1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.0.0 | V1.x 版本文档请参考:FVS监控视频组件历史版本 |
| 11.0.22 | V2.5.1 | 优化视频播放性能,详情参见 5.3 节 |
| 11.0.22 | V2.9.0.4 | 监控视频支持设置填充方式,详情参见 2.2.3 节 |
1.2 功能简介
监控视频组件,可实时在线展示监控视频画面。
注:本文仅为大家介绍监控视频组件特有功能,其他属性不赘述。
2. 功能介绍编辑
2.1 功能入口
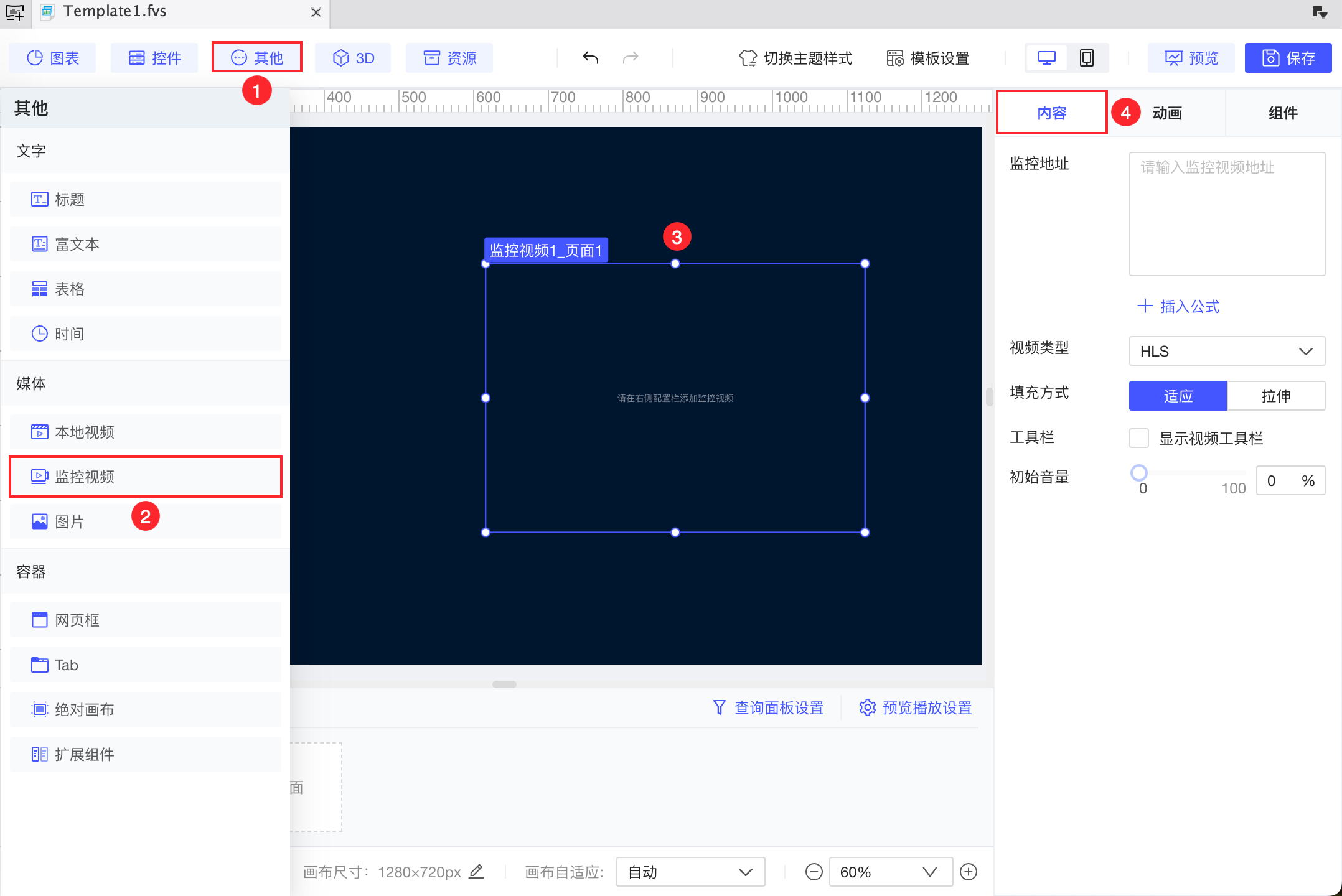
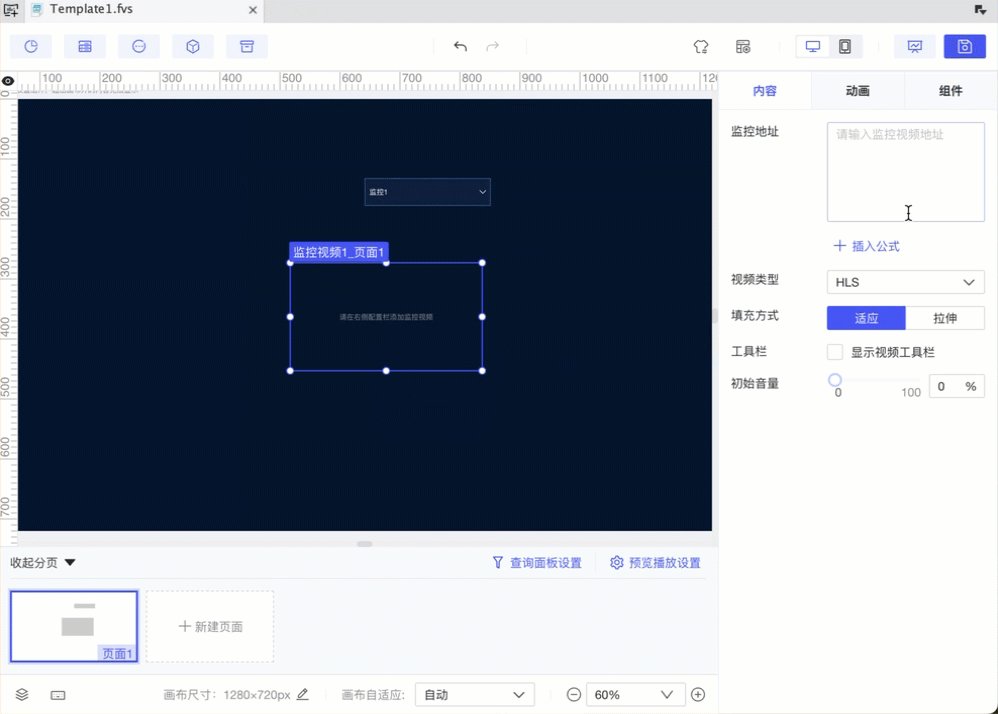
点击组件区「其他>媒体>监控视频」,将组件添加到画布中。在右侧「内容」配置面板设置监控地址等内容。如下图所示:

2.2 功能说明
2.2.1 监控地址
直接输入监控地址 URL,V1.16.1 及之后版本,还支持在 URL 中插入公式实现动态展示监控视频。
V1.17.0 版本之前,监控地址仅支持 HLS 协议的视频流,形如 http://XXX.m3u8 。
V1.17.0 及之后版本,支持 HLS 、RTSP、RTMP 三种协议视频流,需通过选择「视频类型」解析不同协议视频。
2.2.2 视频类型
支持选择「视频类型」为 HLS 、RTSP、RTMP。选择 RTSP 或 RTMP 时,需安装「FVS流媒体处理依赖插件」 。
若未安装,则提示安装插件,点击「去安装」,可跳转至插件管理。
点击下载插件:FVS流媒体处理依赖插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理

若未安装「FVS流媒体处理依赖插件」,预览配置了 RTSP 或 RTMP 监控视频的模板,会提示“无法找到此视频兼容的源”。如下图所示:

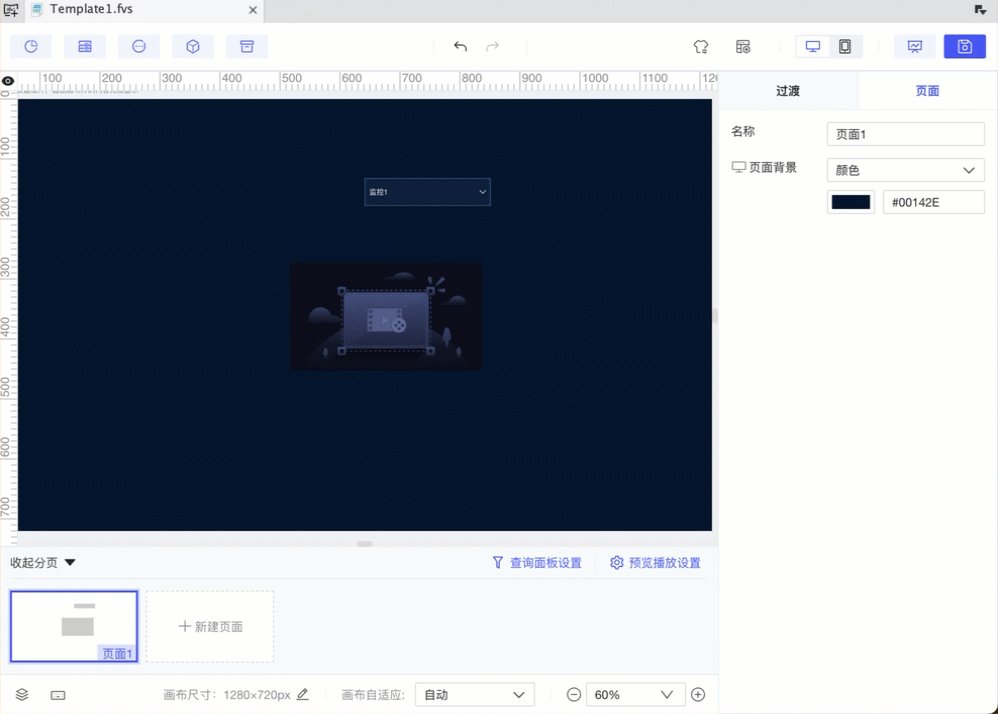
注:配置监控地址后,画布框中不实时显示监控画面,需预览模板方可查看。
2.2.3 填充方式
V2.9.0.4 及之后版本,监控视频可选择两种填充方式:
适应:视频画面宽高比不变,等比拉大/缩小视频,确保宽/高充满组件即可
拉伸:视频宽度拉伸至组件宽度,视频高度拉伸至组件高度
2.2.4 工具栏
支持设置是否显示视频工具栏,默认不显示。
2.2.5 初始音量
支持配置监控视频的音量,默认音量为 0。
3. 示例编辑
本文示例主要展示如何通过 下拉框控件 展示不同的监控视频。
3.1 新建模板
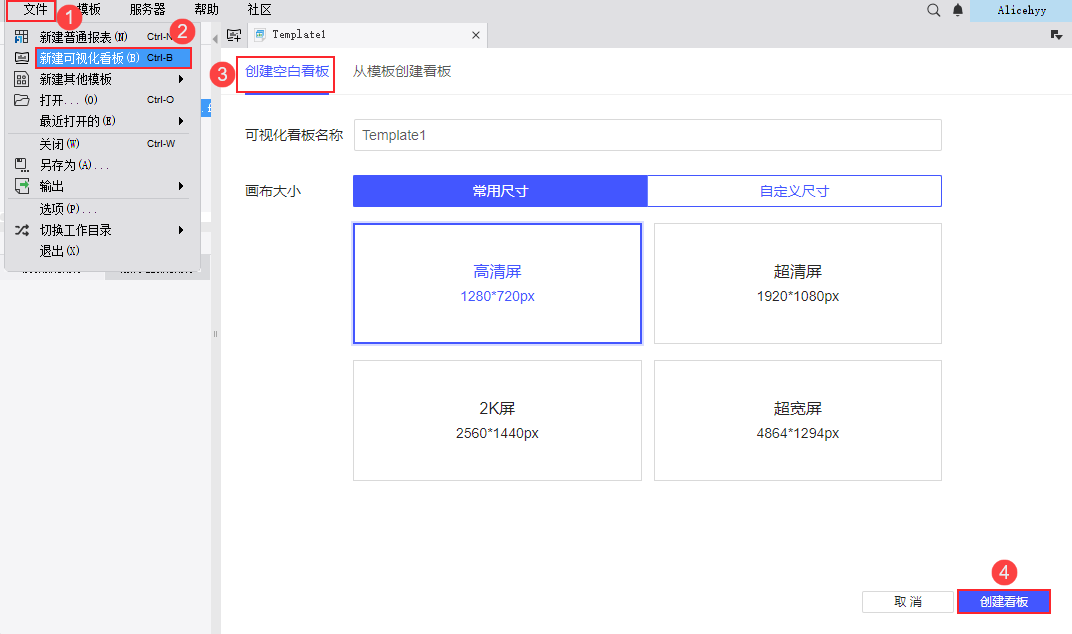
点击设计器左上角「文件>新建可视化看板」,创建空白看板,可自定义名称和尺寸。如下图所示:

3.2 设置下拉框控件
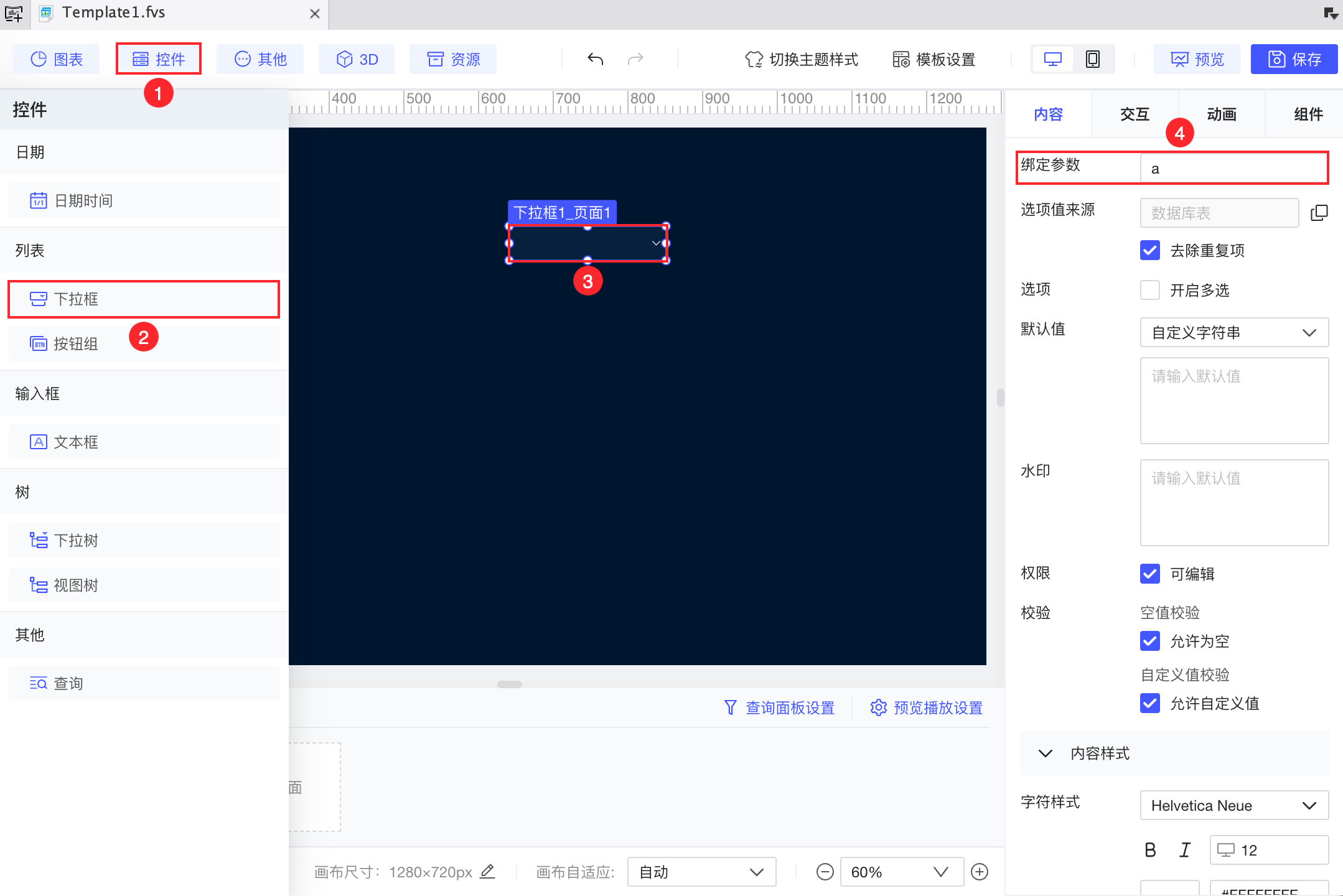
1)将「下拉框控件」拖入到画布中,设置「绑定参数」为 a ,用于设置监控地址并联动监控视频组件。

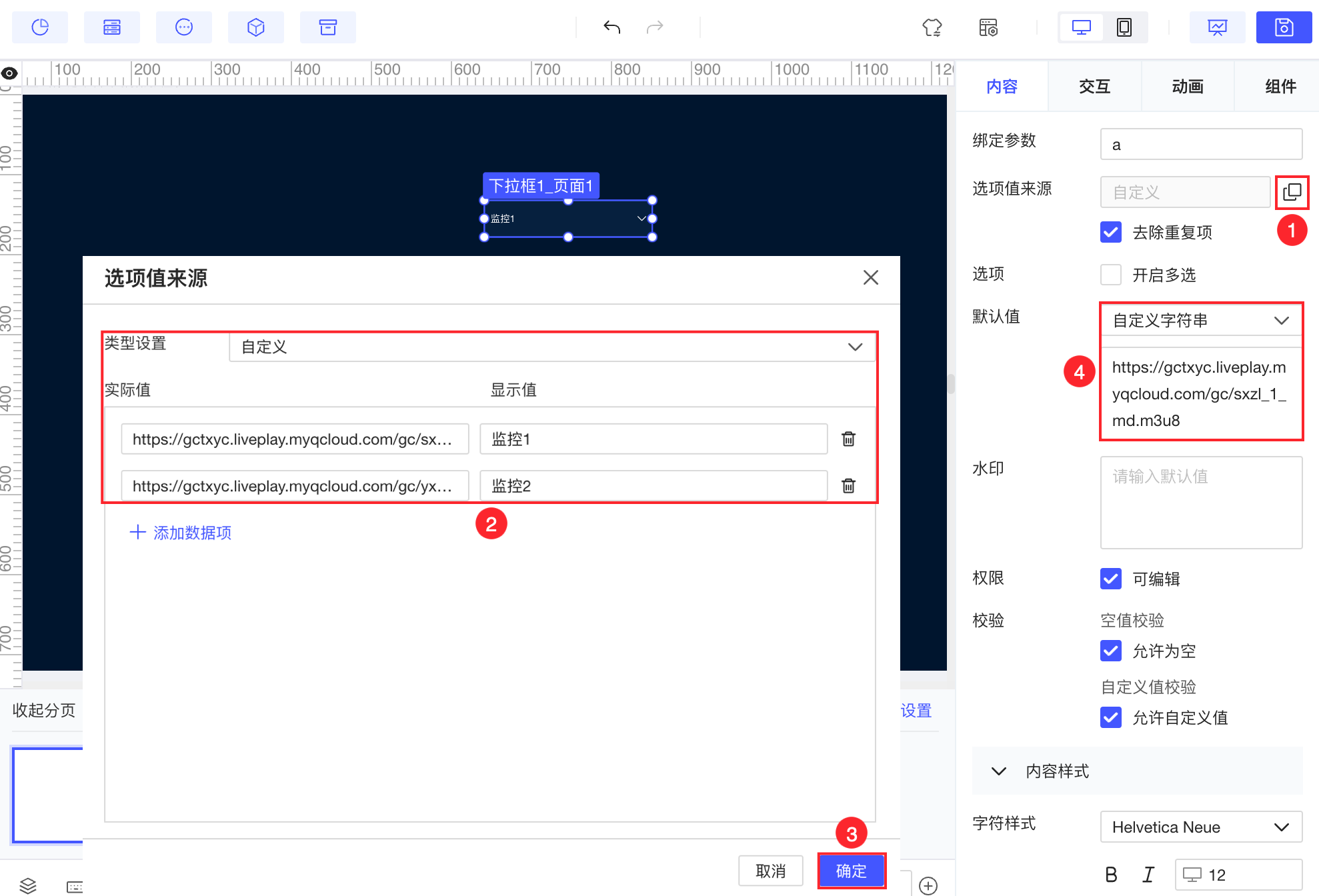
2)设置控件的数据字典为自定义,实际值输入示例监控地址,显示值可自定义。
示例地址来源于 直播中国 :https://gctxyc.liveplay.myqcloud.com/gc/sxzl_1_md.m3u8 、 https://gctxyc.liveplay.myqcloud.com/gc/yxhcyz_1/index.m3u8 。
注:地址来源于网络,随时可能失效,建议您自行查找可用资源,或使用实际地址测试。
设置完成后将默认值设置为其中一个监控地址即可。如下图所示:

3.3 设置监控视频组件
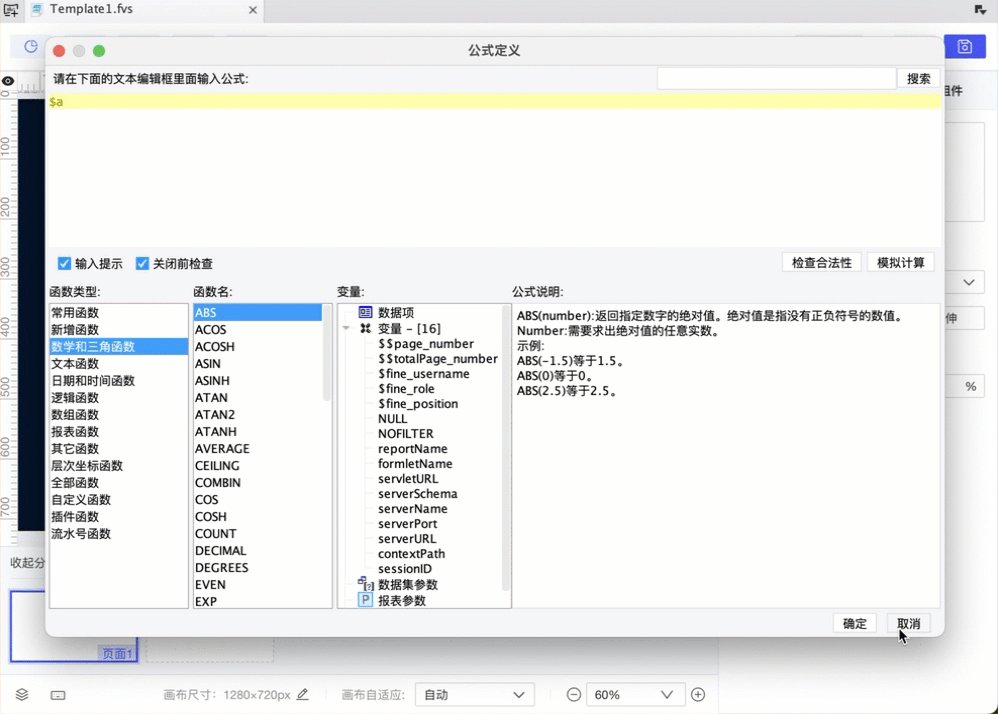
点击「媒体>监控视频」,在页面中新增一个「监控视频件」,在监控地址处点击「插入公式」,输入 $a 。如下图所示:
注:若 URL 只有部分内容不同,也可以只将不同的部分用公式替代即可。例如:https://gctxyc.liveplay.myqcloud.com/gc/公式1.m3u8 。

3.4 效果预览
3.4.1 PC 端
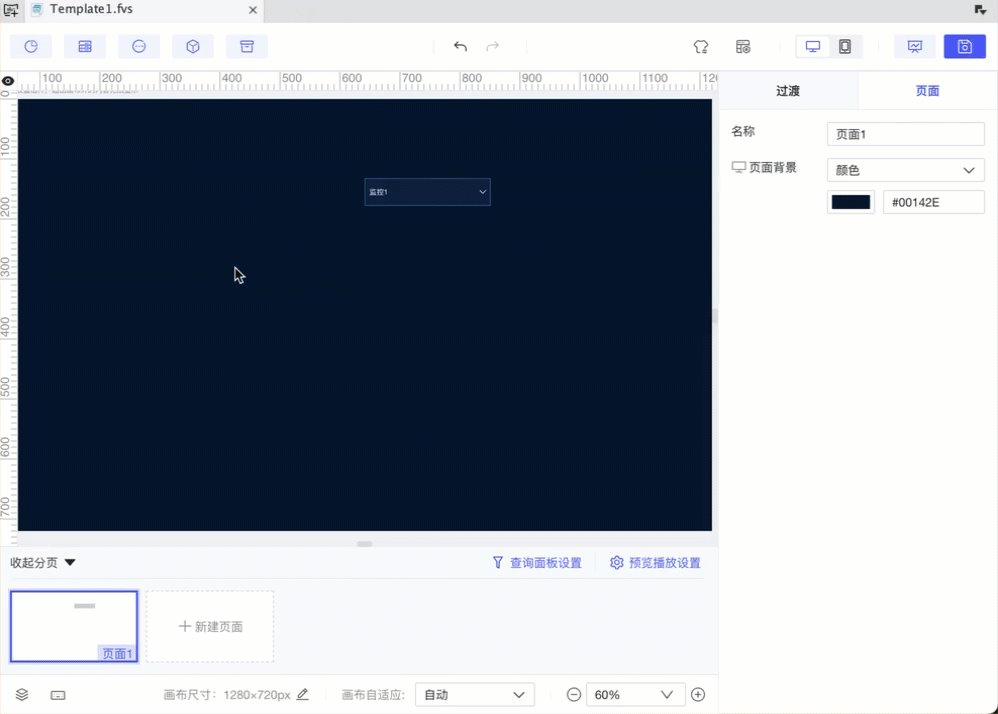
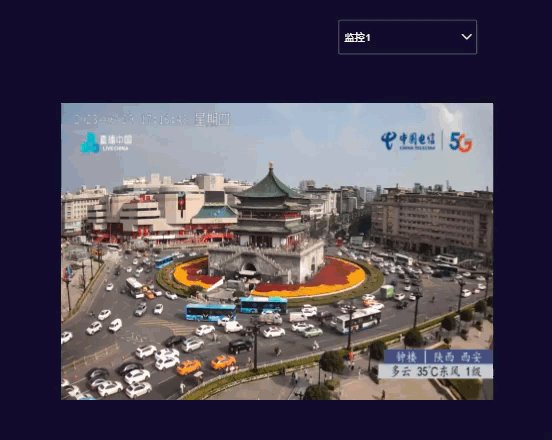
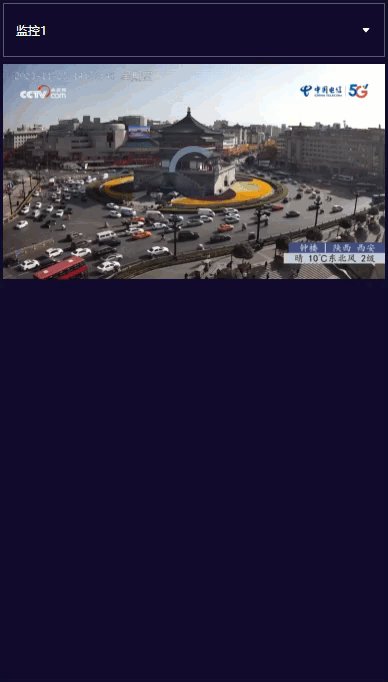
点击右上角「保存」,再点击「预览」,效果如下图所示:

3.4.2 移动端
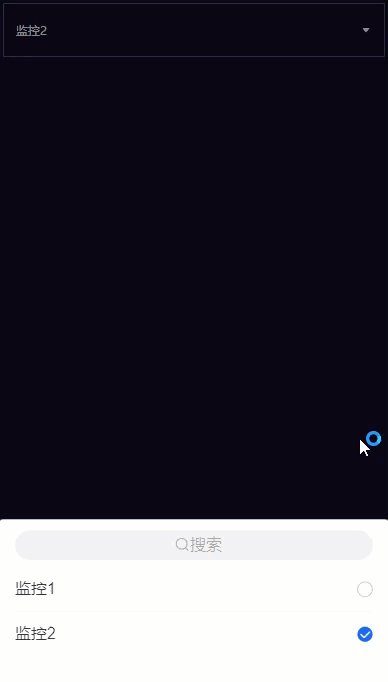
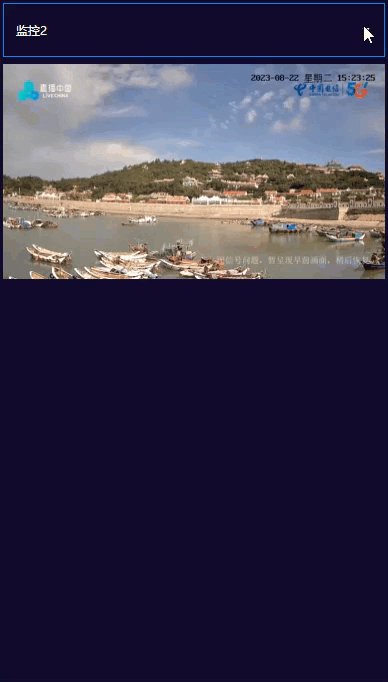
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板:动态展示监控视频示例.fvs
5. 注意事项编辑
5.1 萤石摄像头监控地址
若用户使用萤石摄像头,可直接登录 萤石开放平台,获取 hls 协议的直播地址。详情请参见:萤石直播地址。
5.2 监控视频无法播放排查步骤
上文提到若未安装「FineVis流媒体处理依赖」插件,预览配置了 RTSP 或 RTMP 监控视频的模板,会提示“无法找到此视频兼容的源”。
但若安装了该插件,仍提示“无法找到此视频兼容的源”,则还可能与监控视频本身或网络环境有关系。
可按以下排查步骤进行检查:
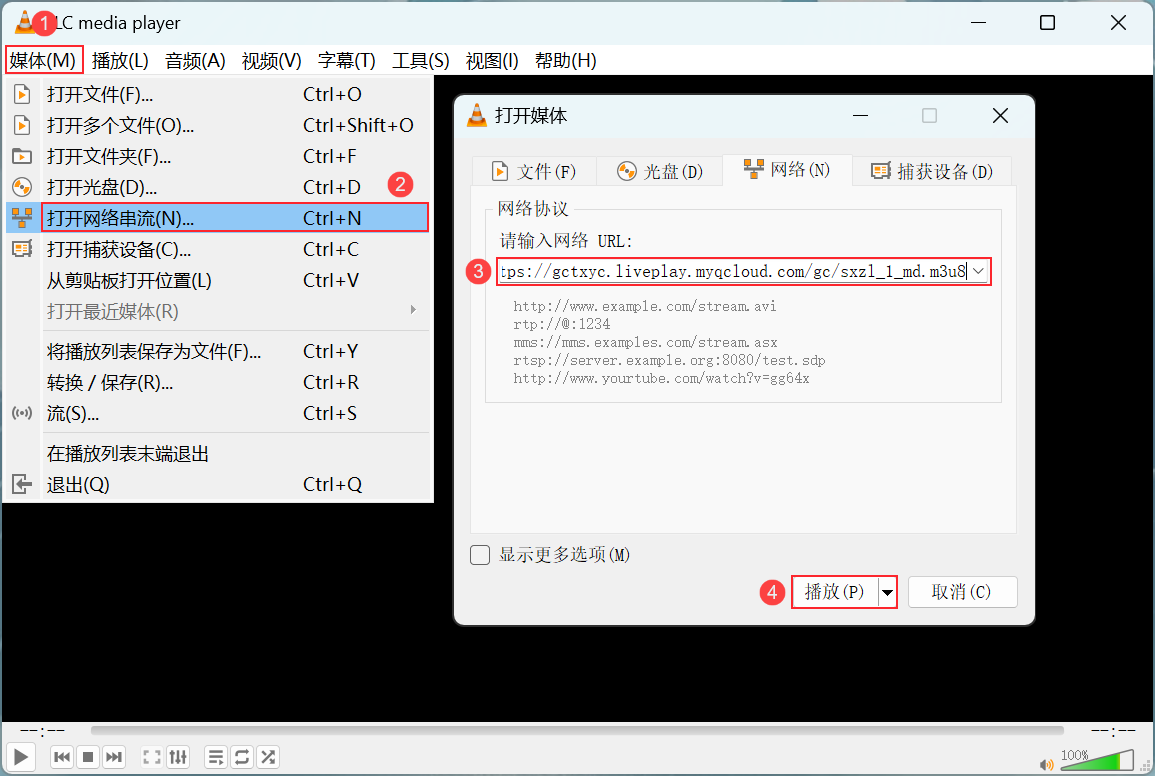
1)使用 vlc 能否播放成功:vlc 下载地址:https://www.videolan.org/index.an.html 。
下载并安装后,点击左上角「媒体>打开网络串流」,输入监控视频链接,点击「播放」测试能否播放成功。

2)检查服务器所在地址与监控视频服务器所在地址 telnet 能否成功。
例如:
telnet 成功

telnet 不成功

5.3 监控视频数量限制
监控视频使用 RTSP 或 RTMP 协议时,需注意组件数量限制:
1)FVS V2.5.1 之前版本、「FineVis流媒体处理依赖」插件 V1.9 之前版本。一个页面最多不超过 6 个监控视频组件,否则会导致视频无法播放。
2)升级 FVS 插件至 V2.5.1 及之后版本,且「FineVis流媒体处理依赖」插件为 V3.xxx 及之后版本,并参考 fine_conf_entity可视化配置 修改 WebSocketConfig.randomSession 参数值为 true 后,页面支持的监控视频组件数量增多,但具体数量和 音视频编解码格式 以及 分辨率 强相关。
测试环境:
服务器:CPU i5-12400F 内存 32G
客户端:CPU i7-12700H GPU RTX3060 内存 32G
测试结果如下表所示:
| 模式 | 音视频编码格式 | 分辨率 | 码流值(kb/s) | 最大播放视频数量 |
|---|---|---|---|---|
| 普通模式 | h264 + 非AAC h265 + 任意音频配置 | 2560*1440 (2K) | 4096 | 8 |
| 1280*720 (720P) | 2048 | 28 | ||
| 高性能模式 | h264 + AAC 或 禁用音频 | 2560*1440 (2K) | 4096 | 19 |
| 1920*1080(1080P) | 4096 | 28 | ||
| 1280*720 (720P) | 2048 | 40 | ||
| 704*576 | 512 | 72 |
注:「FineVis流媒体处理依赖」插件为 V1.9 至 V3.xxx 版本,使用的是普通模式,支持数据见上表普通模式。
5.4 监控视频播放卡顿
原因分析
预览模板,监控视频播放卡顿 ,可能是监控视频的音频无法解析而导致的。
解决方案
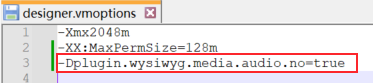
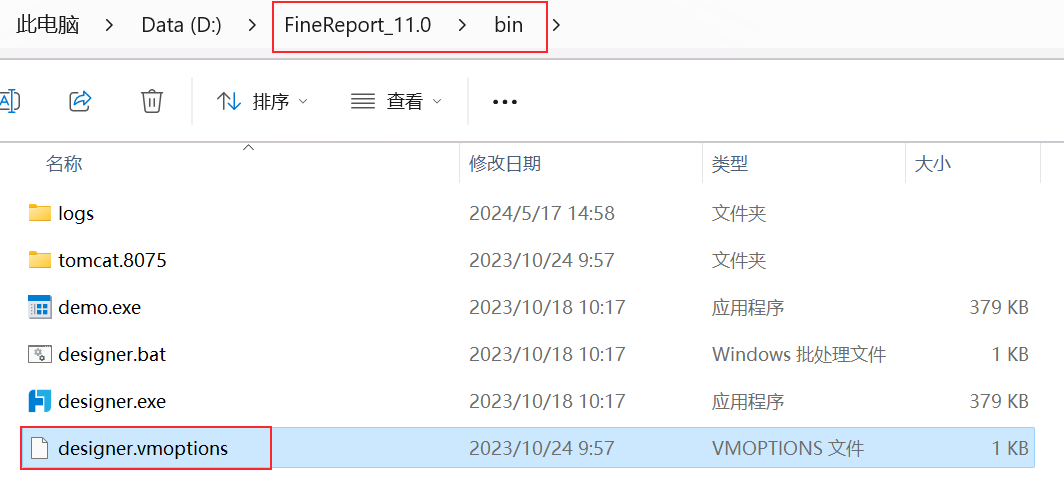
在 designer.vmoptions 文件中添加启动参数 -Dplugin.wysiwyg.media.audio.no=true 。
该参数的作用是:配置不解析音频直接播放。添加后需重启工程。
注:需升级「FineVis流媒体处理依赖」插件至 V2.0 及之后版本。
文件所在路径如下图所示:

添加参数如下图所示: