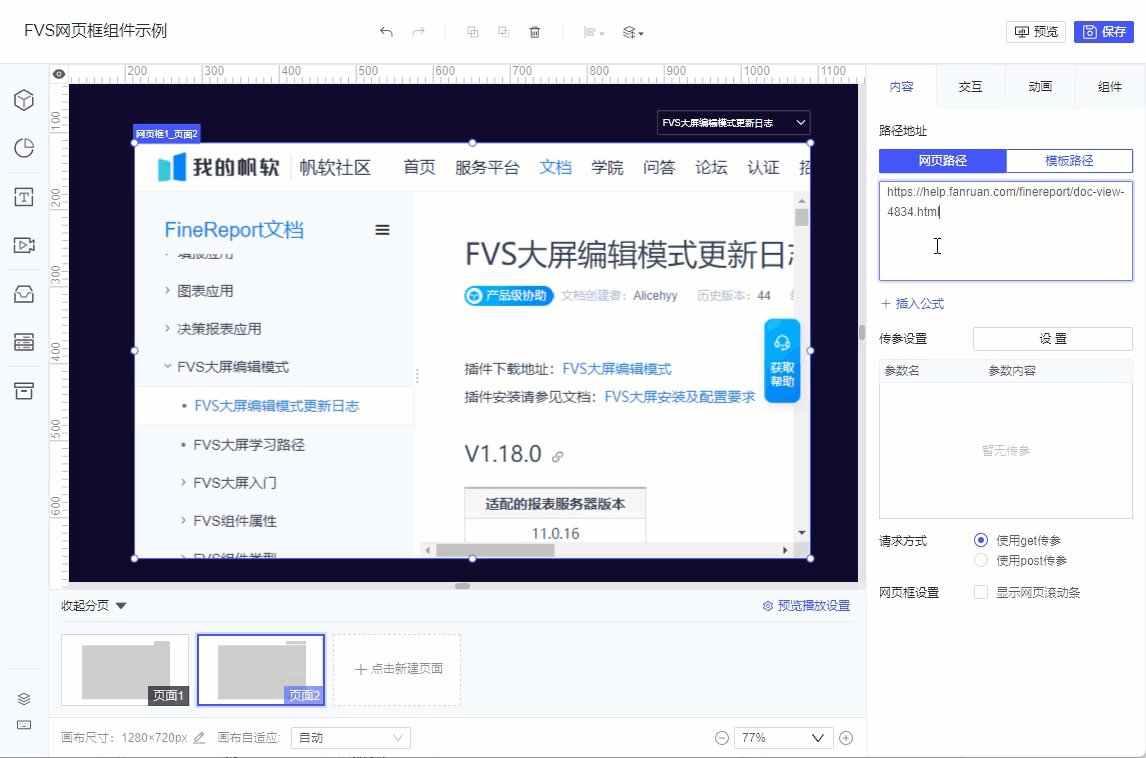
3.3.1 添加网页路径
这里我们使用的是两篇文档作为网页路径的对象:
FVS数据可视化更新日志-https://help.fanruan.com/finereport/doc-view-4834.html
FineVis数据可视化简介-https://help.fanruan.com/finereport/doc-view-4222.html
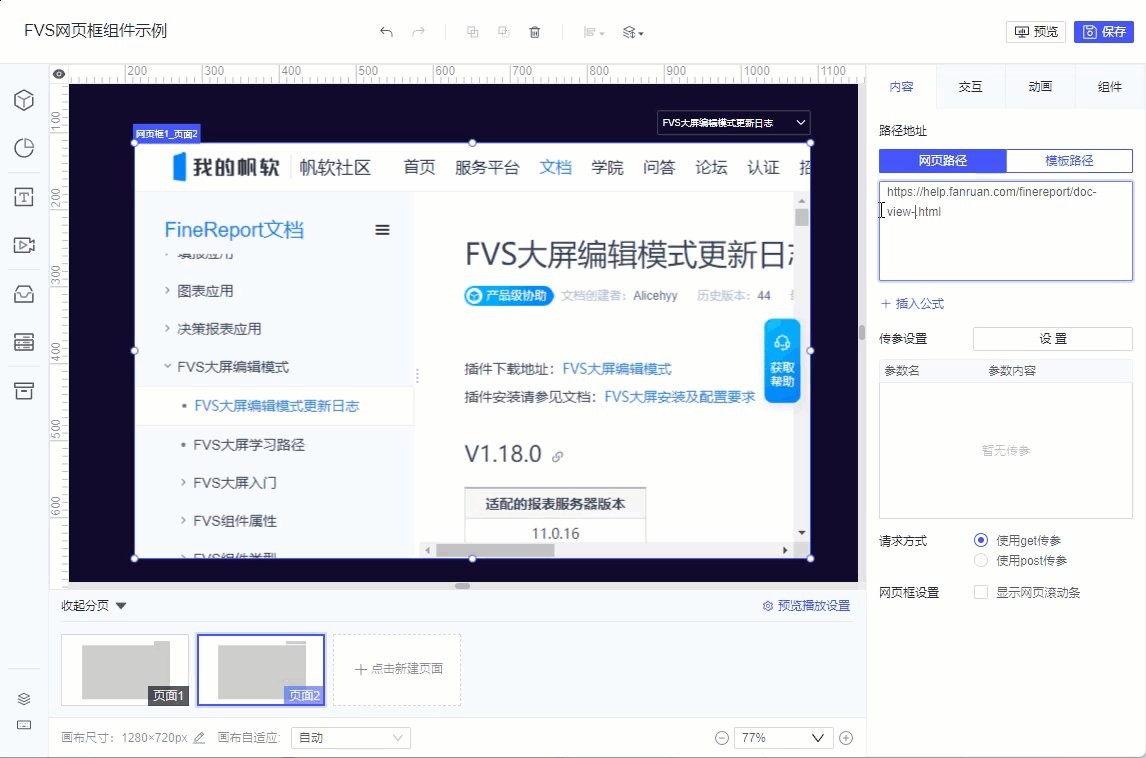
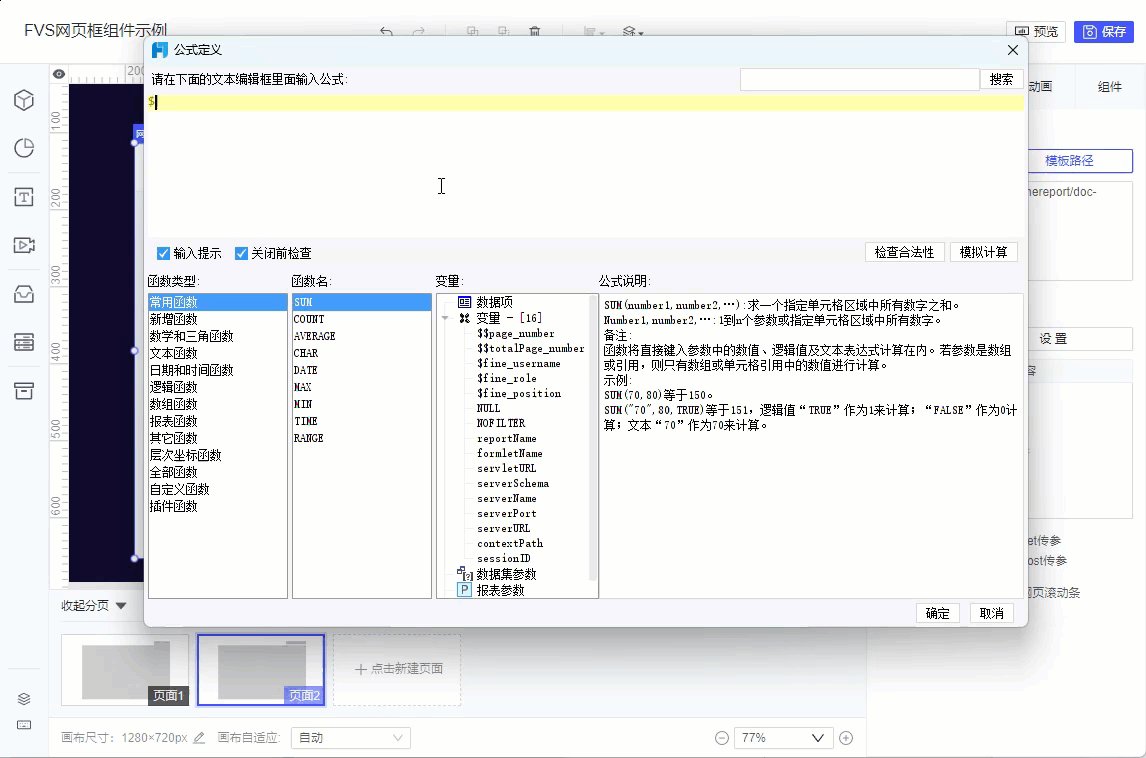
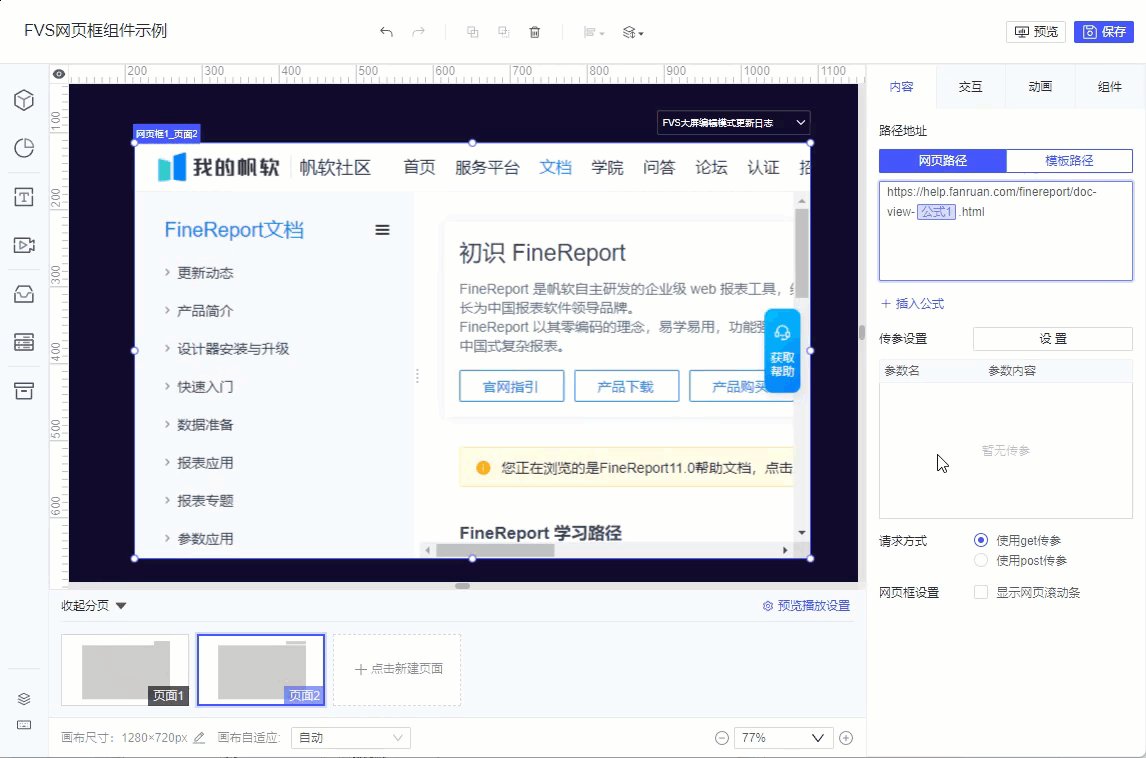
要实现动态展示链接,只需要将链接中的「文档id」用公式代替,公式中输入参数值 $a 。如下图所示:

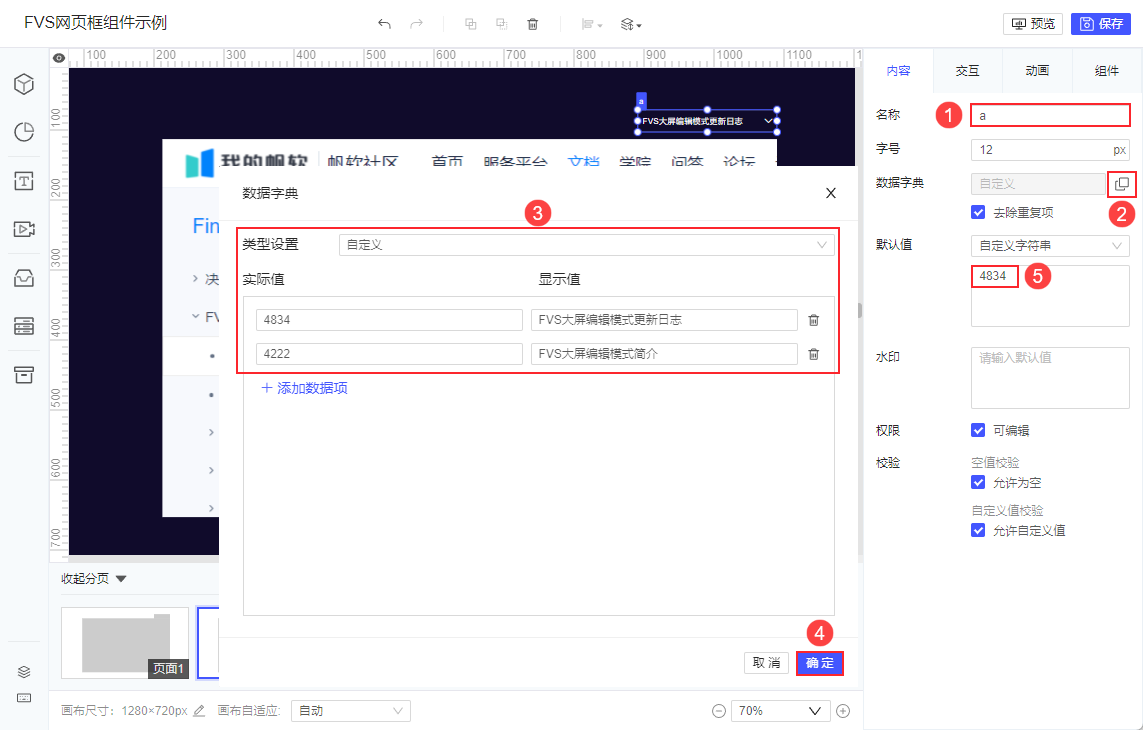
3.3.2 设计下拉框组件
1)设置下拉框组件名称为 a ,与上一步「文档id」参数一致。
2)设置数据字典为「自定义」,实际值为对应文档 id,显示值为对应文档标题。
3)设置默认值为自定义字符串 4834。
如下图所示:

3.3.3 效果预览
点击右上角「预览」,切换到「页面2」,效果如下图所示,可以看到选择不同文档时,网页框中的模板内容也跟随变化。
1)PC 端

2)移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

注:移动端支持预览,但网页不支持滚动。

