1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.22 | V2.3.1 | 轮播器改造升级为 Tab 组件。历史轮播器组件请参考 FVS轮播器组件 |
| V2.6.1 | Tab 组件支持关闭移动端切换动画。详情请参见 6.3 节 | |
| V2.9.1 | Tab 组件自动轮播修改为默认不开启。详情请参见 6.1 节 | |
| V2.10.0 | Tab 组件标签页新增「标题内容」,支持重复、为空。详情请参见第 4 节 | |
| V3.0.0 | Tab 组件自动轮播,鼠标悬停效果支持开启和关闭。详情参见 6.1 节 |
1.2 功能简介
「Tab组件」是一种容器,可添加多个标签页,每个标签页均支持拖入多个组件或组合,支持按照一定规则轮播或手动切换。
注:Tab 页加载逻辑为懒加载,切换标签页时才加载新标签页的内容。

注:本文仅为大家介绍「Tab 组件」特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 添加 Tab 组件编辑
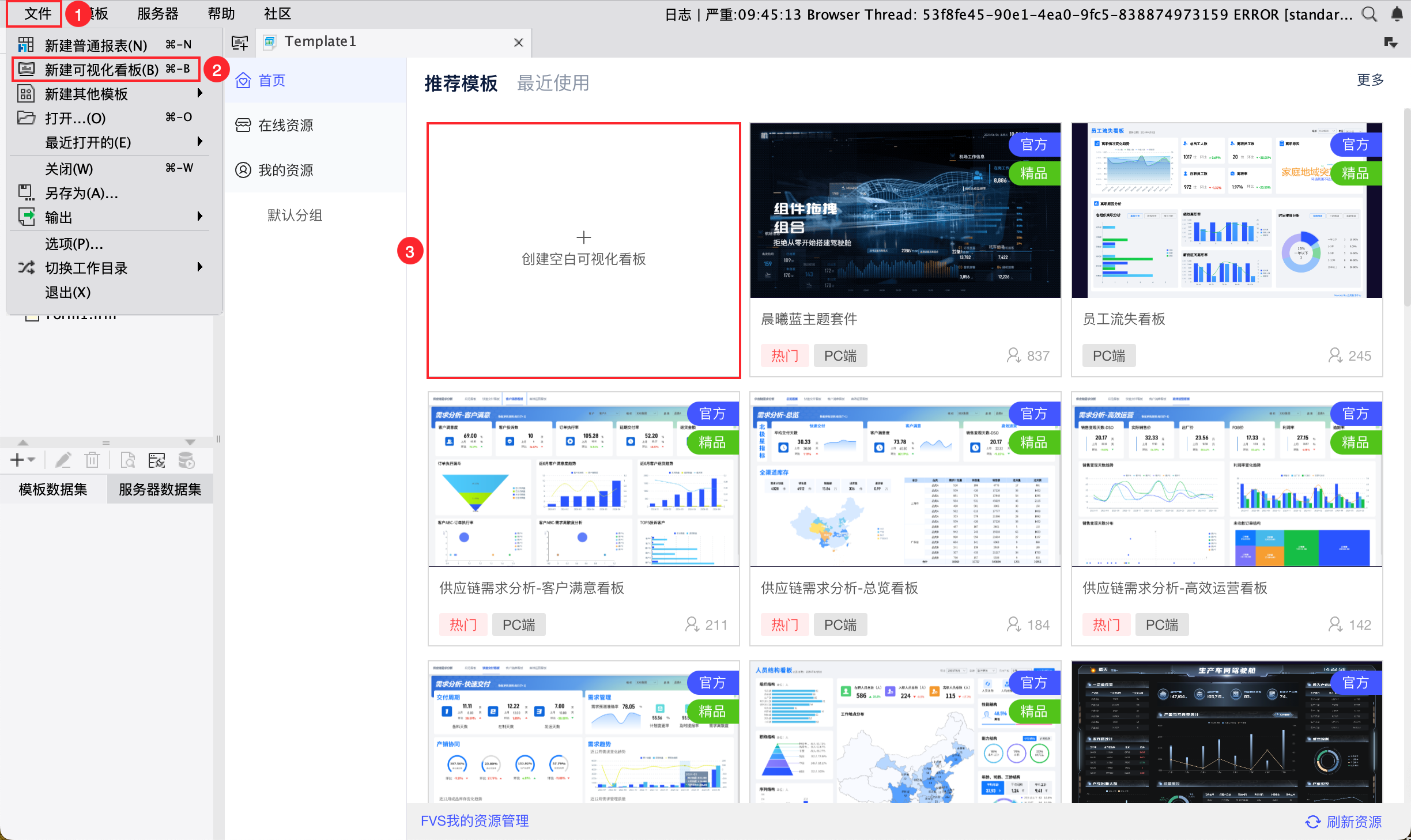
新建一张 FVS 可视化看板:

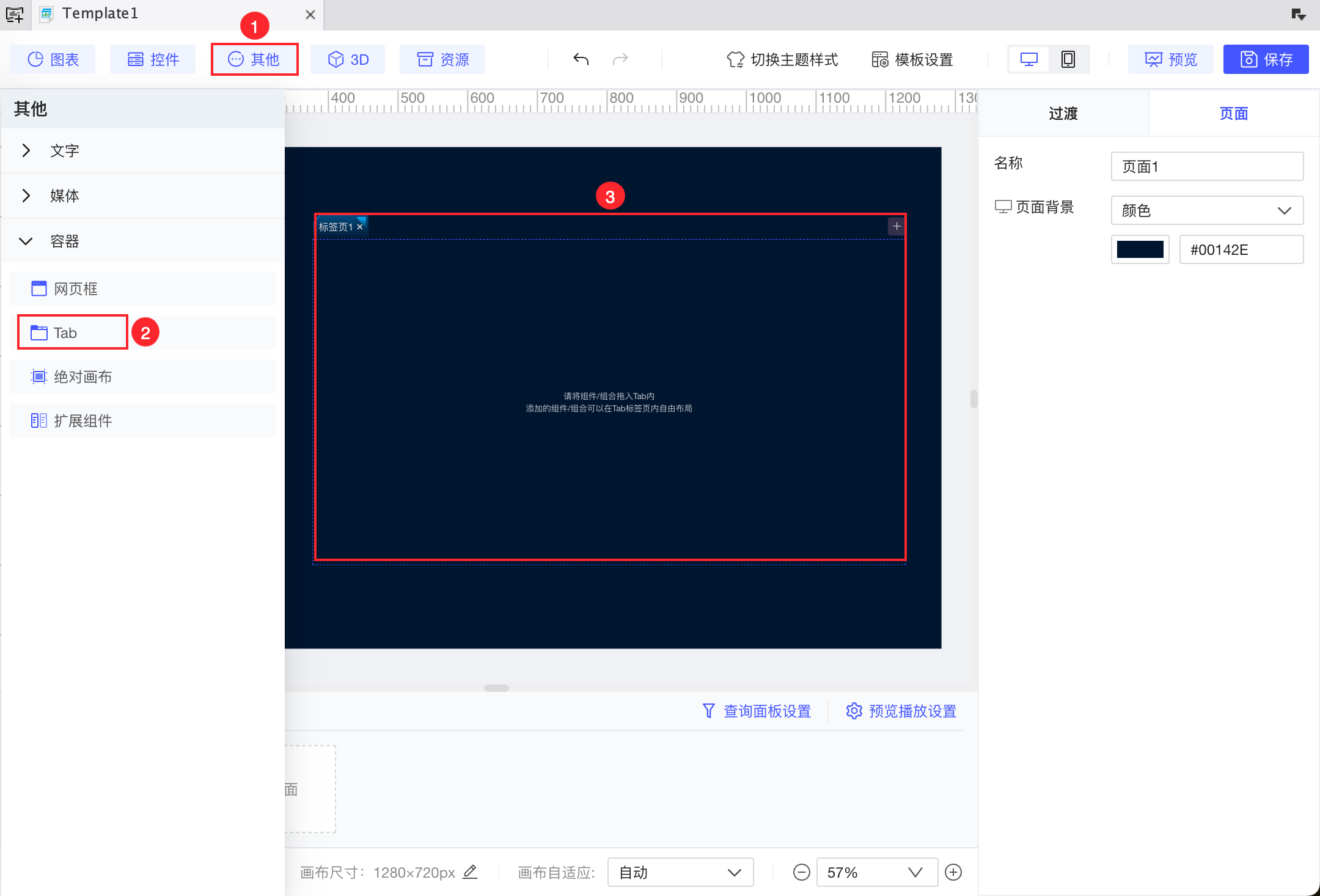
在组件区「容器」中点击或拖拽「Tab」组件到画布,默认显示「请将组件/组合拖入Tab内,添加的组件/组合可以在Tab标签页内自由布局」。
如下图所示:

3. 组件移入移出编辑
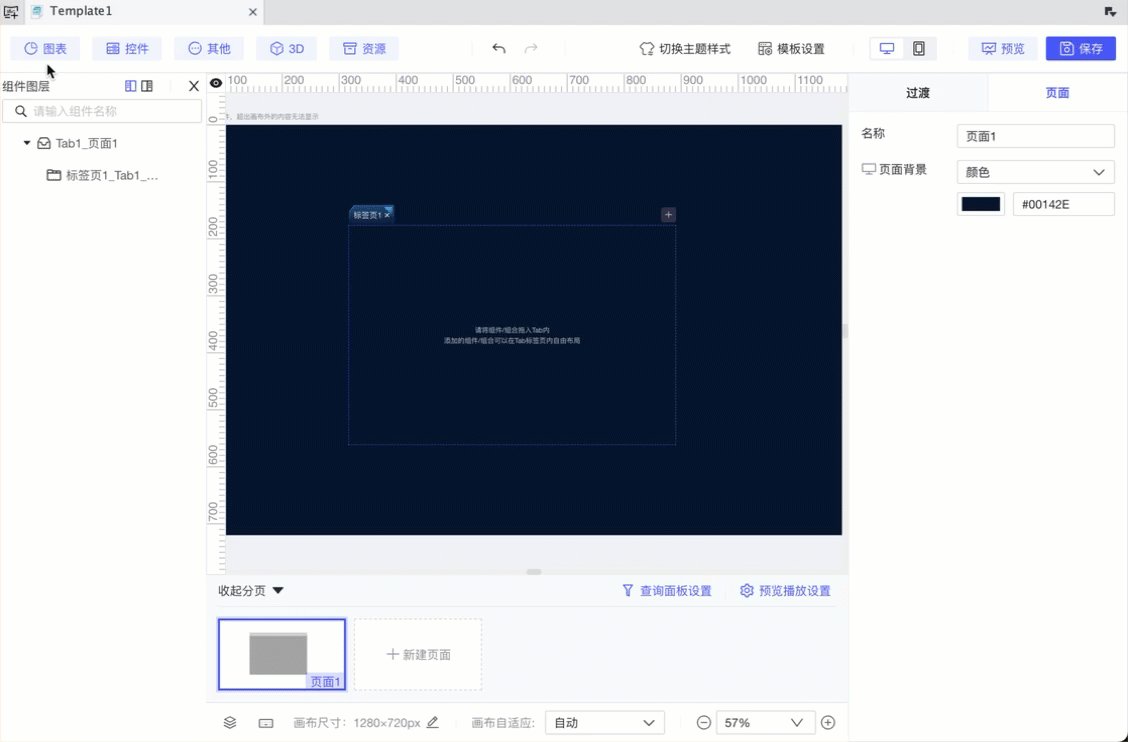
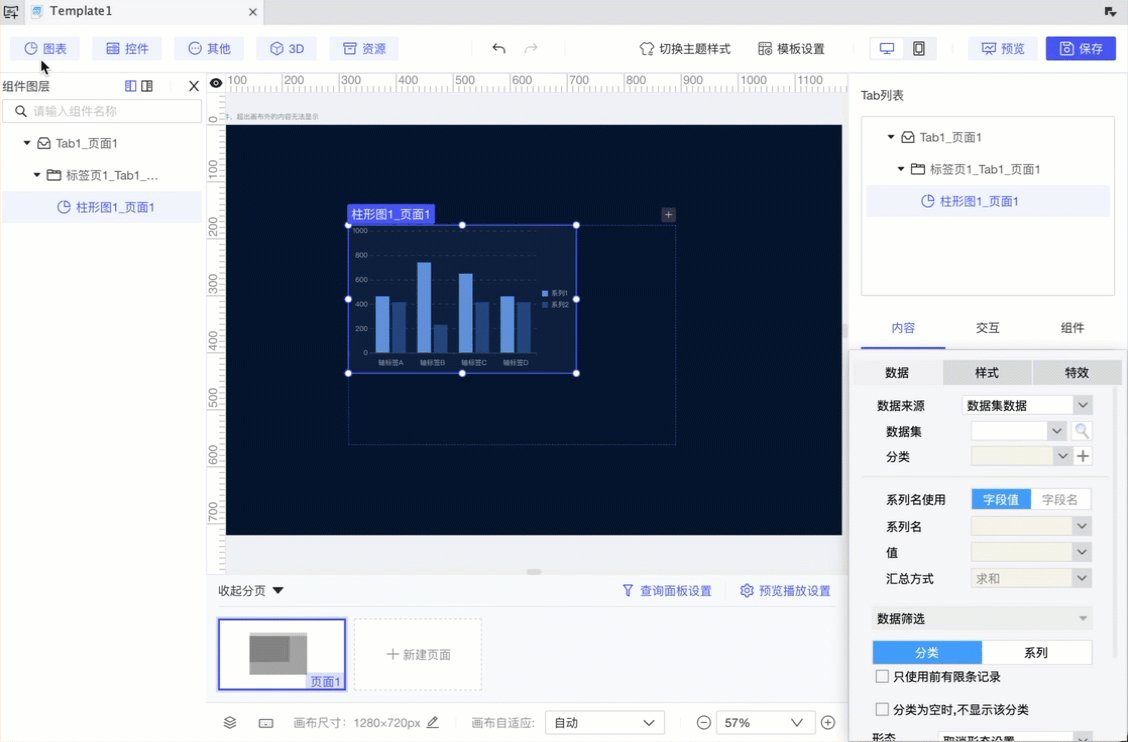
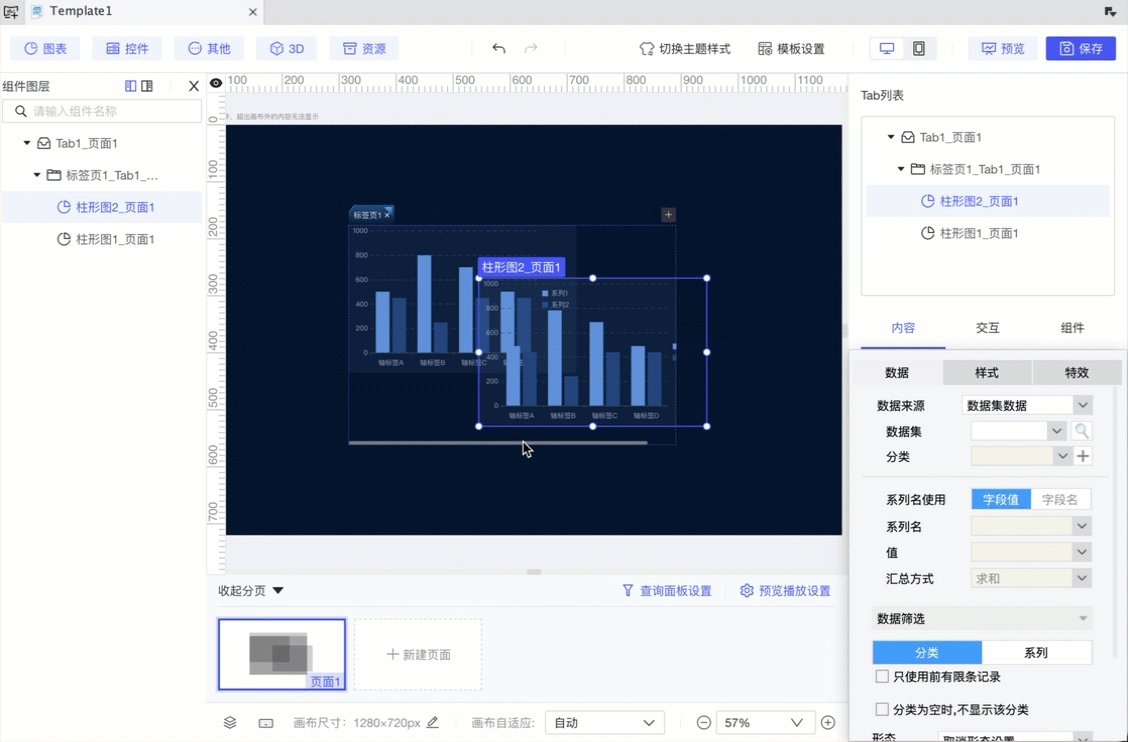
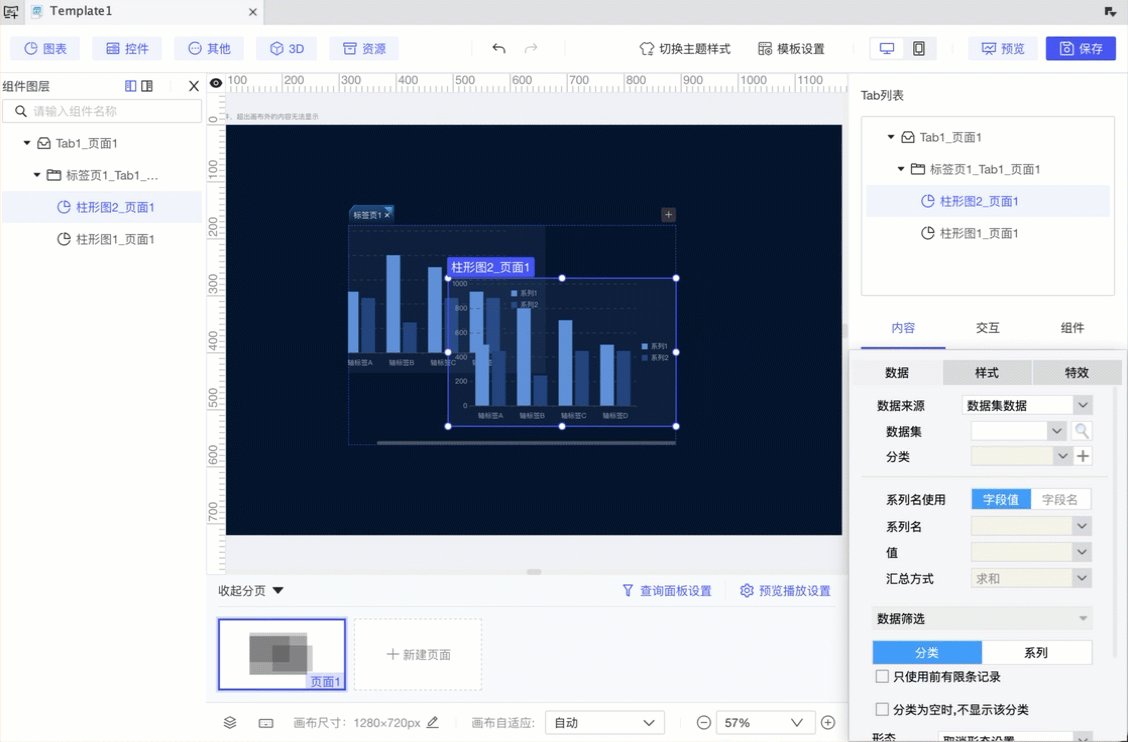
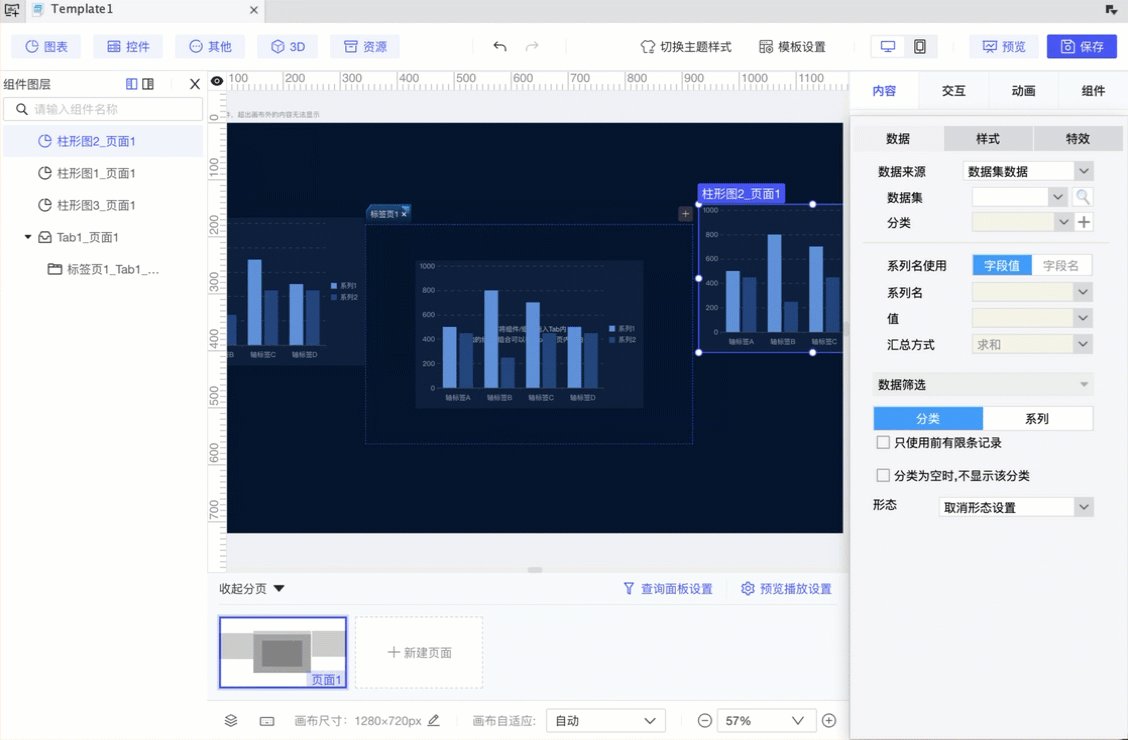
直接拖拽组件区或本页面中其他组件/组合到 Tab 标签页上方,出现提示「释放进入Tab当前标签页」,松开鼠标,即可将其拖入 Tab 标签页。
Tab 标签页内布局规则和 绝对画布 一致:
拖入组件时,组件大小不变。
组件位置若超出标签页左/上边界,则组件拖入后自动对齐左/上边界;其余位置则以组件释放位置为准,支持超出标签页右/下边界。
若组件超出标签页右/下边界,选中标签页或标签页内的组件,出现横向/纵向滚动条(预览时悬浮出现),可滚动查看。
注:标签页中支持再次拖入 Tab 组件,但最多支持 3 层 Tab 嵌套。
如下图所示:

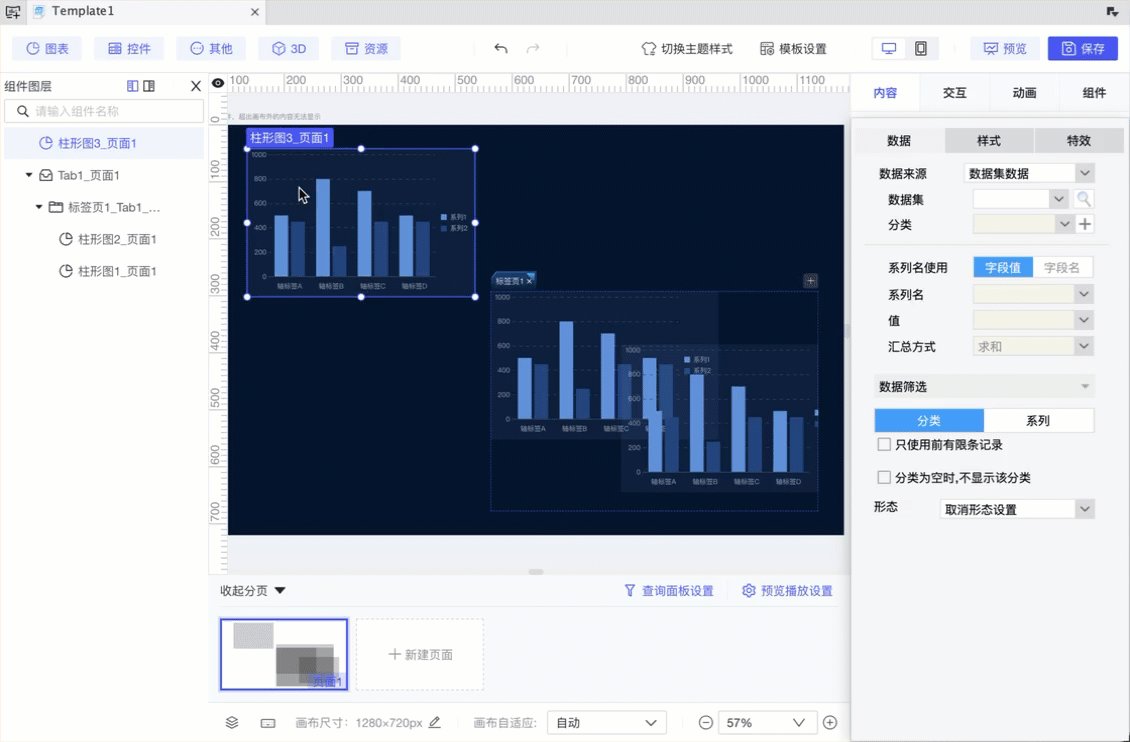
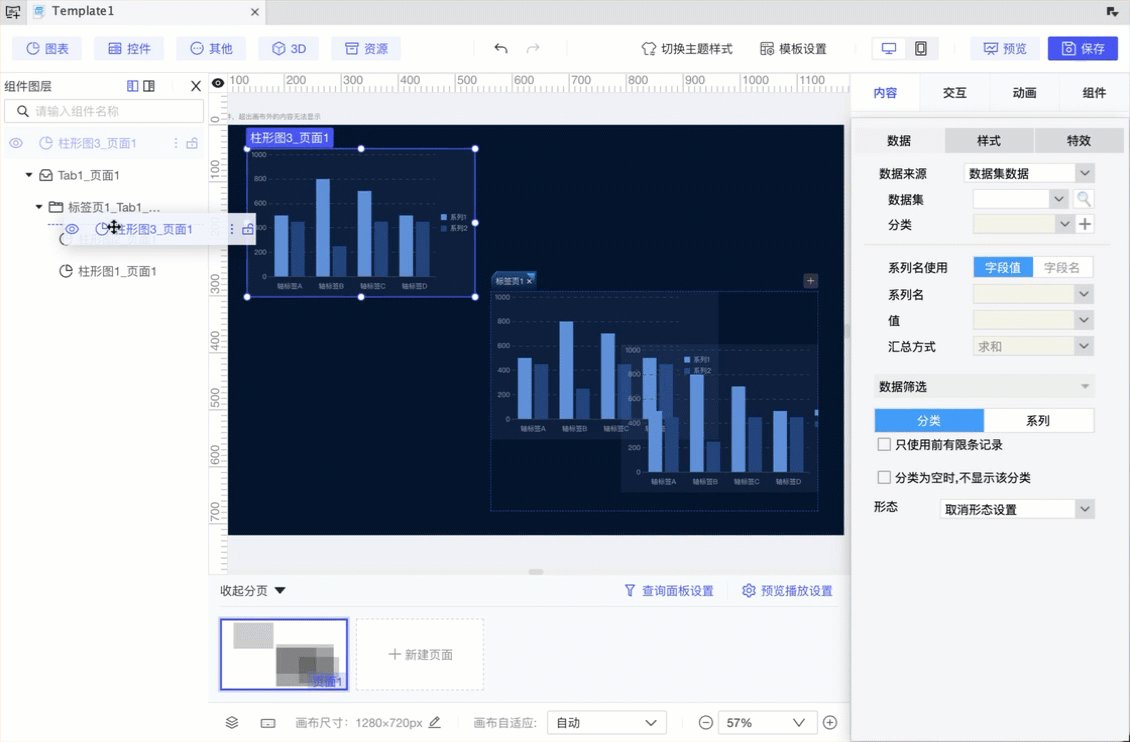
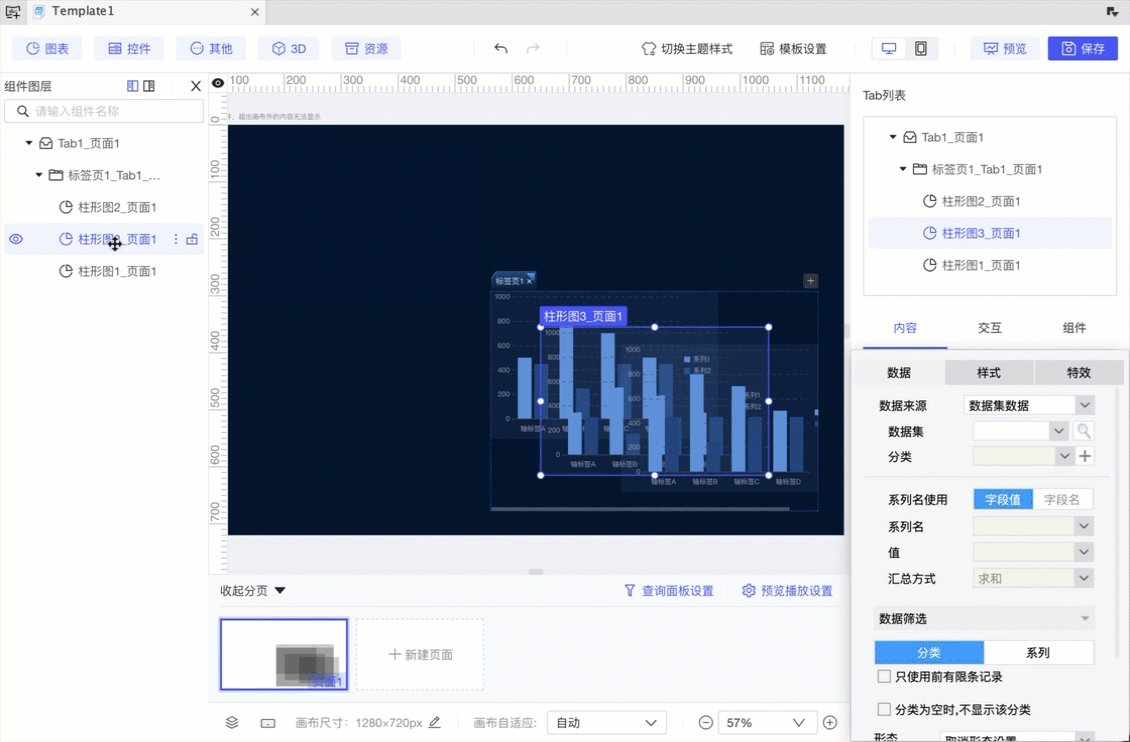
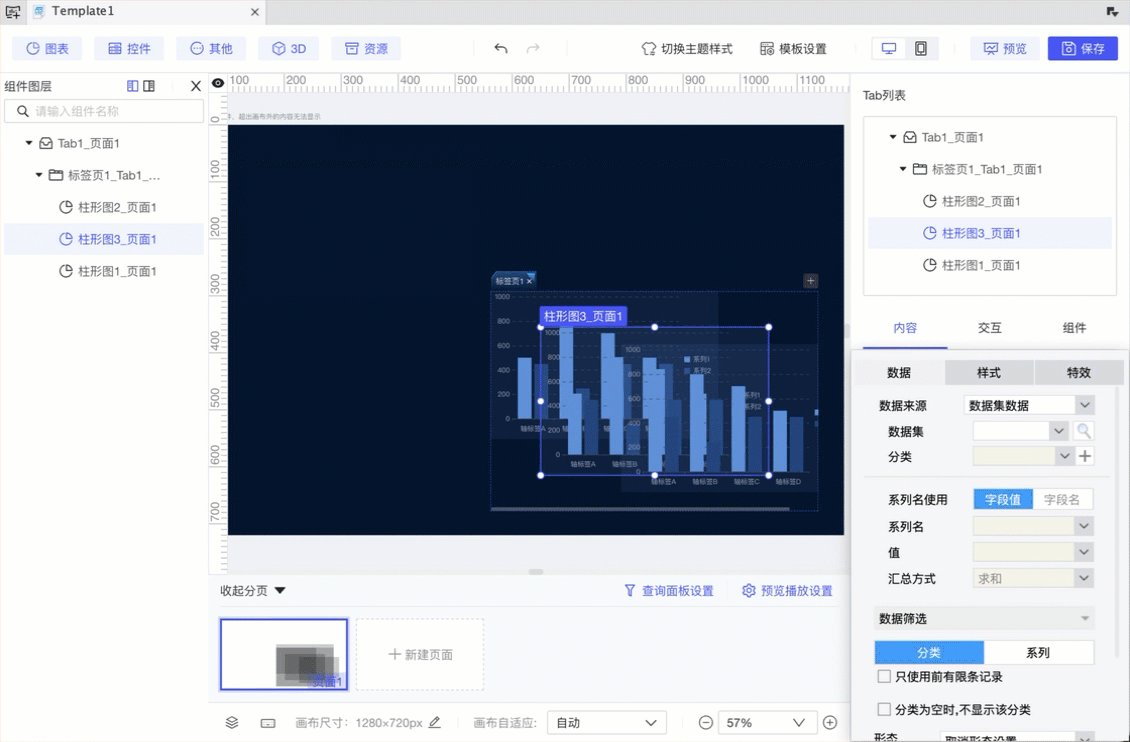
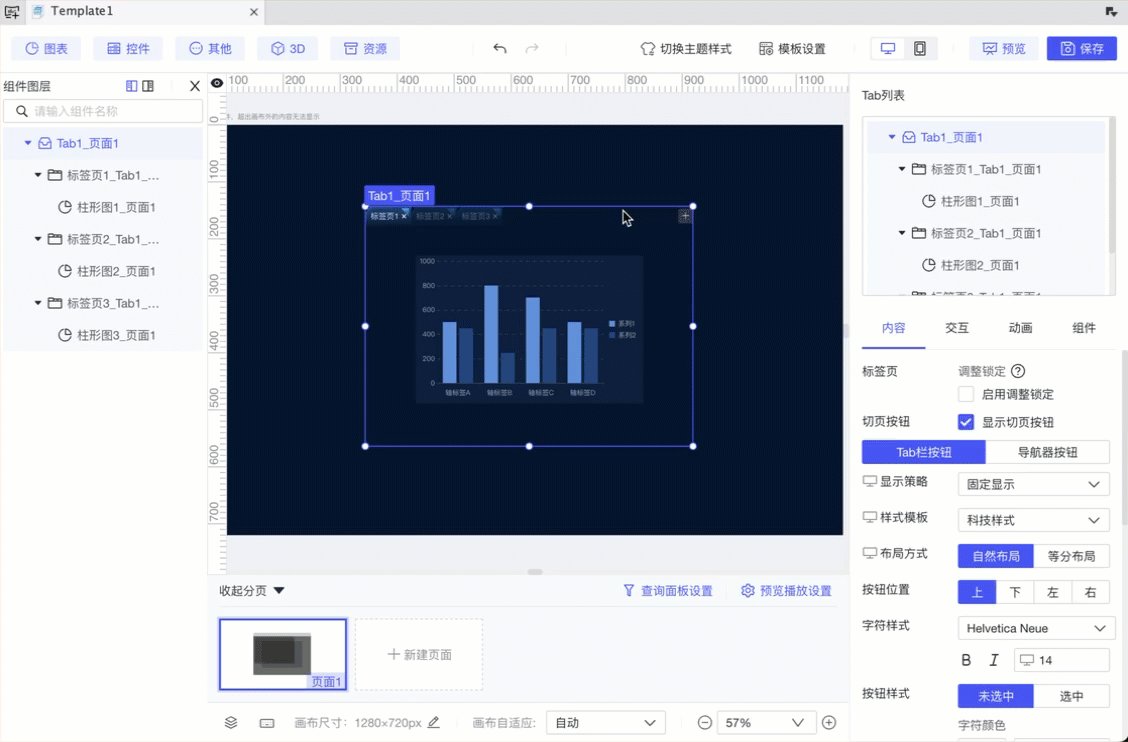
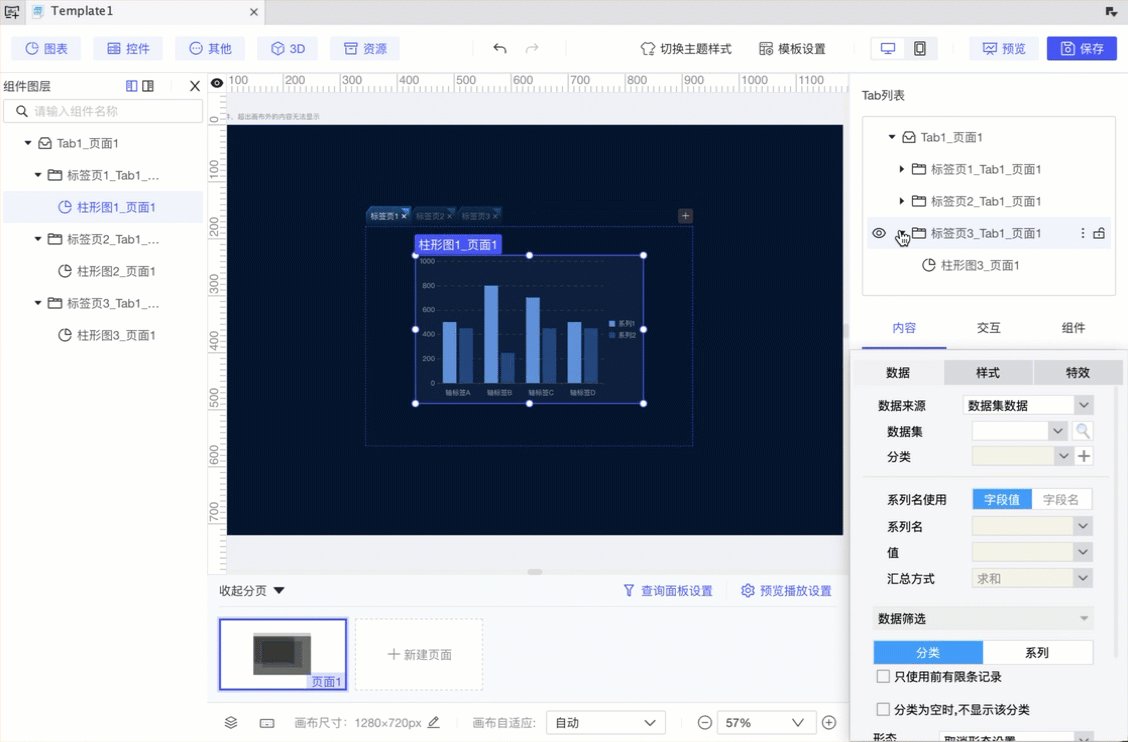
也支持在组件图层列表中,拖拽组件图层顺序移入标签页,拖入位置默认在标签页中心位置。如下图所示:

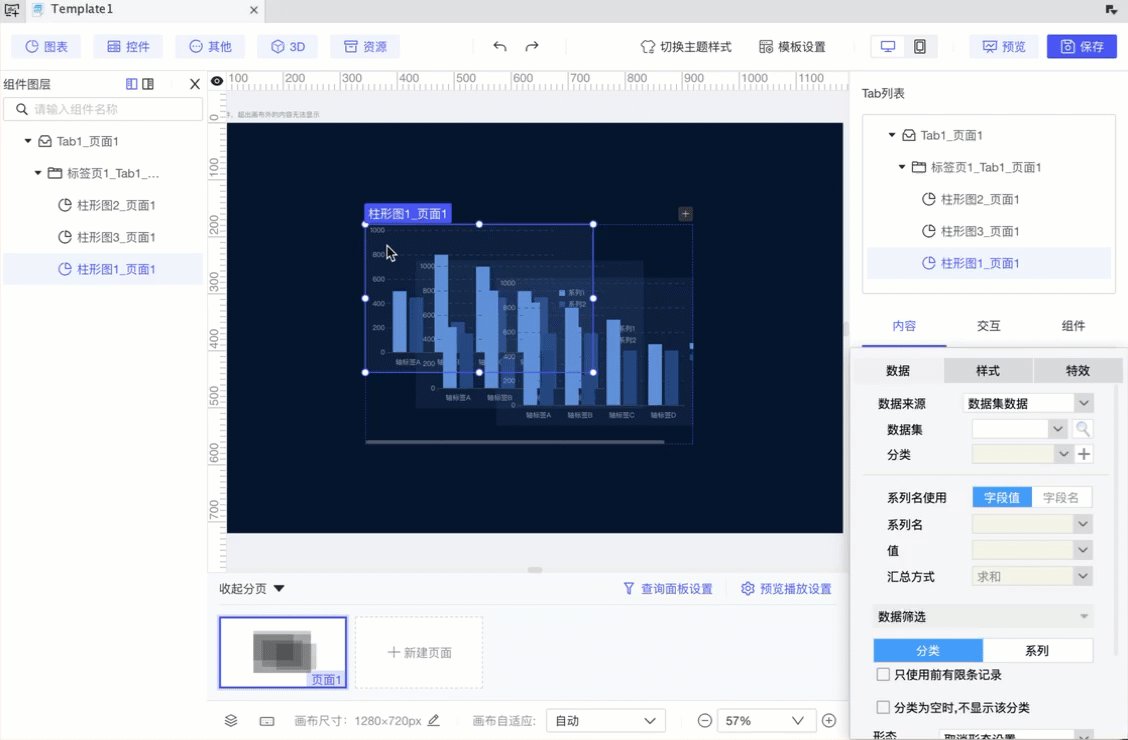
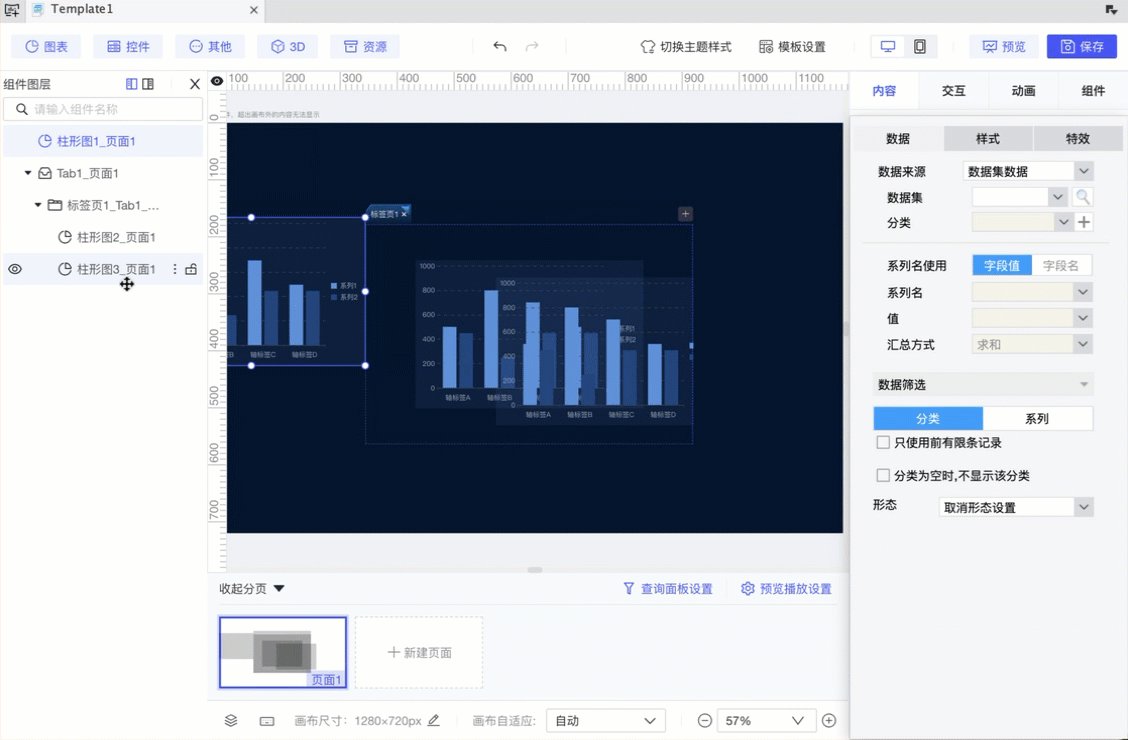
组件移出包括以下三种方式:
直接拖拽组件到 Tab 外,出现提示「释放移出标签页」,松开鼠标,即可将其移出 Tab 标签页。此时移出的组件位置以释放位置为准。
在组件图层列表或 Tab 列表中,直接拖拽组件图层顺序移出 Tab 层级。此时移出的组件位置保持不变。
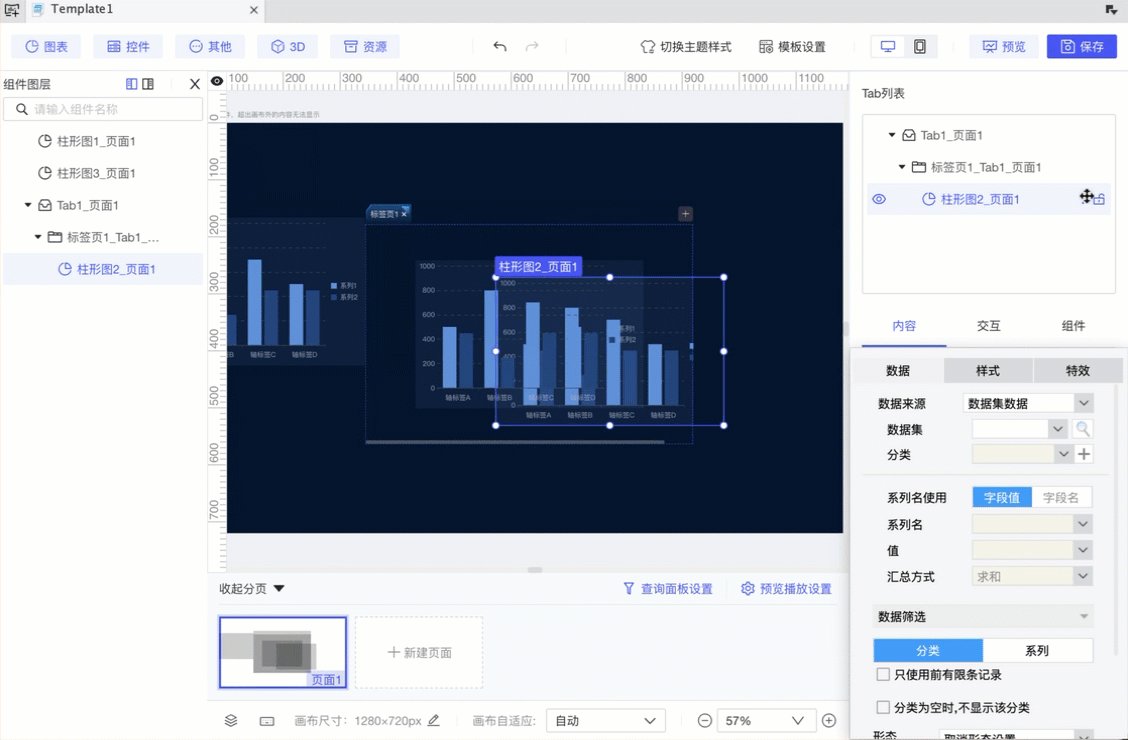
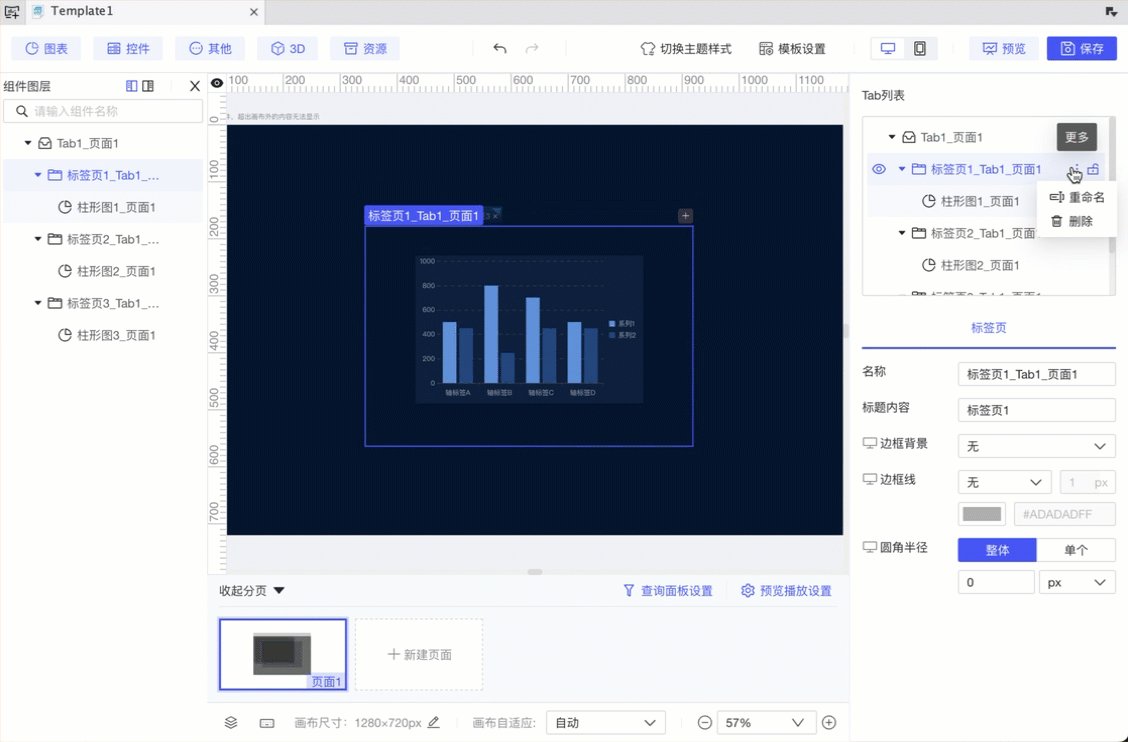
在 Tab 列表,悬浮组件,点击「更多>移出」即可将组件移出 Tab 。此时移出的组件默认显示在 Tab 组件右侧。
如下图所示:

4. Tab 列表及标签页编辑
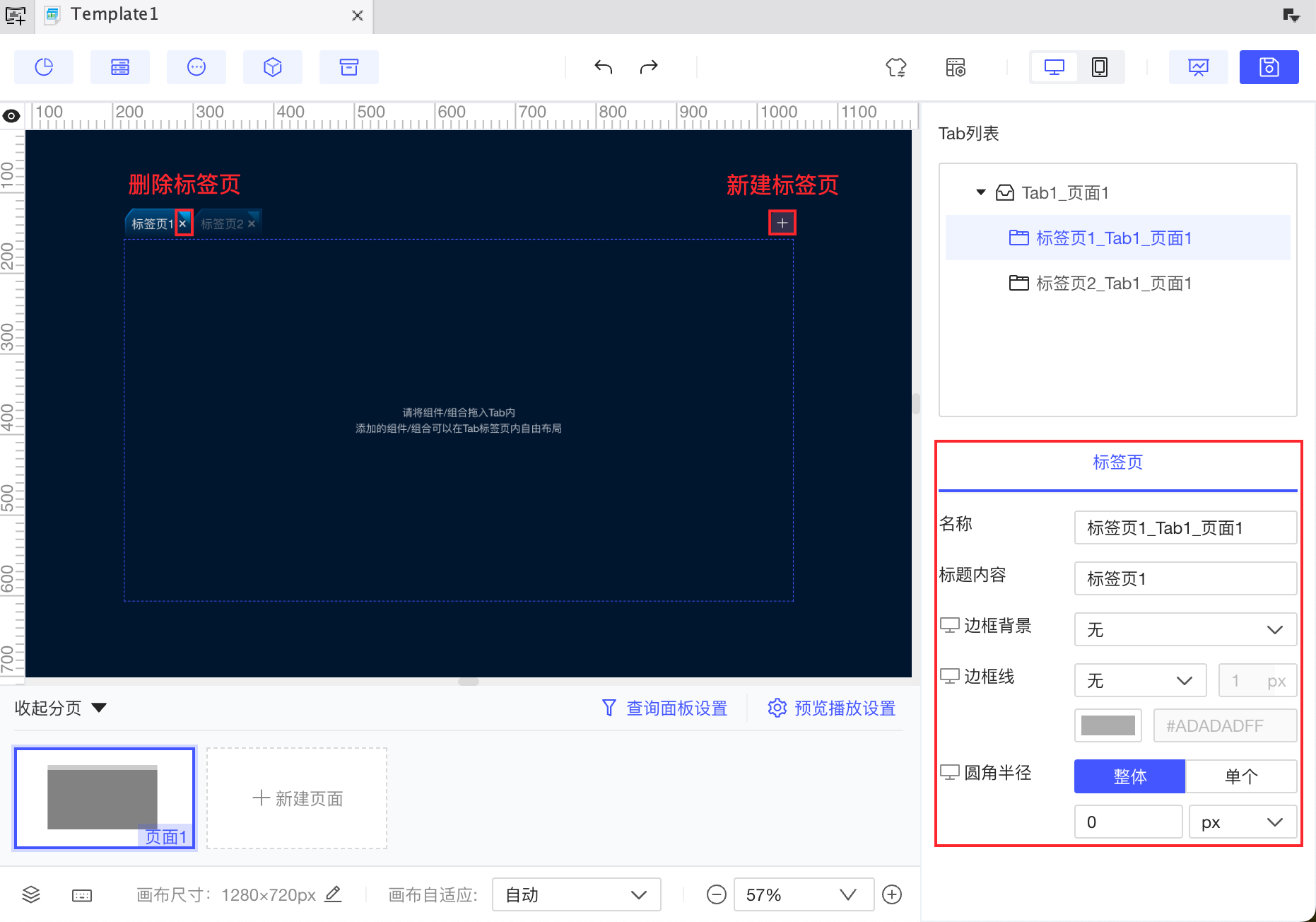
添加 Tab 组件时,自带一个标签页,支持添加多个标签页。
右侧 Tab 列表中展示所有 Tab 标签页和标签页内的组件,和左侧组件图层中展示内容一致。
标签页支持单独设置「名称」、「标题内容」、「边框背景」、「边框线」及「圆角半径」。
「名称」为实际名,默认值为「标签页X_TabX_页面X」。
「标题内容」为显示名,默认值为「标签页X」。
注1:「标题内容」为 V2.10.0 版本新增。历史模板的「标题内容」取原「名称」的值。
注2:Tab 组件名称、Tab 标签页名称及 Tab 内组件的名称均不支持重名。Tab 标题内容支持重复。
注3:「标题内容」仅体现在画布的 Tab 页签中,Tab 列表、组件图层、画布中页签选中、JS 调用、交互事件设置的调用对象等场景仍使用「名称」。

在 Tab 列表中,也支持添加标签页,支持重命名、删除、隐藏、锁定对象等操作。仅剩一个标签页时,删除标签页即删除 Tab 组件。
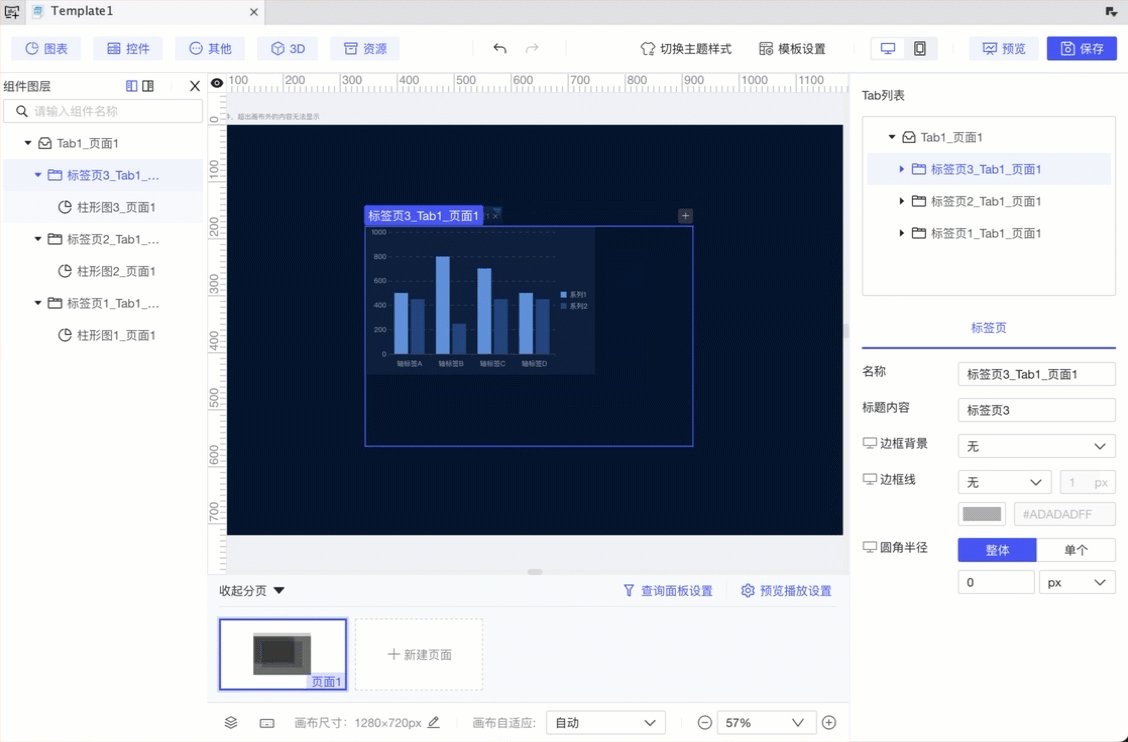
支持从下向上拖拽标签页,改变标签页顺序。不支持从上向下拖拽标签页,可使用调整层级>下移一层。

5. Tab 内容设置编辑
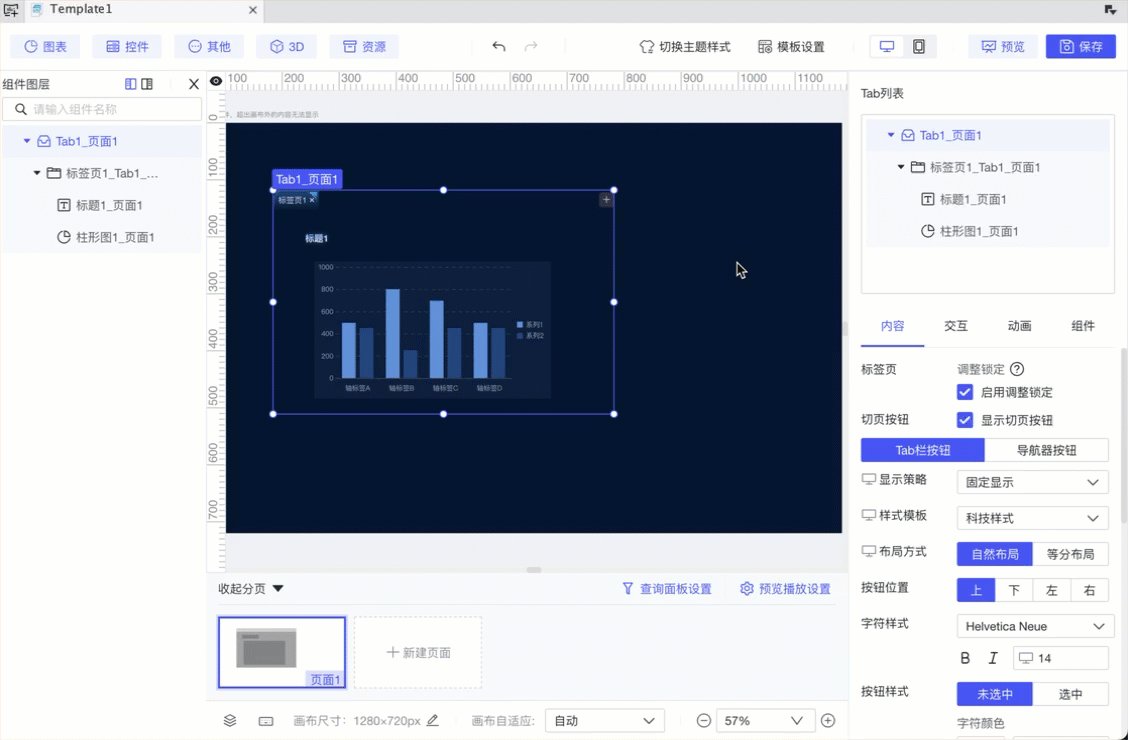
选中 Tab 整体,在 Tab 列表下方「内容」配置面板中,可对标签页和切页按钮进行设置。
5.1 标签页
5.1.1 调整锁定
勾选「启用调整锁定」时,调整 Tab 大小,内部组件大小也会等比例变化。
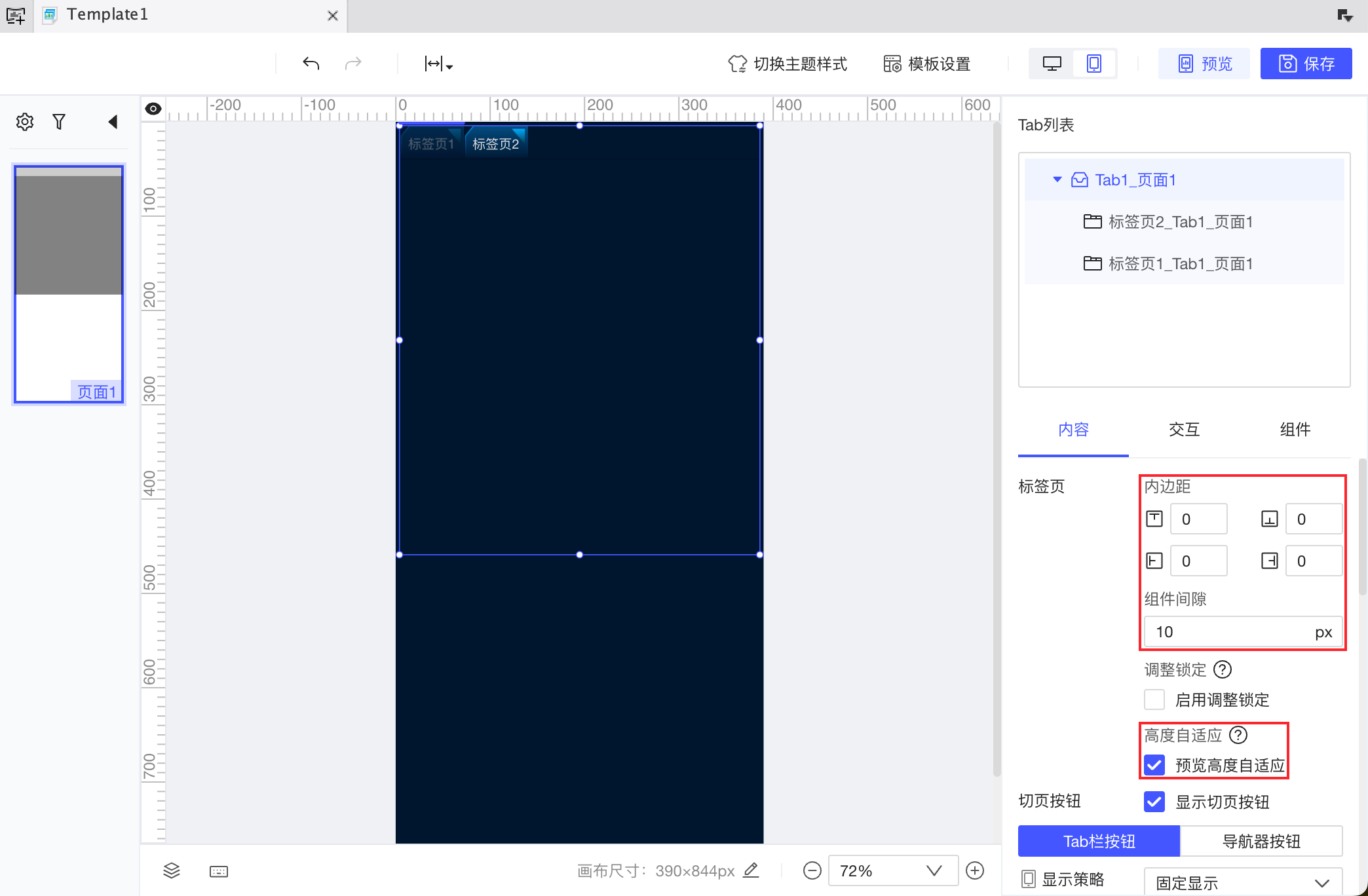
5.1.2 内边距
当模板选择「移动端」模式且开启 移动端布局 时,Tab 组件支持设置标签页内边距、组件间隙及预览高度自适应。

5.2 切页按钮
勾选「显示切页按钮」,可选择使用「Tab栏按钮」或「导航器按钮」。
5.2.1 Tab栏按钮
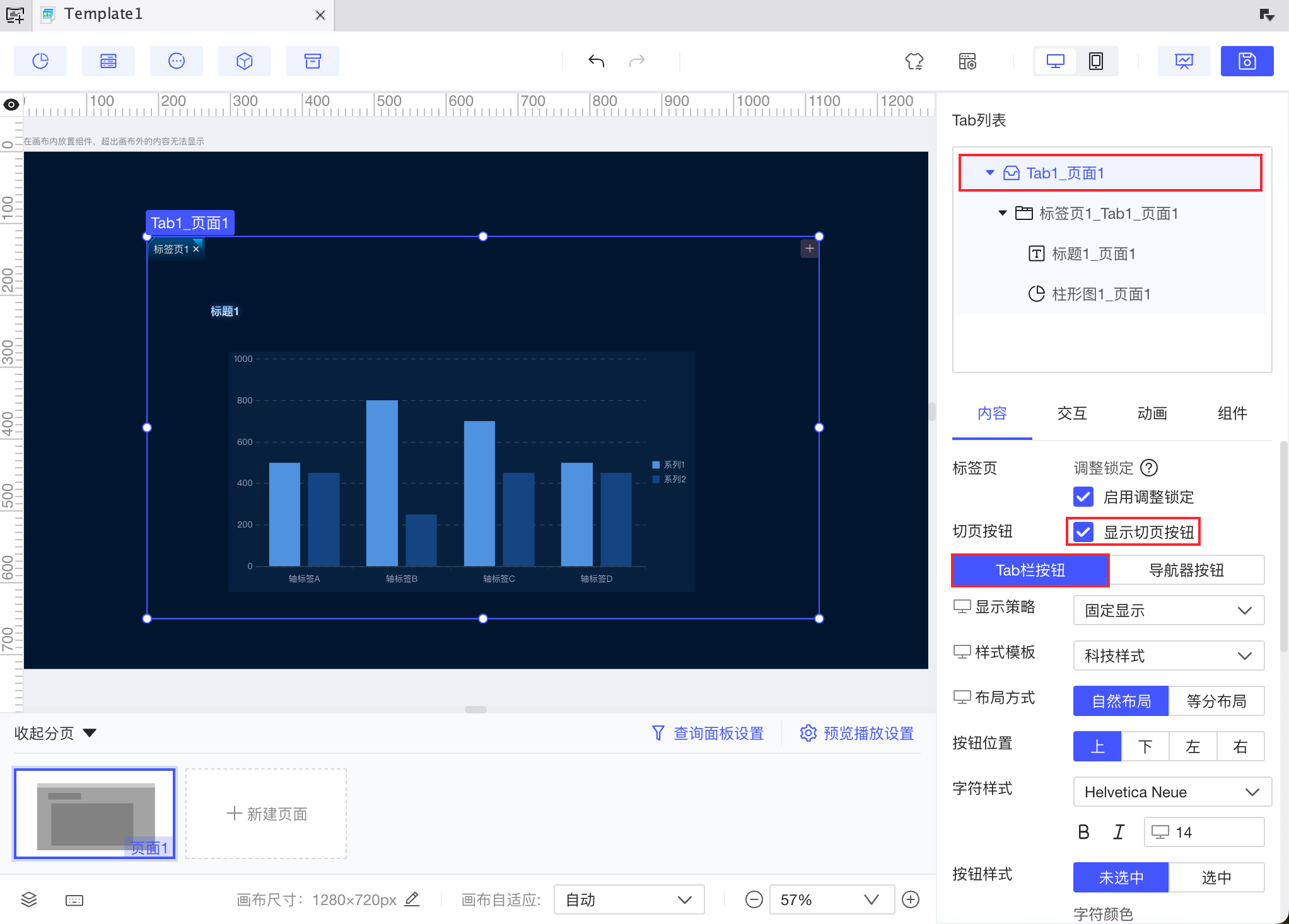
Tab 栏按钮设置如下图所示:

各设置项的具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 显示策略 |
|
| 样式模板 | 支持三种样式:科技样式、联排样式或下划线式,区别仅在于按钮样式的不同 |
| 布局方式 |
|
| 按钮位置 | 可调整 Tab栏按钮的位置,支持上、下、左、右四种 |
| 字符样式 | 可调整 Tab栏按钮中的文字字体、大小等,Tab栏的大小随文字大小自适应调整 |
| 文字位置 | 仅当布局方式选择「等分布局」时,可设置 Tab栏按钮中的文字位置,支持居左、居中、居右 |
| 按钮样式 | 样式模板为「科技样式」时,可设置项如下:
|
样式模板为「联排样式」时,可设置项如下:
注:联排样式下,当布局方式为「自然布局」且 Tab栏按钮超出 Tab 尺寸时,默认存在翻页箭头,不支持设置
| |
样式模板为「下划线式」时,可设置项如下:
注:下划线式下,当布局方式为「自然布局」且 Tab栏按钮超出 Tab 尺寸时,默认存在翻页箭头,不支持设置
|
5.2.2 导航器按钮
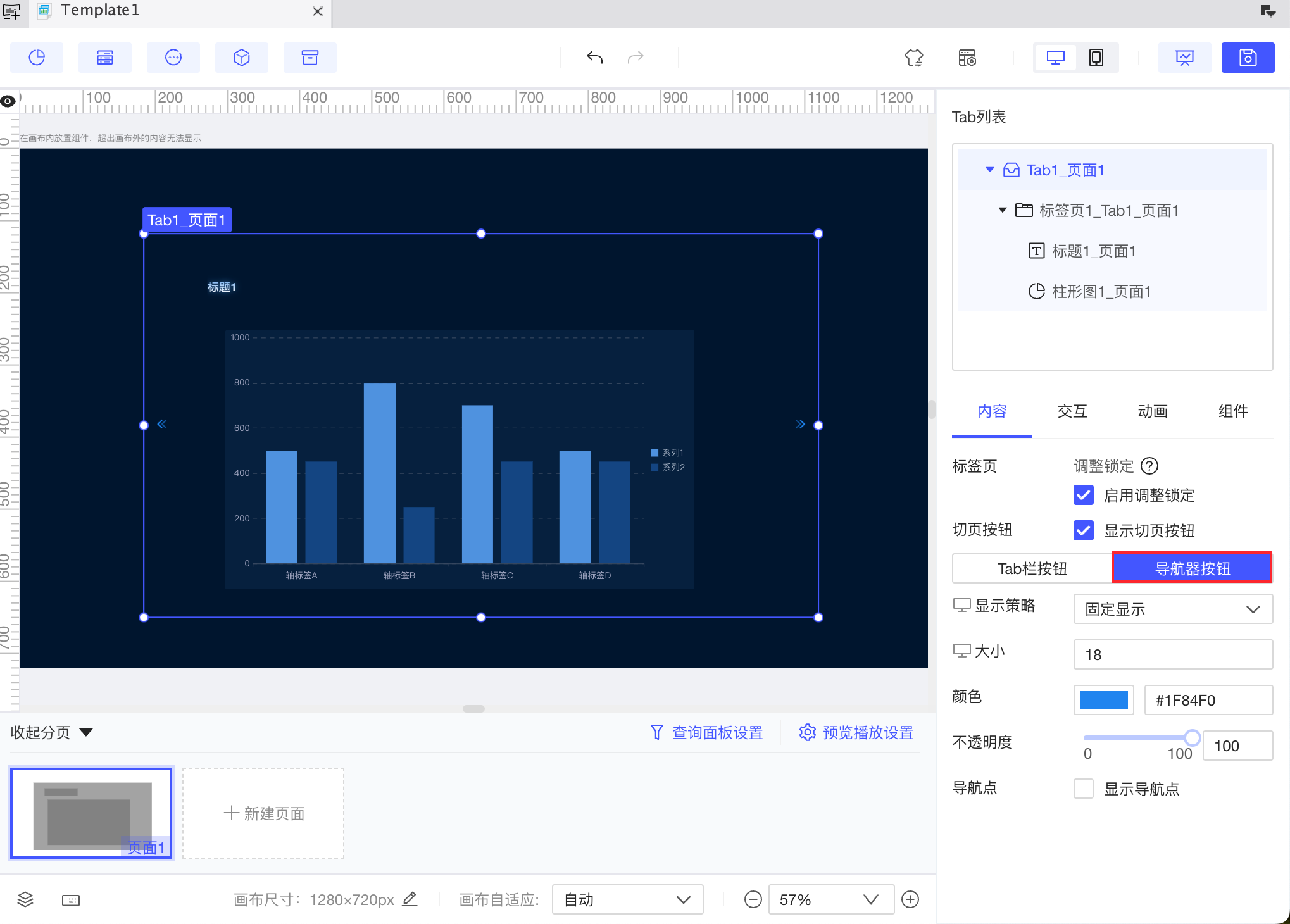
导航器按钮设置如下图所示:

各设置项的具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 显示策略 |
|
| 大小 | 用于调整导航器按钮的尺寸大小 |
| 颜色 | 用于调整导航器按钮以及导航点的颜色 |
| 不透明度 | 用于调整导航器按钮的透明度 |
| 导航点 | 控制底部导航点是否出现 |
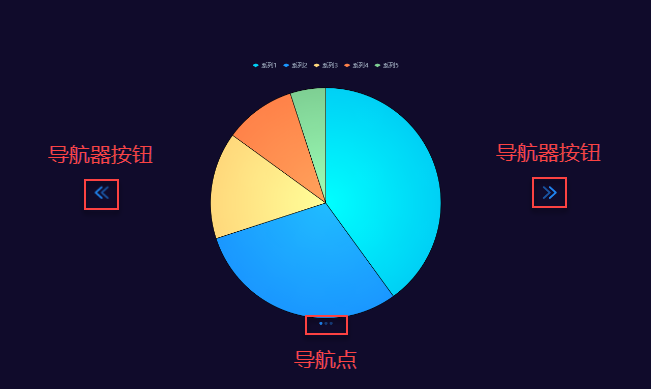
导航器和导航点的位置如下图所示:
6. Tab 交互属性编辑
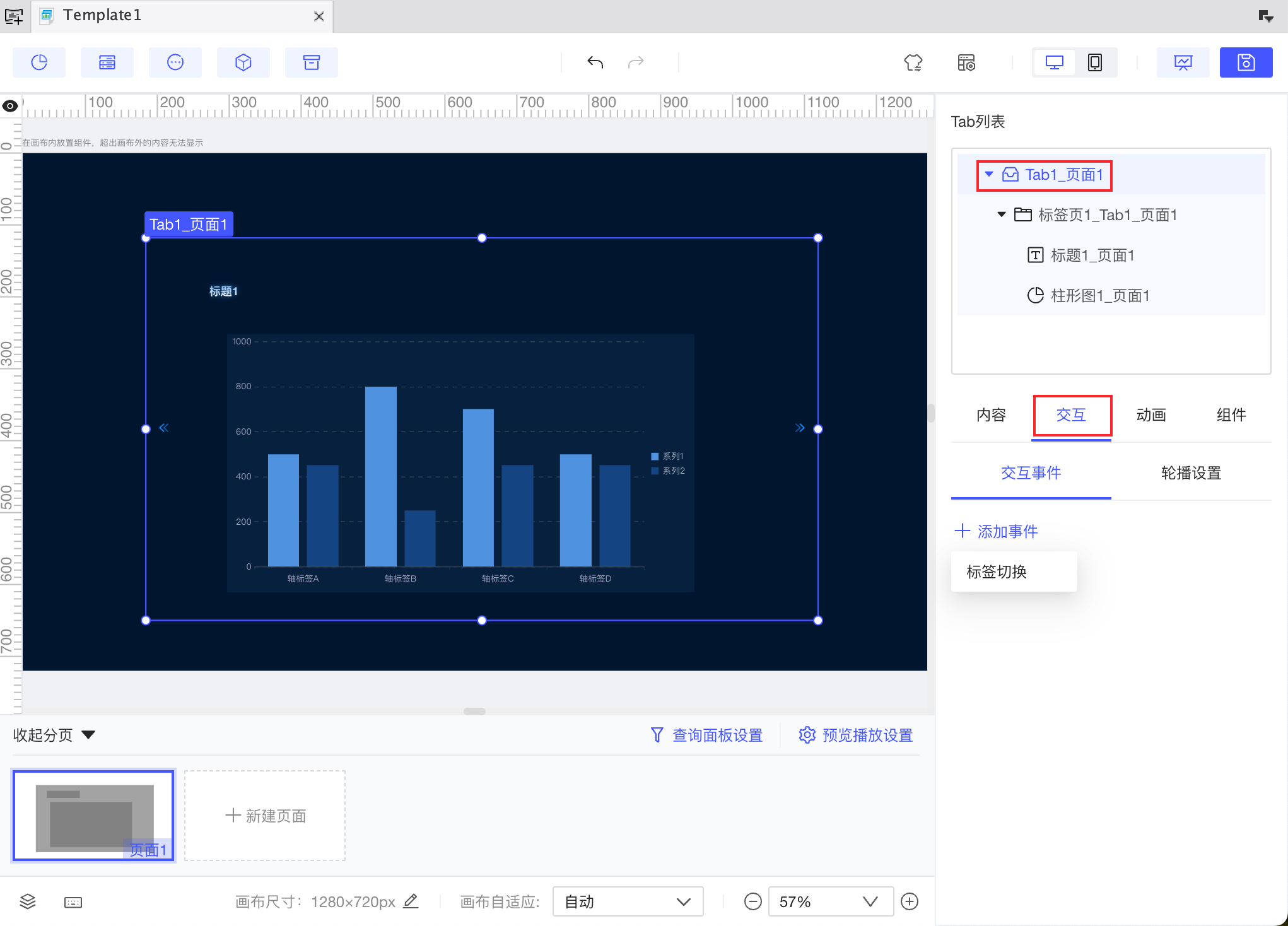
选中 Tab 整体,点击「交互」,支持设置「自动轮播」和「标签切换事件」。如下图所示:

6.1 自动轮播
V2.9.1 之前版本,默认勾选「开启自动轮播」,考虑对性能的影响,V2.9.1 及之后版本,默认不勾选「开启自动轮播」。
| 效果 | |
|---|---|
| 不开启自动轮播 | Tab 组件默认显示 Tab 列表中的第一个标签页内容。用户需要通过切页按钮查看其他标签页内容 |
| 开启自动轮播 | 可设置轮播间隔,默认为 6000 毫秒。Tab 组件按照 Tab 列表中的顺序和轮播间隔时间,循环展示各标签页内容。 轮播时,鼠标悬浮 Tab,轮播暂停,鼠标移出 Tab,轮播继续。 注:FVS V3.0.0 及以上版本,新增组件悬停的控制接口,可控制悬停效果的开启或关闭。详情请参见:JS控制鼠标悬停效果的开启与关闭。 |
6.2 标签切换事件
「标签切换事件」支持的事件类型包括:组件联动、三维模型动画和 JavaScript 。更多内容请参见:FVS组件交互属性 。
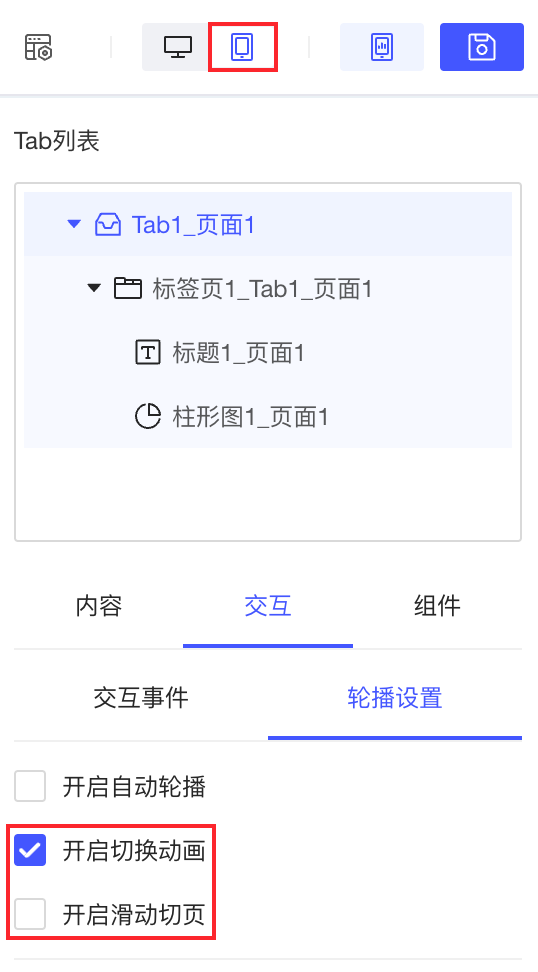
6.3 移动端滑动切页
当模板选择「移动端」模式时,支持「开启切换动画」;开启切换动画后,还支持「开启滑动切页」。
开启切换动画后,移动端预览时,切换 Tab 页有左右滑动的动画效果。
开启滑动切页后,可实现手势滑动切换 Tab 页。
注:V2.6.1 之前的版本中,仅支持「开启滑动切页」,不支持配置切换动画,左右滑动的切换动画始终存在。

7. 兼容说明编辑
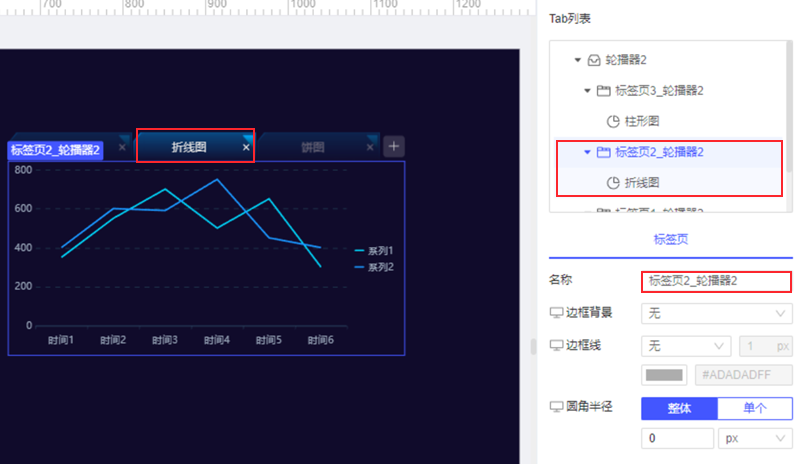
升级 V2.3.1 版本后,旧模板中已有的轮播器组件,兼容生成 Tab 组件标签页,原有功能均可正常使用。
需要注意的是,若原先轮播器组件未启用 Tab 栏按钮,启用后 Tab 栏内容按照标签页实际名称显示。
若原先轮播器组件启用了 Tab 栏按钮,那么标签页的实际名称按照 Tab 组件规则生成,但 Tab 栏按钮显示的内容仍保持原来的内容。
如下图所示:

8. 相关推荐编辑
学习 Tab 组件基础使用后,推荐您更多进阶内容:
| 文档索引 | 方法简介 |
|---|---|
| FVS控件切换Tab页 | 利用控件组件,通过接口实现控件切换 Tab 页 |
| FVS自定义按钮切换Tab页 | 利用标题组件,通过接口实现自定义按钮切换 Tab 页 |




