1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.6 | V1.x | V1.x 版本请参见文档:FVS下拉复选框控件历史版本 |
| 11.0.16 | V2.0.0 | 旧版本预览时,默认有全选选项。新增设置项,可自行设置是否显示全选按钮 |
| 11.0.16 | V2.0.1 | 控件新增内容样式设置,详情请参见 2.1.2 节 |
| 11.0.22 | V2.2.1 | 移动端支持选择下拉样式,详情参见 2.1.2 节 |
| 11.0.22 | V2.8.0 | 控件名称与参数分离,新增绑定参数逻辑,详情参见 2.1.1 节 |
| 11.0.22 | V2.10.0 | 下拉框控件和下拉复选框控件合并为下拉框控件,移至控件>列表中 |
1.2 功能简介
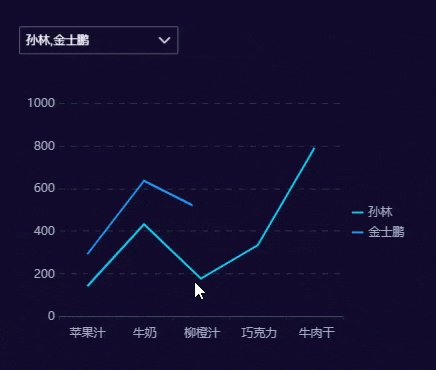
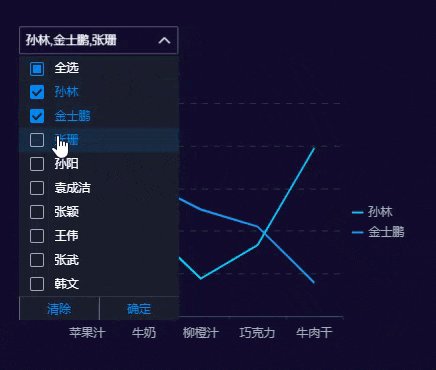
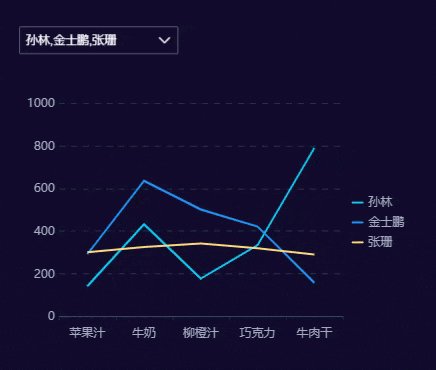
下拉框控件在模板预览时,可下拉选择单个或多个选项,通过参数联动其他组件。效果如下图所示:

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。
2. 功能介绍编辑
2.1 控件内容
2.1.1 内容
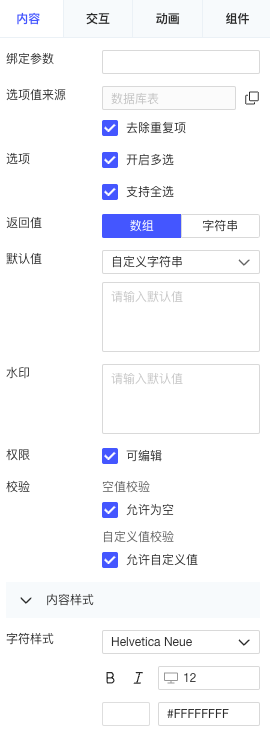
下拉框控件可设置的内容如下图所示:

各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 绑定参数 | 值为参数名称,用于与参数绑定。默认为空,需根据实际参数进行设置 支持已有参数的绑定,也可以直接输入新值以创建新的参数 |
| 选项值来源 | 绑定控件的待选择项,必须设置,否则控件不显示选项,如何设置可参考:数据字典 |
| 去除重复项,勾选后,会将下拉选项中相同的项合并;不勾选,不会合并仍保留重复的选项。默认勾选 | |
| 选项 | 开启多选,勾选后,下拉框支持多选;不勾选,下拉框仅支持单选。默认不勾选 |
| 支持全选,仅在勾选「开启多选」后出现,且默认勾选。勾选后可通过选项中的「全选」按钮实现一键全选。 | |
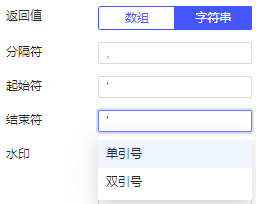
| 返回值 | 数组:返回值类型是数组型,例如:勾选三个值,返回值为:["值1","值2","值3"] |
字符串:返回值类型为字符串,需要定义分隔符、开始符和结束符,即将勾选的多个值根据分隔符拼接成一个字符串 符号支持手动输入,或直接选择 例如:分隔符定义为逗号,起始符和结束符均定义为单引号,返回值为 '值1,值2,值3'  | |
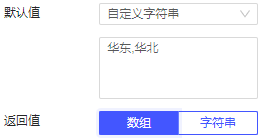
| 默认值 | 可设置下拉框控件显示的默认值,有如下 3 种 1)自定义字符串:可直接输入文本,输入多个值时,可实现多选。但输入多个值时,格式需与控件「返回值」类型一致,返回值不做修改时默认用英文逗号隔开,如:华东,华北
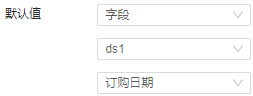
2)字段:可选择数据集中字段。若字段有多个值,开启多选后,会显示该字段所有值
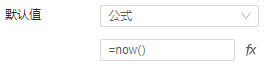
3)公式:点击右侧 fx 输入公式,若公式对应的值为多个值,则会多选
|
| 水印 | 预览时控件内显示的浅灰色水印文字,以提示用户需要输入的信息,选择选项或输入文本后消失,默认为空 |
| 权限 | 设置页面初始预览时该控件是否可编辑,默认勾选可编辑 |
| 校验 | 空值校验:是否允许控件为空值,勾选后,允许控件为空值;不勾选,可设置校验提示文字,模板预览时若控件为空,则显示提示文字。默认勾选 |
自定义值校验:是否允许用户输入不包含在下拉菜单选项中的值
|
2.1.2 内容样式
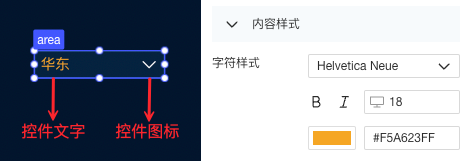
字符样式:支持对控件中显示的文字进行样式设置,例如字体、字号、颜色等
控件图标的大小同样受到影响,如下图所示:

注1:对下拉选项中的字体无效,下拉选项字符样式仅受 FVS模板样式 影响。
注2:修改字符颜色后,再设置 FVS模板样式 ,字符颜色会跟随主题变化,需重新设置。
注3:控件图标的颜色可以在模板主题样式中设置。
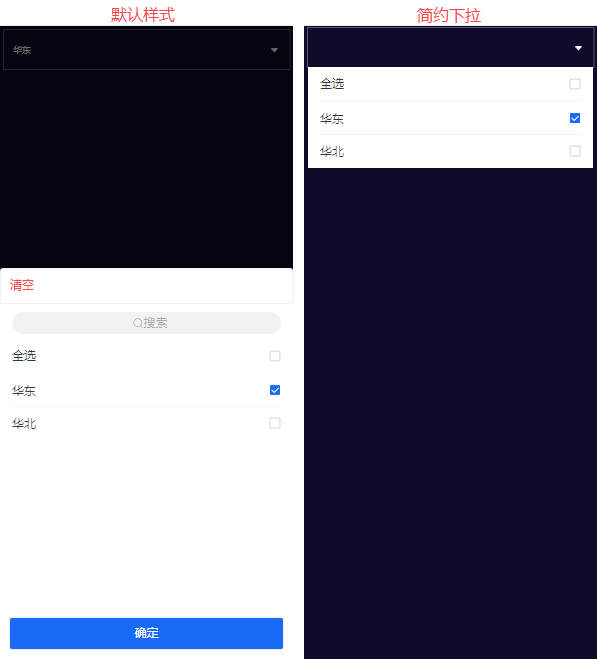
V2.2.1 及之后版本,移动端 可选择下拉样式模板:

效果如下图所示:

2.2 控件交互事件
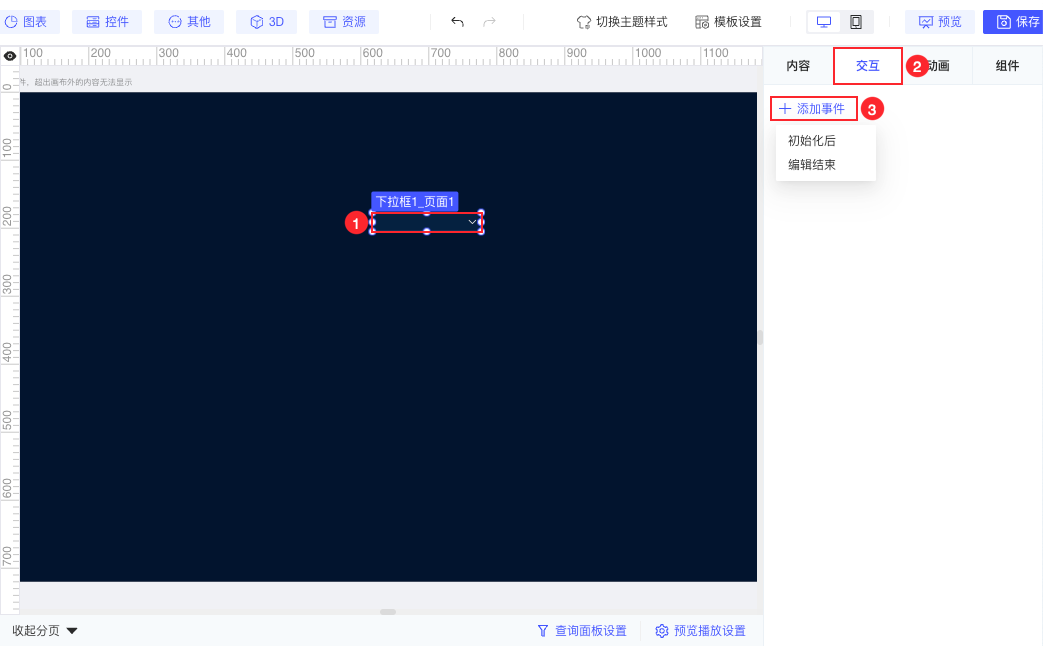
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。下拉框控件支持「初始化后事件」和「编辑结束事件」。如下图所示:

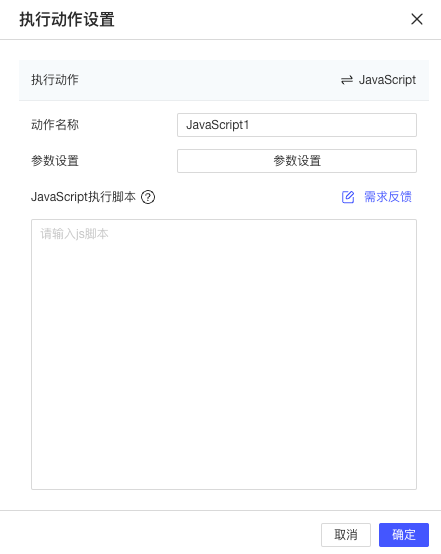
点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS支持的JS接口场景 。

3. 示例编辑
3.1 准备模板
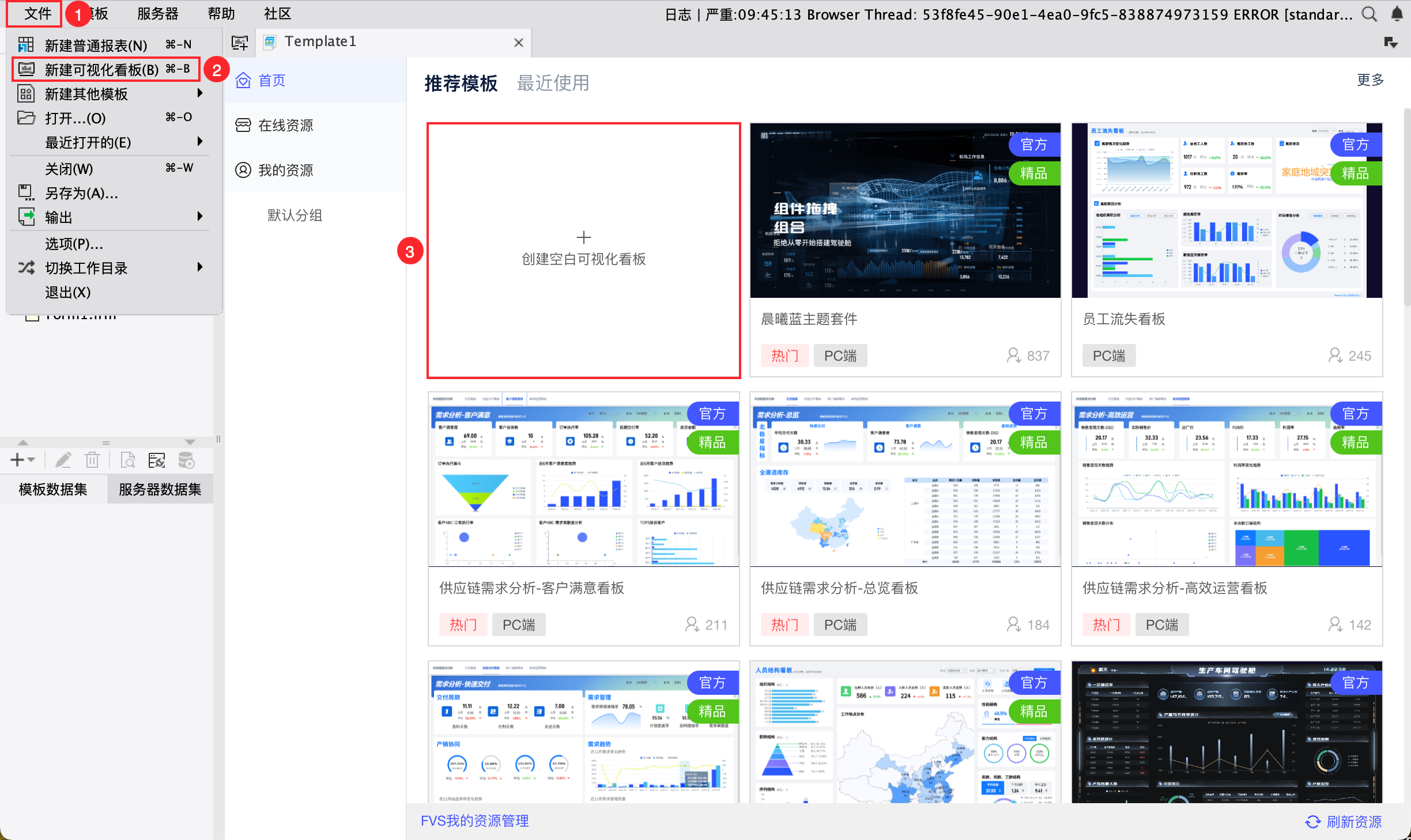
1)点击设计器左上角「文件>新建可视化看板」,可自定义模板名称和尺寸。

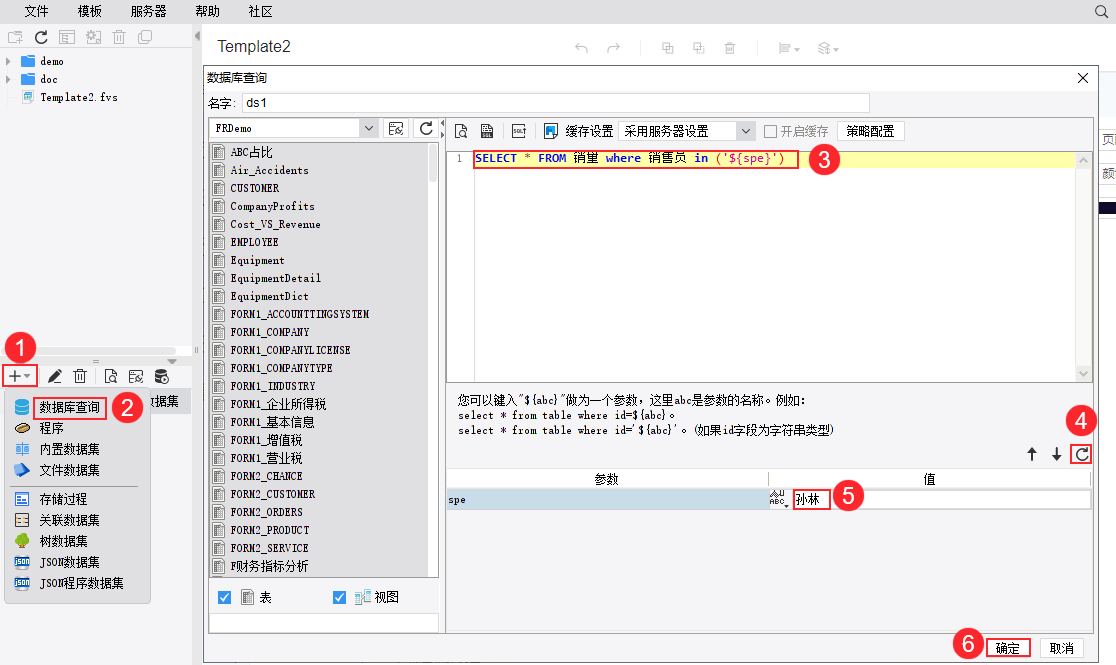
2)新建数据库查询 ds1 ,输入 SQL 查询语句 SELECT * FROM 销量 where 销售员 in ('${spe}') ,并给参数 spe 设置默认值为「孙林」,即默认取出孙林的销量数据。
如下图所示:

3.2 添加下拉框控件
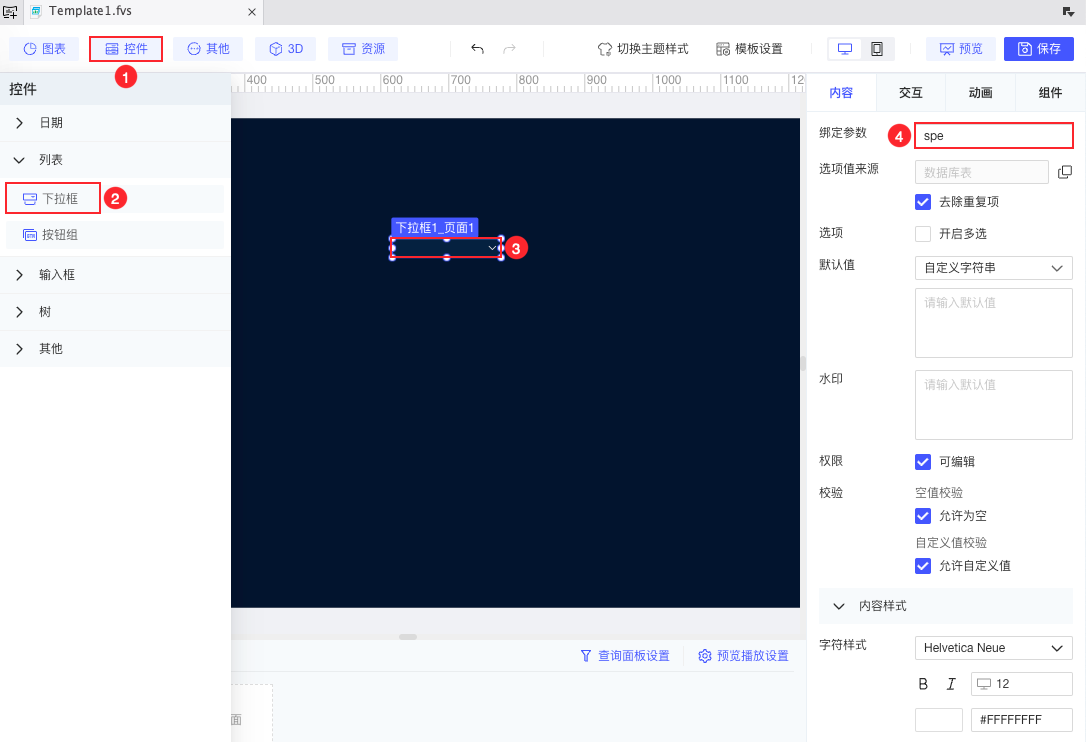
1)点击组件区「控件>列表>下拉框」,添加到页面中。
在右侧配置面板「内容」中将绑定参数设置为「spe」,即可与数据集中定义的 spe 参数匹配。
如下图所示:

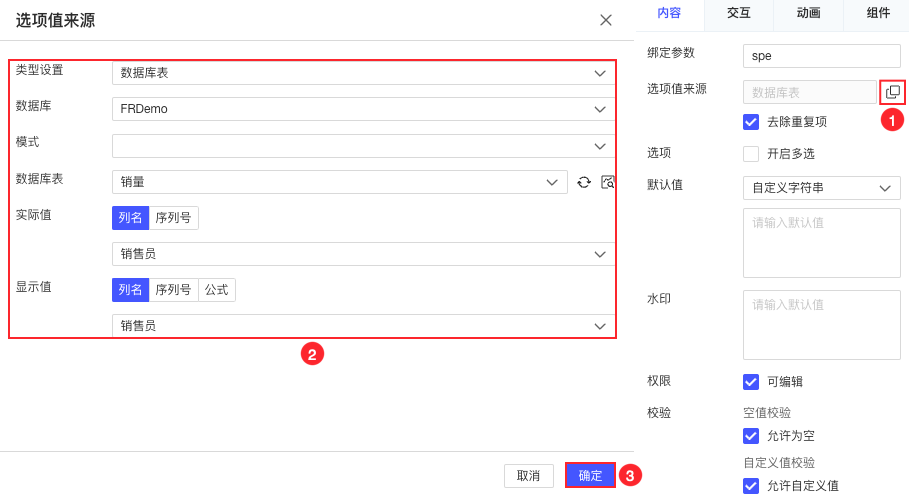
2)绑定下拉框控件的选项值来源,选择类型为「数据库表」,选择 FRDemo 中销量表的「销售员」字段。
如下图所示:

3)若想在下拉框中实现多选,需勾选「开启多选」、设置「返回值」。
为了匹配 SQL 中的 in 语句,这里设置控件返回值为「字符串」,手动输入分隔符为 ',' 。设置默认值为「孙林」。
注:若默认值要设置多个选项,需与返回值类型格式保持一致,例如本例默认值可设置为「孙林','金士鹏」。
如下图所示:

3.3 添加折线图
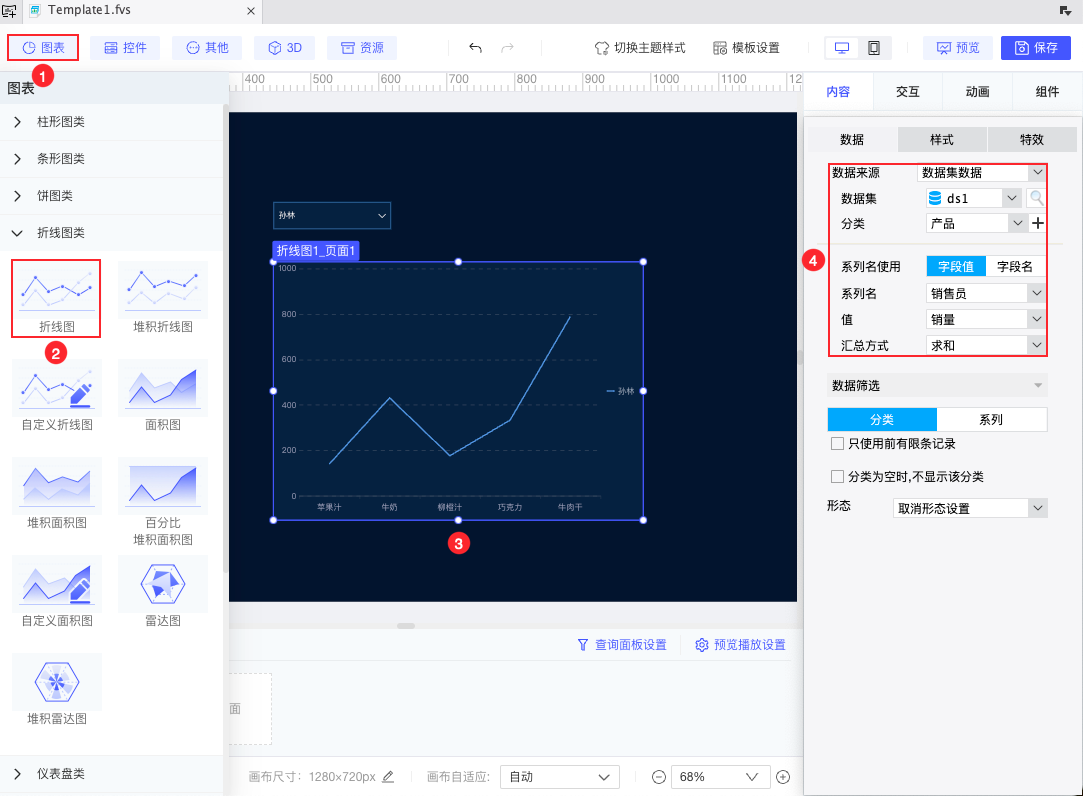
点击组件区「图表>折线图」,将组件添加到页面中,给折线图绑定含有 spe 参数的数据集中数据。如下图所示:

3.4 效果预览
3.4.1 PC 端
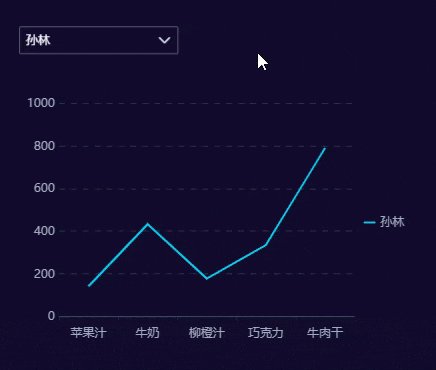
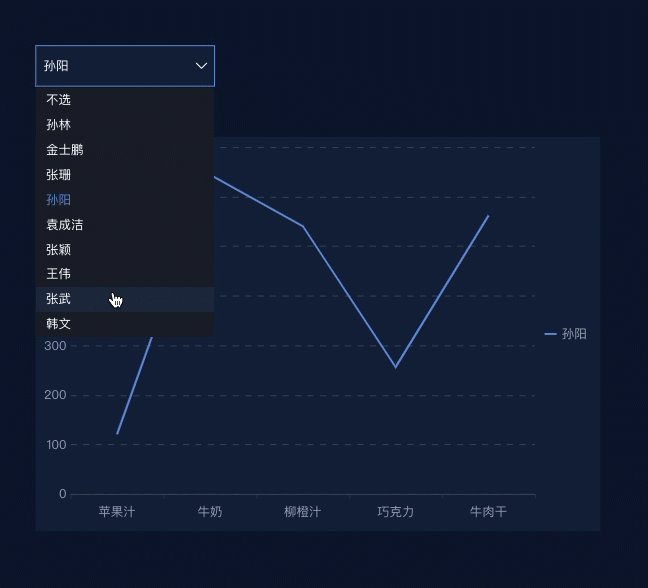
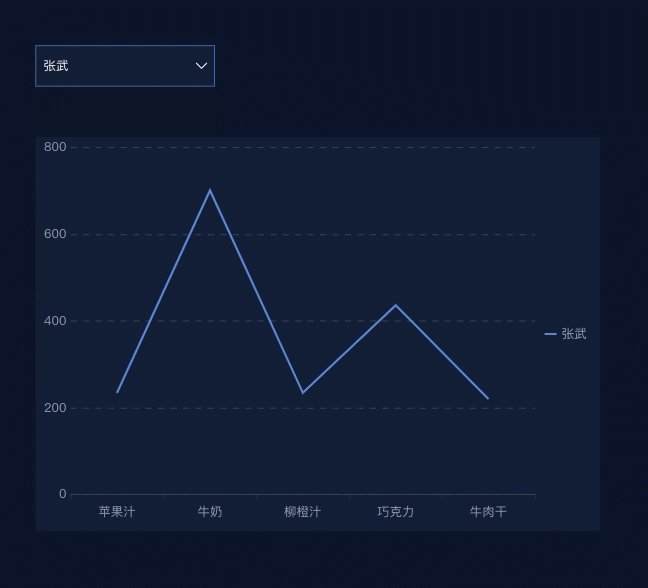
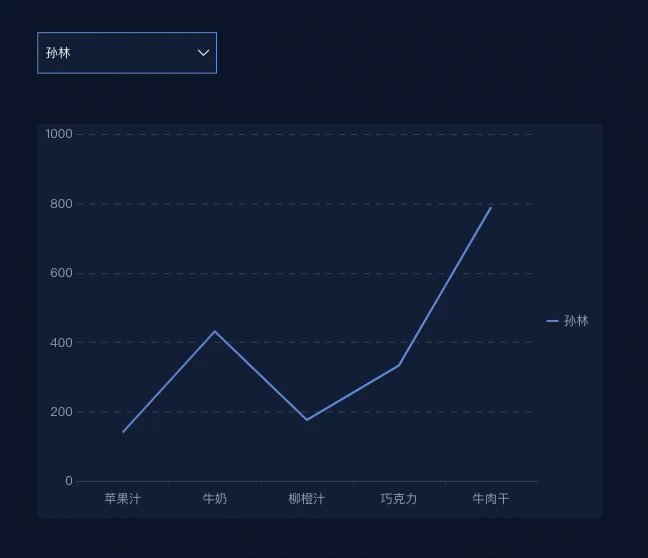
点击右上角「保存」,点击「预览」,下拉选择不同选项,折线图显示对应销售员的产品销量。
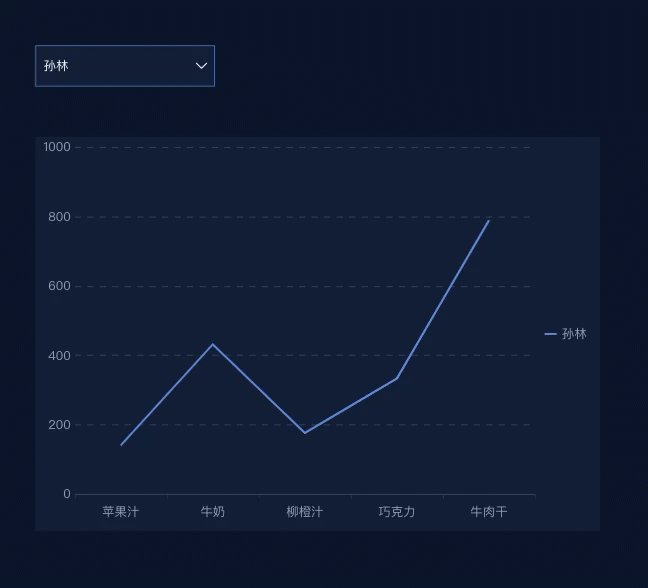
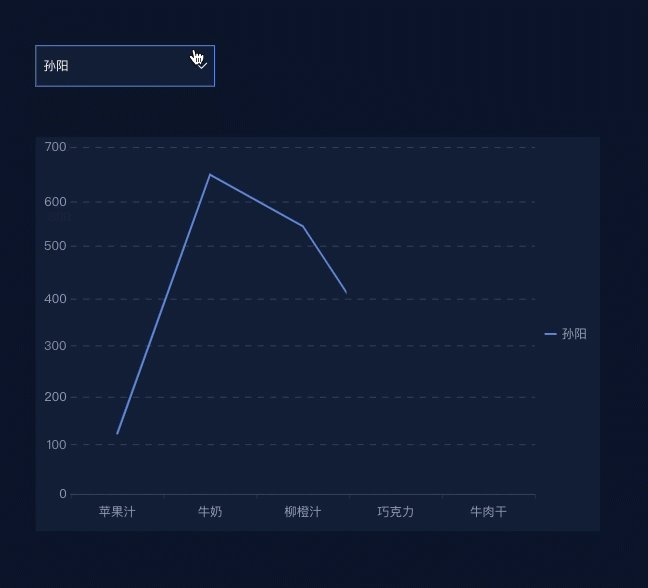
若不勾选「开启多选」,效果如下图所示:

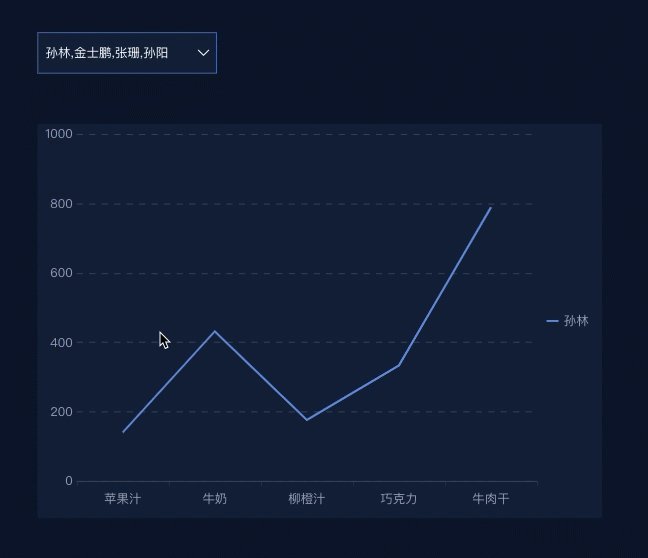
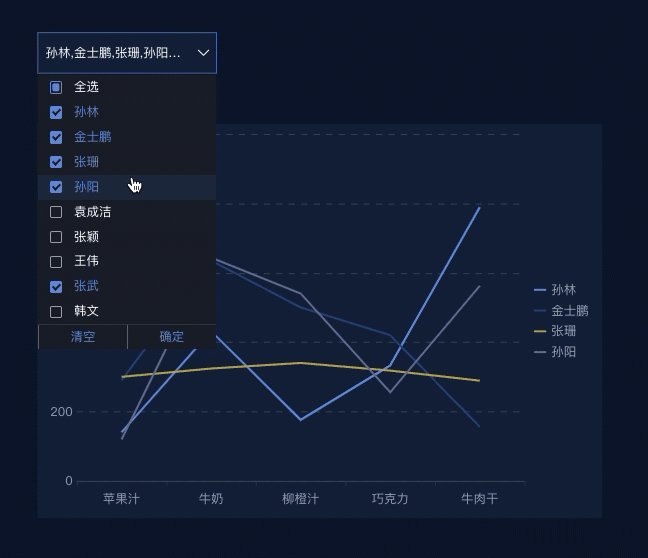
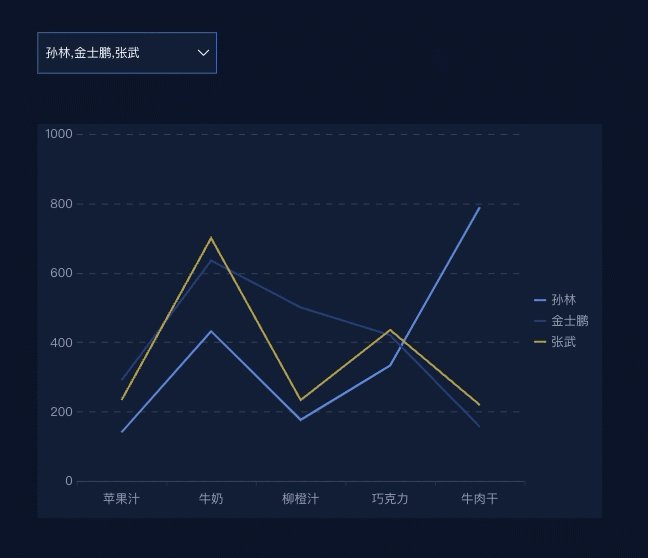
若勾选「开启多选」,效果如下图所示:

3.4.2 移动端
预览方式请参考 FVS移动端预览
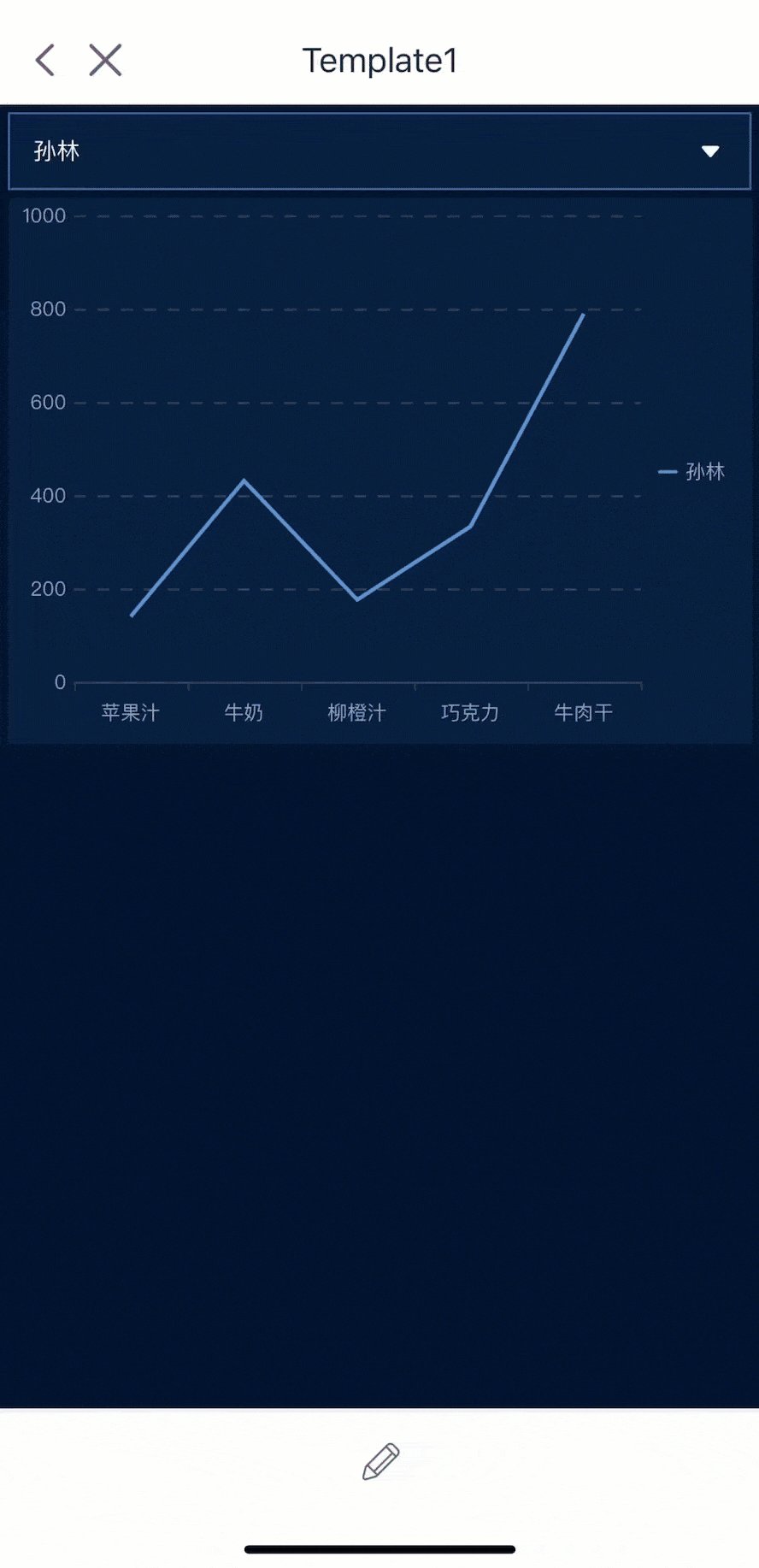
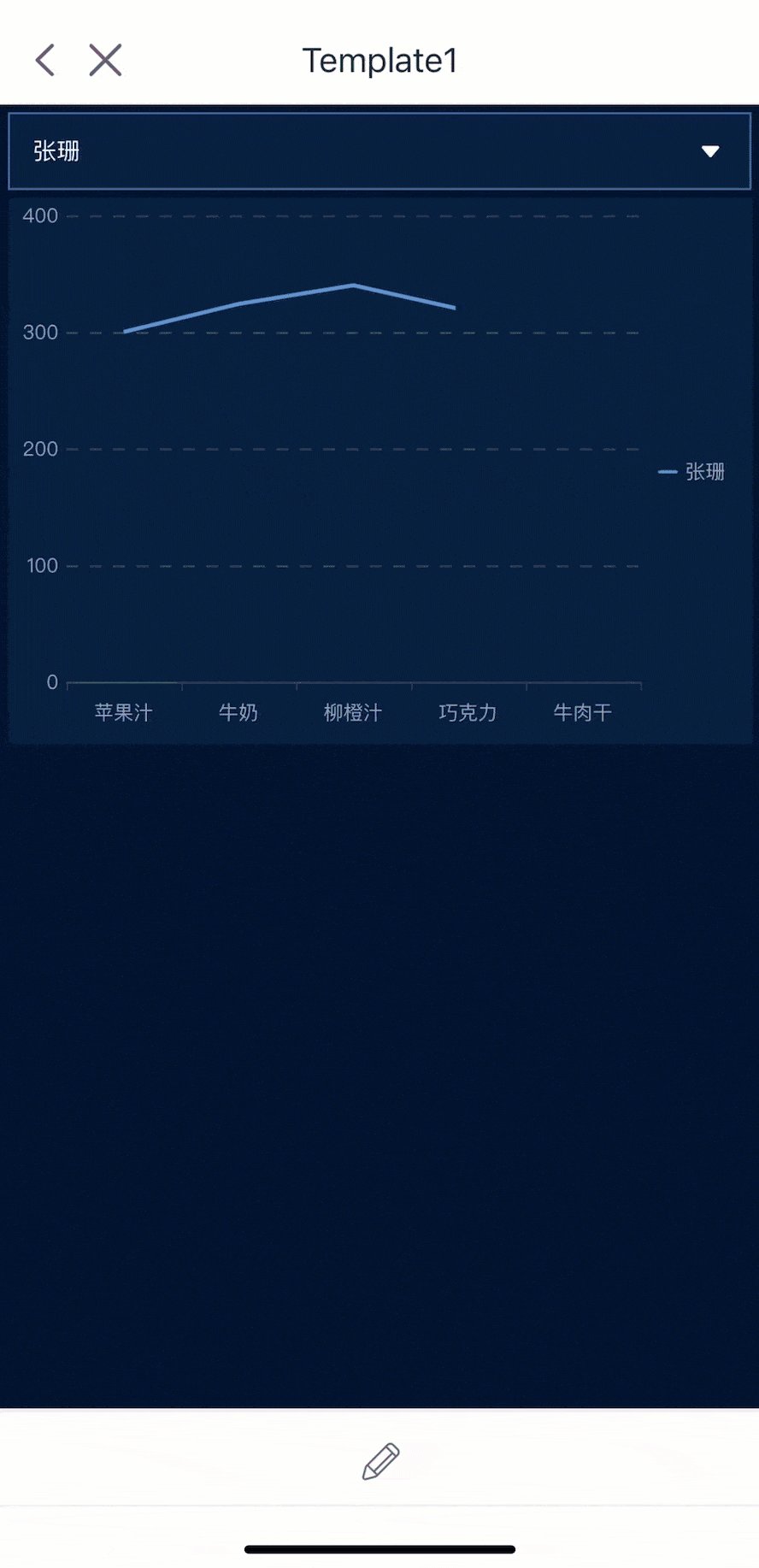
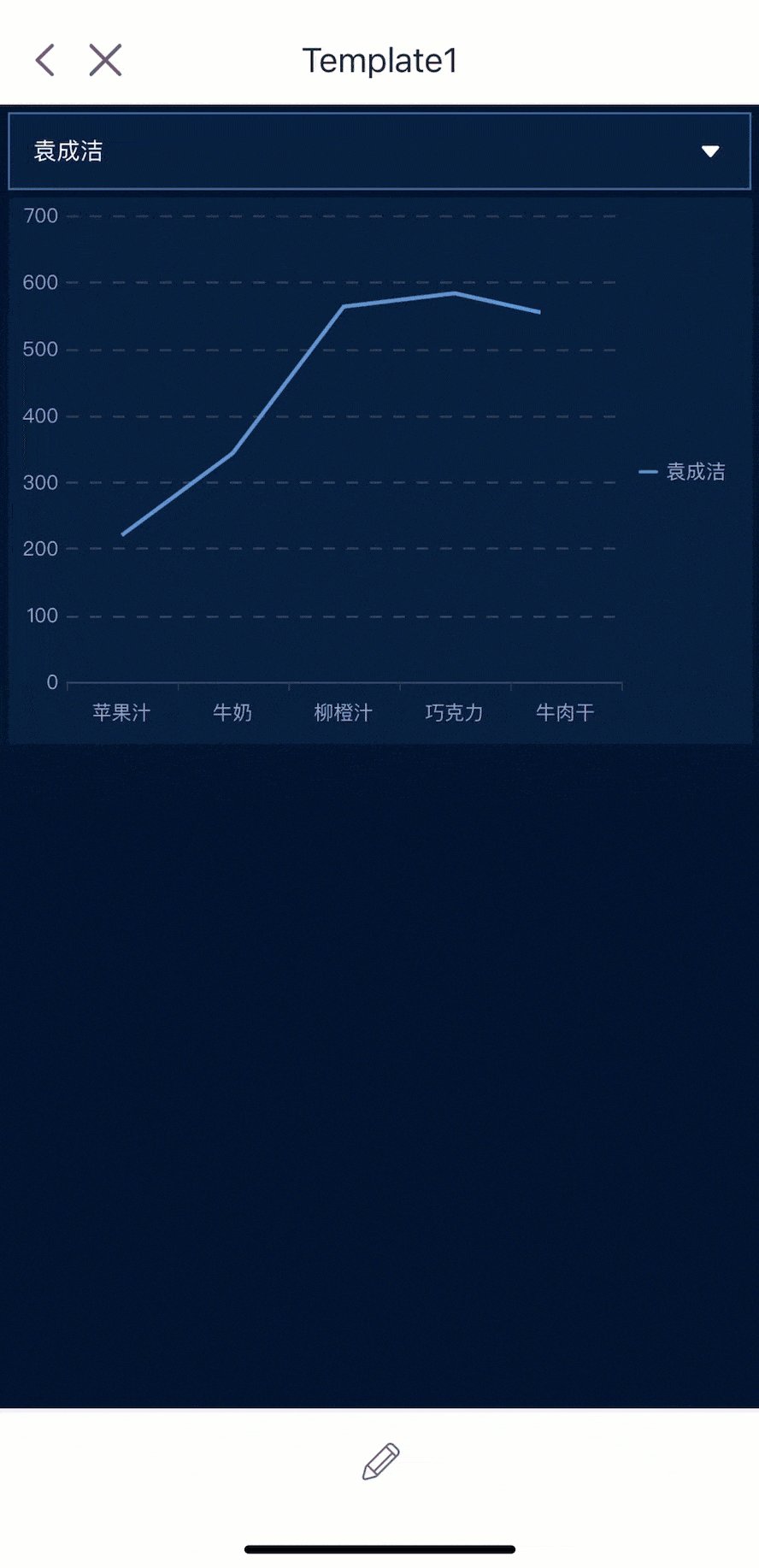
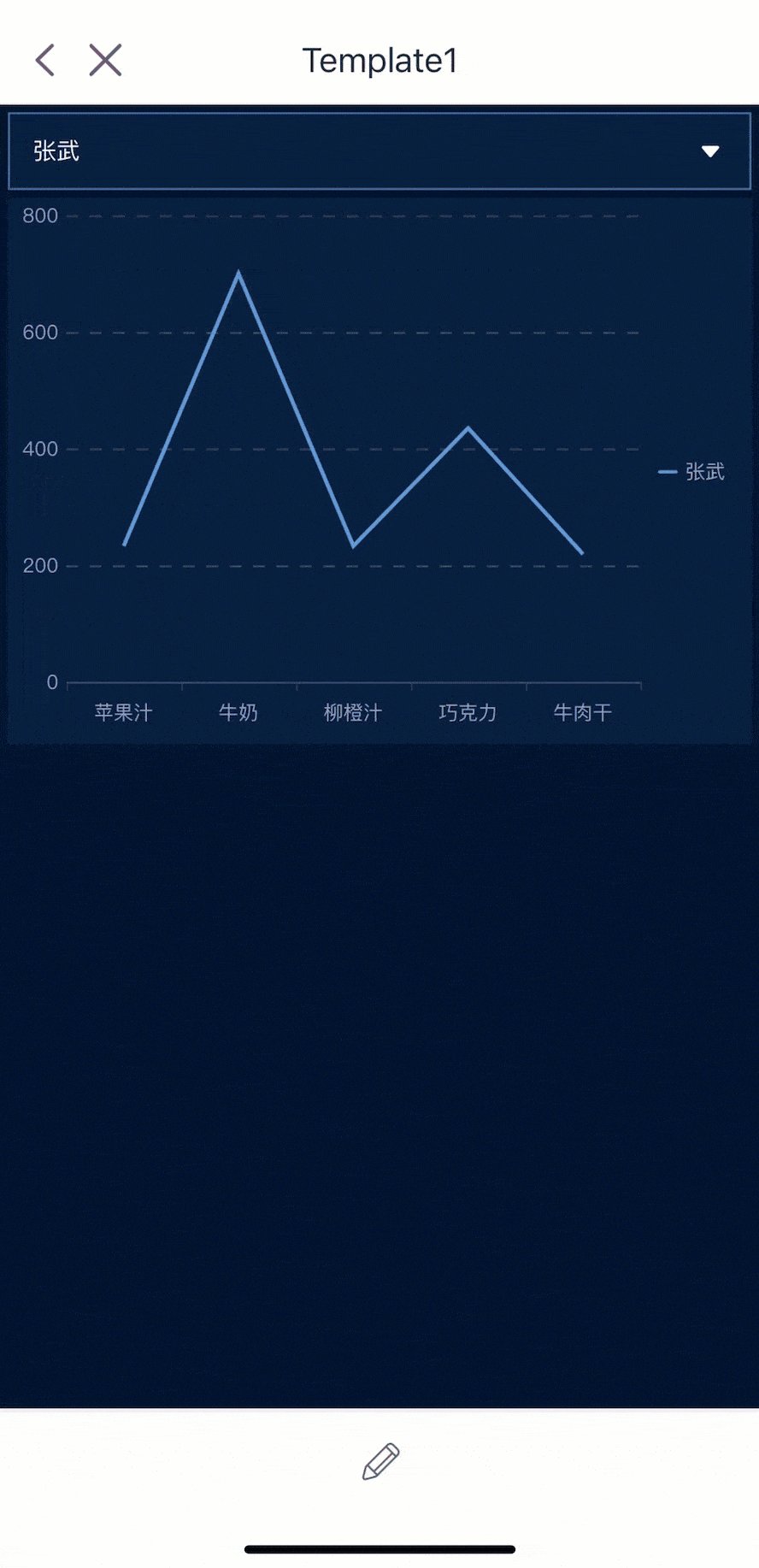
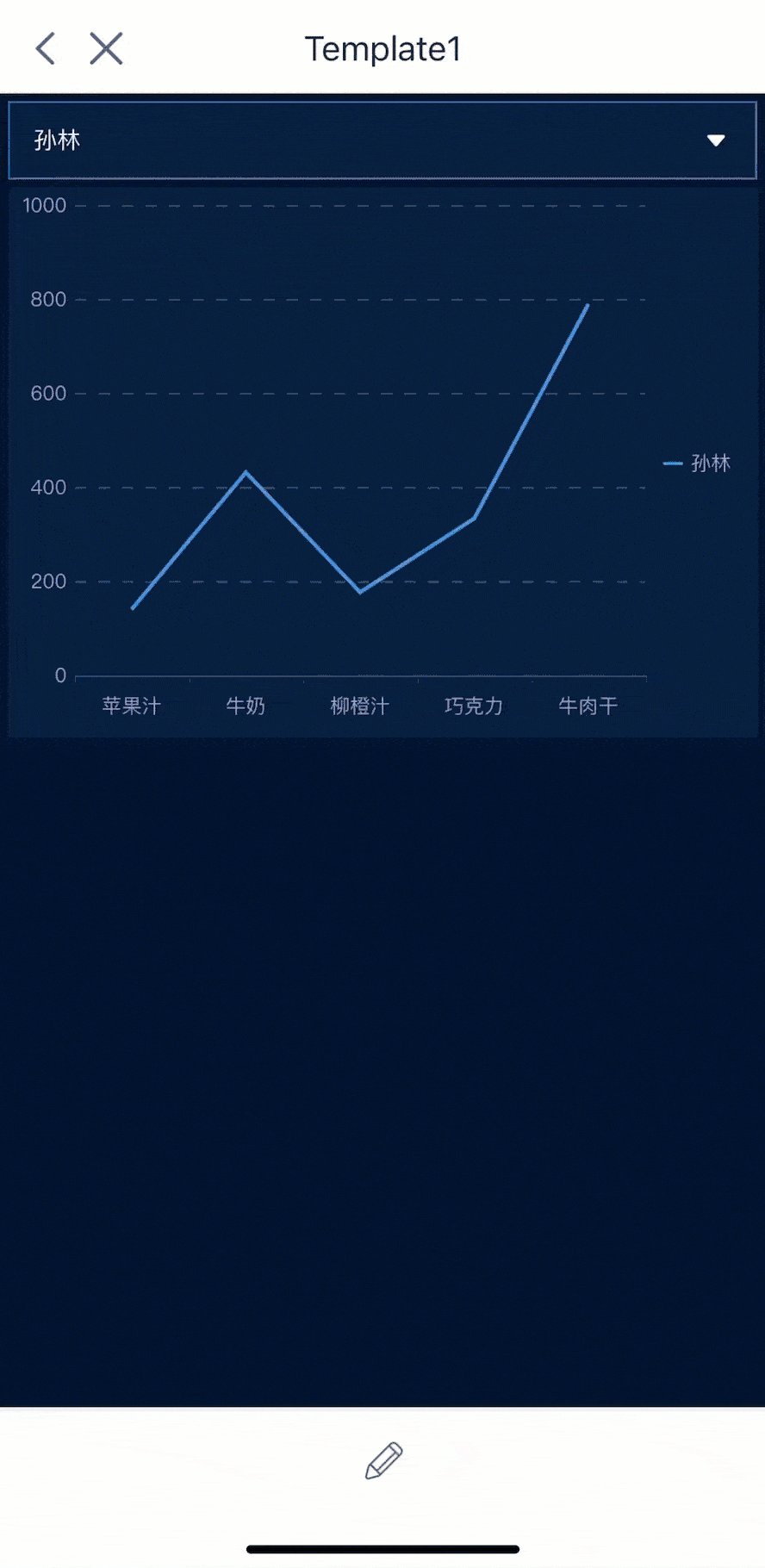
不勾选「开启多选」的效果如下图所示:

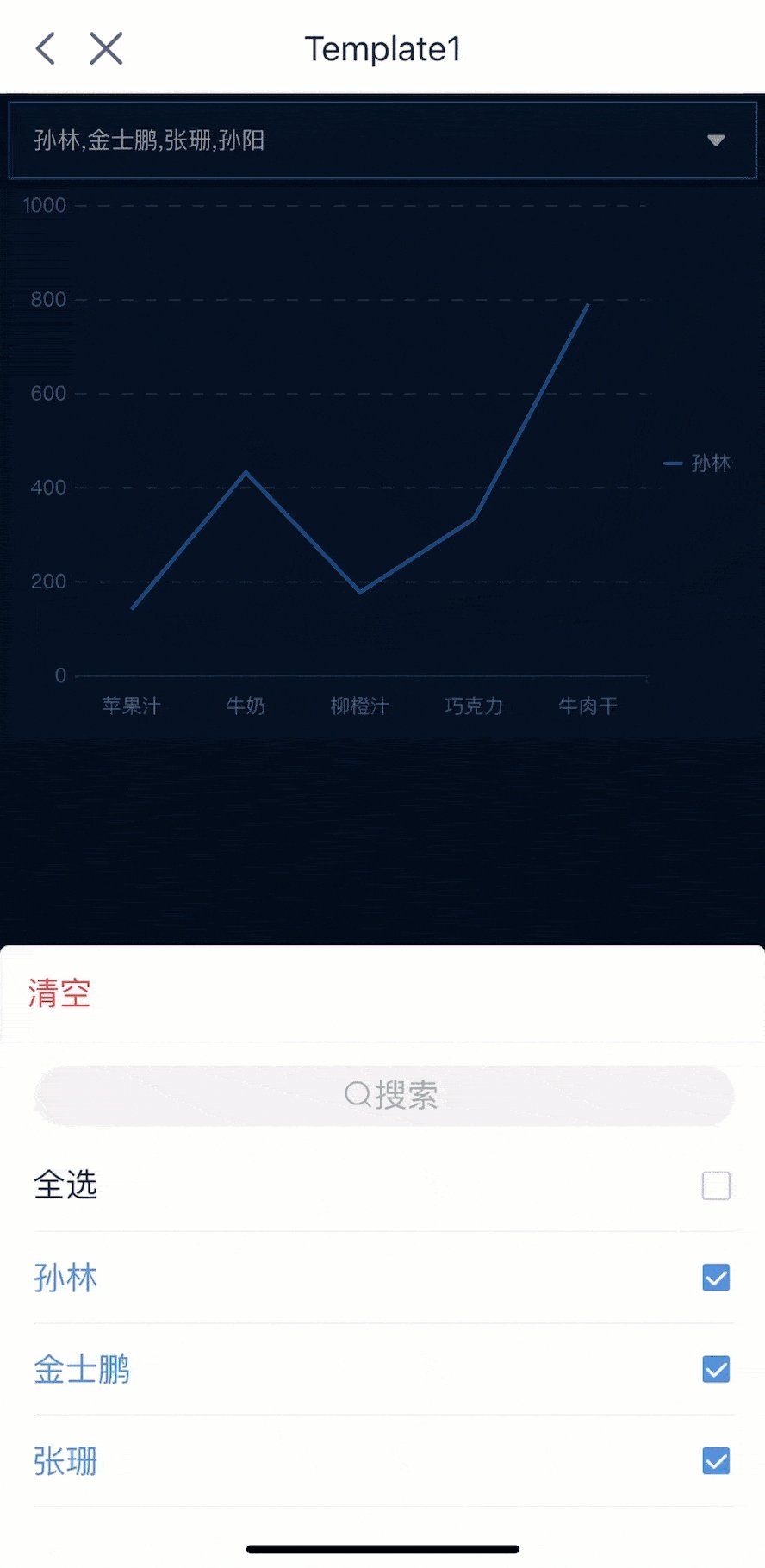
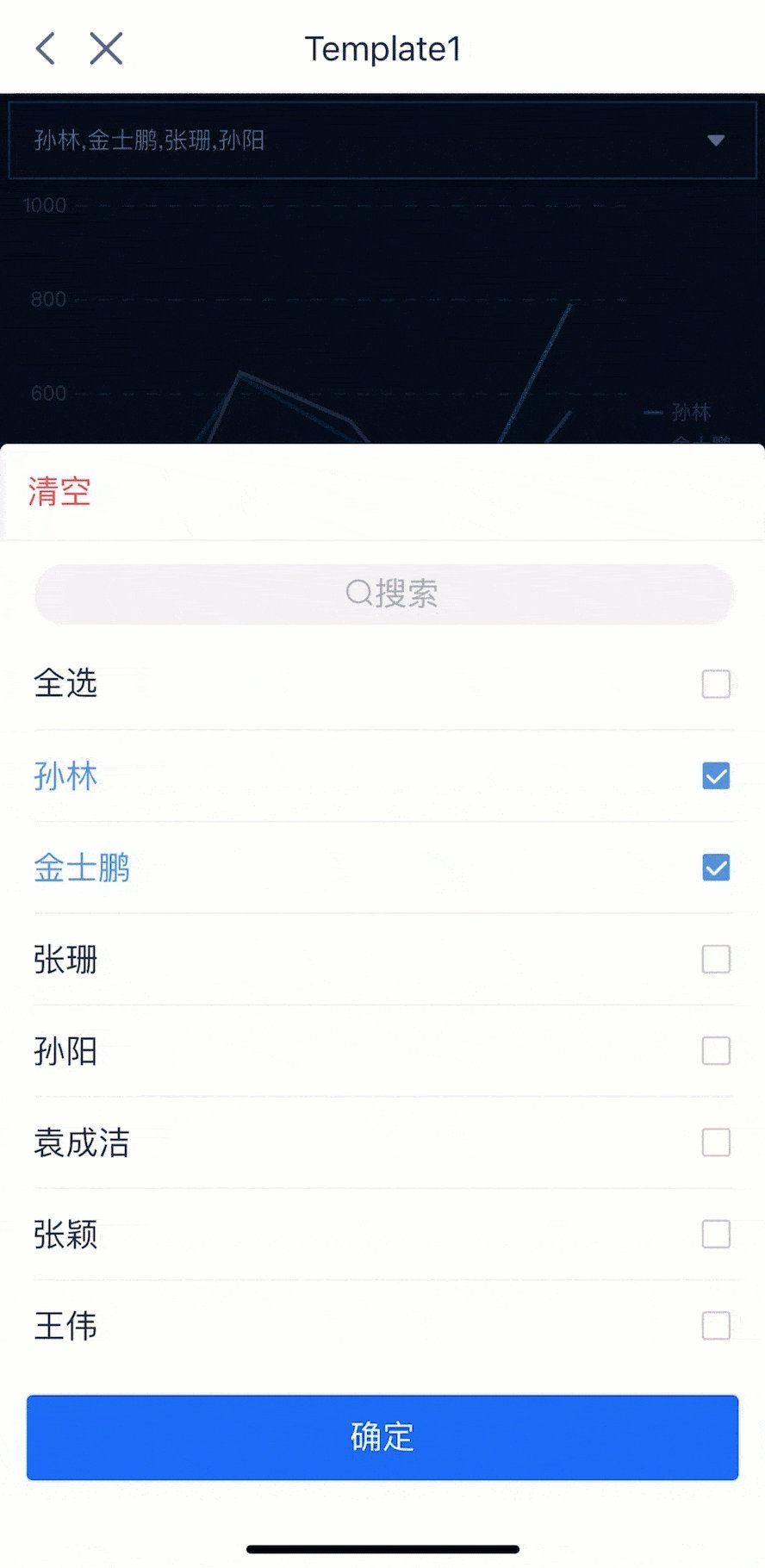
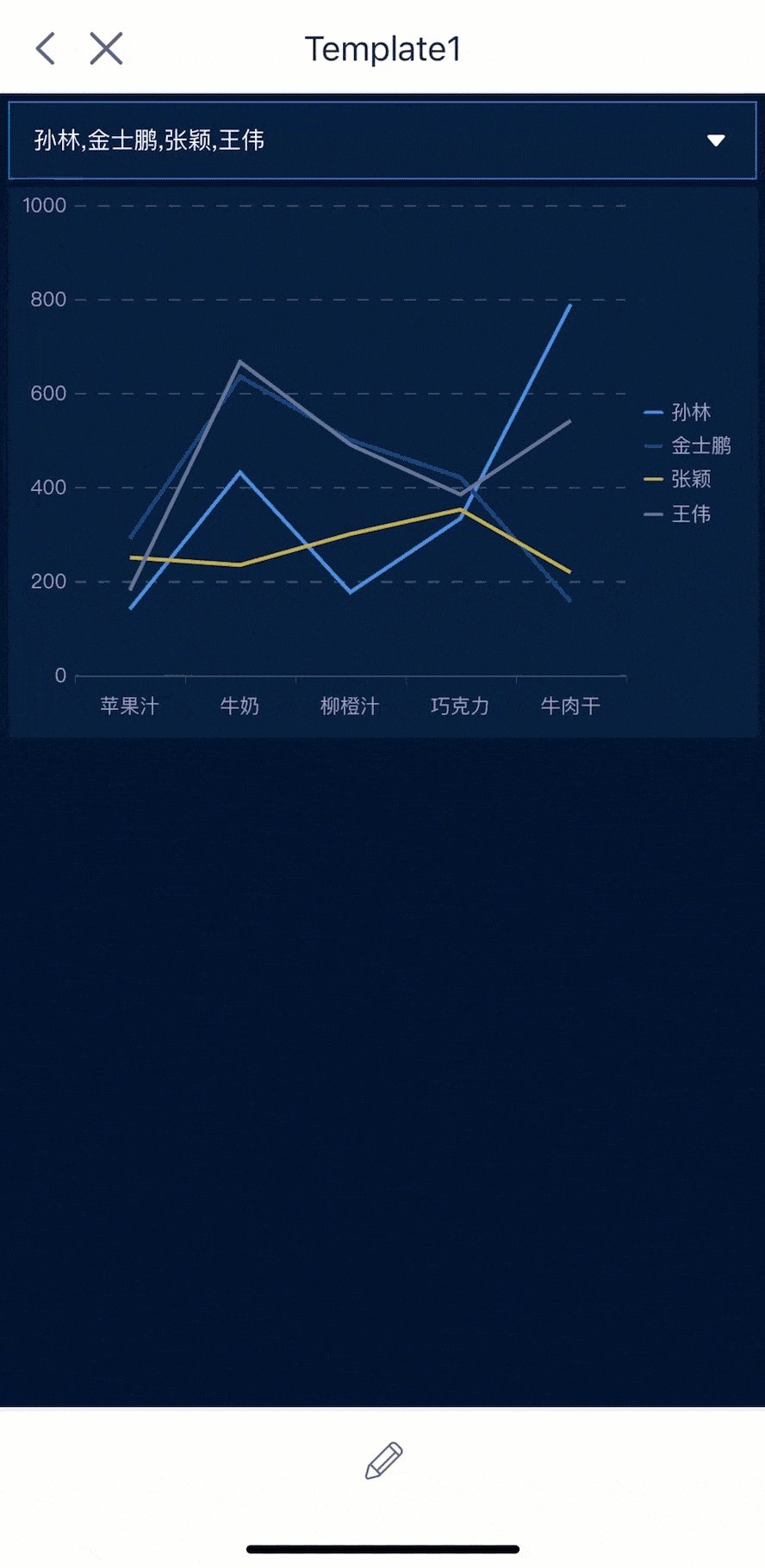
勾选「开启多选」的效果如下图所示:

4. 模板下载编辑
点击下载模板:FVS下拉框控件示例.fvs