历史版本5 :隐藏行后隔行变色 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
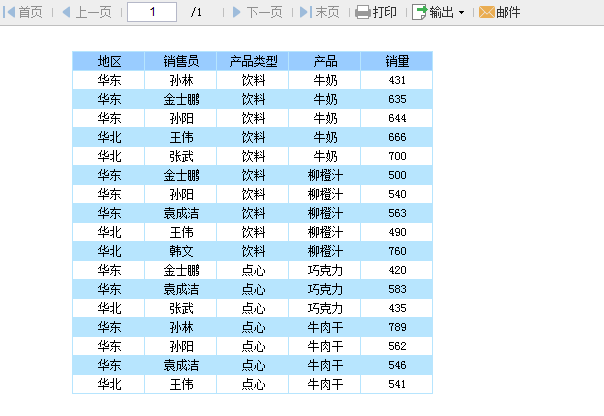
如果我们对报表设置了隔行变色,又设置了条件属性来隐藏行高,会使原本的隔行变色看起来很混乱。如下,隐藏了销量小于400的行后:

2. 思路编辑
当隐藏行的条件成立时,不执行隔行变色的条件,否则就执行。或者利用js实现。
3. 操作步骤编辑
3.1 利用条件属性
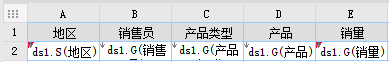
上图的设计如下:

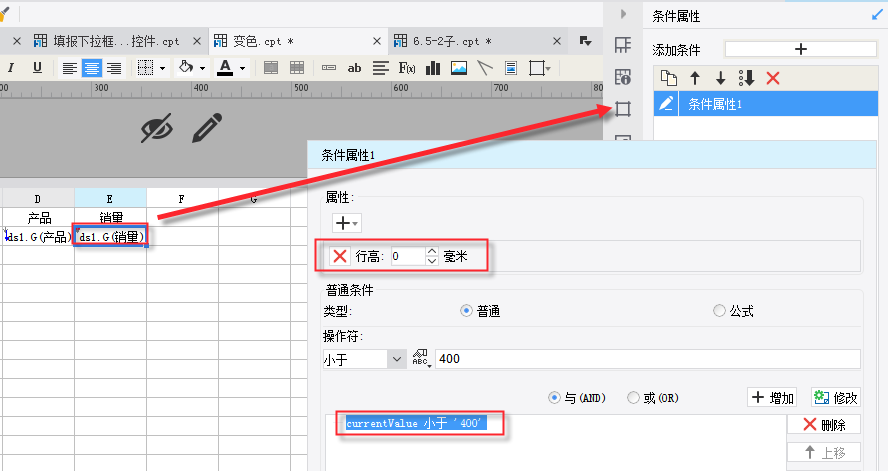
E2单元格的条件属性隐藏了销量小于400的行,如图所示:

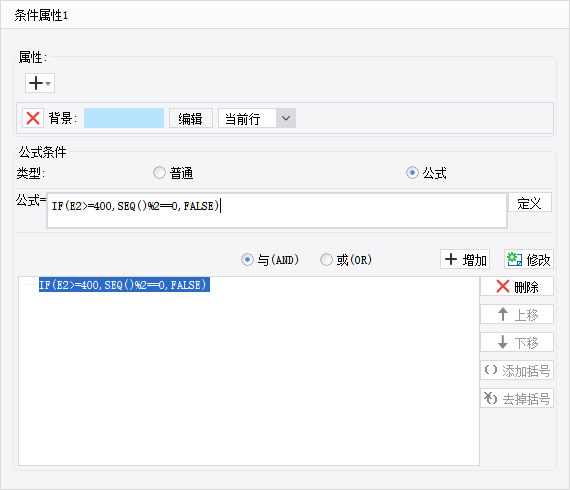
在A2单元格处设置条件属性-背景,条件为IF(E2>=400,SEQ()%2==0,FALSE)

保存预览即可。
3.2利用js实现
点击模板>模板Web属性>分页预览设置,添加加载结束事件,JS代码如下:
$(".x-table tr:visible").each(function(i){ if(i%2==0&&i>=1){ $(this).css("background-color","#b7e5fe"); } })
其中,i>=1中的1,指的是设置变色的单元格所在行数-1
4.效果编辑
4.1 pc端效果

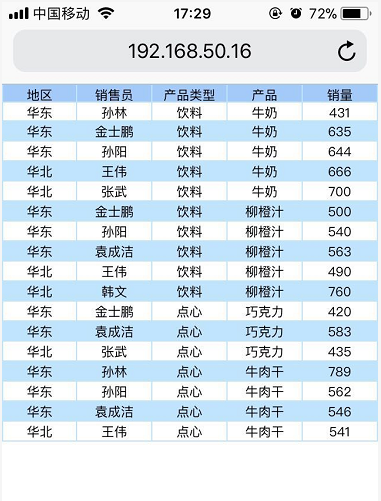
4.2 移动端效果

注:h5与app均可实现,效果相同。

